Et puslespill-storm er en fascinerende teknikk der et bilde brytes ned i puslespillbrikker som ser ut til å bli båret bort av vinden. Med Photoshop kan du realistisk lage denne dynamiske effekten ved å kombinere lag, masker og transformasjoner på en smart måte. I denne opplæringen vil jeg vise deg trinn for trinn hvordan du kan lage en imponerende puslespill-storm med bildet ditt - perfekt for kreative prosjekter, plakater eller digitale kunstverk. La oss komme i gang og sette bildet ditt i bevegelse!
Trinn 1:
Jeg skaffer meg et puslespillbilde fra www.sxc.hu og importerer det inn i Photoshop.

Trinn 2:
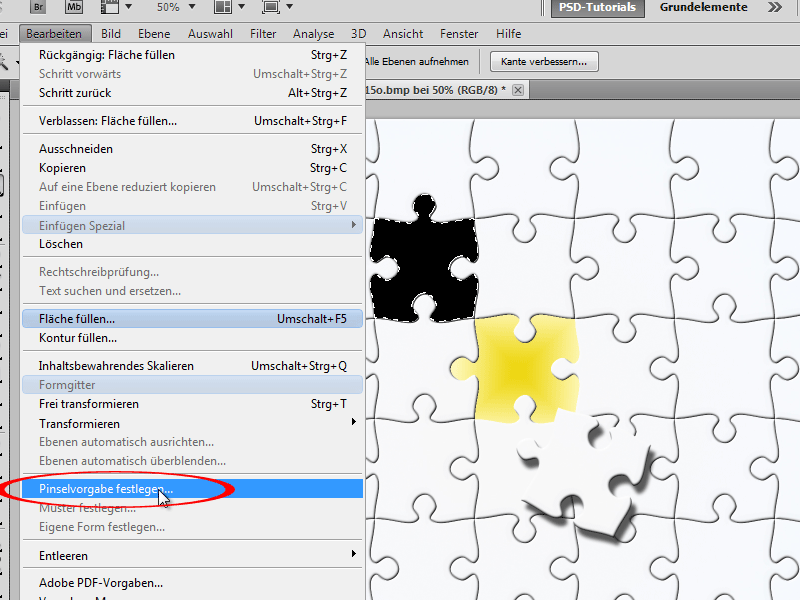
Nå velger jeg en puslespillbit med trollstaven, farger den svart og lagrer deretter utvalget som en pensel.
Trinn 3:
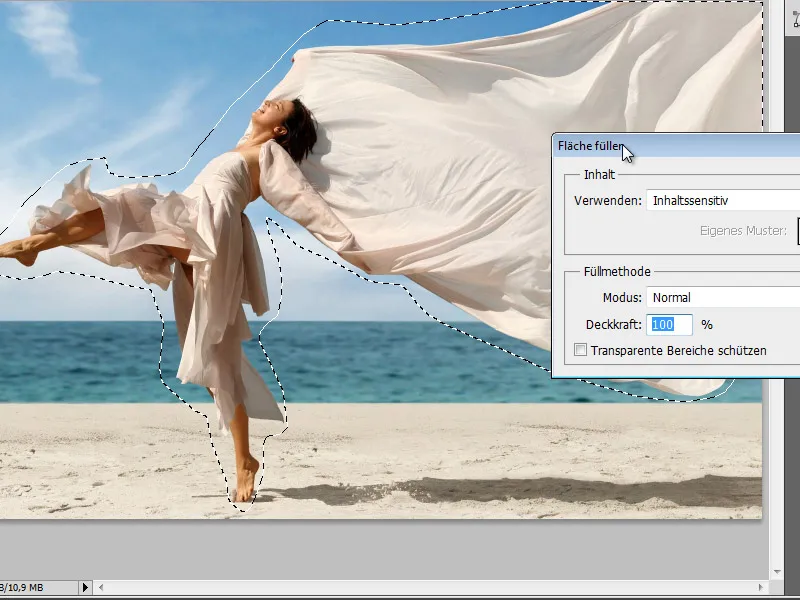
Nå dupliserer jeg det opprinnelige bildet mitt som et nytt lag (Ctrl+J) og lager et grovt utvalg av kvinnen med lassoverktøyet. Deretter går jeg til Meny>Rediger>Fyll område og velger innholdssensitiv, slik at Photoshop kan fjerne kvinnen fra bildet og fortsette med landskapet.
