Gresstekst i Photoshop er en allsidig og kreativ effekt som bringer naturen inn i designene dine. Med Photoshop kan du enkelt oppnå denne effekten med bare noen få klikk. I denne veiledningen skal jeg vise deg to spennende varianter: en realistisk gresstekst med teksturert 3D-utseende og en forenklet versjon for raskere resultater. Enten du jobber med en plakat, en invitasjon eller et innlegg på sosiale medier - med disse teknikkene kan du raskt skape en naturlig og levende effekt.
Trinn 1:
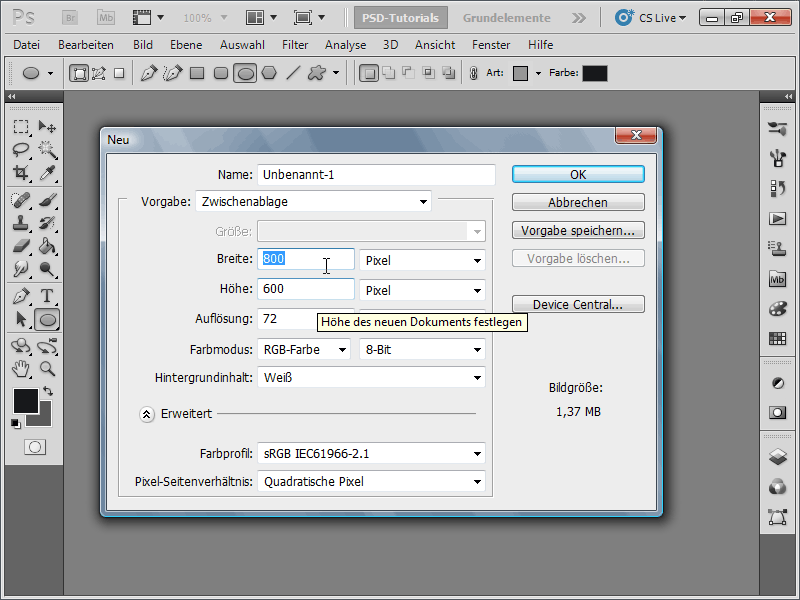
Først oppretter jeg et nytt dokument; størrelsen spiller ingen rolle. Jeg velger en veldig liten størrelse på 800x600 piksler. Hvis du vil skrive ut denne effekten, bør enheten endres fra piksler til cm og oppløsningen fra 72 til 300 piksler/tommel.

Trinn 2:
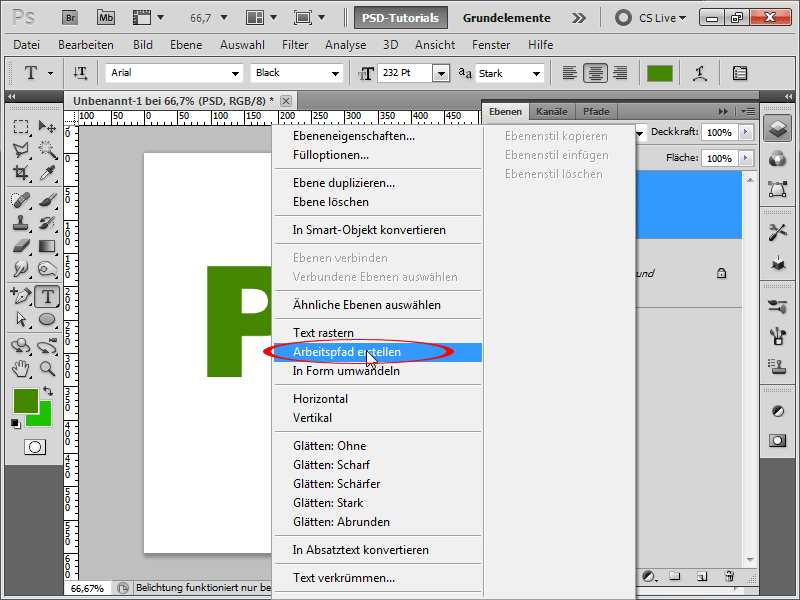
Nå oppretter jeg en tekst med tykke bokstaver og lager en arbeidssti (høyreklikk på tekstlaget i lagpanelet).
