I denne veiledningen vil jeg vise deg hvordan du enkelt og effektivt kan lage skjemaer med JavaScript-rammeverket Alpine.js. Alpine.js er et flott valg hvis du ønsker å utvikle interaktive webapplikasjoner uten mye overhead og med minimal JS-kode. Hvis du allerede har erfaring med HTML og grunnleggende JavaScript-konsepter, vil du raskt oppdage hvor intuitivt Alpine.js er. La oss dykke rett inn i den praktiske bruken!
Viktigste funn
- Alpine.js lar deg administrere tilstander i HTML og reagere på hendelser som for eksempel skjemaoppføringer.
- Integrasjon av Alpine.js i webapplikasjonen din er enkel og gir et responsivt grensesnitt uten behov for å laste omfattende skript eller biblioteker.
- Alpine.js bruker spesielle attributter som x-data, x-model og x-text for å forenkle interaksjonen.
Trinn-for-trinn-veiledning
Trinn 1: Opprett prosjektet
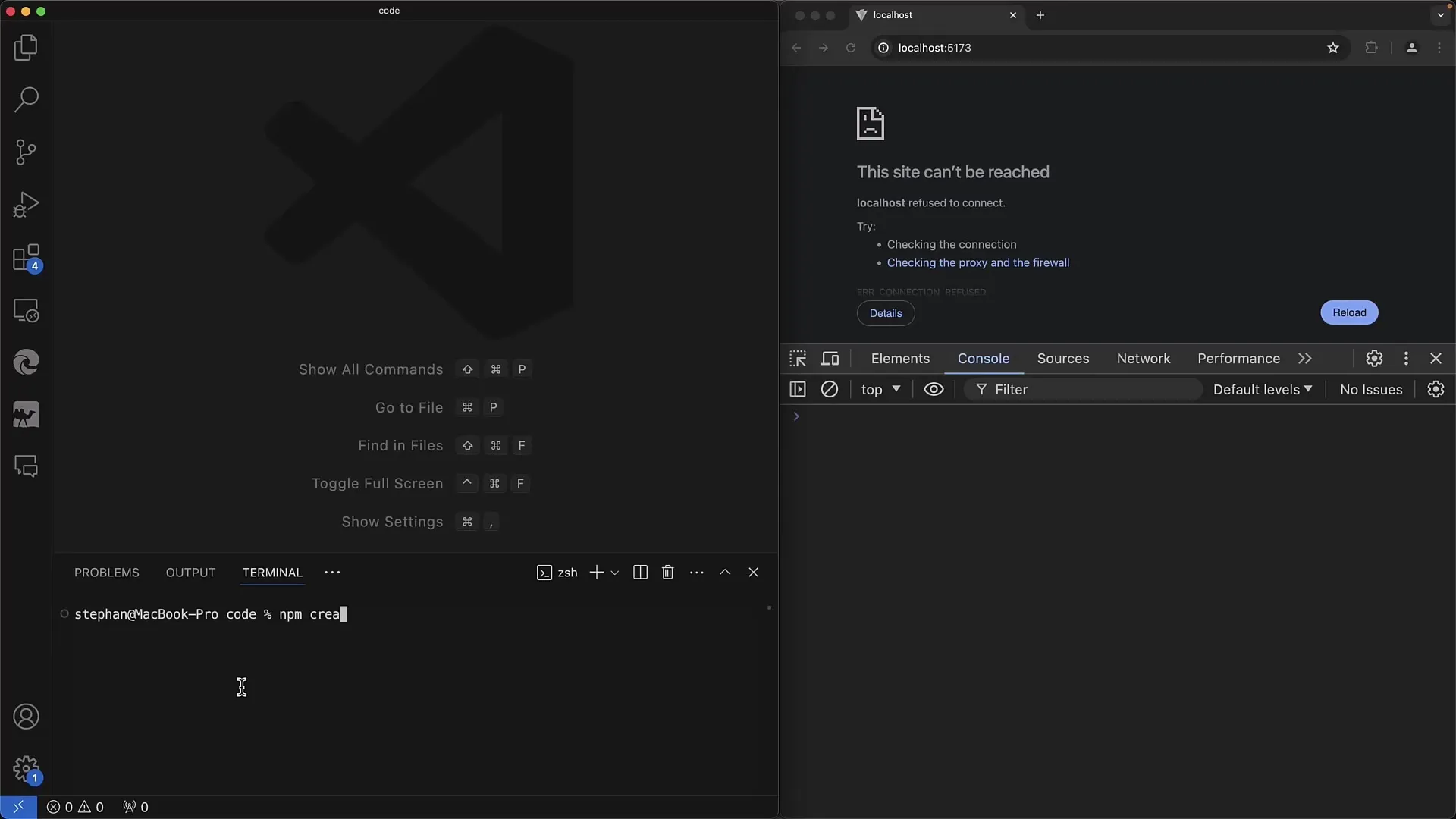
Start med å opprette et nytt prosjekt med NPM. Åpne terminalen din og kjør følgende kommando for å opprette et nytt prosjekt kalt "alpine-form".
Du trenger ikke å velge noe spesielt for Alpine.js, så du kan bruke Vanilla JavaScript Template.