Trinn 4:
Resultatet er virkelig fascinerende.
Trinn 5:
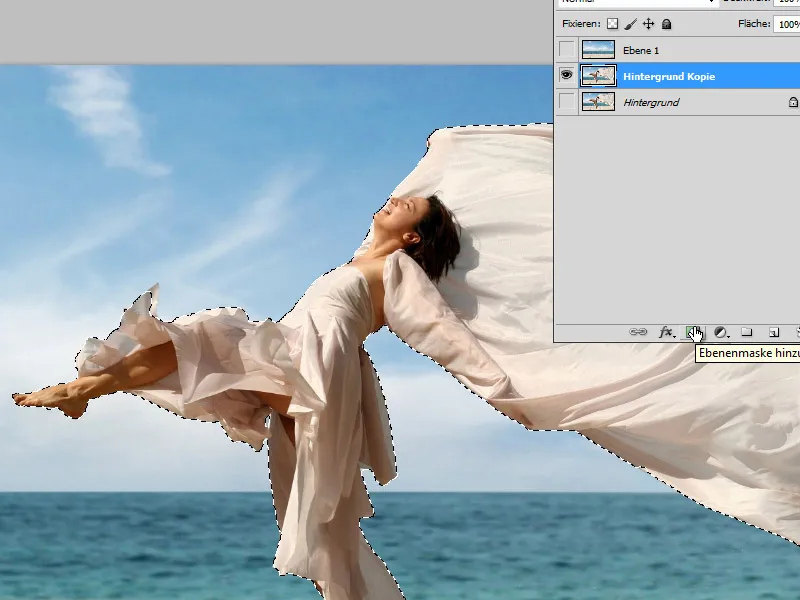
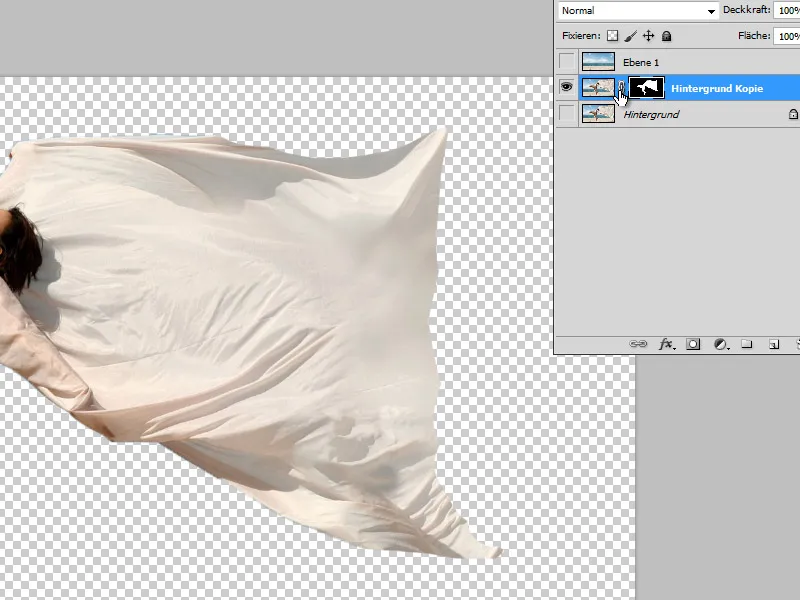
Dernest dupliserer jeg bakgrunnslaget og velger kvinnen med hurtigvalgverktøyet. Deretter legger jeg til en lagmaske.
