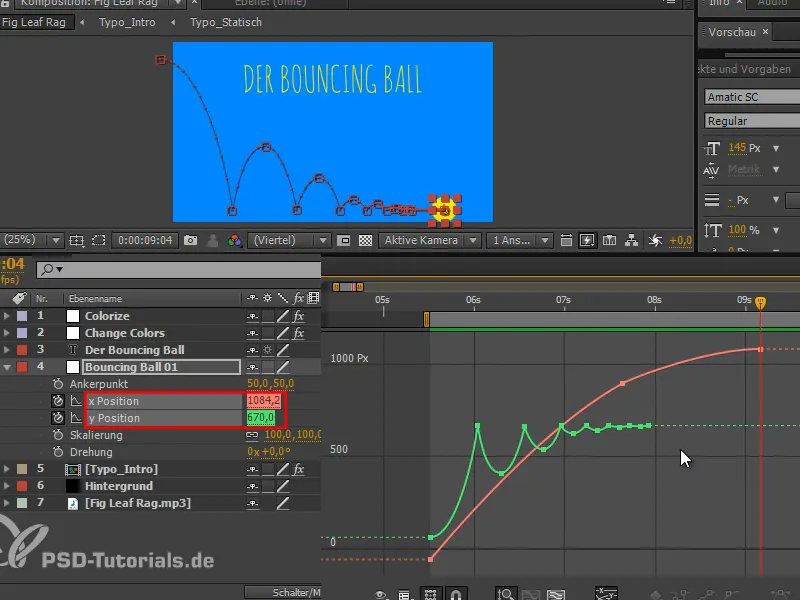
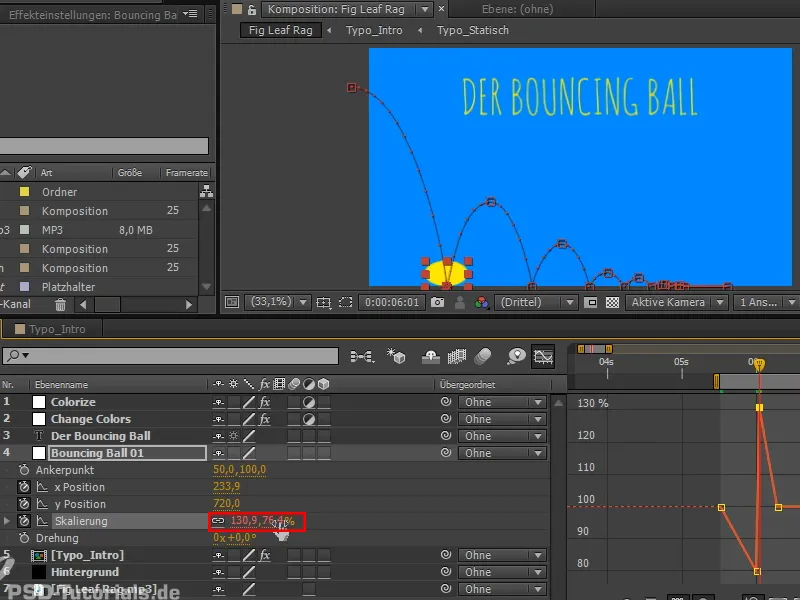
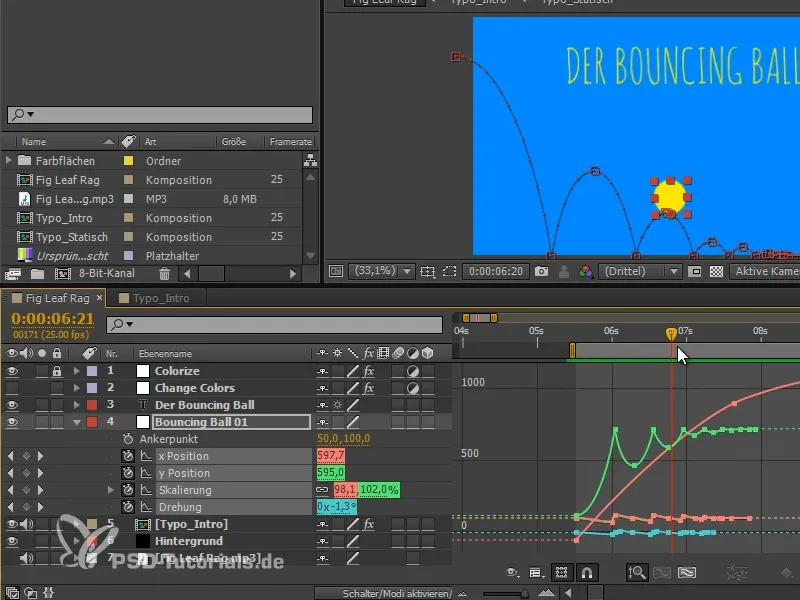
Eg har jobba litt med kurvar og timing og flytta litt rundt på ting. De ser korleis kurvan og den x-posisjonen ser ut no.
