I denne veiledningen vil jeg vise deg hvordan du kan implementere de to inndatafeltene search og tel i dine web-skjemaer. Disse inntastingstypene er spesielt designet for søkeforespørsler og telefonnumre, og gir noen nyttige funksjoner som kan gjøre livet enklere for deg og dine brukere. Du vil lære hvordan du bruker disse inndataene riktig og hvilke fordeler de bringer med seg.
Viktigste funn
- Inndatafeltene search og tel tilbyr enkel måte å implementere søke- og telefonbaserte inndata i skjemaer.
- Søkefunksjonaliteten støttes av mange nettlesere og har noen brukervennlige egenskaper, mens tel er spesielt egnet for inntasting av telefonnumre.
- Begge har ikke spesifikke valideringsfunksjoner, men kan suppleres med regulære uttrykk.
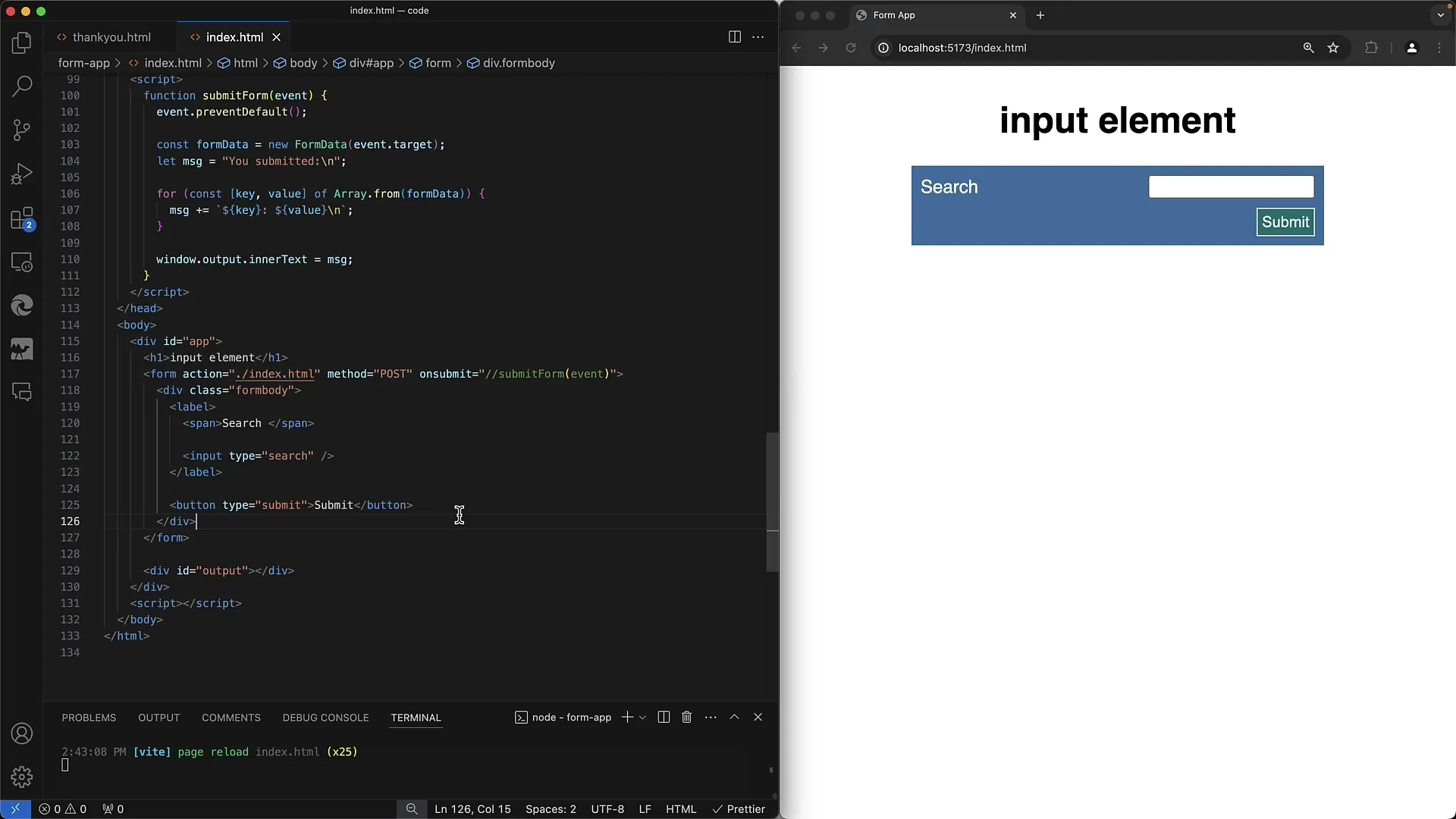
Inndatafelttype "search"
Først ser vi på inndatafeltet for søk. Det ligner et vanlig tekstinndatafelt, men med spesifikke tilpasninger i funksjonaliteten.