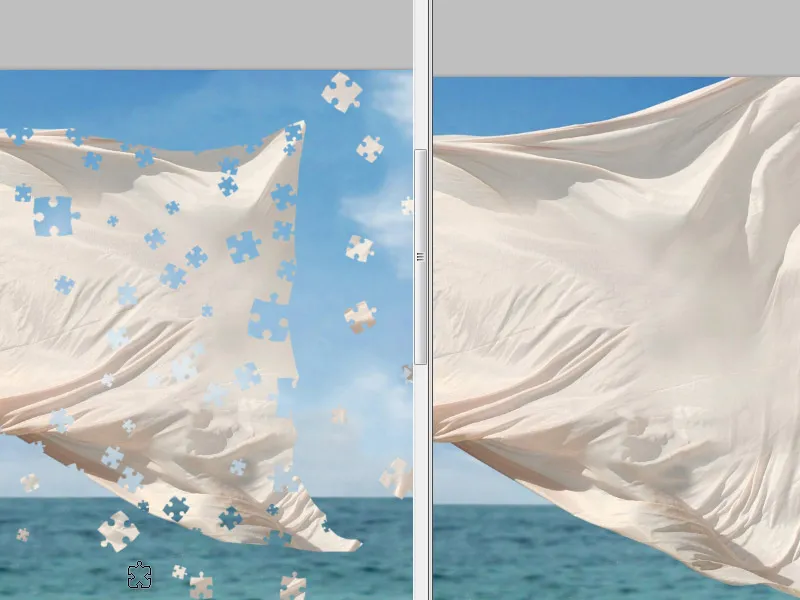
Trinn 6:
Deretter fjerner jeg litt av stoffet med en rund pensel.
Trinn 7:
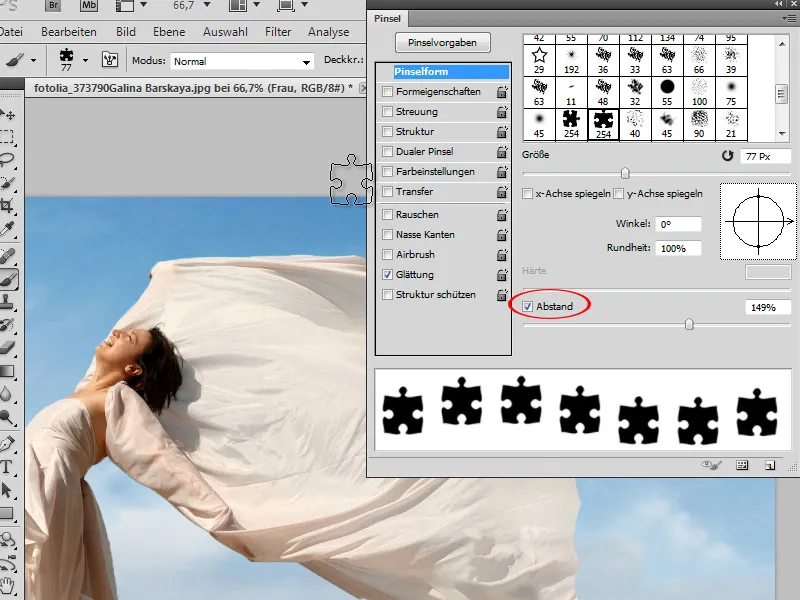
Deretter klikker jeg på F5 for å åpne penselpanelet og optimaliserer puslepenselen i innstillingene. Først reduserer jeg størrelsen og øker avstanden.