I x-posisjonen la eg til ein nøkkelframstilling og flatna kurvan på slutten, slik at det ikkje hoppar så mykje, men at ballen rullar fint ut.
Eg likar den minste siste hopp veldig godt, fordi ein nesten ikkje legg merke til den, men berre kjenner den.
Vi har framleis eit problem med at ballen ser veldig stiv ut. Derfor kjem eg til å squashe og streche enda litt.
Dette handlar om at den ytre krafta endrar forma, medan volumet forblir det same: Når han kjem ned på bakken, skal heile greia krympe, så skal han strekke seg i lufta og deretter krympe igjen når han kjem ned på bakken.
Trinn 1
festepunktet til laget.
For øyeblikket ligg det nøyaktig midt på ballen. Det betyr at når vi skalerer, blir det skalert fra midten. Men vi har allereie plassert alle posisjonane slik at dei ligg perfekt på den nedre linja. Det vil vi halde fram med, men når eg skalerer og gjer ballen større, passer det ikkje lenger med grunnlinja. Om eg gjer han smalare, passer han ikkje lenger til bakken og då må eg flytte han nedover.
Vi kan også fjerne lenkinga ein gong for å sjå dette betre..webp?tutkfid=68375)
Derfor vil eg helst ha festepunktet på undersida av objektet.
Vi brukte ein fargeflate på 100x100 piksler under opprettinga. Om vi set verdien "100" i staden for 50 for festepunktet y, vil festepunktet ligge nøyaktig på undersida av ballen.
