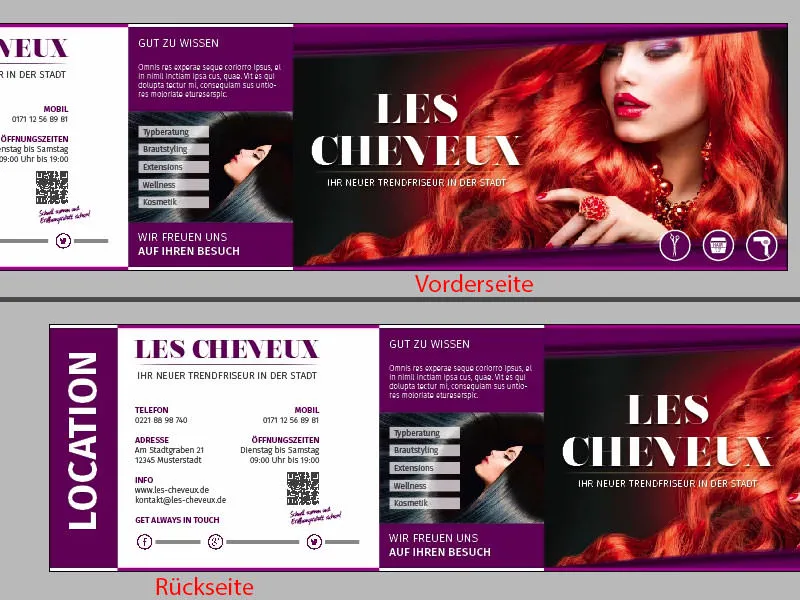
Hei alle sammen, mitt navn er Stefan. Er sikkerhetsbeltene fortsatt stramme? Den som ikke forstår dette nå, må se på første del av denne opplæringen, for vi er nå på den andre delen. I den første delen designet vi de to yttersidene av vår foldede kort for åpningen av trendfrisøren i byen. Her er den igjen – forsiden og baksiden. Formatet er fortsatt DIN lang, det har ikke endret seg.
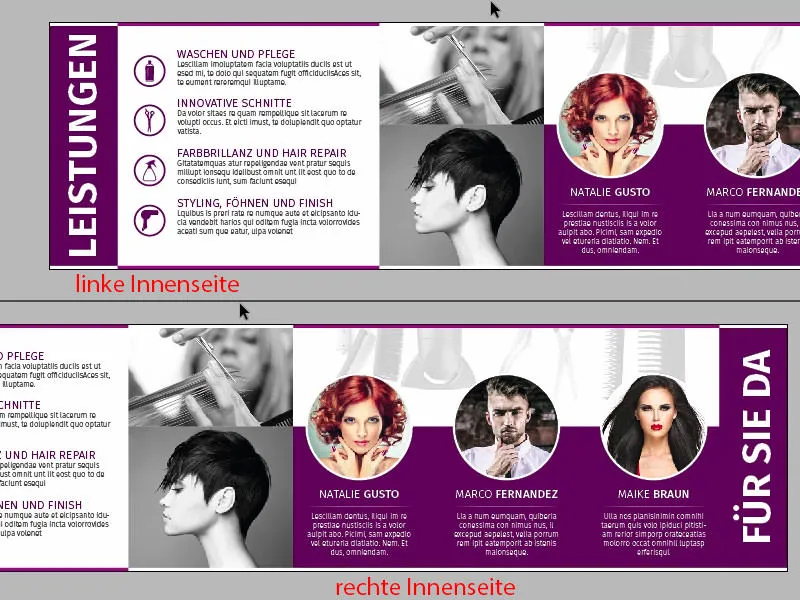
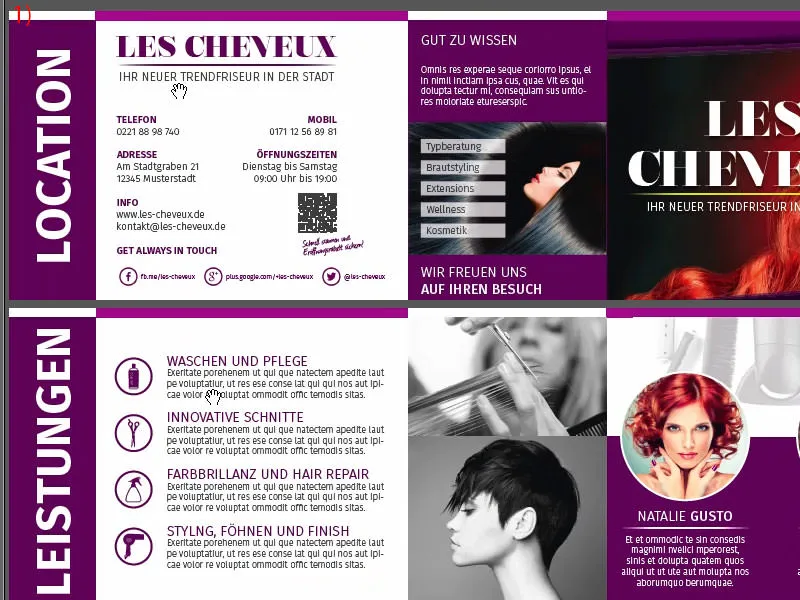
Jeg vil vise dere hvordan baksiden vil se ut på originaldokumentet. I all sin prakt, her er venstre og høyre innside. Jeg håper dere følger med meg på denne reisen, for jeg skal vise dere hvordan dere kan opprette dette oppsettet i InDesign CC.

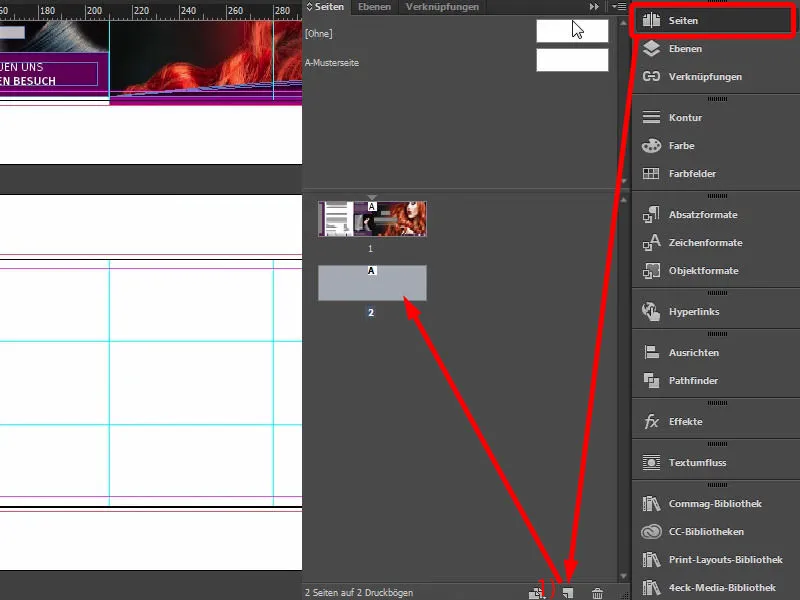
Legg til en ny side via Sider-panelet (klikk på 1). På Malen har vi allerede laget rutenettet vårt, derfor har vi det allerede på den andre siden vår, uten å være redd for å endre noe mens vi jobber rotete med musekommandoene våre. Det er bra. Og jeg vil nå vite av dere: Hvilken side skal vi designe først? Venstre eller høyre?
I design er det egentlig ganske uvesentlig, men ikke i betraktningen. Jeg vil begynne med designet av høyre side sammen med dere, for jeg skal nå avsløre en hemmelighet for dere. Dette er av typen hemmelighet som egentlig ikke er hemmeligheter, for alle snakker om dem videre og mange vet allerede om dem, men jeg vil også ta dere med i denne sladreposten.
Og da: Forestill dere at dere har en A4-brosjyre foran dere, et magasin for eksempel ... La oss si et magasin som Vogue, Playboy eller Brigitte, da vil dere legge merke til at når dere blar gjennom sidene, hvilken side ser dere først? Den venstre siden eller den høyre siden? Helt klart – dere ser alltid på høyre siden. Dette er en automatikk: Vi blar arket en gang og ser automatisk mot høyre. Til høyre finner vi alltid den essensielle informasjonen eller i magasiner morsomt nok alltid reklamen. Bla gjennom magasinene deres, så vil dere se: Til høyre finner dere alltid den passende annonsen, mens til venstre er den mer biartikulaære plassert. På høyre side reklamen, på venstre siden artikkelen, fordi man først ser mot høyre.
