I denne opplæringen vil du lære hvordan du kan lese og behandle dataene som brukerne skriver inn i skjemaer ved hjelp av JavaScript. Skjemaelementer er en viktig del av hver nettside da de lar brukerne skrive inn informasjon. Ofte tror man at man må ty til kompliserte rammeverk for dette. I denne artikkelen viser vi deg hvordan du effektivt kan behandle skjemadata med enkel JavaScript.
Viktigste funn
- Du vil lære hvordan du oppretter skjemaer, hvordan du får tilgang til skjemadata med JavaScript, og hvordan du hindrer standardoppførselen til skjemaer ved å bruke preventDefault, slik at du har kontroll over brukerens datainngang.
Trinn-for-trinn veiledning
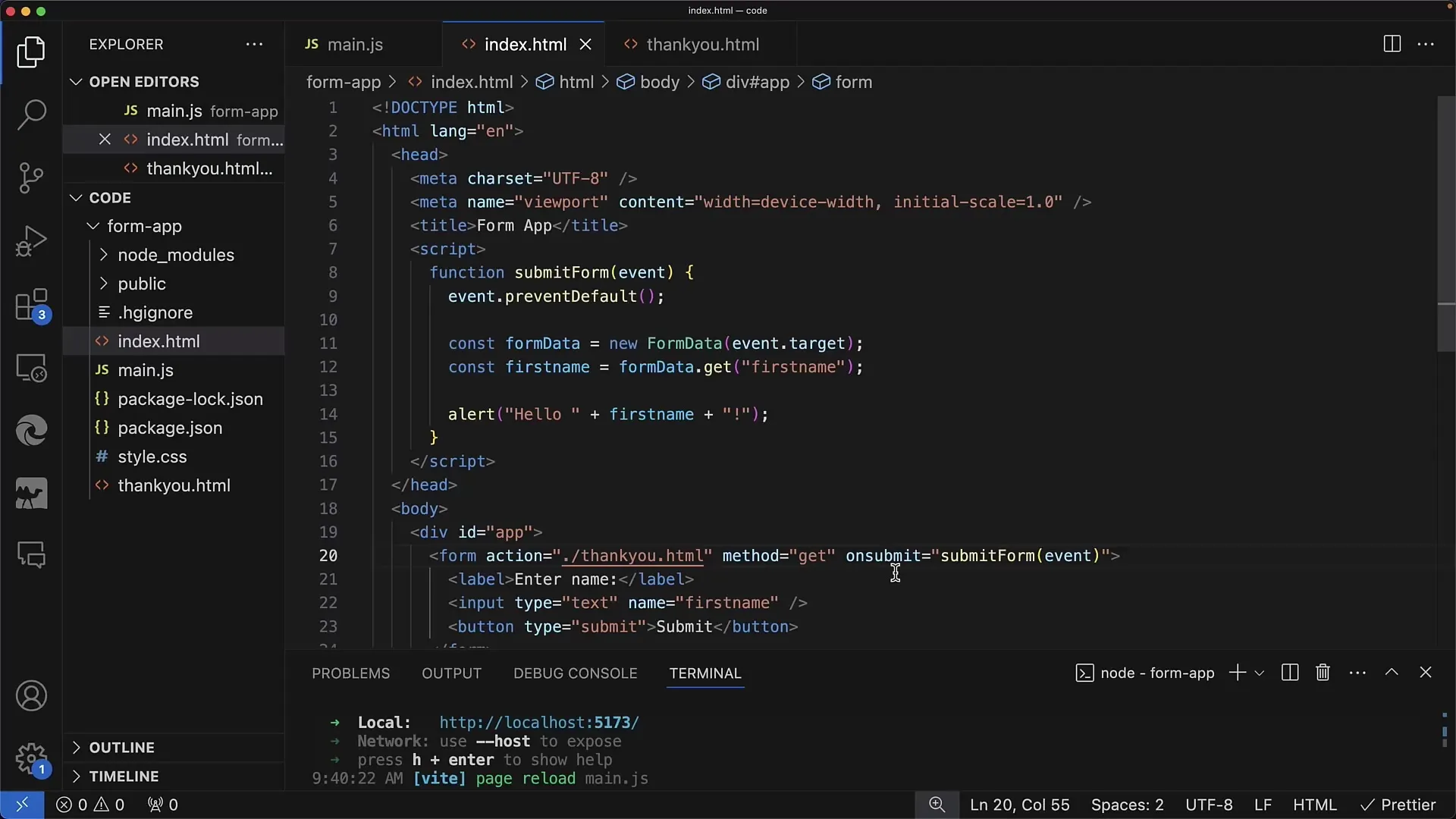
Start med å opprette et enkelt HTML-skjema i dokumentet ditt. Sørg for at du setter inn de ulike inndatafeltene og en Send-knapp.

