En teksteffekt gir designet ditt en imponerende glød og tiltrekker oppmerksomheten. Enten det er for plakater, sosiale mediegrafikk eller digital kunst - denne effekten er allsidig og enkel å lage. I denne opplæringen lærer du trinn for trinn hvordan du lager en strålende teksteffekt i Adobe Photoshop ved hjelp av lagstiler, gradienter og lys. La teksten din lyse opp med bare noen få klikk og få designet ditt til å skinne!
Steg 1:
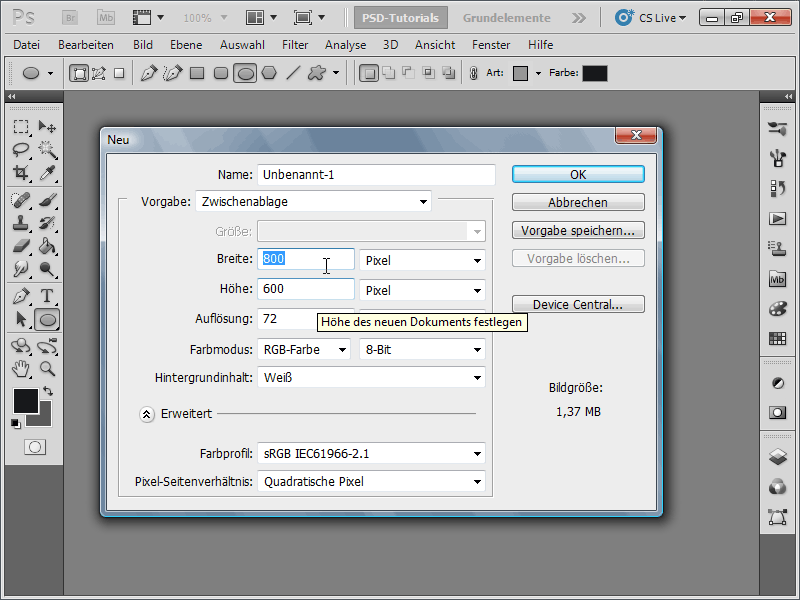
Jeg oppretter et dokument med størrelsen 800x600 piksler, hvor størrelsen egentlig ikke spiller noen rolle.

Steg 2:
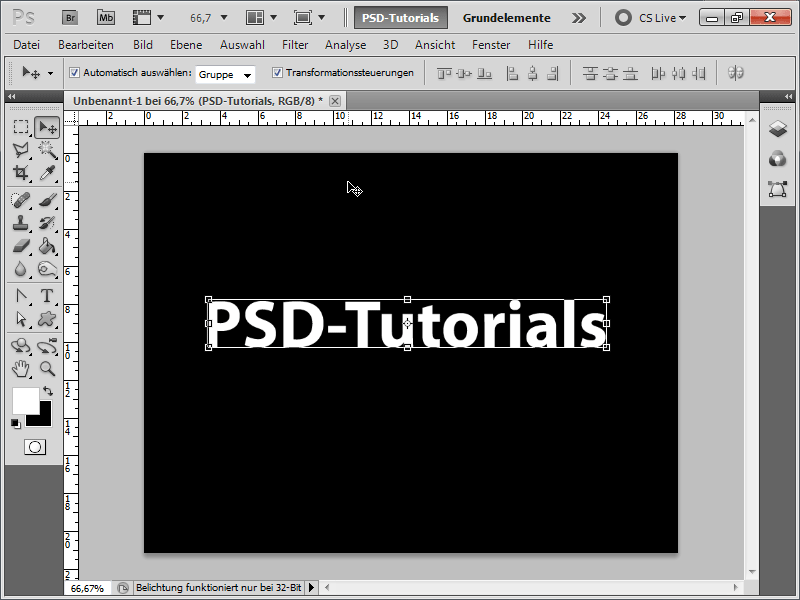
Neste steg er å fargelegge bakgrunnen svart og legge til en tekst i hvit farge.
