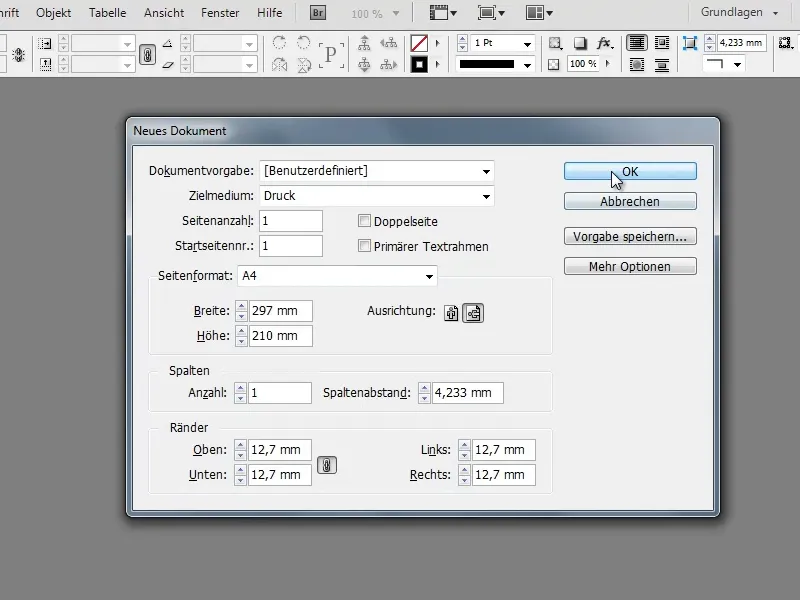
For å lage timeplanen trenger du først et tomt InDesign-dokument. Gå til Fil>Ny for å opprette et nytt dokument i størrelse A4 i liggende format.
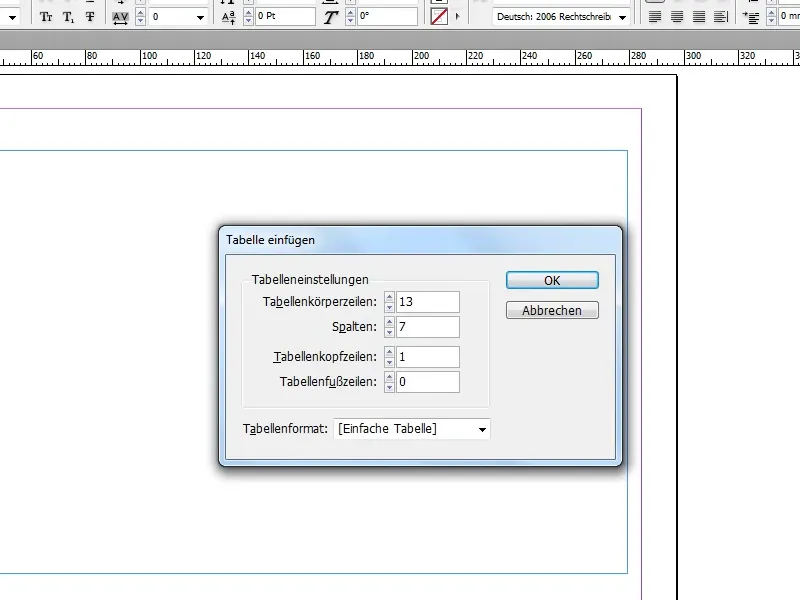
Først oppretter du en tabell i det tomme dokumentet. Dra først et tekstfelt i ønsket størrelse med tekstverktøyet. Under Tabell>Sett inn tabell… kan du deretter konvertere dette til en tabell.
I det viste eksempelet har tabellen 7 kolonner og 13 rader (+ 1 overskriftsrad). Disse verdiene kan du selvfølgelig velge fritt og tilpasse timeplanen til dine behov.
Det er ikke nødvendig å bruke en overskriftsrad her, siden timeplanen ikke er mer enn én side lang. For tabeller som strekker seg over flere sider, gir funksjonen fordelen av at hver tabellseksjon automatisk får samme overskrift (f.eks. Mandag, Tirsdag, …).

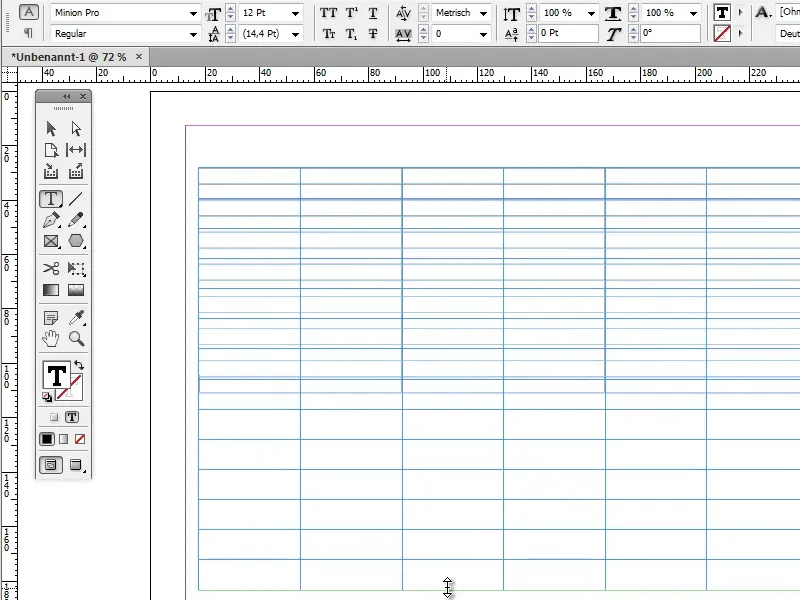
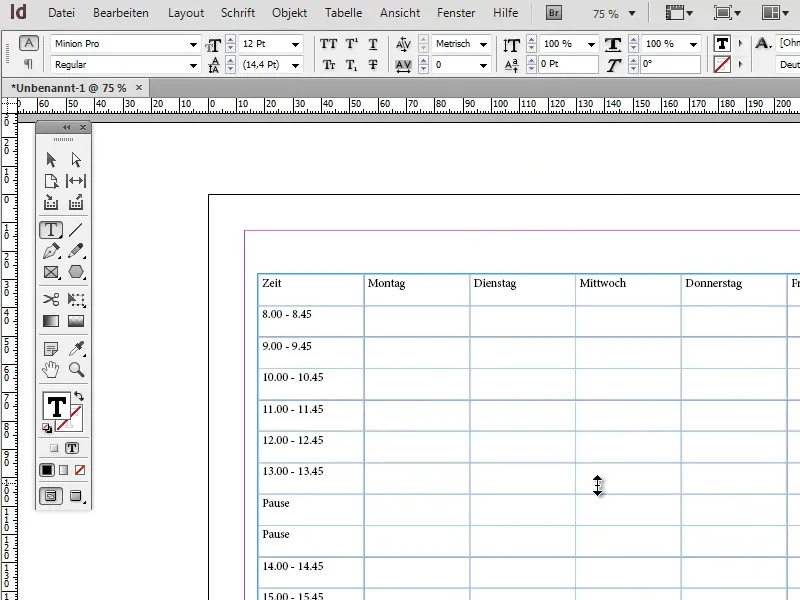
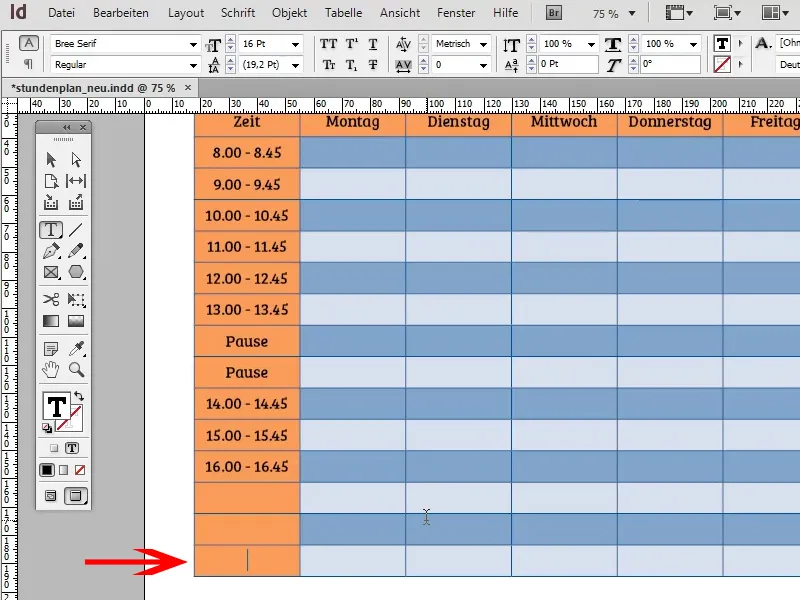
For å justere cellene i høyden, kan du med tekstverktøyet valgt, bevege deg til bunnen av tabellen til det vises en liten dobbeltpil i stedet for musepekeren. Ved å trykke på Shift- og venstre museknapp kan du nå dra cellene oppover eller nedover. Shift--tasten gjør at cellene forholder seg proporsjonalt til hverandre og at alle kolonnene endres i størrelse samtidig.
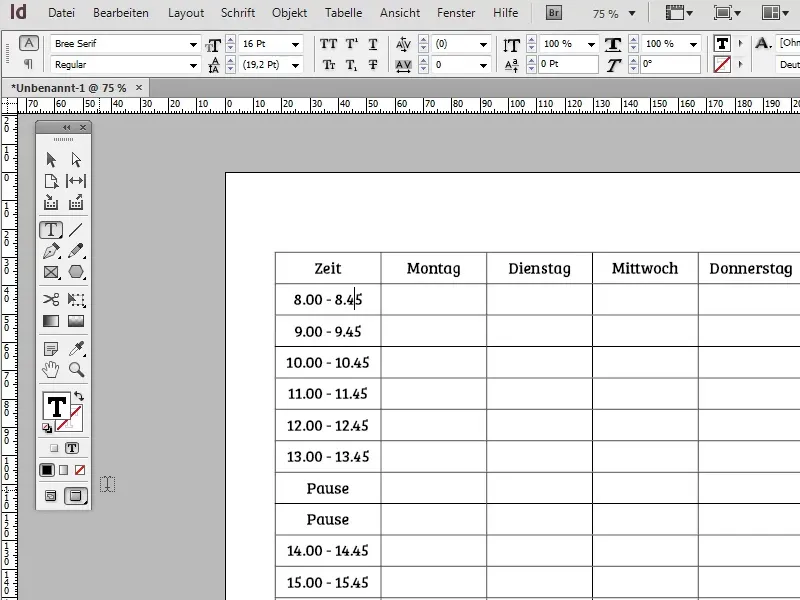
I overskriftsraden kan du allerede legge inn den enda ikke formaterte teksten som ukedager og tid.
Nå er det på tide å formatere teksten i overskriften. Det er best å bruke avsnittsstiler for dette formålet. Selv om du kunne formatere all teksten manuelt, gir avsnittsstiler den avgjørende fordelen at alle endringer i formateringen automatisk brukes på alle tekstavsnitt som er merket med den tilsvarende avsnittsstilen.