Dette skal vi halde på..webp?tutkfid=68376)
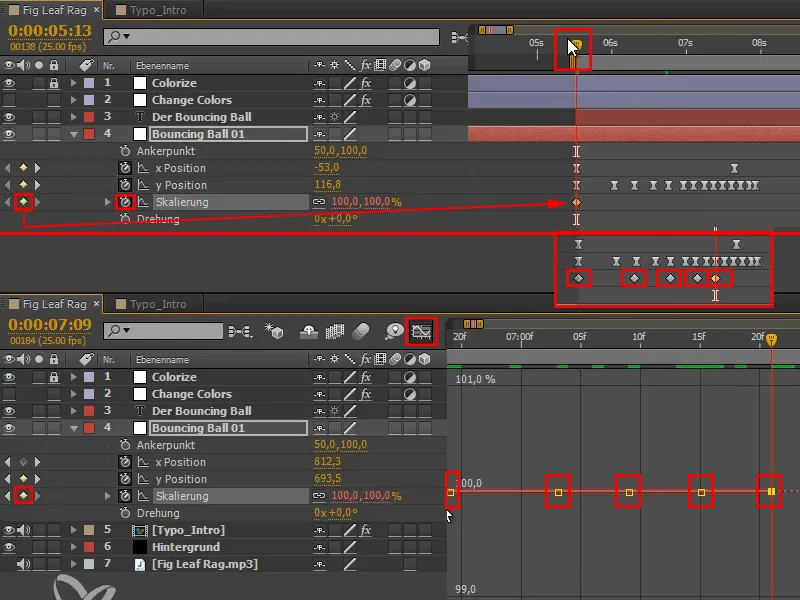
Trinn 2
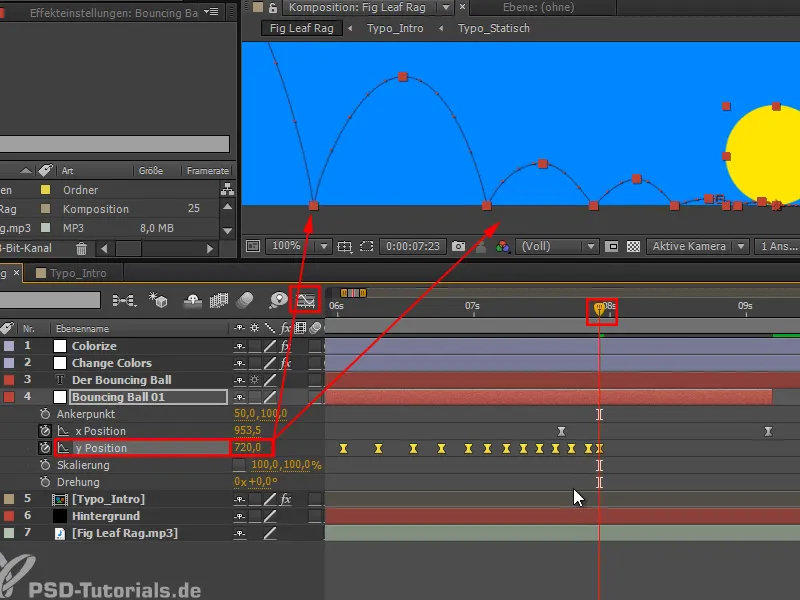
Vi må likevel flytte bevegelsesstien med 50 piksler nedover. Det gjer de best i nøkkelframstillingsvinduet.
Hold inne Shift--tasten og gå gjennom tidslinja, hakk av på kvart enkelt frame. Gå nøyaktig til eit frame og la det stå.
Deretter vel du y-posisjonen sjølv, slik at alle nøkkelframstillingar for y-posisjonen vert valde, og drar regulatoren til "720".
No har vi flytta alt nøyaktig 50 piksler nedover. Animasjonen vår er framleis den same, men festepunktet er no nedanfor. Det tyder at når vi no squashar og strechar, vil punktet vere nedanfor.
Trinn 3
Det viktigaste ved å squashe og stretche er at volumet forblir det same. Om eg gjer ballen flatare, må han også bli breiare og omvendt. Om eg drar han oppover, må han bli smalare for at volumet skal vere det same.
Dette er ikkje så enkelt å gjere med prosenttala manuelt, derfor finst det ein uttrykk, som eg vil forklare raskt her.
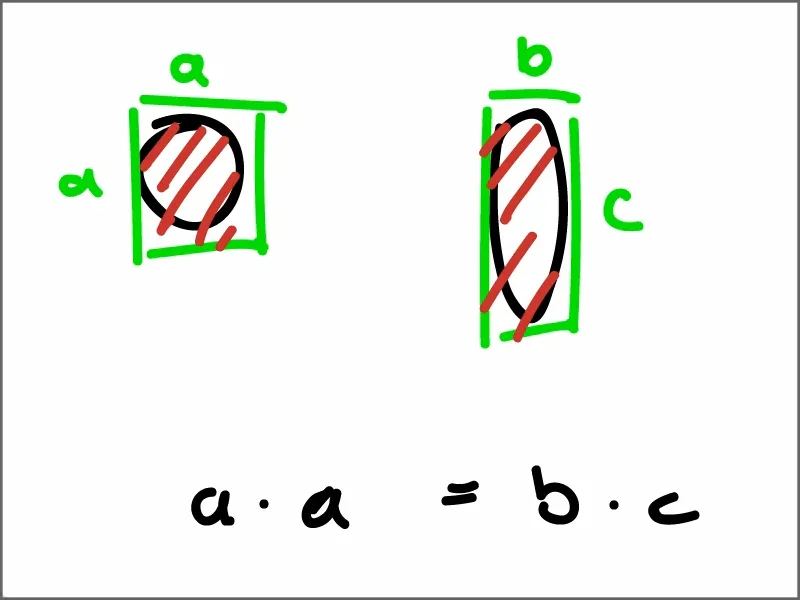
Viss vi ser for oss ballen som eit rektangel, slik den eigentleg er, for til å byrje med er ballen vår faktisk ein fargeflate, så har vi ein side a og ei anna side a, som er nøyaktig like stor.
