Med en attraktiv typografisk skjæreeffekt kan du oppnå imponerende visuelle effekter i designene dine. Denne teknikken er spesielt effektiv på flygeblader og tapeter, da den tiltrekker oppmerksomheten til potensielle kunder. I denne veiledningen vil du lære trinn for trinn hvordan du kan opprette en typografisk skjæreeffekt i Adobe Photoshop.
Viktigste funn
- Du kan oppnå overbevisende skjæreeffekter med tekst i Adobe Photoshop.
- Bruk av skjæremasker er nøkkelen til effektivt design.
- Fargevalg og tilpasning av tekst bidrar betydelig til uttrykket til sluttproduktet.
Trinn-for-trinn-veiledning
Først bør du åpne Photoshop og starte et nytt prosjekt. Gå til "Fil" > "Ny" og velg de ønskede dimensjonene for dokumentet ditt.

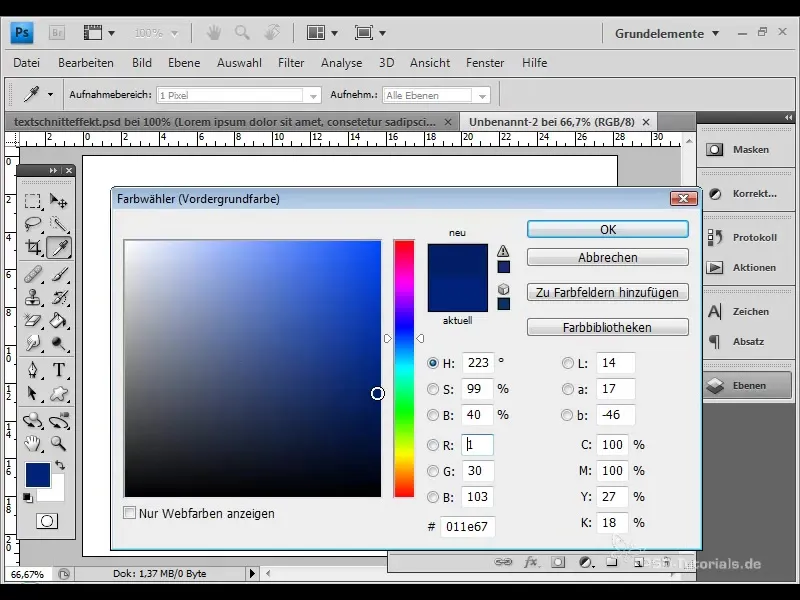
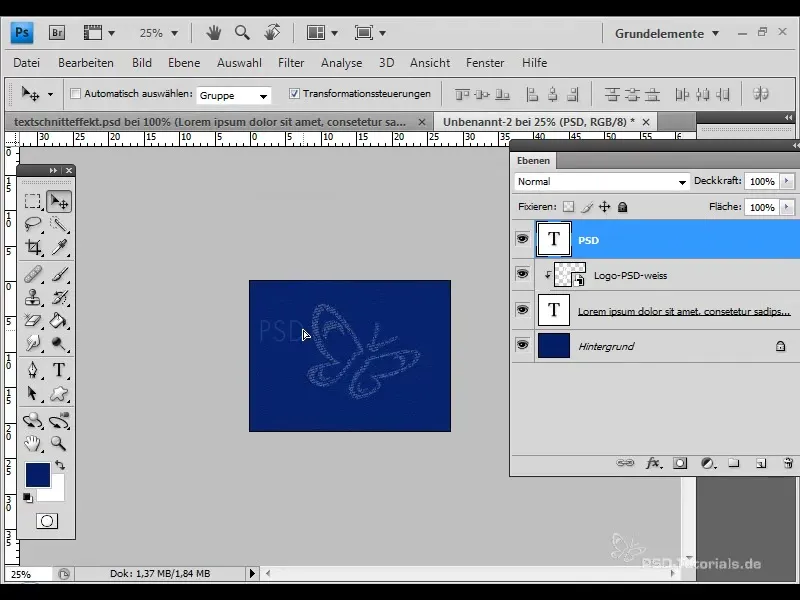
For en effektiv bakgrunn, velg fyllverktøyet og velg en mørk farge. Fyll deretter bakgrunnslaget med en dyp blåfarge.

I neste steg velger du tekstverktøyet, lager en tekstboks og fyller den med en Lorem Ipsum-tekst eller ønsket tekst. Her bruker vi skrifttypen "C goovic" med en størrelse på 10pt.