Trinn 2: Sette opp prosjektet
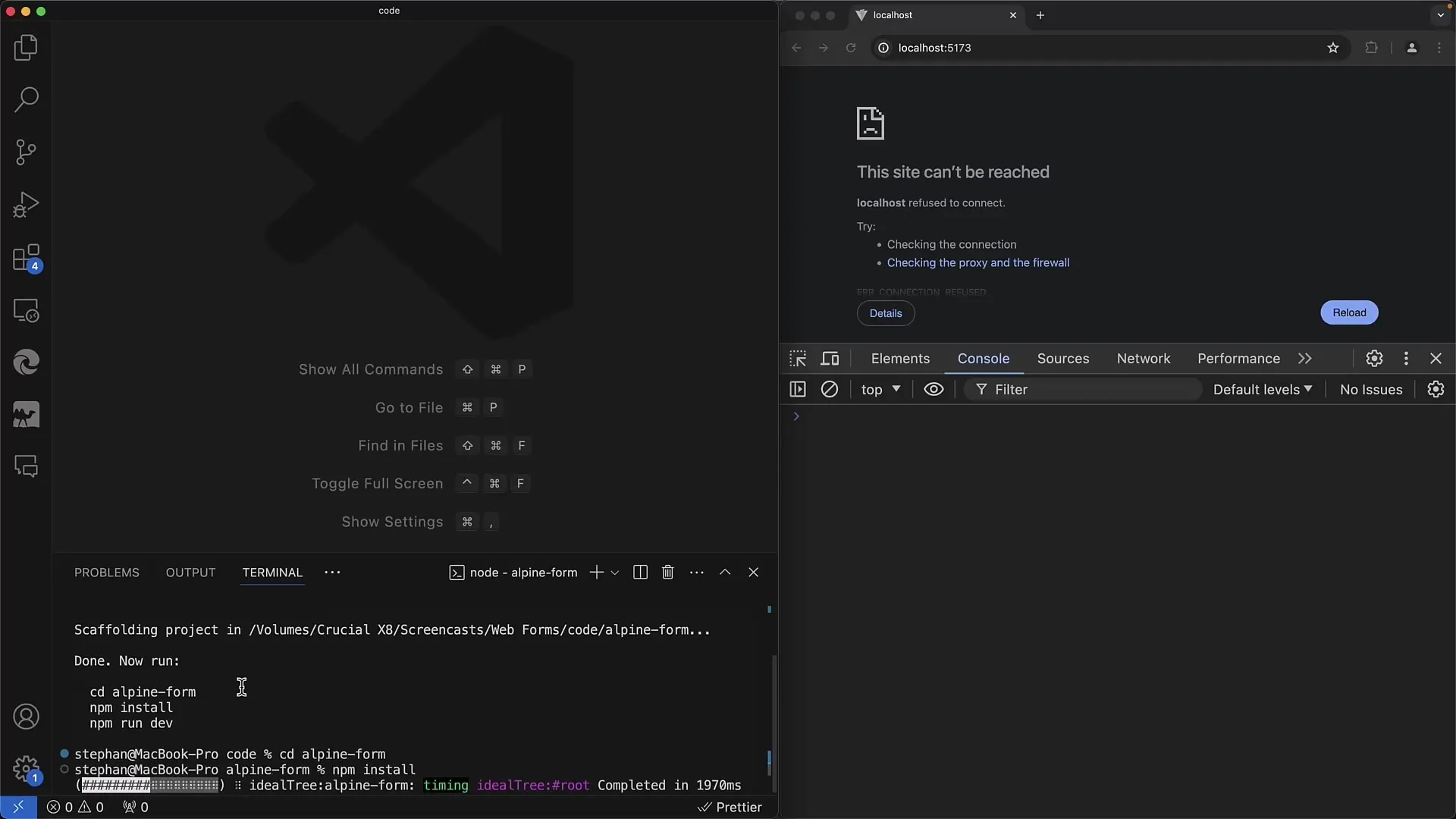
Gå til det nyopprettede prosjektmappen og installer de nødvendige pakkene ved å skrive npm install. Vent til installasjonen er fullført.

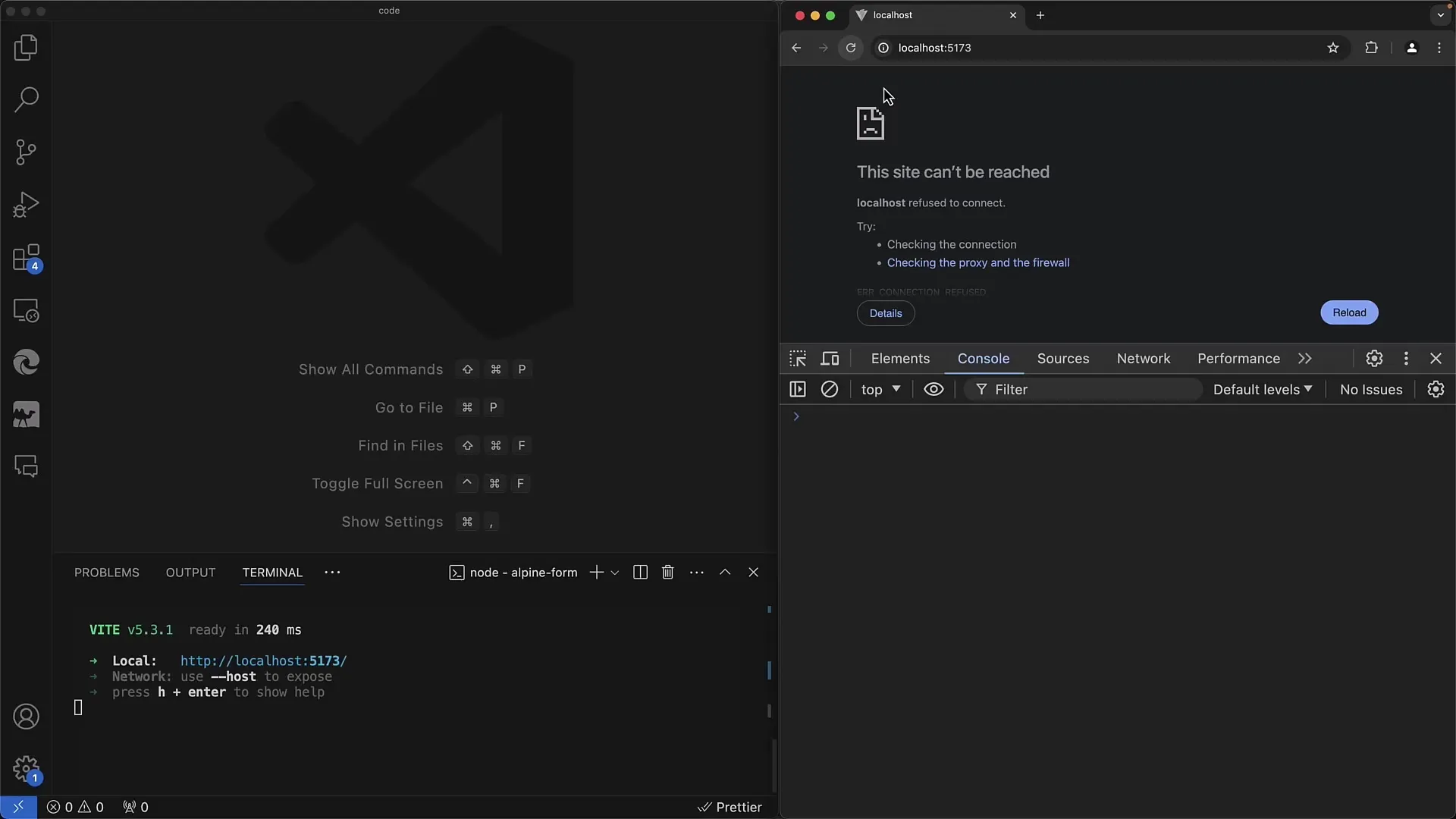
Når installasjonen er fullført, start utviklingsserveren ved å kjøre kommandoen npm run dev.

