Kjære menn, hei kjære damer, her er det igjen Stefan Riedl fra PSD-Tutorials.de. Vi har nå kommet til det siste store steget i vårt store designprosjekt. I de kommende minuttene håper jeg at dere vil tilbringe litt tid med meg, for vi skal designe dette fantastiske foldningskortet. Dette er utvilsomt en trendfrisør, nærmere bestemt den nye trendfrisøren "Les Cheveux". Det blir altså hårfin sak.
Formatet vi jobber med i dag er DIN-lang, i liggende format, som man ser her. Dette er side en, forsiden, fint fargerikt designet med denne elegante damen og selvfølgelig denne utrolig fantastiske, ja nesten djevelsk røde manken.
Videre går vi til baksiden av foldningskortet vårt med åpningstider og ekstra tjenester. Vi legger til en QR-kode. Vi tar med kontaktinformasjon i sosiale medier-delen.

Her kommer vi til innsiden, høyre og venstre innsiden. På høyre side presenterer vi teamet, ...
... på venstre side presenterer vi alle tjenestene på nytt. Alt dette er krydret med flotte bilder, en ryddig layout, vakre symmetrier og en organisert karakter. Jeg ser frem til vår felles reise ...
Trykkspesifikasjoner for foldningskortet
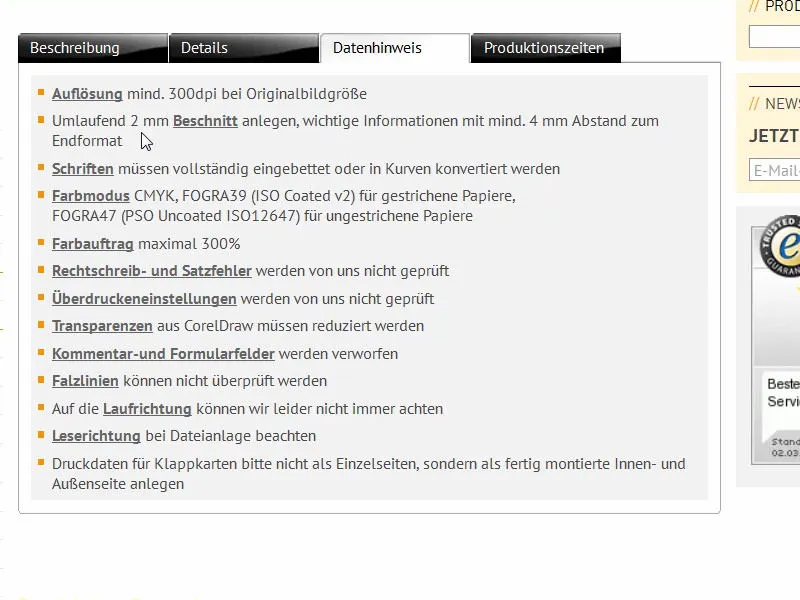
Selvfølgelig er det viktig å først finne ut hvilke trykkparametere som gjelder. Derfor tar vi en titt hos trykkeriet vårt, diedruckerei.de. Der finner vi allerede post- og foldningskort (1). Vi velger foldningskortene (2). Vær oppmerksom på formatet, det finnes stående og liggende format. Vi velger liggende format (3). Her finner vi også målene: 21 cm og 10,5 cm.
Imidlertid må vi ta hensyn til noe, for blant detaljene ser dere allerede at sluttmålet er annerledes, nemlig 42 cm med 10,5 cm. Logisk, for vi har en 1-brudd-fals, det betyr at vi må doble 21 cm.
Ellers er det mange flere tips her om emnet foredling og hva annet som skal tas i betraktning.
Også her for eksempel under databeskrivelse, der finner dere hvilken fargemodus dere skal jobbe i, fargeutslippet, dere ser at vi må ha en beskjæring på 2 mm. Og under detaljene kan dere laste ned datablad og malene ved behov. Vi trenger alt dette ikke, for det skal vi nemlig legge til manuelt. Vi har nemlig den rette hands-on-mentaliteten. Så nå stiger vi til værs med InDesign CC ... La oss komme i gang.