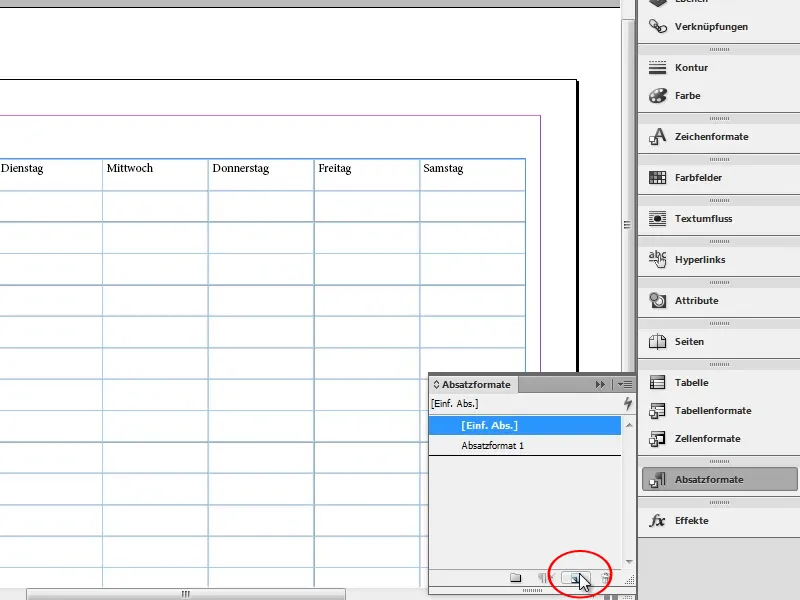
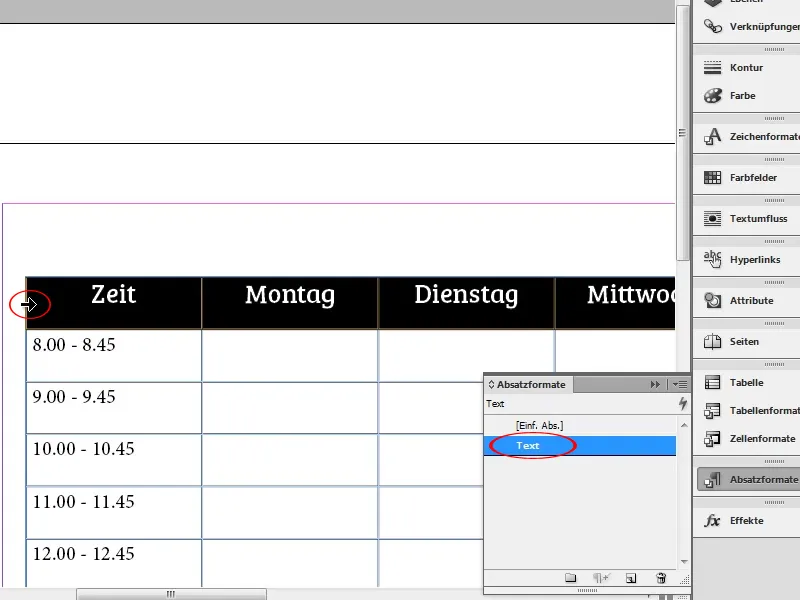
For å opprette en ny avsnittsstil, klikker du på den nye-knappen i avsnittsstil-panelet.
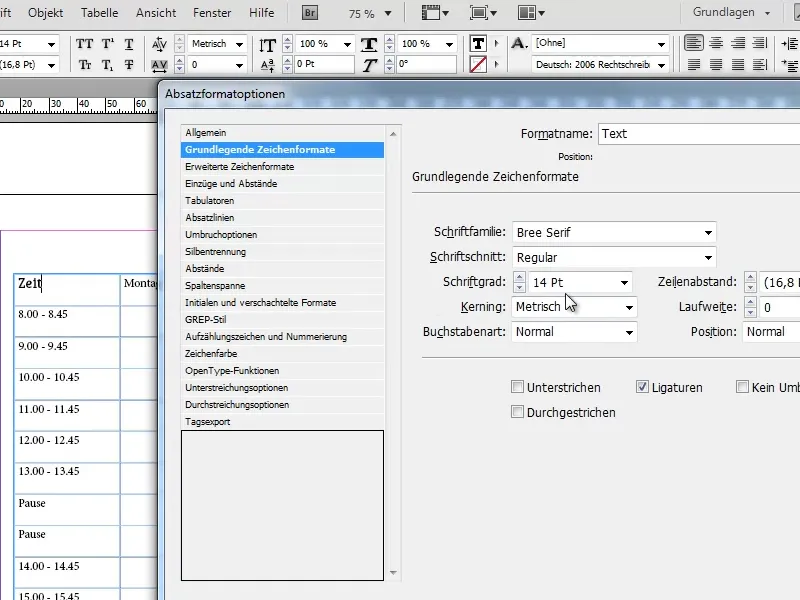
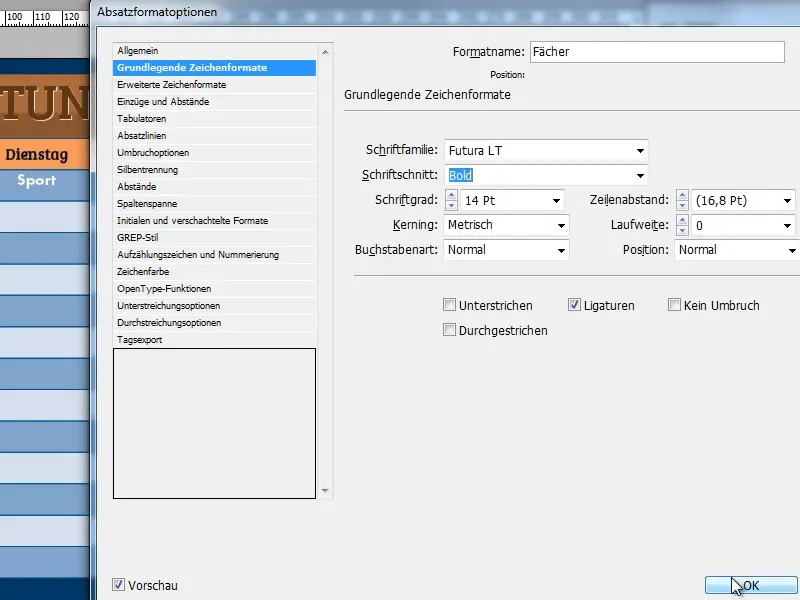
Ved å dobbeltklikke på den nyopprettede avsnittsstilen åpner du avsnittsstilalternativene. For at du senere lettere kan gjenkjenne avsnittsstilen, er det best å gi den et navn.
I fanen Grunnleggende tegnformater kan du justere Skrifttype, Skriftstørrelse og lignende. Sørg for at avkrysningsruten Forhåndsvisning (nederst til venstre) er aktivert og at en celle med tekst som skal formateres er valgt, slik at du i sanntid kan se hvordan endringene påvirker.
Jeg har brukt skrifttypen Bree Serif med en Skriftstørrelse på 16 pt.
Naturligvis kan du bruke hvilken som helst skrifttype du liker. Hvis du leter etter andre skrifttyper, er nettsiden dafont.com et godt tips.
I fanen Innrykk og avstander justerer du justeringen til Sentrert, for å sentrere teksten horisontalt.
Marker nå alle cellene som skal ha avsnittsstilen (i dette tilfellet er det overskriften og den første kolonnen) og klikk på avsnittsformatet, for å bruke det. For å markere en hel rad, beveg deg til kanten av den aktuelle raden med valgt tekstverktøy til en pil i retning av raden vises i stedet for muspekeren. Med ett enkelt klikk kan du markere hele raden nå.
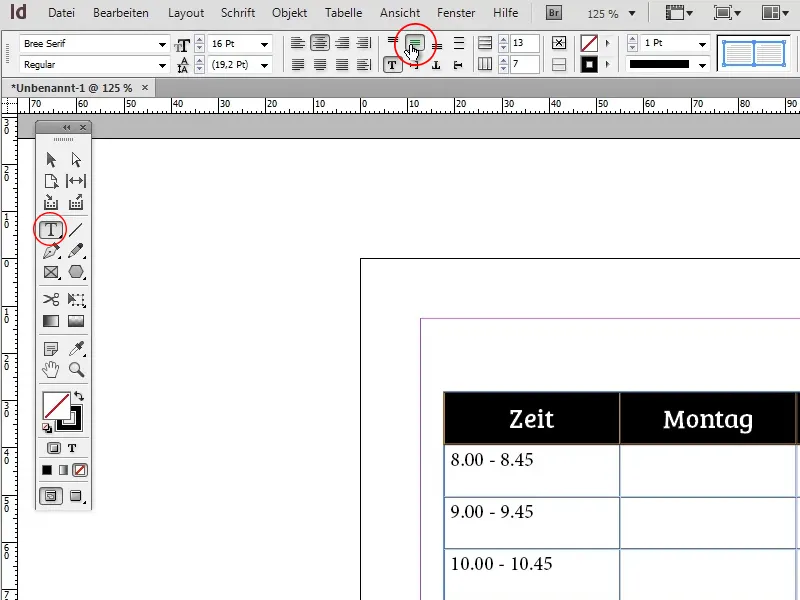
For å sentrere teksten vertikalt, klikker du på Sentrer--knappen i alternativlinjen for tekstverktøyet.
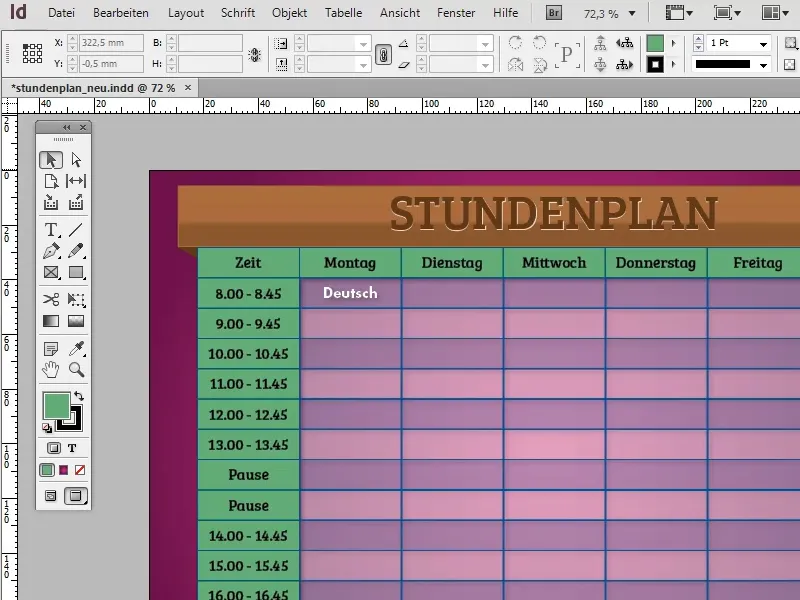
Nå som timeplanen er i sine grunnleggende former og teksten har fått basisformat, begynner fargene å spille en rolle.

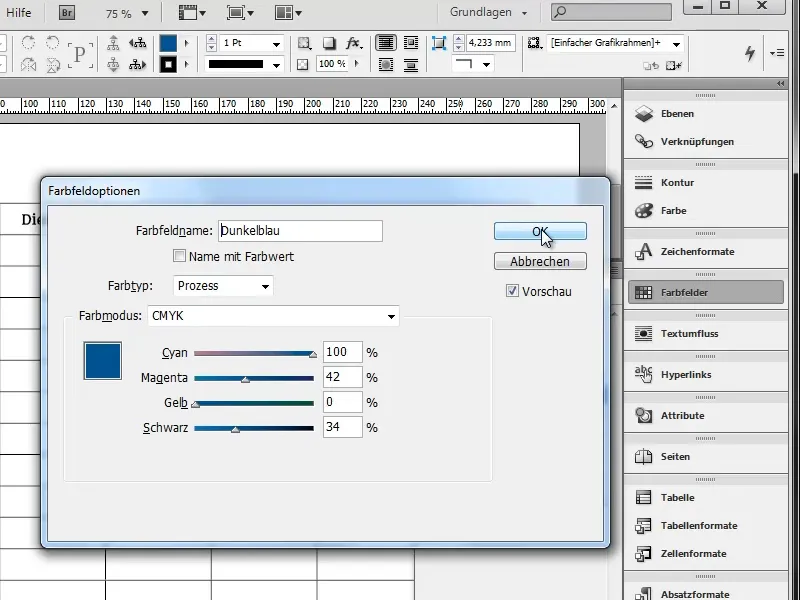
Først må du begynne med å fargekode hver rad vekselvis i lyseblått og mørkeblått. Opprett et nytt fargefelt med mørkeblått (du kan selvfølgelig også bruke hvilke som helst andre farger).
