Retrostråleeffekten er en ekte klassiker innen grafisk design. Enten det er for flyers, bakgrunnsbilder eller andre kreative prosjekter - denne effekten fanger oppmerksomheten med sin distinkte estetikk. I denne guiden vil du lære hvordan du effektivt kan lage denne effekten i Photoshop, inkludert praktiske varianter og tilpasninger. La oss komme i gang og implementere denne fascinerende effekten!
Viktigste erkjennelser
- Retrostråleeffekten skapes av jevnt avtakende striper som tilbyr en dynamisk bakgrunnsdesign.
- Tilpasninger som fargeforløp, konturer og kreative svingninger legger til ekstra sjarm til effekten.
- Å lage egne former forenkler senere bruk og tilpasning av effekten i ulike prosjekter.
Trinn-for-trinn-guide
Trinn 1: Opprett dokument
Først åpner du Photoshop og oppretter et nytt dokument. Det anbefales med en størrelse på 1600 x 1200 piksler. Aktiver rutenettet for å garantere en ren strukturering av designet ditt.

Trinn 2: Opprett rektangler
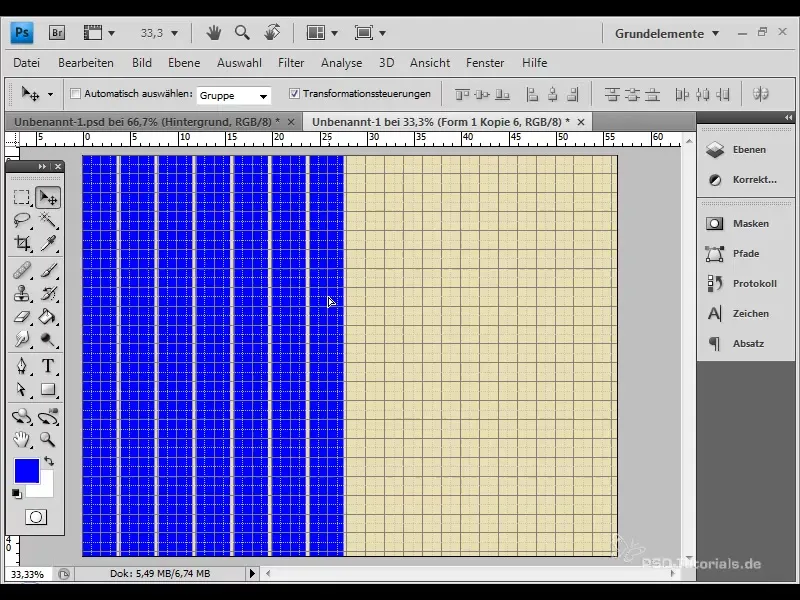
Velg rektangelverktøyet og velg en mørk farge, ideelt sett en dyp blå. Dra jevnt rektangler fra topp til bunn for å lage basen for stripene dine.

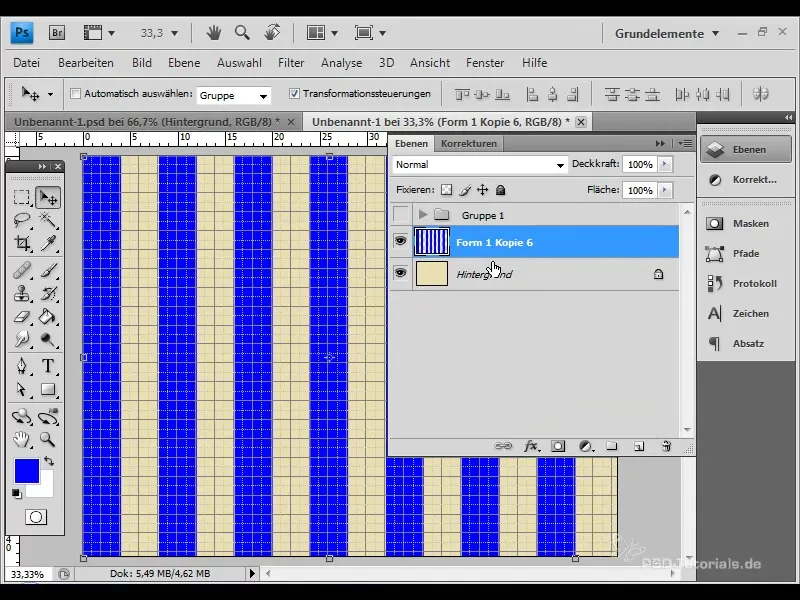
Trinn 3: Dupliser lag
Aktiver flytteverktøyet og hold Shift-tasten nede mens du dupliserer rektanglene. Med Alt-tasten kan du flytte lagene samtidig. Dette gjør at du raskt og effektivt kan fylle rutenettet ditt.

