Opplasting av filer via et nettleserskjema er en viktig del av de fleste moderne applikasjoner og nettsider. I denne opplæringen vil du lære hvordan du effektivt kan implementere Input-elementet type="file" for filopplastinger. Du vil forstå hvordan filvalgprosessen fungerer, hvordan du sikrer at filen blir sendt riktig til serveren, og hvilke innstillinger som er viktige. Denne veiledningen er utformet for utviklere som ønsker å utvide kunnskapen sin om håndtering av HTML-skjemaer og filopplasting.
Viktigste funn
- Input-elementet type="file" lar brukere laste opp filer.
- Å bruke riktig skjematype og Enctype-attributt er avgjørende for vellykket filopplasting.
- Du kan designe et brukervennlig grensesnitt for filopplasting med JavaScript.
Trinn-for-trinn-veiledning
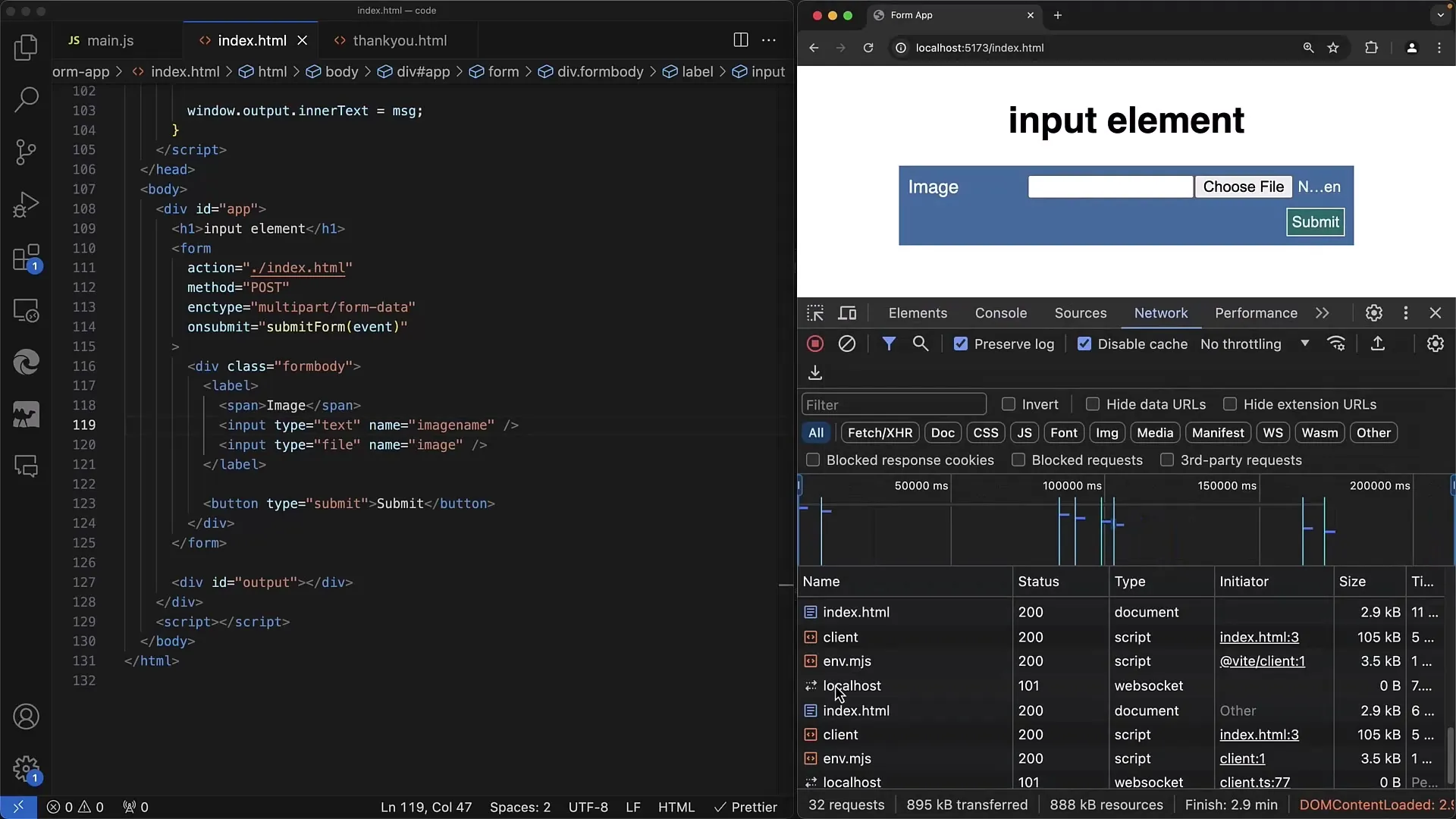
Først bør du forsikre deg om at det grunnleggende HTML-skjemaet med Input-elementet type="file" eksisterer.

