En realistisk istekst- og ispendeleffekt kan gi designene dine det lille ekstra – perfekt for vinterlige gratulasjonskort, iskalde reklamebannere eller sesongbaserte prosjekter. Med Photoshop kan egenskapene til ekte is, som gjennomsiktighet, tekstur og lysrefleksjon, gjenskapes på en forbløffende realistisk måte. I denne opplæringen vil du lære trinn for trinn hvordan du kan lage en imponerende isteksteffekt som ser så realistisk ut som om den ble skapt i et iskaldt vinterlandskap. Finn frem dine kreative verktøy, og la oss dykke ned i den iskalde verdenen av design!
Trinn 1:
Jeg oppretter et dokument med størrelsen 800x600 piksler, hvor størrelsen egentlig er uinteressant.

Trinn 2:
Nå oppretter jeg en tekst med en så rund skrifttype som mulig og vrir den.
Trinn 3:
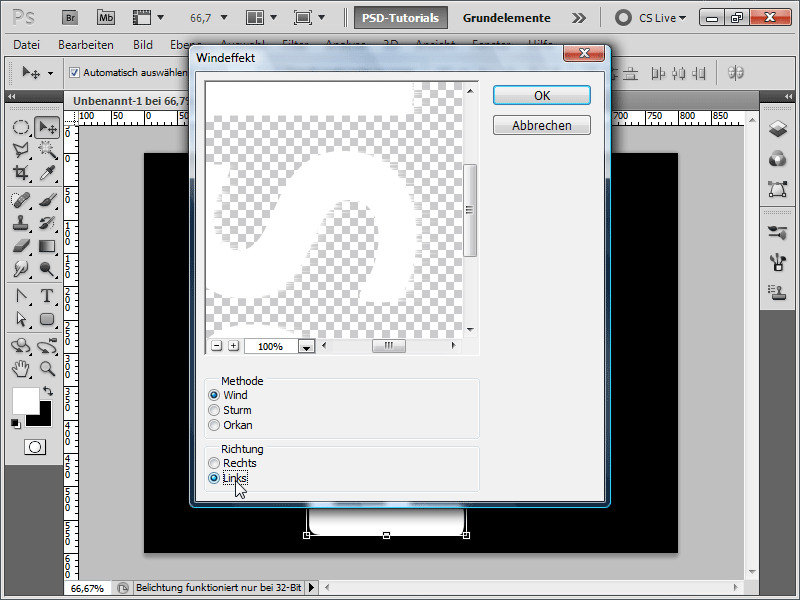
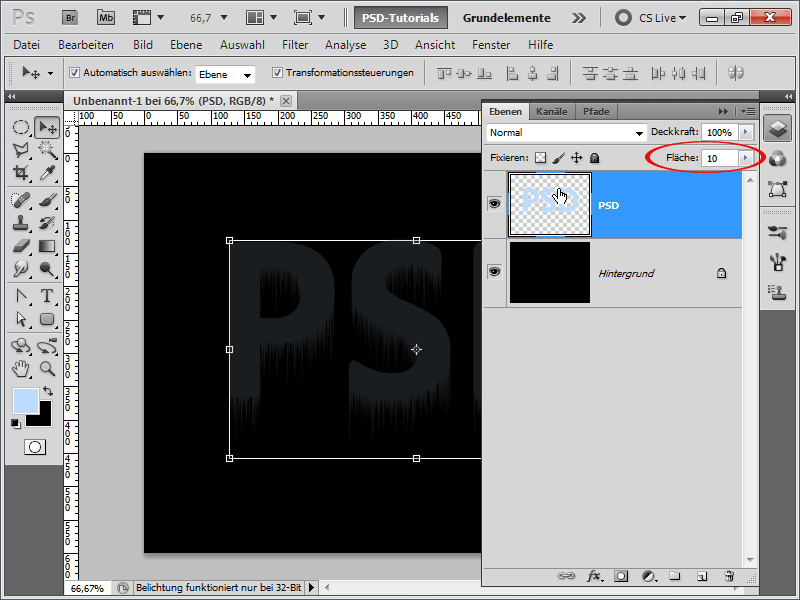
Nå går jeg inn under Meny>Filter>Stiliseringsfiltre og velger Vindeffekt. Jeg bruker denne filteren med metoden Vind og retningen Venstre to eller til og med tre ganger for lengre ispendler (du kan hurtigstarte den siste brukte filteren med Ctrl+F).
Trinn 4:
Nå vrir jeg teksten tilbake og trykker på PSD-laget i lagpanelet mens jeg holder inne Ctrl-tasten, slik at det opprettes et utvalg. Jeg kan nå endre fargen på utvalget til for eksempel blå ved å trykke Alt+Backspace, dersom forgrunnsfargen er blå.