Akkurat denne effekten vil vi dra nytte av. Vi har en frisøroppdagelse her. Derfor ønsker jeg å presentere teamet på høyre side, for teamet skal få muligheten til å presentere seg, å utfolde seg. Derfor vil dette skje her til høyre, akkurat som allerede vist i malen vår. Og grunnen til dette er rett og slett at jeg ønsker å skape en personlig forbindelse mellom betrakteren og personalet. Derfor sitter de tre vakre damene også til høyre, å, beklager, det er også en kar der. OK, så derfor sitter de to damene og han karen til høyre. Og dette skal vi bygge nå. La oss begynne.
Plasser første grafiske elementer
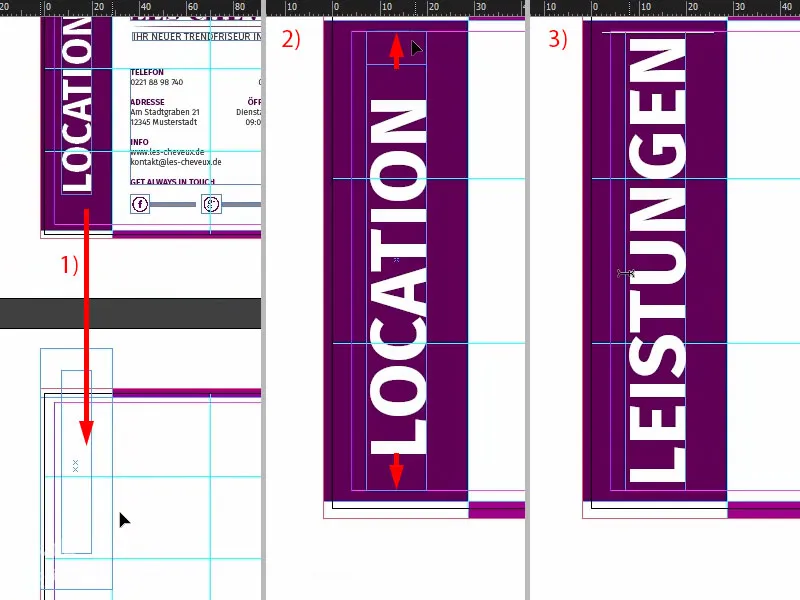
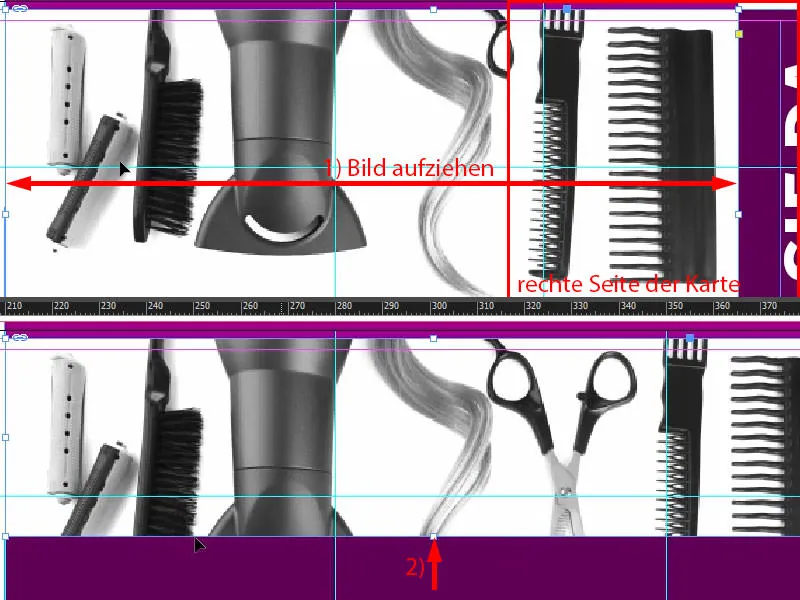
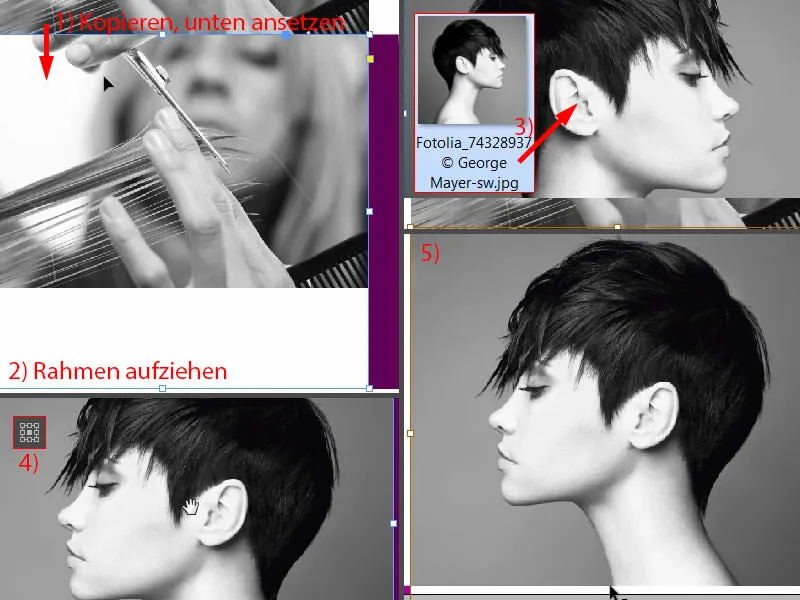
Naturligvis tar vi opp formprinsippet fra yttersidene. Jeg kommer derfor til å kopiere vår 3,5 mm store kant (1) og flytte den hit ned og deretter dra den over sidene. Det passer slik. Lag en kopi av det, vær oppmerksom på å være nøyaktig ved bruddet. På samme måte, lag en kopi nedover her, og deretter til venstre i hvitt. Kopi nedover.
På bildet: Ved (2) plasser en kopi av rektangelet og dra den til de tilsvarende hjelpelinjene. Ved (3) plasser en kopi av rektangelet i hvitt og dra den til de tilsvarende hjelpelinjene (zoom inn for å justere nøyaktig til hjelpelinjene).
Dernest har vi selvfølgelig beskrivelsene igjen på venstre og høyre side som allerede på utsiden: Hva befinner seg på denne siden. Derfor vil jeg enkelt og greit kalle høyre side "For deg", her kommer teamet, og til venstre vil jeg kalle det: "Dette er tjenestene".
Så henter jeg igjen tekstboksen vår ovenfra, flytter den nedover (1). Juster fint, det kan hende vi må forstørre tekstfeltet litt (2), for vi skal nå skrive her, fortsatt i Fira Sans Bold, 48 Pt, i store bokstaver, sentrert og hvitt: "Tjenester" (3).
Deretter tar jeg disse to elementene, flytter dem til høyre og bytter dem ut med betegnelsen "For deg" (1). Dette høres litt sjarmerende ut, det høres vennligere ut enn "Team", "Personalet", "Ansatte" – nei: "Hei, vi er her for deg. Vi er her for deg. Vi gjør ikke bare håret ditt pent, men …", ikke sant?! Hva gjør man egentlig hos frisøren, ingen anelse, kvinnene vet kanskje bedre, men uansett: "For deg".
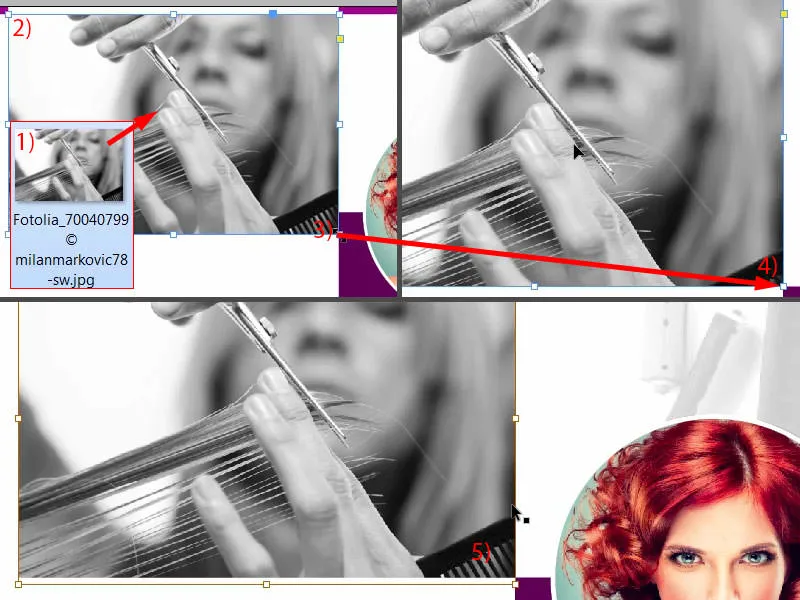
Så trekker jeg opp et stort rektangel (2), i en høyde på 60 mm (3), dette er veldig viktig. Fest det nederst (4). Neste trinn er selvfølgelig å ha et bilde i bakgrunnen, og det passer perfekt (Ctrl+D, se 5).
Plasser bilde
Eg prøvde det også med heilside fargebilete ein gong, det såg på ein måte ganske dårleg ut, likte det ikkje så godt. Så såg eg dette biletet og tenkte: «Dette passar eigentleg som hand i hanske. Perfekt.» Eg gjorde det berre einsfarga, altså svart-kvitt, fordi eg ikkje vil at det skal ta for mykje oppmerksomheit vekk frå dei tre karakterane våre som vi framleis har her (trekke ut som i 1).
Så flyttar eg dette til linja av det lilla rektangelet (2), …
… og då må eg sjølvsagt Justere>Proporsjonalt fyll ramme (1). Men eg kan framleis flytte heile biletkontentet ein liten smule lenger ned, ikkje for langt, kanskje sånn, trur det går greitt (2).
Når vi ser på det, ser det allereie ganske bra ut. Vi kunne kanskje gjere det litt mindre. Det er greitt, det kan vi handtere ganske lett med dette eksempelet, sidan bakgrunnen uansett er kvit, derfor reduserer eg proporsjonalt frå midten med Alt- og Shift-tastene (3). Så eg ville etterlate det sånn foreløpig. La oss sjå om vi må finjustere det seinare.
Forbered ramar og tekstar for portrett
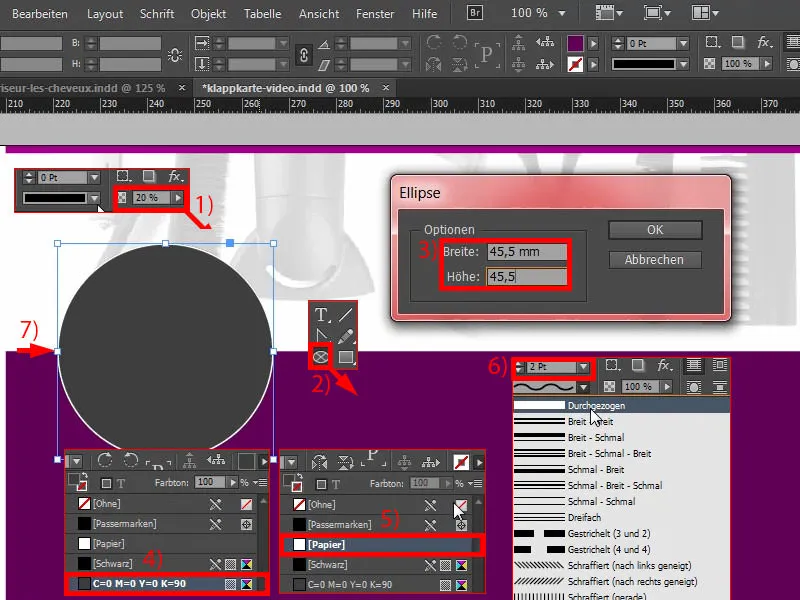
Men for at ikkje hårfønar, denne fine lokken og saksen og alt det andre tullet skal stjele showet, må vi berre jobbe med ein triks, så det ikkje blir altfor avleiande. Så: veldig enkelt, triks 17 – Dekkekraft redusere til 20 prosent (1). No er det ikkje lenger så dominerande, no er det ikkje lenger så kraftfullt, no er det veldig diskret i bakgrunnen, veldig smidig, så det kan ikkje skje noko, heilt ufarleg. Så om de vil at noko ikkje skal kome fram så påtrengjande, prøv berre Dekkekraftreduksjon. Vidare til teamet. Veit de eigentleg forkortinga for «Team»? Kva det betyr? Veit de ikkje? – «Topp, nokon andre gjer det.» Nei?! – OK, vi drar ein sirkel med Ellipseramme. Eg kan klikke ein gong inn på arbeidsflaten (2). Der skriv vi inn ein Radius på 45,5 mm, det same nedan (3). Og fyller sirkelen med svart farge (4), slik at vi veit kva vi gjer. Eg merkar det med ein kvit kantlinje (5), med 2 Pt (6). Der kan de til dømes velja kantlinjevarianten, kanskje de likar japanske punktar veldig godt. Eller bølgjelinjer … Eg er ganske konservativ der, heltrukken, det er sånn stilen min er. Eg passar på at midtpunktet av sirkelen vår faktisk er akkurat her oppe på øvre kanten av det lilla rektangelet (7).
Då flyttar eg heile greia ein gong mot venstre (1) og deretter med Shift-tasten og Piltast mot høgre to gonger mot høgre (2).
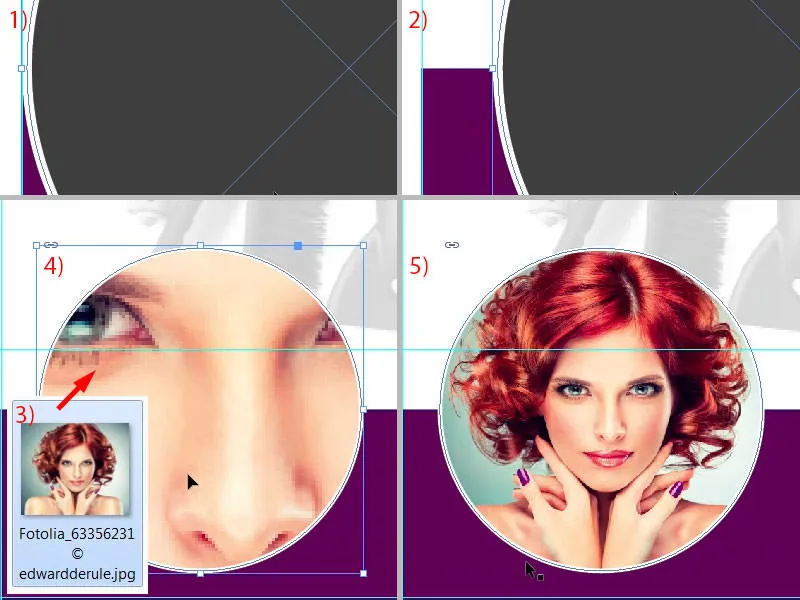
OK, kva skjer vidare? Kva treng vi meir? Klart, vi må vise fram eit vakkert andlet i denne boksen òg, så Ctrl+D for Plasser-dialogboksen (3). Ho var den første ... Oi, fint nase, fine auge (4), men vi treng meir av deg: Justere>Proporsjonalt fyll ramme (5). Det er eg samd i.
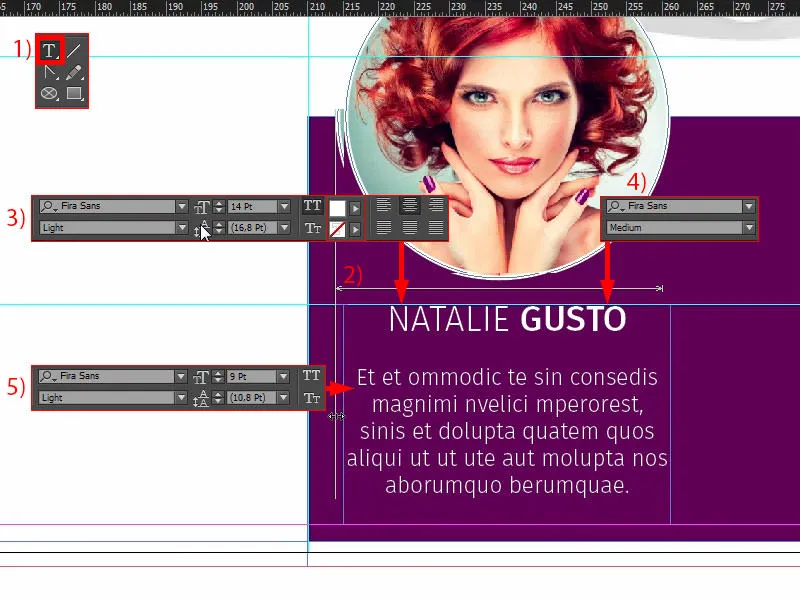
No held vi fram: Vi drar opp eit tekstfelt for å gi den gode dama eit namn. Eg sleng det berre ut (1). Pass på at breidda til venstre blir halde som den overliggande sirkelen (2).
Så formaterer eg det heile i skrifttypen vår, som vi har brukt, Fira Sans. Og byrjar med skriftsnittet Light, på 14 Pt med versaler, farge i kvitt og sentrert justering (3).
Så skriv eg namnet hennar, eg har kalla henne «Natalie Gusto». «Gusto» vil eg understreke, derfor brukar eg same effekten som allereie på utsidene, ved å leike med dei ulike skriftsnittane: berre velg Medium (4). Difor gir vi fordelinga vår ikkje berre ein viss vekting, men vi leiker òg litt med designeffektar. Det ser berre meir harmonisk ut.
Då lagar eg eit avsnitt, reduserer skriftstorleiken til 9 Pt, denne gongen igjen i Light. Og så kan eg komfortabelt fylle inn tekst ved å velje Skrift>Fyll med plasshelder tekst, ein tekst som dessverre ikkje er heilt på stell, vi fjernar versalane (5). Det er litt for mykje, så vi gjer ein linjeskift her. Og til saman tenker eg på omtrent fem linjer.
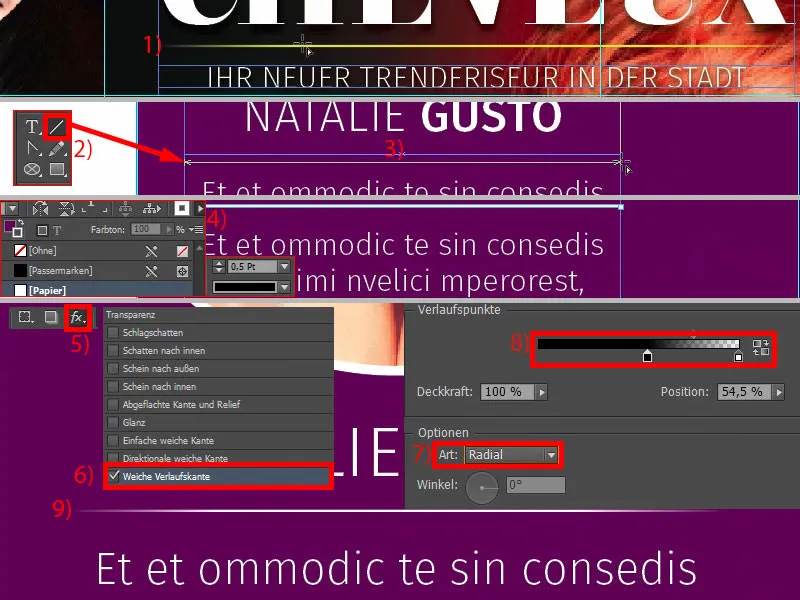
Til slutt vil vi også som på side ein, eg viser dykk det igjen på toppen, integrere denne linja med den myke gradientkanten (1). Vi tar alltid opp formprinsipp, så berre dra ein linje (2). Om den går rundt som ei kyr sine hale, kan de stanse heile greia ved å berre trykke på Shift-tasten. Dra ein gong (hald breidda i samsvar med 3), set i kvit farge, 1 Pt er litt tykt … Til tider er mindre meir, difor reduserer eg tykkelsen til 0,5 Pt (innstillingar ved 4). No har vi ei veldig sart linje her, som de kan sjå.
I Effekter-panelet (5) veljer eg no den myke gradientkanten (6) med Radial (7) og flyttar denne fargebøtta til venstre til omtrent 54, 55 prosent (8). De kan gjere det de vil.
Då bekreftar eg det, og no sjå berre her: No har vi denne kule effekten her. Den ser virkelig kul ut, eg likar han veldig godt (9).
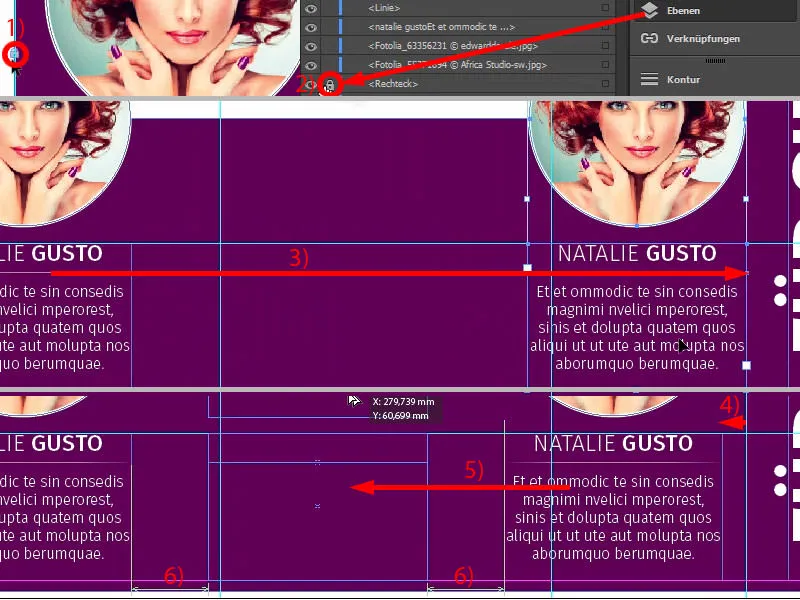
I InDesign er Copy-and-paste er din venn, så vi vil lage kopier av de nylig opprettede elementene. Jeg låser nå elementet fra bakgrunnen med Ctrl+L. Nå har vi et låsesymbol her (1). Hvis du vil låse opp det igjen, kan du klikke på låsesymbolet eller deaktivere låsingen i lag- panelet via låsesymbolet (2).
Vi trenger Natalie Gusto to flere ganger. Først flytter jeg den tredje personen helt til høyre (3) og flytter den også to ganger til venstre med Shift og venstre piltast (4). På den måten har jeg lik avstand. Hvis jeg nå lager en kopi (5), så skal InDesign til slutt fortelle meg at vi har lik avstand - akkurat nå: Ser du de grønne hjelpelinjene nedenfor (6)? Jeg trenger altså ikke måle noe, InDesign er smart nok til å hjelpe meg litt der.
Nå får sirklene også et nytt utseende. Jeg endrer navnene og legger til bildene via Ctrl+D (1). Jeg gjør Maike Braun litt større i beskjæringen (2). Skulderen må også vises, nøkkelbenet (3).
Den tredje i rekken (4) tilpasses også via høyreklikk, Tilpass>Proporsjonalt fyll ramme. Jeg trekker den også større (5) og posisjonerer den slik (6).
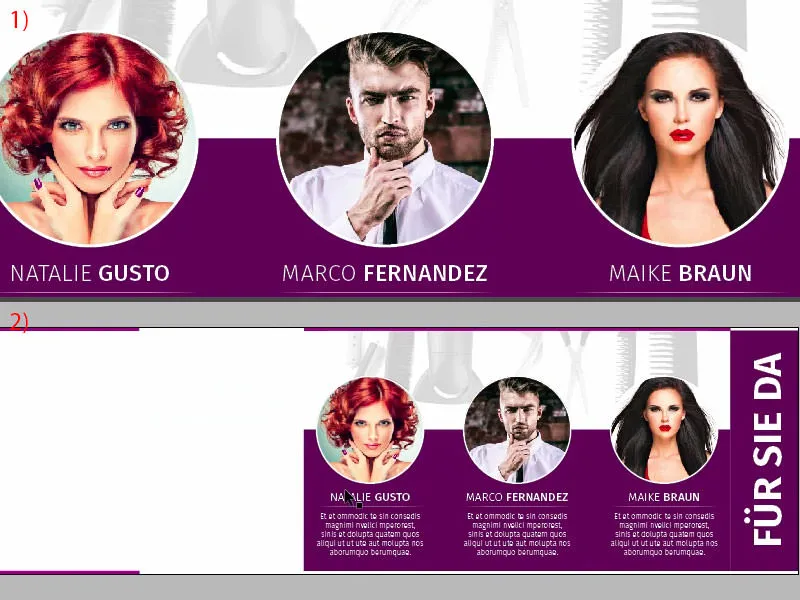
Så nå har Natalie, Marco og Maike i gruppen, en kjapp trio (1), og vi er allerede ferdige med høyre side (2). Dette gikk jo veldig fort.
Venstre side: Plassere bilder
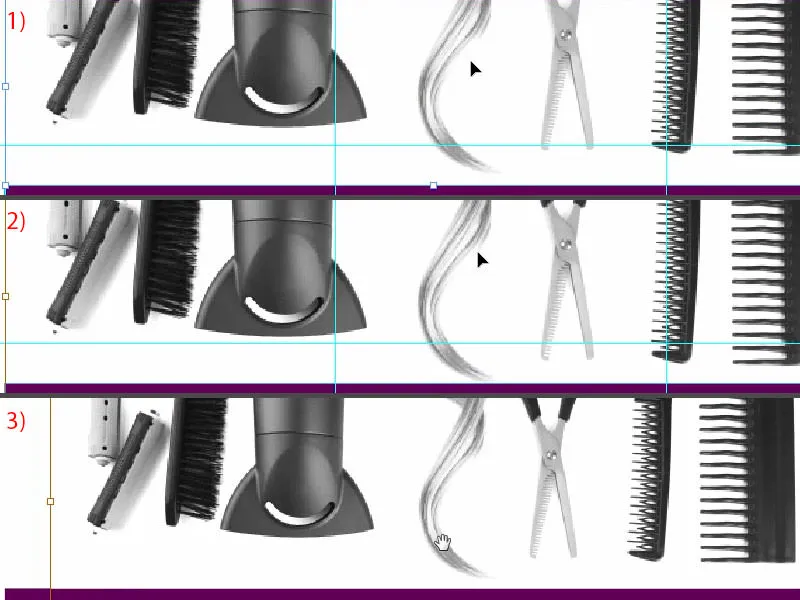
På venstre side vil vi plassere to bilder mot midten. Velg bilde via Ctrl+D og velg plasseringsdialogboksen en gang, velg det første bildet (1). Sett det øverst (2) og strekk det til midten (3). Her orienterer vi oss også etter den eksisterende symmetrien, det betyr at jeg gjør bildet litt mindre (4) og endrer utsnittet deretter, for jeg vil ikke miste kammen (5). Den er et viktig stilistisk element som må være med.
Så kan jeg enkelt kopiere bildet (1). Da har vi allerede nesten rammen klar (2). Deretter velger jeg et annet bilde og åpner det med Ctrl+D (3). Damen ser fortsatt i feil retning, så jeg setter referansepunktet i midten (4) og Objekt>Transformere>Speilvende horisontalt. Jeg vil ikke klippe henne øverst på håret, så jeg tar litt av skuldrene bort (5). Det flotte med denne prosessen er at vi får nakkepunktet til å forsvinne, og vi har laget en utrolig lang hals her. Ser du hvor lang den er? Den kunne konkurrere med en hver giraff, og derfor er jeg veldig fornøyd med dette.
Sette inn og formatere tekst
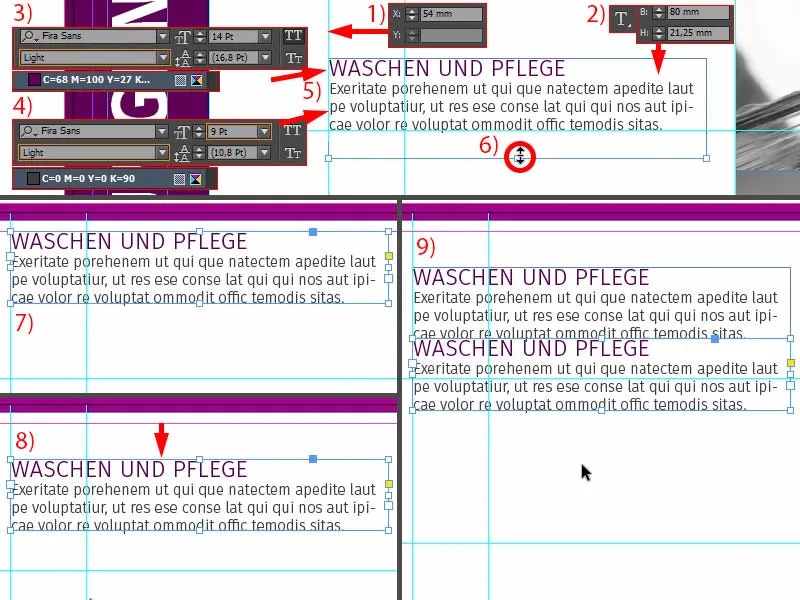
Nå er det på tide å jobbe med teksten. For dette trenger vi ikke noe annet enn en liten hjelpelinje, som jeg trekker ut og plasserer nøyaktig på 54 mm (1). Til høyre for dette blir teksten plassert, til venstre for denne ikonet.
Jeg drar tekst-boksen og gir den en bredde på 80 mm (2). Så justerer vi den nøyaktig mot hjelpelinjen. Vi kan også gjøre den litt høyere (ved punkt 1 mot hjelpelinje, se punkt 2 for høyde).
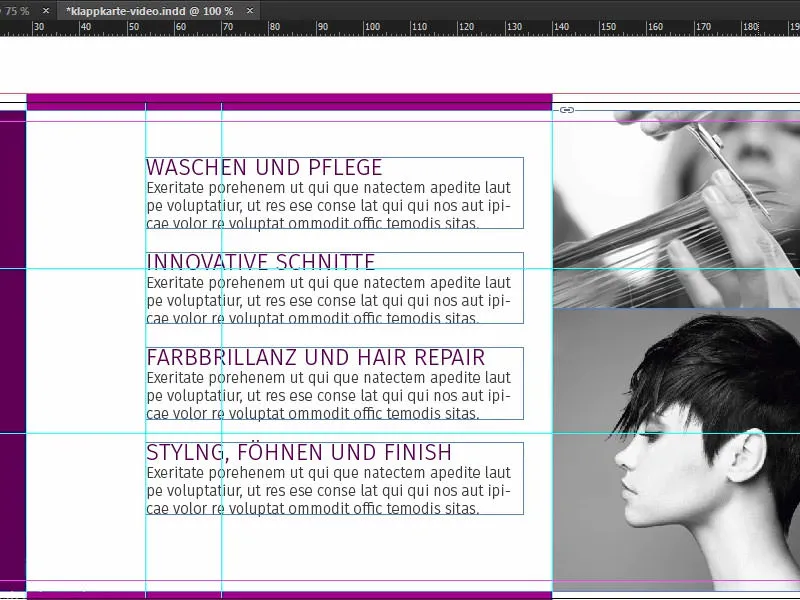
Formateringen: Fira Sans, Skriftstil Light, Skriftstørrelse 14 Pt, Versaler aktivert og fargen Fiolett (innstillinger på 3). Så begynner vi: "Vasking og pleie". Et avsnitt, deretter endrer vi formatet (4): Skriftstørrelsen reduseres til 9 Pt, versalene deaktiveres og fargen endres til 90 % svart. Deretter kan vi fylle det med en placeholder-tekst (Tekst>Fyll med plassholdertekst). Fire linjer blir for lange, jeg vil bare ha tre (5). Da kan jeg redusere størrelsen til riktig størrelse (dobbelklikk på justeringshåndtaket ved 6), justere oppover en gang (7) og deretter bevege det ned tre ganger (8). Da kan vi allerede lage en kopi av dette, Alt og Shift ... plassere nedover (9), ...
... to ganger med Shift- og pil-tasten ned. Justere teksten og deretter gjøre det samme to ganger til ...
Sette inn ikoner
Nå mangler ikonene på venstre side. Her er et nyttig tips: Hvis du for eksempel vil formidle en melding, kan du selvfølgelig gjøre det med tekst, men du kan også bruke ikoner, for de hjelper mye med å forstå hva det handler om bare ved å se på det.
Se på dette: Jeg har allerede valgt ut fire passende ikoner. Jeg setter dem inn her (1). Deretter må vi tilpasse dem litt, men: Her har vi en sjampo-flaske i en sirkel. Sirkelen er egentlig bare en 13,453 mm stor sirkel med en kontur på 2 Pt og en indre hvit fargeflate. Deretter plasseres ikonet der. Og det antyder allerede for oss: Dette handler om vasking (2). Dette handler så om en saks (3), det vil nok ha noe med hårklipp å gjøre. På Color Brilliance og Hair Repair passer dette objektet ganske godt (4). Styling, føning og finish (5), også her valgt riktig ikon. Så du kan virkelig jobbe med slike elementer som nøyaktig antyder det samme som tekstmeldingen du allerede bruker.
Nå justerer jeg alle i midten (justerer alle ikoner med 6 ved den grønne hjelpelinjen for å justere mot tekstboksen). Deretter kan jeg ta alle fire elementene (7), flytte dem til høyre til hjelpelinjen og deretter hoppe to ganger til venstre med Shift og pil-tasten til venstre (8).
Då ville det være bra hvis vi justerte alt på midtaksen. Nå har vi hjelpelinjene våre igjen. Jeg elsker disse verktøyene, det er så fantastisk ... sparer utrolig mye tid ... bare slippe løs og jeg vet: avstanden er den samme over og under - og dermed er det gjort. Dette er virkelig ett av de beste verktøyene som finnes i InDesign. Vær så snill, aldri gi det slipp.
Oversikt, sjekke fargepåføring, eksport
Så. Ctrl+0 ... se fugleperspektivet en gang til. Jeg tror vi er ferdige nå.
Forsiden har allerede blitt designet, og nå kan vi enkelt eksportere alt. Før eksporten, som vist i de andre opplæringene i serien, pass på fargepåføringen, pass på oppløsningen (1) ... Her har vi for eksempel dette bildet, det store hovedbildet, med opprinnelig 300 dpi, effektivt 623 dpi (2), fordi vi har redusert størrelsen. Vær oppmerksom på slikt. Sjekk alltid grundig om du har dratt ut alle elementene til beskjæringen. 
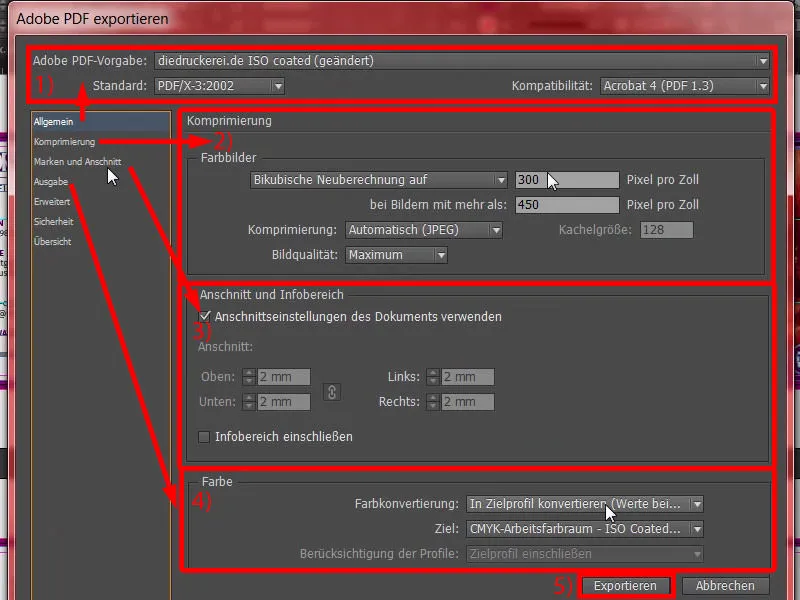
Når du er trygg og har justert det i henhold til kravene fra trykkeriet ditt, kan vi bytte til Ctrl+E og lagre. Der har vi ISO coated, PDF/X-3:2002 i Acrobat 4 (1). Komprimering: 300 og 450, jeg er enig (2). Bruk dokumentets beskjæringsinnstillinger, ja, det gjør vi (3). I utgangsprofilen: Vennligst konverter til målprofil, det er arbeidsfargerommet ISO Coated v2 (ECI). Jeg har allerede vist dere hvor dere får profilene fra (4). Og nå handler det egentlig bare om selve eksporteringen (5), og så får vi et vakkert PDF-utskrift. 
Her er det ferdige produktet vårt, med brede marger (1) ... Hvorfor ser det så bredt ut? - Jo, beskjæringen er jo tatt med. En side lenger ned ser det bra ut også. Og dette dokumentet er nå en utskriftsvennlig mal som vi kan sende videre til trykkeriet vårt. Dette gjør vi i neste steg, så vi kan velge riktig papir. 
Overlevering av klappkort til trykkeriet
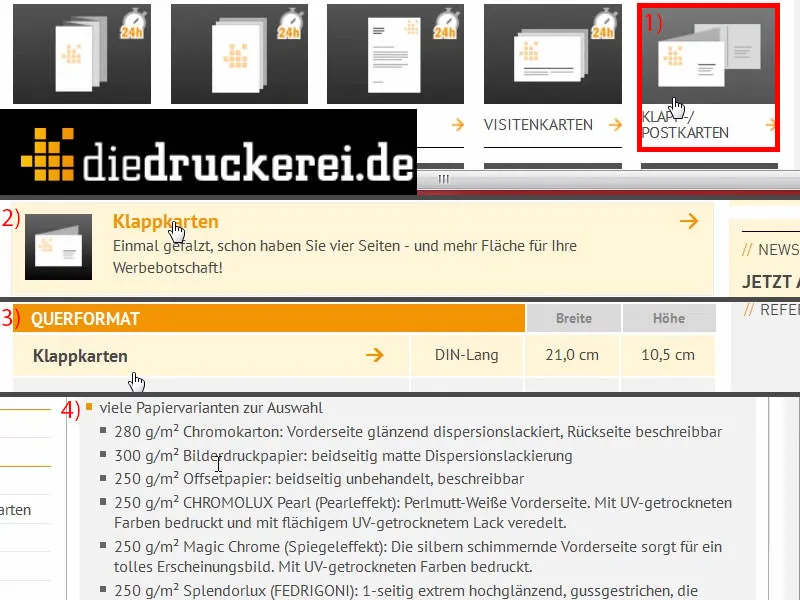
Som du ser, har jeg allerede logget inn på kundekontoen min. Her finner vi allerede øverst i første linje, så å si i pole posisjon, Klapp- und Postkarten (1). Vi velger det, deretter Klappkarten (2), deretter DIN-lang i liggende format (3). Her har du alle disse instruksjonene igjen og også valgmulighetene for foredling (4). Og det er utrolig spennende, jeg kan bare anbefale det igjen, spesielt med vårt fantastiske hovedbilde av den vakre rødhårede damen, der må det definitivt være noen form for foredling, for vi lar det ikke være på vanlig papir. Vi finner noe der. 
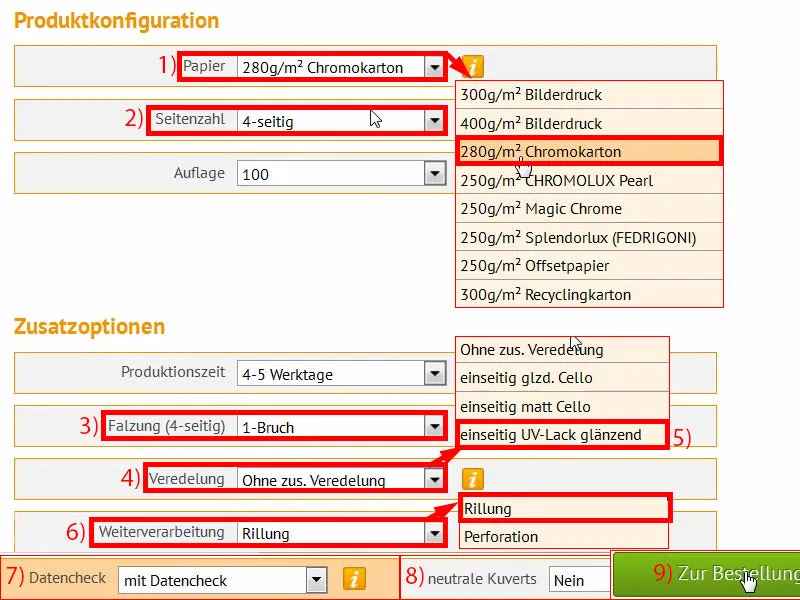
Jeg scroller ned, og der har vi bildepapiret med 300 g/m². Gramvekten er i alle fall godt valgt. La oss se hva som er tilgjengelig her (1). Gramvekten kan variere, jeg velger Chromo-kartong med 280 g/m². Men som du allerede har sett øverst: Du kan virkelig bruke mange andre ting, og med Chromo-kartongen står det allerede: "Forside med glanset dispersjonslakk", virkelig for en absolutt fargebriljans, "Baksiden kan skrives på". Antall sider: 4, det er riktig (2). Fals: 1-fold, det er midtfalsen (3). La oss se på de andre foredlingene (4): Der har vi for eksempel Cello matt eller blank. Dette er foredlinger med tynn folie, i stedet for lakk. Det er mer som en laminering, kan man si. Dermed er det beskyttet og likevel har det en høyverdig touch. Se bare i papirmønsterboken, så ser du nøyaktig hva fordelen er. Det er også selvfølgelig blank UV-lakk. Den er også en fullstendig foredling. Den er miljøvennlig og reduserer også tørketiden. Hva kan man si alt i alt? Det er rett og slett en beleggsprosess som skaper et høyverdig utseende og haptikk - og det er også mitt valg i dette tilfellet (5). Viderebehandling, rilling, det er greit (6). Perforering ville være alternativet. Du kjenner perforeringer for eksempel fra svarkort eller kuponger du kan rive av. Men vi velger en rilling. Vi tar også med datakontrollen (7). Vi trenger ikke nøytrale konvolutter (8). Og deretter går vi videre til bestillingen (9). 
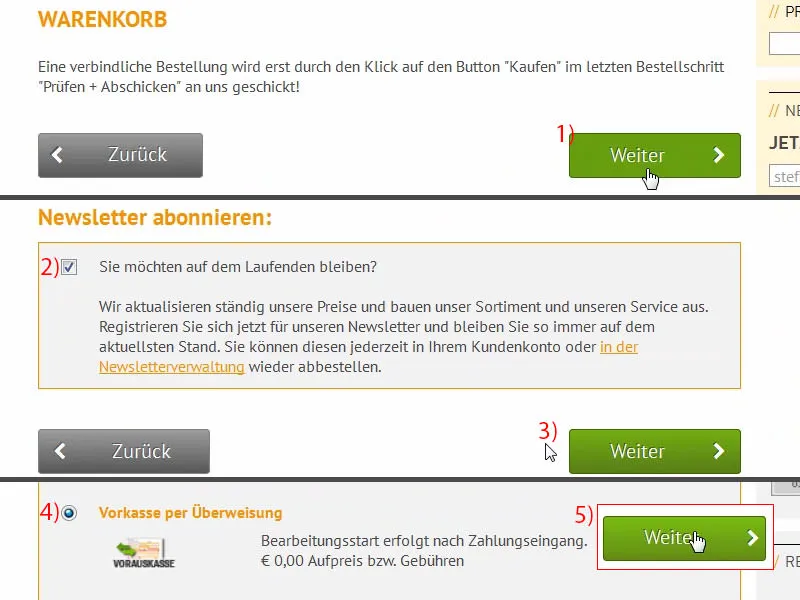
Dette kan vi egentlig bekrefte alt sammen, jeg har nettopp skrevet inn (1). Sjekk igjen ... og vi ønsker å holde oss oppdatert (2 og 3). Betaling, jeg velger forhåndsbetaling ... Fortsett (4 og 5). 
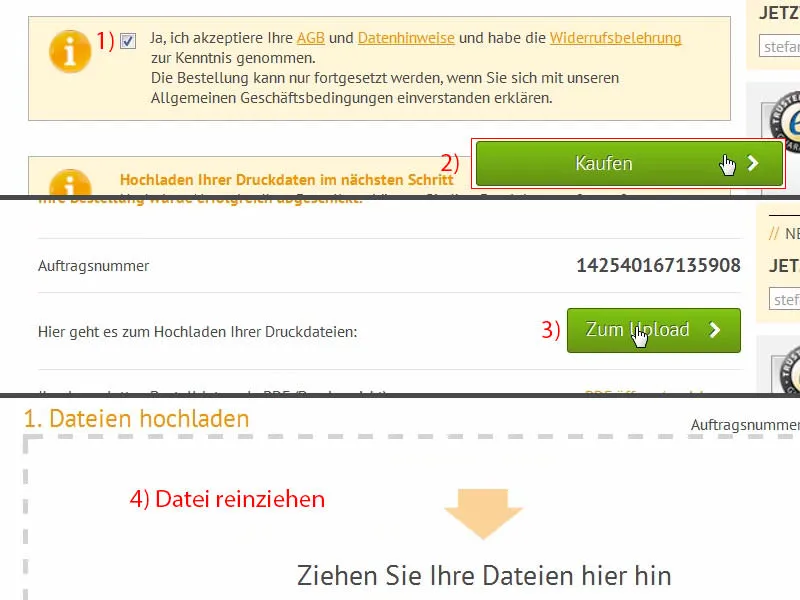
Vi godtar selvfølgelig vilkårene og betingelsene (1). Scrollet helt ned og nå skal vi til Kjøp (2). Nå har vi muligheten til å laste opp PDF-en en gang (3). Jeg gjør det med en gang. Og i denne opplastningsbehandler kaster vi nå enkelt og greit den trykkferdige filen vår inn. Jeg bruker dra og slipp-metoden (4). 
Når vi skroller ned, ser vi nå dokumentet vårt her. Vi velger Alt i ett dokument (1), men dere kan også velge Foreside(r) og Bakside(r) hvis dere har eksportert det separat. Bekreft valget. Preflight-verktøyet sjekker raskt alt og er enig i resultatet vårt (2). Vi bekrefter bestillingen (3 og 4). Nå er det tid for unboxing – jeg er spent ... så får vi se hva vi har laget her. 
Unboxing av den trykte klappkortet
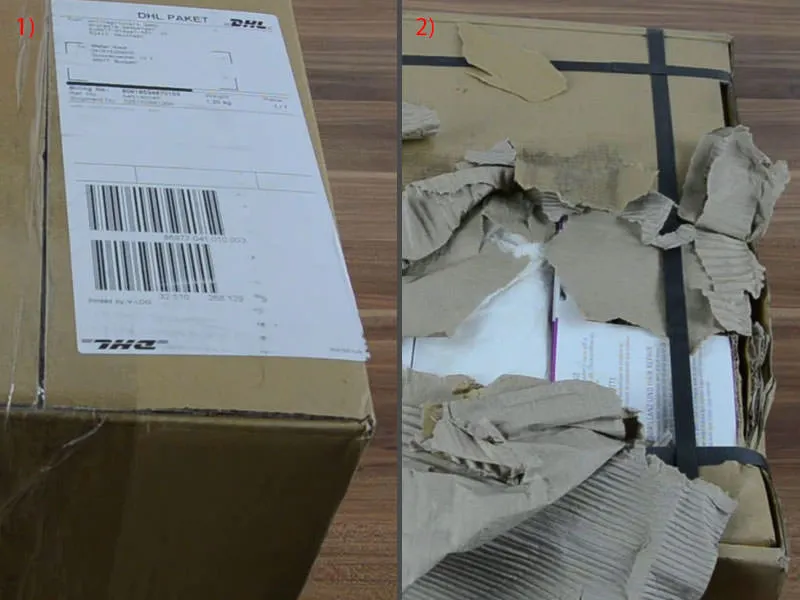
Det er unboxing-tid ... Kjære venner, vet dere egentlig forskjellen mellom en levering fra DHL og en pakkelevering fra UPS? Nei? Jeg hjelper dere gjerne på vei, for jeg har noe her for dere, dere kommer til å le høyt: Denne pakken er levert av DHL (1). Klart. Så ser alt rent ut, jeg setter det til side.
Og nå ... dette offeret for et granatnedslag er faktisk levert av UPS (2). Vel, man kunne nesten tro at denne fine esken hadde overlevd Normandie i 1944. Det er fra UPS. Slik leverer de. Den ser litt medtatt ut, vil jeg si, men jeg tror for unboxing ... vel, hva skal jeg gjøre?! Jeg har lovet dere at jeg skal vise dere dette. Og hvis esken nå har blitt skadet, ikke av meg, men av leverandøren, så er det sånn det er ... Vi skal nå pakke opp esken og se om det fortsatt er noe som lever der inne ... 
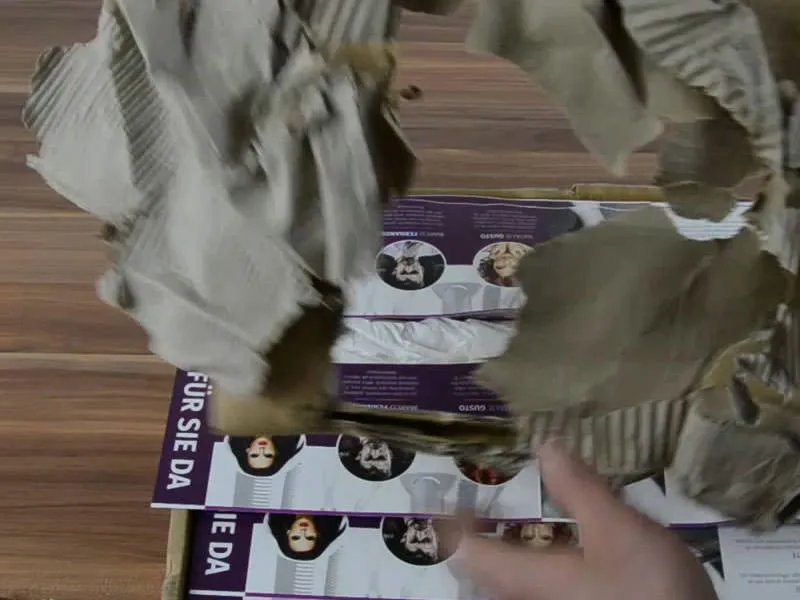
Jeg skal åpne esken nå ... Her – kan dere se igjennom?! Jeg må virkelig le av dette, det er virkelig en morsom anekdote for denne opplæringen, det skal jeg nok ta vare på. Så ...
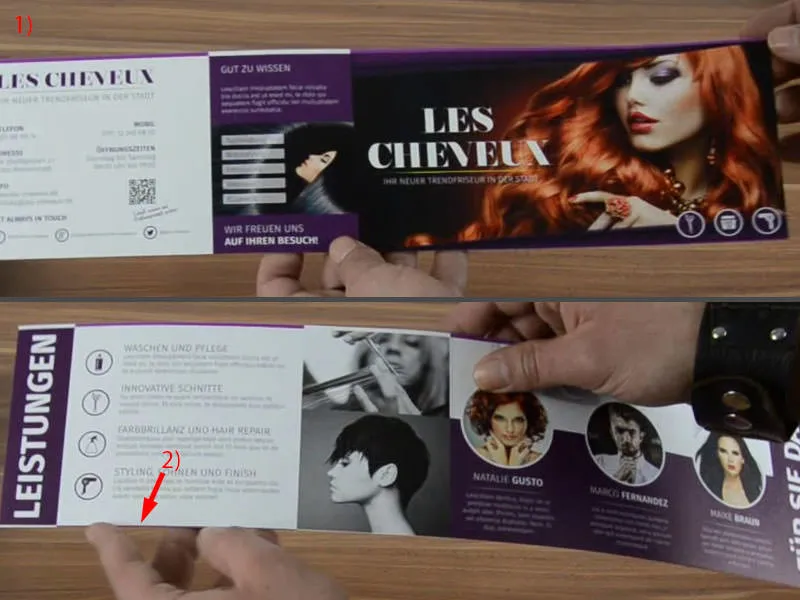
Alt dette har blitt påvirket, men jeg tror vi finner et eksemplar her i midten som ser bra ut, og det er akkurat det. Se på dette: Her har vi endelig vårt frisørkort ...
Det ser egentlig ganske bra ut, men nå har vi noe her jeg virkelig må påpeke for dere ... La oss først se på utsiden (1): Forfiningen ser virkelig fantastisk ut. Det føles veldig bra ut, man kan stryke fingrene over det. Man må selvfølgelig være forsiktig, det kommer raskt fingeravtrykk på det, men det ser virkelig flott ut, det føles også virkelig bra. Veldig imponerende for utvendig effekt, kan ikke klage på det.
Men det jeg har lagt merke til, er her vår beskjæringstillegg: Og spesielt her nede, ser dere det (2)? Det burde egentlig være likt som på oversiden. Hva hadde vi der? 1,5 eller 2 mm, husker ikke nøyaktig, men her nede er det definitivt for lite. Dette er en viktig påminnelse for dere når dere jobber med slikt. Kanskje det nesten er bra at det nå er vist på denne måten, for da kan dere virkelig forstå hvor viktig det er å ha tilstrekkelig avstand. Og i dette eksempelet har det ikke helt fungert for oss. Her ser vi virkelig at denne hvite og fiolette avgrensningen bare har blitt kuttet bort, også her nede. 
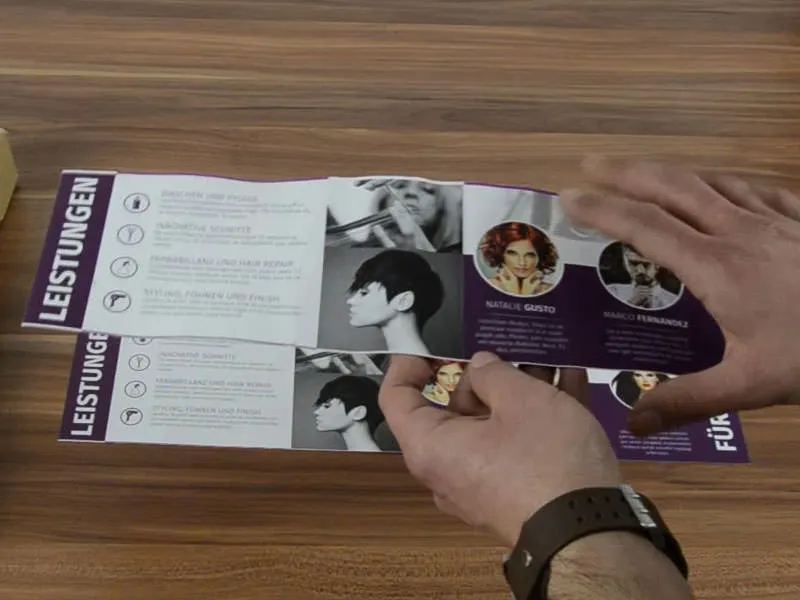
Jeg tar en annen til, nemlig denne her ...
Den ser visst litt bølgete ut, men her nede kan man fremdeles ane det. Så vær så snill: vær oppmerksom på det. Men jeg må nesten legge den til side igjen, liker virkelig ikke denne bølgingen. 
Slik ser det ut. Også fargebriljansen kommer virkelig godt frem her. Så her har vi vår ildrøde dame, som virkelig har en kul look og stil. Jeg liker det, men som sagt: Pass veldig nøye på beskjæringen. Ellers kan jeg absolutt anbefale denne type forfining. Det er også allerede prebrettet, det betyr at vi bare kan brette det og legge det ut. 
Skriftstørrelsen er også helt grei. Det er fortsatt lett å lese. 
Dette unboxing har virkelig en spesiell verdi for dere nå. Jeg tror virkelig dere har fått noe ut av det i dag. Jeg tar en pause, ønsker dere mye moro. Så, vi sees, deres Stefan 