Forberede InDesign-dokumentet
Ved å gå til Fil > Ny > Dokument... oppretter vi først et nytt dokument. Vi kan spare oss for dobbelsiden (1) i dette tilfellet, fordi vi manuelt angir riktig bredde direkte. Det er 420 mm i bredden og 105 mm i høyden (2). Vi kan la kolonnene være uendret, for vi lager en veiledende rutenett etterpå. Når det gjelder margene (3) velger jeg 4 mm i alle retninger. Dette er bare en sikkerhetsmargin for tekstene vi skal sette inn eller andre kritiske linjer. Nederst har vi beskjæring og informasjonsområde. Hvis dette mangler hos deg, klikker du bare på den lille pilen (4). Deretter setter vi alt til 2 mm (5) og bekrefter dokumentet (6).
Definere fargefeltene
For bedre oversikt og for at dere skal ha det lettere, vil jeg som vanlig markere alle fargefeltene (1) vi ikke trenger, og slette dem ved å klikke på søppelkasse-symbolet (3).
Samtidig definerer jeg nye fargefelt (1) som jeg trenger for layoutet vårt. Den første er fargen for skriften: C=0, M=0, Y=0 og K=90 (2). Klikk på Legg til etter hver fargedefinisjon (3). Deretter fortsetter vi med C=68, M=100, Y=27 og K=24, da har vi denne brombæraktige lilla-fargen (4). Legg denne også til. Videre med C=43, M=88, Y=0 og K=0 (5). Dette er den lysere varianten. Og til slutt legger vi til noe helt annet: C=22, M=0, Y=100 og K=0 (6). Nå har vi en knallgul farge. Den virker allerede som en kjernefarge, men vi trenger også den, for det er komplementærfargen til våre lillatoner. Bekreft med OK (7).
Legg til hjelpelinjer på malen
No går vi først til mønstersiden. Der oppretter jeg rutenettet mitt med hjelpelinjer, så jeg slipper å gjøre det manuelt på alle sider. Velg deretter mønstersiden i sidepanelet Side ...
... og dra de passende hjelpelinjene ved å gå til Layout>Hjelpelinjer opprett.... Jeg vil at alt skal deles inn i grupper på tre, så 3 linjer med 0 mm kolonneavstand og 6 kolonner, også med 0 mm kolonneavstand (1). Da ser det ut som det allerede er å se i bakgrunnen (2).
Vi fortsetter: Jeg drar ut en hjelpelinje til venstre (1) og setter den manuelt til 28,8 mm (2). Og en til (3), denne drar jeg til 391,2 mm (4). Så det er nå her til venstre og her til høyre.
La oss gå tilbake til vår normale, vanlige side. Der har vi dette rutenettet og kan heller ikke ved et uhell flytte noe, for det som ligger på mønstersiden, er låst.
Opprett avrundede stolper med ensfarget skygge
Vi begynner på forsiden til høyre med å trekke en liten kantlinje opp og ned. Jeg kan enkelt plassere en rektangelramme (1), deretter velger jeg riktig farge (2) og reduserer elementets høyde til 3,5 mm (3).
Nå gjelder det å plassere elementet pent i beskjæringen i øvre høyre hjørne (4). Her kan du zoome inn med Alt og musehjulet ... plassere det fint ved beskjæringen (5). Den er 2 mm bred og elementet er 3,5 mm bredt, det betyr at 1,5 mm vil være synlig i endelig format.
Nå må vi dra det til riktig bredde (1), her til midtlinjen, best å zoome inn igjen for å jobbe nøyaktig (2).
Nå trekker jeg opp et nytt rektangel (1). Høyden skal være 10 mm (2), fargen jeg velger er mørk lilla (3). Jeg skyver det oppover (4).
Nå trenger vi Retningspunkt konverter-verktøyet (1). Med det velger jeg dette punktet (2). Mens du holder museknappen nede, former jeg det slik at vi får en fin, elegant, rund kurve (3). Slik kan jeg tenke meg det. La oss se på det uten hjelpelinjer (4): Det har fått en ny form.
Hva gjør vi med det? Tydelig – vi legger til en effekt på det. Gå til Effekter-panelet (1) kan du gjøre de nødvendige endringene eller klikke her oppe på fx (2). Velg Skygge innover (3), nedenfra, med en vinkel på -90° (4). Dekningen forblir på 75 % (5). Bekreft med OK (6). Slik får vi akkurat denne effekten her (7), fra mørk svart til lilla (Pil ved 6).
Neste trinn er å duplisere denne stien (1), ved å dra den til dette symbolet (2). Det finnes utallige måter å duplisere ting på i InDesign, dette er bare en av dem. Jeg aktiverer den øverste stien (3).