F.eks.: C=100, M=42, Y=0, K=34;
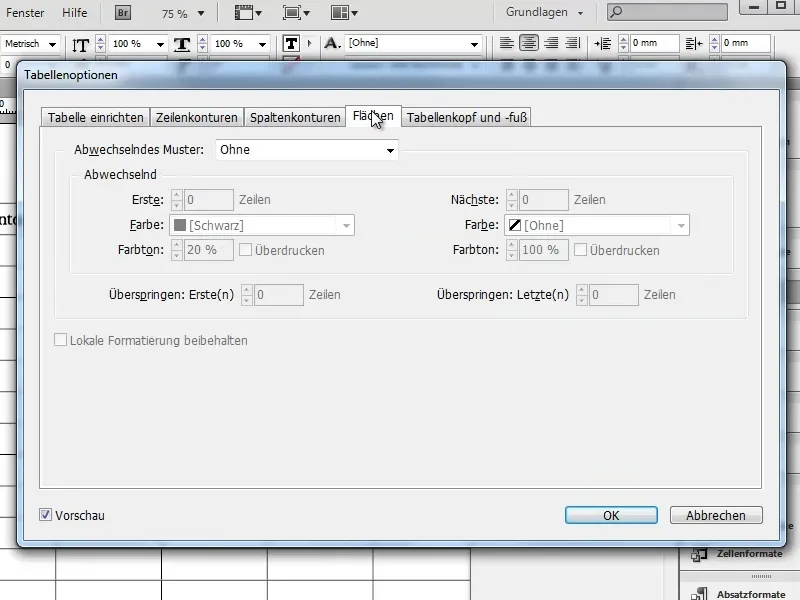
Dobbeltklikk deretter på tabellen for å gå tilbake til tabellredigering, åpne menypunktet Tabell>Tabellopsjoner>Sett opp tabell… og naviger til fanen Data.
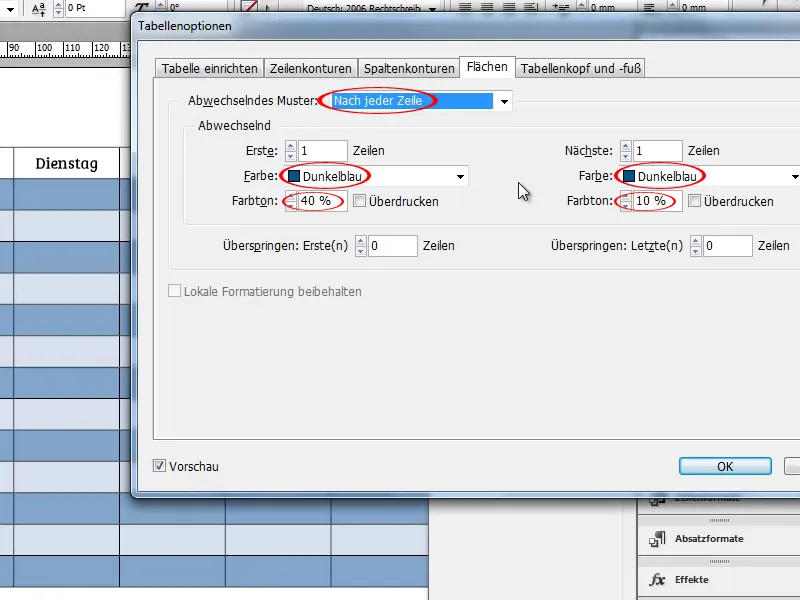
Still inn alternativet Alternativt mønster til Etter hver rad og velg den mørkeblå fargen for begge alternativene. Du kan styre lysstyrken ved hjelp av alternativet Farge (f.eks. 40% for mørkeblått og 10% for lyseblått).
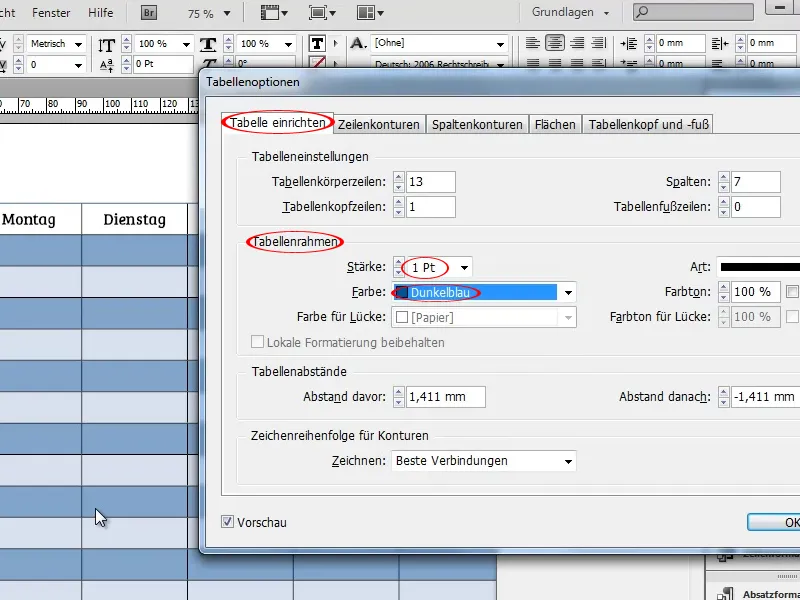
Navigere nå til fanen Oppsett tabell og sett også fargen på tabellrammen til Mørkeblå. Om ønskelig kan du også variere tykkelsen på kanten.
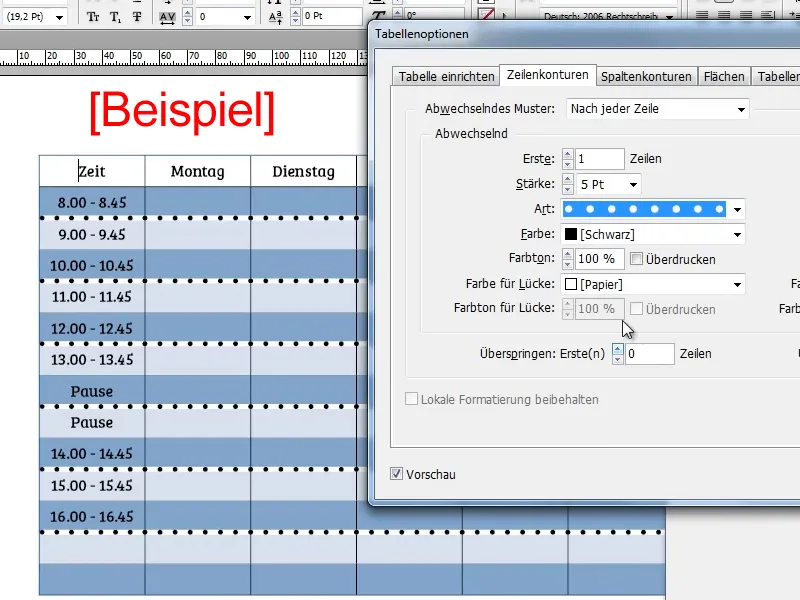
I kategoriene Raderand og Kolonnerand har du muligheten til å justere alternativ rader- eller kolonnerand og variere deres farge, type, tykkelse og mye mer. I dette eksempelet vil jeg imidlertid ikke bruke disse funksjonene.
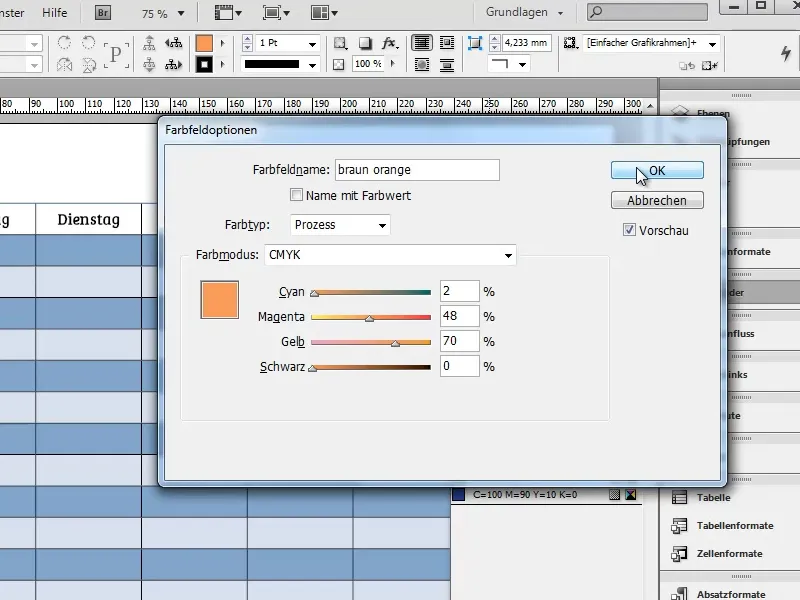
Neste steg er å fargelegge overskriften og første kolonne. Opprett derfor et fargefelt med en lys oransjebrun farge.
Eksempel: C=2, M=48, Y=70, K=0
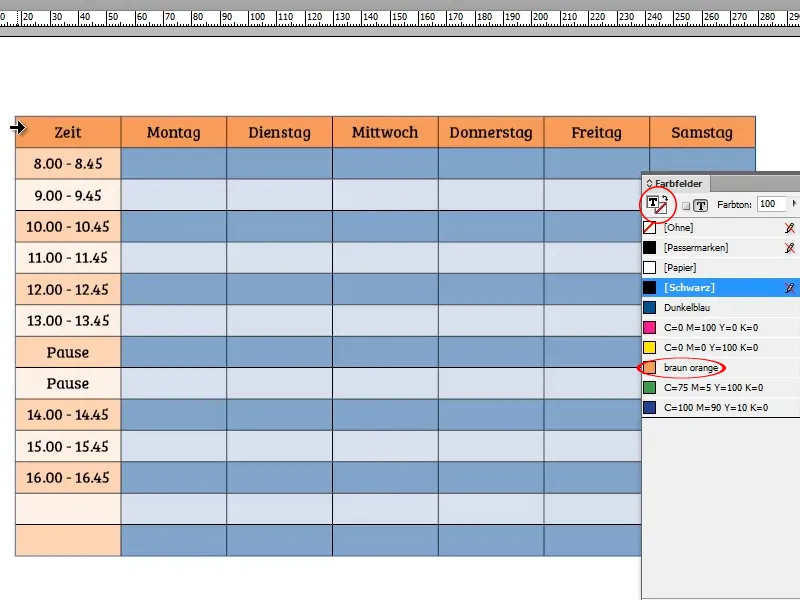
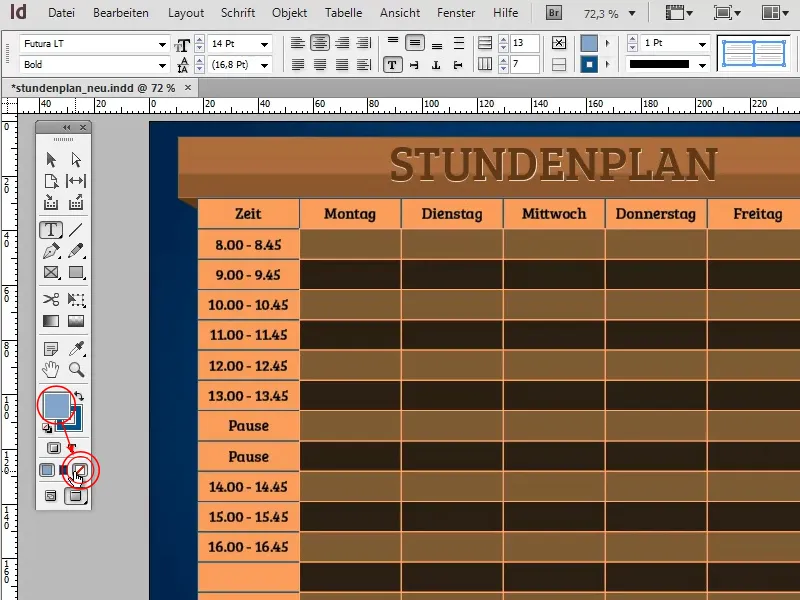
Marker nå overskriften og fargelegg den ved å klikke på det oransjebrune fargefeltet, og gjenta prosessen med den første kolonnen. Vær spesielt oppmerksom på å aktivere området og ikke kanten.