Steg 3:
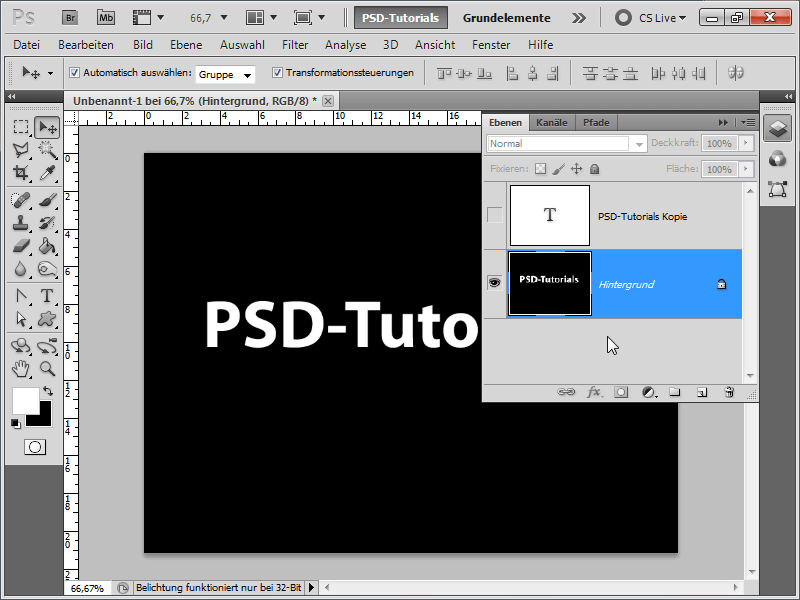
Med F7 åpner jeg lagpanelet, dupliserer tekstlaget mitt med Ctrl+J og skjuler kopien først. Jeg slår sammen det andre tekstlaget og bakgrunnslaget med Ctrl+E.
Steg 4:
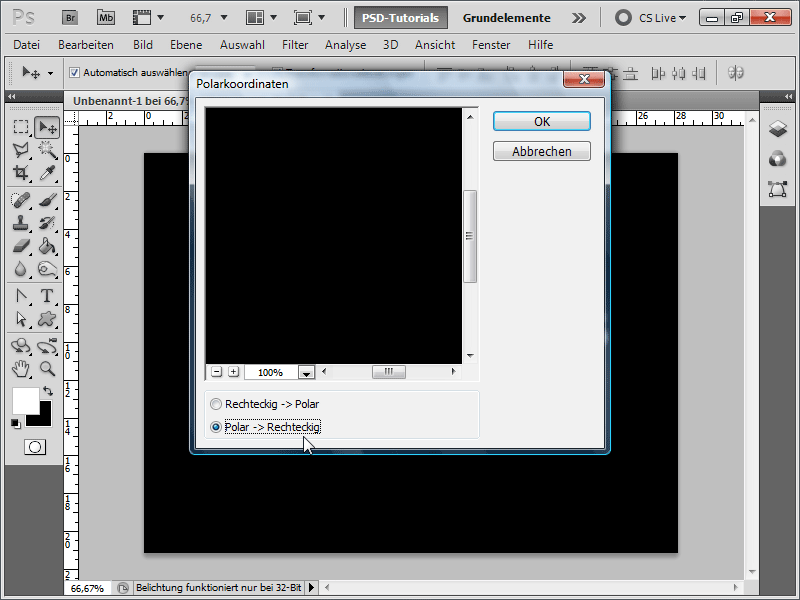
Nå går jeg til Filter-menyen, og der velger jeg Polar Coordinates under Distort Filters med innstillingen Polar to Rectangular.
