I denne opplæringen vil du lære hvordan du effektivt kan bruke ulike Input-elementer i React. Fra å lage enkle skjemaer til å administrere State med Controlled og Uncontrolled Inputs - vil vi forklare de grunnleggende konseptene med praktiske eksempler. Mens du følger med på videoen vil du forstå hvorfor React har noen spesielle egenskaper når det kommer til håndtering av skjemaer, og hvordan du kan dra nytte av dem i din applikasjon.
Viktigste innsikter
- React bruker Controlled og Uncontrolled Inputs.
- State av en Controlled Input styres direkte gjennom value-attributtet.
- OnChange behandles annerledes i React enn i tradisjonell HTML.
- Alltid bruk en initial verdi for Controlled Inputs for å unngå advarsler.
Trinn-for-trinn veiledning
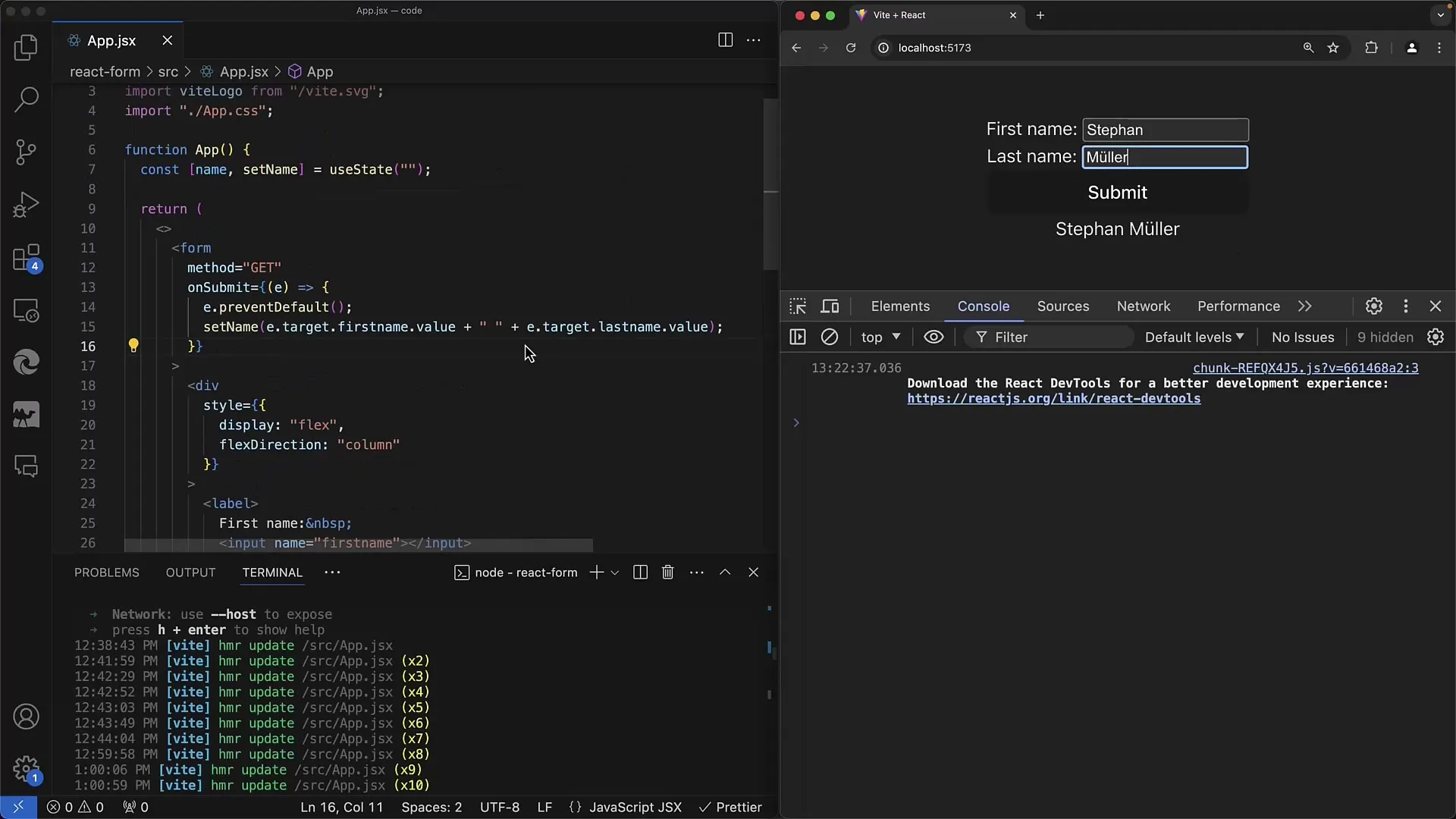
1. Grunnleggende om Input-komponenter
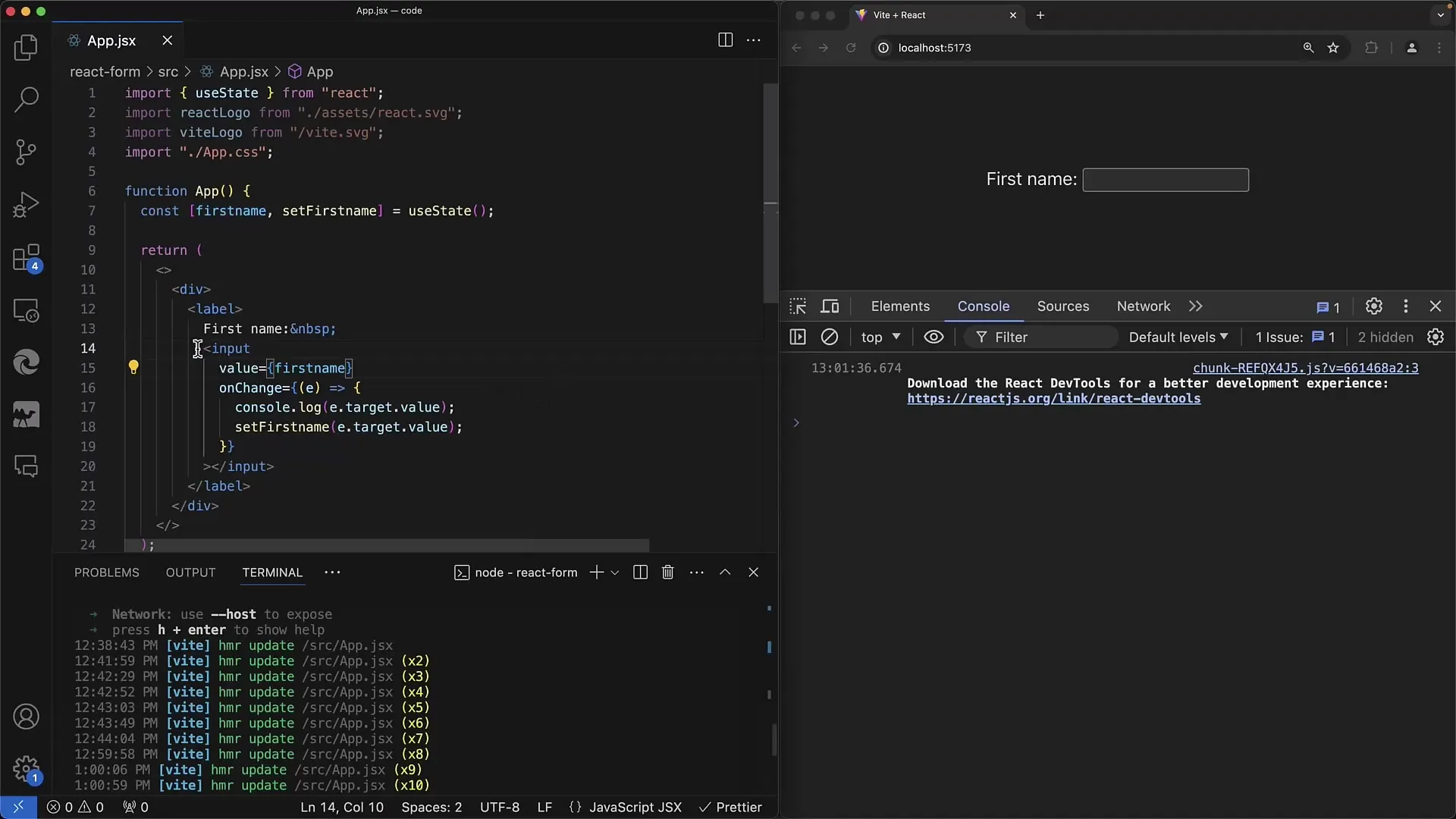
For å forstå grunnleggende, opprett en React-komponent for ditt Input-felt. I JSX kan du skrive nesten som i HTML, med den forskjell at du bruker krøller for JavaScript-uttrykk.