No squashar og stretchar vi ballen på ein eller anna måte, så må den raude flaten b/c vere like stor som den raude flaten a/a.
La oss sette det opp som ei likning: a * a = b * c
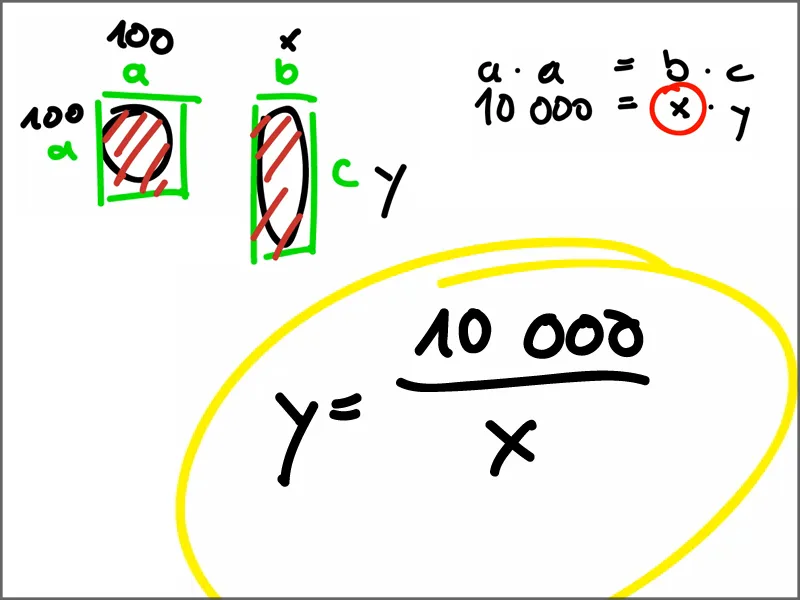
Vi veit at a har verdien 100.
Den noverande x-verdien er b og den noverande y-verdien er c.
Vi påverkar ein av dei, la oss seie x-verdien, då vil det stå 10.000 = x * y
Viss x kan vere ukjent, så løys vi opp etter y.
y = 10.000 / x. Dette kallar eg squash- og stretch-formelen og dette kjem inn i skaleringen som eit uttrykk.
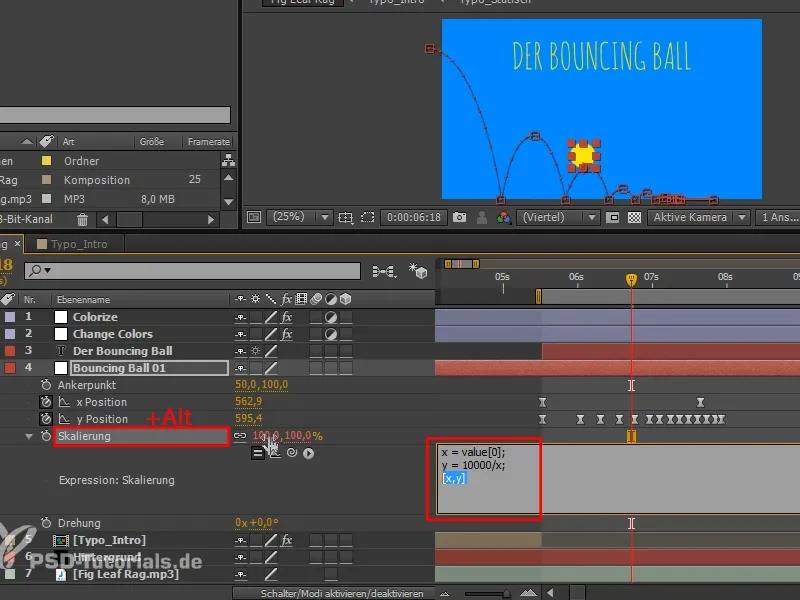
Trinn 4
Vi går til Skaleringen med Alt--tasten.