Trinn 5:
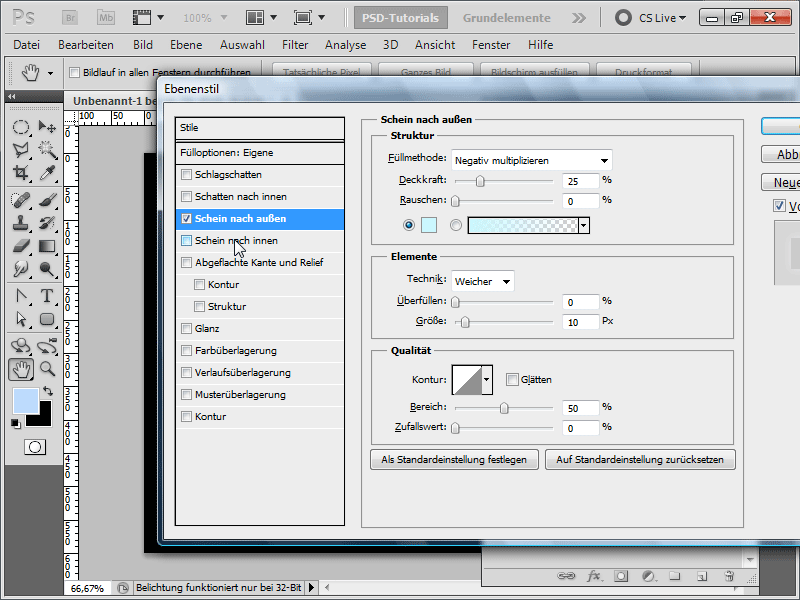
Neste steg er å gå til Fyllalternativer og legge til en Skygge utover med disse innstillingene:
Trinn 6:
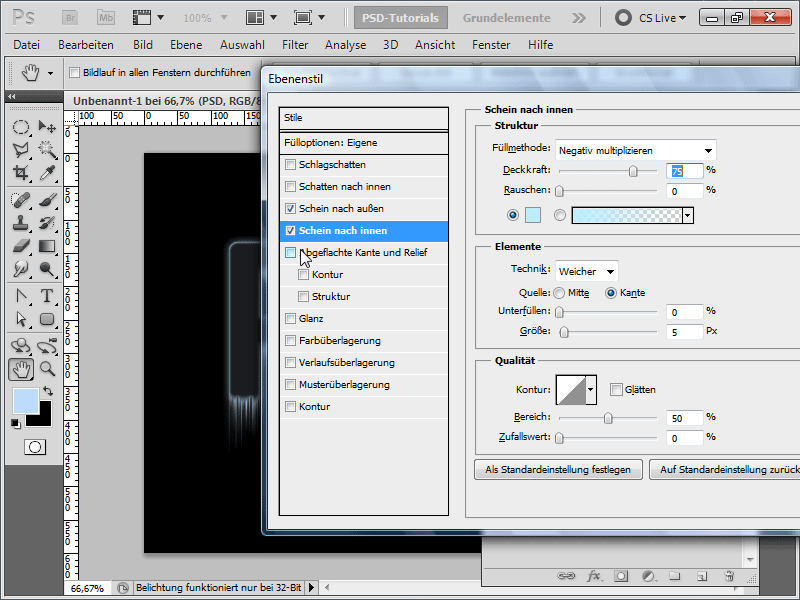
Deretter aktiverer jeg Skygge innover:
Trinn 7:
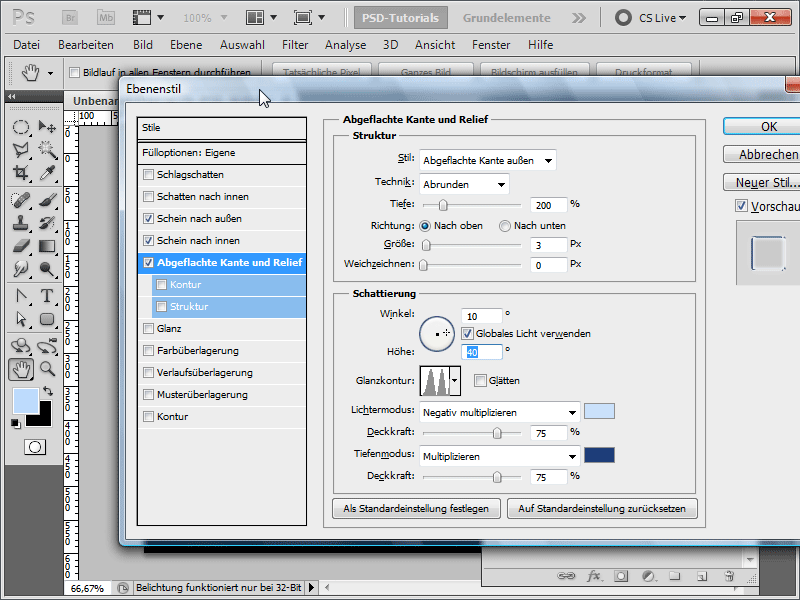
Til slutt aktiverer jeg Avrundede kanter og relieff med disse innstillingene:
Trinn 8:
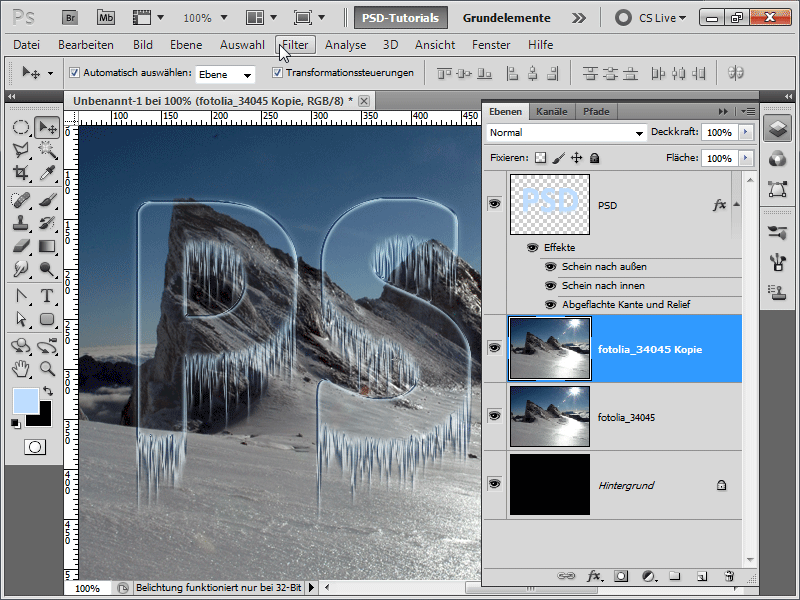
Etter at jeg har satt inn et passende bilde i bakgrunnen, ser resultatet allerede ganske bra ut. Imidlertid skal bakgrunnen oppføre seg annerledes nøyaktig ved bokstavene, akkurat som det er i virkeligheten når man ser gjennom isen. Derfor dupliserer jeg bildet med Ctrl+J.
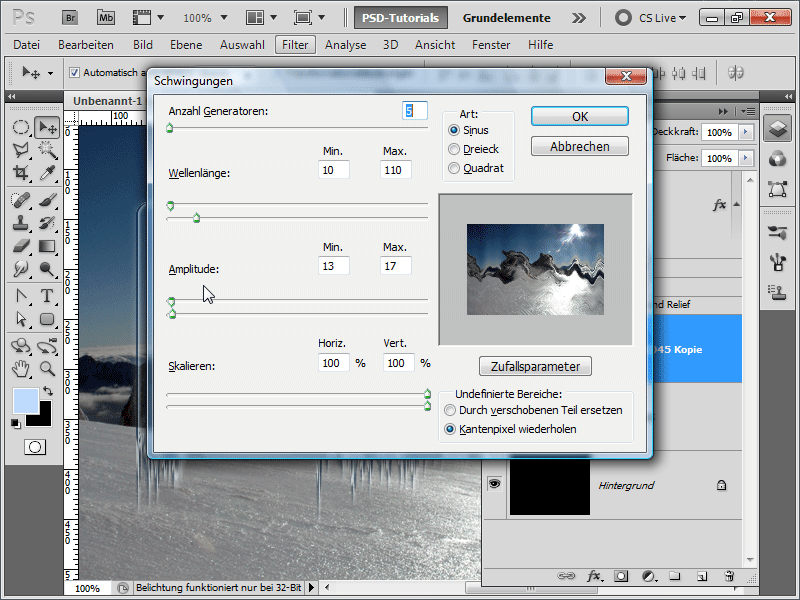
Trinn 9:
Nå legger jeg til Vibrasjonsfilteret, som ligger under Meny>Filter>Forvrengningsfilter. Innstillingene bør prøves ut individuelt. Jeg bruker disse:
Trinn 10:
Etter at jeg har klikket på PSD-laget mitt mens jeg holder inne Ctrl-tasten for å danne et utvalg, aktiverer jeg igjen bildet mitt, som har fått Vibrasjonsfilteret, og klikker på Maskesymbolet. Dermed påvirker iseffekten bare der hvor bokstavene mine befinner seg. Resultatet er fremdeles ikke 100% overbevisende. Derfor prøver jeg nå ut andre filtere.