Trinn 8:
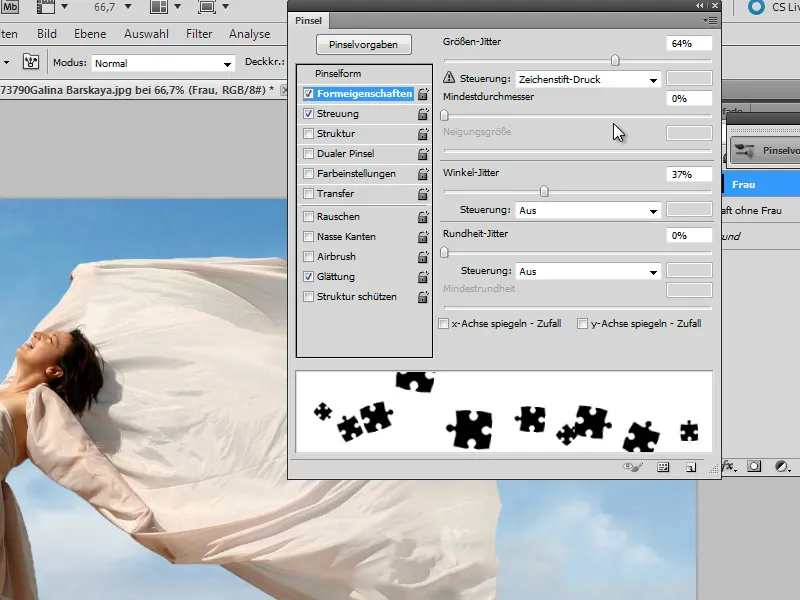
I formegenskapene aktiverer jeg størrelsesvariasjonen (slik at noen pusledeler blir større og andre mindre) samt vinkelsvingningen (slik at ikke alle pusledeler har samme rotasjon).
Trinn 9:
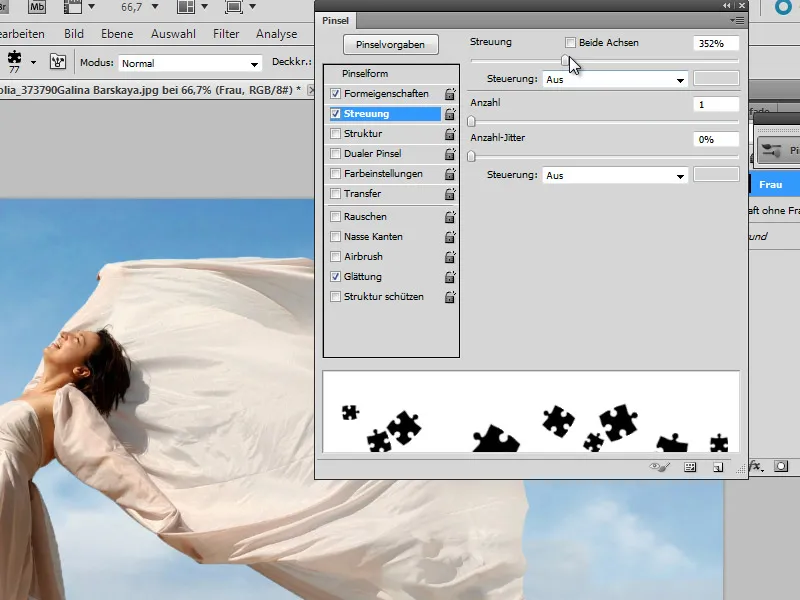
Ved spredningen setter jeg en verdi på ca. 350 %, så pusledelene flyr vilt når jeg klikker eller drar musepekeren.
Trinn 10:
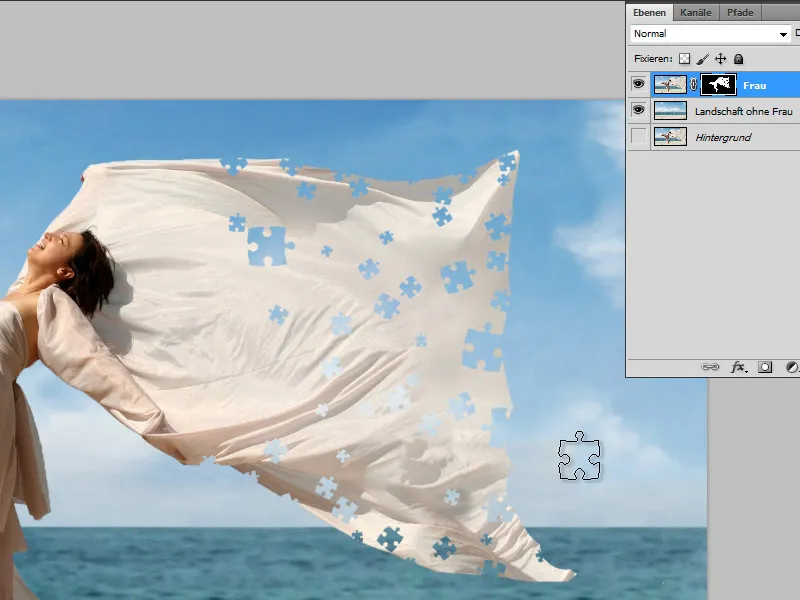
Nå kan jeg bruke puslepenselen min i masken på kvinnen.