Trinn 3:
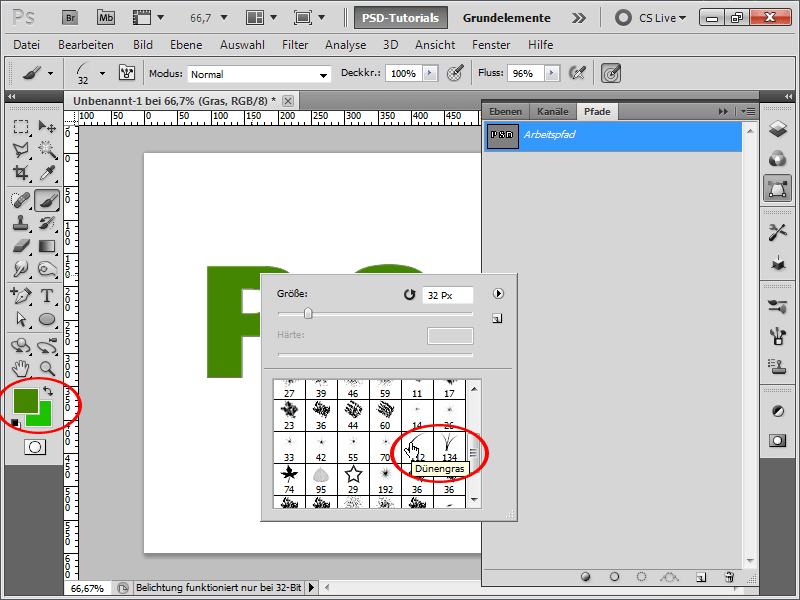
Neste steg er å opprette et nytt lag, ta penselen og bruk dungrasspissen som penselspiss. Jeg endrer forgrunns- og bakgrunnsfarge til to forskjellige grønntoner.
Trinn 4:
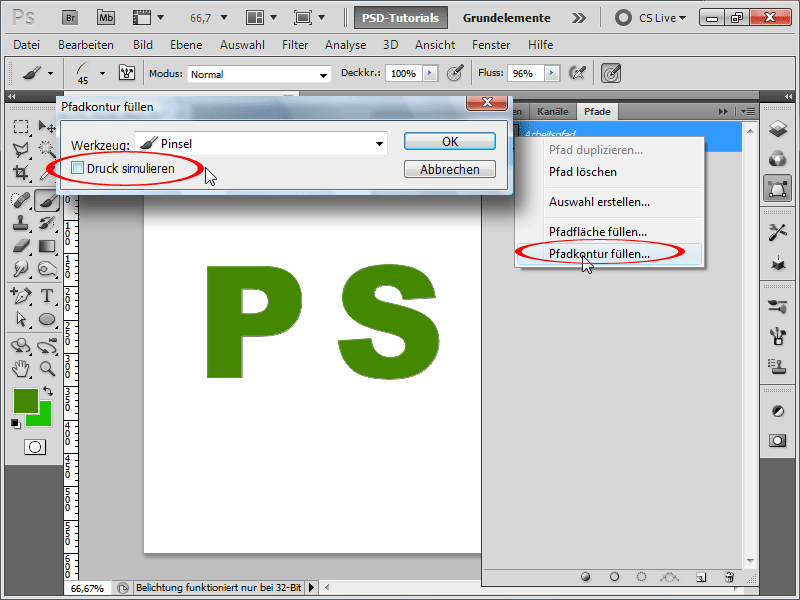
Derefter høyreklikker jeg på arbeidsstien i stiepanelet og velger Utfyll sti. Deretter vises en dialog der jeg ikke setter avmerkingen for Simuler trykk.