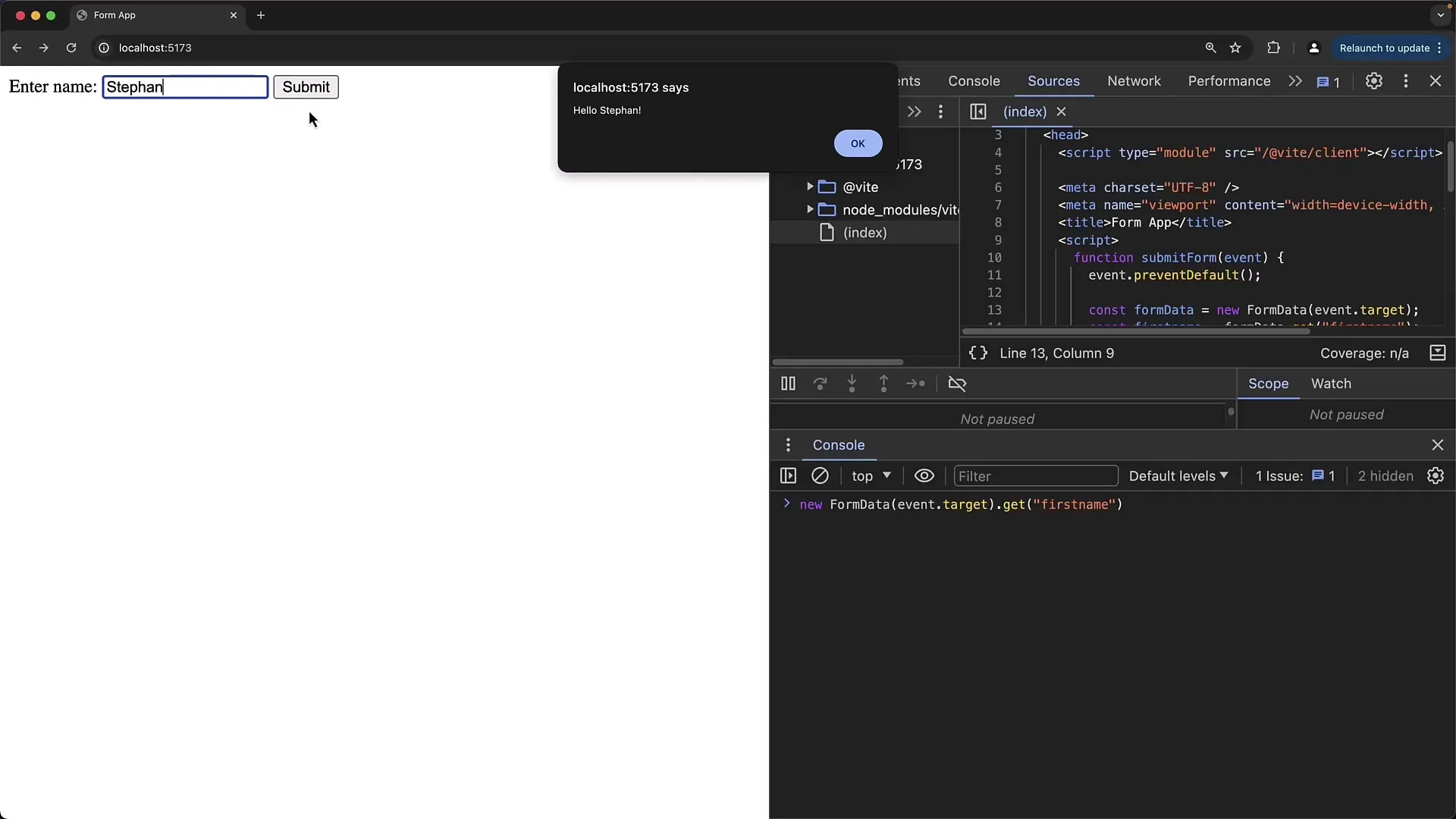
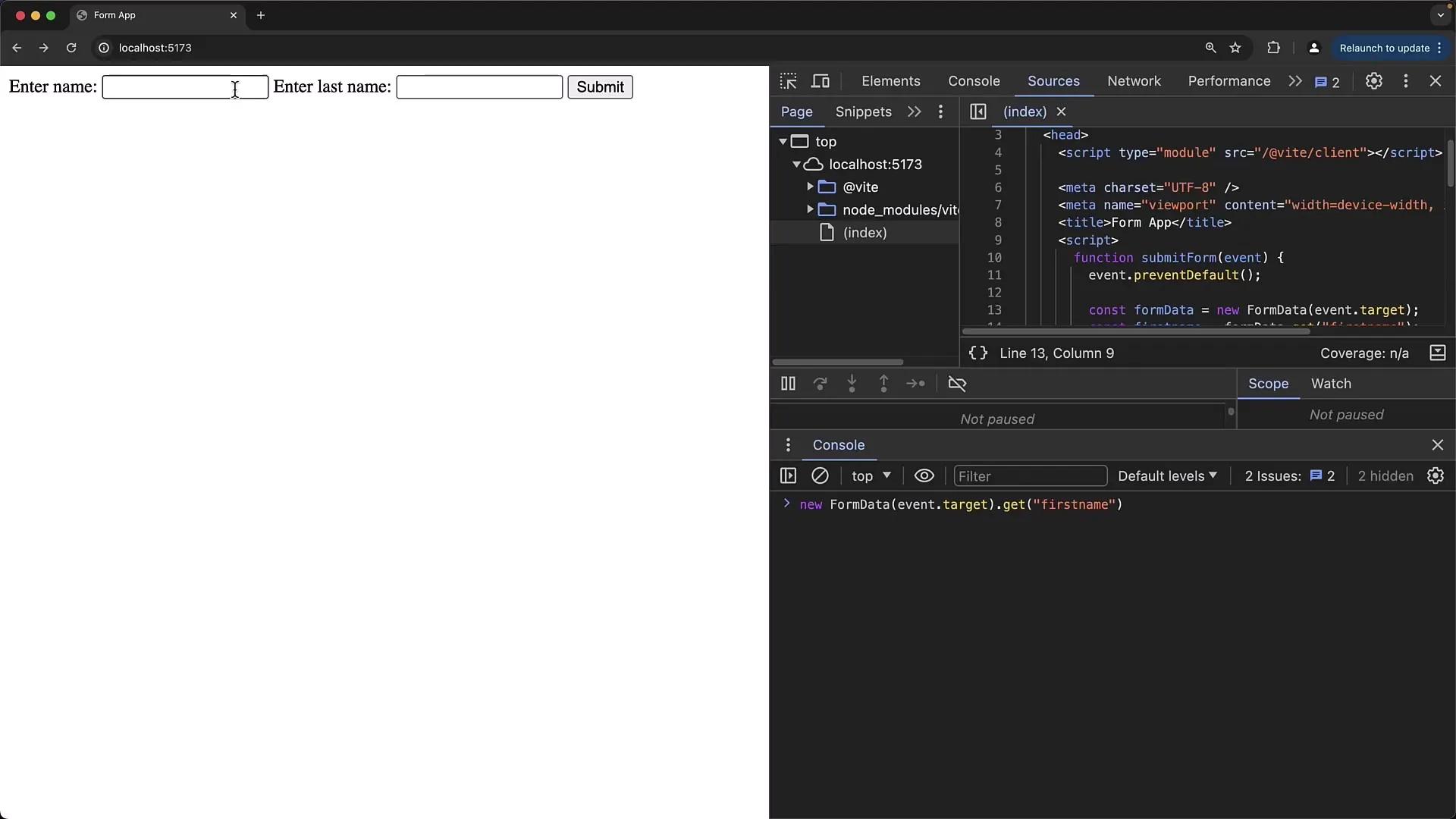
Når skjemaet ditt er synlig i nettleseren, kan du teste det. Skriv inn et navn i inndatafeltet og trykk Enter eller Send-knappen. Hvis alt fungerer som det skal, bør du se en melding med navnet du skrev inn.

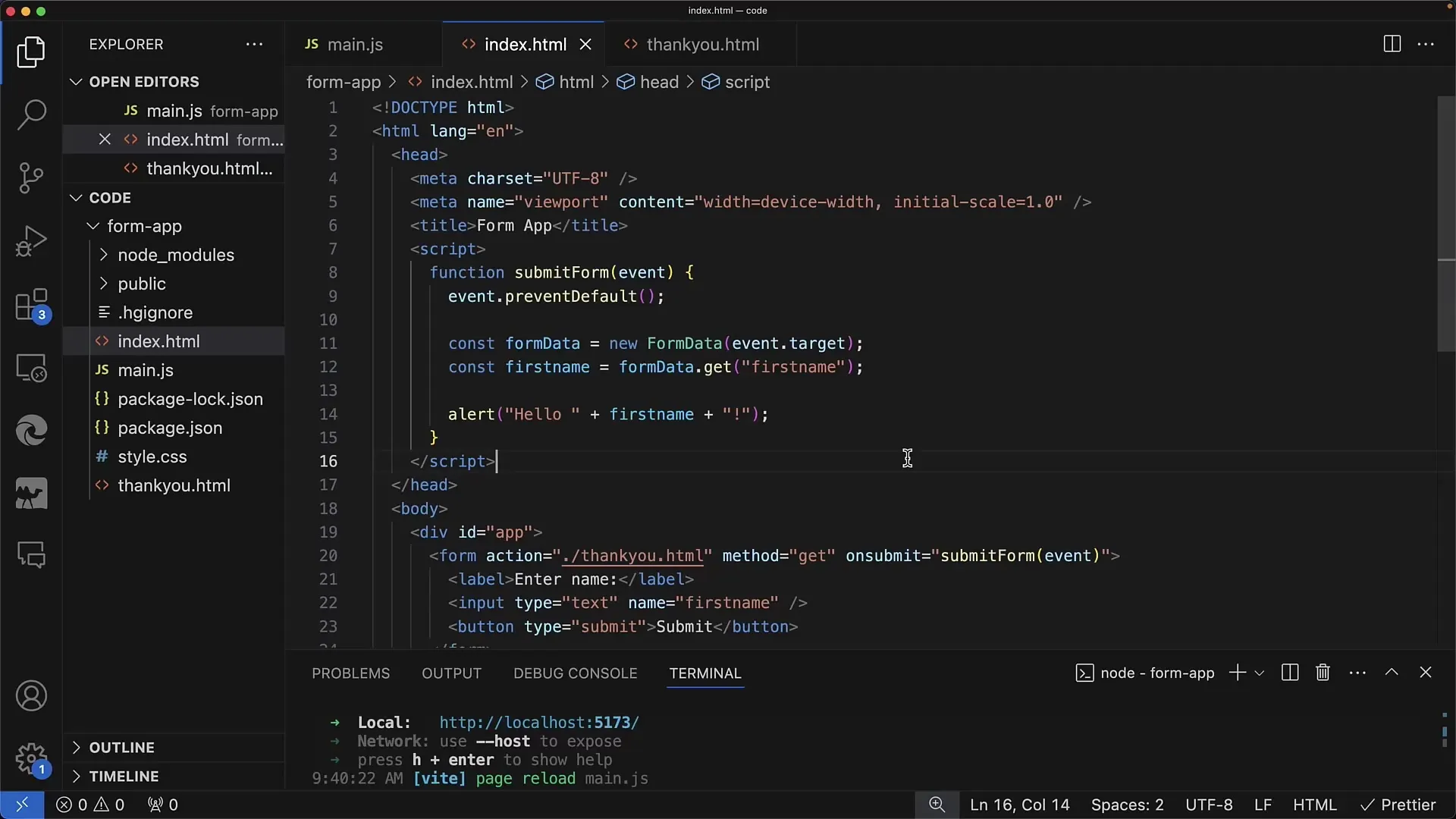
