I denne veiledningen vil du dykke dypt inn i verden av hendelseshåndtering i webapplikasjoner med JavaScript. Du vil lære hvordan du kan bruke addEventListener-metoden for å mer fleksibelt kunne reagere på endringer i inntastingsfelt. I motsetning til enklere metoder som onchange eller oninput, gir addEventListener deg muligheten til å kombinere flere event-lyttere for det samme elementet og dermed oppnå en ren separasjon av funksjonslogikk og HTML-markering. La oss gå gjennom stegene sammen for hvordan du kan implementere dette i din applikasjon.
Viktigste innsikter
- Å bruke addEventListener lar deg registrere flere hendelseshåndterere for det samme elementet.
- Hendelseslyttere bør registreres etter at DOM-en er fullstendig lastet for å sikre at alle elementene er tilgjengelige.
- Fjerning av hendelseslyttere bør være en vanlig praksis for å unngå minnelekkasje.
Trinn-for-trinn-veiledning
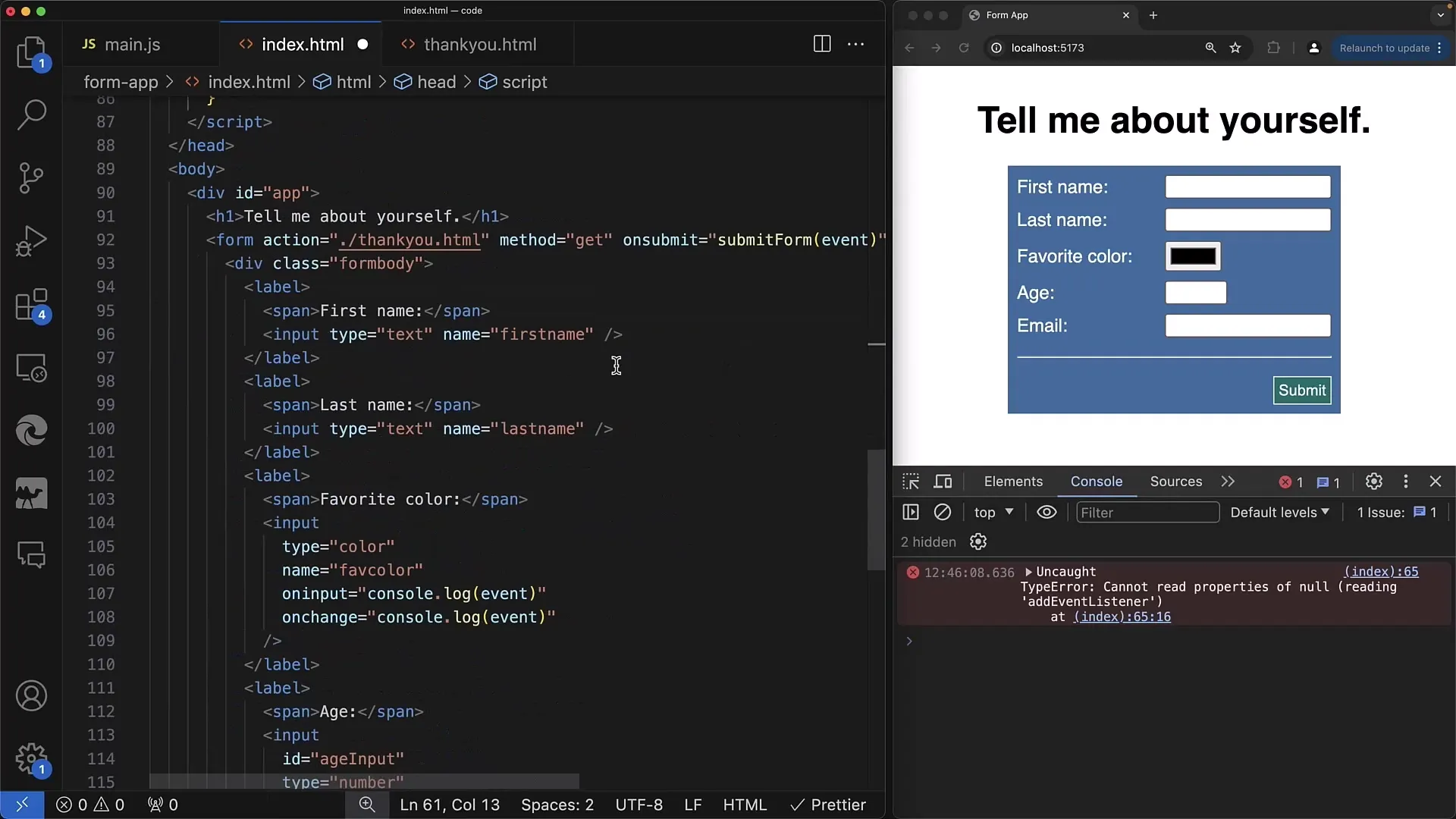
Først trenger du et HTML-dokument med et inntastingsfelt. Legg til et inntastingsfelt med en ID i HTML-en din som du senere kan henvise til. Plasser den følgende HTML-koden på et egnet sted i
-taggen:
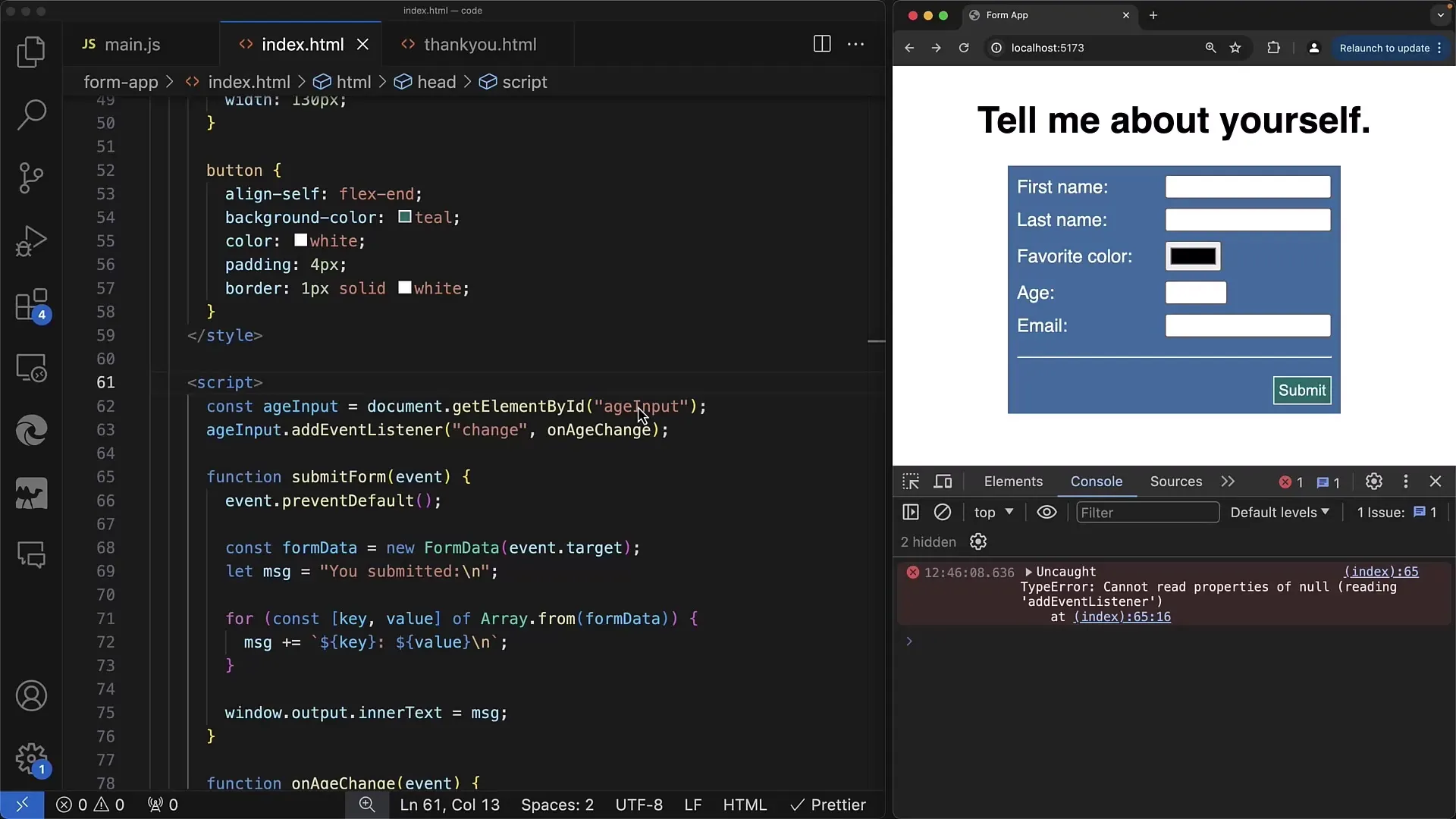
Nå, for å sikre at JavaScript-koden din fungerer, må du flytte