For å forsikre deg om at teksten dekker hele arbeidsområdet, markerer du teksten og limer den inn så mange ganger at den dekker hele området. Deretter velger du en litt lysere farge for å oppnå bedre synlighet mot bakgrunnen.

Nå er det på tide å vri teksten litt. For at teksten skal virke mer dynamisk, vri den til venstre slik at den viser fra bunnen opp som om den "stiger" oppover.
I neste steg plasserer du logoen din. Gå til "Fil" > "Plasser" og velg filen for logoen din. Du kan deretter endre størrelsen til den passer til designet ditt.

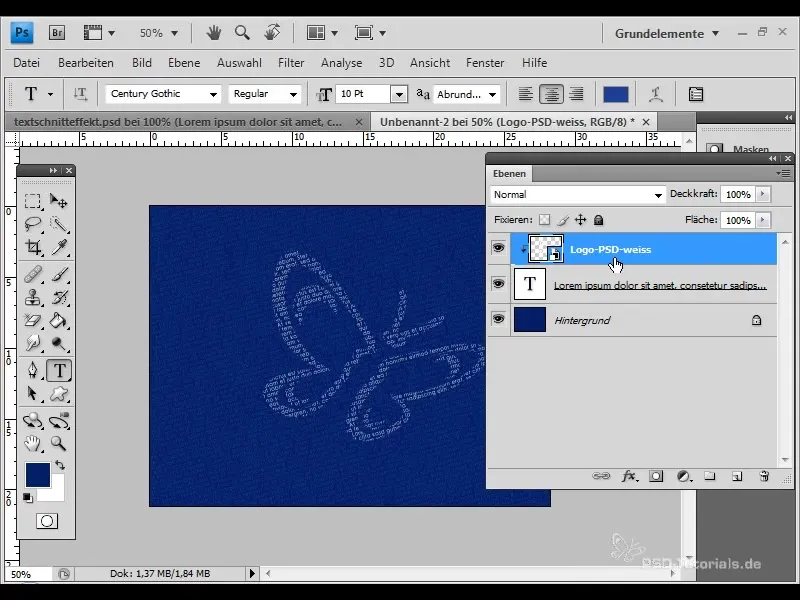
For å lage skjæremaskeeffekten, oppretter du en skjæremaske for tekstlaget ditt. Dette kan gjøres ved å gå til "Lag" > "Opprett skjæremaske" eller bruke tastekombinasjonen "Ctrl + Alt + G".

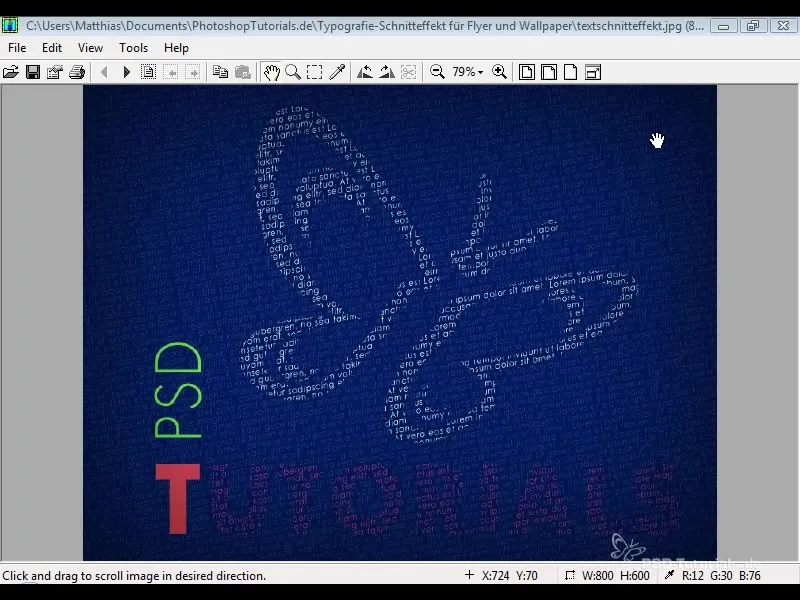
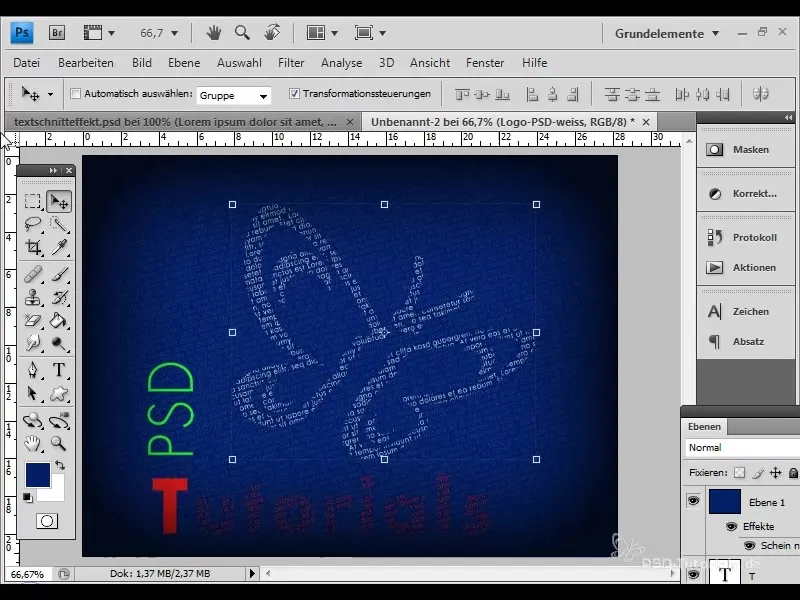
Nå kan du allerede se hvordan teksten skinner gjennom logoen. Dette gjør designet ditt mer levende og tiltalende.