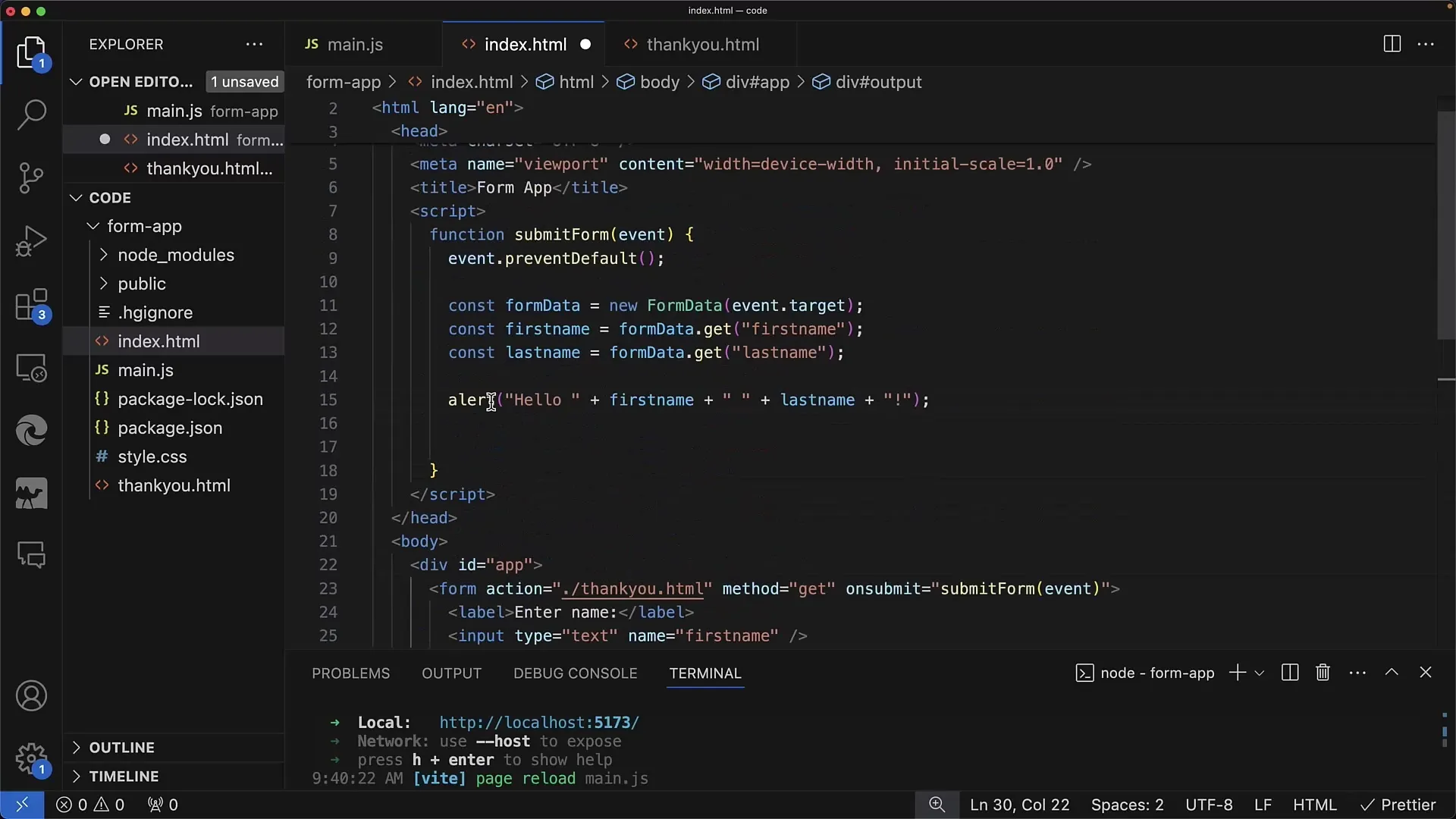
For å oppnå dette, legger vi til en script-tag i HTML-filen din. I dette skriptet definerer du en global funksjon med navnet submitForm som aksepterer et Event-objekt som parameter.
I skriptet kan du sette hendelseshåndtereren onsubmit for skjemaet ditt. Dette betyr at submitForm-funksjonen vil bli kalt når skjemaet sendes. Legg merke til at Event-objektet alltid er tilgjengelig når du er i en hendelseshåndterer.

En av de viktige stegene er å hindre skjemaets standardhandling ved å kalle event.preventDefault(). Dette er viktig fordi vi ikke vil at skjemaet skal laste inn siden på nytt etter at dataene er sendt inn.