Trinn 11:
Jeg lager nå nye pusledeler i et nytt lag med kopistempelet. Jeg dupliserer imidlertid bildet mitt (Fil>Bilde>Dupliser), slik at jeg ikke får problemer med pusledeler som allerede er fjernet.
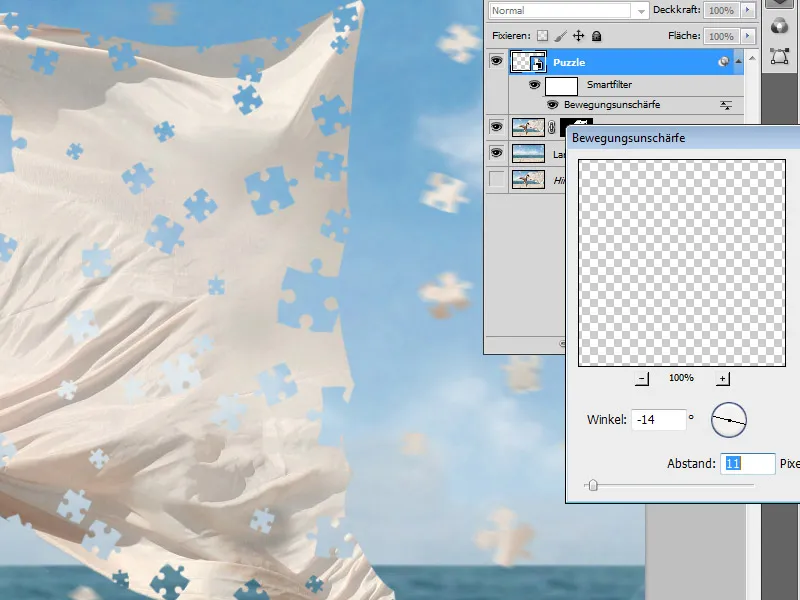
Trinn 12:
Deretter gjør jeg puslelaget om til et smart objekt og legger til bevegelsesuskarphet.
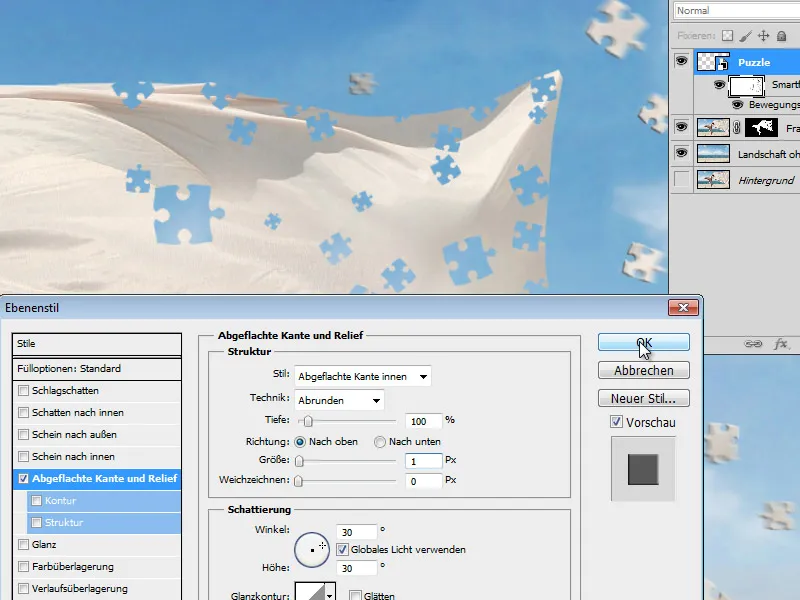
Trinn 13:
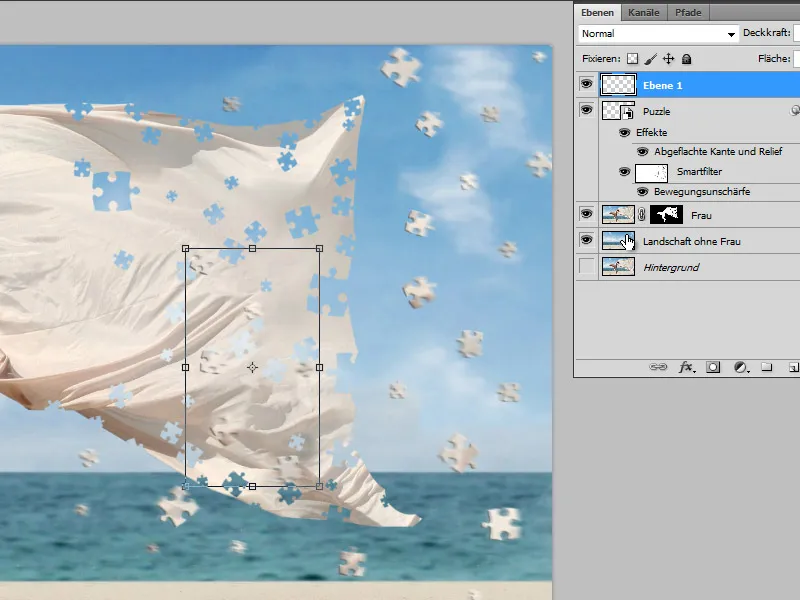
Med en stor rund pensel kan jeg i smartobjektmasken ekskludere noen pusledeler fra bevegelsesuskarpheten. Deretter legger jeg