Nå tar jeg ut effekten ved å deaktivere avkrysningsboksen her (1). Deretter drar jeg den litt større. Vi har en høyde på 10 mm her. Jeg kan sette referansepunktet oppover (2) og øke den til 11,8 mm (3) - resultatet vises som på bildet. Nå må vi skyve den ett nivå bakover (4).
Da ser det slik ut (1).
I Effekter-panelet gjør vi noen flere tilpasninger: Vi velger Skygge innover (2). Vi kan beholde -90° (3). Men vi reduserer Dekningen til 50 % (4), Avstanden til 1 mm (5) og Størrelsen til 1 mm (6). Det betyr at skyggen går helt tett ved kanten (7).
Det er fortsatt litt for sterkt etter min smak, derfor skriv inn 75 % her oppe (1). Du kan også gjøre det her (2) ... Enter ... og så bygger vi gradvis opp en tredimensjonal effekt.
Til slutt lager vi også en kopi av det. Det vil si, jeg drar denne stien til det nye nivået (1). Den vil jeg deretter gjøre litt bredere i høyden, fra 11,8 mm til 13,4 mm (2). Pass på at det ikke blir for bredt, men det er helt greit. Nå kan vi beholde effektene, men jeg reduserer igjen Dekningen til 50 % (3).
Dette er hvordan fargespillet ser ut nå (1). En liten ensfarget regnbue, kan man tenke. Alt dette markerer jeg og lager en duplikat av med Alt- og Shift- -tastene (2). Ved håndtaket (3) ute kan jeg snu alt rundt en gang (4), ...
... og det med 180° (1). Deretter kan jeg forsiktig plassere det nederst ved beskjæringen (2 og 3).
Vi har nå en fullstendig symmetrisk, like bilde på den øverste kanten og den nederste kanten. Dette er en nøyaktig klon. På denne måten gjør man arbeidet enklere - man trenger ikke å lage alt dobbelt. Kopiering kan virke mirakler.
Plassere bilde
Ved å bruke Plasser-kommandoen med Ctrl+D, kan du velge det passende bildet. Se på denne damen. Wow! Det er virkelig iøynefallende. Deretter drar vi den inn.
Den ligger nå midt på, men det spiller ingen rolle, for snart vil den gli ned på en annen lag (se instruksjonene i bildet).
Deretter høyreklikker vi, velger Tilpass>Fyll ramme proporsjonalt (1). Og deretter flytter vi dette bildet helt ned i Lag-panelet (2).
Nå har vi kuttet av øynene på den vakre damen (1). Det vil vi ikke. For å visualisere bedre, kan jeg høyreklikke igjen og sette Visningskvalitet til høy. Nå kan jeg velge bildeinnholdet ved å dobbeltklikke og deretter med Shift--tasten og Piltasten ned ta med nok av bildet slik at vi definitivt får med øynene hennes og også at fingerneglene i hvert fall delvis kommer med på bildet (2). Dette er hvordan det kan se ut for dere.
Sett inn tekst og legg til effekt
Deretter handler det selvfølgelig om å gi frisøren et navn. Dette gjør vi i neste steg ved å lage en tekstboks. Skriften heter Nouvelle Vague, den er kun tilgjengelig i ett snitt (1). Sett skriftstørrelsen til 50 pt, aktiver store bokstaver (2), sett fargen til hvit (3), og deretter kan du begynne å skrive etter å ha sentrert teksten (4) ... Og reduser tekstboksen til ønsket størrelse (dobbelklikk ved 5).
Deretter ønsker jeg å legge til mer dybde, og dette oppnår vi gjennom Effekter-panelet (1). Der kan du velge Skygge (2). Avstanden på tre og en halv millimeter er vanligvis for mye. Jeg reduserer det til 1 mm (3), det er tilstrekkelig, også størrelsen 1 mm (4) og vinkelen et sted rundt 104° (5). Dekningen holdes på 75 % (6).
Når du ser på dette (7): Her får vi definitivt mer dybde, og det ønsker jeg for å forbedre lesbarheten av bokstavene.
Nouvelle Vague er selvfølgelig en flott font, men egner seg virkelig ikke for tekster som er lengre enn overskrifter. Derfor lager jeg en ny tekstboks. Og nå trenger vi en annen font. I mitt eksempel har jeg valgt Fira Sans, i snittet Light. Vi ser et spesielt symbol her, Typekit-symbolet (1). Dette betyr at hvis du ikke har skriften, har du muligheten til å laste ned de relevante fontene gjennom Adobes tjeneste, altså Typekit. Jeg vil vise deg hvordan dette fungerer.