Trinn 3: Forbered HTML-strukturen
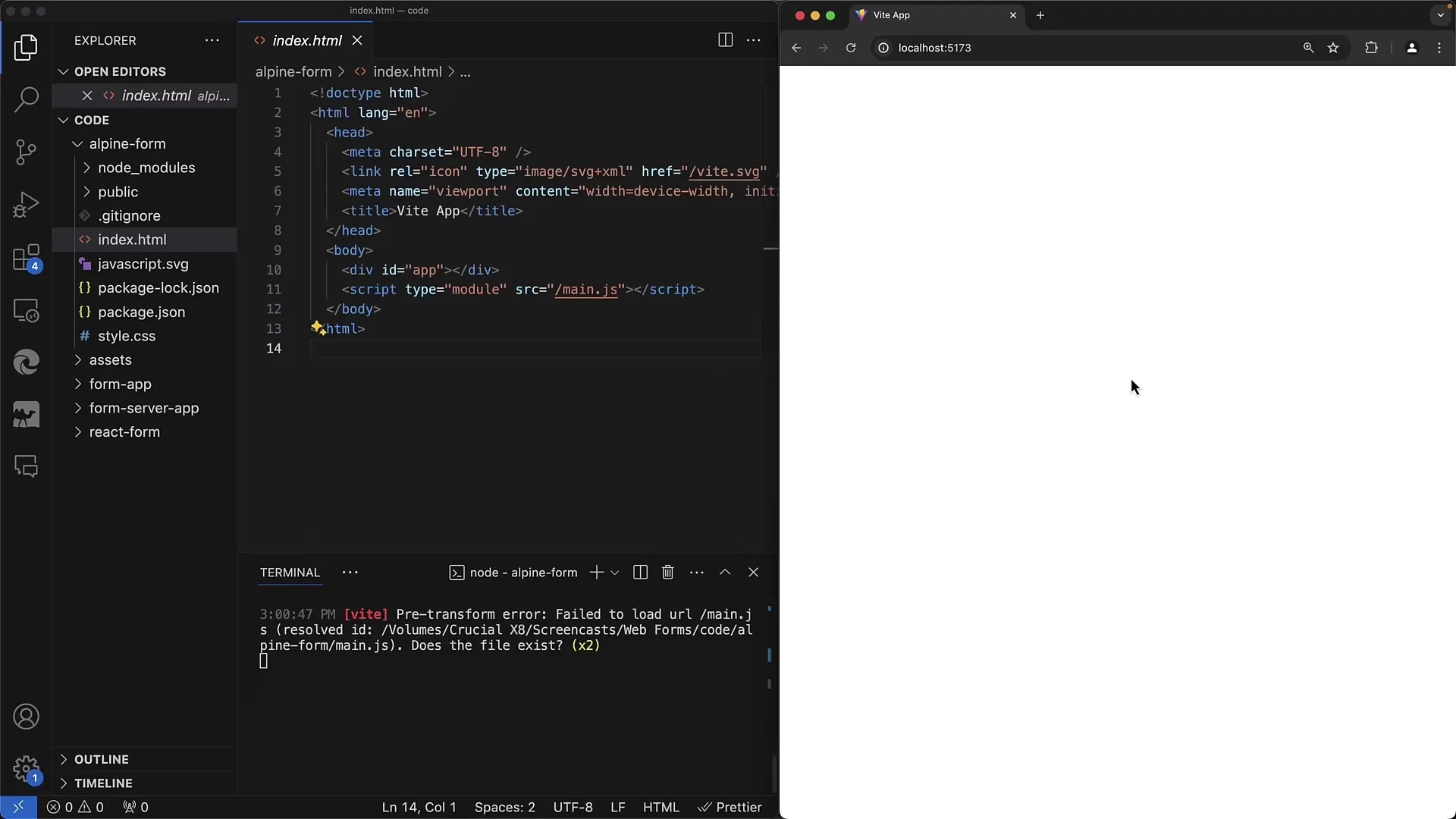
Åpne index.html-filen i prosjektet ditt. Her vil du definere strukturen for skjemaet ditt. Fjern standardinnholdet og fokuser på å legge til Alpine.js-biblioteket.

Legg til Alpine.js-skriptet ved å laste det direkte fra en CDN, for eksempel med en script-Tagg.