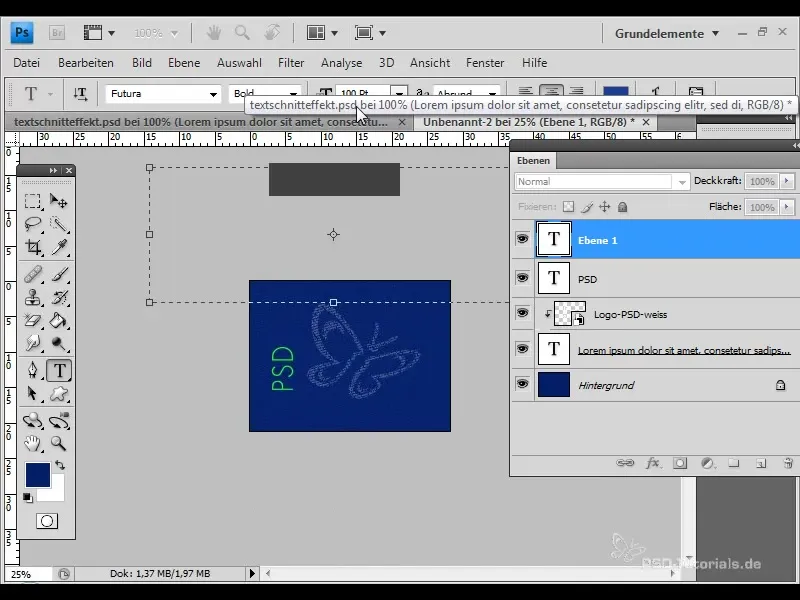
Legg nå til en annen tekst. Opprett en ny tekstboks og velg en annen skrifttype og størrelse. Vi velger en Futur skrifttype med en størrelse på 100pt og skriver "PSD".

Fargelegg den nye teksten i en skarp grønnfarge og vri den til slutt før du plasserer den på ønsket posisjon.

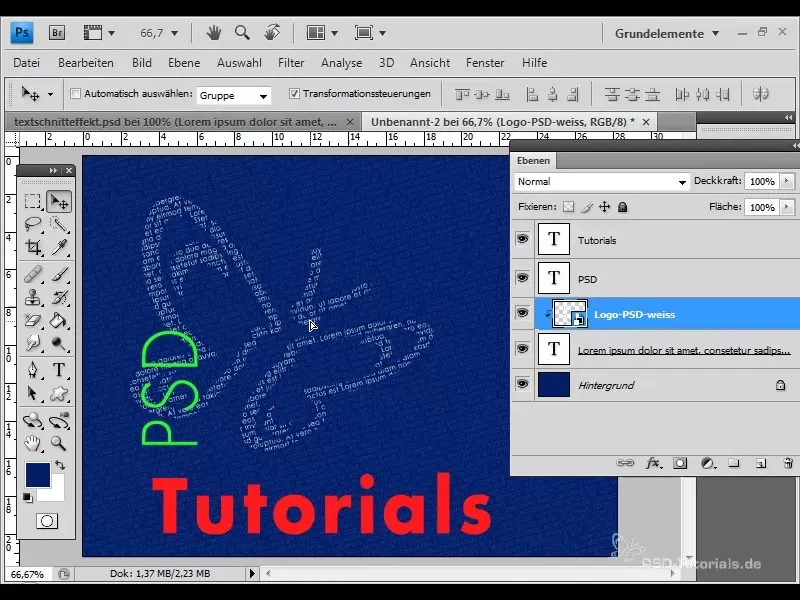
Opprett en annen tekstlag, denne gangen for teksten "Tutorials". Her bruker vi en rødtone og gjør teksten fet.

