I denne opplæringen vil du lære hvordan du kan motta og behandle skjema data med GET-metoden. Du vil opprette et enkelt HTML-skjema og se hvordan disse dataene blir sendt til serveren via URL-en. Vi vil diskutere grunnleggende om GET-forespørselen og skissere de nødvendige trinnene i Express.js.
Viktigste Erkenntnisse
- Skjemadata kan sendes til serveren ved hjelp av GET-metoden.
- De sendte dataene vises som spørringsparametere i URL-en.
- Du kan enkelt få tilgang til og behandle de spørringsparameterne i forespørselen.
Trinn-for-trinn-veiledning
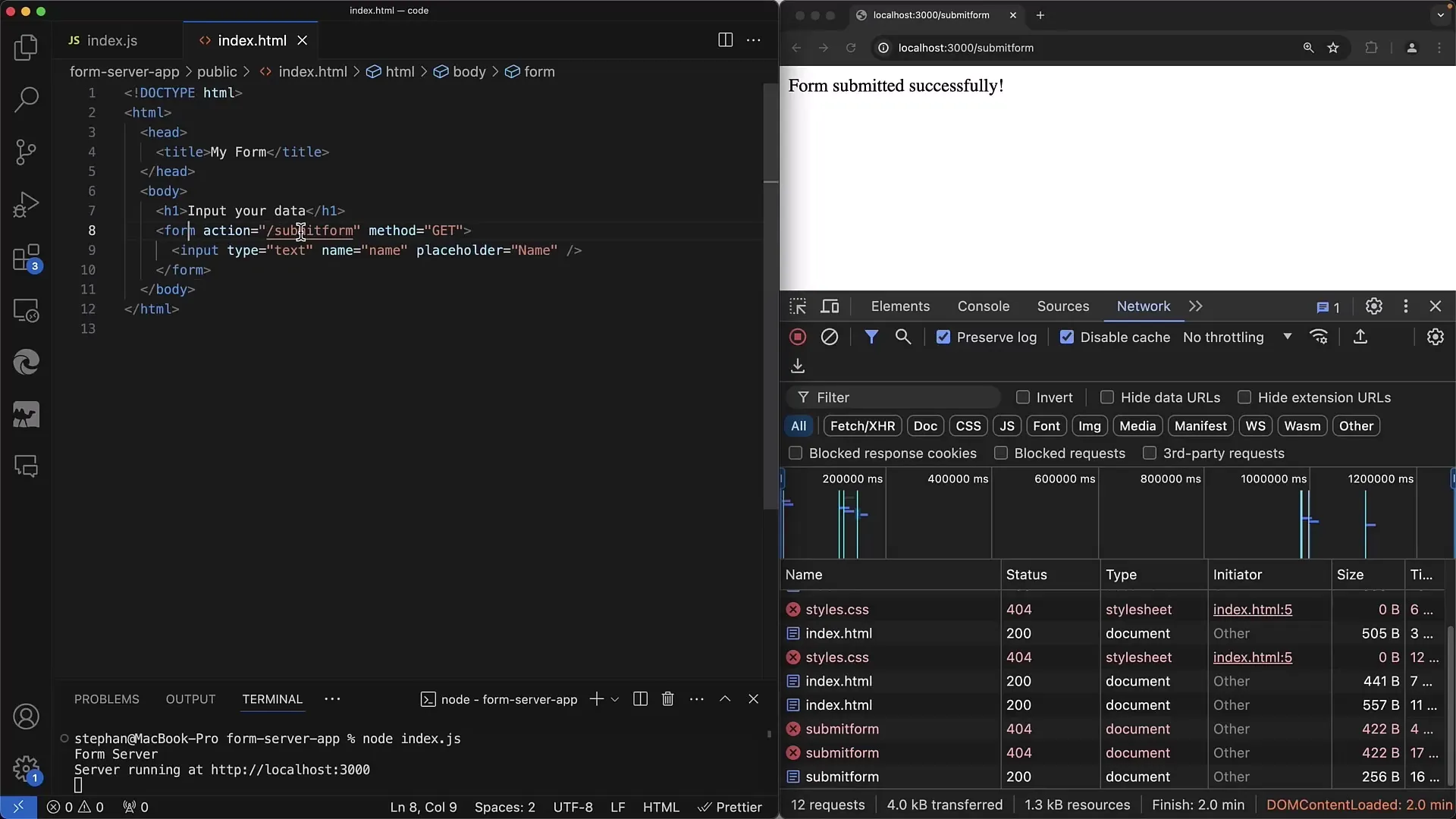
Først starter vi med å opprette et HTML-skjema. Handlingen til skjemaet ditt er viktig, da den angir hvor skjemadataene skal sendes.
For å opprette et enkelt skjema, legger du til følgende:

Handlingen til skjemaet inneholder banen der dataene skal sendes, i vårt tilfelle /submitform. Der vil GET-håndteringen senere defineres i Express-serveren vår. For inndata bruker vi et enkelt tekstfelt:

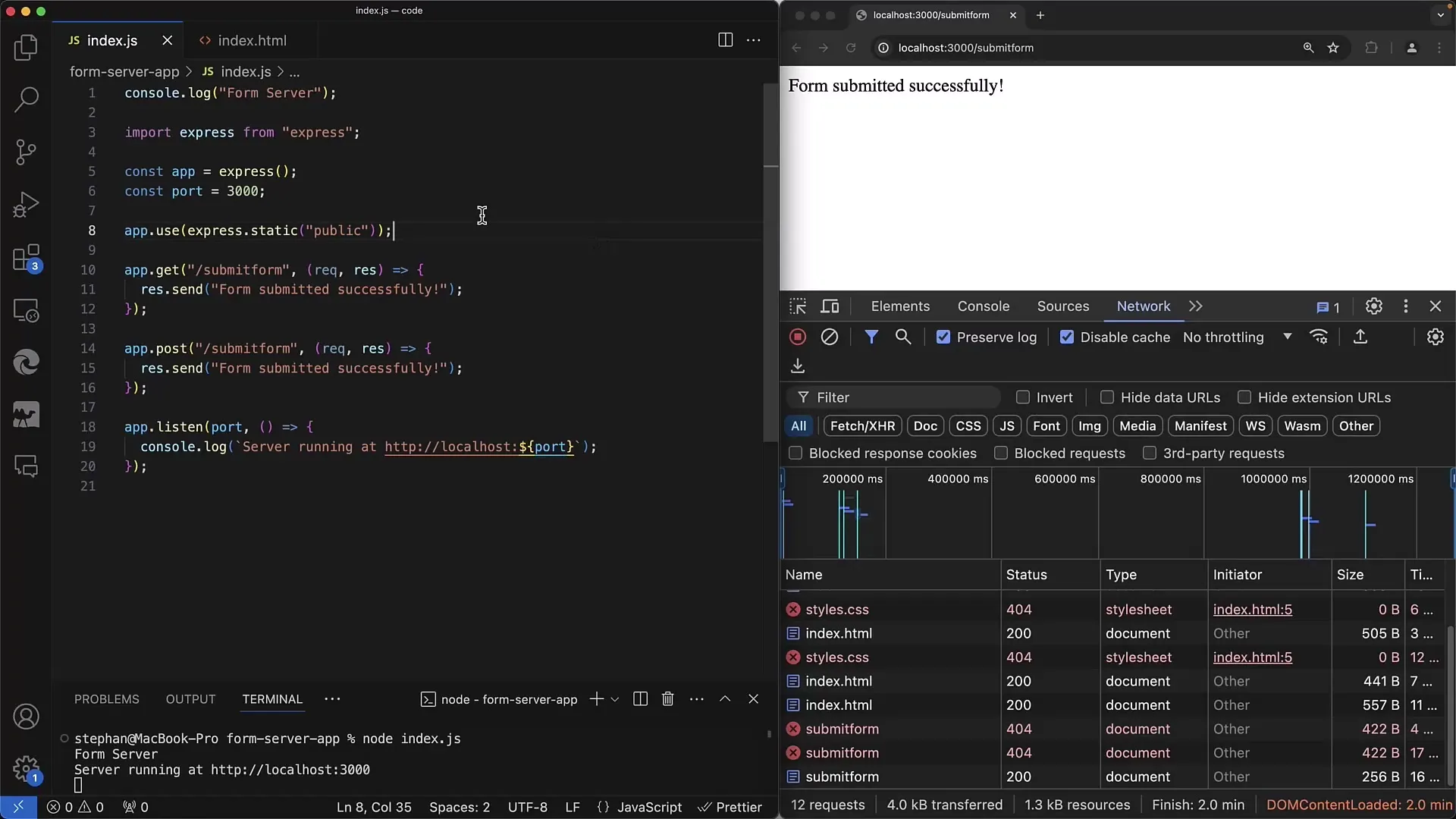
Når skjemaet er satt opp, må vi forsikre oss om at serveren er klar til å motta dataene. Du må sørge for at du har konfigurert GET-metoden i Express-serveren din for å behandle forespørslene.