Trinn 4: Initialisere Alpine.js
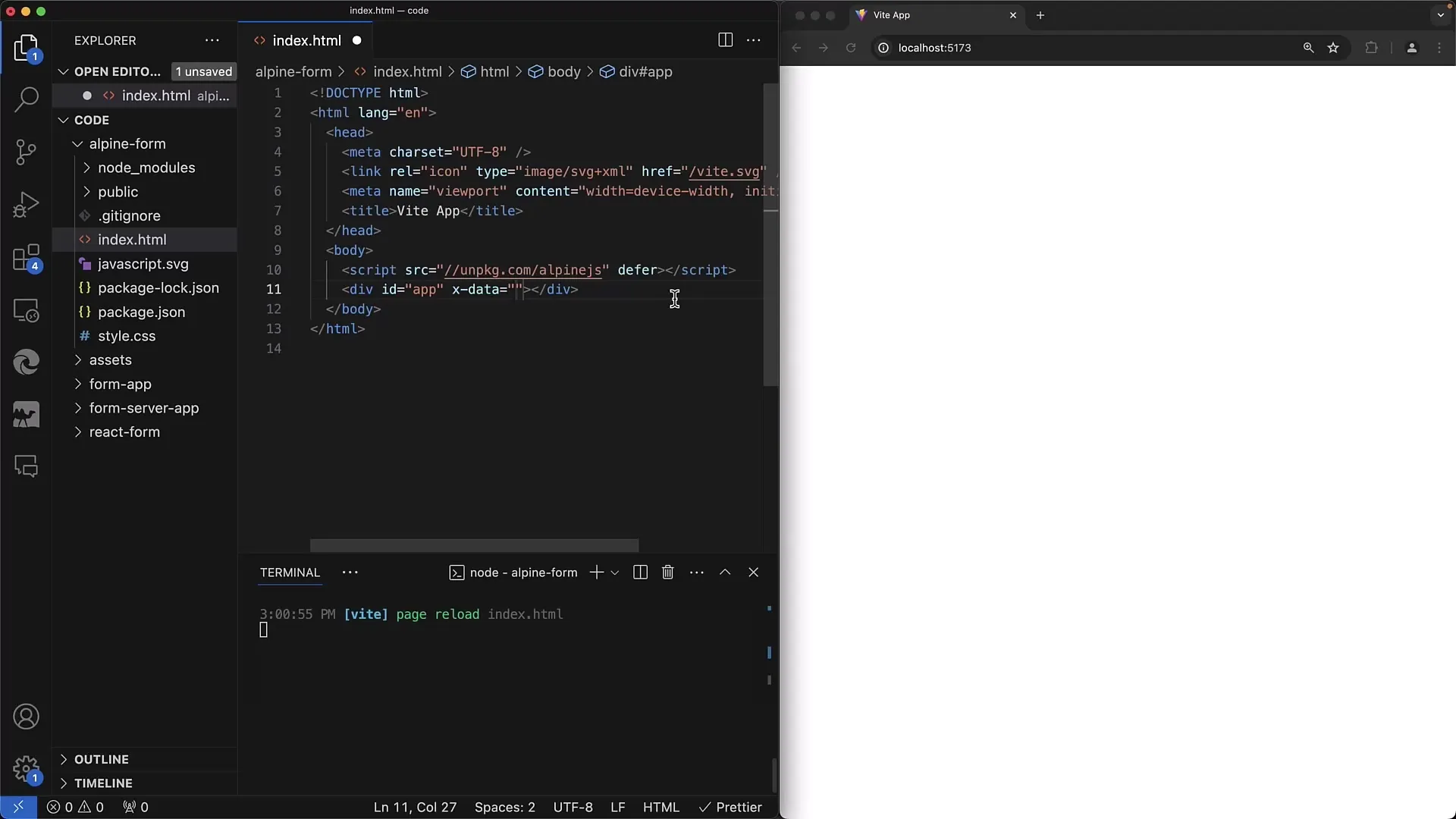
For å aktivere Alpine.js i HTML-filen din, må du merke et container-Div med attributtet x-data. Her deklarerer du de nødvendige variablene i JSON-format.

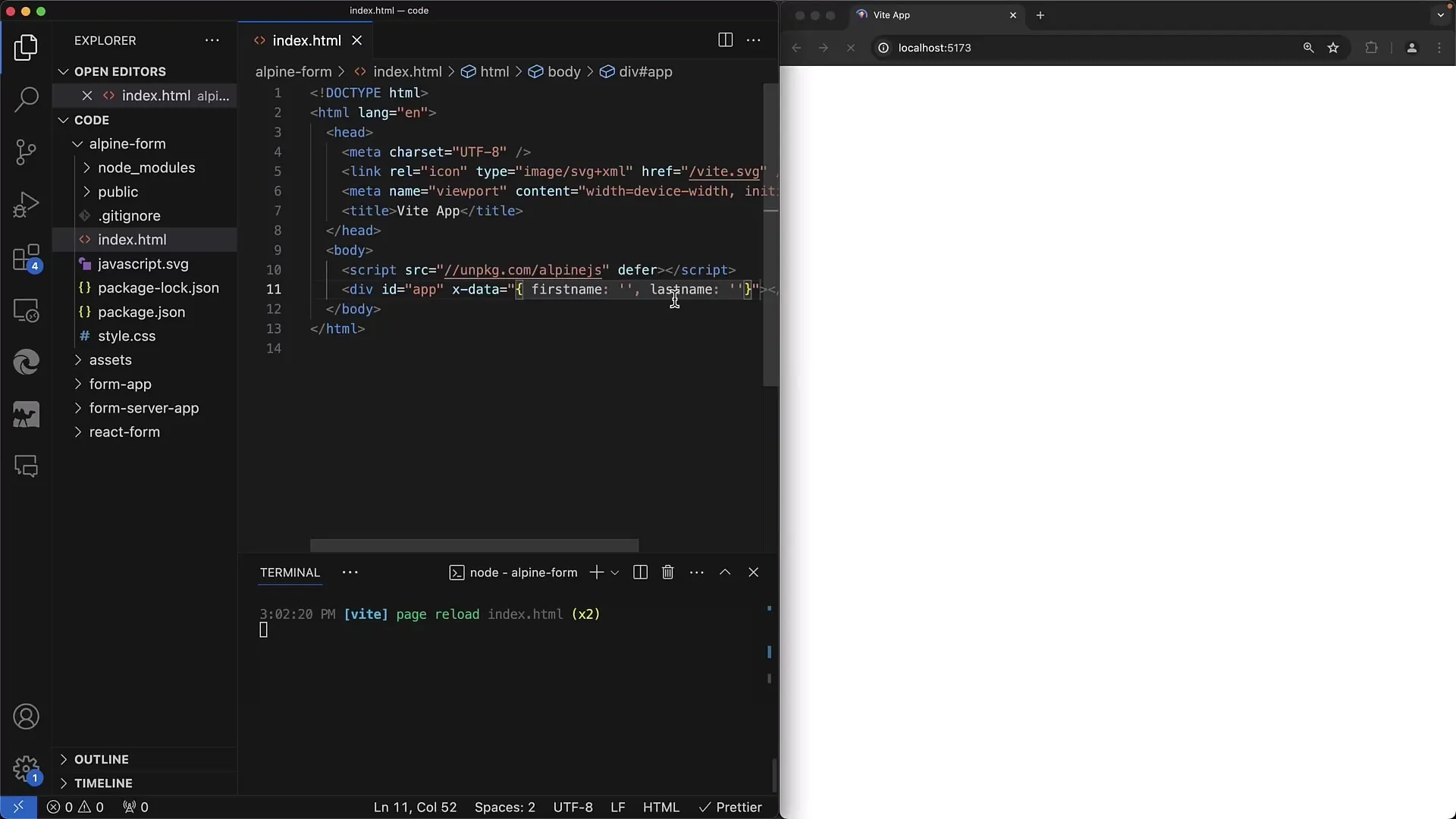
I x-data-attributtet oppretter du variablene for fornavn og etternavn. Disse variablene vil representere tilstandene for inndatafeltene dine og vil være tomme for øyeblikket.