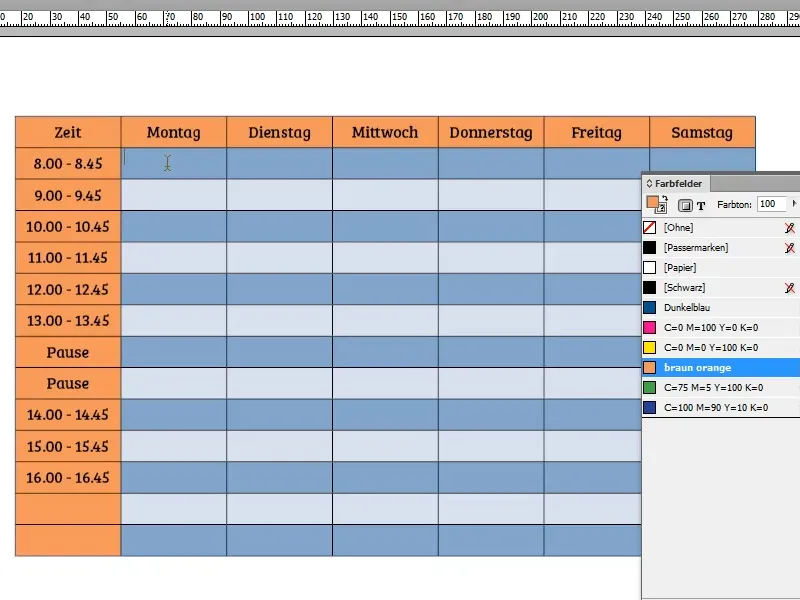
InDesign tar som standard vekslingen mellom lys og mørkeblått og påfører det oransje. Hvis du vil fjerne denne effekten, markerer du bare den første kolonnen og klikker igjen på det oransjefargede fargefeltet. Kolonnen skal nå, som overskriften, være gjennomgående farget i samme oransje.
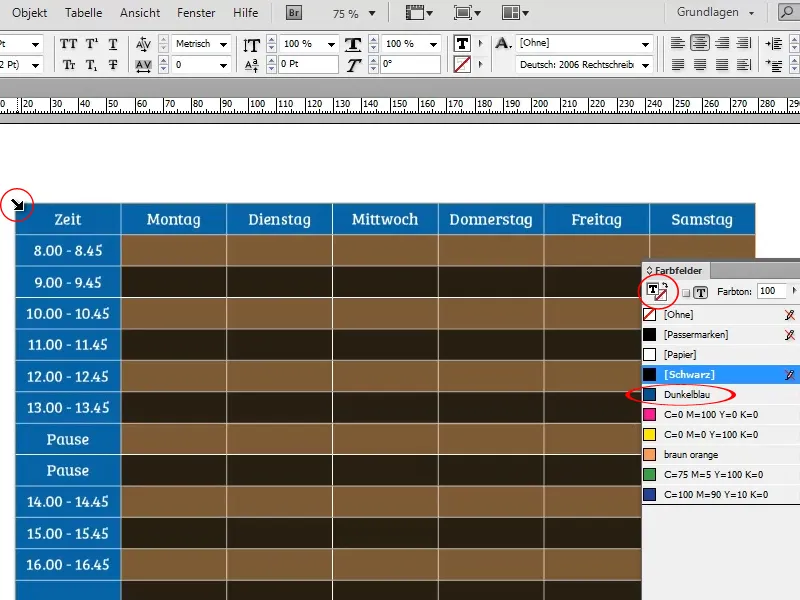
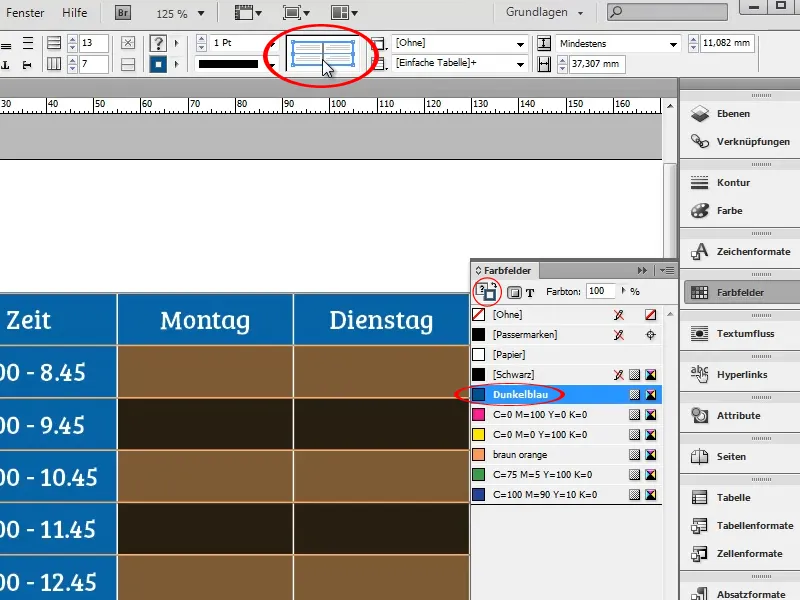
Hvis du ennå ikke har farget kantene blå, kan du gjøre dette ved å markere hele tabellen og med valgt kant klikke på det blå fargefeltet.
Det kan hende at ikke alle kantene farges blå. Hvis det er tilfelle, er det et tegn på at ikke alle kantene er aktive. Du kan kontrollere dette ved å markere tabellen på nytt og i Alternativlinjen se på symbolet markert på skjermbildet:
En grå linje betyr at de respektive kantene ikke er valgt og derfor ikke påvirkes av kantendringer.
En blå linje betyr at de respektive kantene er valgt og derfor påvirkes av kantendringer. På skjermbildet er kantene mellom kolonnene ikke valgt. "Problemet" kan løses med et enkelt klikk på den grå linjen.
En svært praktisk funksjon er at InDesign intelligent utvider tabeller. Når du legger til en ny rad, fortsetter vekslingen mellom mørke- og lyseblå rader automatisk.
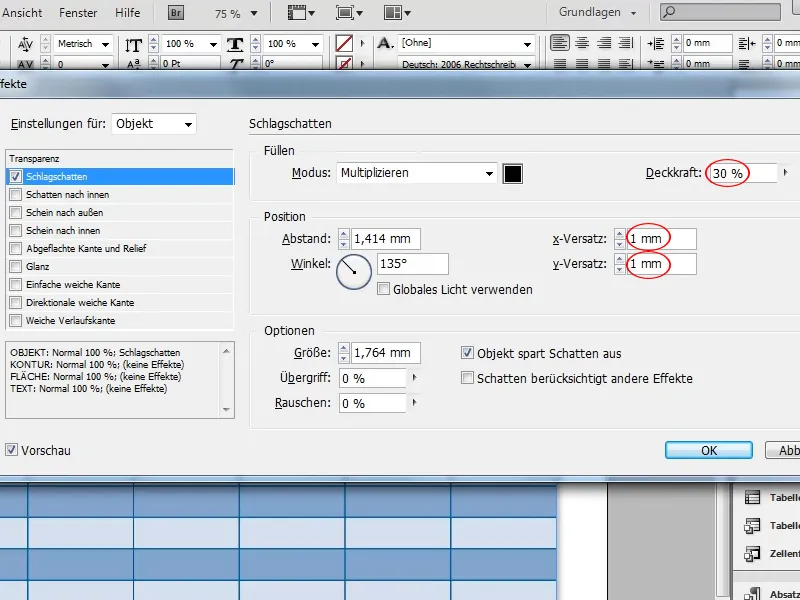
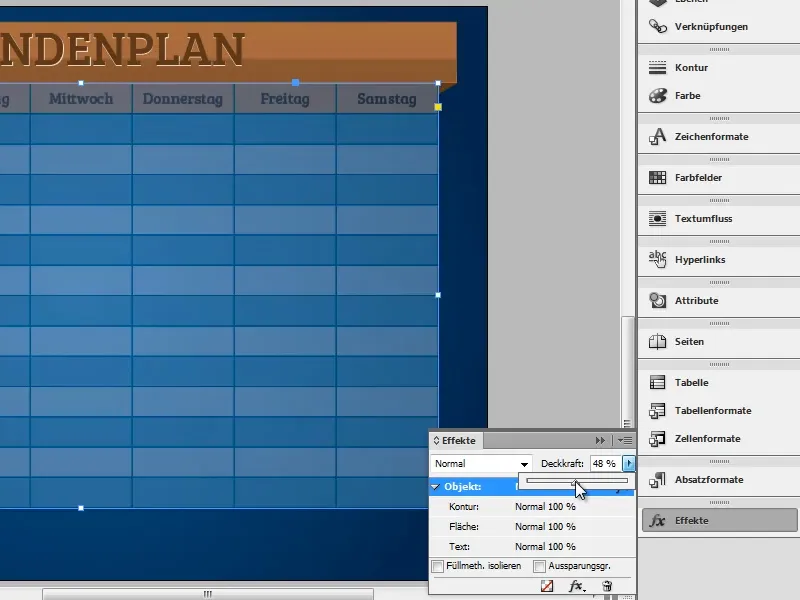
For å gi tabellen litt mer stil, kan du under Objekt>Effekter>Skygge legge til en skygge. For at den ikke skal skille seg for mye ut, men heller være subtil i bakgrunnen, bør du redusere 
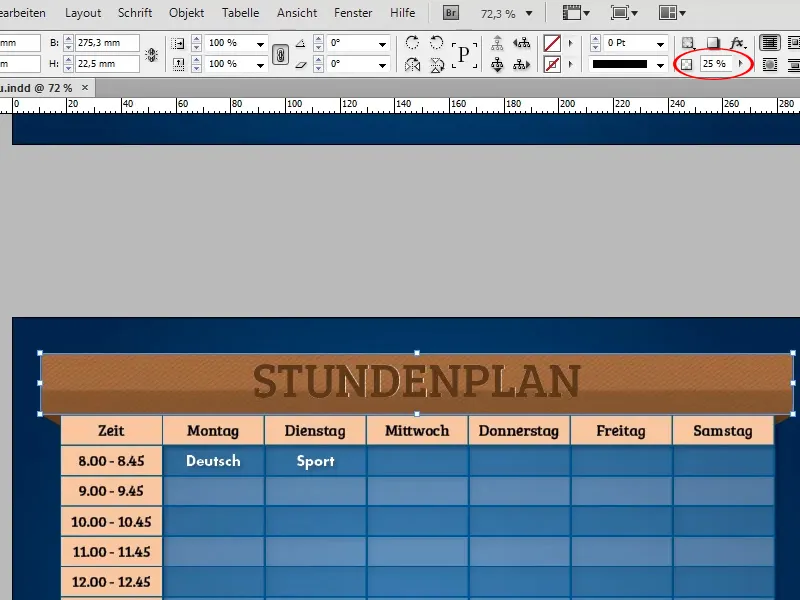
Nå er det på tide med overskriften. Selvfølgelig kan du bare skrive "Timeplan" over tabellen, men det virker ganske kjedelig. En mye mer elegant løsning ville være å plassere en banner over timeplanen.
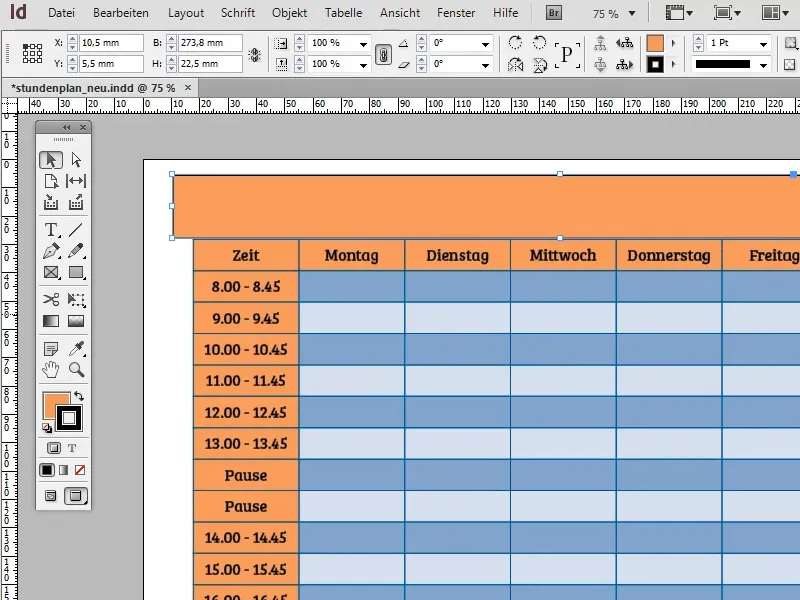
Begynn med å dra et rektangel over tabellen. Det bør stikke litt utenfor kanten av tabellen, slik at vi senere kan gi bannere et litt tredimensjonalt utseende.