Her i dette lokale eksempelet har jeg allerede satt opp Input-elementet med typen "Fil". Du ser at ved siden av knappen står teksten "no file chosen". Input-elementet type="file" lar brukere velge en eller flere filer som deretter åpnes via en systemegen fildialog.

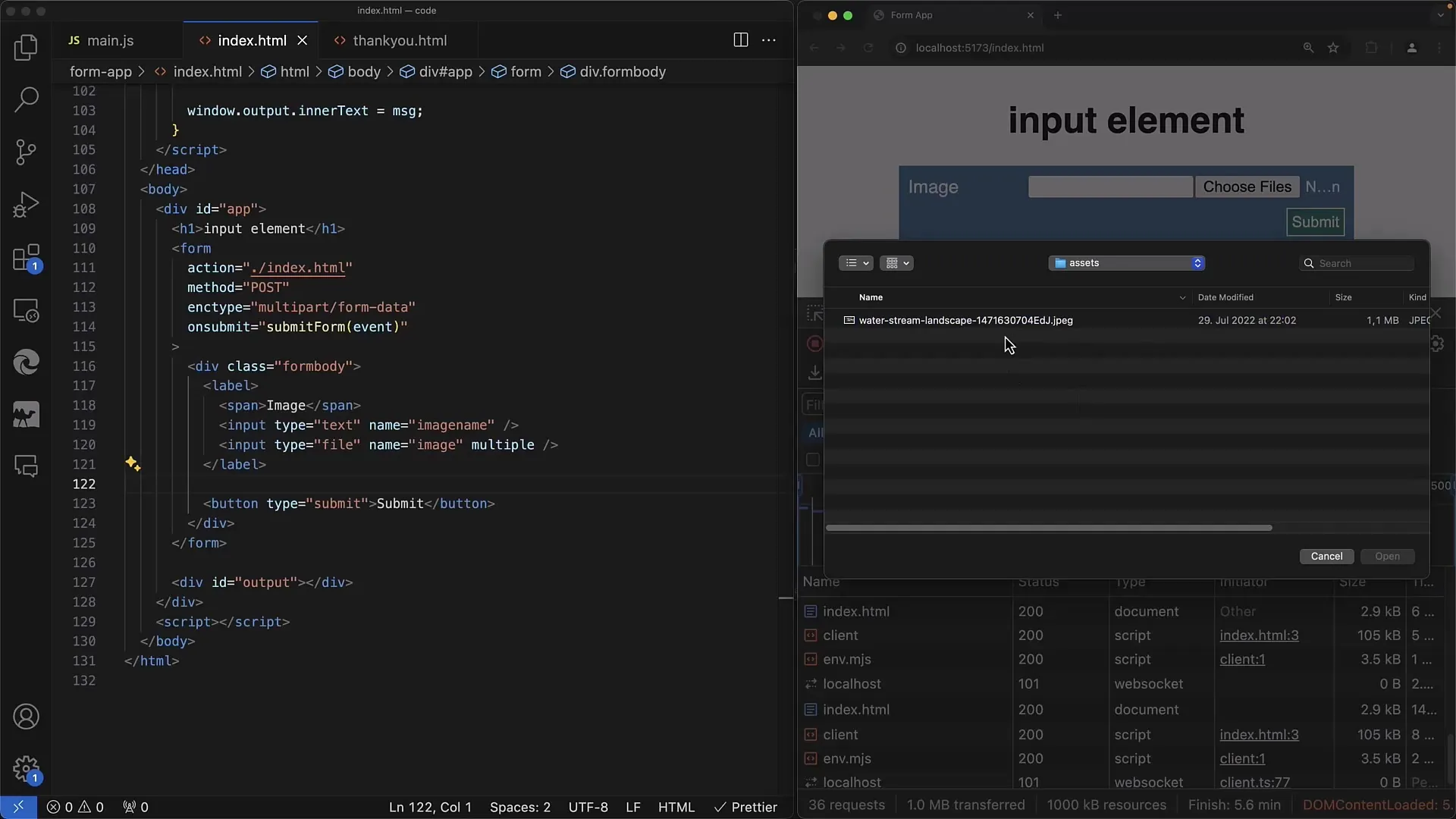