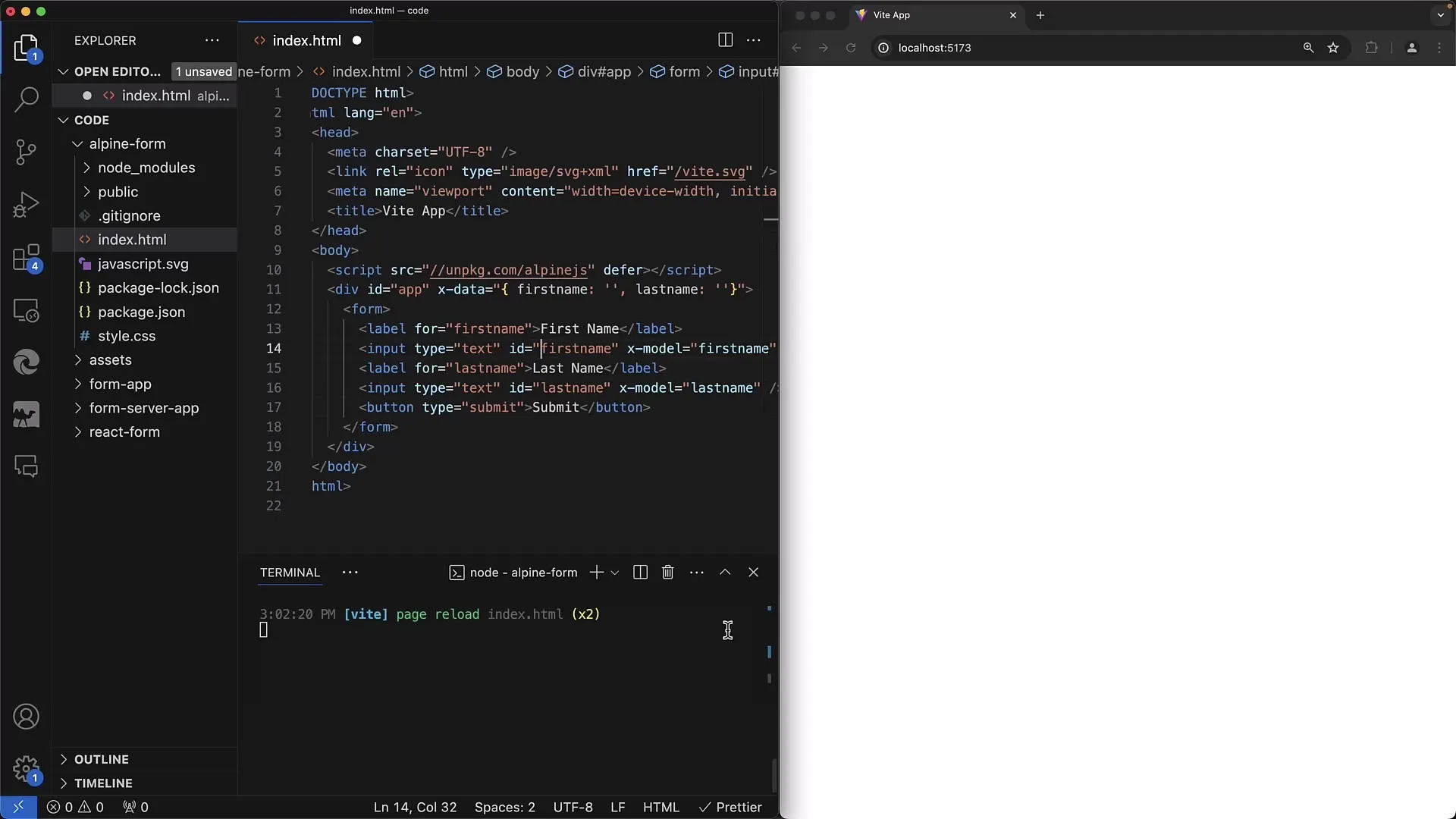
Trinn 5: Opprett skjemaet
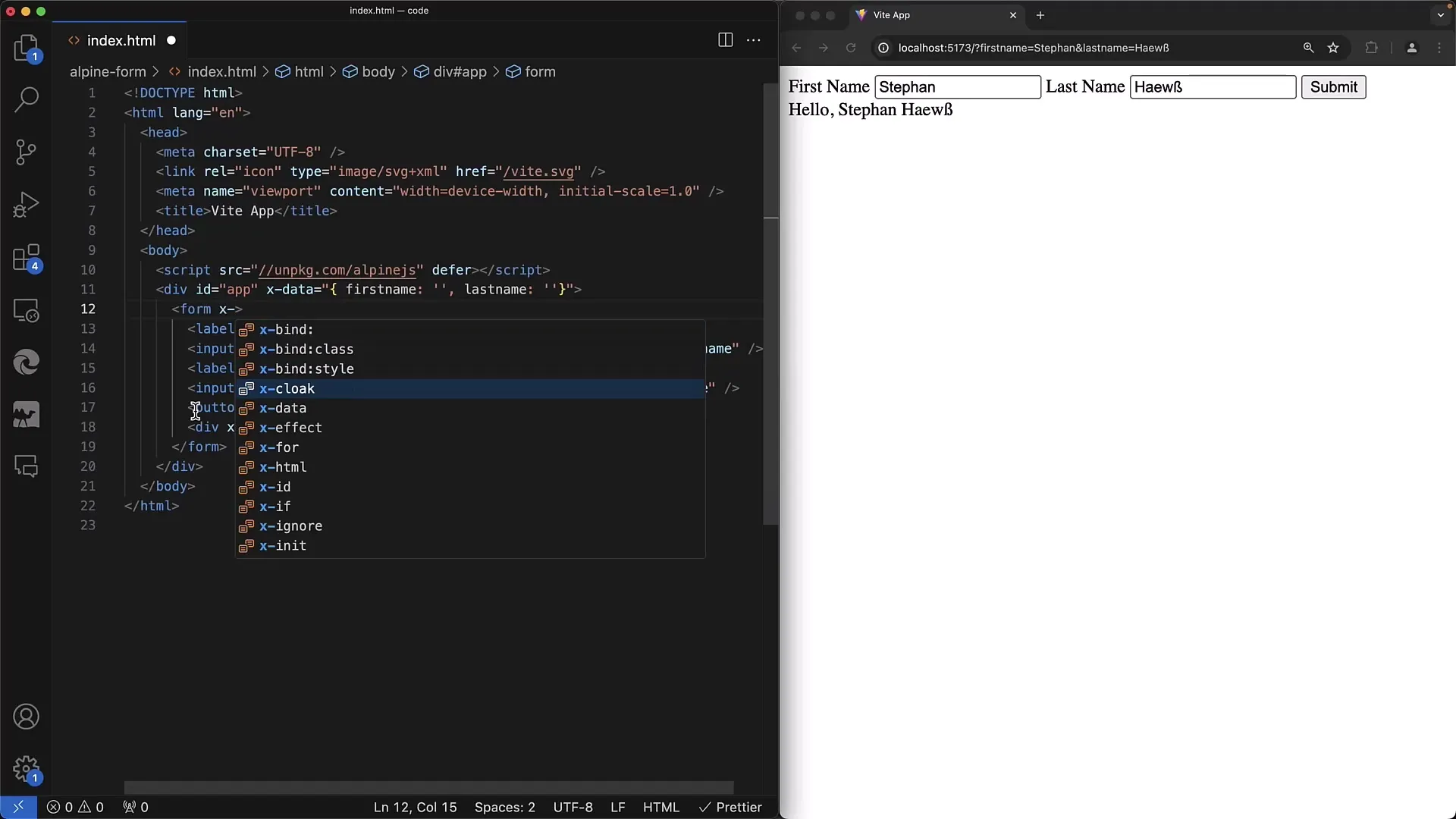
Nå som Alpine.js er klart, kan du opprette skjemaet ditt. Legg til en etikett for fornavnet og knytt inndatafeltet til navn-attributtet.