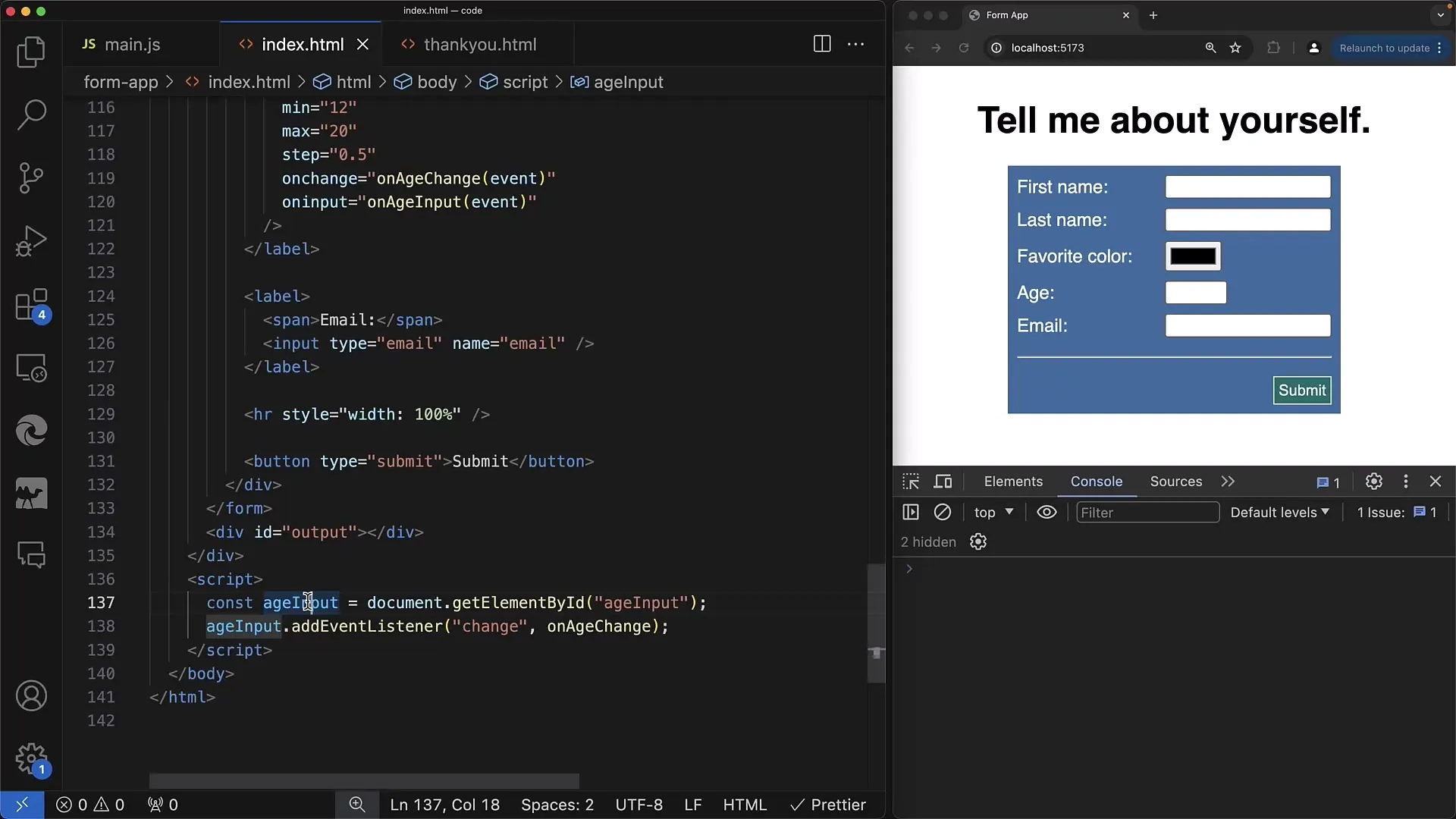
Nå kan du henvise til inntastingsfeltet med JavaScript. I

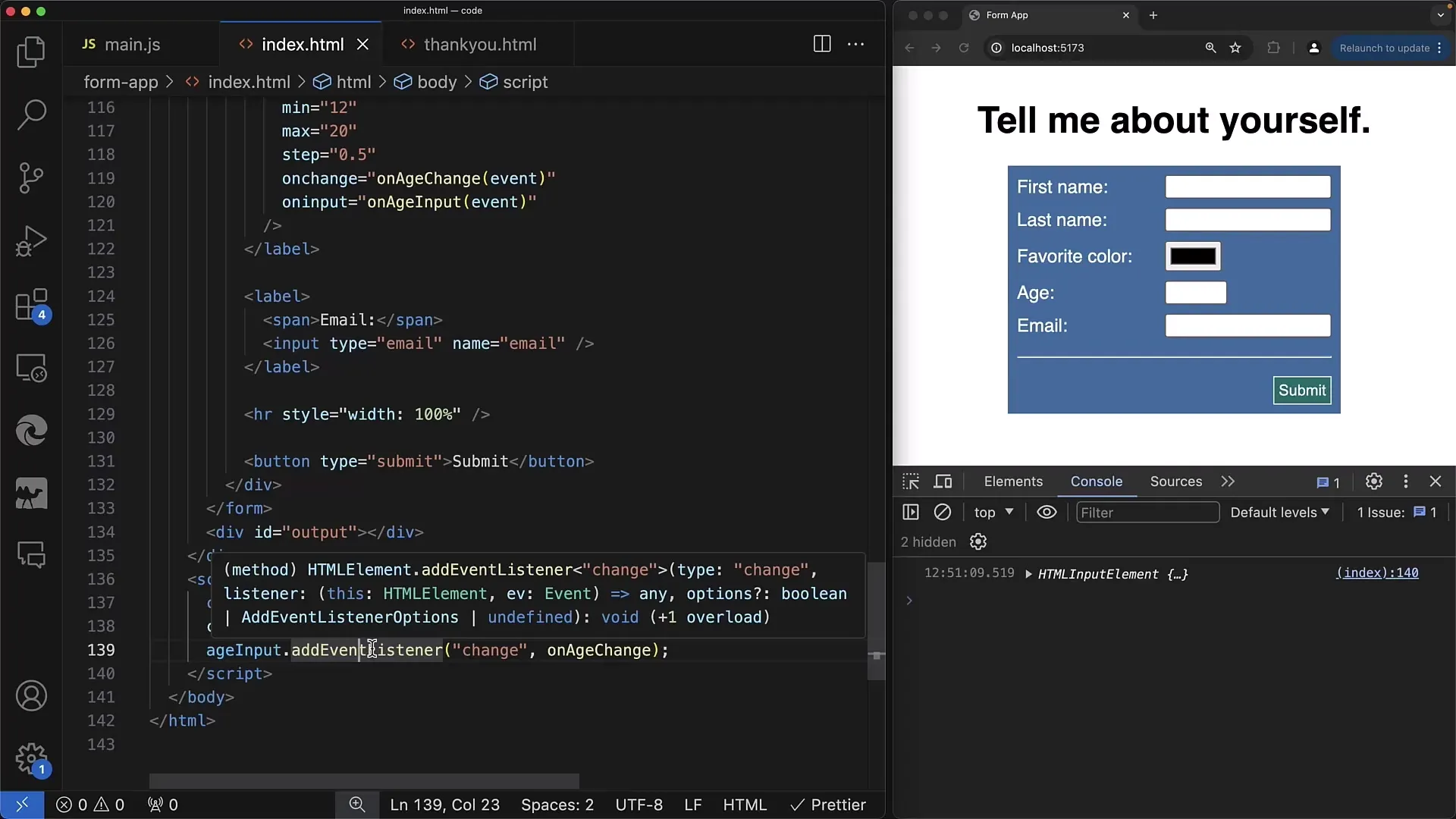
Med inntastingsfeltet som du nå har henvist til, er neste steg å legge til en hendelseslytter. Med addEventListener kan du spesifisere spesifikke hendelser som change eller input for dette elementet. Slik kan du reagere når brukeren gjør endringer i inntastingsfeltet.

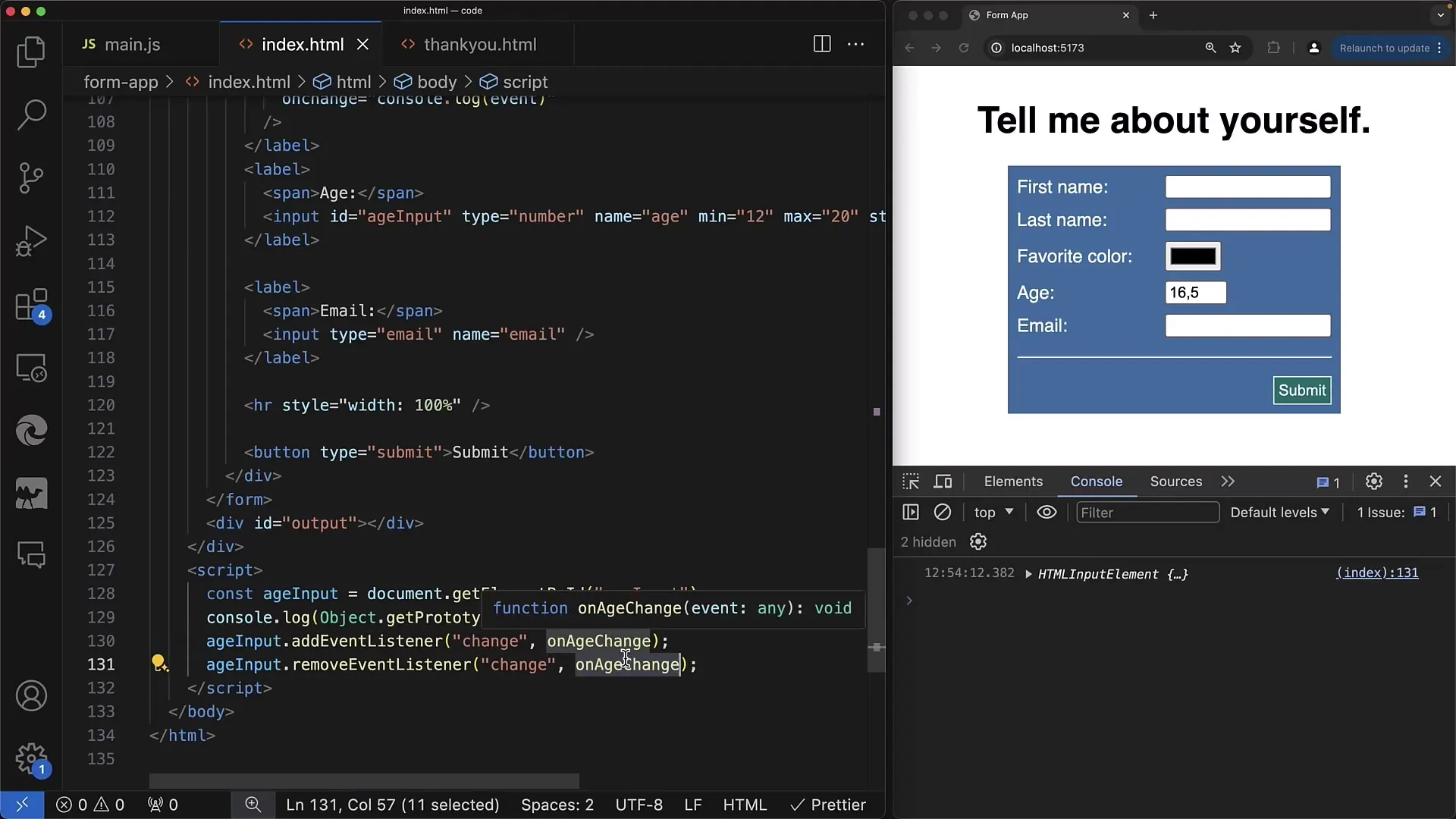
Det er også god praksis å sikre at du kan fjerne samme hendelseslytter når det er nødvendig. Med metoden removeEventListener kan du fjerne en tidligere lagt til lytter. Pass på at funksjonen er identisk med den som ble brukt ved tillegg, ellers kan du ikke fjerne lytteren riktig.

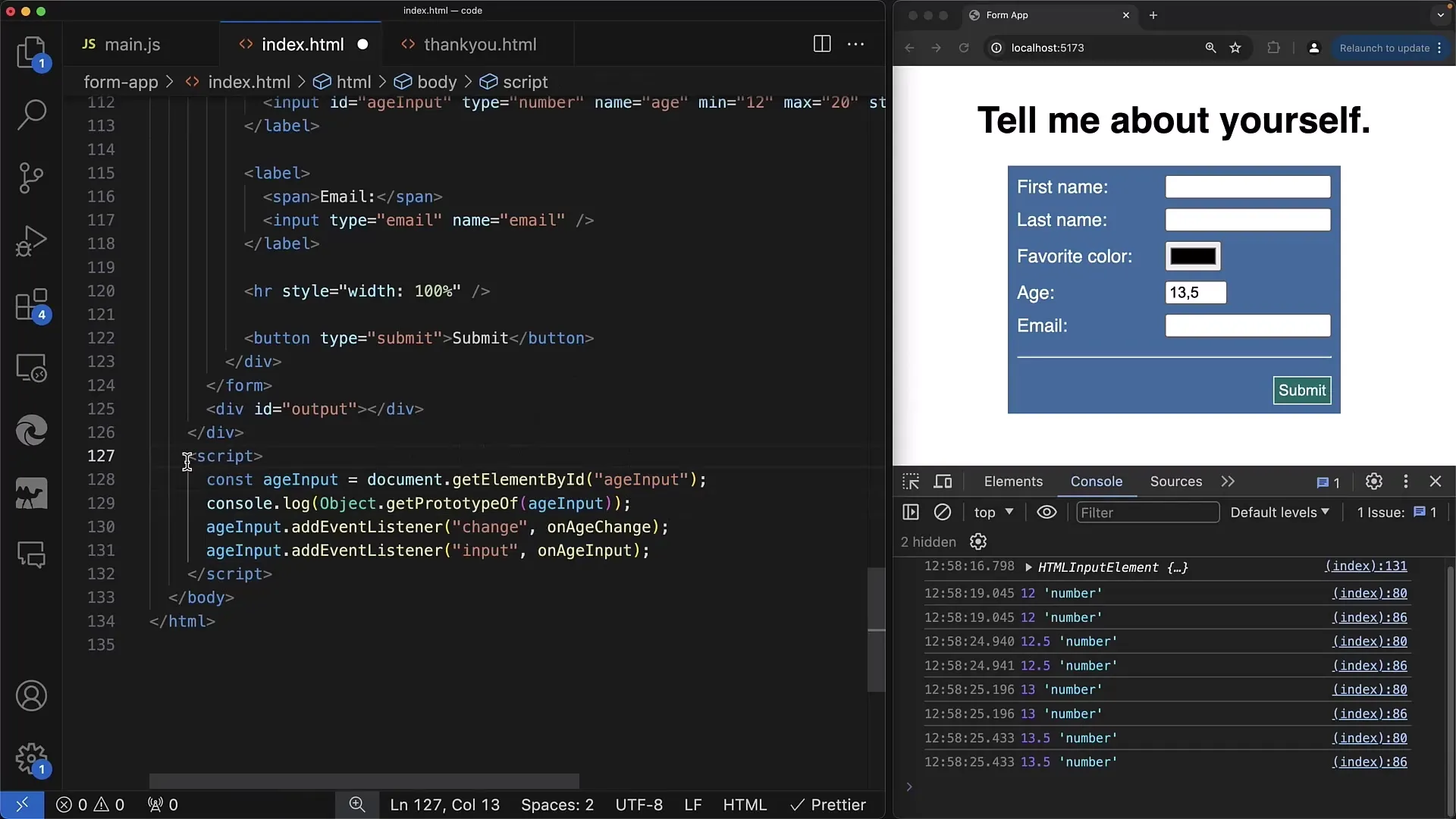
Et vanlig scenario er å legge til flere hendelseslyttere for det samme elementet. Dette gir mulighet for en mer fleksibel håndtering av ulike event-typer. Det er imidlertid viktig at hver funksjon du registrerer har sin egen logiske separasjon for å sikre lesbarheten og vedlikeholdbarheten av koden din.
Når du har lagt til en hendelseslytter, er det avgjørende å fjerne dem under opprydning, spesielt når elementet ikke lenger er nødvendig, for eksempel når komponenter ikke lenger rendres. Du må sørge for at lytteren fjernes når elementet er fjernet fra DOM-en eller ikke lenger er nødvendig.

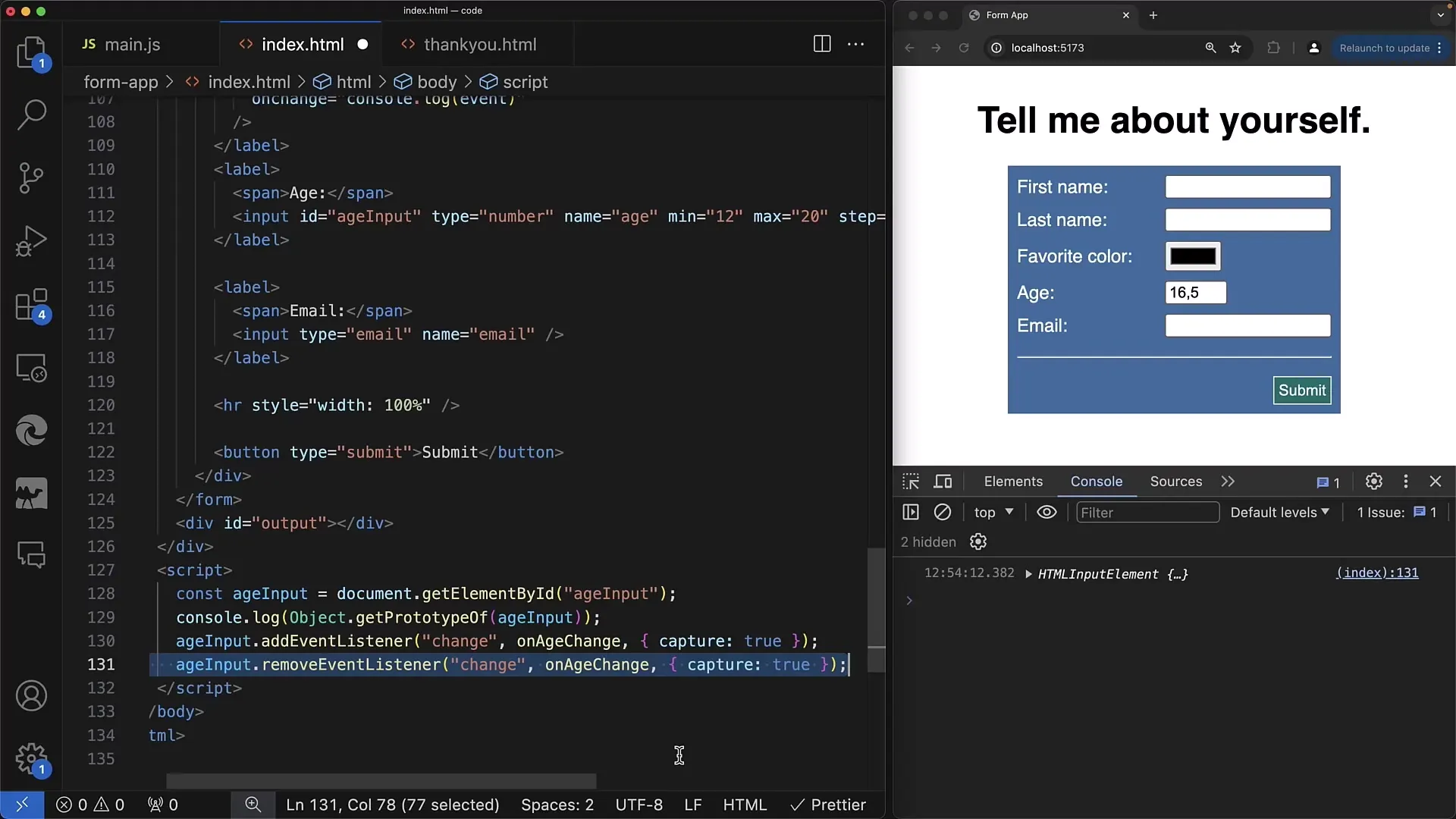
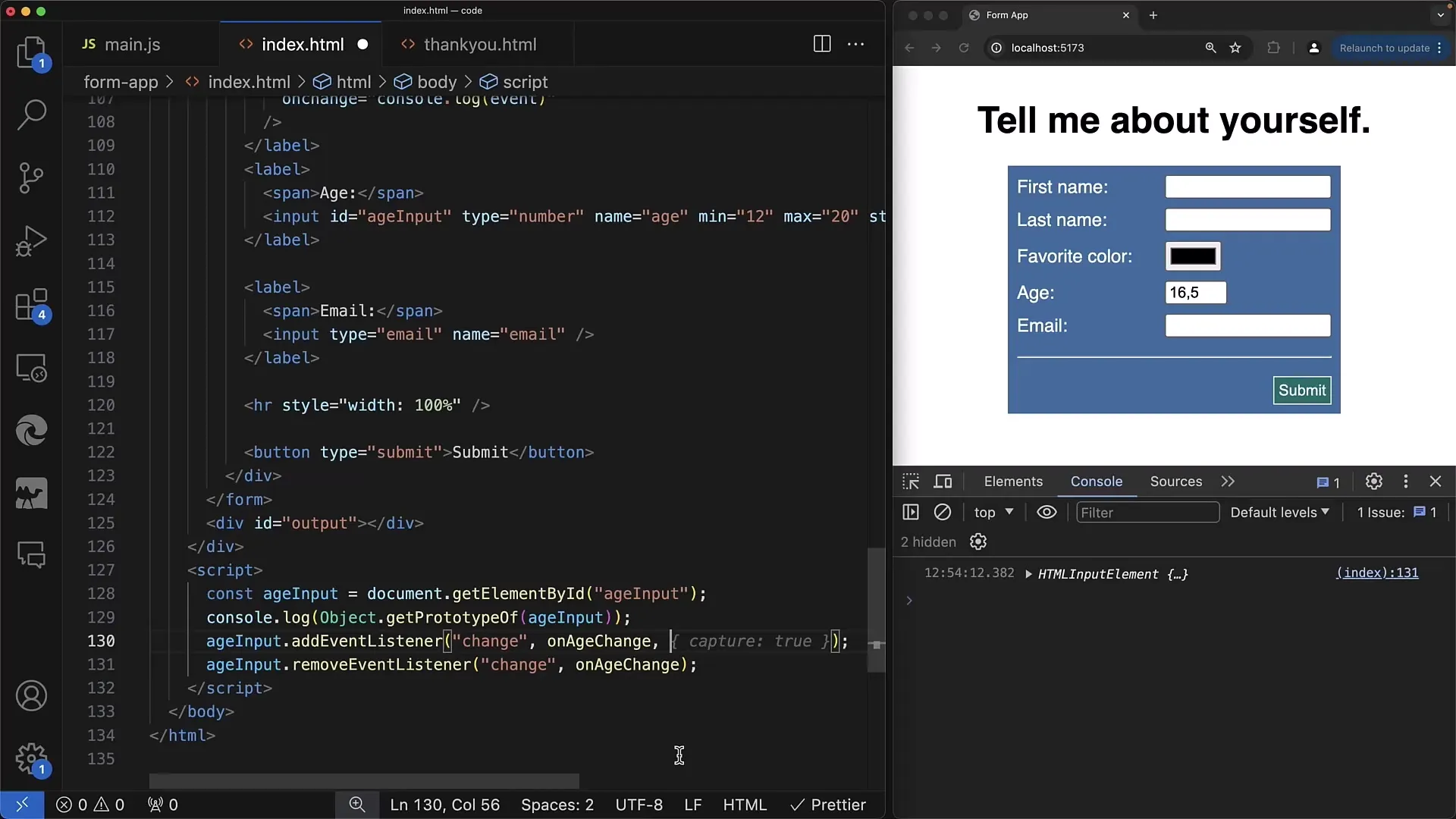
Du bør også vurdere hvordan du kan utvide bruken av hendelseslyttere enda mer. Noen ganger ønsker utviklere å tilby ekstra parametere, for eksempel en capture-modus, for å bestemme rekkefølgen arrangementene behandles i. Disse avanserte alternativene krever imidlertid en dypere forståelse av hendelsespropagering.

Sjekk at JavaScript-koden din er bak DOM-elementene slik at elementene kan behandles riktig når dokumentet lastes. Dette er spesielt viktig når du har et skript med mange hendelsesbehandlere for å sikre at elementreferansene alltid er gyldige lokalt.

Oversikt
I denne veiledningen har vi dekket de grunnleggende trinnene for bruk av addEventListener for hendelseshåndtering i web-skjemaer. Du har lært hvordan du legger til, fjerner og reagerer på flere endringer i hendelseslytteren.
Ofte stilte spørsmål
Hva er forskjellen mellom onchange og addEventListener?onchange er en eldre metode som bare tillater én hendelseshandler, mens addEventListener kan legge til flere handlere for en hendelse.
Når bør jeg bruke removeEventListener?removeEventListener bør brukes når et element ikke lenger er nødvendig eller før nyregistrering av en hendelseshandler.
Hvordan kan jeg legge til flere hendelseslyttere for samme element?Du kan enkelt bruke flere addEventListener-samtaler for det samme elementet ved å overføre ulike funksjonsreferanser.