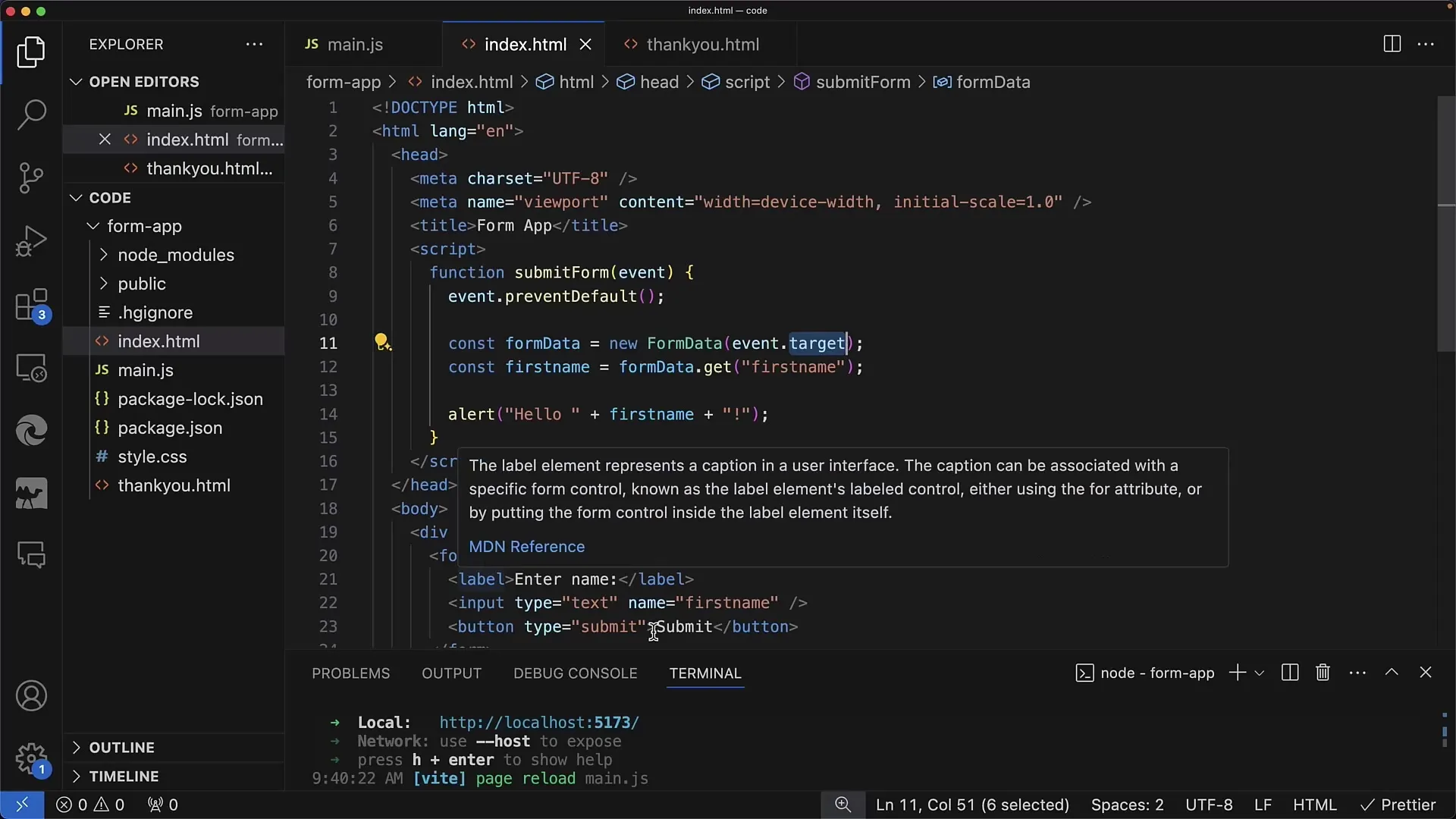
Nå kan vi begynne å lese skjemadataene. Skjemadataene er tilgjengelige på event.target. Dette gjør det enkelt å få tilgang til de innskrevne opplysningene.

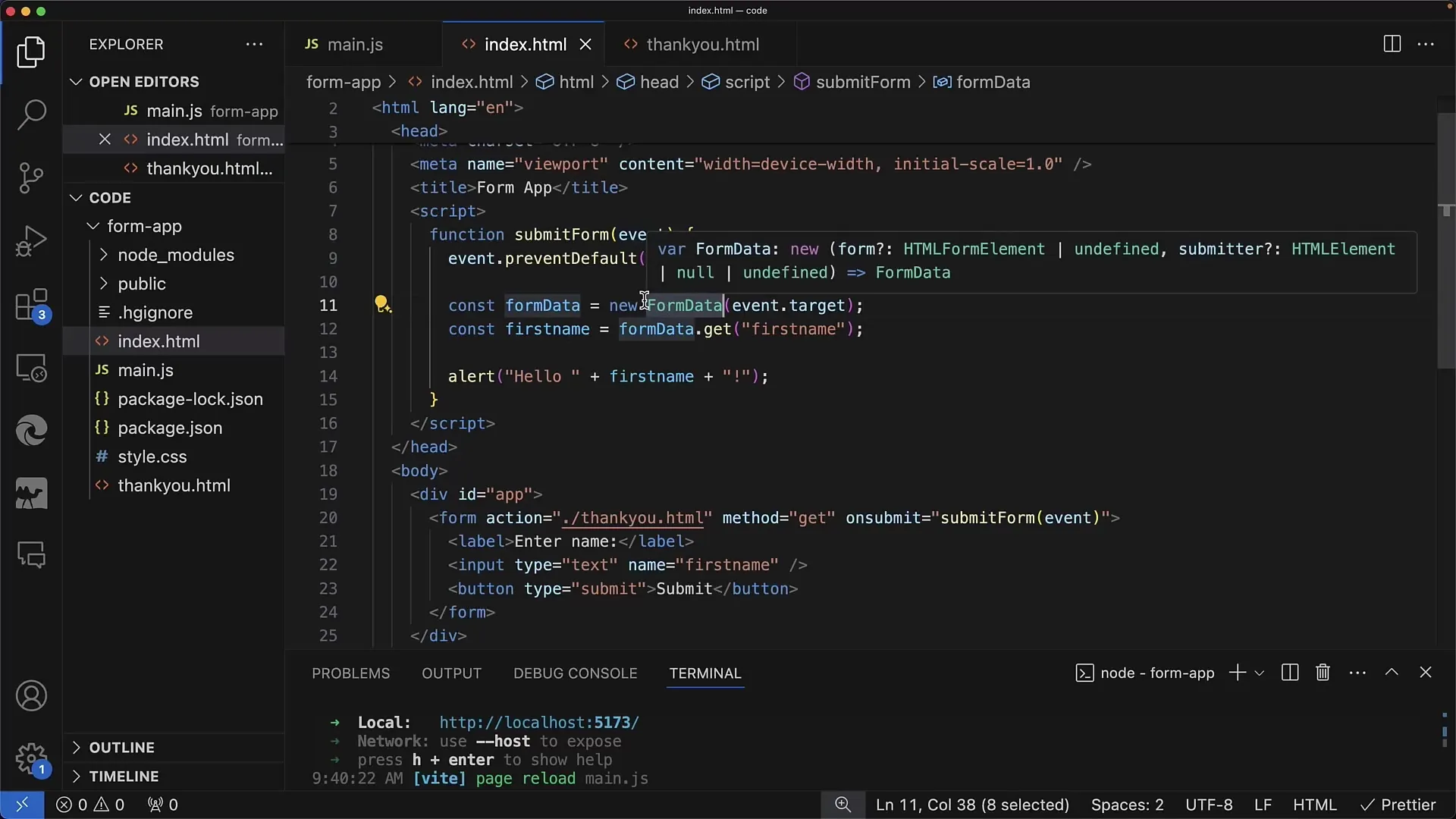
For å hente skjemadataene, opprett en ny objekt med konstruktøren FormData og send inn skjemaet som