Jeg formatterer dette raskt: Sentrer (2), farge til hvit (3), aktiver store bokstaver (4). Så skriver vi: "Din nye trendfrisør i byen" (5).
Jeg kopierer enkelt effekten med skyggen via Effekter-panelet (velg overskriften, 1), ved å klikke på fx--symbolet (2) og dra det over til det andre elementet (3). Men her har vi sannsynligvis litt for mye, så gå inn igjen (dobbelklikk ved 4) og reduser avstanden og størrelsen til 0,5 mm (5, resultat ved 6).
Avstikker: Skrifttyper fra Typekit
Tilbake til Fira Sans: Hvor kommer den fra? Hvordan får vi den? Jeg vil ha den nå, hva må jeg gjøre? Hvis du har en Adobe Creative Cloud-abonnement, starter du Creative Cloud-applikasjonen. Der kan du klikke på knappen Hjem. Der finner du applikasjoner, alle applikasjoner. Og der kan du laste ned ulike ressurser via Elementer (1), altså Filer. Du har også skylagring. Du kan dra ut elementer fra Markedet og bruke dem. Dette er som en stor markedsplass der du kan hente det du trenger. Og det er også skrifter (2).
Hvis du trenger en spesifikk skrift, som Fira Sans, som jeg allerede har lastet ned med 14 andre snitt, kan du enkelt synkronisere skrifter fra Typekit. La oss klikke der (3).
Klikker jeg nå på nettleseren min, vil vi være på Adobe Typekit (4), og der kan du for eksempel søke opp Fira Sans (5). Da vil du få opp skriften med de ulike snittene. Du kan enkelt velge skriftene du vil ha via Bruk skrifter (6), deretter velger du skriftsnittene (7) du vil ha. I mitt tilfelle er alle allerede synkronisert. Jeg kunne fjerne dem (8), men det vil vi ikke gjøre.
Hvis du trenger en annen skrifttype, går du bare til hjemmesiden. Her har du utrolige flotte muligheter (se bilde) ... Vil du ha seriffer eller kanskje heller en grotesk skrift uten seriffer, for desktop-området, for webområdet eller kanskje gjøre noen andre tilpasninger nedenfor? Hvordan bør skriftens utseende være? Da kan du laste den ned med ett klikk, den vil da automatisk synkroniseres med InDesign, så lenge du er koblet til Internett, og deretter kan du bruke den i dokumentet ditt. Imidlertid har alt dette en ulempe: Du kan bare bruke skriften når du er online. Hvis du en gang ikke er online lenger, vil du ha problemet med at skriften ikke er tilgjengelig, fordi den bare ikke kan synkroniseres. Jeg avslutter dette igjen, men dere vet nå hvor denne skriften kommer fra.
Justere linjeavstand
I overskriften vil jeg justere linjeavstanden. Den er for øyeblikket på 60 Pt. Jeg reduserer den manuelt til 50 Pt.
Lag en gradientlinje
Nå kommer linjen. Du kan tegne den med Linjetegningsverktøyet (1), fra helt til venstre for overskriften til helt til høyre for overskriften (2). Deretter bruker vi vår komplementærfarge, kjernreaktor gul (3). Akkurat nå ser det veldig hardt ut (4).
Så legger vi til en gradient. Dette kan vi enkelt justere via Effekter-panelet (dobbeltklikk på 5), ved å velge det myke gradientkanten her (6). I alternativene velger du radiell gradient (7). Nå har det skjedd noe: Linjen blekner langsomt her (8).
Dette er nesten litt for mye for meg (1), så jeg gjør en liten justering ved å skyve denne ruten her opp og svarte fargebøtte litt til høyre, omtrent til midten (2, i effektene med myk gradientkant). Når jeg bekrefter dette, blir gradienten betydelig mildere (3), og jeg er helt enig i det.
Plassering av tekst og linje i layouten
Nå må vi bare skyve alt litt nærmere sammen: Jeg fester linjen nederst til overskriften (1), deretter går jeg nedover en gang med Shift og pil ned (2). Jeg fester teksten til den gule linjen (3), og da går jeg også nedover (4).
Nå markerer jeg alle tre elementer med tasten Shift nede for å justere det bedre. Jeg skyver alt nedover slik at vi kan bruke modellens blikkretning som et hjelpemiddel. Jeg vil at hun skal se på navnet, selv fingeren kan peke dit.