"x = verdi". Verdi gjev meg alltid den noverande verdien. Den har 2 spor, 2 argumentar.
Eg vil ha det første argumentet, eg gjer det ved å bruke firkanta parenteser og null. Talet 1 ville vore det andre.
Og "y = 10.000/x".
Og til slutt skriv vi "y,x" igjen i firkanta parenteser. Dette er måten vi får desse verdiane inn i dei to verdiane til skaleringen igjen.
Vi bekreftar og til å byrje med skjer det ingenting ...
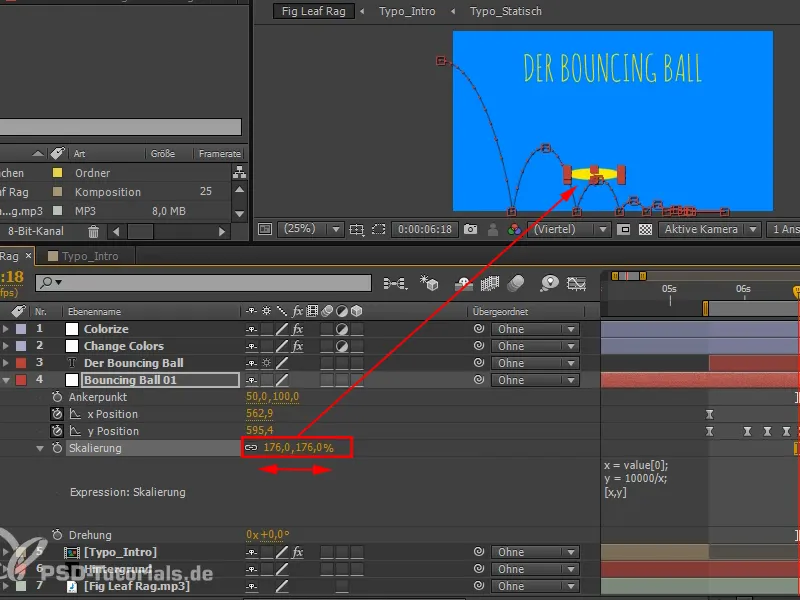
Trinn 5
… men så snart vi beveger x, har vi fantastisk squash og strekk, der volumet alltid forblir det samme.
Trinn 6
La oss tenke på hvordan squash og strekk fungerer.
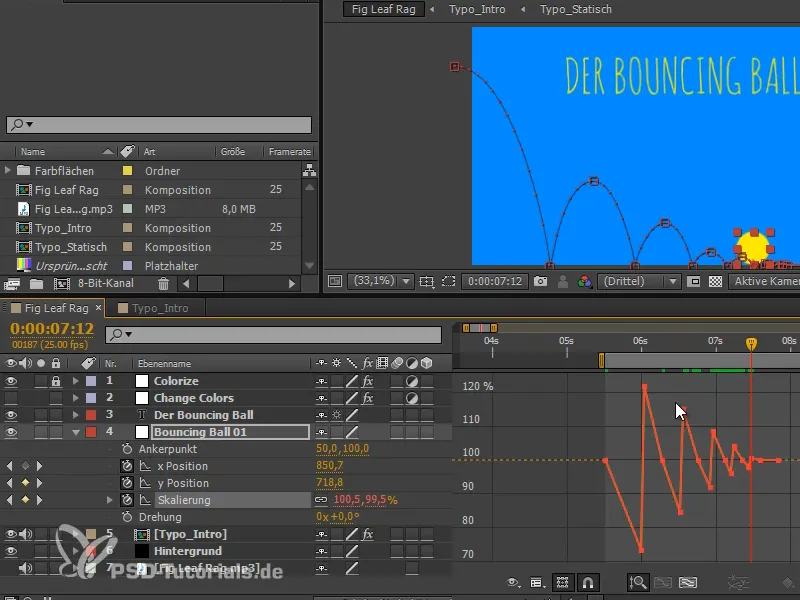
Når ballen er øverst, er det en balanse av krefter. Det vil si, på alle disse stedene kan vi sette en nøkkelramme, for det virker ingen annen kraft enn sin egen ved disse punktene. Dette er 100% nøkkelrammer.
For de veldig små hoppene kan det være vanskeligere å se hvilke punkter som er de riktige i normal visning. Da kan du enkelt bytte til en annen visning der punktene skiller seg tydeligere ut, slik at det ikke blir noen feil.
Trinn 7
Nå vil man kanskje si at ballen er på sitt raskeste på halvveis høyde - nei. Rett før den treffer bakken, er den raskest. Rammen før ballen treffer bakken. Ballen vet ikke at bakken kommer, og den er heller ikke redd for bakken, men blir plutselig kastet ned på bakken. Og det er akkurat den kraften som virker på den.
Squash og strekk animeres slik at ballen er lengst en ramme før den treffer bakken. Der strekker vi den ut…
… og når den treffer, blir den flattrykt, der strekker vi den ut til siden.
På denne måten får vi den fine skarpheten i animasjonen: Det "harde mot myke", flattrykt nederst, rett igjen øverst.
Trinn 8
En ramme før ballen treffer bakken igjen, strekker vi den igjen, og nederst blir den igjen flattrykt. Dette fortsetter vi med, hvor avstandene selvfølgelig blir mindre for hvert steg. Jo svakere ballen spretter, desto mindre strekker og flattrykker den naturligvis også, fordi mindre kraft virker på den. På et tidspunkt kan det også neglisjeres.
Vi ser allerede mønsteret som viser seg her.
Trinn 9
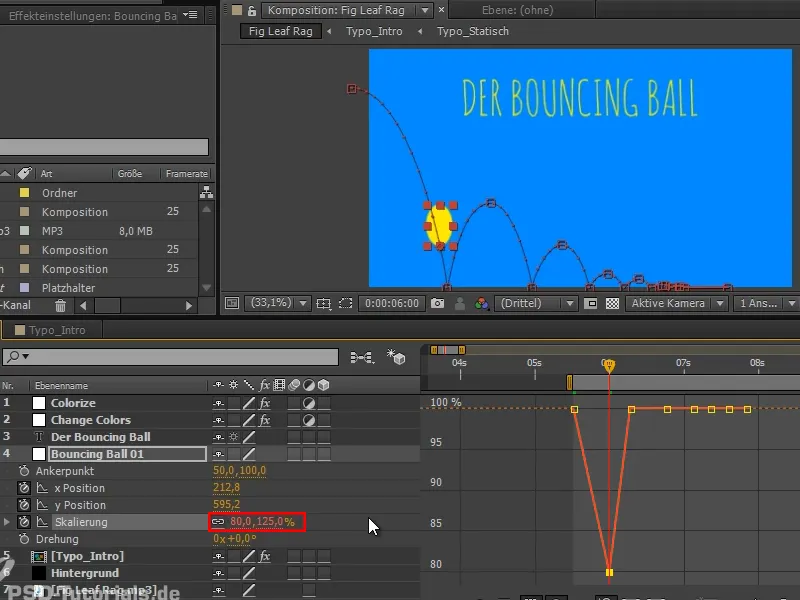
Dette ser allerede ganske bra ut, men noe stemmer ikke helt: Ballen ville ikke strekke seg så rett, men langs stien. Men her beveger den seg fortsatt veldig rett opp og ned - og det er igjen ikke helt riktig.
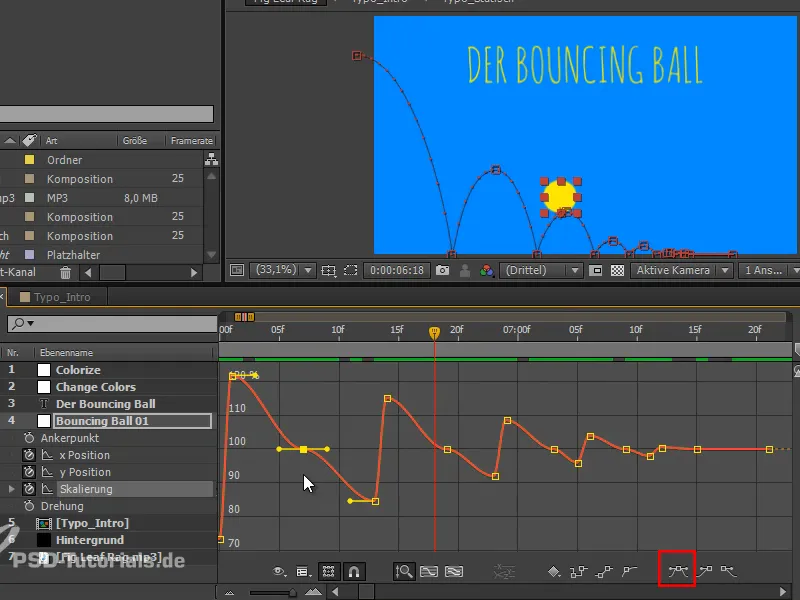
Først setter jeg på Easy Ease-nøkkelrammer, som gir en bedre fordeling av speseringen. I tillegg får vi noen finere aksenter på vendepunktene ved de flate områdene, det vil si at på disse stedene er det noe akselerasjon eller bremsing når det gjelder squash og strekk, og vi har også noen flere øyeblikk i luften der den ikke påvirkes av noen kraft. Jeg liker det veldig godt.
Trinn 10
Nå legger vi til rotasjonen også, det siste vi må animere på Bouncing Ball, og det er også veldig enkelt:
Jeg trykker på Shift og legger til skaleringen. Vi tar i utgangspunktet timingen fra skaleringen og vrir det hele i retningen slik at vi virkelig beveger oss mot partiet.
Ved vendepunktene øverst og nederst er rotasjonen hver på null.
Mellom disse setter vi verdiene halvveis oppvekslende i positiv og negativ retning, avhengig av hvilken retning rotasjonen skal gå..webp?tutkfid=68387)
Trinn 11
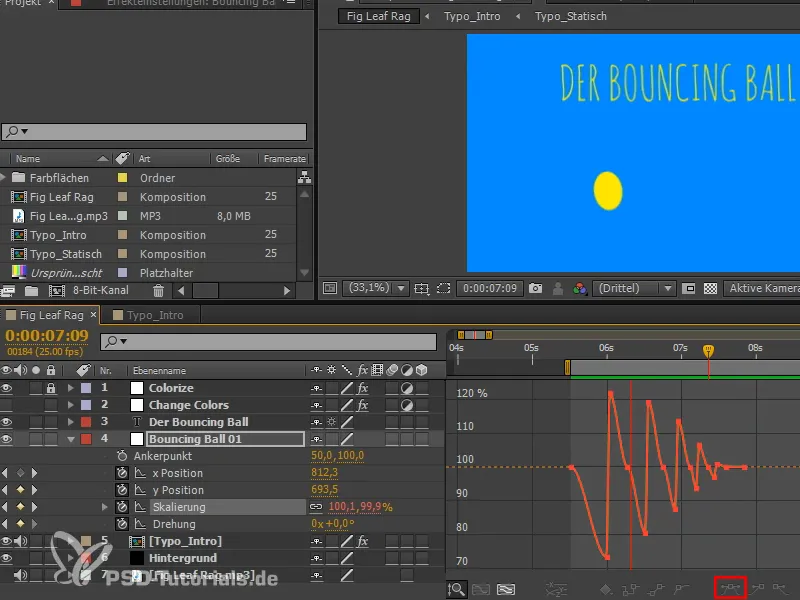
Også dette setter vi tilbake til Easy Ease og unngår dermed små støt.
Etter litt finjustering ser alt slik ut:
Vi har nå nesten alle elementene som hører til en Bouncing Ball: Vi har den klassiske bevegelsen til ballen, men også dens squash og strekk og dens rotasjon.
Til slutt mangler vi bare at ballen sprekker, for da kommer ballen igjen og dens bevegelsesbane vises. Så å si analysedelen av Bouncing Ball.
Dette blir temaet i neste del av opplæringsserien "Animasjon i After Effects: Bouncing Ball - Sprekken".