Trinn 5:
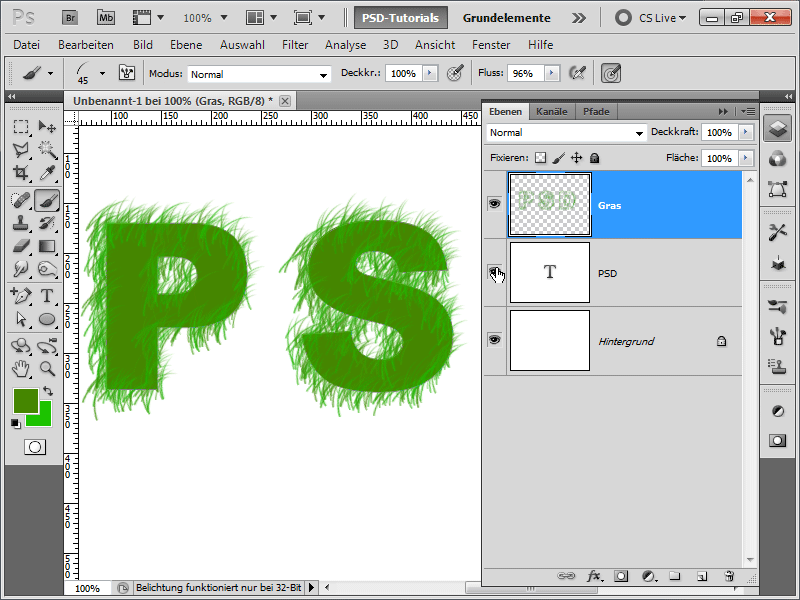
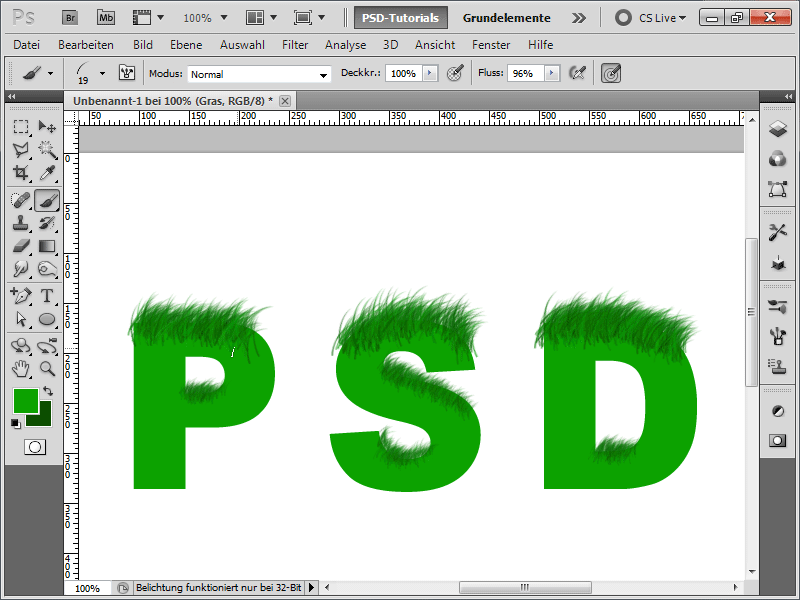
Resultatet ser ut som følger:
Trinn 6:
Hvis jeg skjuler tekstlaget, blir det bare gresspenselstrukturen igjen. Jeg kan også fylle den inn med penselen selv.
Trinn 7:
Med en maske eller viskelæret kan jeg fjerne områder med gresspissen igjen. Men det er ikke veldig overbevisende, spesielt fordi jeg helst vil ha gresspissen alltid på utsiden, noe som ikke er tilfelle.
Trinn 8:
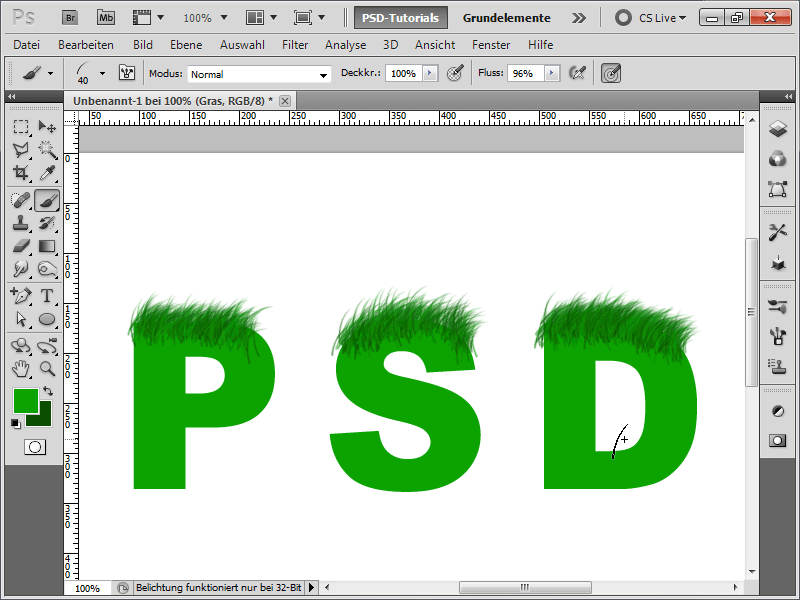
Dette er grunnen til at favorittmetoden min er: Først maler jeg bare de øverste områdene over tekstlaget mitt med penselen.