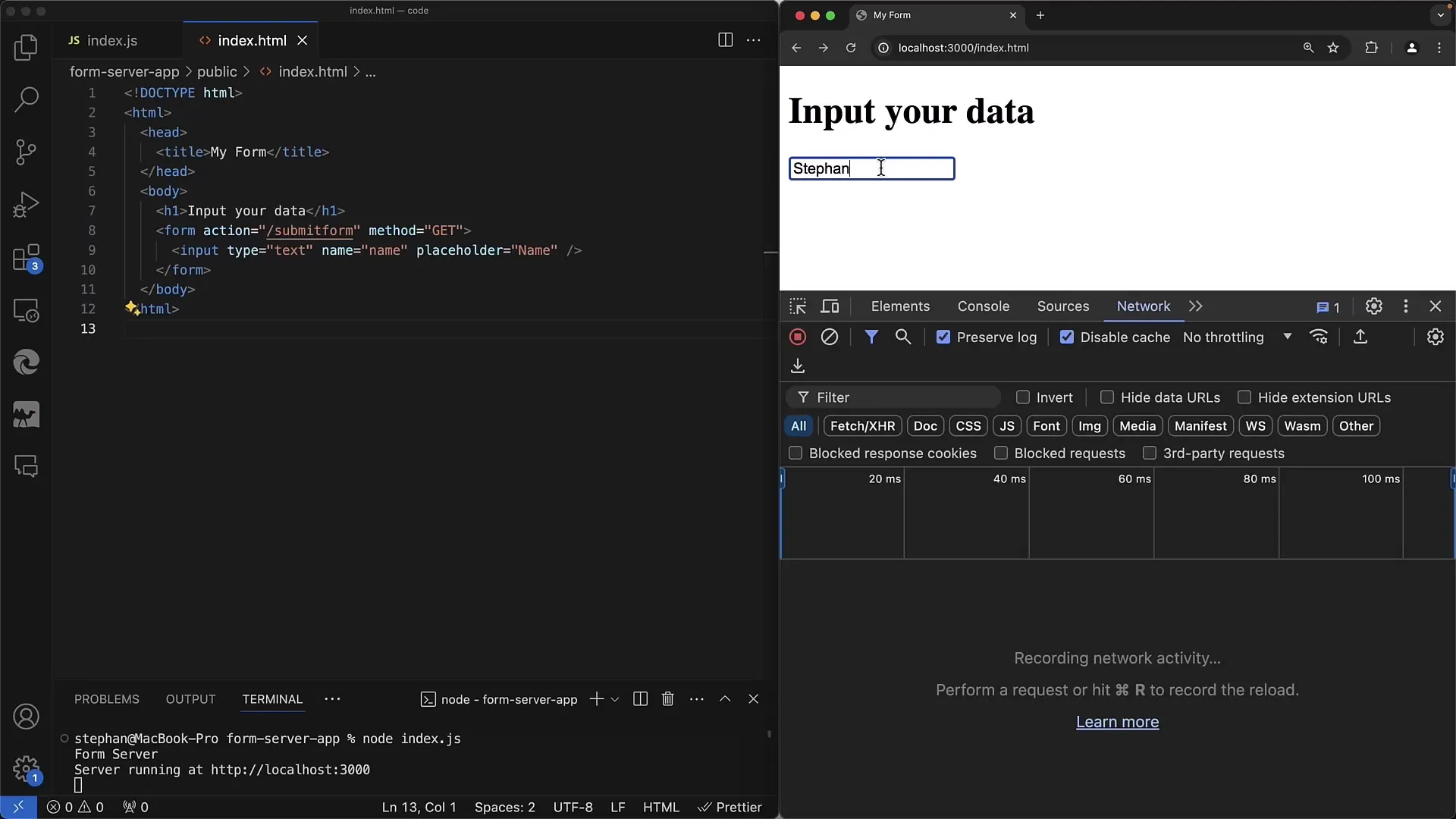
Neste steg er å laste siden på nytt for å forsikre deg om at alt fungerer. Hvis du taster inn noe i tekstfeltet, kan du sende skjemaet ved å trykke på returtasten, selv om det ikke er en send-knapp tilgjengelig.