Trinn 4: Slå striper sammen til ett lag
Velg alle stripelagene og reduser dem til ett enkelt lag ved å trykke Ctrl + E. Dette forenkler bruken av filtre.

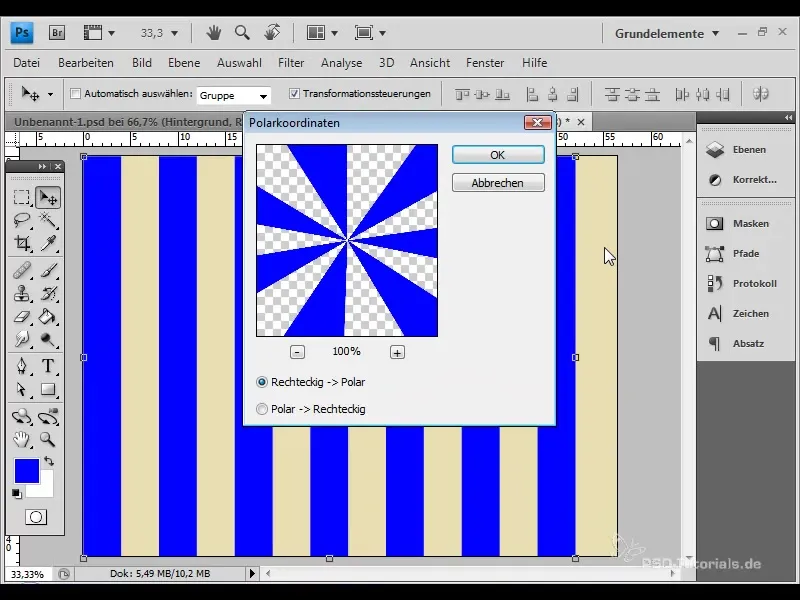
Trinn 5: Påfør polarkoordinater
For å skape retrostråleeffekten, gå til "Filter"-menyen og velg "Forvrengningsfilter" etterfulgt av "Polarkoordinater". Bekreft med "OK" for å transformere stripene til den klassiske retrostråleeffekten.

Trinn 6: Beskjær dokumentet
Før du tilpasser effekten videre, beskjær dokumentet ditt slik at de blå stripene er jevnt og symmetrisk innsnevret.

Trinn 7: Opprett ekstra striper
Hvis du ønsker flere striper, kan du krympe det eksisterende laget og duplisere det på nytt. Påfør igjen polarkoordinatfilteret for å se resultatet.

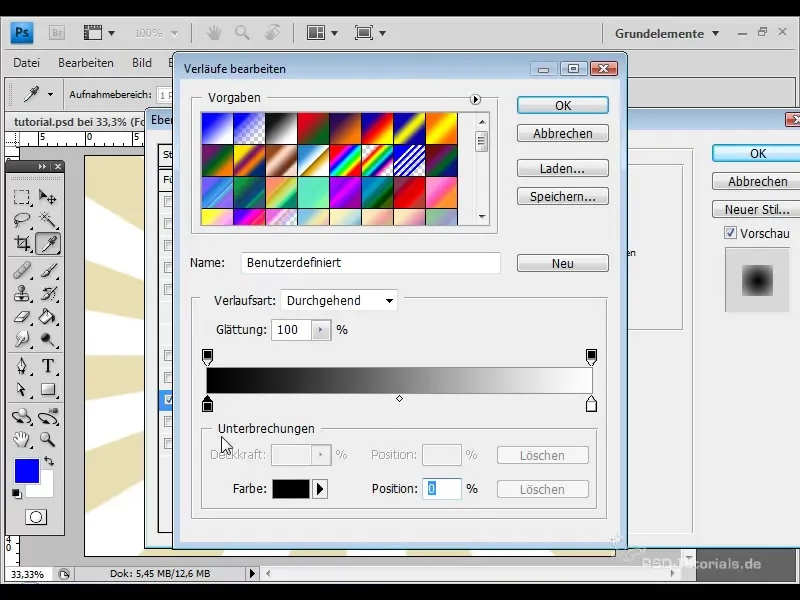
Trinn 8: Design gradient
En interessant variasjon er å bruke fargeforløp. Åpne lagets fyllopplysninger og velg en gradientoverlegg. Sett en lyseblå farge i midten og en mørkeblå farge i kantene.