til fyllalternativet avskrått kant og relieff med en størrelse på 1 px på puslelaget.
Trinn 14:
For å gjøre det hele mer realistisk, har jeg skjult alle lagene unntatt puslelaget, valgt ut noen pusledeler og kopiert dem til et nytt lag. Deretter har jeg svakt rotert dem over stoffet.
Trinn 15:
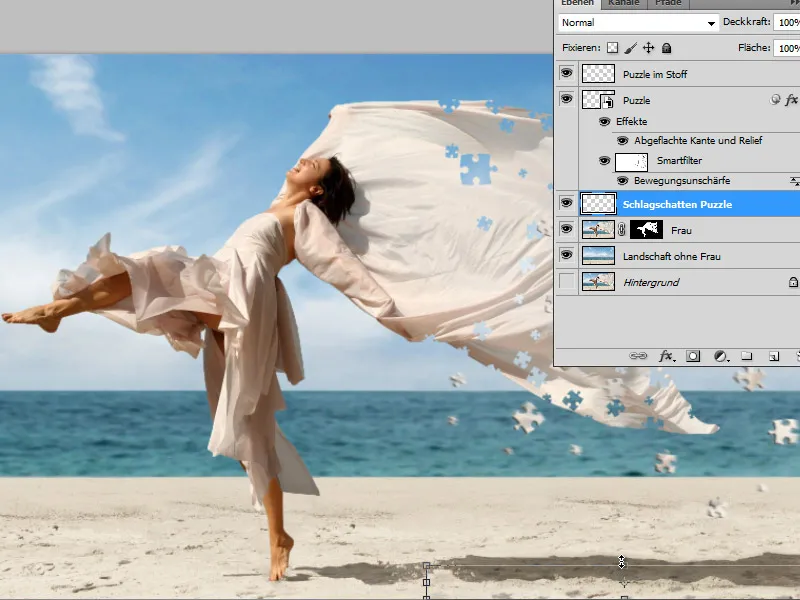
En skyggeeffekt for puslespillbrikkene gjør også bildet godt. Derfor lager jeg enkelt noen nye puslespillbrikker i et nytt lag, tegner dem lett myke og reduserer dem i høyden (under Redigere>Transformere eller Ctrl+T).