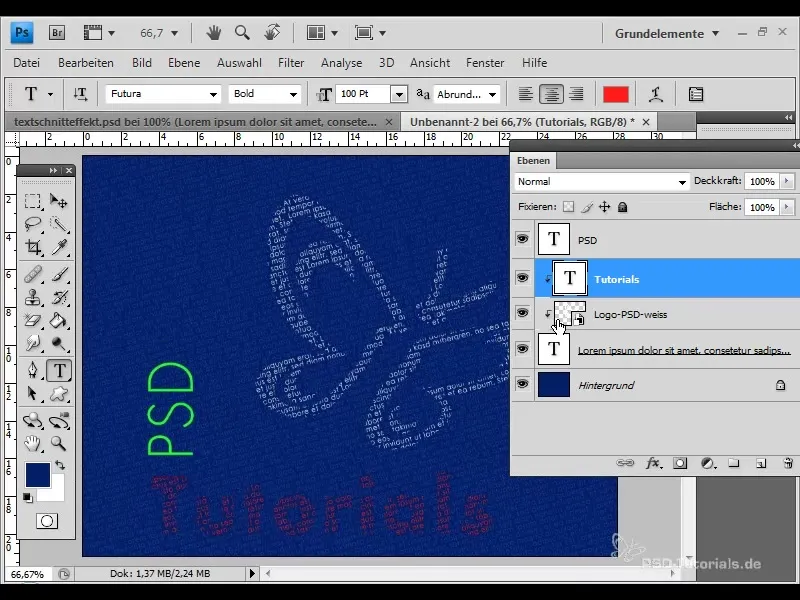
Det fine med skjæremasker er at du fortsatt kan justere posisjonen til logoen din uten å påvirke det totale designet. Dette muliggjør fleksibel design.

Kopier nå bokstaven "T" for et ekstra tekstlag og bruk også en skjæremaske for å oppnå samme effekt.

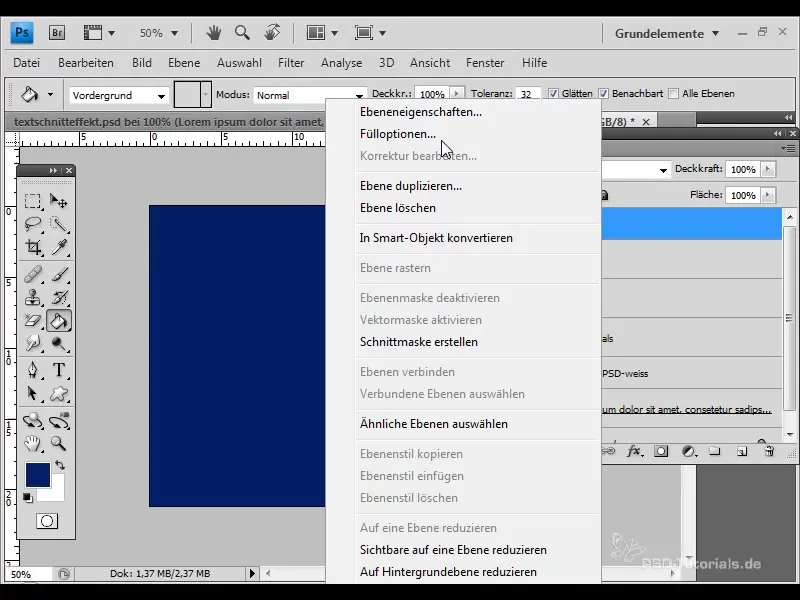
For å forbedre designet ytterligere, kan du legge til skygge på bakgrunnen. Opprett en ny lag og fyll den med en valgfri farge.

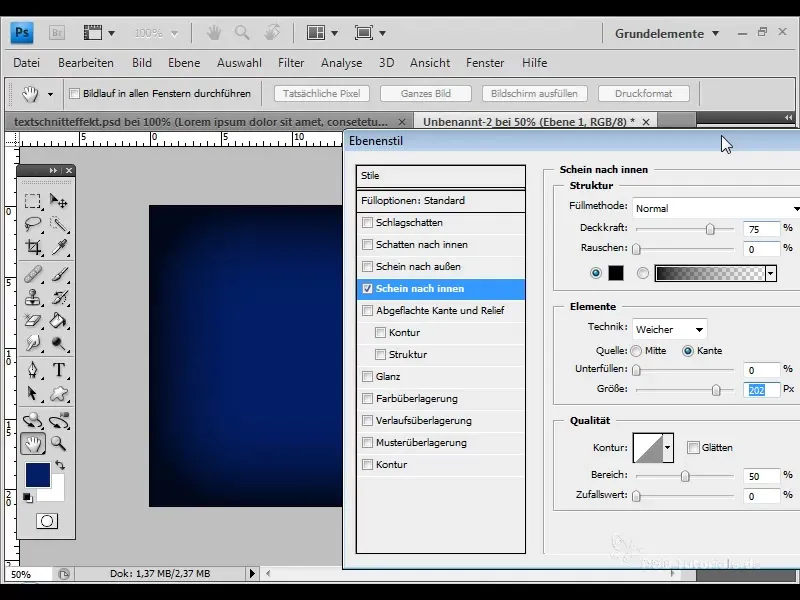
Gå til fylloppsjoner og legg til en indre skygge i svart. Eksperimenter med størrelsen til du oppnår ønsket effekt.

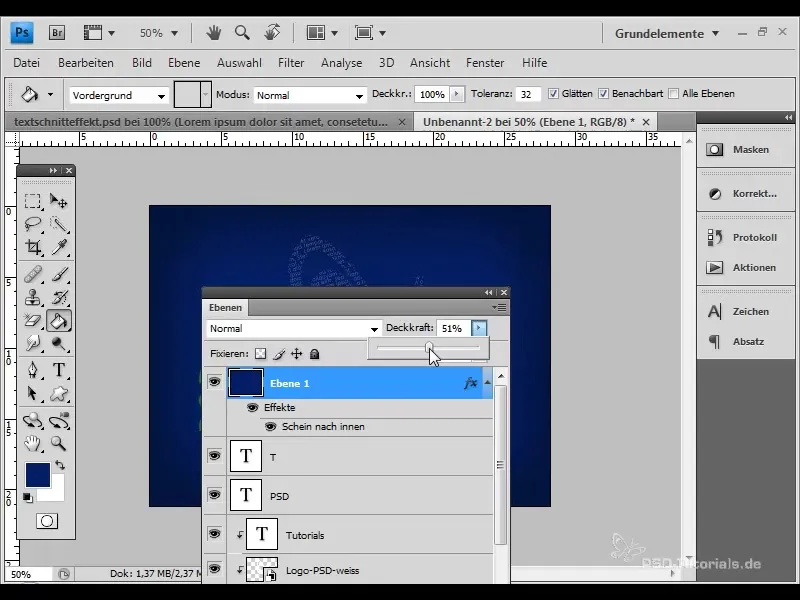
For å forbedre den indre skyggen, reduser gjennomsiktigheten til laget. Dette lar deg beholde fylloppsjonen synlig samtidig som innholdet i laget blir gjennomsiktig.

Til slutt kan du justere logoen din litt for å optimalisere hele komposisjonen.

Det er alt! Nå kan du være kreativ og bruke denne teknikken til dine egne prosjekter.
Oppsummering
I denne veiledningen har du lært hvordan du lager en imponerende typografi-schnitteffekt i Adobe Photoshop. Prosessen innebærer bruk av tekstverktøy, klippemasker og smart fargevalg for å oppnå et attraktivt design. Bruk trinnene som utgangspunkt for å skape dine egne unike design.
Ofte stilte spørsmål
Hvilke skrifttyper egner seg best for schnitteffekter?Skrifttyper som er lettleste og har en tydelig struktur anbefales.
Kan jeg bruke denne teknikken også for andre grafikk?Ja, denne teknikken er allsidig og kan også brukes på annen grafikk som bilder.
Er det en forskjell mellom klippemasker og klippealternativer?Ja, klippemasker endrer synligheten til laget basert på det underliggende laget, mens klippealternativer tilpasser egenskapene til laget.