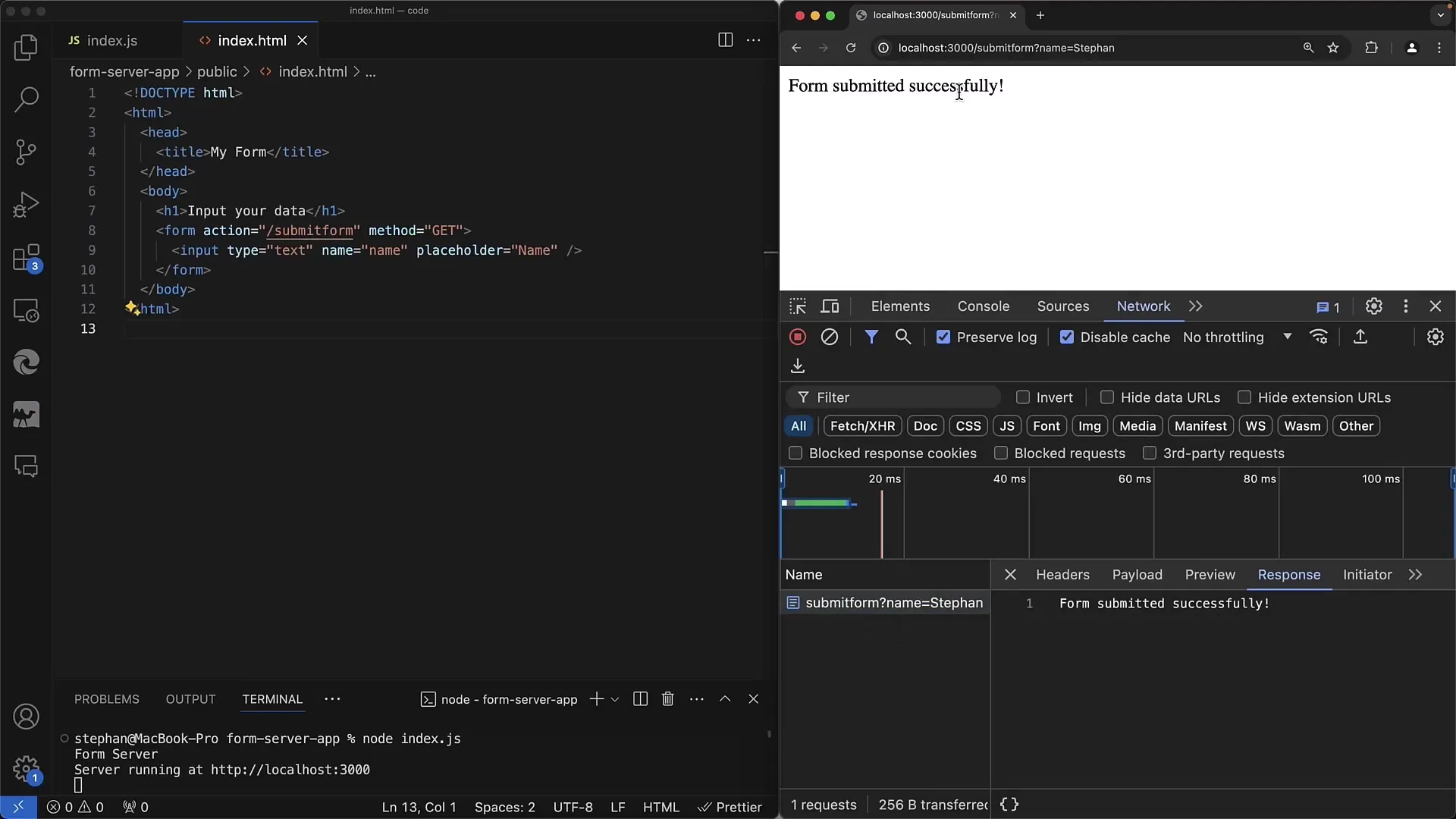
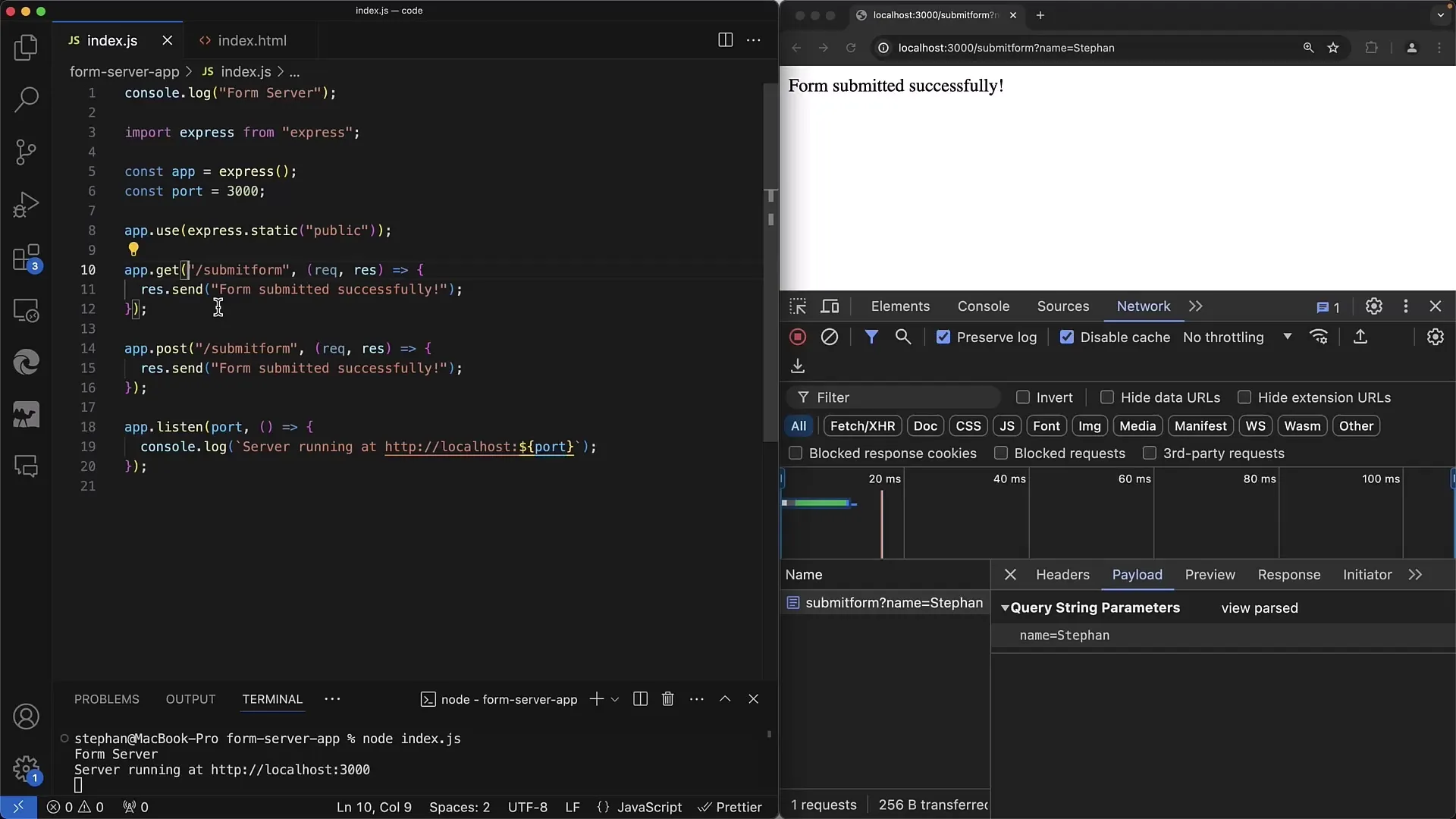
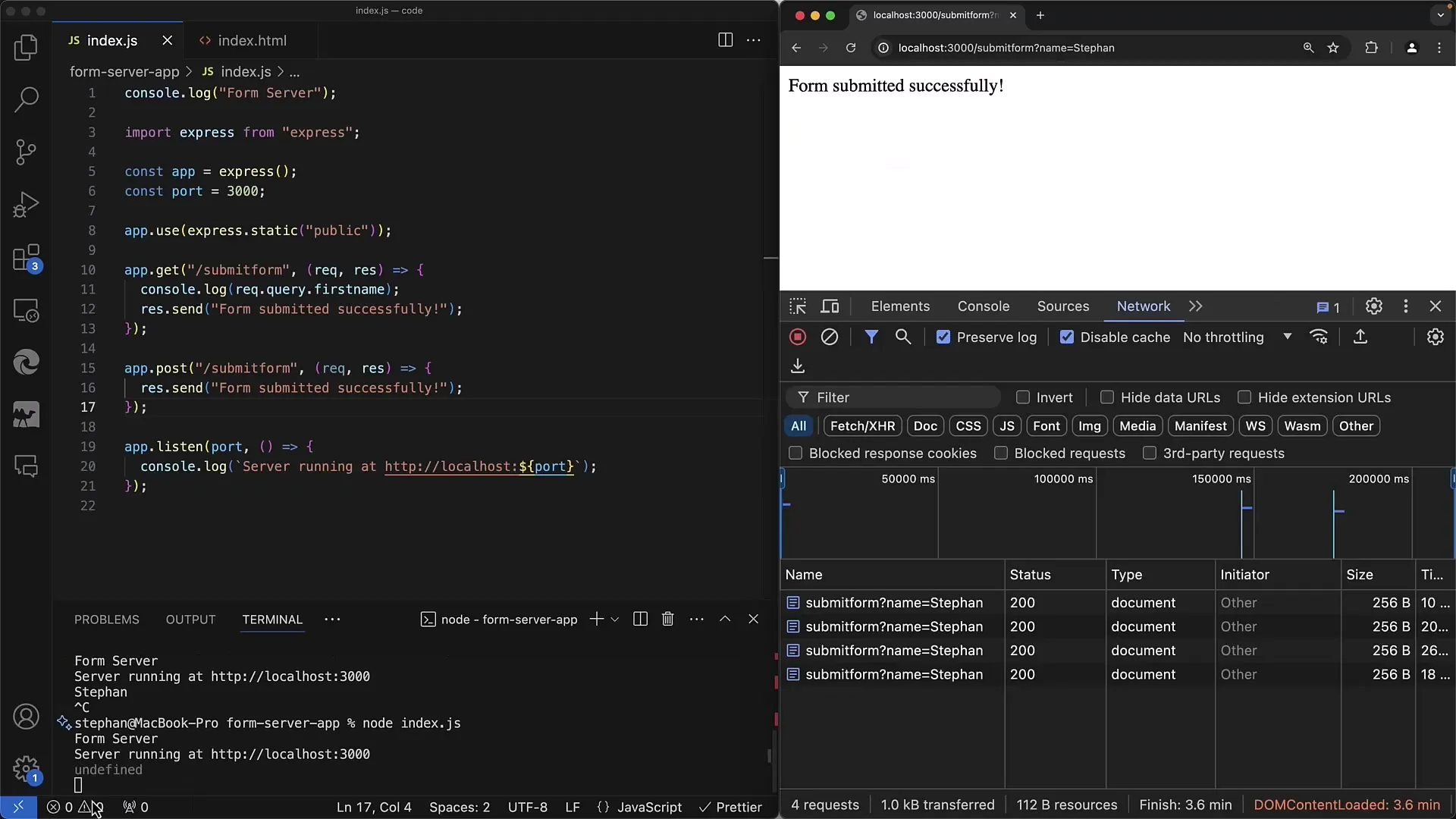
Etter at skjemaet er sendt, bør du motta et svar fra serveren som