Inndatafeltet vises vanligvis som et enkelt tekstinndatafelt, der Chrome for eksempel viser en "X" for å slette inndataet. Denne funksjonen er praktisk fordi den lar brukerne raskt slette en inntastet søkeforespørsel og starte et nytt inndata.
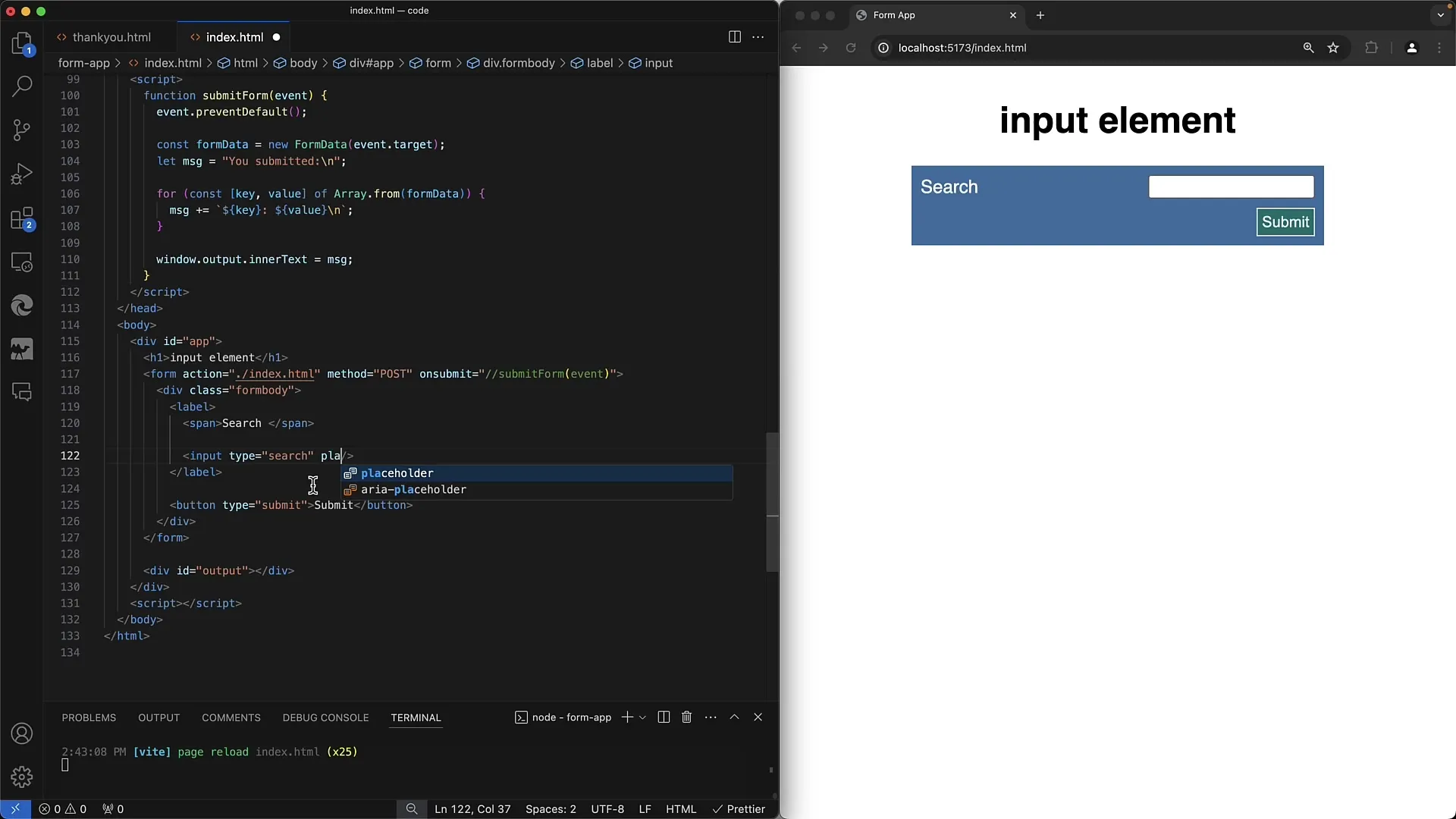
Du kan også sette inn en plassholder som viser brukerne hva som skal skrives inn i dette feltet. Hvis du for eksempel legger til "Søkeord" som en melding, vil denne teksten automatisk skjules mens du skriver. Dette gir en tydelig brukerveiledning.

Validering er ikke angitt for inndatafelttyper som disse. Du kan imidlertid bruke et regulært uttrykk (RegEx) hvis du har spesielle krav til inndataene.
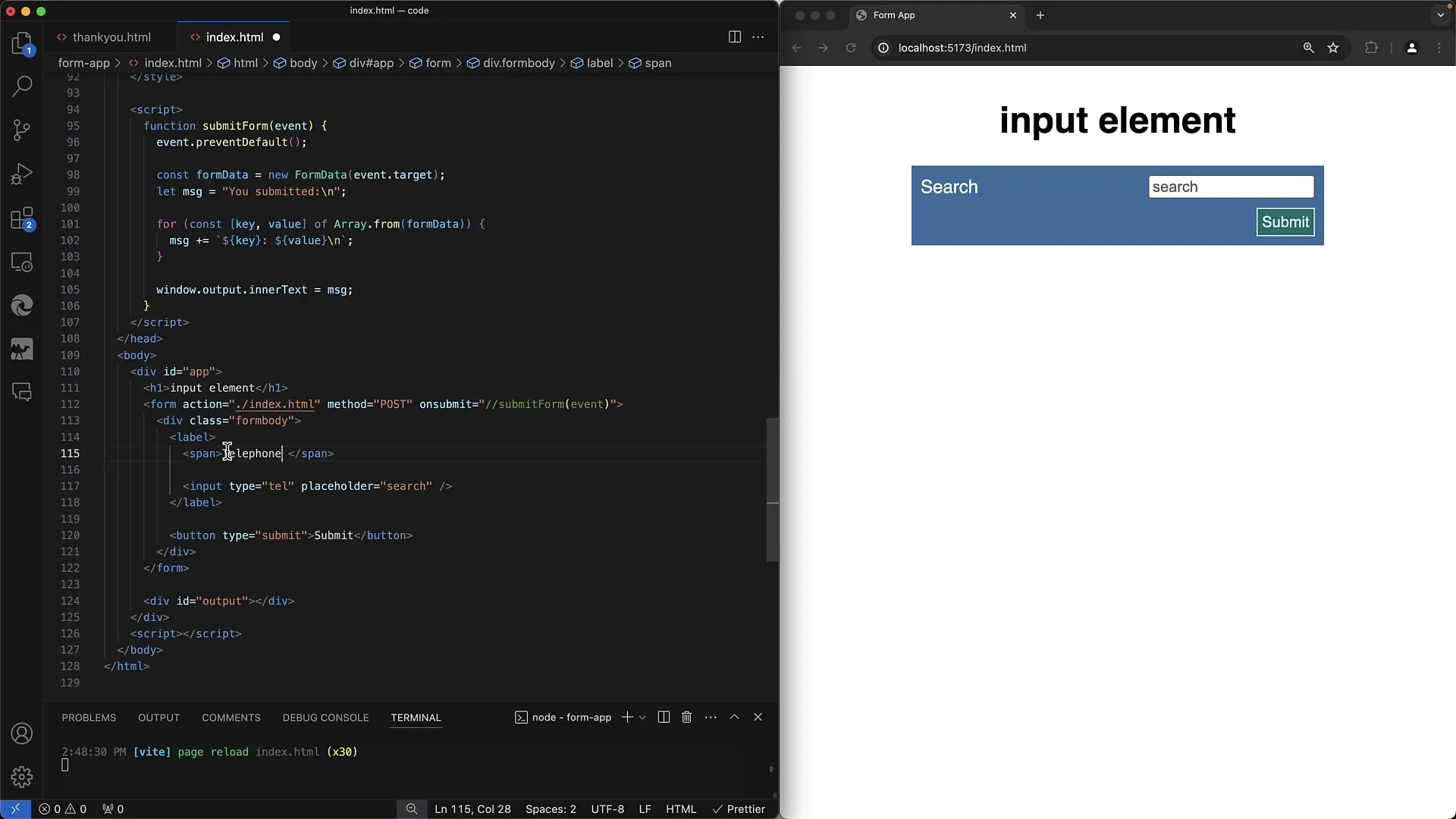
Inndatafelttype "tel"
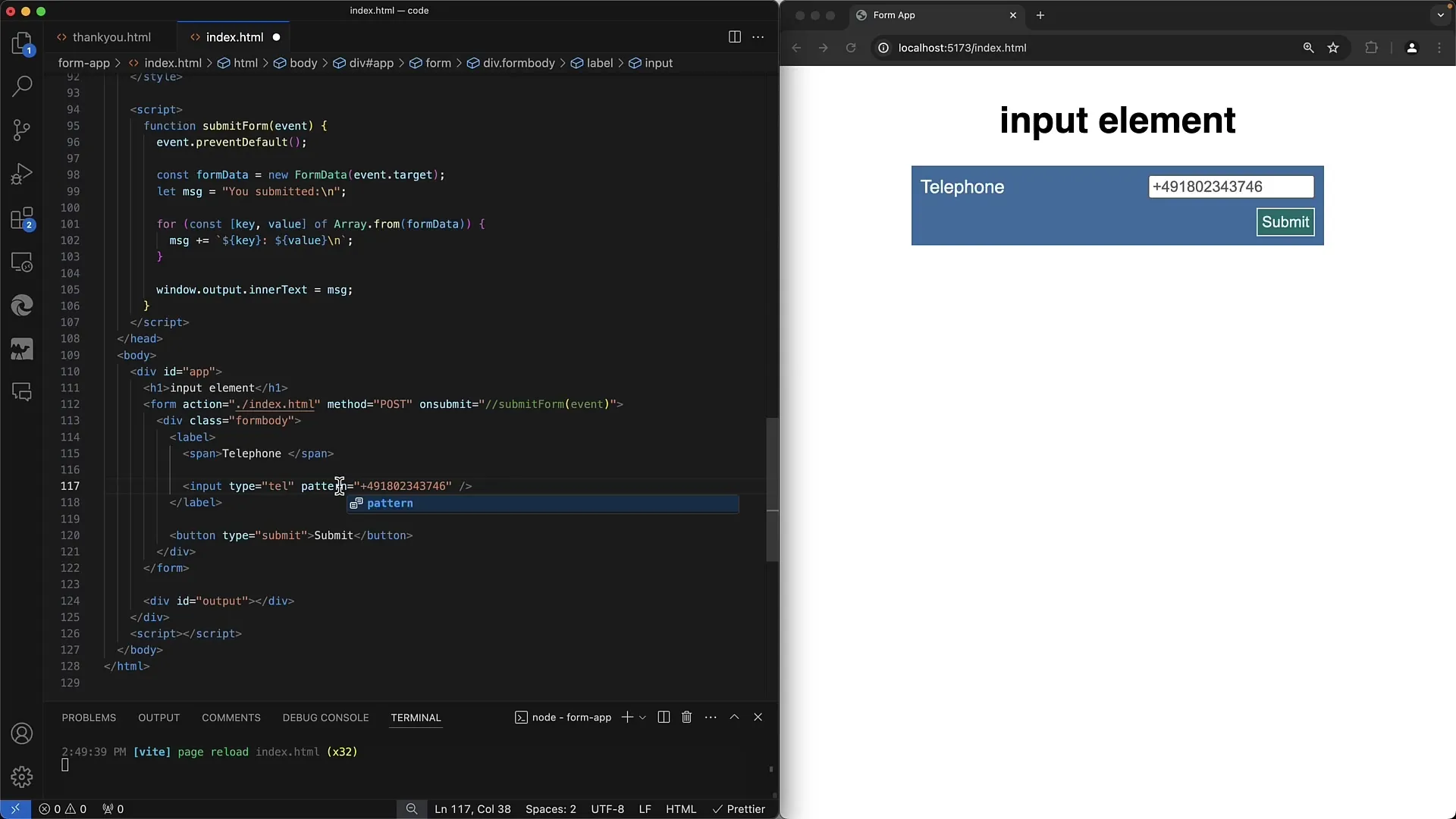
Deretter ser vi på inndatafeltet for telefonnumre, tel. Oppsettet i HTML er likt, men hensikten er annerledes.

Med typen tel vet nettleseren at brukeren skal skrive inn et telefonnummer. På mobile enheter vises ofte bare det numeriske tastaturet, noe som forenkler inndataen betydelig.

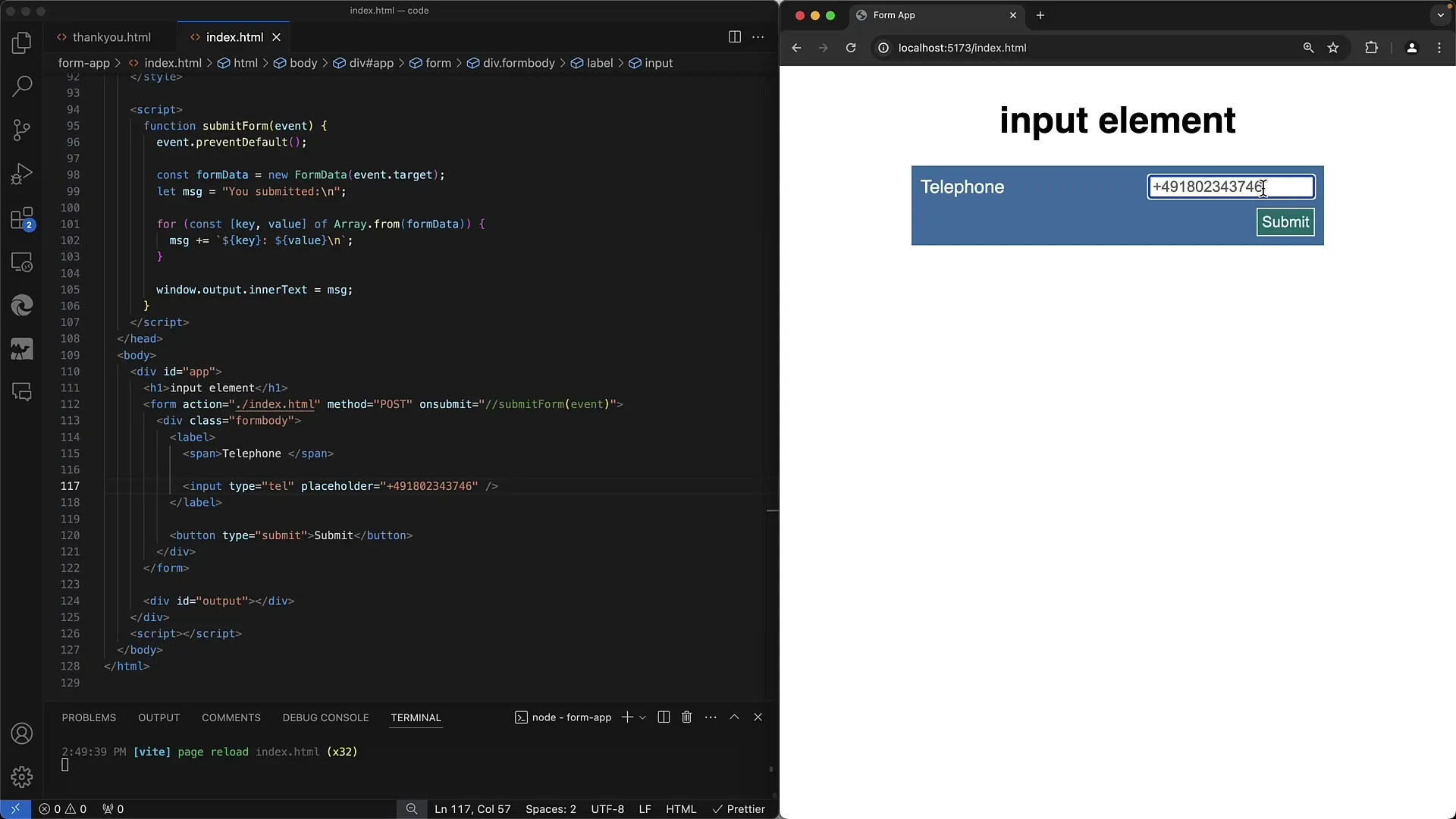
Det er ikke stor forskjell fra vanlig tekstinndatafelt. Her kan du også bruke en plassholder for å gi veiledning eller antyde spesielle formater, for eksempel landskodeformatet hvis nødvendig.

En annen fordel er at skjermlesere forstår semantikken til inndatafeltene. Du gir nettleseren og spesielt også mennesker med nedsatt funksjonsevne en tydelig instruksjon om at det skal skrives inn et telefonnummer i dette feltet. Dette kan betydelig forbedre tilgjengeligheten til nettstedet ditt.
Validering for telefonnumre
Hvis du ønsker å sikre at brukerne skriver inn riktige telefonnumre, er det lurt å bruke et RegEx for inndataen. Du kan enkelt tilpasse dette avhengig av om du ønsker å støtte nasjonale eller internasjonale telefonnumre.

En RegEx for tyske telefonnumre ville være en god start. For internasjonale numre blir det mer komplisert, da forskjellige land har forskjellige formater for telefonnumre. En god strategi kan være å først velge landet og deretter bruke spesifikk validering for det valgte landet.
Oppsummering
Sammenfattende kan vi si at typene search og tel i web-skjemaer er relativt enkle å implementere. Selv om de ikke tilbyr omfattende funksjonalitet, overbeviser de gjennom sin semantikk og brukervennlighet. Ved å implementere disse typene kan du betydelig forbedre brukeropplevelsen på nettstedet ditt.
Ofte stilte spørsmål
Hva er de viktigste forskjellene mellom search og tel?Den viktigste forskjellen ligger i semantikken: search er ment for søkeord, mens tel brukes for telefonnumre.
Har typene search og tel spesifikke valideringsfunksjoner?Nei, begge typene tilbyr ikke spesifikke valideringsfunksjoner, men kan suppleres med regulære uttrykk.
Hvordan legger jeg til en plassholder i et inndatafelt?Du kan enkelt gjøre dette ved å legge til attributtet placeholder i HTML-koden din.
Hva er fordelene med disse typene med tanke på brukeropplevelsen?De forbedrer brukervennligheten ved å vise passende tastaturer på mobile enheter og gi brukerne umiddelbare visuelle ledetråder.
Hva bør jeg ta hensyn til hvis jeg ønsker å støtte internasjonale telefonnumre?Du bør opprette et felt for landet og deretter validere telefonnummeret basert på spesifikasjonene for det valgte landet.