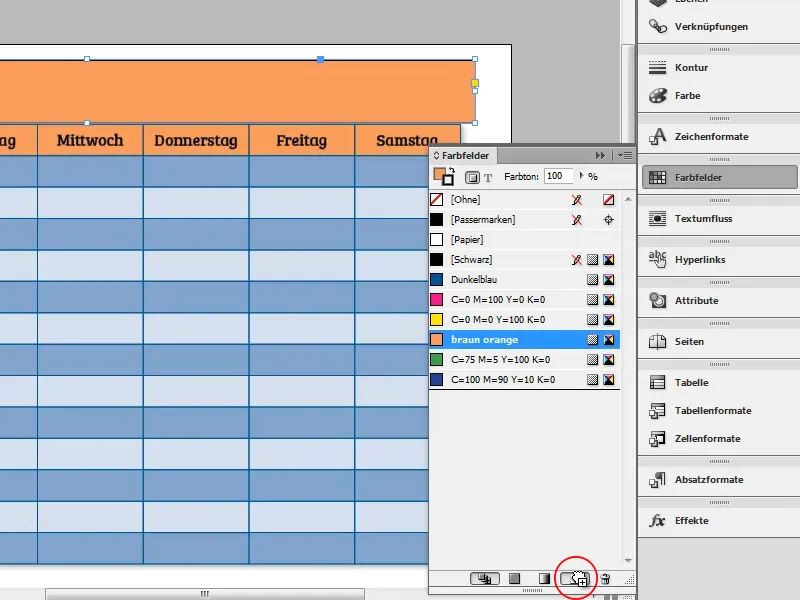
Banneret bør naturligvis skille seg litt ut fra overskriften og derfor få en litt mørkere farge. Det beste er å bruke den orange-brune fargen som utgangspunkt. Kopier først det oransje-brune fargefeltet, slik at det ikke overskrives. Dette gjøres enklest ved å dra det aktuelle fargefeltet i fargefeltpanelet til ny-symbolt.
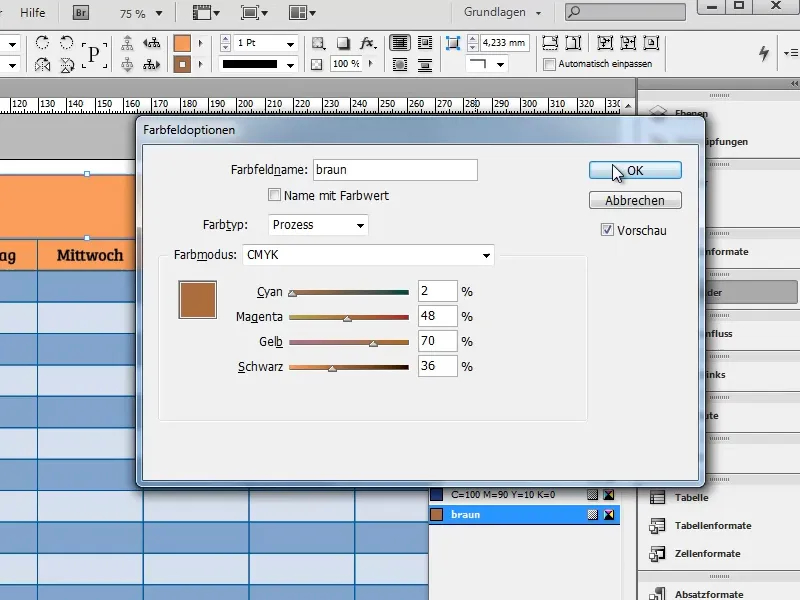
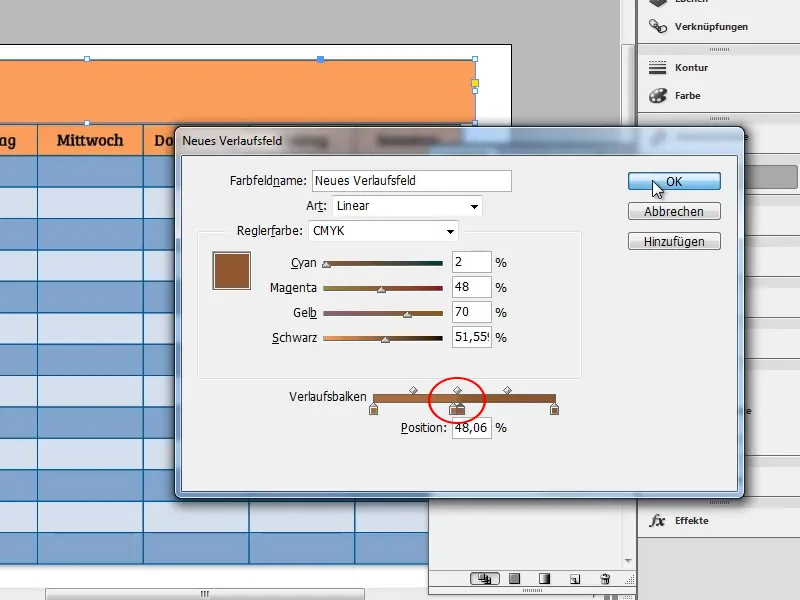
Åpne deretter kopien av fargefeltet, gi det et nytt navn og gjør fargen litt mørkere ved å legge til litt svart.
Eksempel: C=2, M=48, Y=70, K=36
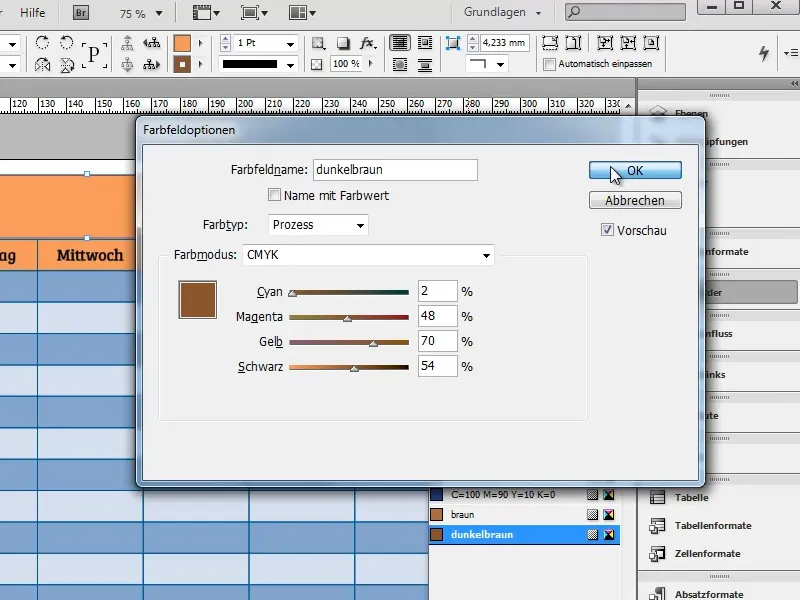
Et ensfarget banner ville selvfølgelig også være kjedelig. Gjenta derfor prosessen med det nyopprettede fargefelte for å få en andre, enda mørkere brun farge.
Eksempel: C=2, M=48, Y=70, K=54
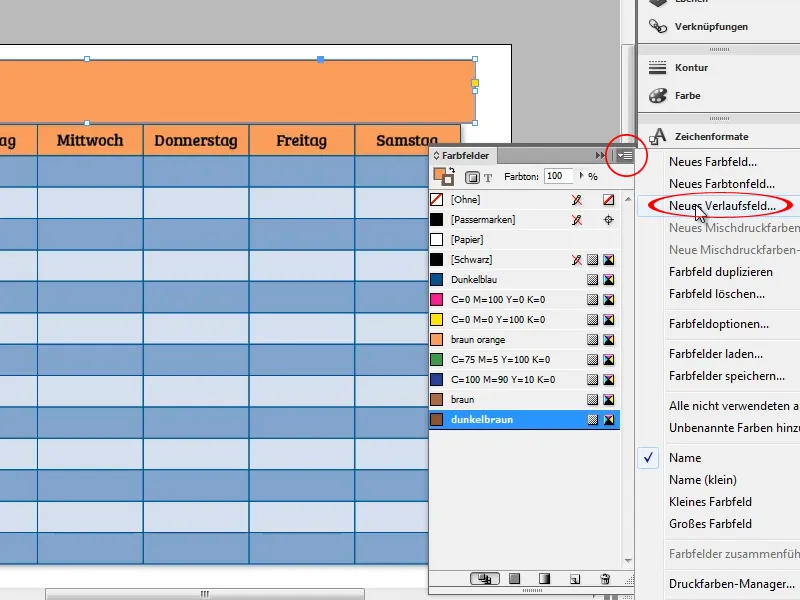
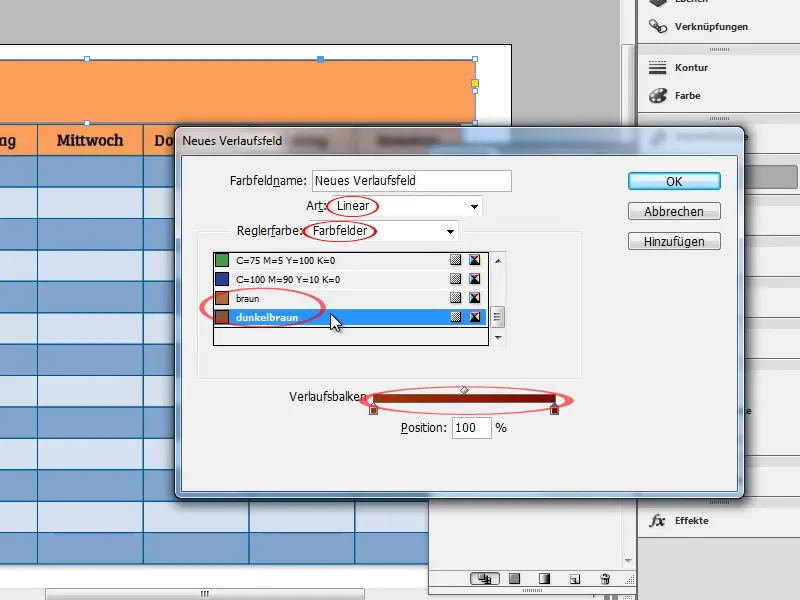
Nå trenger vi en gradient mellom de to fargene. Opprett derfor et nytt graderingsfelt ved å i menyen med de avanserte alternativene i fargefeltpanelet velge funksjonen Nytt graderingsfelt....
Velg i det nye vinduet Typen på gradient til Lineær og Regulerfarge til fargetoner. Velg deretter de to tidligere opprettede brune fargene som gradientfarger.
Dupliser nå «fargebøttene» i gradientlinjen ved å klikke like ved hver «bøtte» og flytt duplikatene omtrent midt sammen. Dette gir en litt hardere kant, noe som senere gir banneret et lett 3D-utseende.
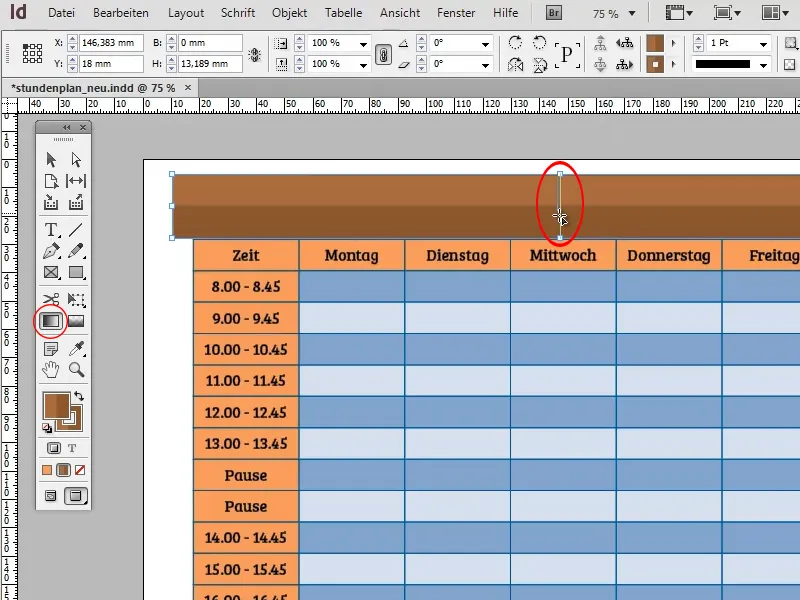
Farg rektangelet over tabellen med forløpet nå. Pass på at arealet er aktivert, ikke konturen. Bruk forløpsverktøyet til å bestemme retningen på forløpet.