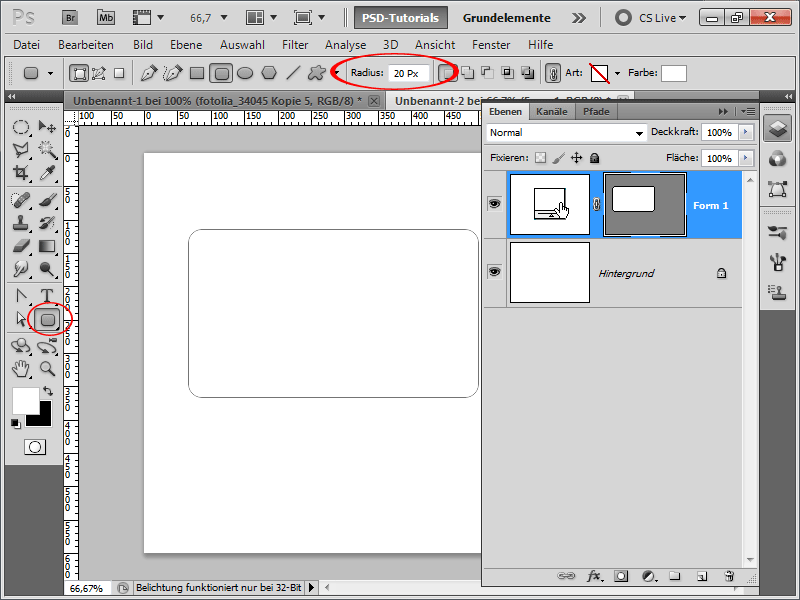
Trinn 14:
I den andre delen av verkstedet vil jeg vise hvordan du lager en tegneserie-lignende snø-istapp-effekt. Først oppretter jeg en ny fil og tegner en form med Formlag med en radius på 20 piksler med Avrundet rektangelverktøy.
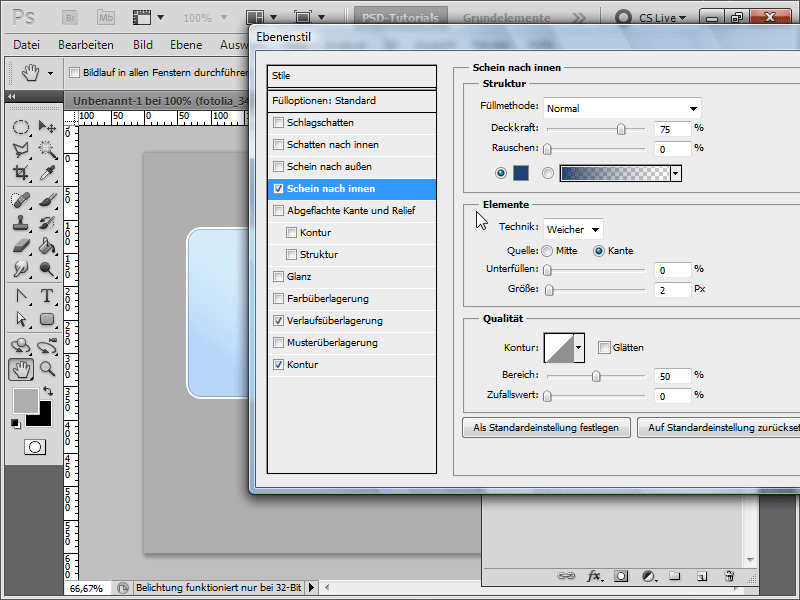
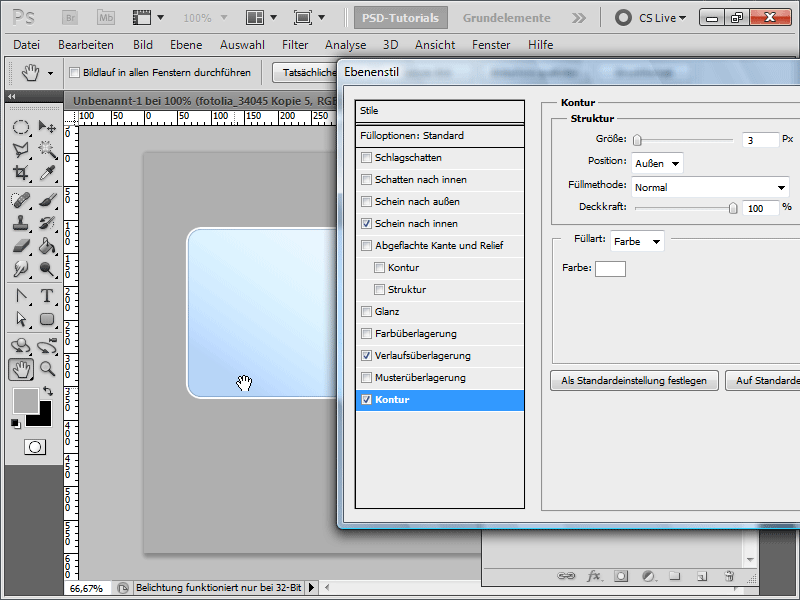
Trinn 15:
Nå går jeg til Fyllalternativer og setter disse verdiene under Skinn innover:
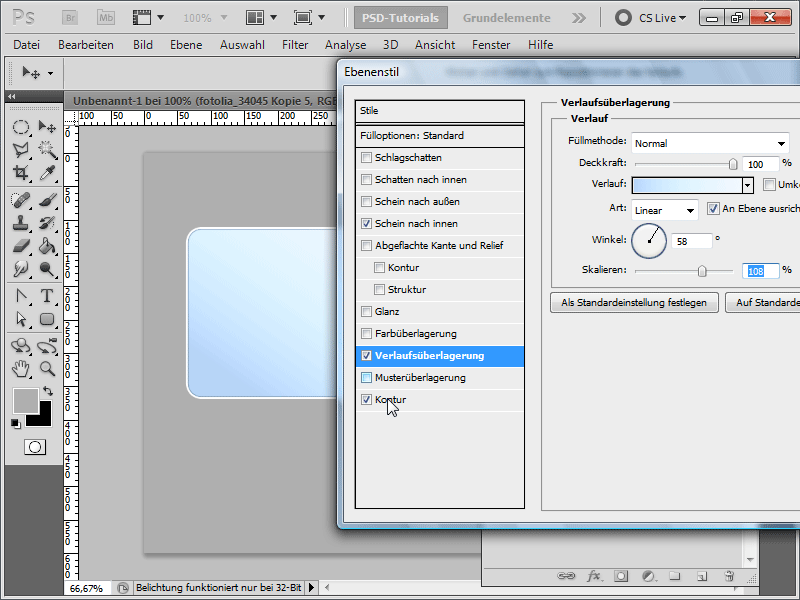
Trinn 16:
I Gradient Overlay oppretter jeg en gradient fra blå til lyseblå.