Trinn 9:
Neste steg er å redusere størrelsen på penselspissen og fylle inn de nedre områdene:
Trinn 10:
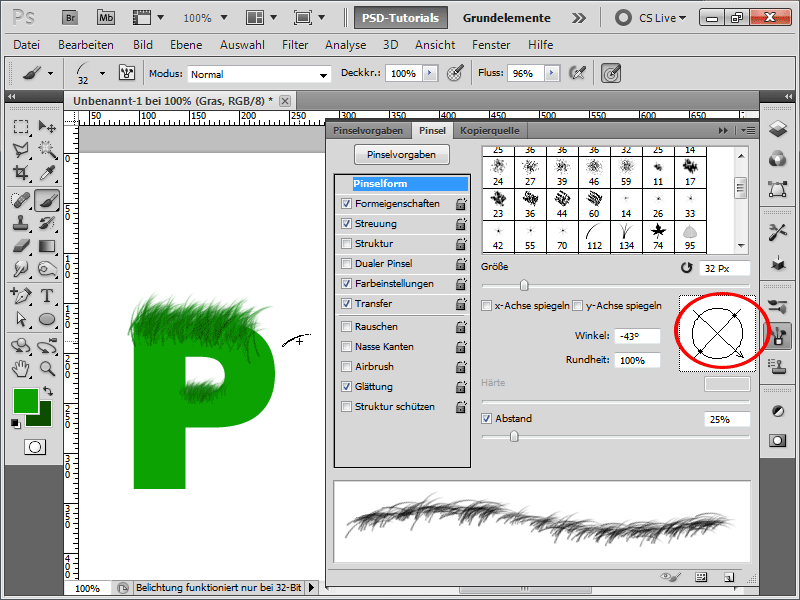
Med F5 åpner jeg penselpanelet og vrir penselen videre til høyre.
Trinn 11:
Nå maler jeg alle områder til høyre med penselen.
Trinn 12:
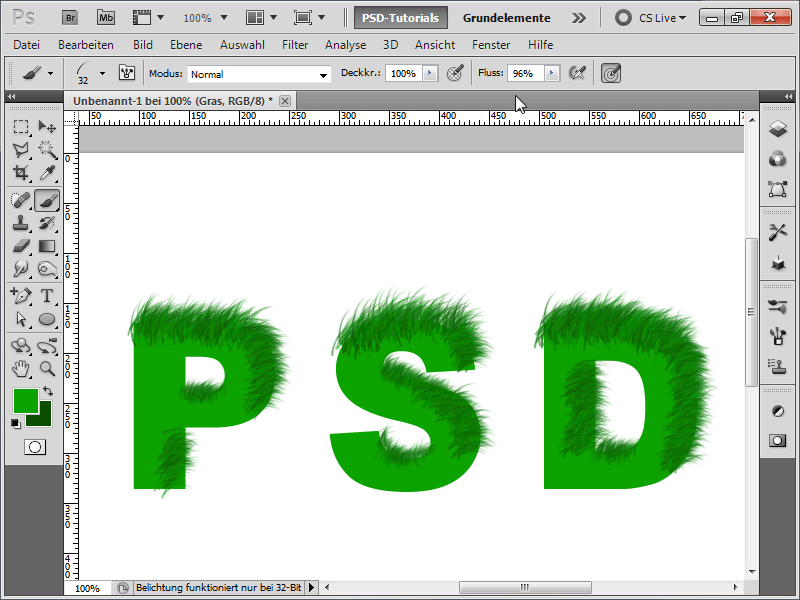