For å få en nøyaktig horisontal kant, kan du holde nede Shift-tasten mens du bruker forløpsverktøyet. Shift-tasten gjør at verktøyet klikker på plass med 45° intervaller (45°, 90°, 135°, 180°, …).
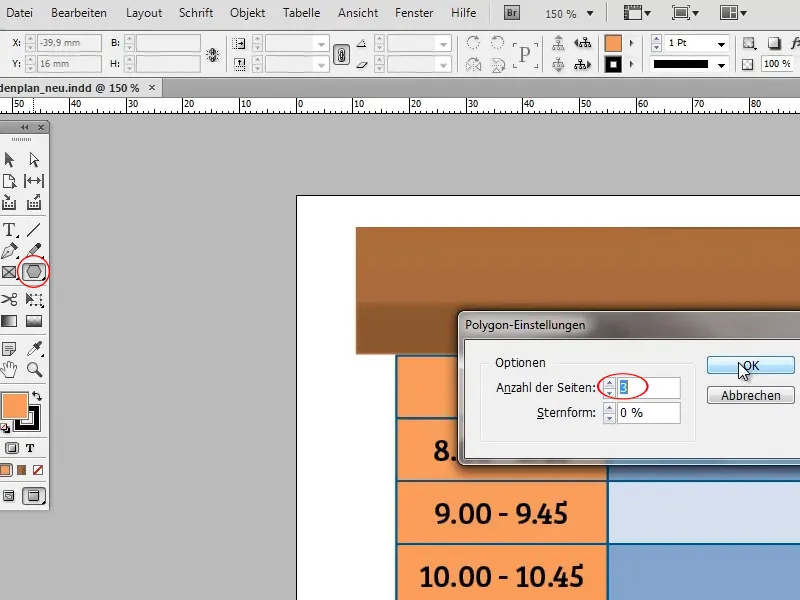
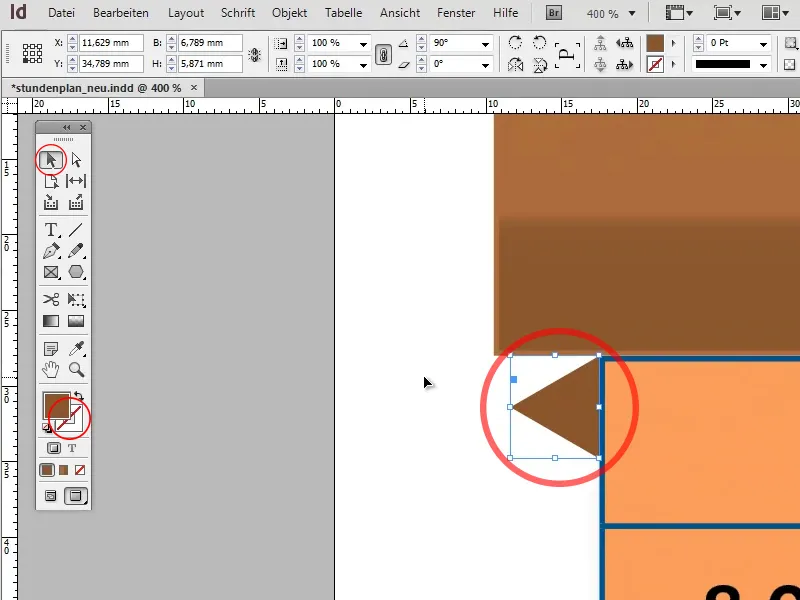
I neste steg handler det om å få banneret til å se ut som om det er brettet på begge ender. Begynn med å lage en trekant med polygonverktøyet og deaktiver konturen.
Antall sider for polygonverktøyet (standard 6) kan justeres ved å dobbeltklikke på verktøyet og skrive inn ønsket verdi (3).
Deaktiver nå konturen til trekanten og skaler og roter den slik at den passer til bordet som i skjermbildet.
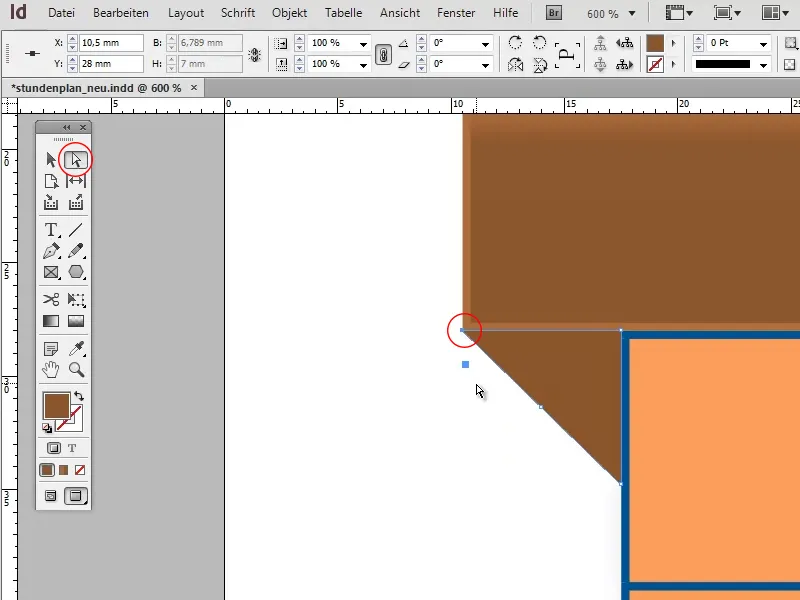
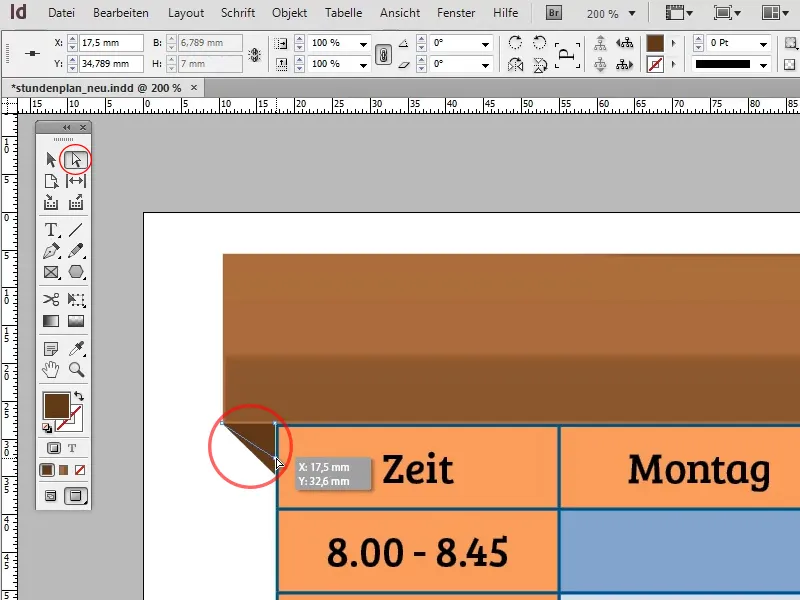
Bytt til direktevalgverktøyet, velg den ytre hjørnepunktet på trekanten og dra den til bunnen av banneret, slik at trekanten sømløst passerer rektangelet og bordet.
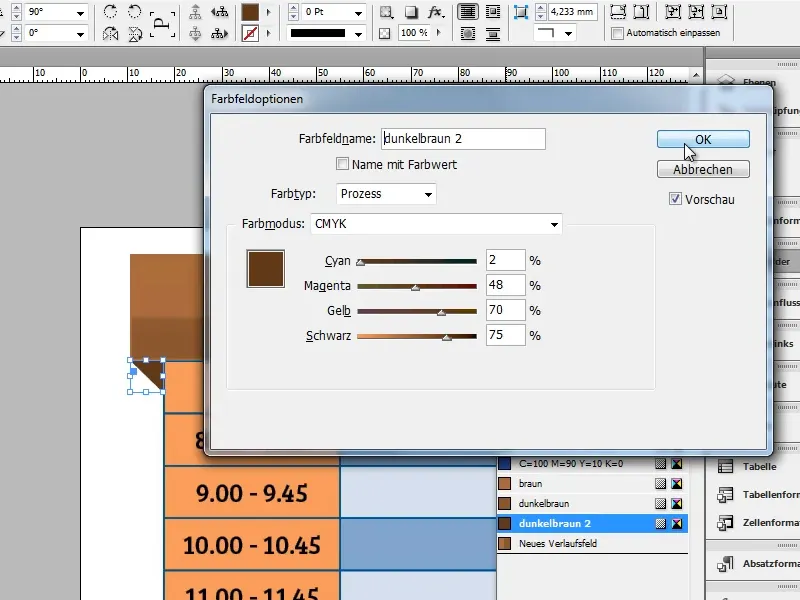
For å vise at trekanten ligger i skyggen av banneret, bør du kopiere ditt mørkebrune fargefelt, gjøre fargen litt mørkere og bruke den på trekanten.
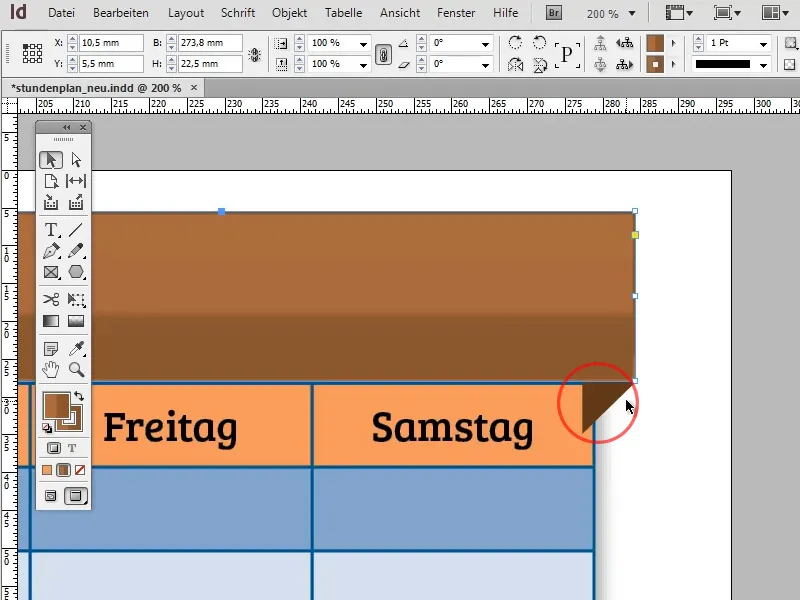
Kopier trekanten, speil den horisontalt (Object>Transform>Horizontal spiegel) og flytt kopien til motsatt side av bordet.
Hvis trekanten, som på skjermbildet, ikke passer helt, forleng rektangelet med det manglende stykket.
Hvis du synes vinkelen er for bratt eller for flat, kan du når som helst endre den ved å flytte det nedre punktet på trekanten opp eller ned med direktevalgverktøyet.