Glem ikke å angi navn-attributtet også for skjemafeltet, slik at det behandles riktig i skjemakomponenten.
Trinn 6: Sett opp data binding
For å returnere inndataene i applikasjonen din, bruk x-model for å binde inndatafeltene til variablene i x-data. Når brukeren skriver inn noe, oppdateres verdien automatisk i variabelen.

Trinn 7: Vis resultatet
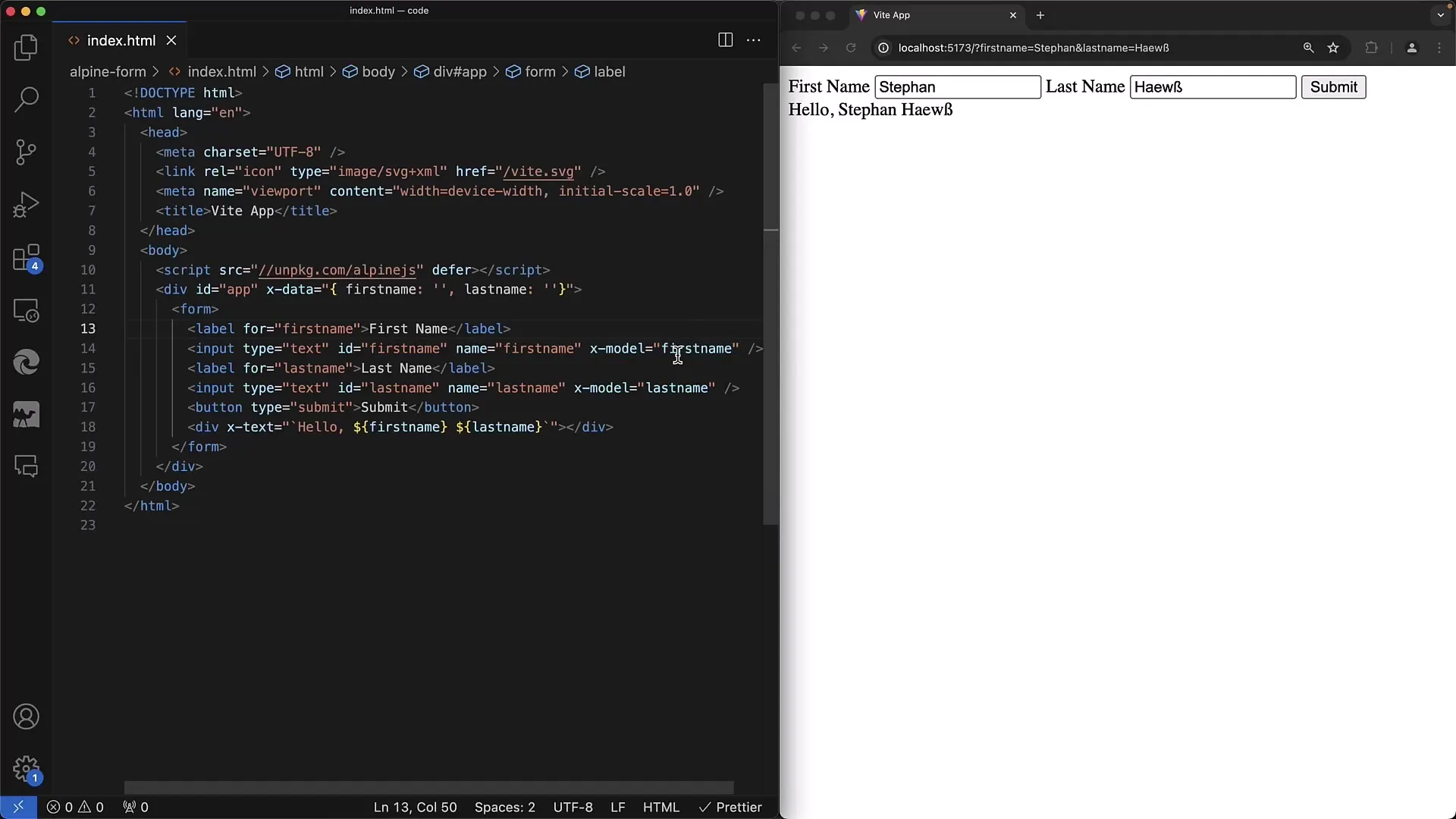
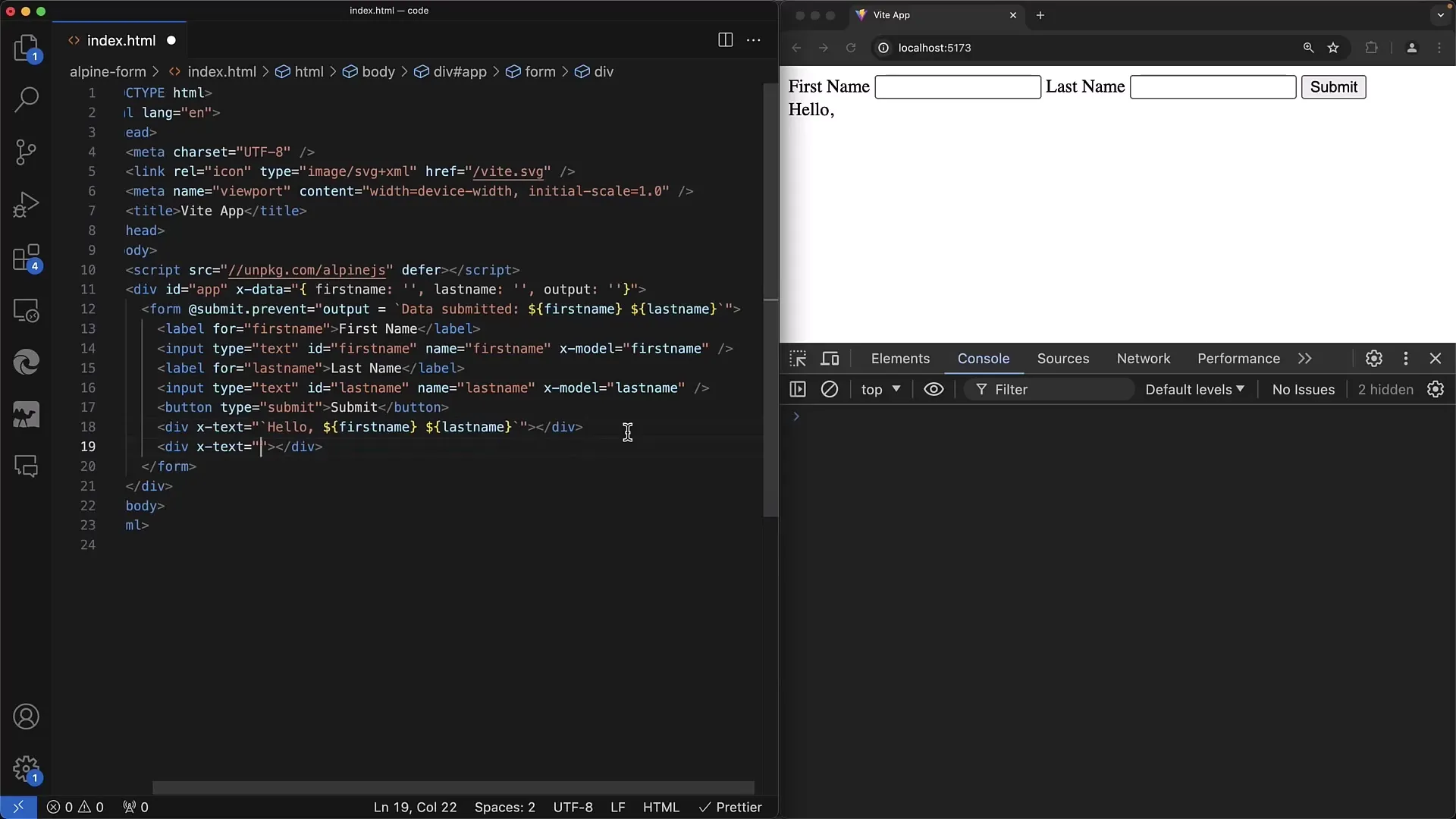
Legg til et utdata-element som viser det kombinerte navnet. Bruk x-text til å oppdatere teksten dynamisk mens brukeren skriver inn navnet sitt.