Derefter vrir jeg penselen lett igjen, og maler deretter områdene som vender nedover:
Trinn 13:
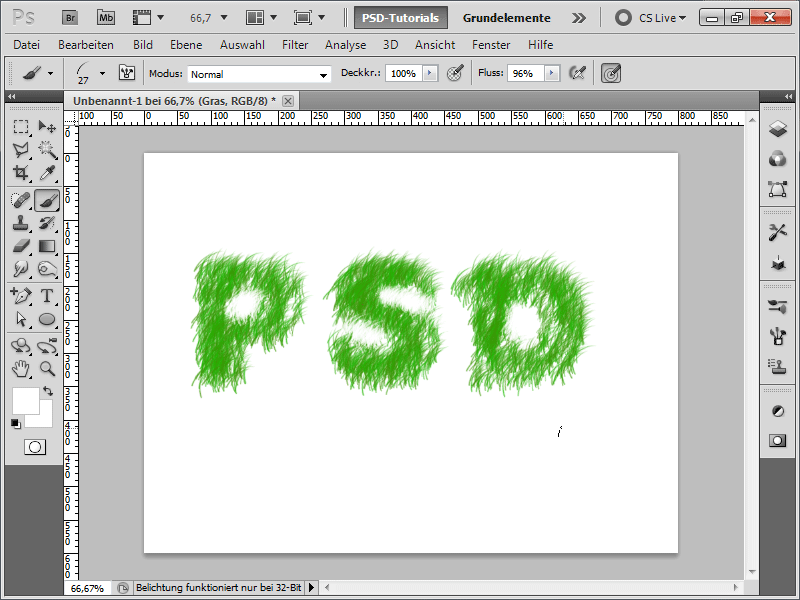
Nå, vridd en gang til, er bokstavene mine nesten ferdige. I alle fall er konturene perfekt fylt inn. Det som gjenstår nå er bare innsiden.
Trinn 14:
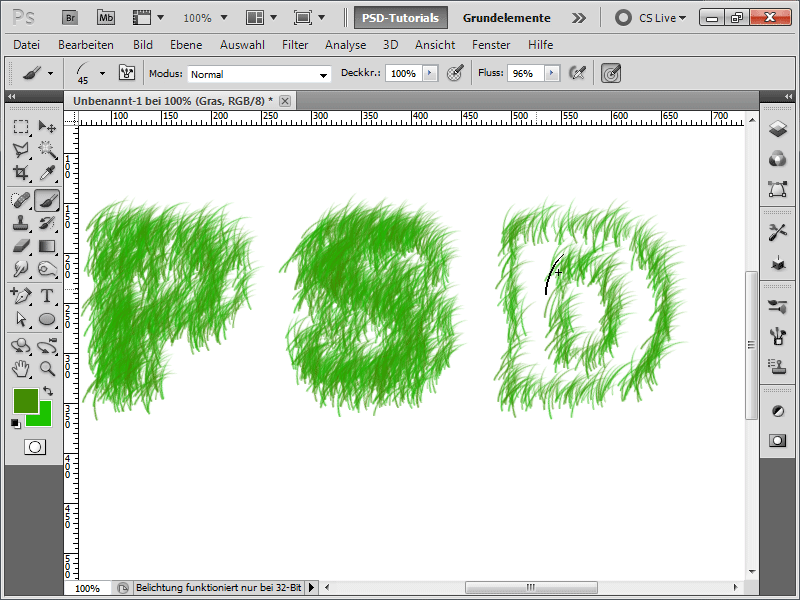