parameter. Etter å ha opprettet objektet, kan du få tilgang til inndataene ved hjelp av get-metoden.

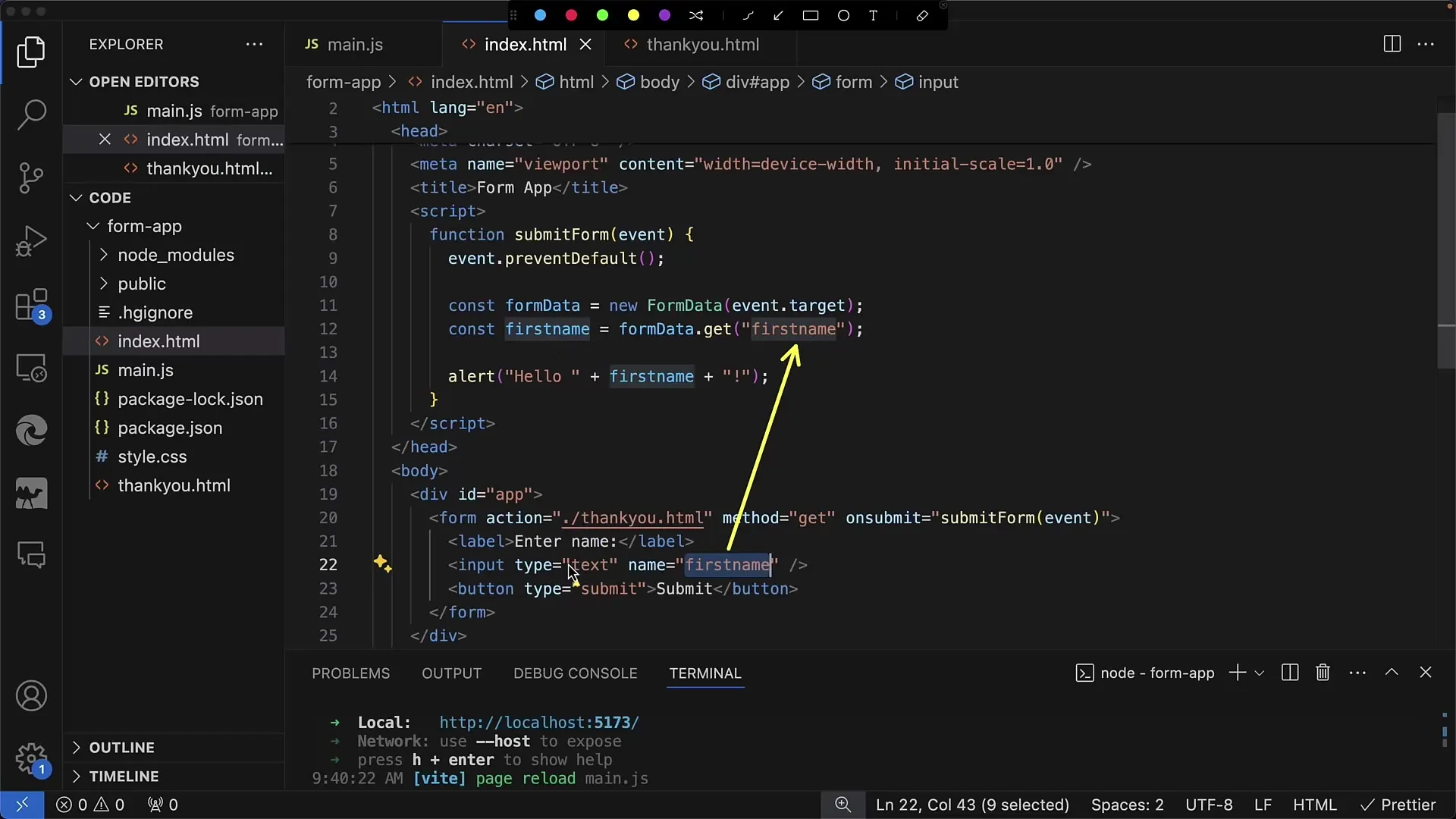
Ved å bruke formData.get('firstName') vil du for eksempel få verdien av inndatafeltet med navnet 'firstName'. Denne verdien kan du deretter bruke til å opprette en melding som vises til brukeren.

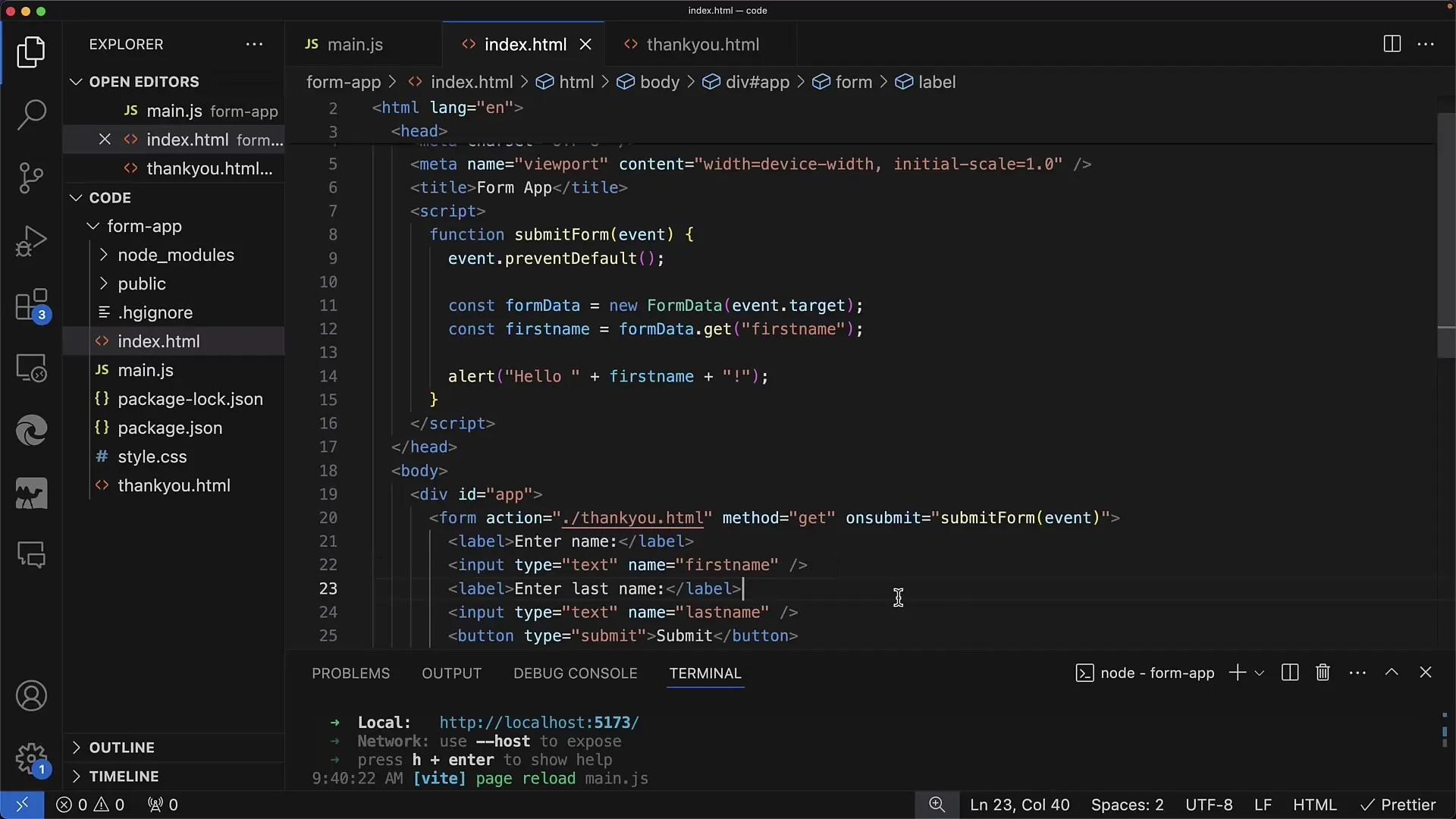
Hvis du vil utvide skjemaet med et ekstra inndatafelt, følg disse trinnene: Legg til et ekstra tekstfelt for etternavn med navnet 'lastName'. Deretter kan du utføre lignende steg for å hente verdien.

Med begge verdiene kan du deretter generere en personlig tilpasset melding. For eksempel: "Hei [Fornavn] [Etternavn]!"

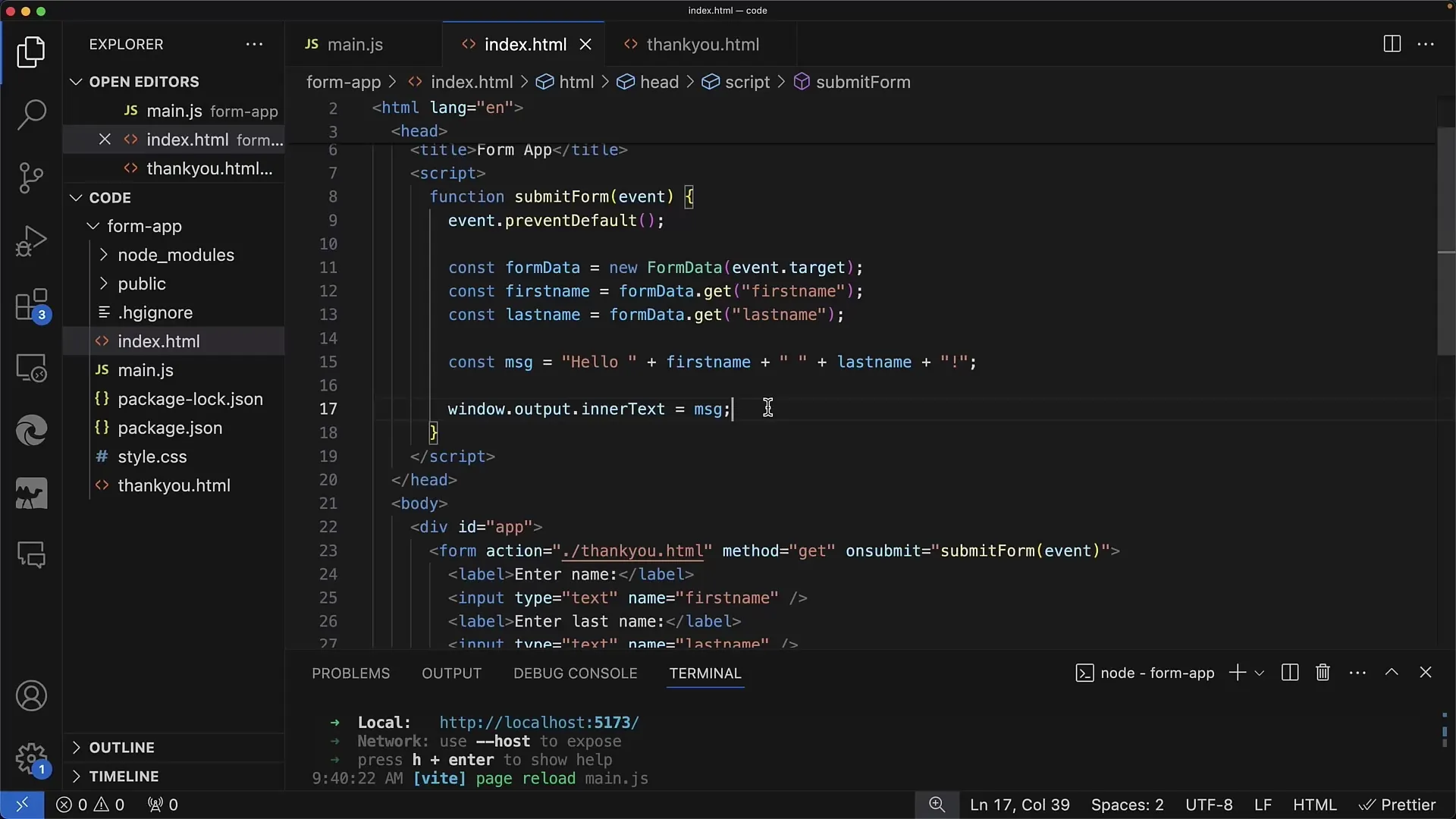
For ikke lenger å vise meldingen gjennom en varsling, men i stedet integrere den direkte i HTML, kan du legge til en ny seksjon i DOM som viser meldingen som tekst. Opprett en div med en unik ID og sett innerText til den resulterende meldingen.

Nå kan du eksperimentere med ulike varianter ved å skrive ut dataene i konsollen eller bruke dem til videre JavaScript-handlinger, for eksempel å sende en POST-forespørsel via fetch.

Dette er den mest grunnleggende måten å lese og bruke skjema data med JavaScript på. Det er mange andre måter å forbedre dette på, for eksempel ved å legge til valideringer eller behandle dataene ytterligere på serveren.
Sammendrag
I denne opplæringen har du lært hvordan du kan lese skjemadata med enkle JavaScript-funksjoner. Du har utforsket viktigheten av event.preventDefault og sett hvordan du kan sette inn data både i varsler og direkte i dokumentet. Med denne grunnleggende kunnskapen er du godt rustet til å designe mer komplekse skjemaer og håndtere dataene.
Ofte stilte spørsmål
Hvordan får jeg tilgang til skjemadataene?Du kan få tilgang til skjemadata ved å opprette et nytt FormData-objekt med new FormData(event.target).
Hva skjer hvis jeg ikke kaller event.preventDefault()?Uten event.preventDefault() vil nettleserens standardatferd utføres, noe som kan føre til at siden lastes på nytt.
Kan jeg ha flere skjemaer på en side?Ja, du kan ha flere skjemaer på en side, og hvert skjema kan ha sin egen onsubmit-funksjon.
Hvordan kan jeg bruke skjemadataene for en Fetch-forespørsel?Du kan konvertere skjemadataene til JSON-format og deretter sende dem til serveren med Fetch-API-en.
Er JavaScript-rammeverk nødvendig for skjemabehandling?Nei, det er ikke nødvendig å bruke rammeverk. Du kan håndtere skjemabehandling helt med ren JavaScript.