Steg 5:
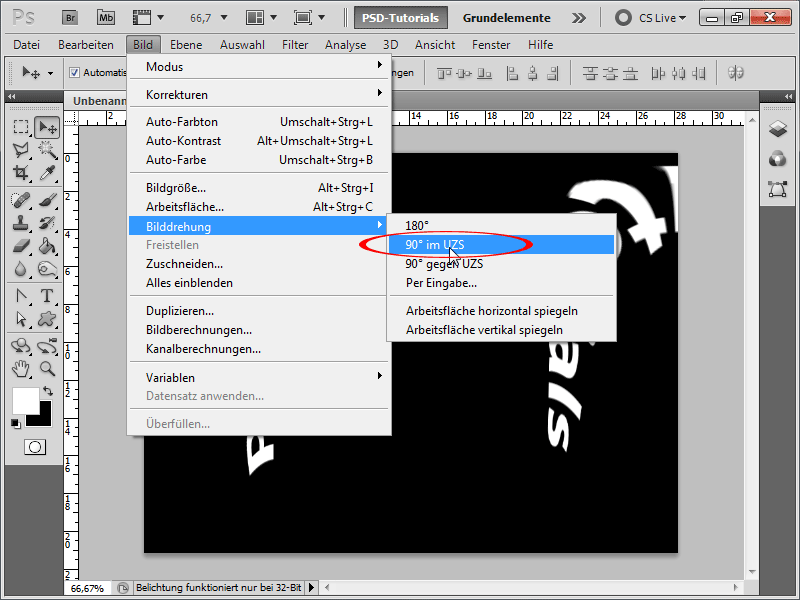
Nå må jeg under Menu>Image>Image Rotation>90° Clockwise velge alternativet.
Steg 6:
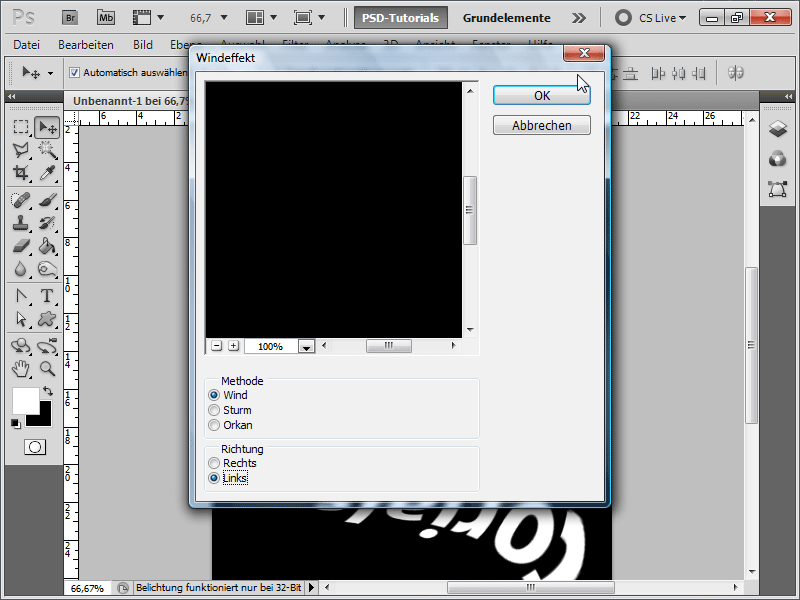
Neste steg er å velge Wind under Stylize Filters, og velge metoden Wind med retning Left. Deretter trykker jeg Ctrl+F for å gjenta den forrige effekten. Nå Ctrl+Shift+F, slik at jeg kan endre effekten til Right. Deretter kjører jeg filteret på nytt med Ctrl+F.
Steg 7:
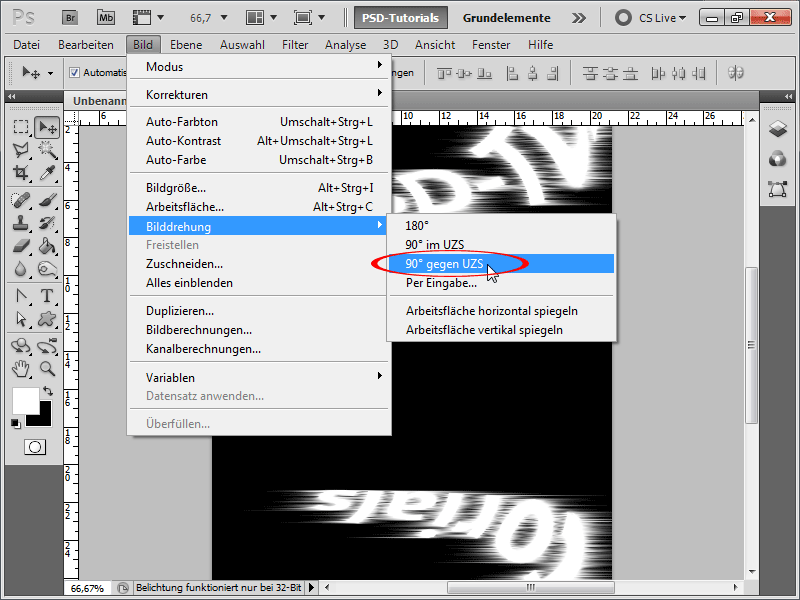
Nå roterer jeg bildet tilbake til sin opprinnelige form.