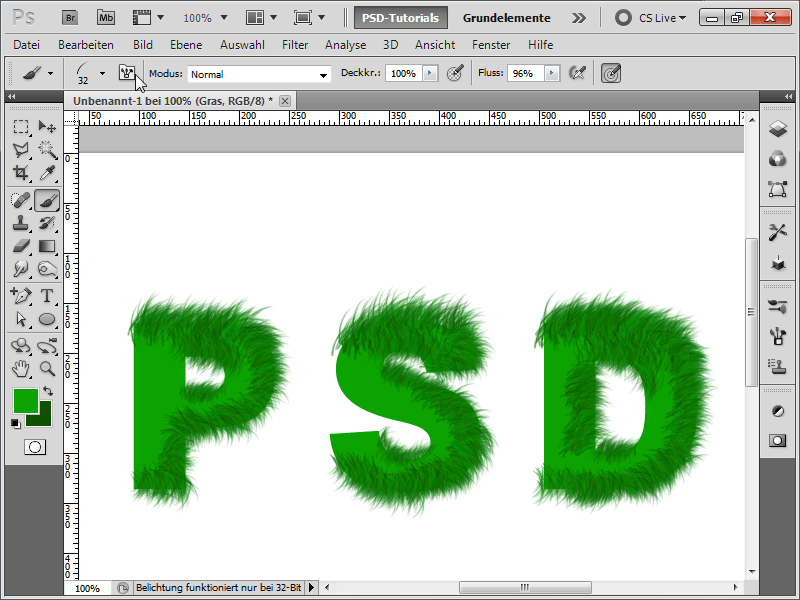
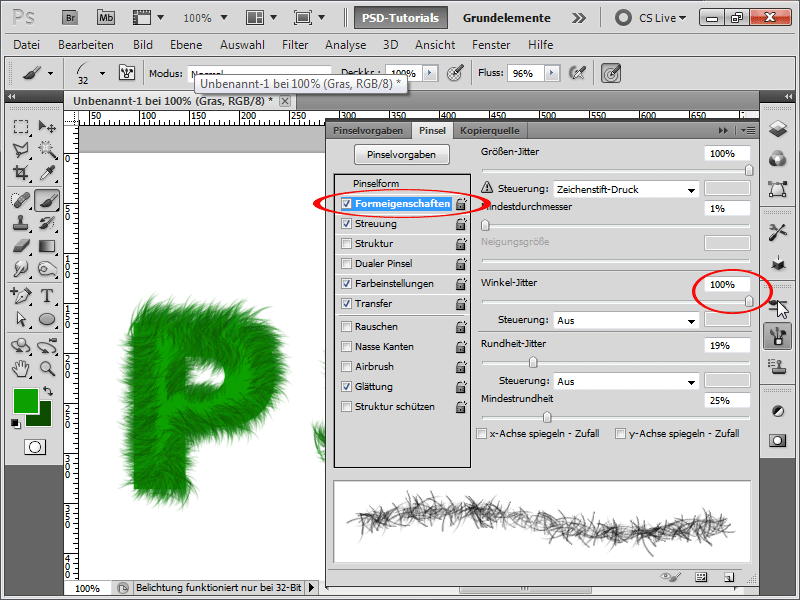
For at gresset i midten ikke bare har en retning, stiller jeg på penselpanelet på former egenskapene til vinkel-jitter til 100%.
Trinn 15:
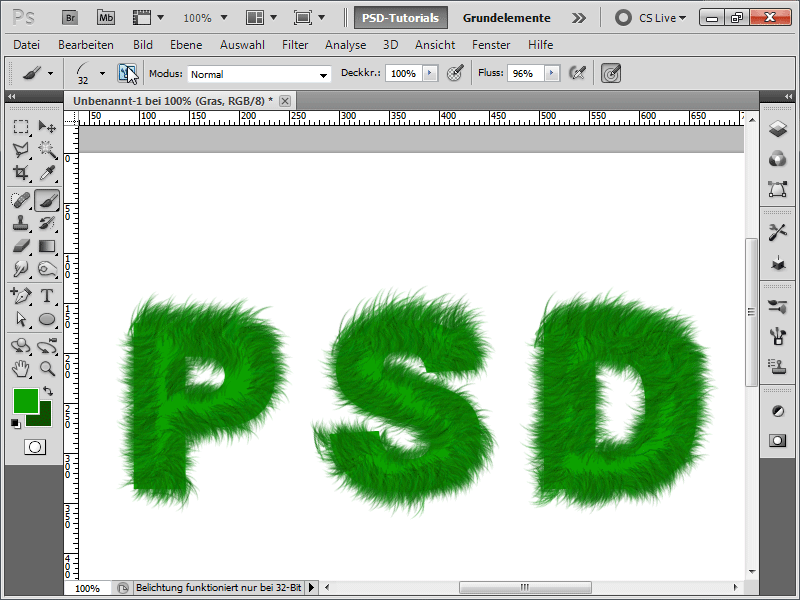
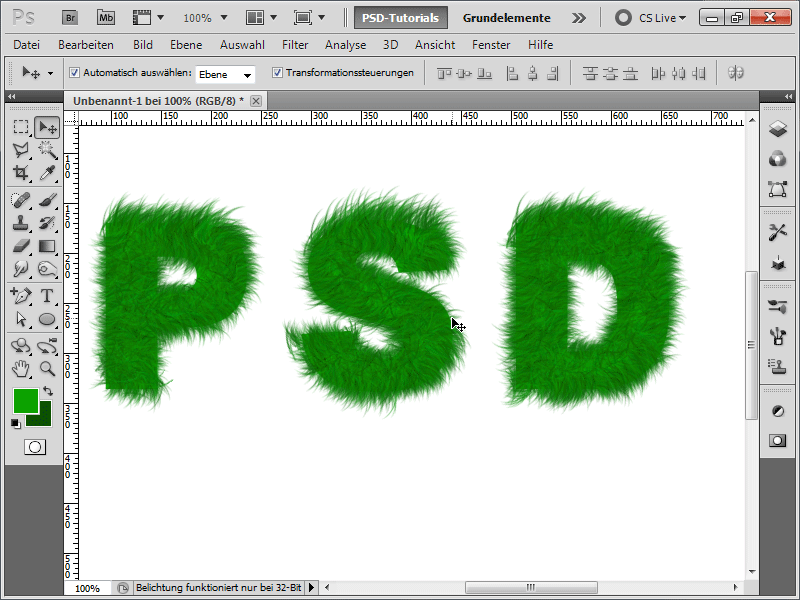