Trinn 17:
Og i Stroke legger jeg inn disse verdiene:
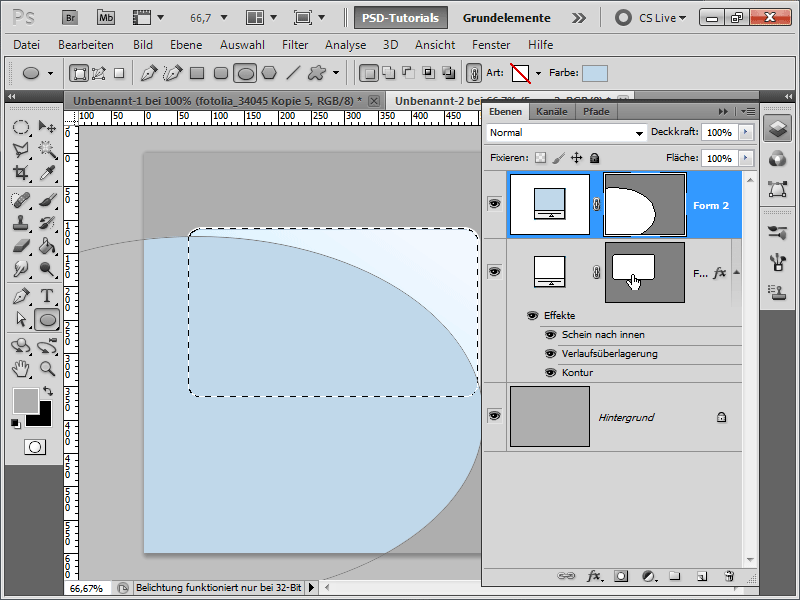
Trinn 18:
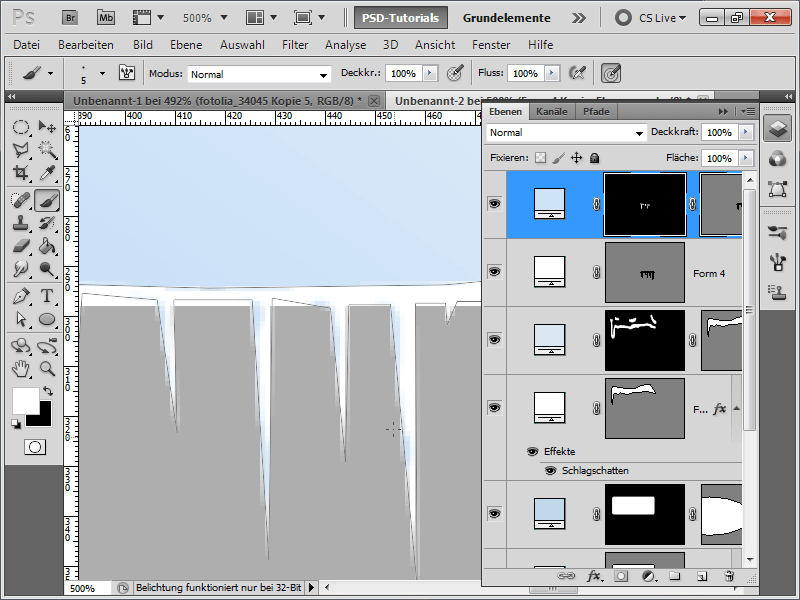
Neste steg er å opprette en annen form med blåfarge ved hjelp av Ellipseverktøy. Deretter trykker jeg på Ctrl på det første laget for å opprette et utvalg.
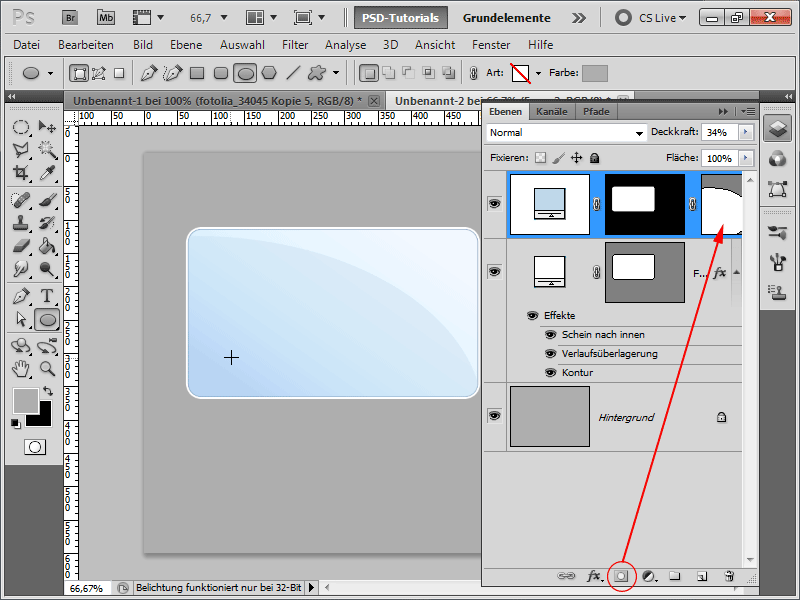
Trinn 19:
Nå trykker jeg på Maskesymbolet for at effekten kun vises innenfor det avrundede rektangelet.
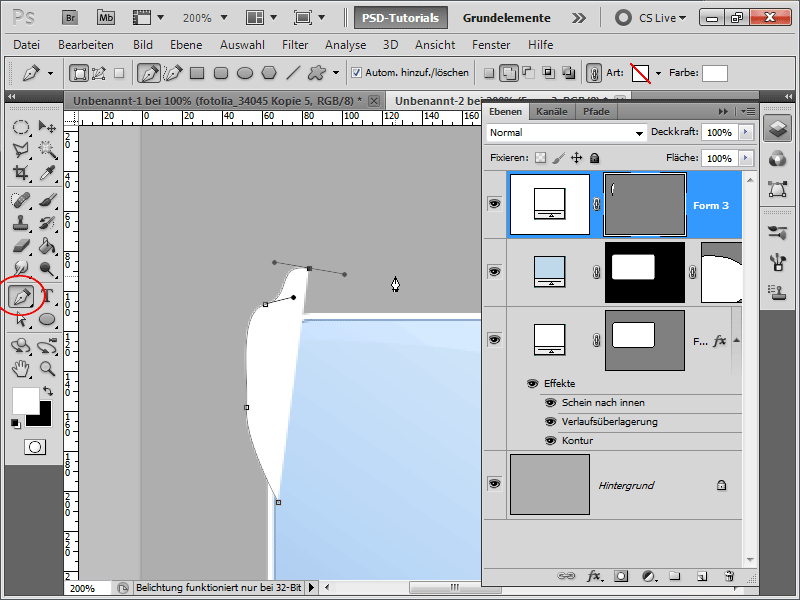
Trinn 20:
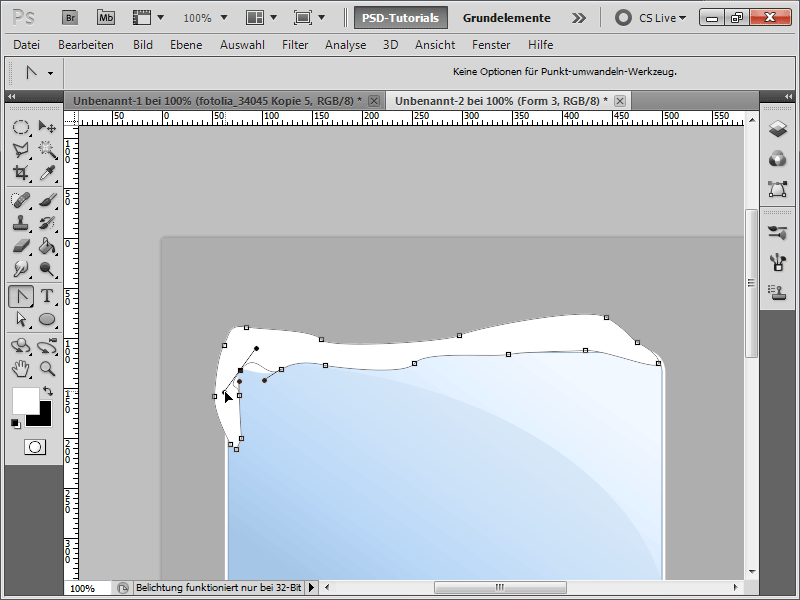
Nå er det på tide å legge til litt snø på objektet mitt. Jeg tar Pennverktøyet og lar snøflaten dannes klikk for klikk. Tips: Hold nede musknappen mens du tegner for å lage en jevn kurve og unngå mye etterarbeid.
Trinn 21:
Så begynner det å ta form:
Trinn 22:
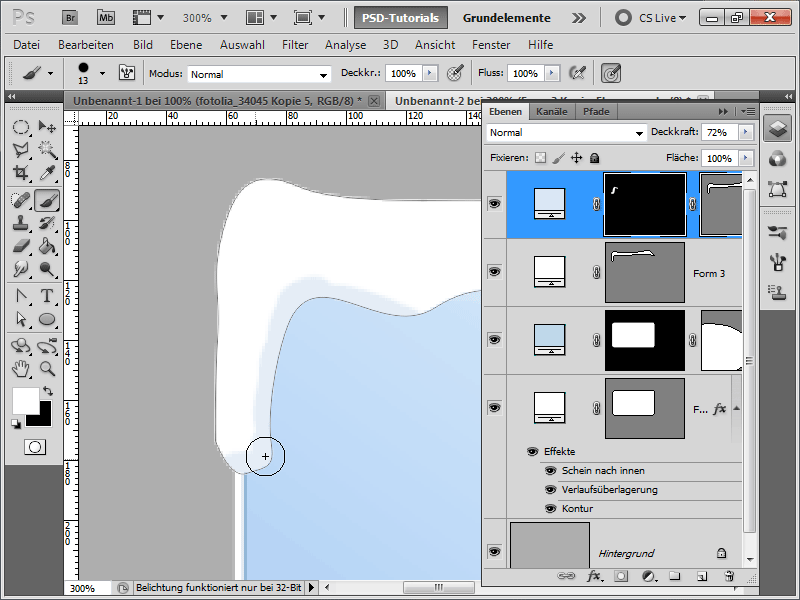
Når snølaget mitt er ferdig, dupliserer jeg det, farger det om til blågrått, lager en maske og inverterer den med Ctrl+I. Nå kan jeg bruke en hvit Pensel i masken for å fremheve skyggen.
Trinn 23:
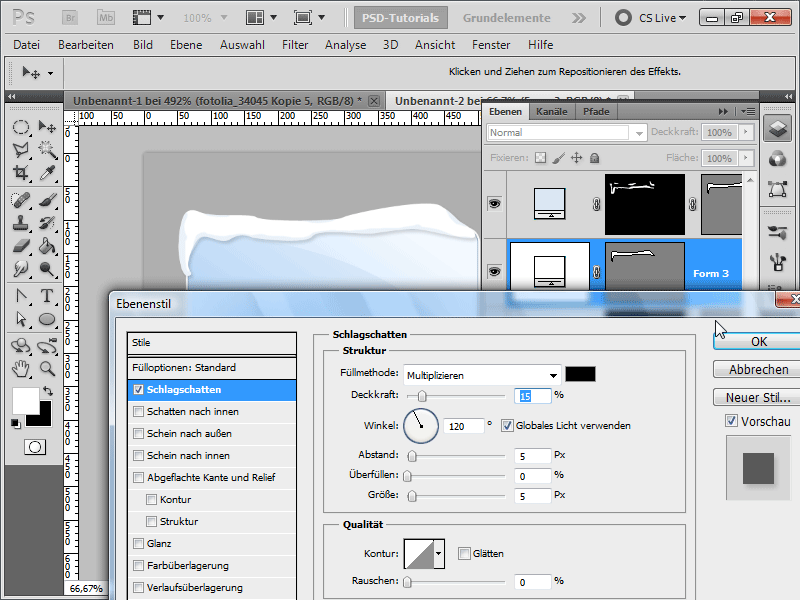
Nå legger jeg til en Drop Shadow på mitt hvite snølag.
Trinn 24:
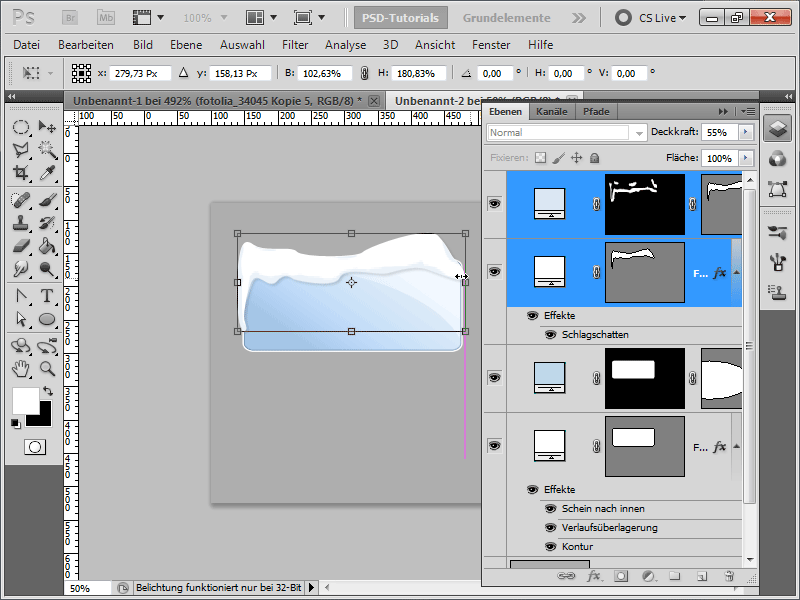
Det fantastiske med vektorer er: Jeg kan skalere dem når som helst uten tap av kvalitet. Jeg merker begge snølagene for å gjøre dem litt større, fordi de virket litt for små.
Trinn 25:
Nå er det på tide å legge til isdapper. Disse legger jeg i et nytt lag med Pennverktøy som formlag.
Trinn 26:
Når laget er ferdig, gjør jeg det samme som med skyggen over: dupliser laget, endrer fargen, legger til maske og maler skyggen inn med Pensel.
Trinn 27:
Også denne gangen har jeg forstørret isdappe-lagene, fordi de var for små. Med vektorer er det som sagt ikke noe problem.
Trinn 28:
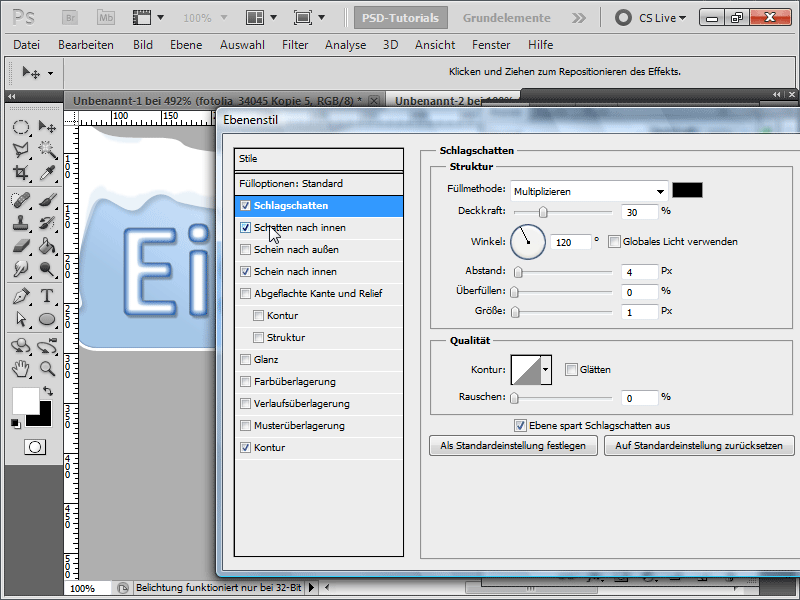
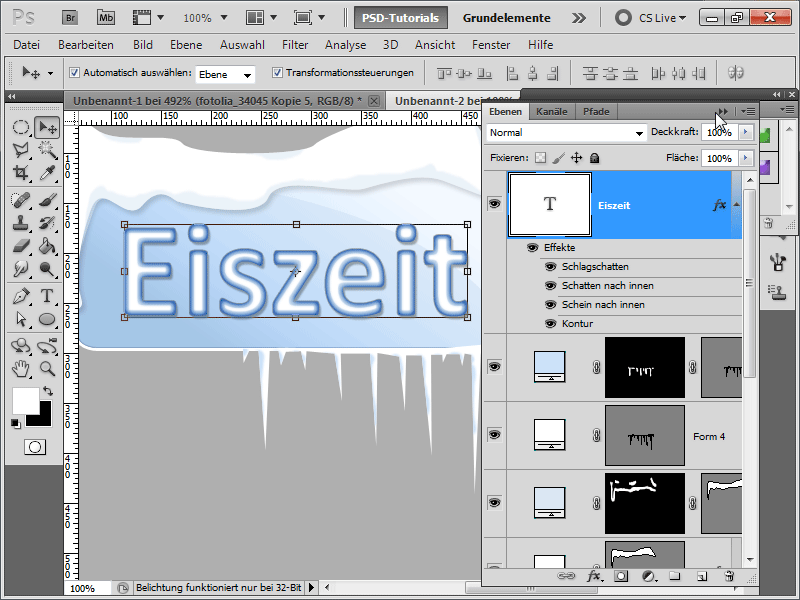
I boksen legger jeg til en tekst kalt "Is tid". Denne får følgende verdier for Drop Shadow:
Trinn 29:
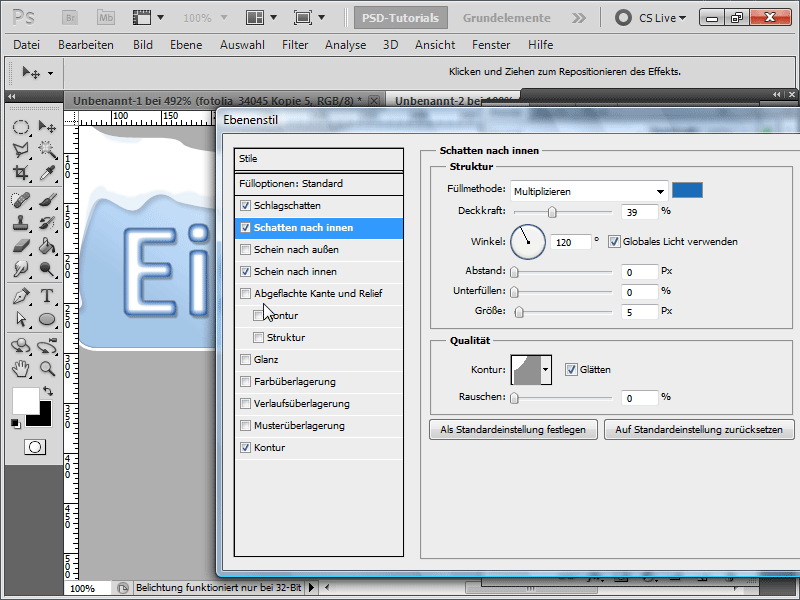
Skyggen innover får disse verdiene:
Trinn 30:
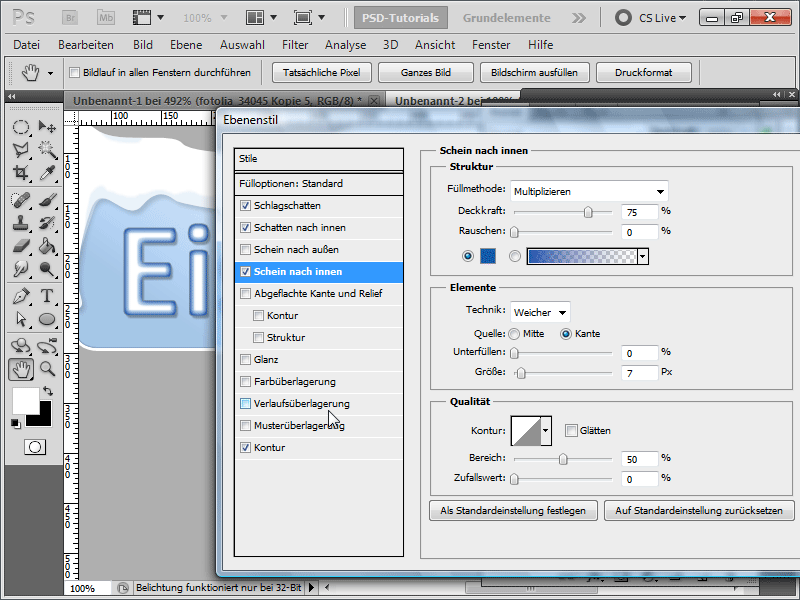
Den Skjermen innover får disse verdiene:
Trinn 31:
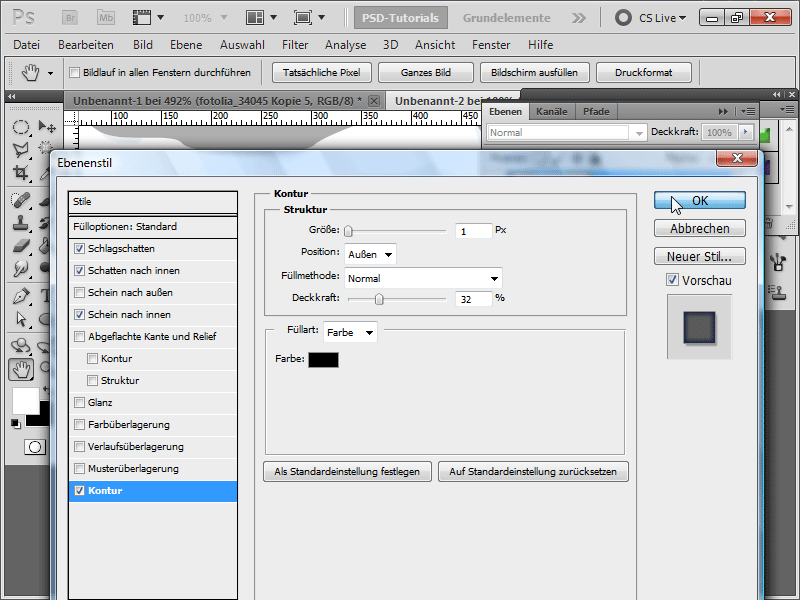
Og til slutt konturen:
Trinn 32:
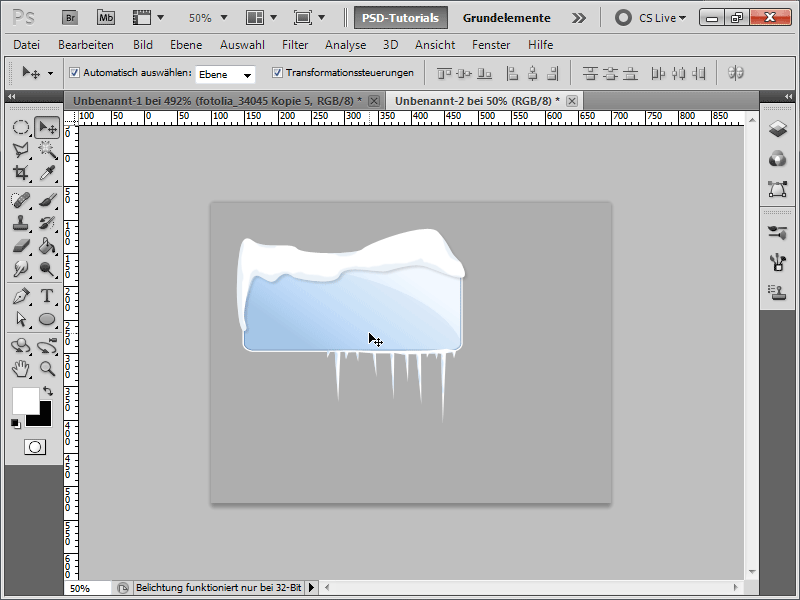
Slik ser det ferdige ut:
Trinn 33:
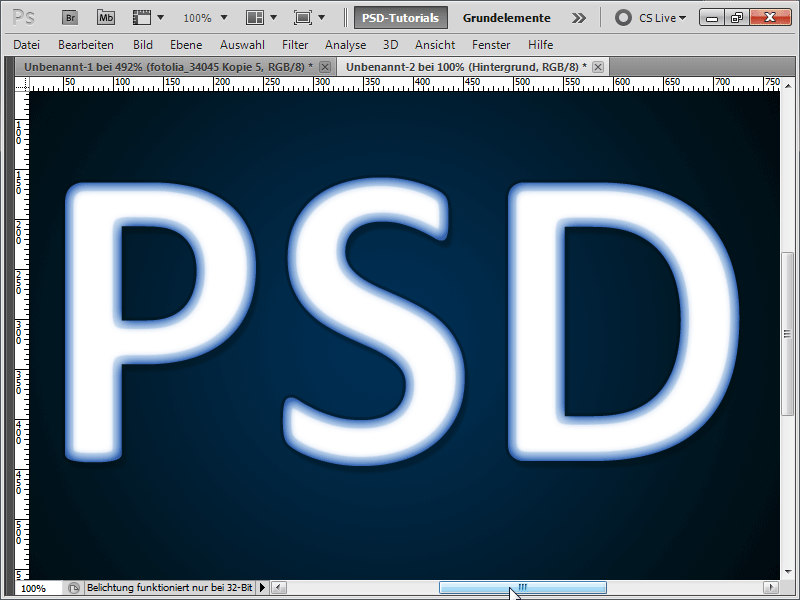
Med store bokstaver og annen bakgrunn ville resultatet sett slik ut:
Trinn 34:
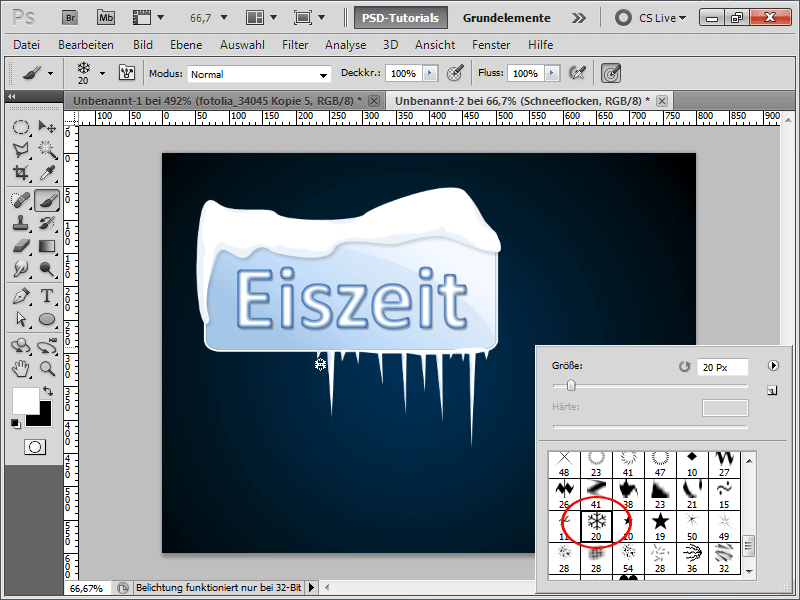
For å gi dette bildet en ekstra vinterlig touch, tar jeg tak i snøfnuggpenselen.