Steg 8:
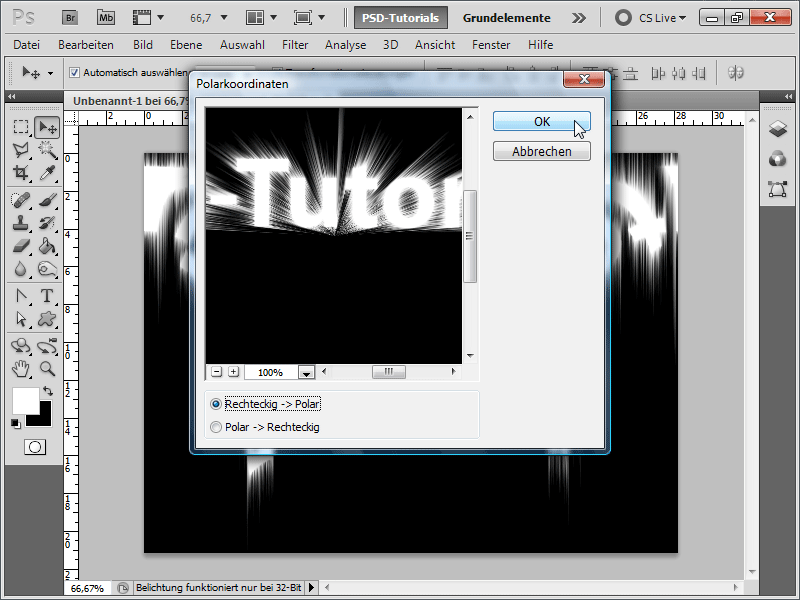
Nå aktiverer jeg Polar Coordinates igjen, men med innstillingen Rectangular to Polar.
Steg 9:
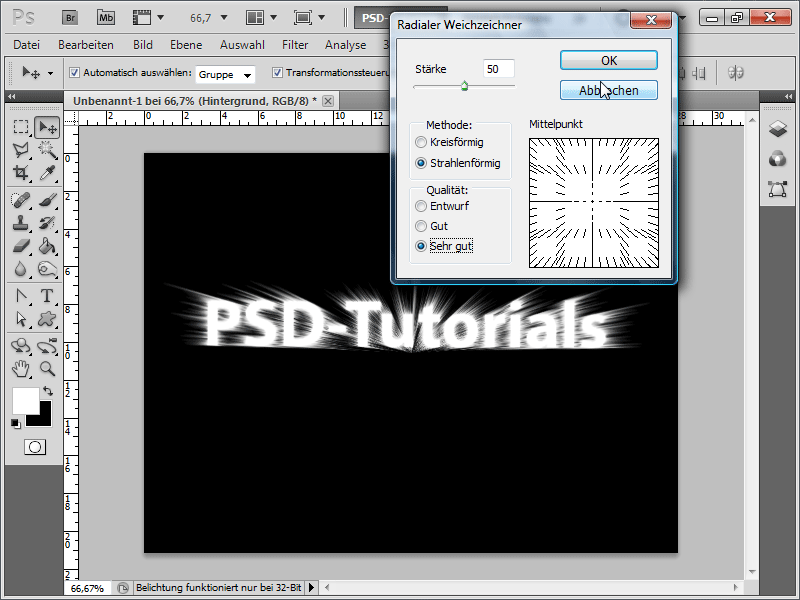
Deretter går jeg til Menu>Filter>Blur Filters>Radial Blur og bruker filteret med følgende innstillinger:
Steg 10:
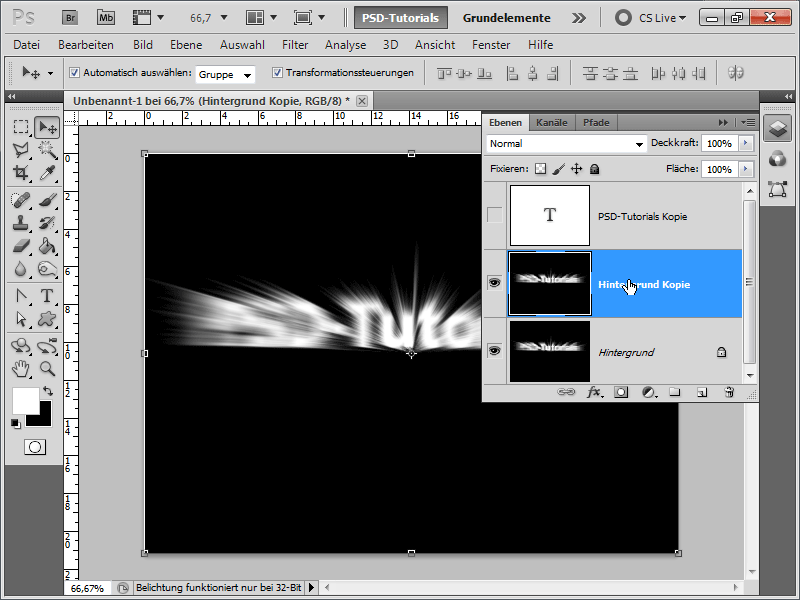