Nå skyver jeg det helt til kanten (1) og deretter går jeg tre ganger til høyre med Shift og pil høyre (2). Jeg tror vi er på den sikre siden nå. Nå er forsiden nesten ferdig.
Plassere ikoner
Det eneste som mangler er disse små ikonene nederst her. Jeg henter dem fra biblioteket mitt. Derfor zoomer jeg litt inn, åpner biblioteket (1) og velger først hårføneren (2) – som finnes i alle frisørsalonger. Jeg plasserer den helt til høyre, nøyaktig på vår 4 mm avstandslinje (3). Hvordan er hele elementet satt sammen? – Vi har en sirkel med 2 pt tykk, hvit ramme, og inni er et ikon fra Fotolia. Neste element kommer ved siden av, det passende hårbalsam. Det kommer nøyaktig ved siden av (4). Deretter går jeg med Shift og pil venstre én gang til venstre (5). Deretter kommer det siste elementet, saksen, og igjen, jeg flytter det til venstre med Shift. Nå har vi fått litt mellomrom, det ser bare bedre ut (4). Du må virkelig se kritisk på det med ditt designøye: Er det riktig? Glir det sammen slik jeg vil ha det eller ikke? Og derfor markerer jeg bakgrunnen, låser den med Ctrl+L (2).
Nå kan jeg ta disse to elementene (3), igjen med Shift til venstre. Og flytt det siste elementet med saksen igjen med Shift til venstre. Nå har vi fått litt mellomrom, det ser bare bedre ut (4). Du må virkelig se kritisk på det med ditt designøye: Er det riktig? Glir det sammen slik jeg vil ha det eller ikke? Og derfor markerer jeg bakgrunnen, låser den med Ctrl+L (2).
Hva synes dere om forsiden? Jeg synes den er faktisk ganske bra.
Baksiden: grafiske elementer for grunnlayout
Vi beveger oss elegant til venstre på baksiden av foldeskortet for frisøren. Vi begynner med å duplisere disse delikate linjene her oppe (1) som vi har gitt fantastiske 3,5 mm, dere merker objektet, velger Alt-tasten for en kopi og Skift-tasten for å holde deg på aksen. Flytt det en gang til venstre (2) og plasser det helt ved kanten (3). Deretter reduserer du størrelsen på det (4). Deretter kopierer jeg det igjen, flytter det til høyre og drar det helt til denne hjelpelinjen (5). Og kopier det igjen og dra objektet til hjelpelinjen (6).
Nå må vi bytte farger: Venstre og høyre får hver fargen hvit (1). Nå kan jeg markere alle tre elementene og også flytte dem med Alt og Shift nedover til kanten (2).
Etter at de alle har blitt flyttet ned, går vi videre med å trekke en stor fargeflate til venstre og helt til høyre. Der bruker vi en annen farge - den dype lilla (1). Her trekker jeg en firkant (2). Vær oppmerksom på toppen her (3) for å komme på samme høyde.
Av dette lager jeg også en kopi og drar den fra her (4) til bretten (5).
På denne måten kan vi på få sekunder lage et grunnlayout å jobbe med. Til venstre på bildet vil vi plassere et stikkord som beskriver hva som finnes på denne siden, altså plasseringen. I midten skal vi deretter ta med kontaktopplysningene. Vi skal sette inn adressen, bygge inn en QR-kode osv. Og til slutt vil tillegget til tjenestespekteret bli inkludert i dette feltet.
Plasser tekst
La oss begynne med å gi barnet et navn: trekke ut tekstfeltet (1), velge Fira Sans i Bold, slå på store bokstaver og 48 Pt for skriftstørrelsen, fortsatt sentrert. Fargen er hvit (alle innstillinger på toppen av bildet på 2). Skriv inn: "Plassering" (3).
Gjøre en dobbeltklikk på håndtaket for å tilpasse tekstfeltet (4). Så roterer vi det med 90° og skyver det på plass, mens det er midtstilt (orienter deg etter hjelpelinjene på 5). Dermed har vi allerede plassert det første elementet vellykket (6).
Slik ser siden ut nå.
Sett inn bilde og tilleggstjenester
Videre til høyre del av siden. Der jobber vi med en blanding av tekster, et bilde og visse gjennomsiktigheter for å skape en vakker visuell effekt: trekke ut tekstfeltet (1), endre skrift til Fira Sans Light. Skriftstørrelsen blir 14 Pt, store bokstaver slås på, fargen er hvit (innstillinger på 2). "Godt å vite", deretter en linjeavstand inn.
Reduser skriftstørrelsen til 9 Pt, fjern store bokstaver, og deretter Innhold> Fyll med plassholdertekst (innstillinger på 3). Vi har for øyeblikket fem linjer, jeg reduserer det til fire, reduserer størrelsen på tekstfeltet (dobbelklikk på nedre håndtak på tekstfeltet). Så la oss bare la den være til venstre, fordi vi skal ta oss av utjusteringen når vi har det passende bildet sammen.
Ring opp Ctrl+D for å kalle opp Plasser-dialogboksen, velge det passende bildet (4), trekke det en gang til (5). Det er selvfølgelig altfor stort, derfor reduserer jeg det i høyden. Jeg tror 47 mm bør være omtrent nok (6). Deretter plasserer jeg innholdet i bildet, slik at vi også får damen med det fine ansiktet med på bildet (7). Det som er viktig ved plassering av bilder, er også at ansiktet alltid ser inn i layoutet. Så hun ser skrått oppover her. Det ville være ille om hun skulle se ut av layoutet, for der er det ingenting å finne.
Jeg skyver det nå mot hjelpelinjen oppover (1) og vil trykke Shift en gang nedover. På samme måte dette feltet (2), Shift og nedover.
Av dette lager jeg en kopi og skyver den nedover (3). Gjennom Ctrl+Y velger du denne dialogboksen (4), og der vil du se den uformaterte teksten (5), kast ut den ene. Så holder vi oss til "Godt å vite", det er linjen vi skal jobbe med.
Den henger bak bildet, så den må flyttes litt nedover (1). Og deretter omskriver vi det: "Vi ser frem til ditt besøk" - "til ditt besøk" setter vi i skriftsnittet Medium (2). Det er en veldig populær effekt å jobbe med forskjellige skriftsnitt, for eksempel Bold og Light, hvis du da bare har tykt og tynt ved siden av hverandre. Men du setter selvfølgelig passasjene i Bold, som er essensielle og viktige.
Skyv alt helt ned på hjelpelinjen (3) og med Shift en gang oppover (4). Da stemmer det.
Neste steg handler det om de supplerende tjenestene vi legger til her. Velg en rektangulær ramme (1), klikk på arbeidsområdet og definer bredden som 30 mm og høyden som 5 mm (2). Velg fargen hvit (3). Reduser gjennomsiktigheten til 80 % med dekkevne (4), slik at det blir en lett gjennomsiktighet. Deretter bruker jeg tekstverktøyet (5), klikker en gang og formaterer det som følger: Fira Sans, denne gangen med Light, 10 Pt (6). Velg en litt mykere farge enn ren svart (7).
Og nå, ved hjelp av Ctrl+B, definer avstanden til rammen: 2 mm til venstre (8), slik at markøren hopper bort fra kanten. Deretter kan vi velge å sentrere det (9). Nå kan vi begynne å skrive, for eksempel: "Stilveiledning" (10).
Så kan vi kopiere dette feltet ved å holde inne Shift og Alt, plassere det direkte under (1) og definere avstanden ved å trykke på Shift og piltast ned (2). "Brudestyling". Og for det neste elementet bør hjelpelinjene allerede vises automatisk (3). Dette kan vi kopiere flere ganger og fylle med passende tekster (4).
Nå markerer vi alt og med Shift-tasten holdt nede, slik at vi ikke forskyver noe, justerer vi det til å være sentrert i forhold til bildet. Her ser du hjelpelinjen (5). Fiks ferdig (6).
Legg til tekst for adresse, juster og formater elementer
Selvfølgelig, hva mangler? Selvfølgelig - adressen, for hva er en frisør hvis man ikke vet hvor salongen ligger. Så la oss sette i gang.
På baksiden bør også navnet være tydelig synlig. Jeg bare skraper det fra forsiden ved å velge disse tre elementene og flytte til venstre mens jeg holder inne Alt (1).
Nå må vi endre fargen, så bruk Ctrl+A, endre til en annen farge (2) og med skriftstørrelse 30 Pt (3). Linjeavstanden kan ignoreres, det blir nemlig enkeltlinje. Og her vil jeg også unngå skyggeeffekten. Den er unødvendig fordi de to fargene danner en god kontrast mot hverandre. Så klikker du bare her oppe (4) på skyggeeffektsymbolet, og den er borte.
Neste steg er å flytte dette elementet helt øverst, koble det til (5) og juster posisjonen med Shift og piltast ned. Da får vi samme proporsjon som på forsiden (6).