bekrefter at dataene ble sendt vellykket.

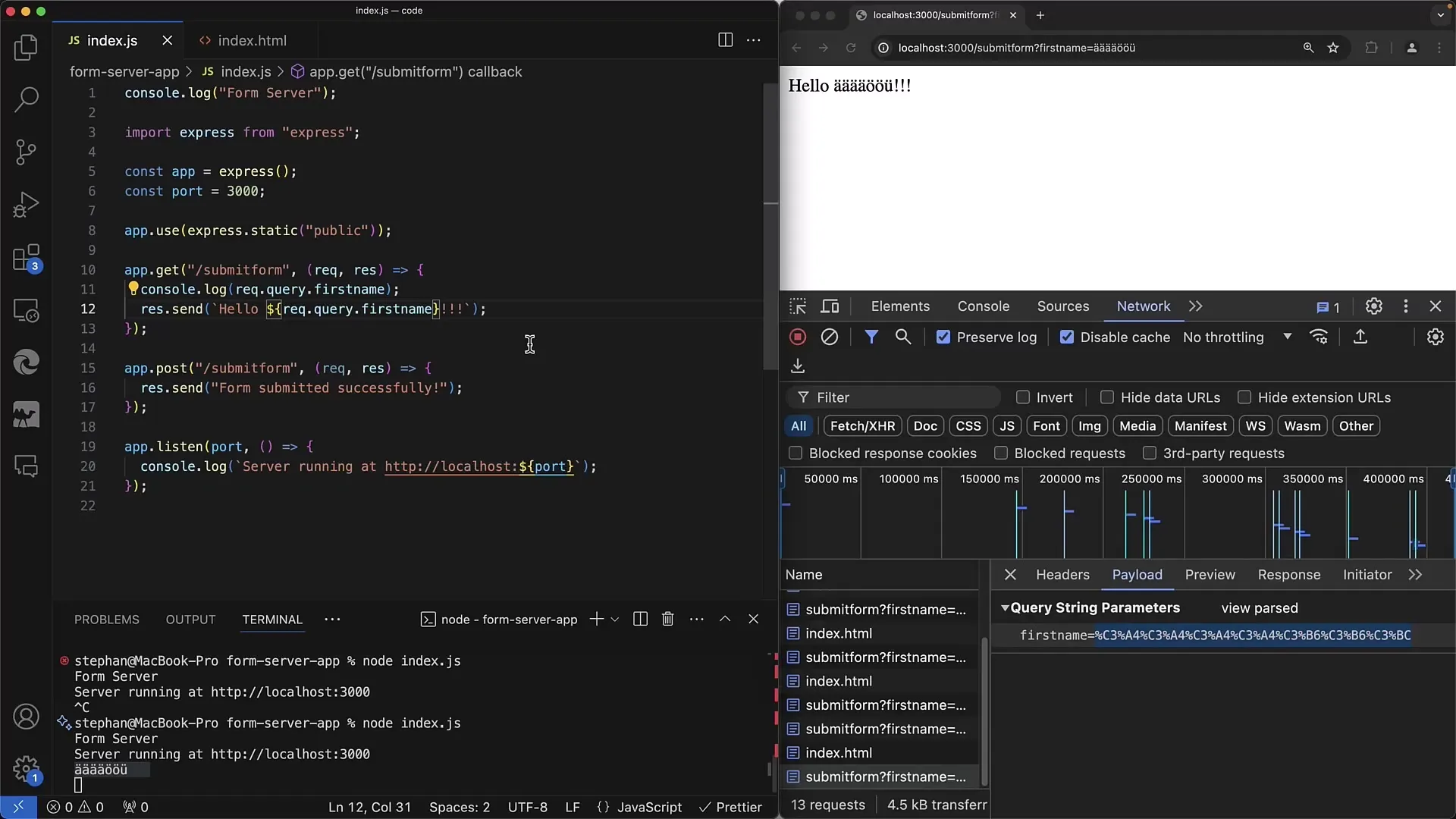
Her kan du se innholdet som ble sendt til serveren. I vårt tilfelle ble parameteren Navn lagt til i URL-en.