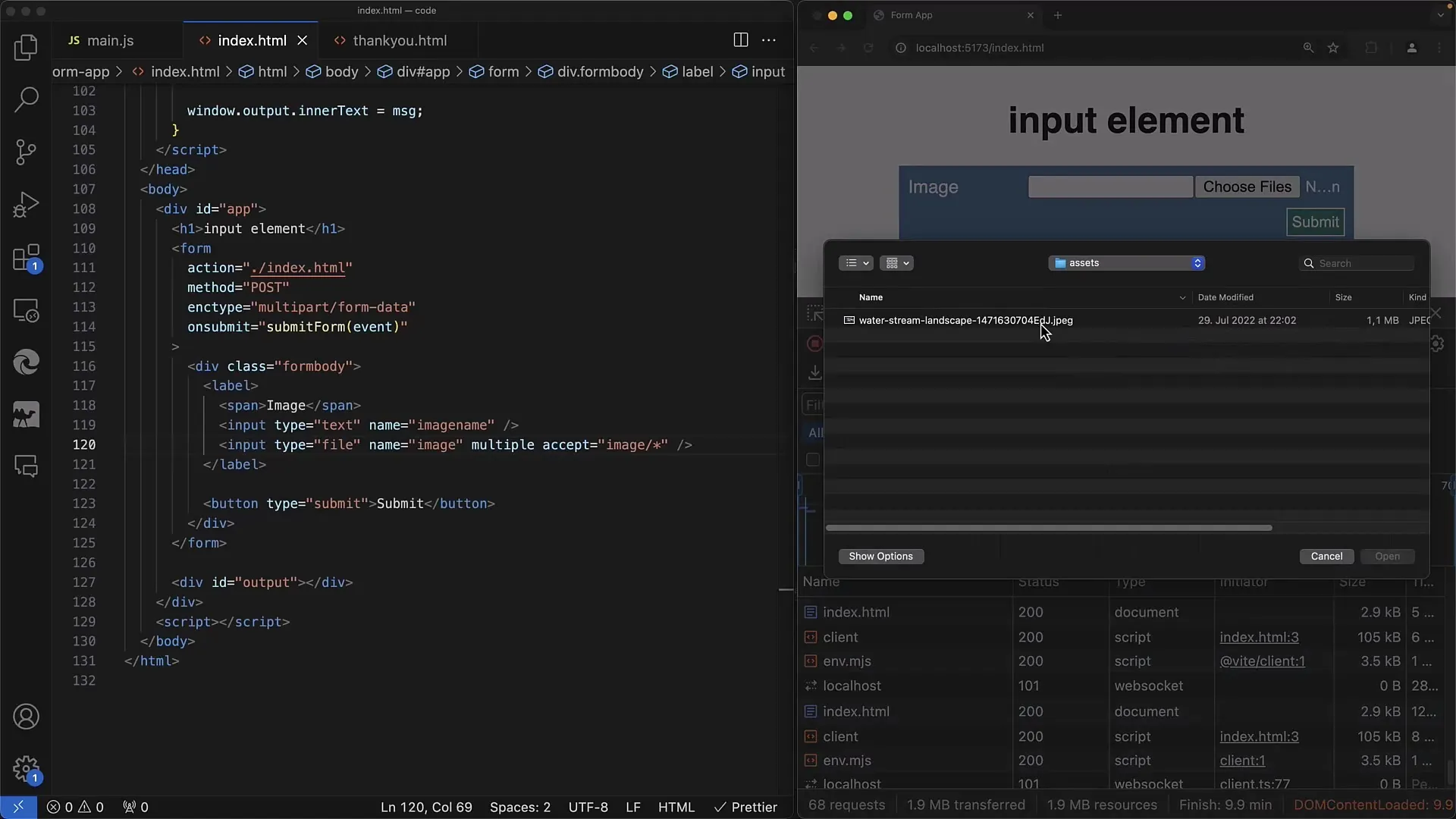
Utseendet på dialogen varierer avhengig av operativsystemet, enten det er Windows, Linux eller MacOS. Her er mitt eksempel på et MacOS-system, og du kan bruke det til å velge en eller flere filer. Når du klikker på "Åpne", vil den valgte filen vises i inndatafeltet.