Her (1) skal vi også fjerne skyggen (2) og endre fargen til 90 % svart (3). Vi vil også bytte fargen på denne linjen fra kjernereaktorgul til bjørnebærfiolett (4).
Deretter markerer vi alle tre elementene (5), flytter dem opp til hjelpelinjen (6), og deretter holder vi Shift og trykker på piltast ned en gang (7). Nå har vi nøyaktig samme akse som feltet ved siden av (rød linje på 7).
Du ser, i grafisk design handler det alltid om å bygge symmetrier, skape harmoni. Det blir kanskje ikke lagt merke til bevisst, men det er viktig for den underbevisste oppfatningen at det får et ryddig preg.
En justering vi må gjøre er bredden på tekstboksene, de er faktisk for brede, og det gir dette bildet (8). Vi har dratt linjen til størrelsen på tekstboksene, som bryter akkurat den linjen jeg vil ha. Så jeg reduserer det. Dette er også viktig fordi jeg trenger referanselinjene til tekstboksene for den nedre delen. Så: dobbeltklikk på håndtakene (ved 9).
Nå må vi sørge for å sentrere det. Jeg flytter det litt mot venstre, og nå ser du allerede: øverst til venstre og øverst til høyre, disse grønne pilene (1) - altså igjen hjelpelinjer, herlig. Hvis de ikke vises for deg, må du absolutt aktivere de intelligente hjelpelinjene under Vis>Rutenett og Hjelpelinjer.
Samme prosess her, også sentrert (2).
Nå vil vi redusere linjen. Hvis jeg bare tar i én ende nå (3) og endrer lengden, drar vi bare til høyre. Vil vi trekke fra begge sider samtidig, trykker du bare på Alt, og dermed blir denne linjen også forkortet til venstre (grønne linjer på 3, endelig resultat på 4).
Videre: Nå oppretter vi en stor tekstboks, med samme bredde som overskriften ovenfor (1). Jeg lager den veldig stor, bruker igjen Fira Sans, skriftstil Medium. Skriftstørrelsen er 10 Pt, det er mer enn nok. Bare tenk på hvor stor 10 Pt faktisk blir i utskriftsformat, det er overraskende hvor tydelige disse bokstavene fremdeles vises. Så du kan gjerne jobbe litt mindre. Aktiver versaler, velg farge (se innstillinger på 2) og begynn med "Mobiltelefon".
Nå vil jeg ha "Mobiltelefon" høyrestilt. Du kan enkelt gjøre det ved å markere mellomrommet mellom ordene (3) og trykke på Shift- og Tab-. Vips - "Mobiltelefon" flytter seg til høyre (4).
Nå kan vi gå til slutten av linjen, lage et avsnitt og skrive inn et telefonnummer som også varierer i skriftstil - vi tar igjen Light-stilen og fargen 90 prosent svart (se innstillinger på 1). Jeg skriver inn telefonnummeret, trykker igjen på Shift og Tab og skriver inn mobilnummeret (2).
Ettersom vi kommer til å trenge dette flere ganger, vil jeg kjapt definere disse individuelle formateringene som avsnittsformat (3) og kalle det "Subline". Jeg oppretter også et nytt avsnittsformat for formatet under. Jeg kaller det "Infotekst". (For dette, formatere den tilsvarende teksten, åpne avsnittsformater over 3, skriv inn navn og bekreft).
Nå kan jeg hoppe til neste linje, to avsnitt. Jeg skriver "Adresse" og definerer det som Subline. En gang til Shift+Tab, der kommer "Åpningstider". Så har vi selvfølgelig feil format, jeg justerer det. Å nei, her har det skjedd noe ... Infoteksten er også i stor bokstav. Hvorfor? La oss se på det - i avsnittsformatene. Under grunnleggende tegnformater (1) har vi skrifttypen. Sett den til Normal (2), så skjer ikke dette. Og slik kan jeg raskt fylle innholdet ved hjelp av formatene og med Shift+Tab og tildele de respektive formatene (3).
Kult, ikke sant? Så hvis et spesifikt format gjentar seg, for eksempel dette "Location" kan bli definert som et avsnittsformat, da har man med ett klikk-løsningen raskt riktig formatering og trenger ikke stadig justere alt der oppe. Det lønner seg imidlertid alltid å bruke formater bare når disse formatene gjentar seg. Vi har hatt mindre av det til nå, men nå ble det brukt for første gang.