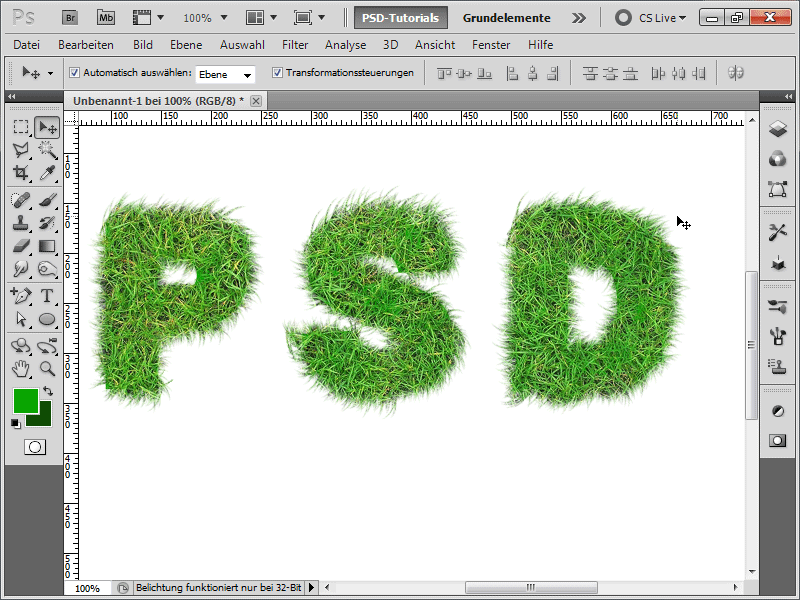
Nå ser resultatet slik ut:
Trinn 16:
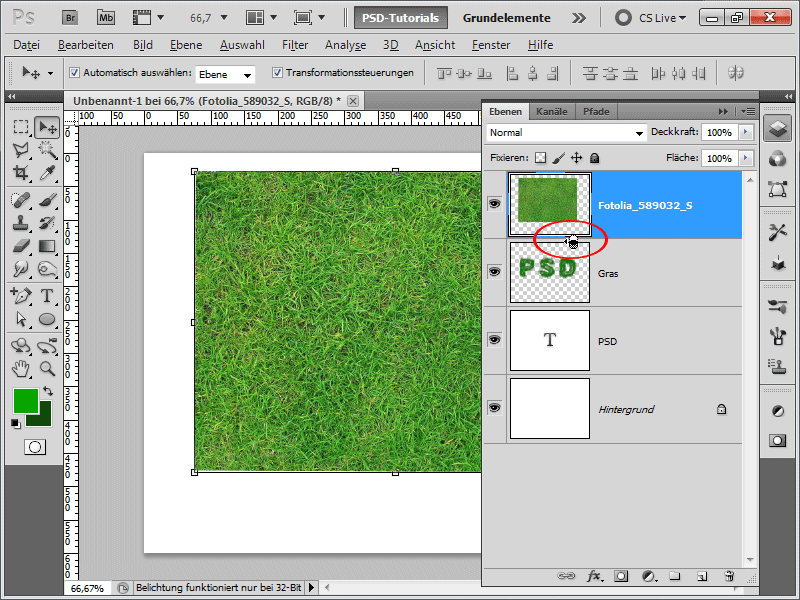
Hvis dette er for urealistisk for deg, har jeg følgende tilnærming: Jeg laster først opp et gressbilde. Jeg legger det direkte over gresselementet mitt og klikker mellom med Alt-tasten holdt inne.