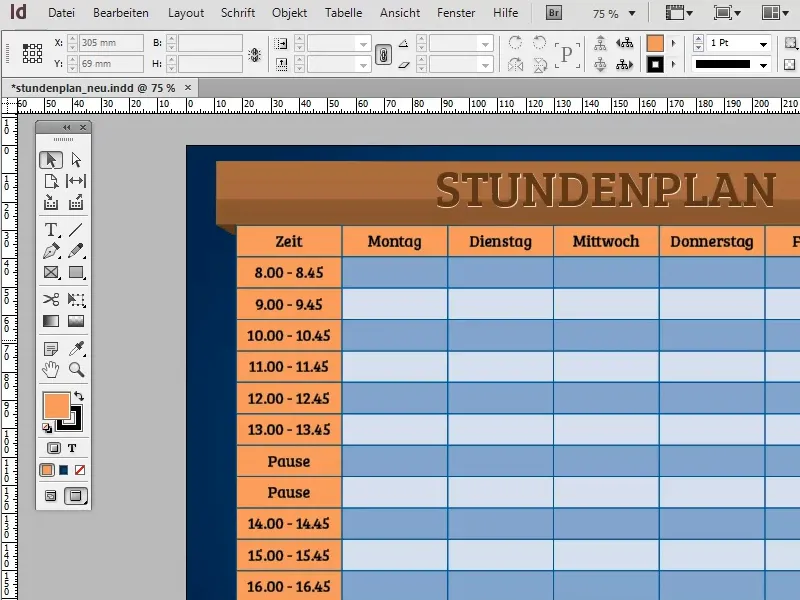
Banneret er nå i sin grunnform: Nå mangler bare teksten.
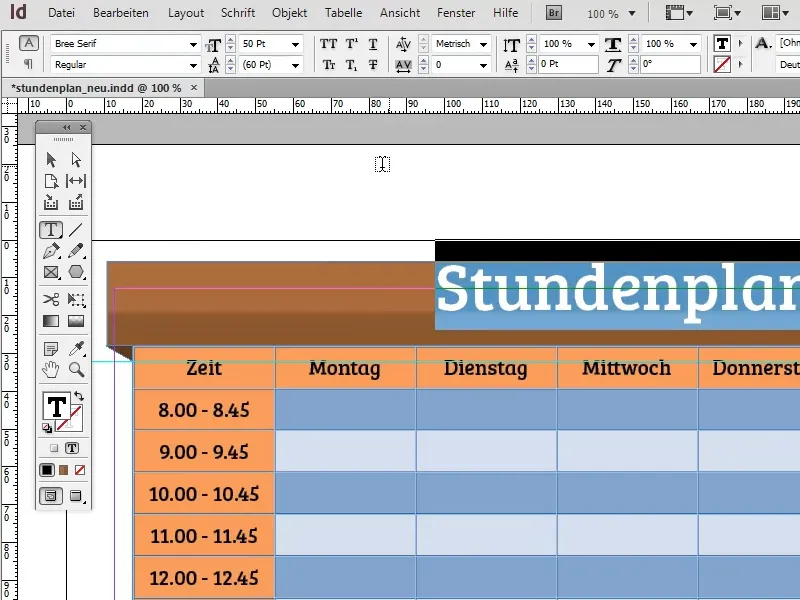
Hvis du bruker tekstverktøyet for å klikke på rektangelet, vil det automatisk endres til et tekstfelt. Skriv overskriften din (f.eks. "Timeplan") i tekstfeltet og formater teksten for eksempel med skrifttypen Bree Serif, 50 pt og sentrert.
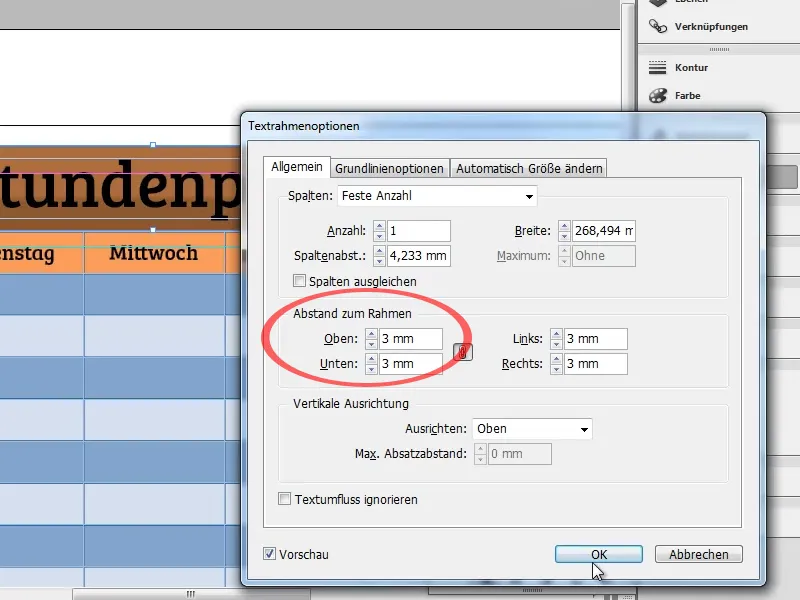
For at teksten ikke skal sitte fast i den øvre kanten av tekstfeltet, kan du i tekstrammeralternativer (Object>Tekstrammeralternativer) definere avstanden til den øvre kanten. 2-3 mm bør være nok til å sentrere teksten vertikalt.
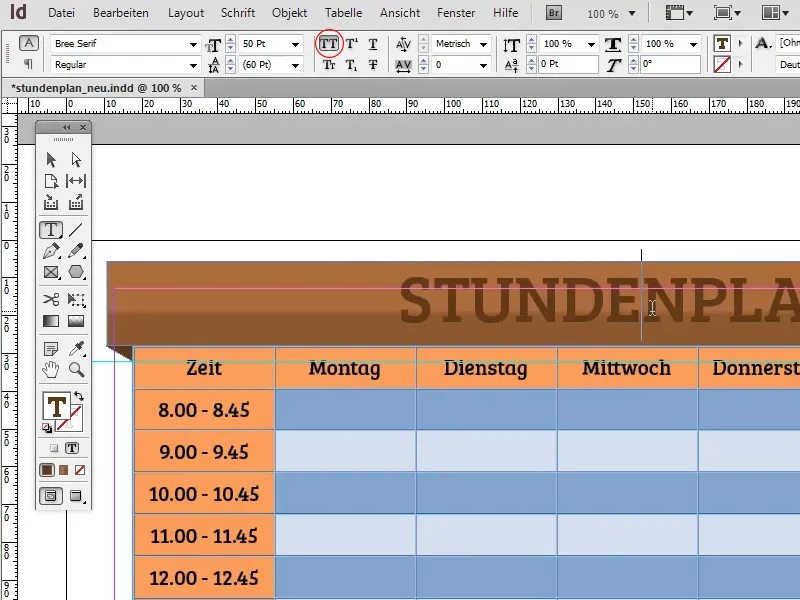
Med knappen markert i skjermbildet kan du vise teksten med store bokstaver. For at teksten skal passe bedre til banneret, bør du fargelegge den i en lignende farge. I dette tilfellet ville en mørk brun farge være passende. Pass imidlertid på at teksten ikke smelter sammen med banneret.
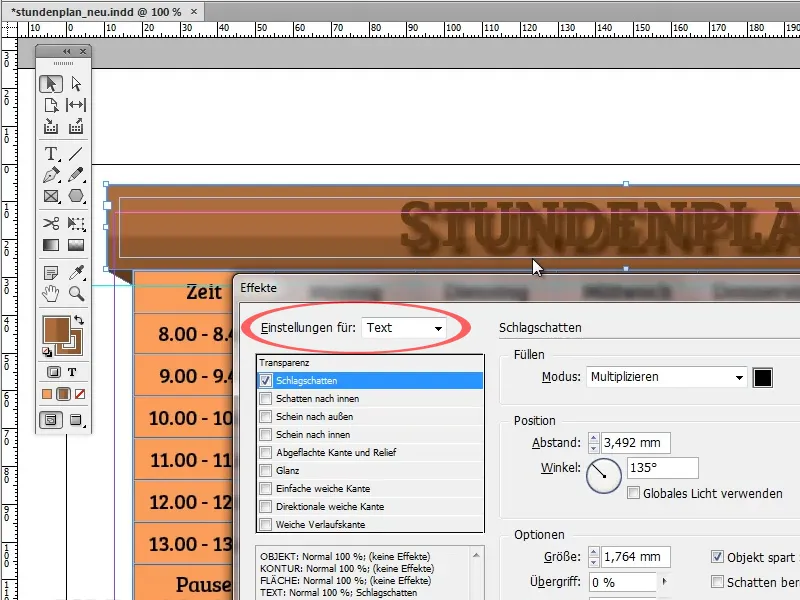
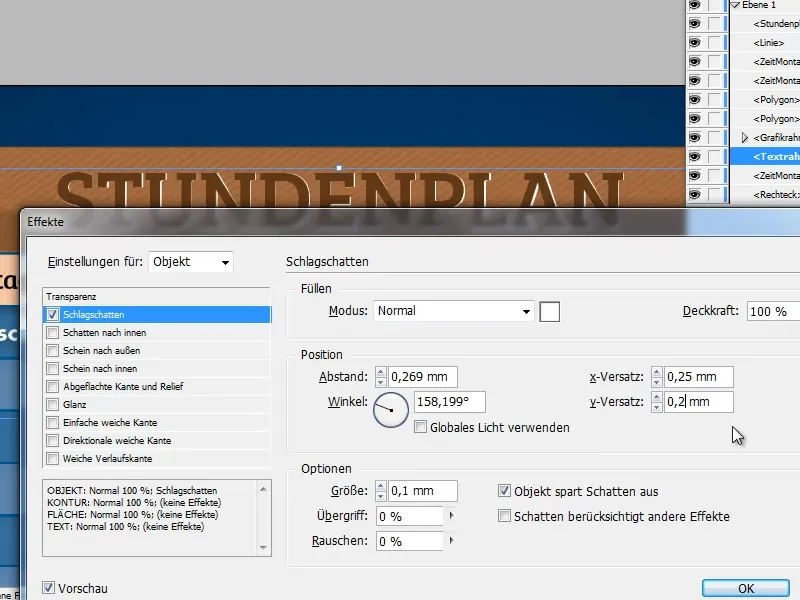
Under Object>Effekter>>Skygge kan du legge til en skygge på teksten, slik at den stikker litt mer ut fra banneret. Pass imidlertid på å sette alternativet Innstillinger for: (øverst til venstre) til Tekst, siden skyggen ellers blir påført rektangelet.
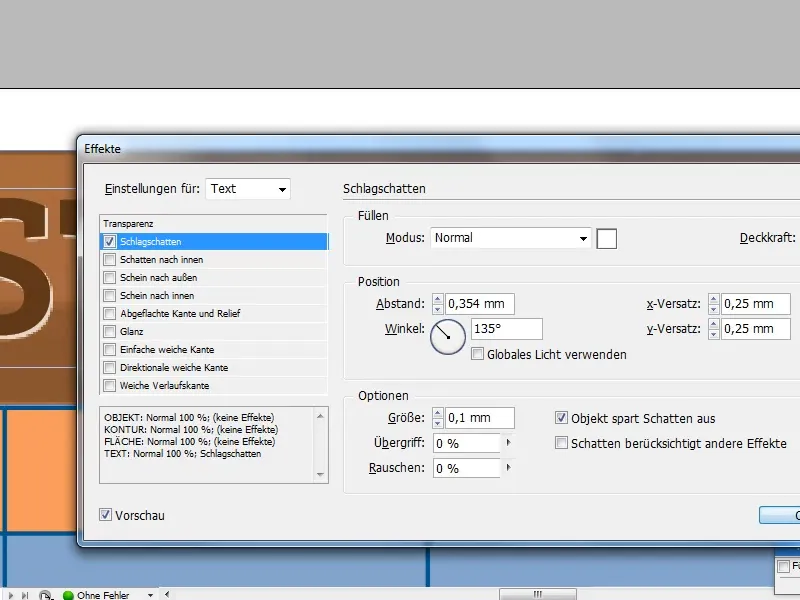
Standardverdiene er litt ekstreme. Her har jeg brukt en hvit skygge med fyllmodus Normal, med en gjennomsiktighet på 80%, en forskyvning på 0,25 mm og en uskarphet på 0,1 mm. Disse verdiene er selvfølgelig variable.