Trinn 35:
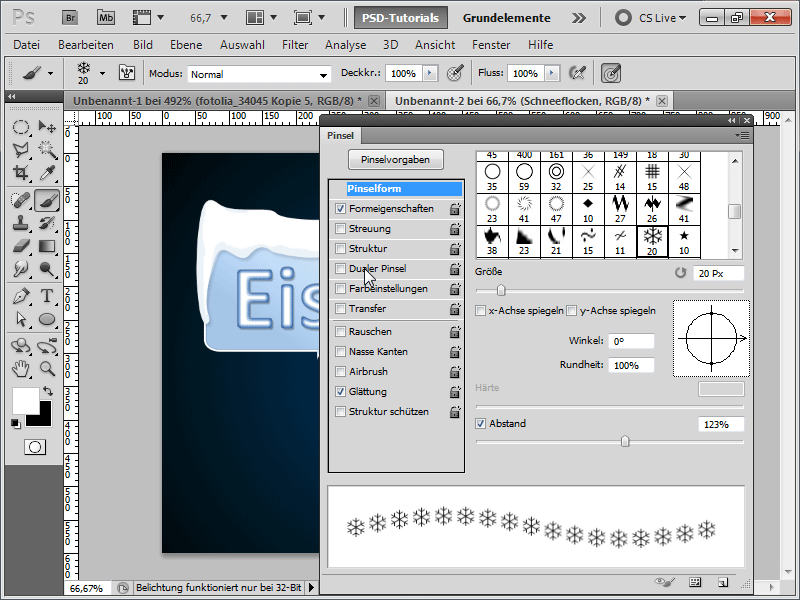
Med F5 åpner jeg penselpanelet mitt og justerer følgende under penselform:
Trinn 36:
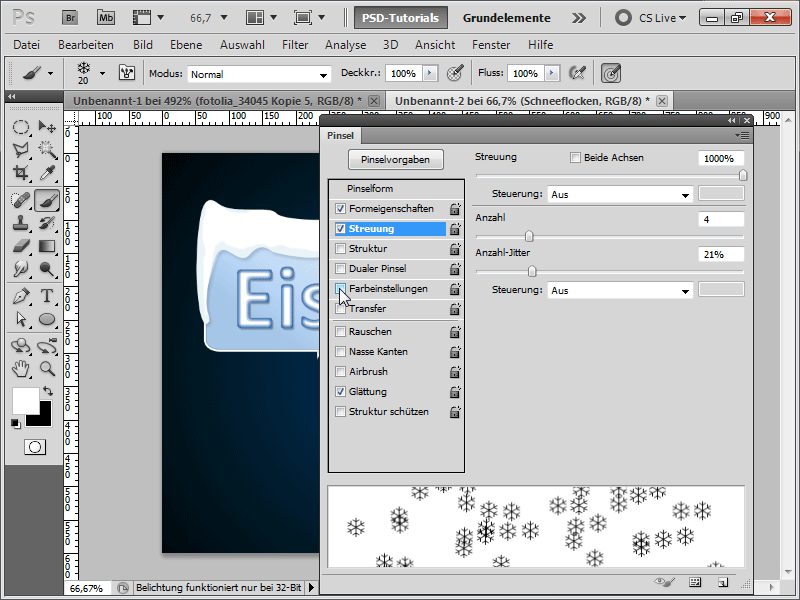
Under spredning flytter jeg skyveknappene som følger:
Trinn 37:
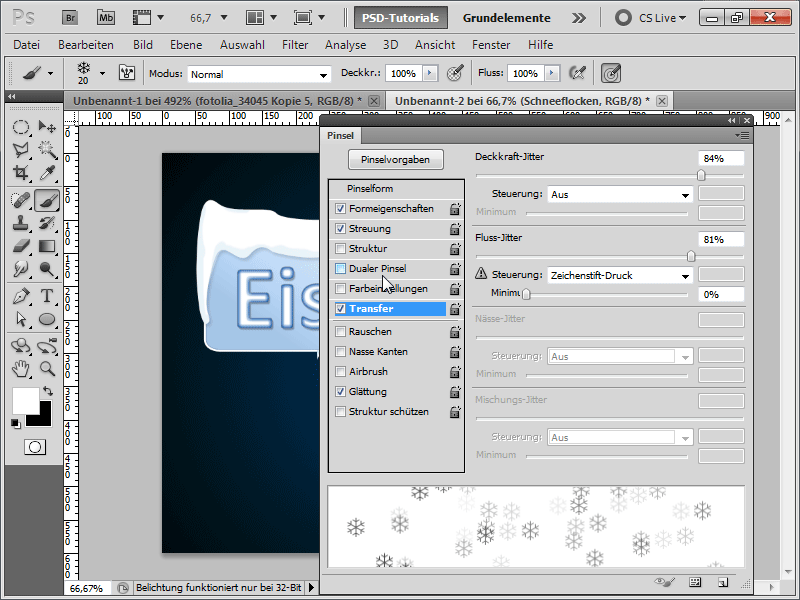
Under overføring aktiverer jeg dekkbildet- og flyt-jitter, slik at noen snøfnugg har mindre gjennomslagskraft.
Trinn 38:
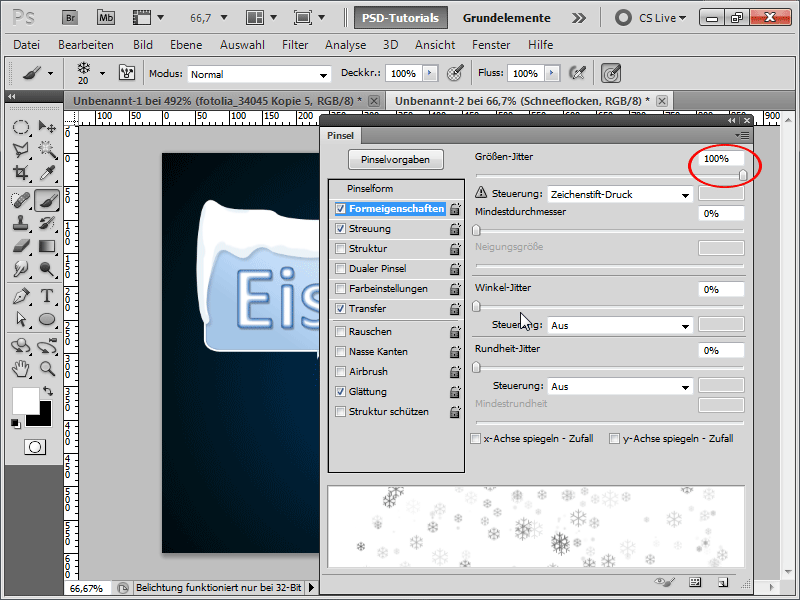
Og under formegenskaper setter jeg størrelsesjitter til 100%, slik at noen snøfnugg har ulik størrelse.
Trinn 39:
Deretter kan jeg enkelt begynne å male med penselen og har alle snøfnugg malt etter ca. 10 sekunder. Og her er resultatet:
Som arbeidsfil har jeg lagt til isstilene.