Trinn 17:
Nå dannes det en klippemaske, og bildet påvirker bare laget under. Ser det ikke mye mer realistisk ut, eller hva?
Trinn 18:
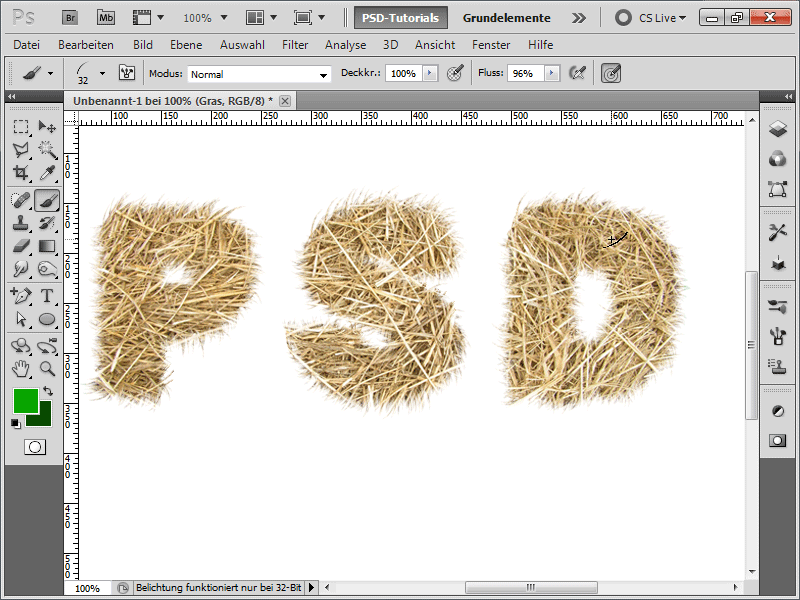
Dette fungerer forresten med alle bilder. La oss ta et halmfoto som eksempel.
Trinn 19:
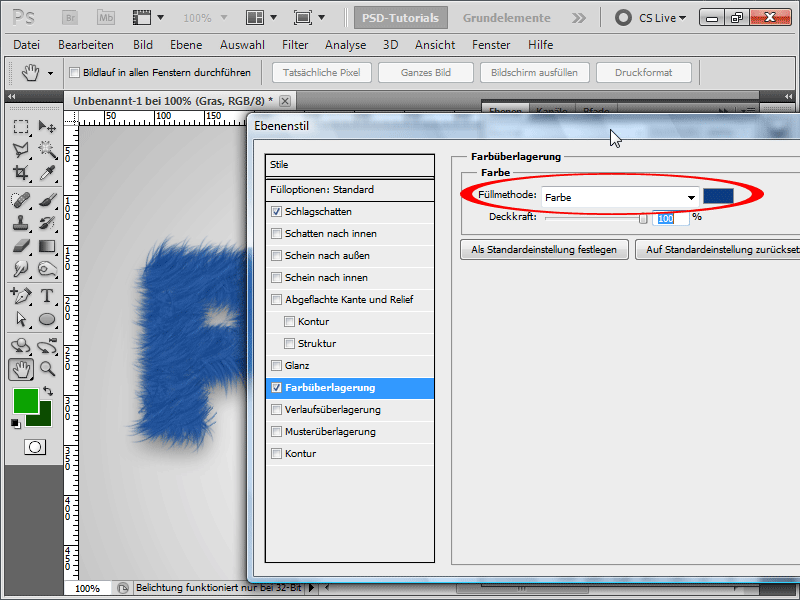
Hvis jeg skjuler bildene og i stedet legger til en skygge på gresselementet mitt, og deretter legger til en fargeoverlegg, da kan jeg raskt lage en monsterlus-tekst.
Trinn 20:
Deretter legger jeg til en grå-til-hvit radiell gradient i bakgrunnen, og alt ser ganske anstendig ut:
Trinn 21:
Det fine er at jeg når som helst kan legge til nye linjer med min gresspensel på gresselementet mitt.
Trinn 22:
Og her er hele greia i halmvarianten:


