Et delest bilde er en kreativ måte å gi bilder et dynamisk og uvanlig utseende. Enten det er for plakater, collager eller digital kunst - med Photoshop kan du skape denne effekten på mange forskjellige måter. I denne opplæringen vil jeg vise deg tre smarte varianter av hvordan du kan dele et bilde: fra enkle geometriske kutt til perspektiviske forskyvninger og kreative fragmenteringer. La oss begynne og gi bildene dine en unik stil!
Trinn 1:
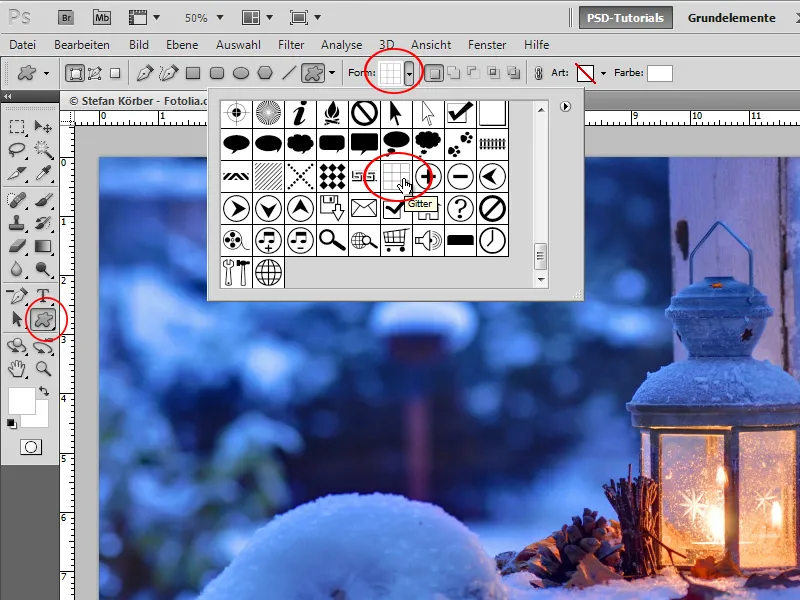
Først åpner jeg et bilde etter eget valg og går deretter til Former-verktøyet og aktiverer Rutenettformen (hvis den ikke er tilstede, trykk bare på den lille pilen til høyre i Former-verktøypanelet og klikk på Alle).

Trinn 2:
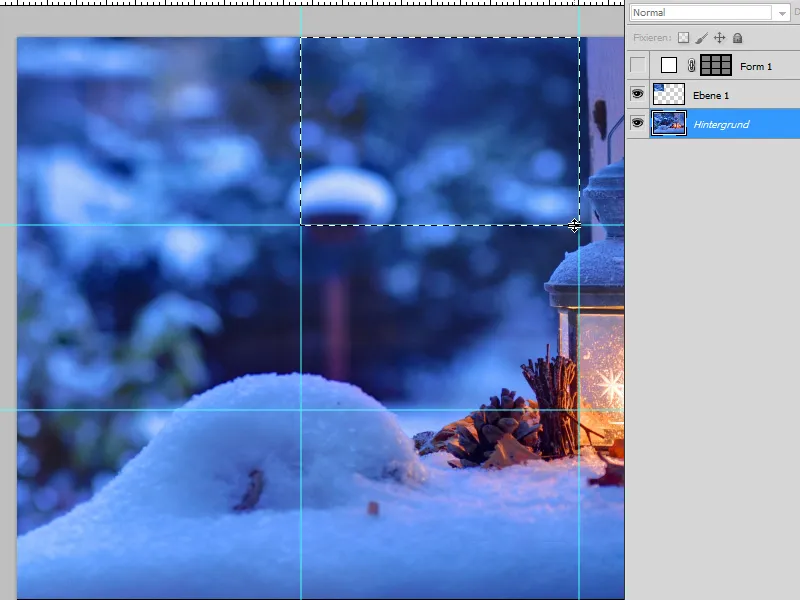
Nå tegner jeg formen min rundt hele bildet (jeg gjør dette for å sikre at alle delene blir like store og ikke at ett blir større enn det andre). Deretter viser jeg målestokken, slik at jeg kan dra hjelpelinjene mine som følger: 
Trinn 3:
Nå aktiverer jeg bakgrunnslaget og velger den øvre venstre delen med Rektangulært utvalgsverktøy, kopierer den med Ctrl+C og limer den deretter inn som et nytt lag med Ctrl+V. Jeg må gjøre dette for hver del. 
Trinn 4:
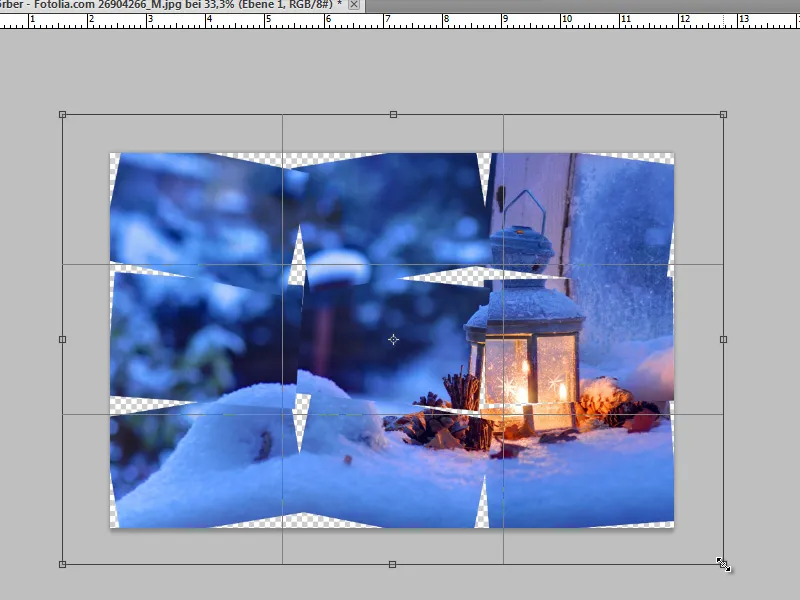
Neste steg er å rotere hvert lag litt og forstørre arbeidsområdet til slutt. Tips: Det enkleste er å bruke Frigjøringsverktøyet, trekke det helt ut og deretter dra det utover arbeidsområdet. 
Trinn 5:
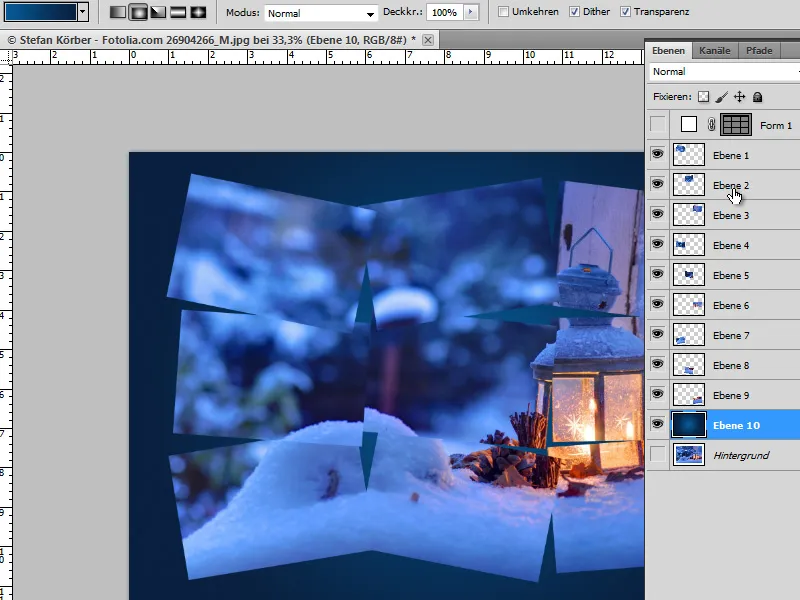
Nå legger jeg til et annet lag nederst og farger det med en radial gradient. 
Trinn 6:
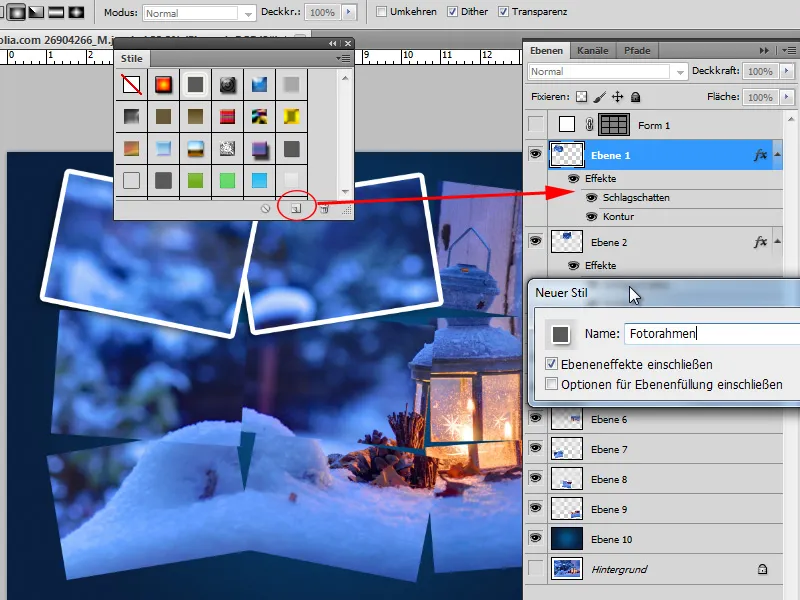
På ett av lagene legger jeg til en slagskygge + hvit kontur. Jeg burde egentlig kopiere dette til hvert lag ved å holde inne Alt-tasten. Men det enklere alternativet er å gå til Stil-panelet, deretter klikke på laget med en effekt, og deretter klikke på Opprett nytt symbol i Stil-panelet. Jeg lagrer stilen min som "Fotoramme". 
Trinn 7:
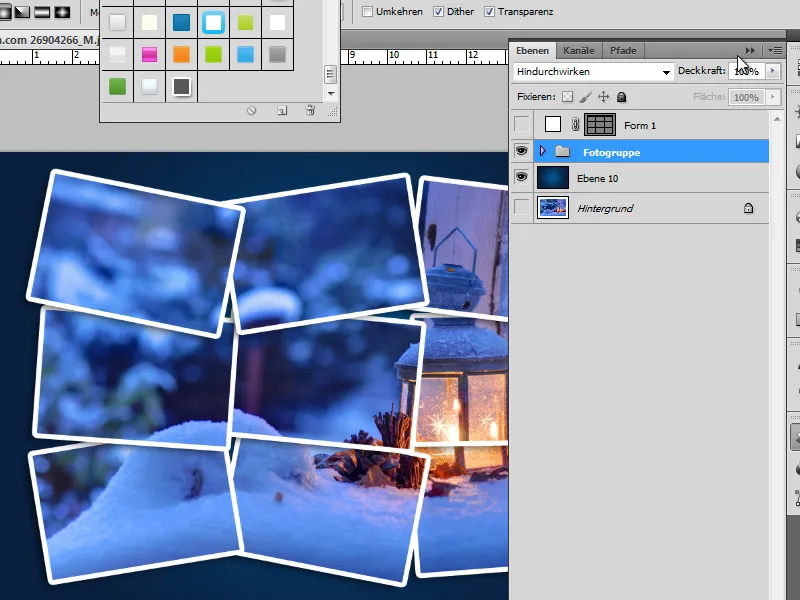
Nå er det to måter å bruke stilen min raskt på. Enten markerer jeg alle aktuelle lag ved å holde inne Shift-tasten og klikke en gang på stilen min, eller jeg grupperer alle lagene som skal påvirkes i en gruppe og bare dra effekten til gruppens ikon (mappe-symbol). 
Trinn 8:
Nå kan jeg justere hvert lag litt. Resultatet ser da slik ut: 
Trinn 9:
Jeg forklarer varianter 2 og 3 mer detaljert i videoopplæringen. Her er det bare veldig kort: Dette resultatet fikk jeg ved å vise rutenettet og definere riktig størrelse i innstillinger. Jeg trengte derfor ikke å dra hjelpelinjene, men kunne hente ut delene direkte fra ruterutklippene. 
Trinn 10:
I varierte 3 brukte jeg Firkløyveverktøyet som hjelp. Når jeg hadde markert alle områdene med det, gikk jeg til Arkiv>Lagre for web og enheter og alle delene ble automatisk kuttet. Disse kunne jeg deretter laste inn i et Photoshop-dokument ved hjelp av Arkiv>Skript>Last inn filer til stabel og raskt justere dem slik jeg ønsket det. Men mer om det i videoopplæringen. 