Nå dupliserer jeg raskt bakgrunnen ved å bruke Ctrl+J.
Steg 11:
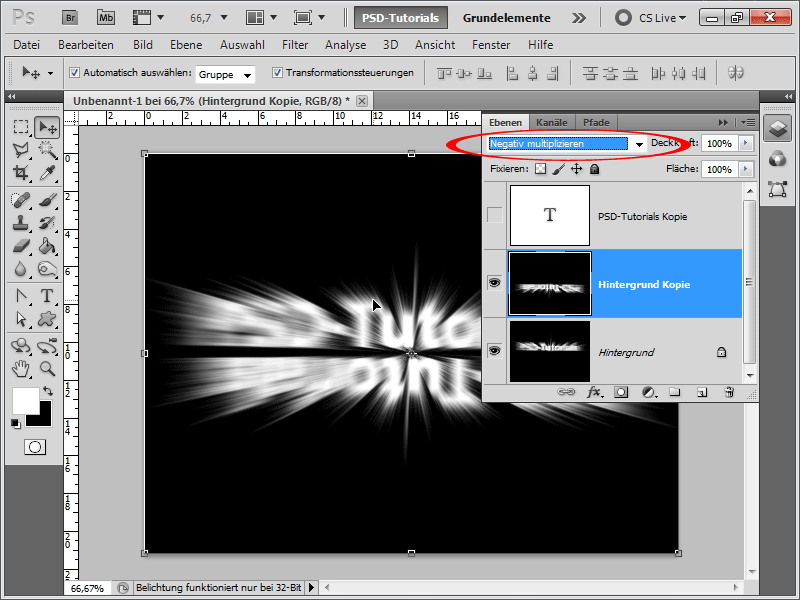
Så roterer jeg det nye laget med Ctrl+T helt 180 grader og setter fyllmetoden til Negative Multiply. Deretter flytter jeg det øverste laget litt nedover med Move Tool, slik at det ikke oppstår svarte hull mellom de to effektlagene.