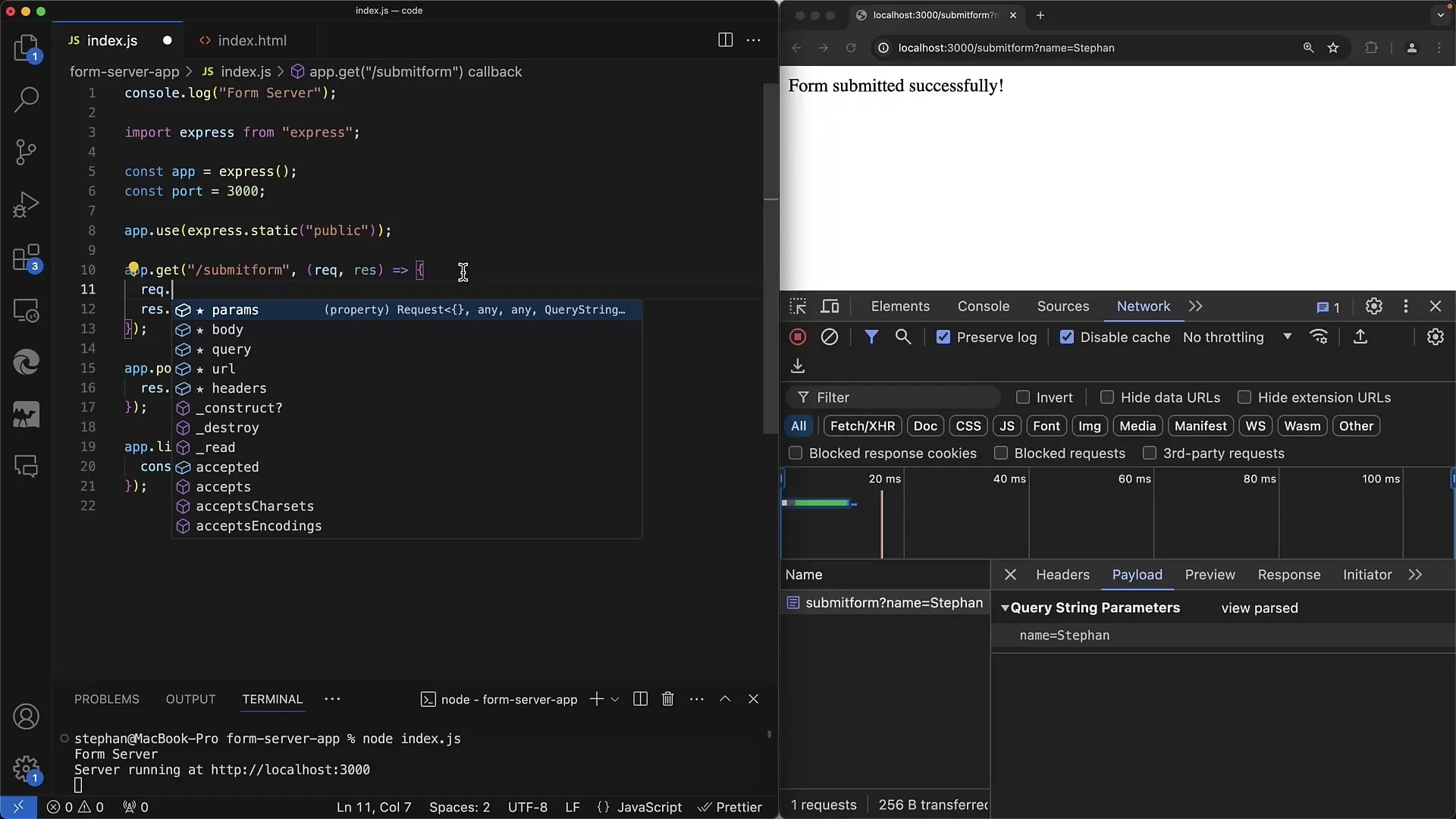
I servekoden ser vi nå på den tilsvarende GET-håndteringen som trengs for å behandle forespørselen. Koden vil være i index.js-filen din. Du definerer håndteringen som følger:

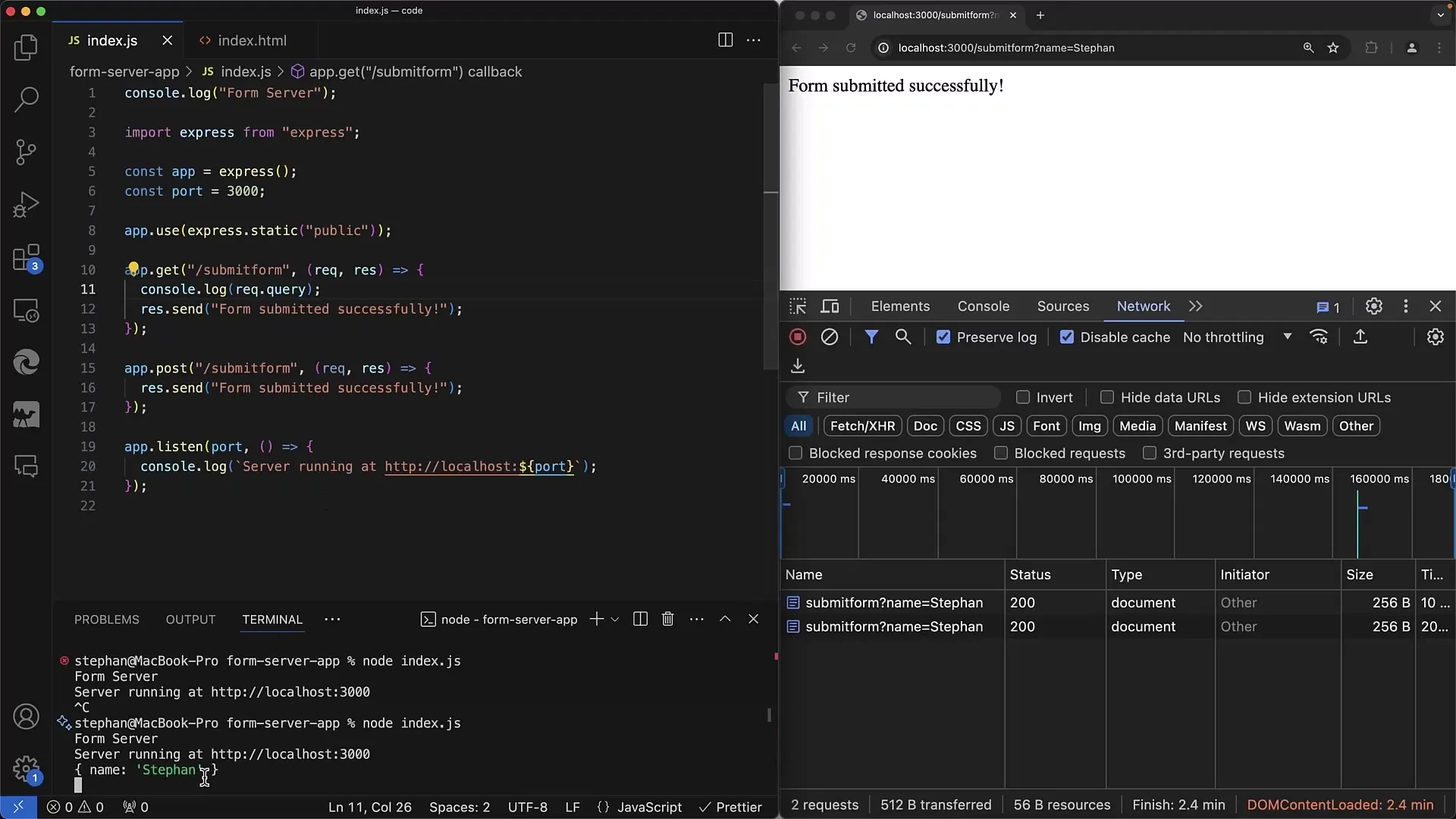
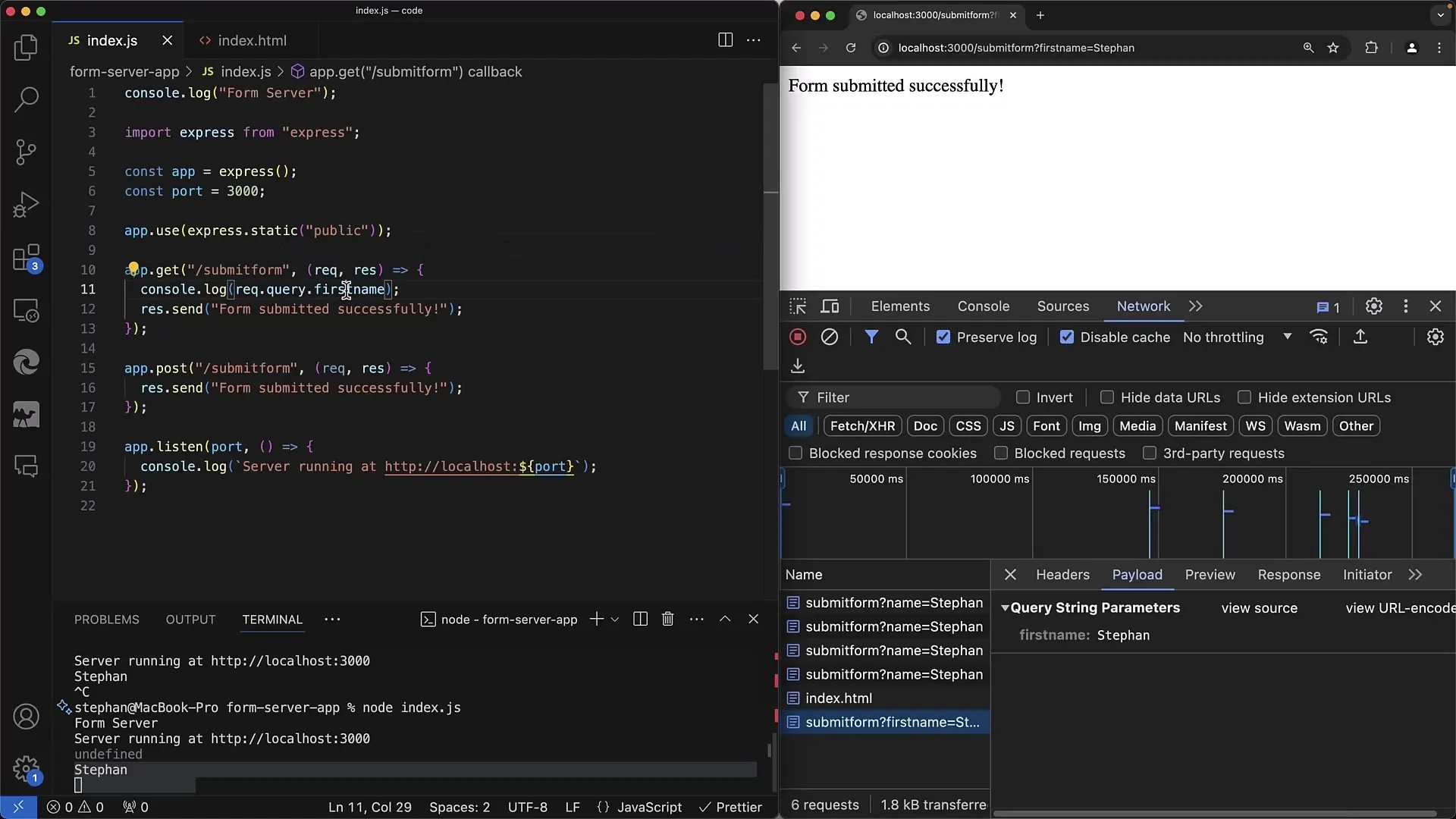
Nå kan du hente spørringsparametrene i servekoden ved å få tilgang til request.query. Dette kan også implementeres i GET-håndteringen din.