Icons für Social Media platzieren
Siden verden nå er koblet gjennom sosiale mediekanaler og plattformer, vil vi også inkludere dette elementet her nede en gang. Jeg har allerede forberedt det passende her i biblioteket mitt (1), nemlig bare tre ikoner til de mest populære plattformene. Jeg plasserer dem pent venstrestilt (2).
Så begynner vi med nye tekstfelt, bare tegn vilkårlig. Vi bruker Fira Sans Light med skriftstørrelse 6,5 pt, som farge igjen vår vakre lilla (innstillinger på 4). Deretter starter vi med den første teksten. Jeg justerer den midt i forhold til ikonene (5), ...
... lås det til venstre (1) og gå to ganger til høyre med piltasten og Shift (2). Kopier tekstfeltet, Alt og Shift, lås den til neste ikon (3), igjen to steg til høyre (4). Til slutt, fuglen kvittrer. Imidlertid begynner vi å gå tom for plass her (5).
Vi bør kanskje ikke sentrere hele elementet, men flytte det helt til venstre (1). Deretter tre ganger med Shift og Piltast til høyre (2). Jeg tror det fungerer bedre slik. Og nå plasserer vi fuglen der (3).
Mellomresultatet:
QR-Code med InDesign opprette
Siden InDesign også har falt til den mørke siden som brødrene Illustrator og Photoshop, det vil si siden InDesign CC-versjonen, har du også muligheten til å designe QR-koder fra brukergrensesnittet. Du kan gjøre dette veldig behagelig via Objekt>QR-Code generieren.
Problemet her er at QR-koder blir sett litt skeptisk på. Noen synes det er veldig bra, for hvorfor? Selvfølgelig - QR-koder bygger broen mellom trykte produkter og den digitale verden. Og med det har de rett.
Hvis man for eksempel har en responsiv nettside - som frisørens nettside eller for eksempel en av disse kontoene her nedenfor - da kan man enkelt skrive inn adressen. Sett typen til Hyperlenke og legg inn URL (se neste bilde), da gir den oss en QR-kode som man enkelt kan skanne fra smarttelefonen.
Andre sier: "Å, Gud, QR-koder? Noe så grusomt får ikke være med på designet mitt. Det vil jeg overhodet ikke ha. Jeg har til og med ikke en QR-kode-leser på telefonen min." Slike meninger finnes naturligvis også - må du bare selv bestemme.
Men jeg vil vise dere: Funksjonen finnes her. Så her kan du velge typen øverst, Hyperlenke, Tekstmelding, du kan til og med velge E-post, hvorpå ved skanning av QR-koden automatisk en forhåndsdefinert e-post for eksempel lastes inn i utkastmappen, som du bare trenger å sende. Så her kan du bruke en hel haug triks. Syns jeg egentlig ganske kult. Må du bare selv bestemme om du vil ha dette fiffige eller ikke. Jeg kommer i hvert fall til å inkludere det (1 og bekreft).
Nå har vi en QR-kode, som jeg kan dra veldig enkelt (1). Hva legger vi merke til med det? Fargekontrasten er veldig dramatisk, men kan endres ved å høyreklikke, nederst står det: Rediger QR-kode.... Klikk på det, så kommer du tilbake til dialogboksen, og der velger vi det 90-prosentige svarte (2). Nå er den litt mykere. Deretter justerer vi innholdet på riktig måte, akkurat som vi ønsker det, slik at vi danner en linje her (3).
Så kommer det selvfølgelig en motiverende tekstrute under, for nå må man også få brukeren til å skanne denne QR-koden, ren nysgjerrighet er lenge ikke nok. Og en merkelig pikselhaug vil heller ikke akkurat trekke folk til seg. Jeg legger til teksten og formatterer den: 10,5 pt, farge fiolett, skrifttypen Journal, som ser håndskrevet ut. Jeg reduserer linjeavstanden (se innstillinger ved 1), deretter en lett kursiv (2) og posisjonerer alt (3). Nå har vi skapt motivasjon for å skanne denne QR-koden, for ellers ville kanskje ingen gjort det. Men så snart man hører et sted "rabatt, det er salg, det er vinterutsalg, du får en teddybjørn, du får et epletre i Frankrike ..." - ja, da blir folk nysgjerrige. Så vi trenger akkurat dette middelet også på det stedet der QR-koden er.
Oversikt over den nåværende layouten
Så. Dette er vårt tospann, fremside, bakside. Vi er så godt som ferdige. I den neste delen vil dere se hvordan vi designer innsidene.