Steg 12:
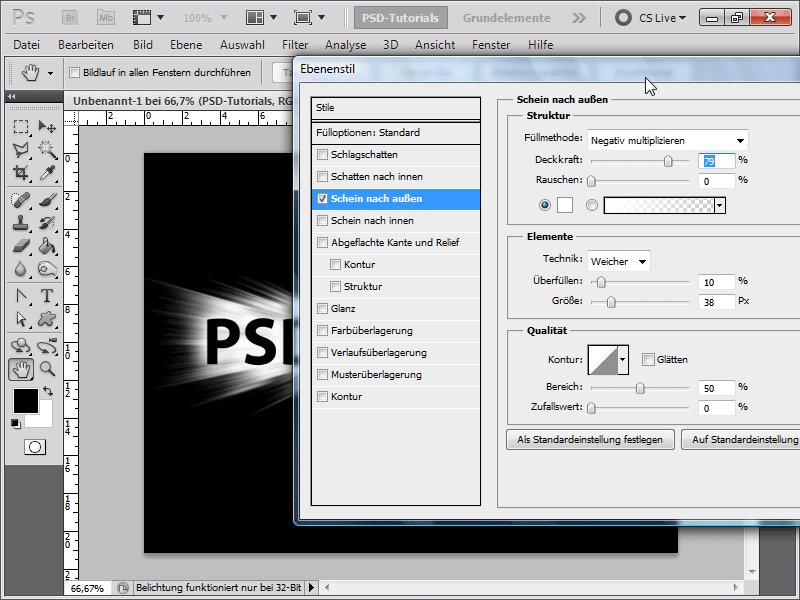
Nå farger jeg teksten svart og aktiverer fill-alternativet Outer Glow med følgende innstillinger:
Steg 13:
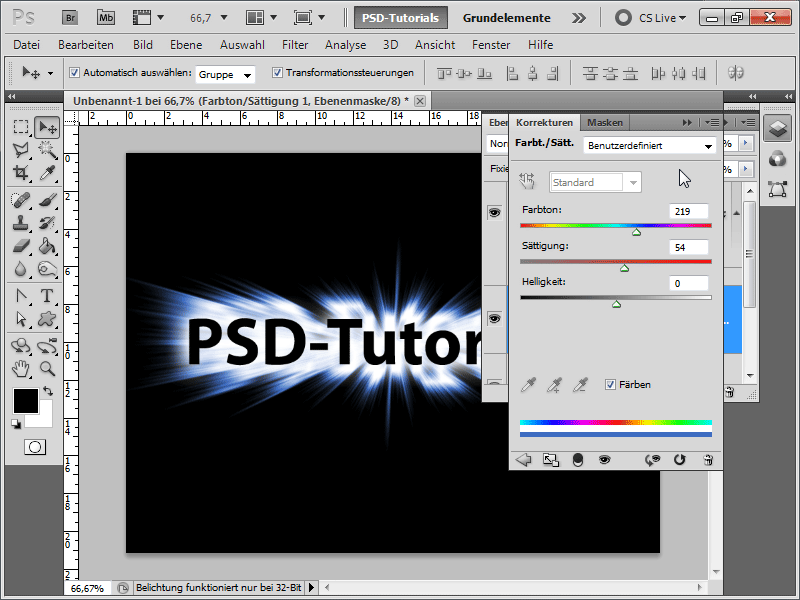
Neste steg er å opprette et Hue/Saturation Adjustment Layer og tilføre litt farge i bildet.
Steg 14:
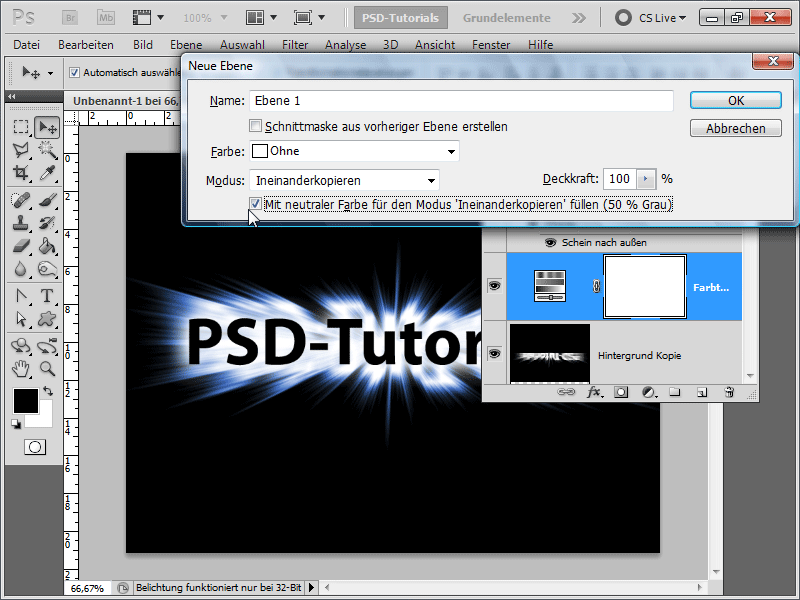
Hvis jeg vil forbedre effekten ytterligere, kan jeg opprette et nytt lag med egenskapene ved å bruke Ctrl+Shift+N:
Steg 15:
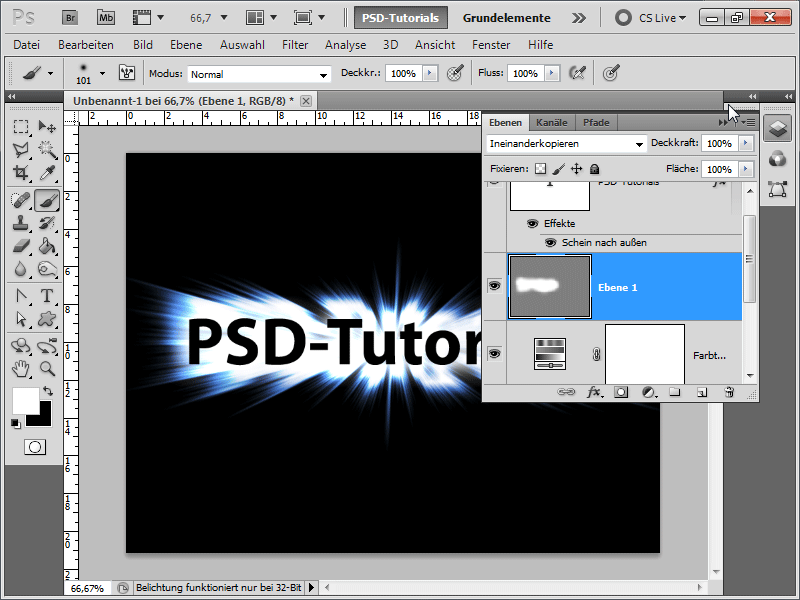
Dette gir meg muligheten til å fargelegge visse elementer på en non-destruktiv måte med en stor hvit, myk Pensel og også tilbakestille dette når som helst.
Trinn 16:
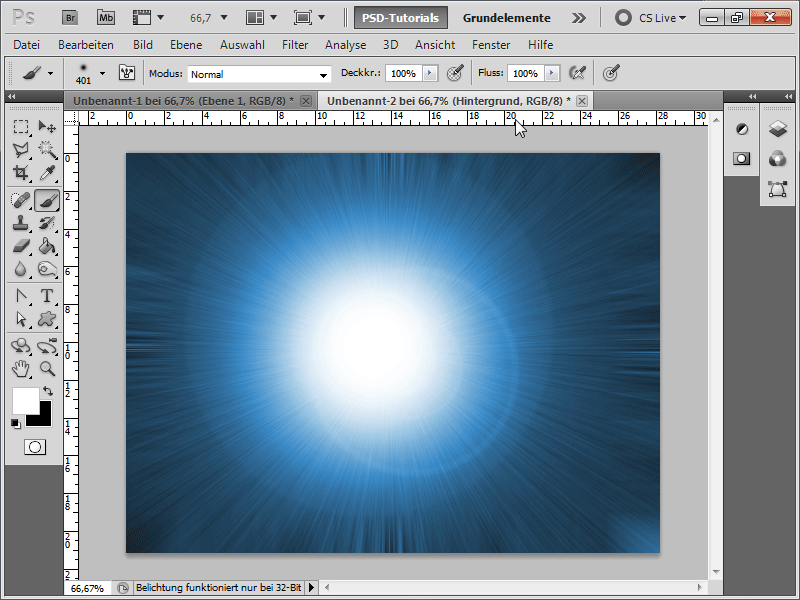
Resultatet kan etter min mening sees.