Her er et enkelt eksempel på et Input-felt som forventer brukerinteraksjon.
2. Statehåndtering med useState
Bruk useState Hook for å håndtere tilstanden til ditt Input-felt. Definer en tilstand for firstName og en setter for denne tilstanden. Dette lar deg oppdatere verdien til Input-feltet og bruke den til ytterligere logikk i komponenten din.
Dette oppsettet er avgjørende for å gjøre komponenter reaktive og sikre at endringer reflekteres umiddelbart.
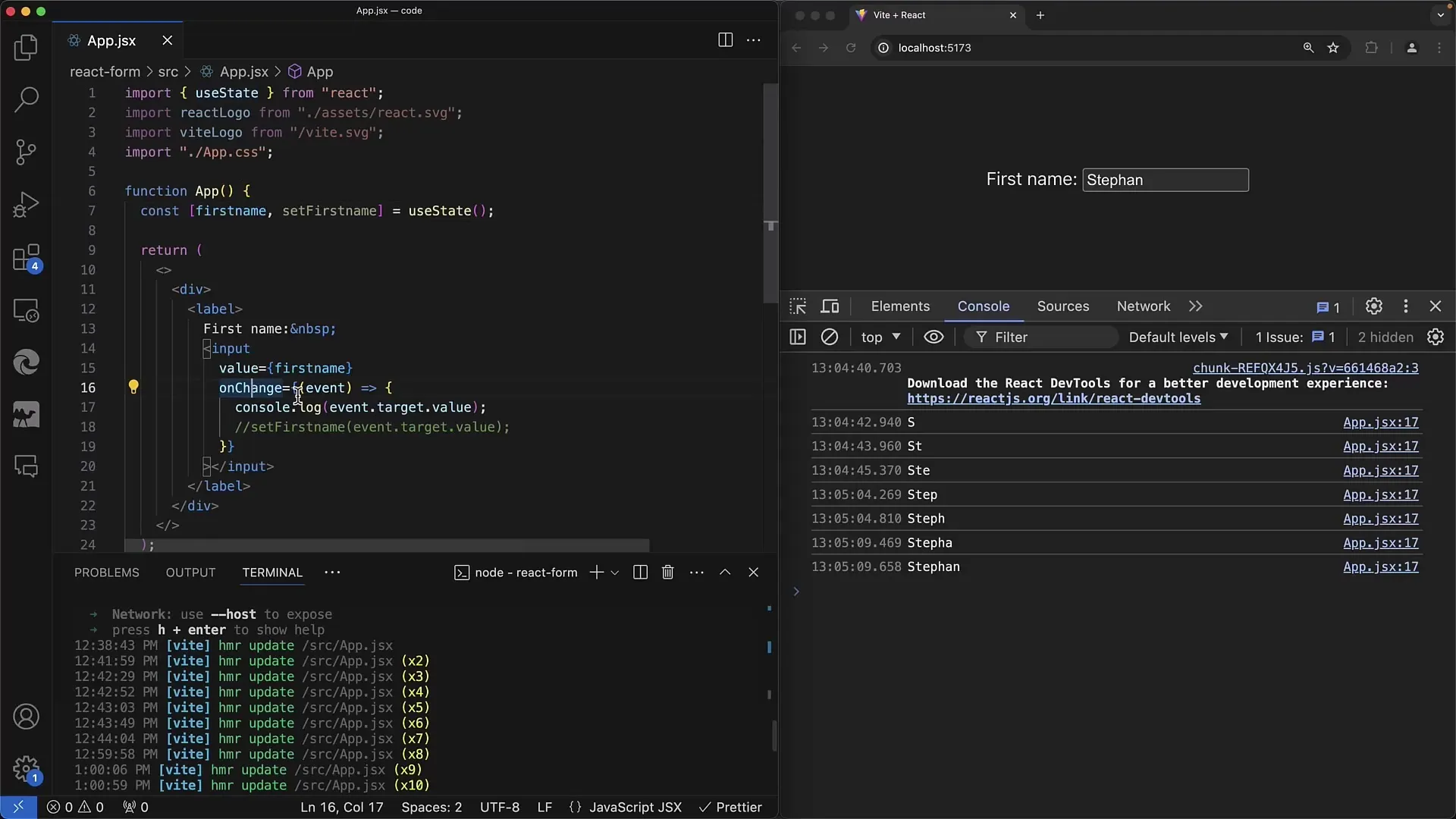
3. Implementering av onChange
Bruk onChange-metoden for å reagere på endringer i Input-feltet. Denne metoden kalles når verdien i Input endres, og lar deg redigere inndataene mens brukeren skriver.