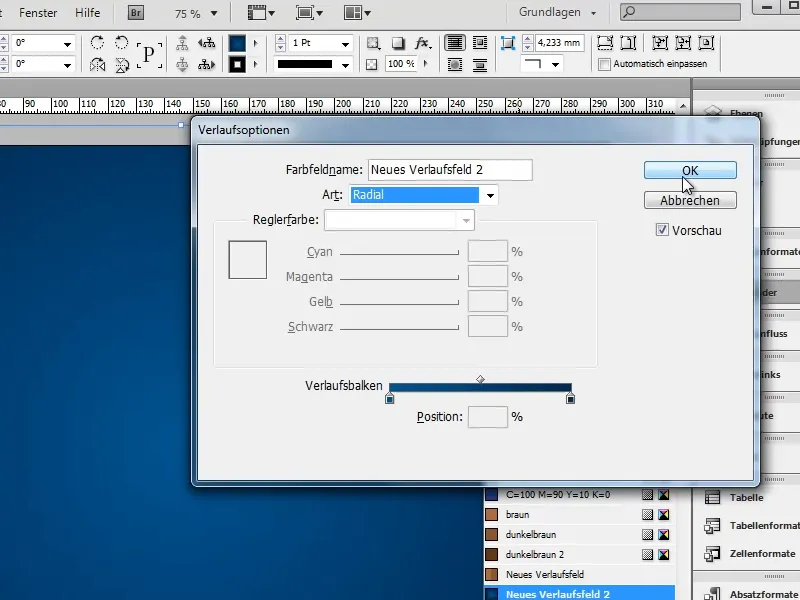
Når timeplanen nå er stort sett klar, går vi videre til bakgrunnen. Legg til en stor rektangel og fyll den med et radialt forløp. Du oppnår en veldig fin effekt ved å bruke et forløp fra mørkeblått til enda mørkere blått.
Med Object>Plassering>>Bakgrunn (Ctrl+Shift+Ö) kan du flytte rektangelet til bakgrunnen. I utgangspunktet er timeplanen nå klar: Nå gjenstår finjusteringen.
Hvis du bare vil bruke timeplanen som en tom mal for utskrift, er det neste trinnet meningsløst. Hvis du imidlertid vil fylle den ut direkte på datamaskinen, ville det være fornuftig å opprette et avsnittsformat for tabellen.
For eksempel kunne skrifttypen Futura LT i bold med 14 pt i hvit være en passende variant.
Neste steg er å la bakgrunnen skinne litt gjennom. Selvfølgelig kan du enkelt redusere gjennomsiktigheten til tabellen, men da vil også teksten i tabellen bli gjennomsiktig og dermed vanskeligere å lese.
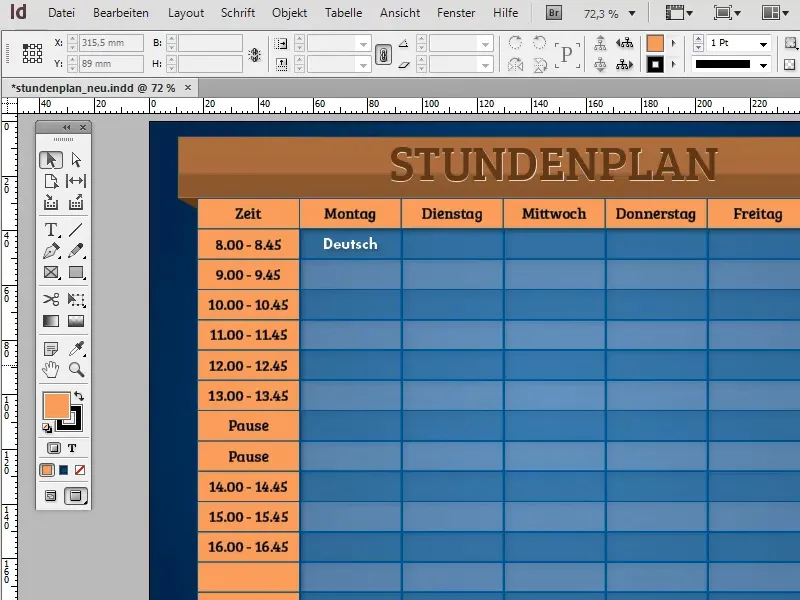
For å unngå dette, er det et enkelt triks: Dupliser tabellen og deaktiver fyllingen på de stedene der bakgrunnen skal skinne gjennom. Marker de relevante områdene og klikk på symbolet markert på skjermbildet. Pass på at området er aktivert!
Plasser deretter den andre tabellen nøyaktig under den første. Hvis du deretter reduserer gjennomsiktigheten til den bakre tabellen, vil de relevante områdene bli gjennomsiktige. Så lenge du legger teksten i den fremre tabellen uten fylling, vil teksten beholde full gjennomsiktighet.
Ved å bruke farge- og gradientfelt kan du raskt og effektivt endre fargene på timeplanen ved å redigere fargefeltene. InDesign vil deretter overføre den nye fargeverdien til alle områder der fargefeltet er brukt.
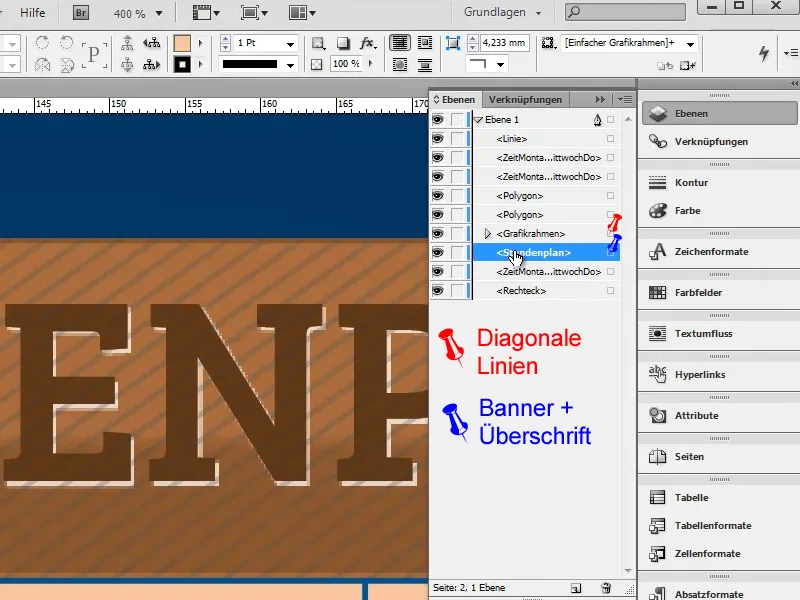
Du har også ulike alternativer for å legge til effekter i bannere. En variant er å dekorere banneret med fine, diagonale streker og skape en spesiell look:
Begynn med å opprette en ny side (Layout>Sider>Legg til side) og legg til en diagonal strek.
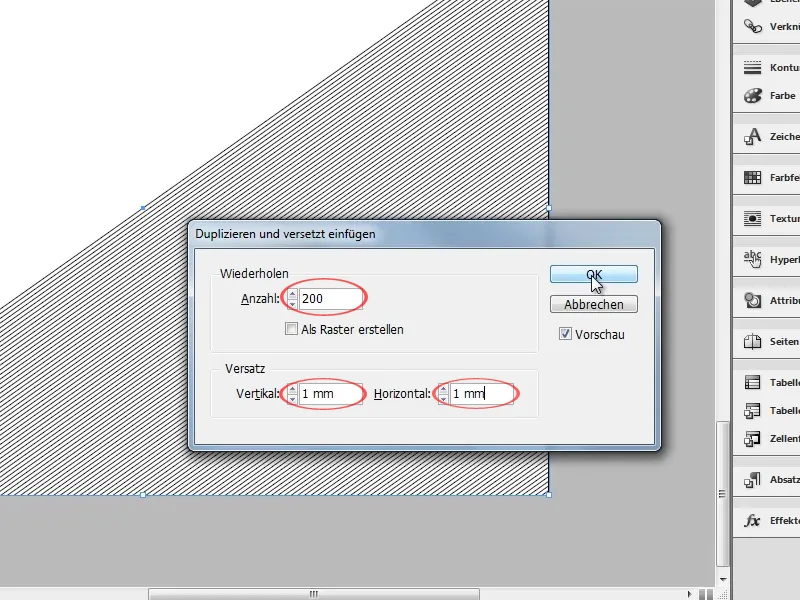
Kopier deretter streken med funksjonen Rediger>Dupliser og lim inn med forskyvning... rundt 200 ganger med en forskyvning på 1 mm. Bekreft med OK og gruppe sammen strekene med Ctrl+G.
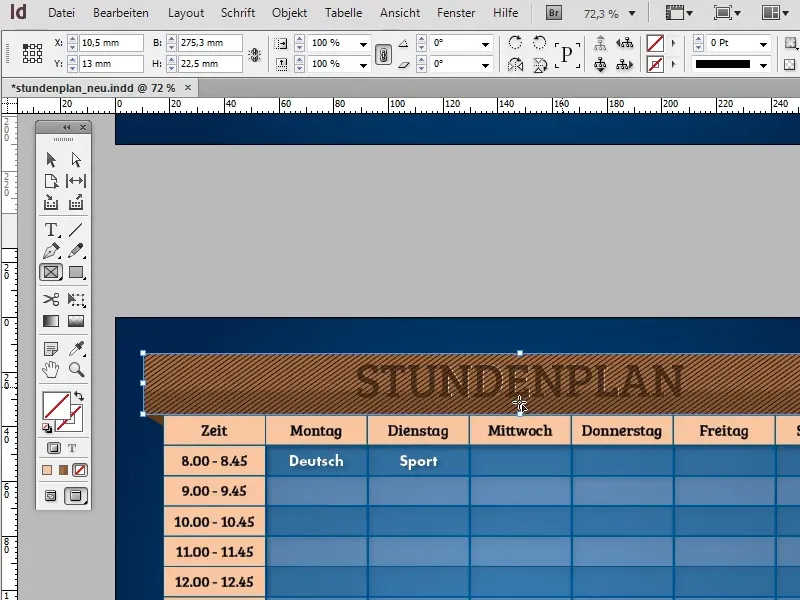
Velg nå gruppen, kopier den og gå tilbake til timeplanen. Lim inn en tom firkant som dekker banneret og fyll den med strekene ved hjelp av funksjonen Rediger>Lim inn i valg,.
Reduser gjennomsiktigheten til firkanten til ca. 25%, for å få linjene til å virke gjennomsiktige.
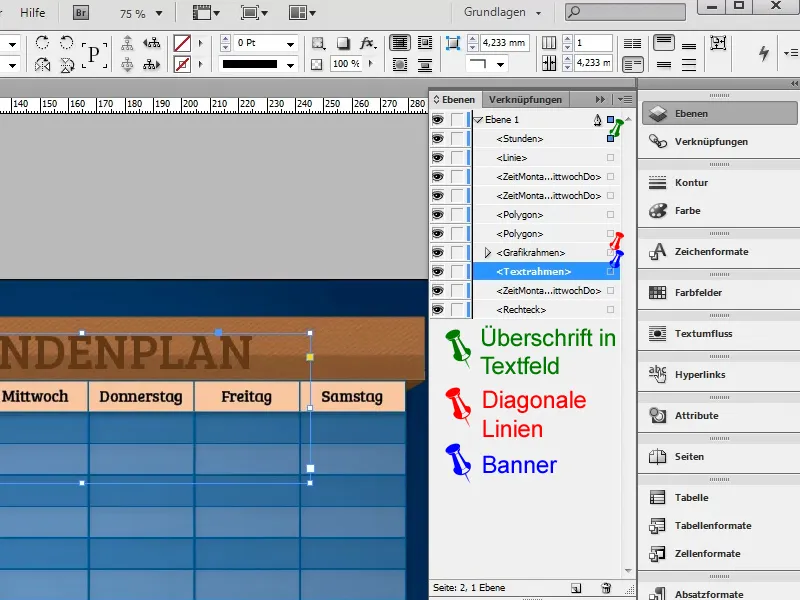
Etter at banneret er konvertert til et tekstfelt og overskriften er direkte skrevet inn i det, kan du ikke plassere linjene mellom teksten og banneret i denne tilstanden, kun foran.
For å plassere teksten foran linjene og unnta den fra effekten, må du kopiere den ut av banneret og lime den inn i et nytt tekstfelt. Deretter kan du enkelt plassere det foran.
I noen tilfeller kan skyggen gå tapt når du kopierer med denne metoden og må opprettes på nytt.
Alternativt kan du bare kopiere banneret, deaktivere fyllingen i kopien og plassere den nøyaktig over det originale banneret. Da bør alle effekter forbli intakte.