Nå har du valgt filen, og den vises som verdi innenfor Input-elementet. For å behandle skjemaet, bruker jeg metoden GET.

Deretter kan du sende skjemaet, men du vil oppdage at bare filnavnet vises i URL-en. Dette må vi imidlertid endre for å sende hele filinnholdet til serveren.

For å gjøre dette endrer vi metoden til POST. For å sjekke hva som blir sendt, går du til Nettverkfanen.

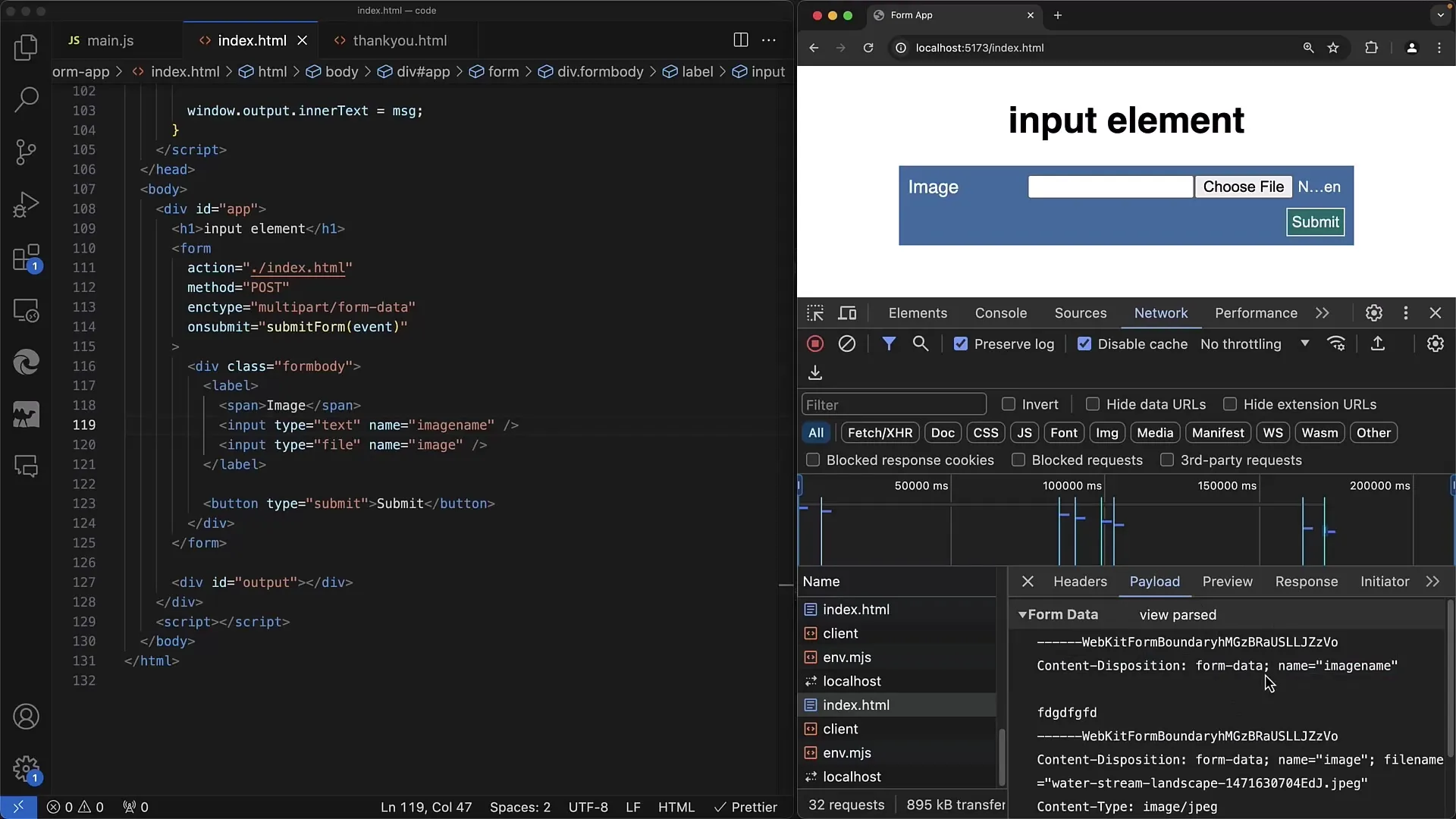
Imidlertid må du forsikre deg om at du har valgt minst én fil på forhånd. Hvis du velger filen "bilde.jpg" og sender skjemaet, vil du finne den i Payload. Men du vil raskt innse at bare navnet blir overført her også.

Problemet ligger i at Enctype-attributtet ikke er satt. Vi må sette det som multipart/form-data for å overføre filen i riktig dataformat.

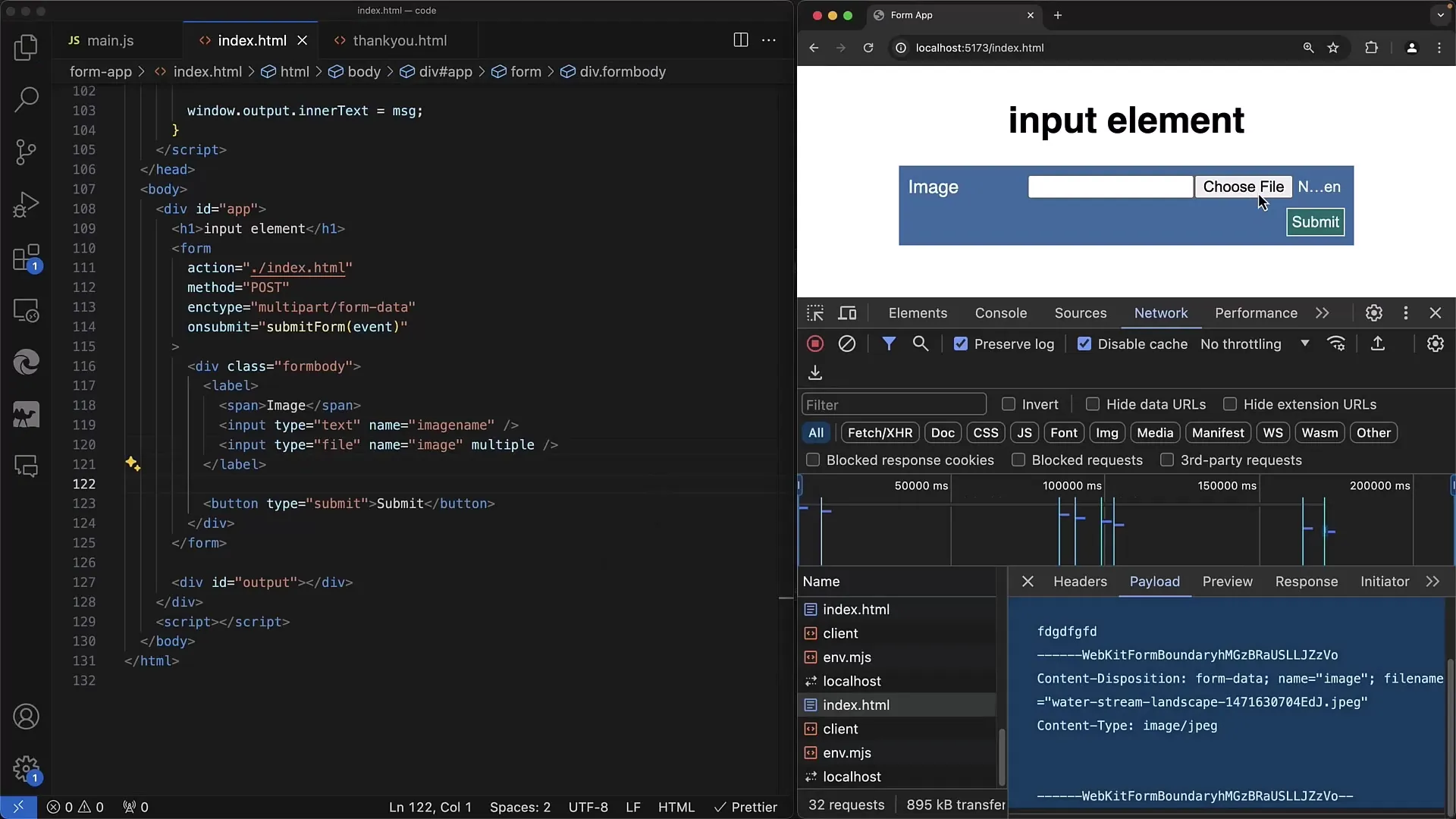
Med dette Enctype kan du forsikre deg om at serveren mottar filen i binærdataene. Når vi implementerer dette, velger vi igjen bildefilen vår og sender skjemaet på nytt.

Nå ser du at overføringen inneholder ikke bare filnavnet, men også binærdataene som serveren må behandle.
Serveren må dekode disse binære dataene. Det er viktig at serveren tolker denne informasjonen korrekt for å lagre filen i en database eller på serveren.

For å utvide skjemaet ditt kan du legge til flere Input-felter. For eksempel en vanlig tekstboks for å sende bildebeskrivelsen sammen med bildefilen.

Dataene blir deretter overført som tekst og binærdata. Dette muliggjør en mangfoldig behandling på serversiden.

En annen nyttig aspekt er implementeringen av "multiple", slik at brukerne kan laste opp flere filer samtidig.

Hvis du legger til attributtet "multiple", kan brukere velge flere filer i fildialogen.

Husk at du må legge til en hendelseslytter for å administrere de valgte filnavnene når brukerne velger filene sine. Dette gir deg muligheten til også å få tilgang til antall opplastede filer.

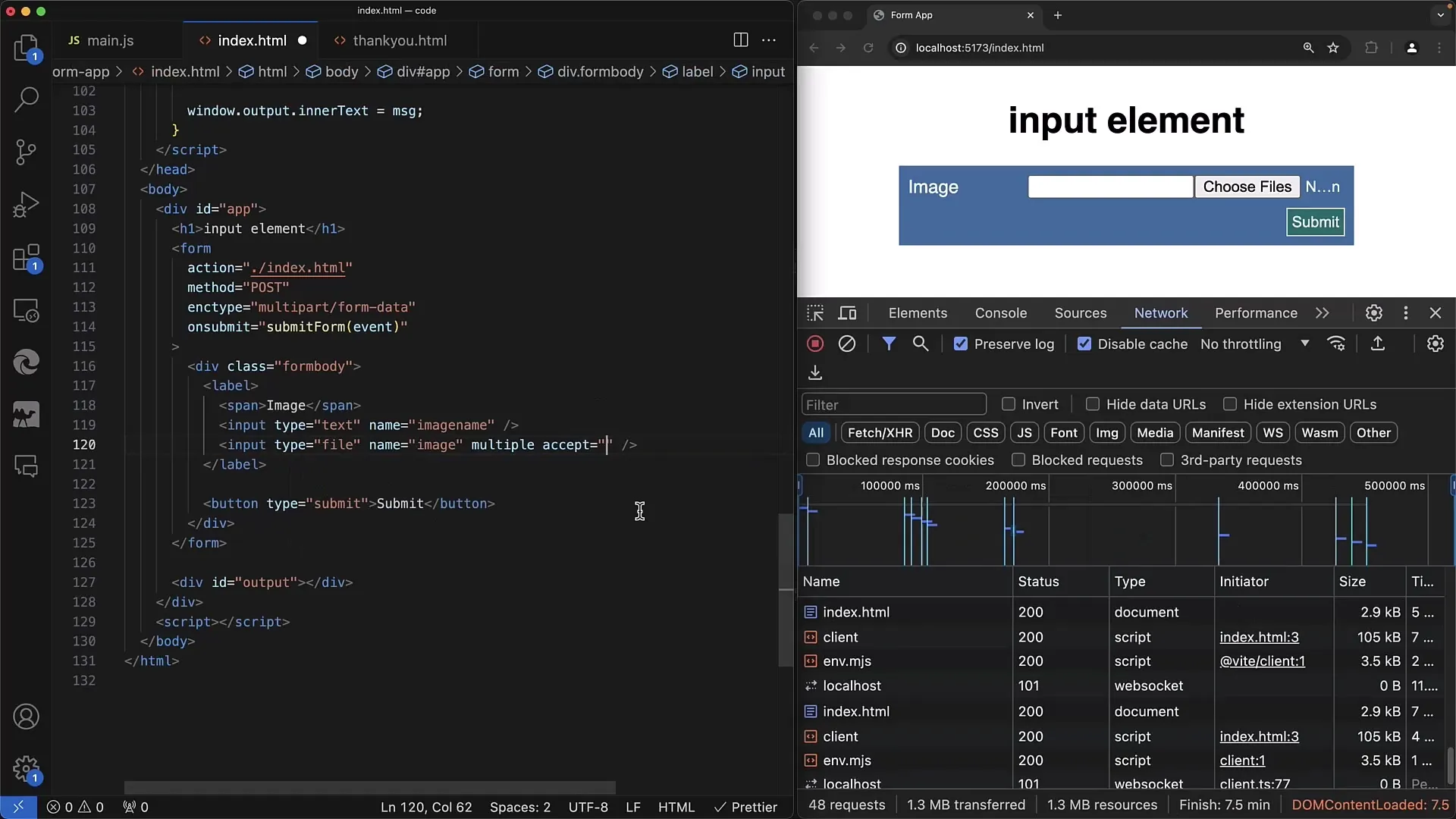
I tillegg kan du bestemme hvilke filformater brukeren kan velge ved å bruke attributtet "accept".

Hvis du for eksempel bare vil tillate JPEG- eller PNG-bilder, kan du enkelt angi dette i inndeklarasjonen for å tilpasse valget avhengig av operativsystemet.
Du kan også angi generelle formater via image/* for å tillate alle bildefiler å velges.

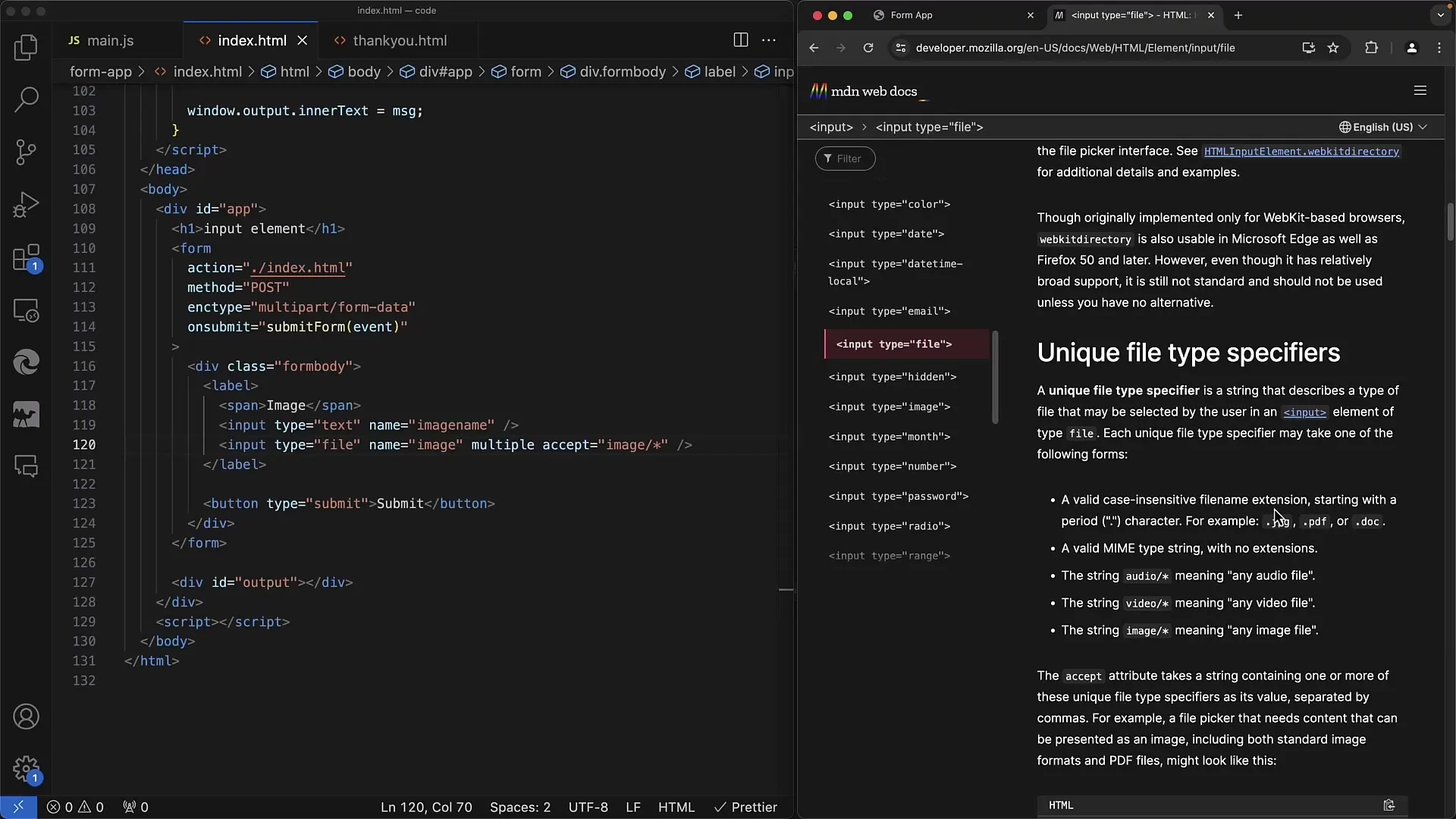
Hvis du ønsker å lære mer om mulighetene med "accept"-attributtet, anbefaler jeg deg å bruke MDN-webdokumentasjonen.

Denne dokumentasjonen gir omfattende informasjon om bruken av inndataskjemaet og andre skjemafunksjoner.
Oppsummering
Du har nå opplevd hvordan du kan opprette et enkelt web-skjema med et filopplastingsinndataelement. Vi har dekket grunnleggende konsepter, inkludert metodene for å sende en fil til serveren, og hvilke attributter som er nødvndige for å optimalisere opplastingsprosessen.
Frequently Asked Questions
Hva er forskjellen mellom GET og POST når filer lastes opp?GET sender bare filnavnene i URLen, mens POST overfører filinnholdet som binærdata.
Hvordan kan jeg forsikre meg om at filen sendes i riktig form?Sett enctype-attributtet til multipart/form-data på skjemaet for å overføre filer.
Kan jeg velge flere filer samtidig?Ja, ved å legge til attributtet multiple i input-taggen.
Hvordan kan jeg begrense filformatene som kan velges?Bruk accept-attributtet i input-taggen for å spesifisere visse filformater.
Hvor kan jeg finne mer informasjon om input type="file" -elementet?Mozilla Developer Network (MDN) er en utmerket kilde for detaljert informasjon og eksempler.