Du kan bruke event-objektet til å hente gjeldende verdi av Input-feltet. I React kan du bruke event.target.value for å hente gjeldende verdi.
4. Synkronisering mellom State og Input
Skriv logikk i din onChange-metode for å oppdatere tilstanden til inndatafeltet og samtidig sikre at navneendringen skjer riktig. Dette sørger for at Input-feltet i UI alltid er synkronisert med tilstanden.

Dette betyr at hver tastetrykk vil aktivere onChange-hendelsen og oppdatere tilstanden, noe som sikrer reaktiv programmering.
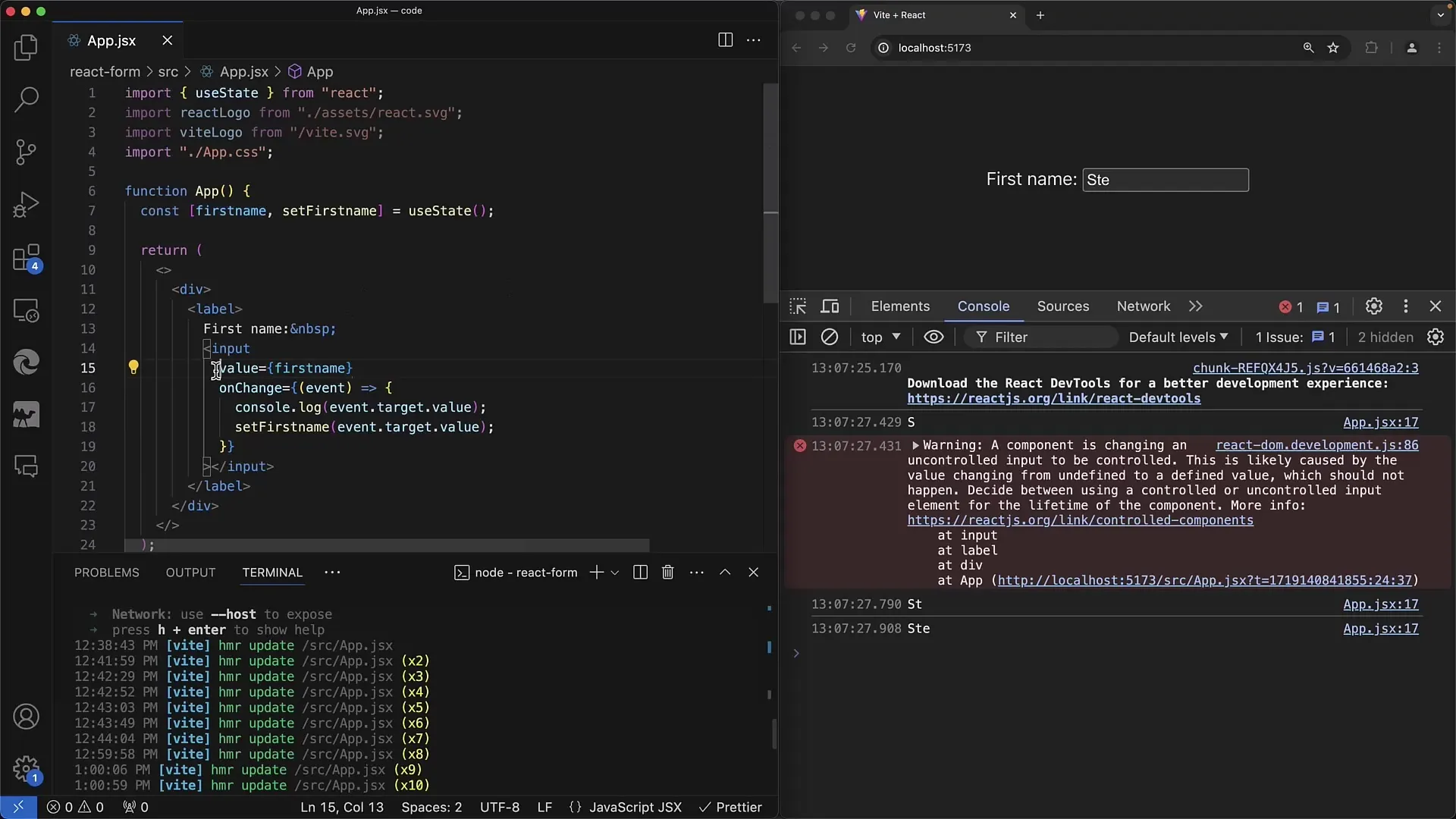
5. Unkontrollerte vs. Kontrollerte Inputs
Et viktig aspekt ved React-skjemaer er å forstå forskjellen mellom Kontrollerte og Ukontrollerte Inputs. Kontrollerte Inputs har sin tilstand fullstendig administrert via React (gjennom value og onChange), mens Ukontrollerte Inputs har sin egen interne tilstand.

Hvis du ikke angir en initial verdi for value, vil Input betraktes som Ukontrollert. Pass på å sette initialverdier for å unngå advarsler under kjøring.