Trinn 16:
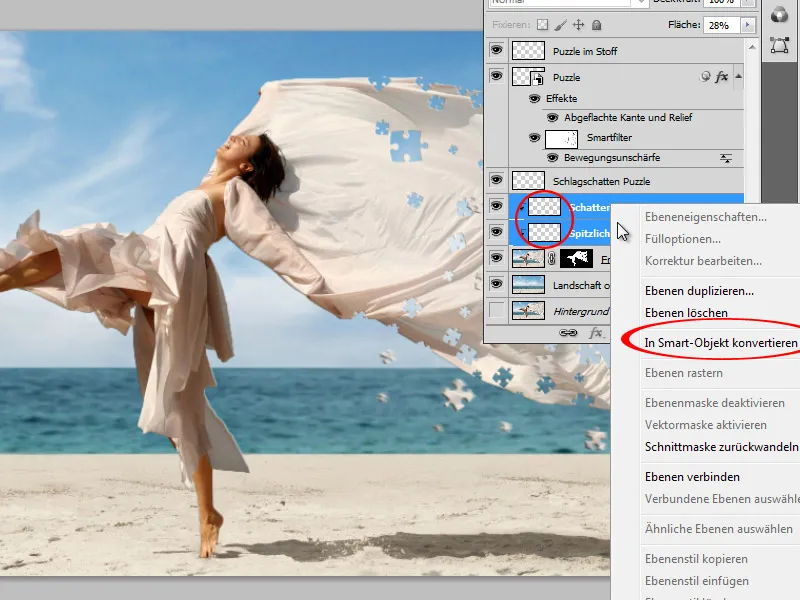
For at puslespillbrikkene som er fjernet på kjolen også skal ha en lett flatekant, legger jeg også disse til i laget "Skyggeeffekt puslespill", klikker og deretter i lag-panelet høyreklikker og fjerner effekten med å opprette et ekstra lag med Lag opprette, slik at jeg kan konvertere dette til et Smart objekt og maskere det, ellers får kvinnen en flatekant overalt og ikke bare på stoffets innside der puslespillbrikkene er.
Trinn 17:
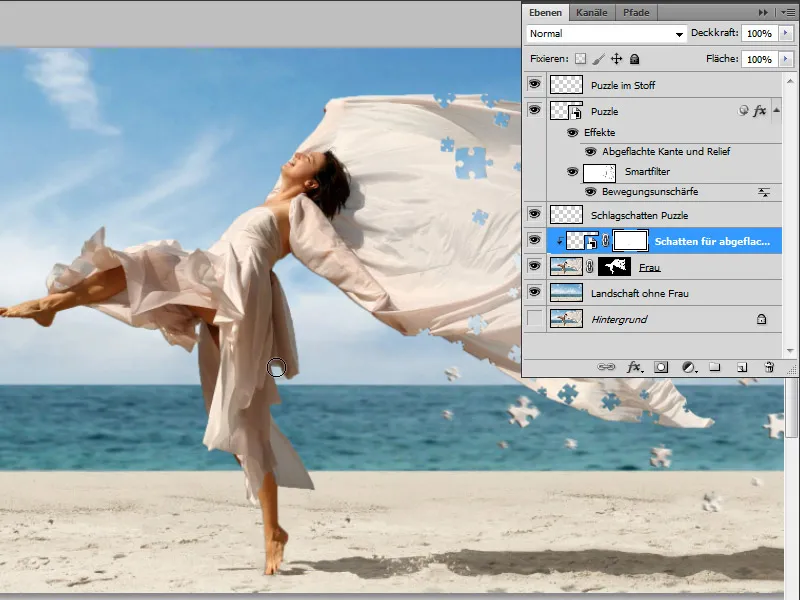
Hele bildet ser da slik ut:
Trinn 18:
Og slik ser resultatet ut uten synlig lag-panelet:


