Med animasjonen av Bouncing Balls er vi nå fornøyd. Men den burde fortsatt sprette og en annen ball burde falle ned, hvor man kan se banen.
Egentlig handler det om Inbetween-posisjonene som man tidligere ville ha tegnet, disse vil jeg gjerne vise frem. Derfor sprekker den opprinnelige ballen og den første baneendringen kommer inn.
Trinn 1
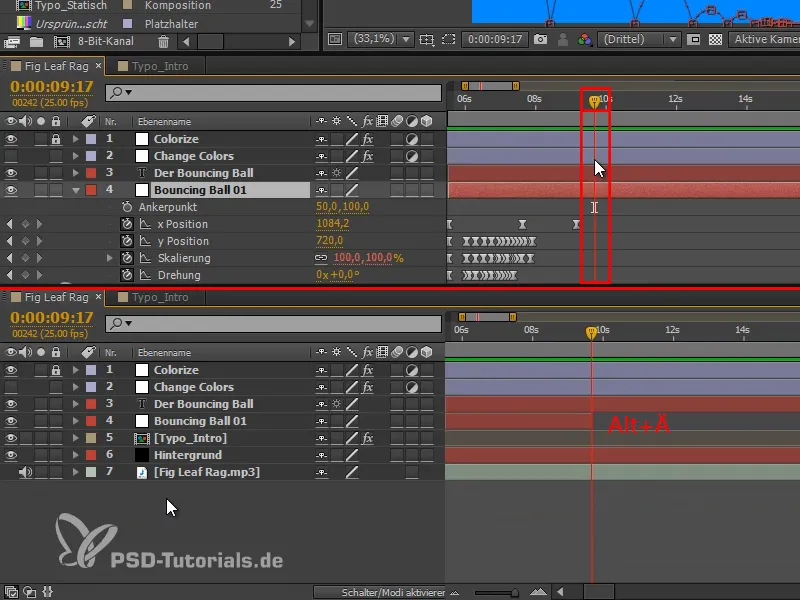
Å få ballen til å sprekke kan gjøres veldig raskt ved å bare skjule laget. Alt+Ä er snarveien for å Skjule laget og en av de beste triksene for å få objekter til å forsvinne fra øyeblikk til øyeblikk.

Trinn 2
Men vi vil ikke bare la ballen forsvinne, den skal faktisk sprekke på en skikkelig og effektfull måte. Det eneste som skal være igjen er små spruter utover i objektets farge.
Disse sprutene kan lages på ulike måter. Jeg har en veldig enkel metode for dere:
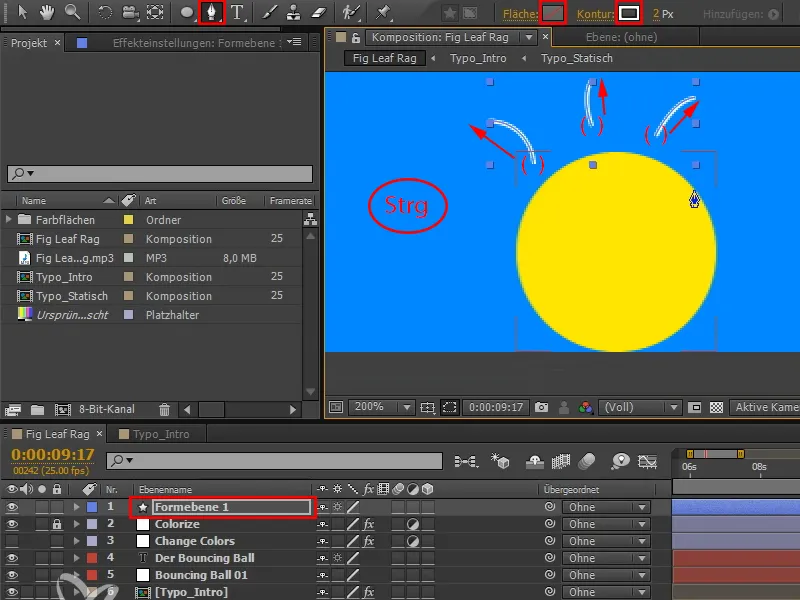
Jeg bruker Pennverktøyet og et formlag uten fyll, bare med hvit kant, siden vi vil være under "Colorize"-laget.
Ingen lag skal være valgt, kun laget "Formlag 1". Så klikker jeg en gang på bildet og drar banen slik jeg vil ha den. Deretter klikker jeg et sted mens jeg holder nede Ctrl-knappen, og dermed er banen ferdig.
Klikk, dra, Ctrl+ klikk.
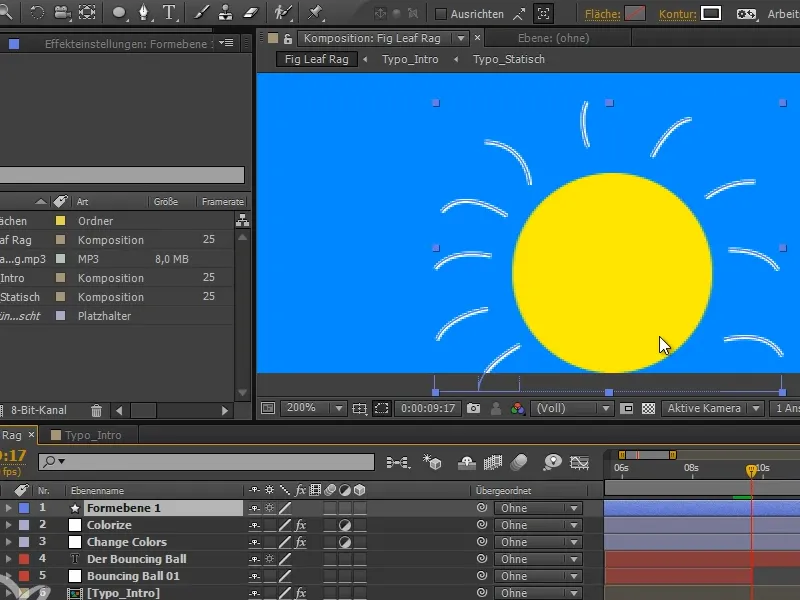
Dette er hvordan jeg tegner alle de små sprutene. Dette går veldig fort.
Trinn 3
Med V kan jeg fortsatt flytte enkelbaner.
Det største problemet er at man må lage disse banene på nytt for hvert objekt, for de må jo passe til objektets form. Man kan ikke bare bruke disse strekene universelt for hvert objekt, for en sirkel sprekker annerledes enn en langstrakt skriving. Med denne teknikken går nyopprettingen imidlertid ganske bra og raskt.
Strekene kan også gjerne være uregelmessige, for det er en mer eller mindre tilfeldig sak at ballen sprekker på denne måten.
Trinn 4
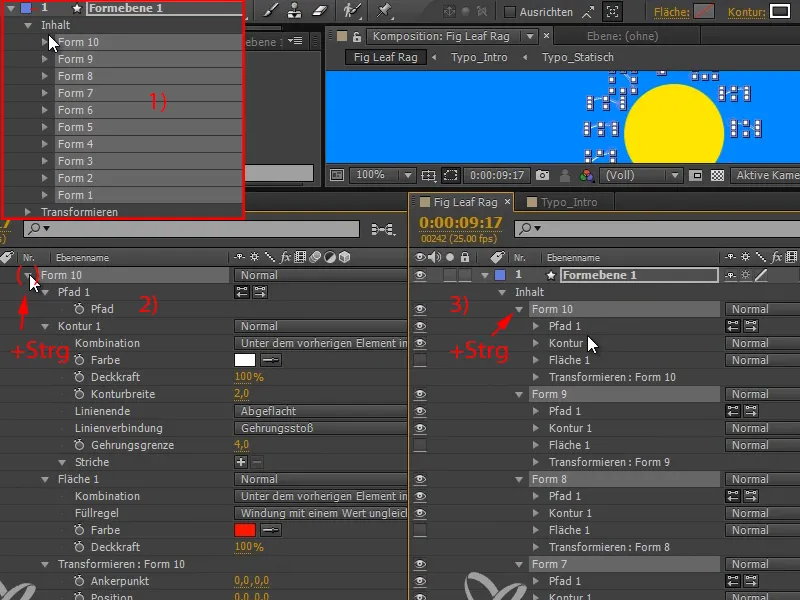
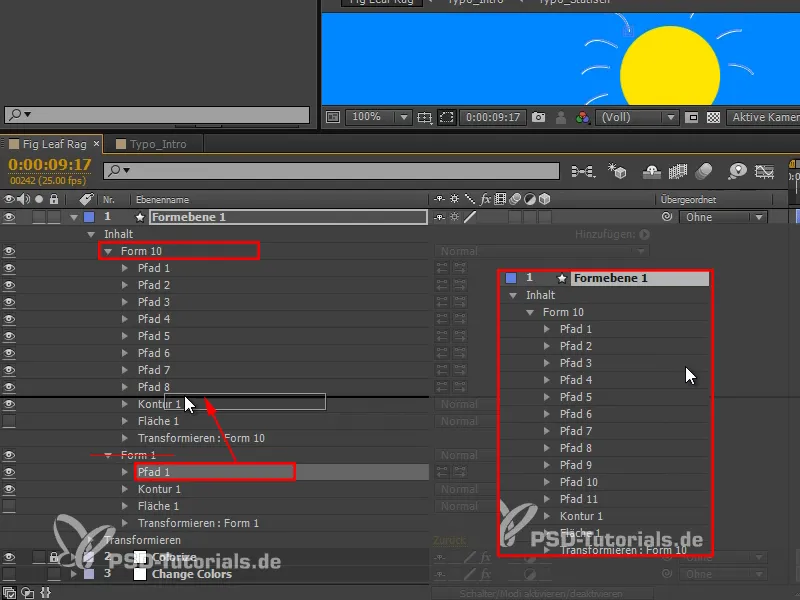
Jeg åpner "Formlag 1" og der har vi mange former, hver med sine egne baner.
Men vi trenger alle banene i én form. Derfor må vi åpne alt og legge til riktig.
Jeg velger alt (Form 1 til Form 10) (1). Deretter holder jeg nede Ctrl-knappen og åpner en bane, som resulterer i at alle elementene åpnes til den siste hierarkistrukturen (2).
Hvis jeg nå lukker alt igjen mens jeg holder nede Ctrl-knappen og deretter åpner alt med Ctrl, har jeg bare åpnet den første laget overalt, resten er lukket (3).
Trinn 5
Nå flytter jeg alle banene under en enkelt form (her: "Form 10") og sletter deretter de andre lagene (her: "Form 1" til "Form 9").
Siden det ser ut til at en bane gikk tapt under flyttingen, tegner jeg den opp og - fordi det er plass - en ekstra bane i bildet og flytter banene som nettopp igjen til "Form 10".
Trinn 6
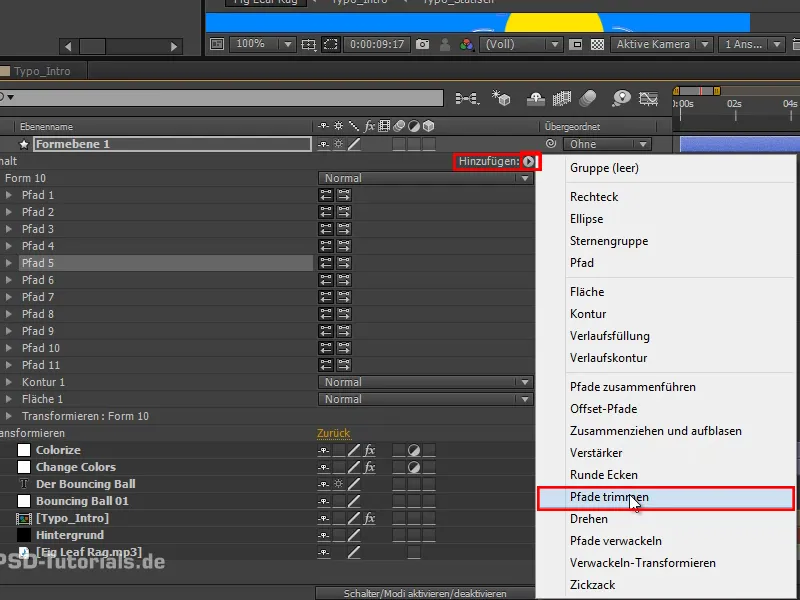
Nå har vi en gruppe hvor vi kan bruke en effekt: Trimme baner.
Trinn 7
Dermed får vi nøyaktig de egenskapene som vi tidligere hadde ved å Male animasjon eller ved strekningen, nemlig Start og Slutt.
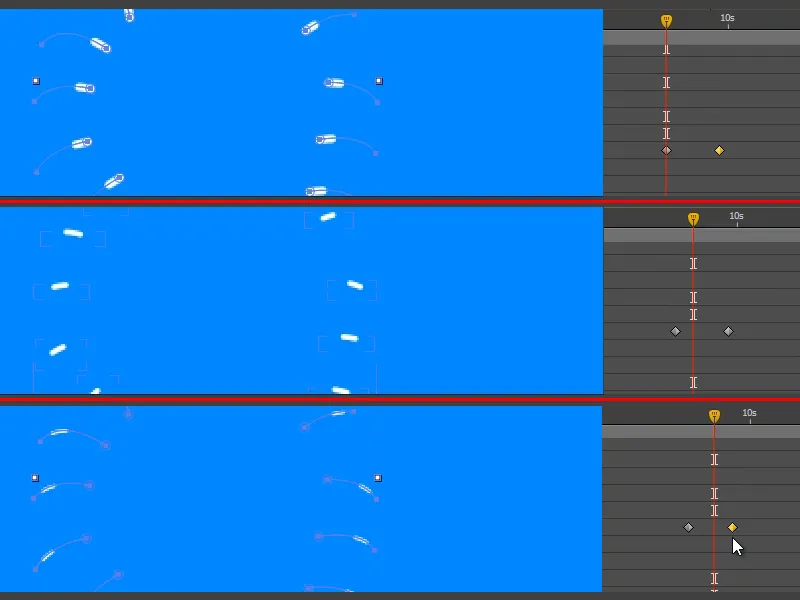
Med Slutt kan jeg bevege alle strekene fra hverandre. Så jeg animere Slutt fra 0 til 100 på fem frames..webp?tutkfid=69683)
Trinn 8
Og også Start på akkurat samme måte, der det er tilstrekkelig å kopiere og lime inn Slutt-nøkkelframene.
Start og Slutt har alltid samme verdi.
Jeg ser ingenting akkurat nå, men hvis jeg flytter Start en frame, får vi små streker som går langs banen..webp?tutkfid=69684)
Trinn 9
Jeg har en kontur for alle banene.
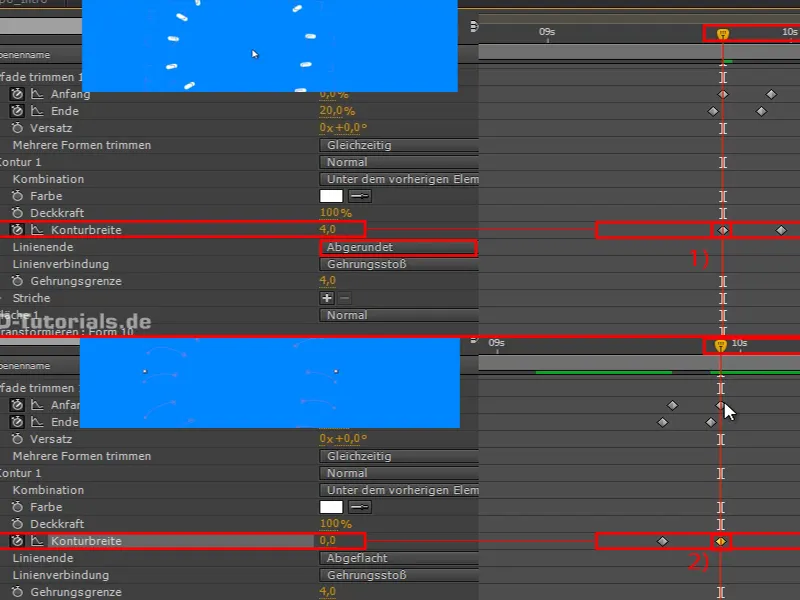
I begynnelsen kan det hele være litt tykkere. Jeg justerer Konturbredde til 4 og Rundet, slik at vi får skikkelig fine, runde former som nesten minner om gnister (1).
Strekene skal gradvis bli mindre utover og deretter helt forsvinne. Så jeg setter Konturbredde til null på slutten (2).
Når vi ser på dette, har vi disse punktene som gradvis blir tynnere og mindre utover.
Trinn 10
Du kan kopiere denne animasjonen og neste gang du vil få noe til å sprette, trenger du bare å tegne inn nye stier. Stier trimming og Kontur trenger du ikke å røre lenger.
Jeg flytter "Formlager 1" under "Colorize" -laget, slik at strekene også blir gule.
Og så klipper vi laget til den delen hvor det virkelig er synlig. Dette gjør vi igjen med Alt+Ø og Alt+Æ..webp?tutkfid=69687)
Trinn 11
Vi ser på delen, og ballen spretter virkelig fint. Imidlertid skjer dette ganske uventet. Det kan gjøres bedre.
La oss tenke på Disney-reglene: Forventning. Dette prinsippet betyr for eksempel at man bøyer seg før man hopper opp.
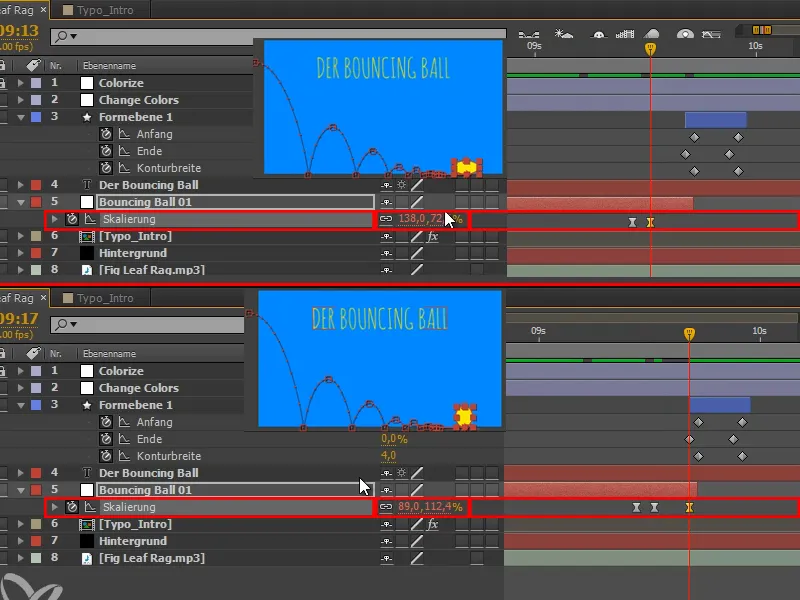
Like før ballen forsvinner, har den sin personlige zenit. Så vi squash og stretcher den som om den kort ville gni seg sammen før den forsvinner.
Og du vil se: Det gjør så mye!
Trinn 12
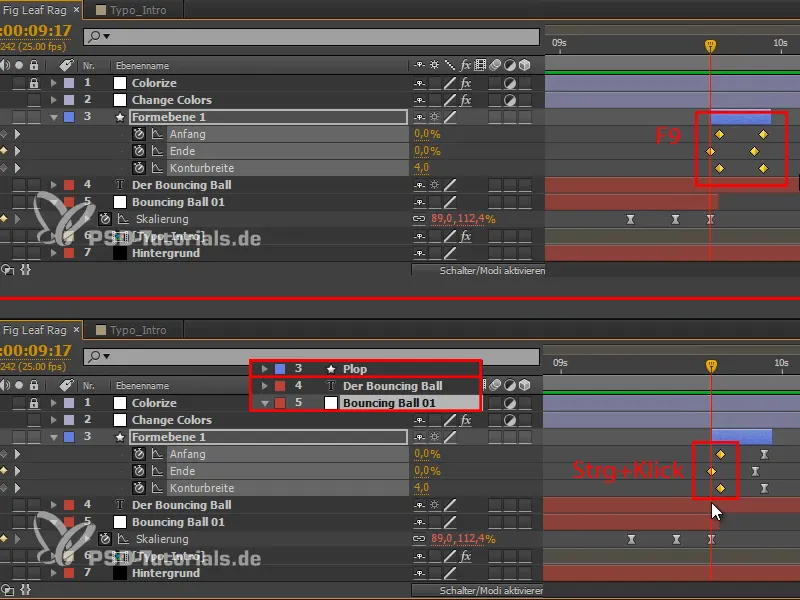
Vi velger denne og gjør den til Easy Ease med F9.
Vi ser på det og innser at det ikke bør være Easy Ease i begynnelsen. Med Ctrl-klikk kan vi angre Easy Ease.
Jeg endrer også navnet på "Formlager 1" til "Plop".
Trinn 13
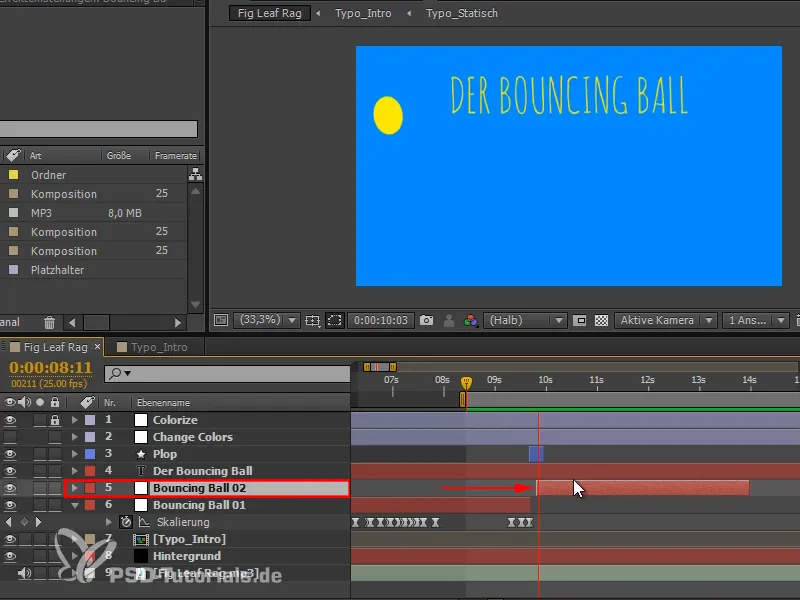
Vi dupliserer laget "Bouncing Ball 01" og får dermed en annen ball som kommer inn fra øvre venstre hjørne.
Denne andre ballen skal ikke komme inn i spillet før den første spretter, så vi flytter den deretter.
Trinn 14
Første del av animasjonen skal presentere Bouncing Balls og den andre delen gir forklaringen med den andre ballen.
For å gjøre dette byttet tydelig og for å bringe struktur inn i videoen, vil jeg på det tidspunktet hvor den andre ballen kommer inn i spillet, endre fargene.
Jeg viser alle nøkkelbilder i "Endre farger" med U, deretter velger jeg alle og går til det punktet hvor jeg vil ha dem..webp?tutkfid=69691)
Dette ser allerede ganske bra ut, men det mangler litt referanse til videoen.
Trinn 15
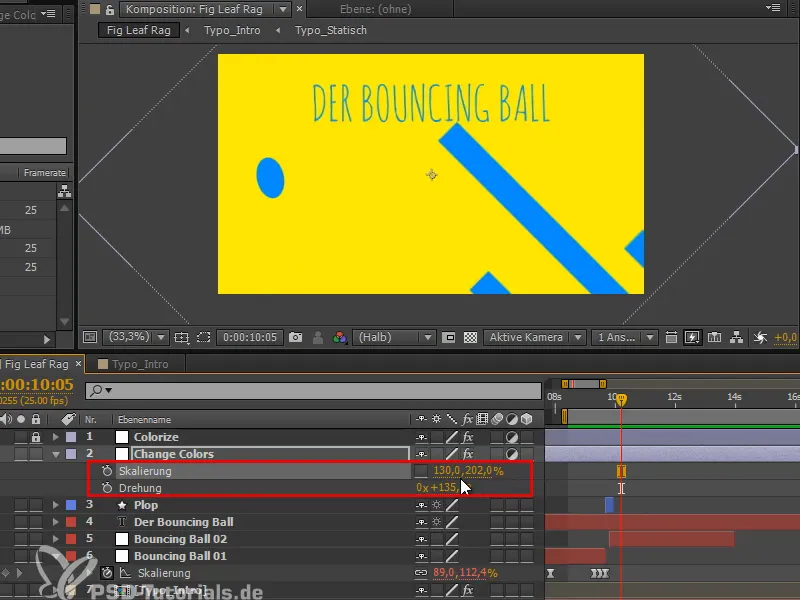
Ballen faller diagonalt fra toppen til bunnen av bildet. Vi kan ta opp denne bevegelsesretningen ved å enkelt rotere den fargede bakgrunnen, slik at også den gule fargen kommer diagonalt fra topp til bunn av bildet.
Ved rotasjon velger vi 135, som er 45°-vinkelen i motsatt retning, det ser harmonisk ut.
Stolpene kan være litt bredere, så vi bruker Skalering og strekker det litt ut.
Trinn 16
Dette ser ganske bra ut, men den ene stolpen henger virkelig langt etter. Jeg klikker på den og ser at det er "Maske 10". Så jeg flytter rammen litt til venstre.
I neste del av veiledningsserien "Bouncing Ball - overgangen" vil vi vise analysen, begrense alt gjennom en maske og endre tittelen.