Trinn 8: Innsending av skjema
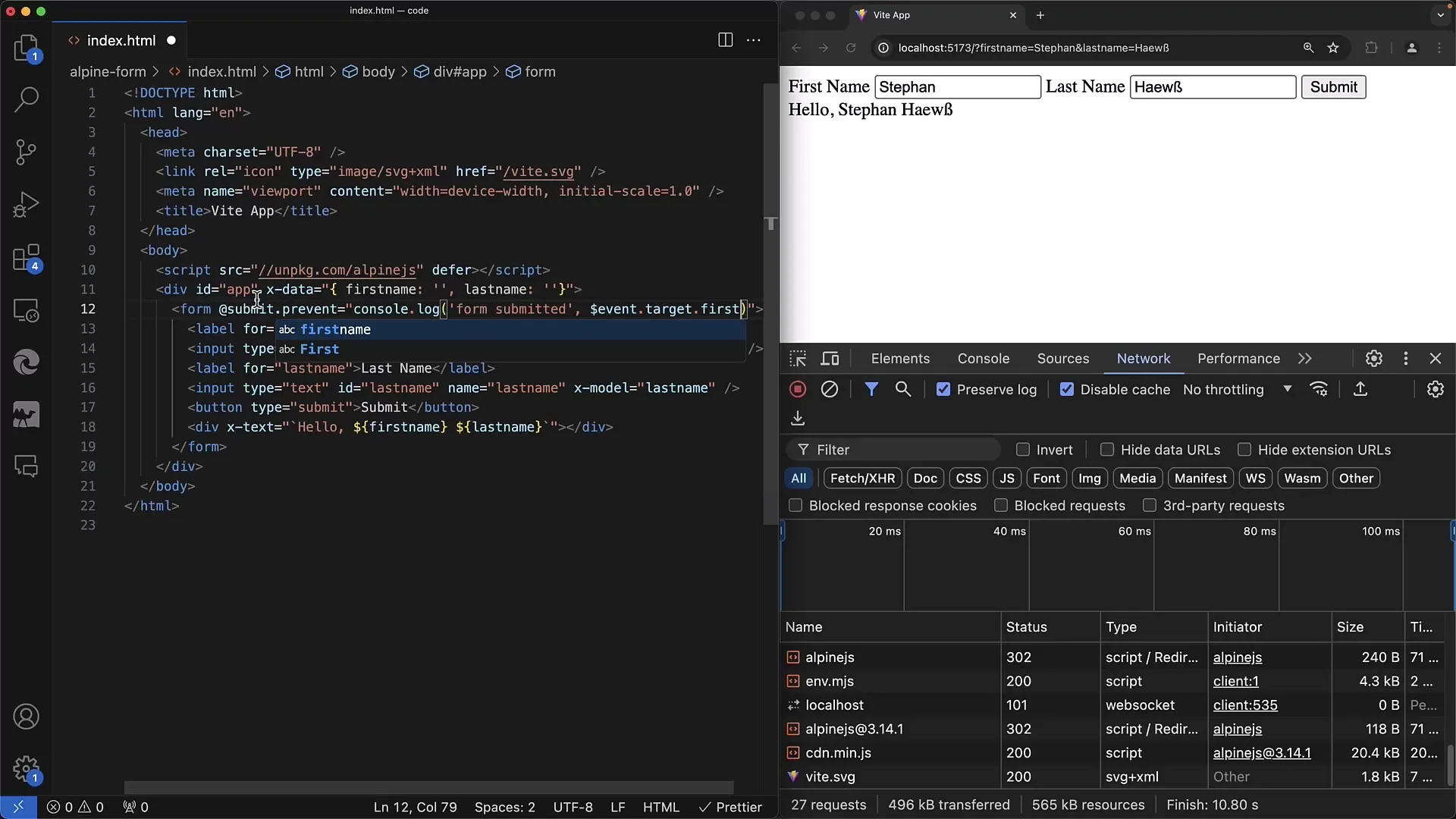
For å behandle skjemaet, kan du bruke x-on:submit-attributtet for å definere en JavaScript-hendelse som skal utføres når skjemaet sendes. Pass på å implementere prevent for å hindre standardadferd.

Trinn 9: Behandle brukerinput
Behandle input i en funksjon som kalles ved sende-hendelsen til skjemaet. Du kan hente verdiene med $event.target og for eksempel generere en utgang basert på de innskrevne opplysningene.

Trinn 10: Fullføring av skjemaet
Nå er du klar til å teste funksjonen. Fyll ut skjemaet og klikk på "Send". Sjekk konsollen og utgangen på siden.

Oppsummering
I denne veiledningen har du lært hvordan du kan opprette og administrere skjemaer med Alpine.js. Alpine.js tilbyr en enkel måte å administrere tilstander og reagere på brukerinteraksjoner uten å måtte gjøre en komplisert konfigurasjon. Kombinasjonen av HTML og Alpine.js-syntax gjør at du raskt kan utvikle interaktive webapplikasjoner som er lett å vedlikeholde.
Ofte stilte spørsmål
Hvordan integrerer jeg Alpine.js i prosjektet mitt?Legg til Alpine.js i HTML-filen din via en -tag fra en CDN.
Hva er x-data-attributtet?x-data er et attributt som brukes til å definere dataene for en Alpine.js-komponent, vanligvis i JSON-format.
Hvordan fungerer x-model?x-model binder et inndatafelt til en variabel, slik at inndata automatisk oppdaterer den tilhørende datavariabelen.
Hvordan kan jeg lytte etter skjemabehandling?Bruk x-on:submit for å utføre en funksjon ved skjemainnsending.
Hva skal jeg gjøre med skjemadataene etter innskrivingen?Du kan bruke dataene til å sende dem til en server eller vise dem direkte på brukergrensesnittet.