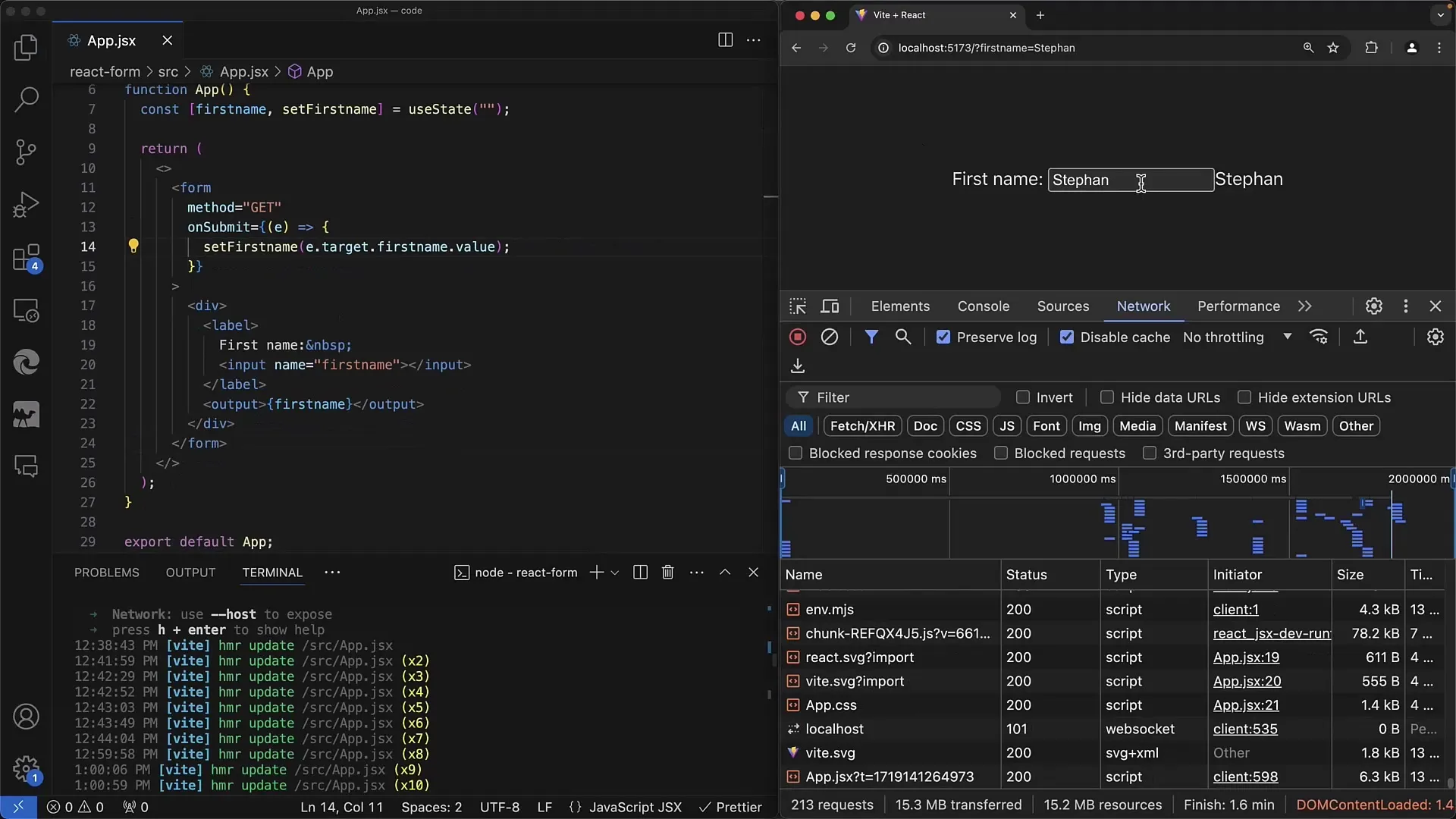
6. Håndtering av skjemaer
Opprett et skjema og bruk onSubmit-hendelsen for å oppnå ønsket atferd når skjemaet sendes inn. Implementer en funksjon som forhindrer standardadferden til skjemaet for å sikre at siden ikke blir lastet på nytt.

Bruk State-variablene til å behandle inndataene i skjemaet og vise dem etter behov. Dette lar deg håndtere og behandle brukerinndataene slik du trenger det.
7. Utvidelse med flere Inputs
Hvis du trenger flere inndatafelt, for eksempel fornavn og etternavn, kan du bruke tilleggs State-variabler og behandle dem i en enkelt funksjon.

Dette gjør det mulig å effektivt administrere brukerinndataene på en sammenhengende måte, noe som er spesielt viktig når du trenger inndataene for validering eller visning.
8. Oppsummering av implementeringen
Når du jobber med skjemaer i React, er det viktig å forstå forskjellene i behandlingen av kontrollerte og ukontrollerte inndata. Dette vil hjelpe deg med å optimalisere bruken av React og sikre en responsiv UI.
Oppsummering
I denne veiledningen har du lært de grunnleggende konseptene for håndtering av inntastelementer i React. Fra implementeringen av useState Hooks til forskjellene mellom kontrollerte og ukontrollerte inndata har du lært hvordan du oppretter og administrerer skjemaer riktig i React.
Ofte stilte spørsmål
Hva er Controlled Inputs i React?Controlled Inputs i React er inndata hvor verdien administreres via en tilstand. Tilstanden deres styres av value-egenskapen.
Hvordan håndterer jeg advarsler om Controlled og Uncontrolled Inputs?For å unngå advarsler, sørg for at dine Controlled Inputs alltid har en initial verdi som ikke er undefined.
Når bør jeg bruke onChange i stedet for onInput?Bruk onChange, da det er et vanlig mønster i React for å håndtere inndataendringer og er mer fornuftig enn onInput.
Hvordan kan jeg validere skjemaer på en ren måte i React?Benytt onSubmit-metoden i kombinasjon med en tilstand for å sjekke, behandle og validere inndataene uten å laste siden på nytt.