Når du sender skjemaet på nytt, vil du se at parameteren returneres riktig. Pass på at du starter serveren på nytt hver gang det gjøres endringer på serveren.

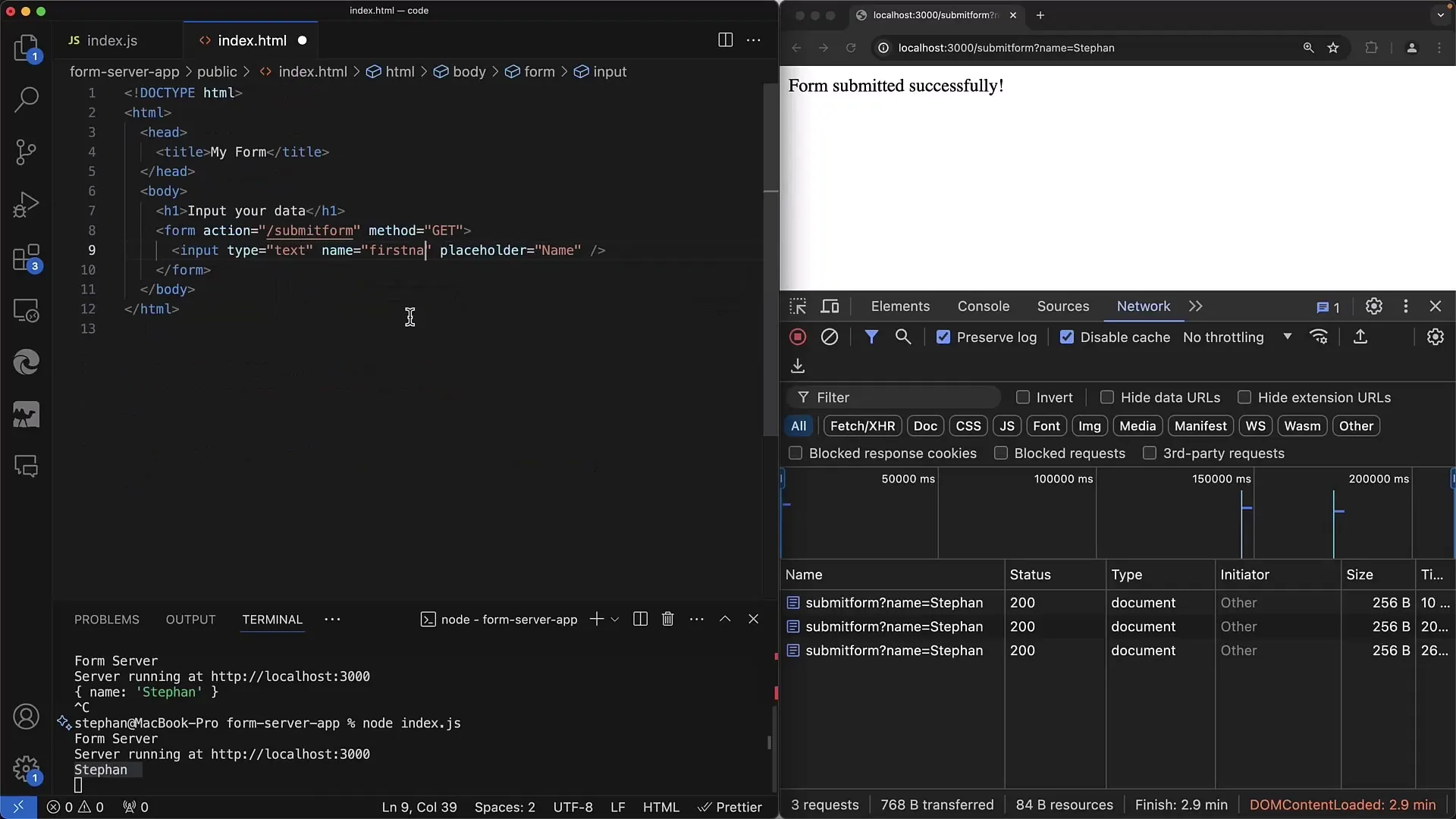
For å få tilgang til navnet, bruker du formatet request.query.Name. Hvis du endrer navnet i skjemaet, må du også sørge for at parameteren endres i servekoden.

Hvis du endrer navnet i skjemaet til first_name, vil den etterspurte parameteren se ut som følger:

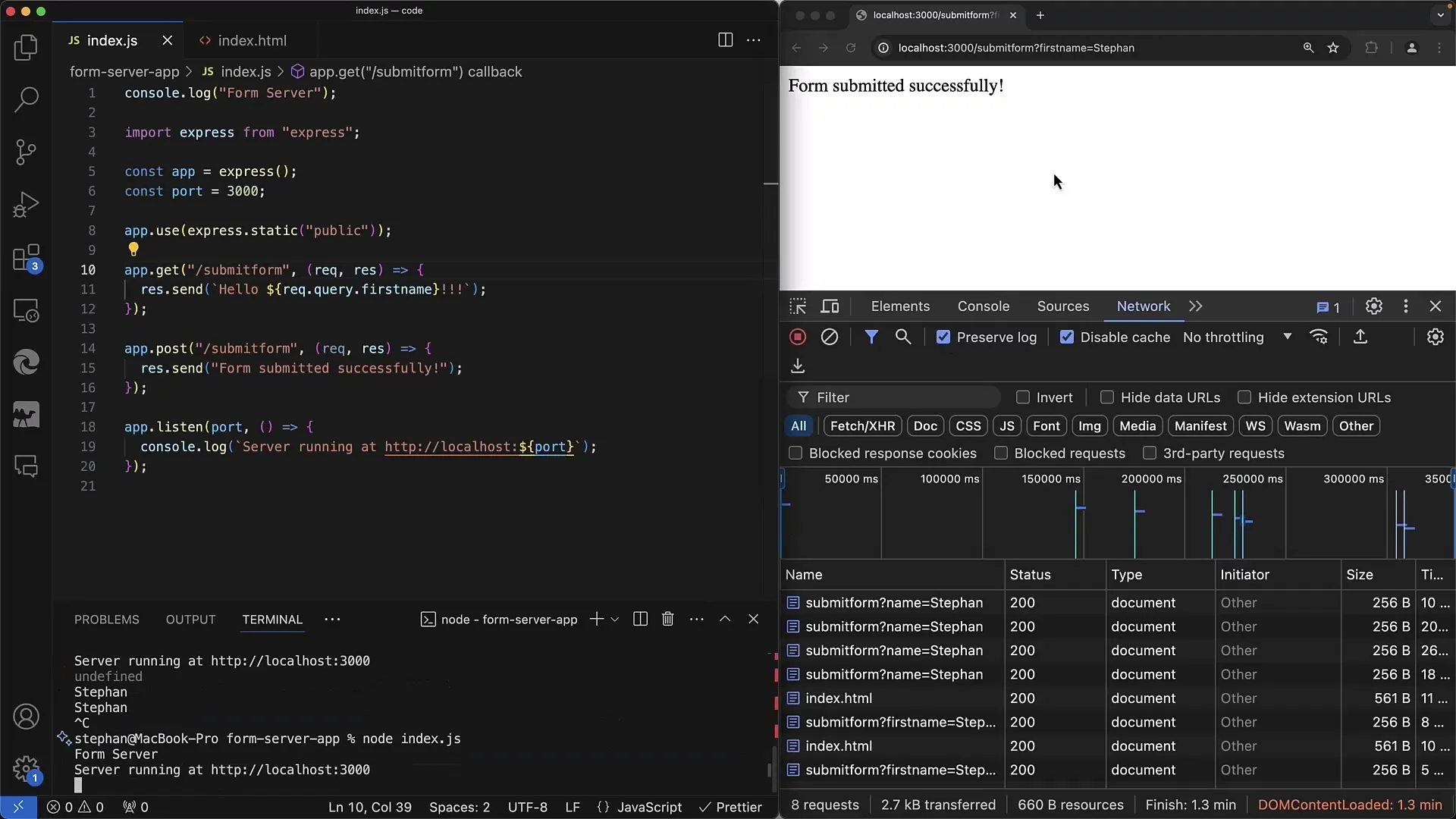
Du kan se at serveren mottar og viser dataene korrekt:

Med denne grunnleggende kunnskapen kan du nå behandle de mottatte dataene, for eksempel lagre dem i en database, bruke dem andre steder eller bare returnere dem.
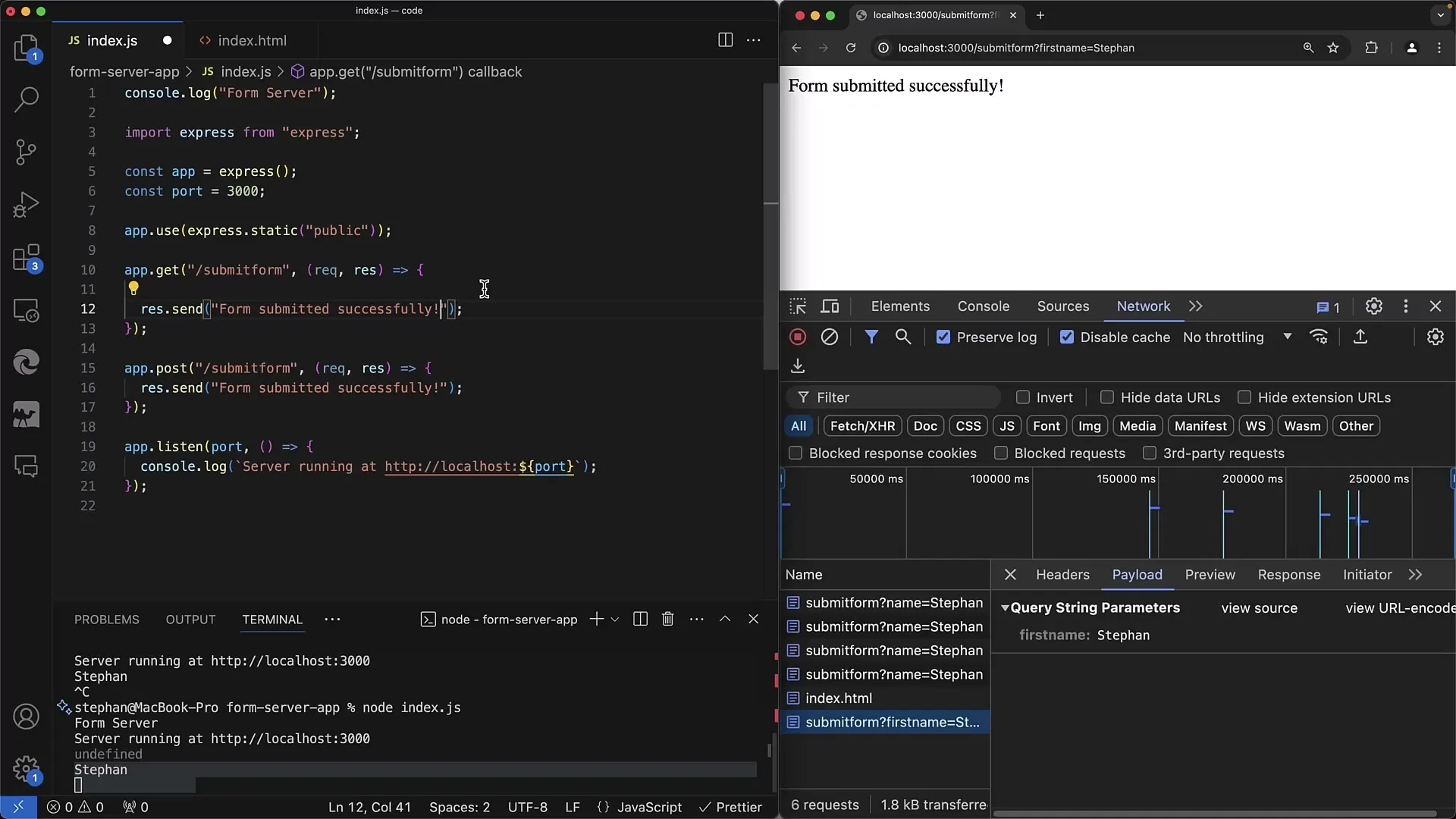
Hvis ønskelig, kan du til og med sende dataene tilbake til klienten og fungere som en ekko-server.