Trinn 17:
Effekten blir enda bedre hvis man i begynnelsen ikke angir en altfor stor høyde for dokumentet, og deretter senere ikke bare roterer kopiert bakgrunnslag med 180 grader, men også speiler det horisontalt etterpå. Også teksten kan da trekkes høyere.
Trinn 18:
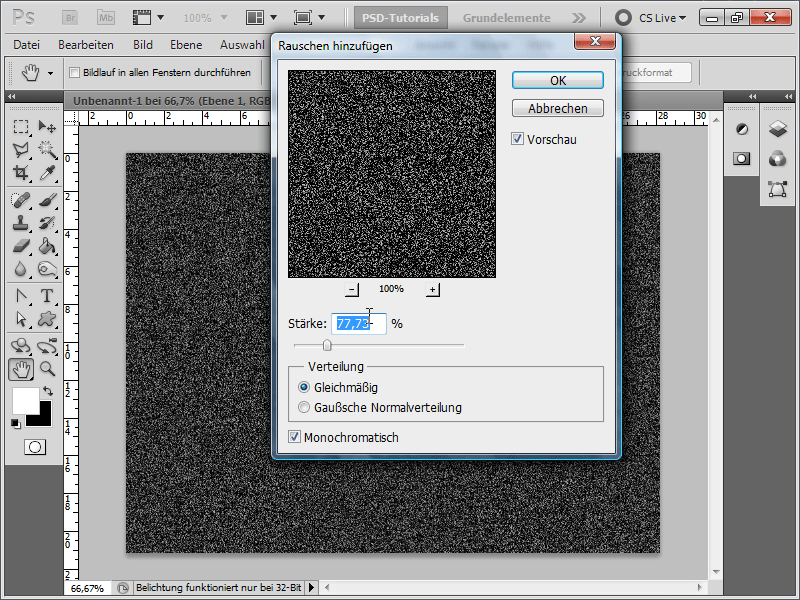
Jeg vil kort vise hva man kan gjøre med Radial blur. For dette lager jeg igjen et nytt dokument i størrelsen 800x600 piksler og farger bakgrunnen svart. Nå justerer jeg disse innstillingene under Meny>Filter>Støyfilter>Legg til støy:
Trinn 19:
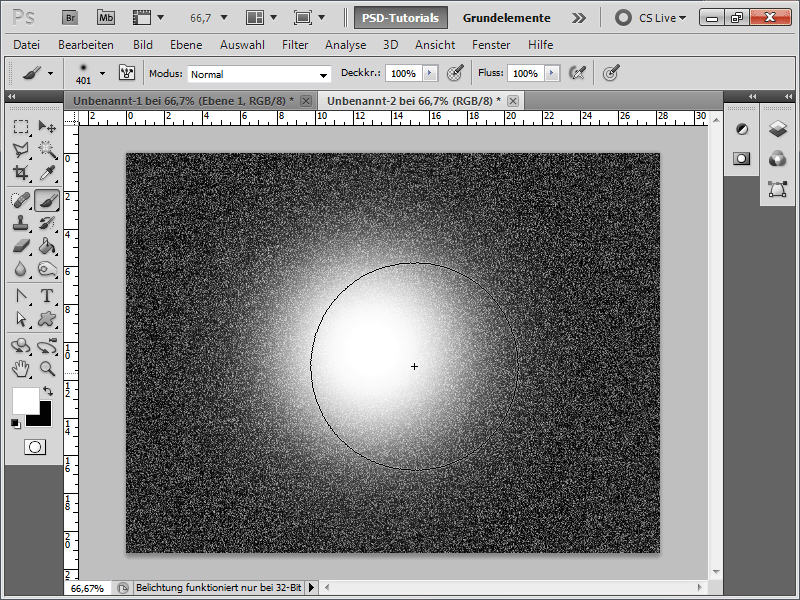
Neste steg er å male en eller to ganger med en veldig myk og stor pensel med hvit farge nøyaktig i midten, som en prikk.
Trinn 20:
Og hvis jeg nå igjen velger Radial blur med maksimal innstilling, kommer denne effekten ut (har lagt til en Fargetone/Nyanseringsjusteringslag og deretter satt inn en blendeflekk i midten).