Utgangen kan da se slik ut:

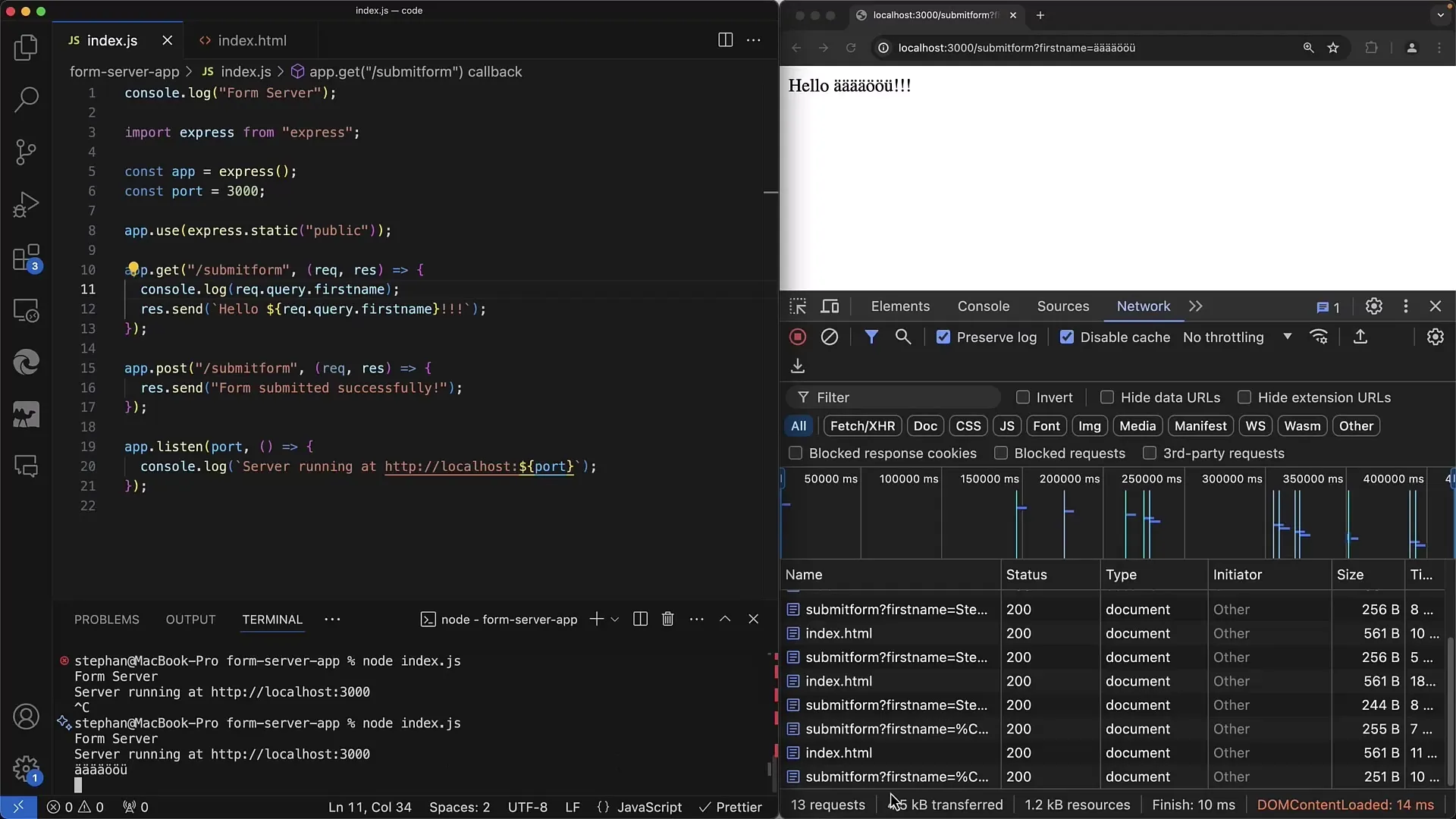
Hvis du skriver spesialtegn i tekstfeltet, vil serveren også behandle dem og dekode dem i henhold til det. Du vil se at utgangen er korrekt uansett tegnene brukeren har skrevet inn.

Det er viktig å merke seg at forskjellige server-rammeverk håndterer koding annerledes. Ved bruk av Express er dekoding av spørringsparametere vanligvis allerede inkludert, slik at du ikke trenger å bekymre deg for det.

Nå har du grunnlaget for å behandle GET-forespørsler, og vi har også diskutert bruken av spørringsparametere i Express-rammeverket. Neste steg vil vi se på POST-metoden som krever en annen implementering.
Oppsummering
I denne opplæringen har du lært hvordan du kan lage en enkel web-skjemaapplikasjon med GET-metoden. Prosessen inkluderer å sette opp et HTML-skjema, sende skjemadata til en Express-server og hente spørringsparametere for videre behandling. Du har også sett hvordan serveren blir riktig konfigurert for å motta skjemadataene og reagere på dem.
Ofte stilte spørsmål
Hva er forskjellen mellom GET og POST?GET sender data via URL-en, mens POST overfører data i forespørselskroppen.
Hvordan kan jeg bruke flere parametere i skjemaet mitt?Du kan legge til flere inndatafelter i skjemaet ditt og konfigurere navnene deres tilsvarende.
Hvordan håndterer jeg spesialtegn i skjemadataene?Express behandler dekoding av spesialtegn automatisk.
Må jeg starte serveren på nytt hver gang det er en endring?Ja, alle endringer i serverkoden krever en omstart av serveren for å tre i kraft.