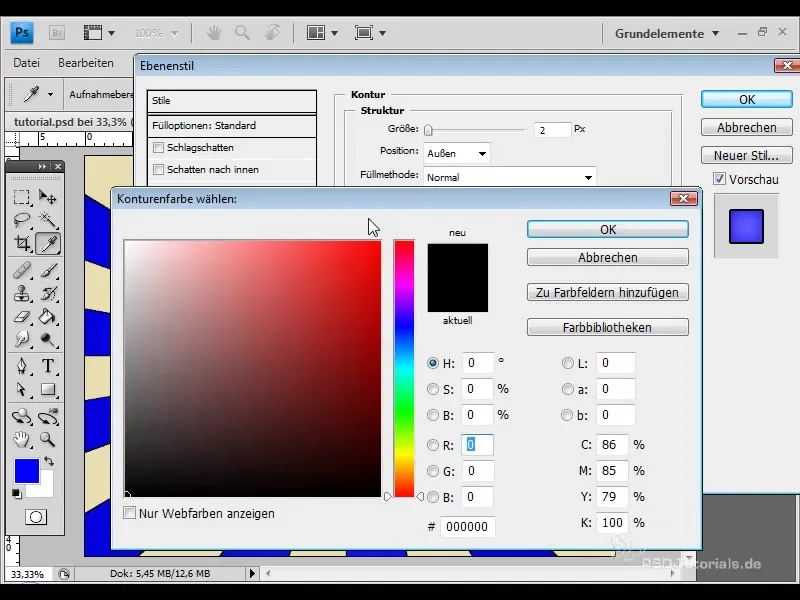
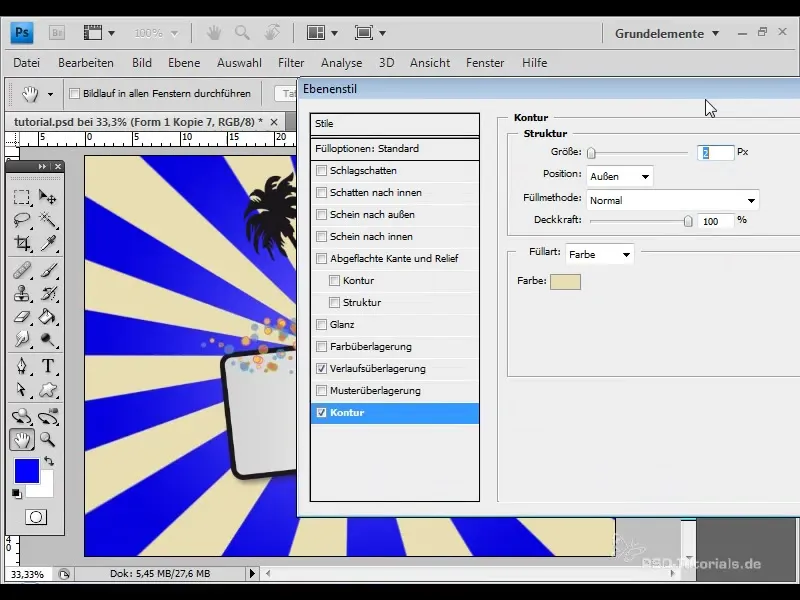
Trinn 9: Legg til kontur
For å gi effekten mer dybde, legg til en kontur. Velg en konturbredde på ca. to piksler og velg samme fargetone som vektorelementet ditt.

Trinn 10: Legg til svingninger
Et annet kreativt steg er å lage svingninger. Konverter laget til et smartobjekt og bruk "Vrir" -filteret for å oppnå en mer dynamisk effekt.

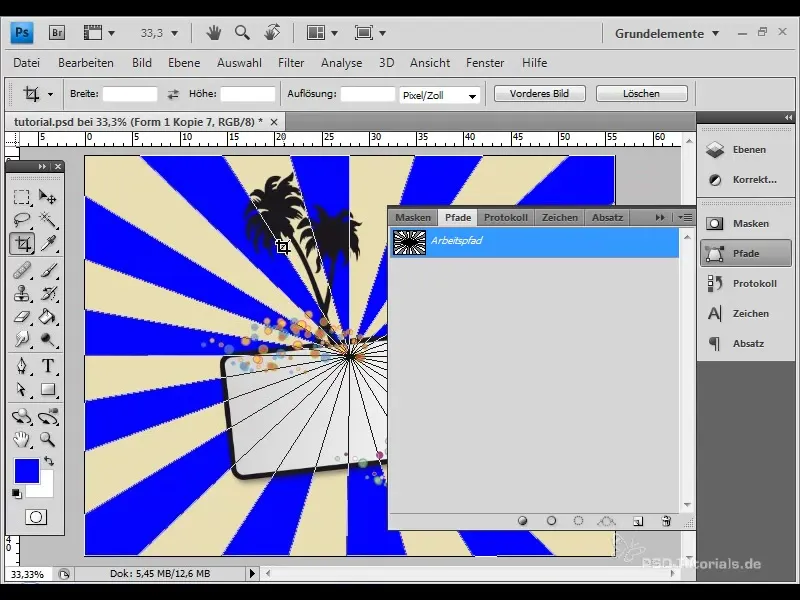
Trinn 11: Opprett og lagre formen
For å kunne gjenbruke retrostrålene enklere i fremtiden, opprett en egen form. Gå til menyen "Rediger" og velg "Definer egen form". Gi formen et passende navn.

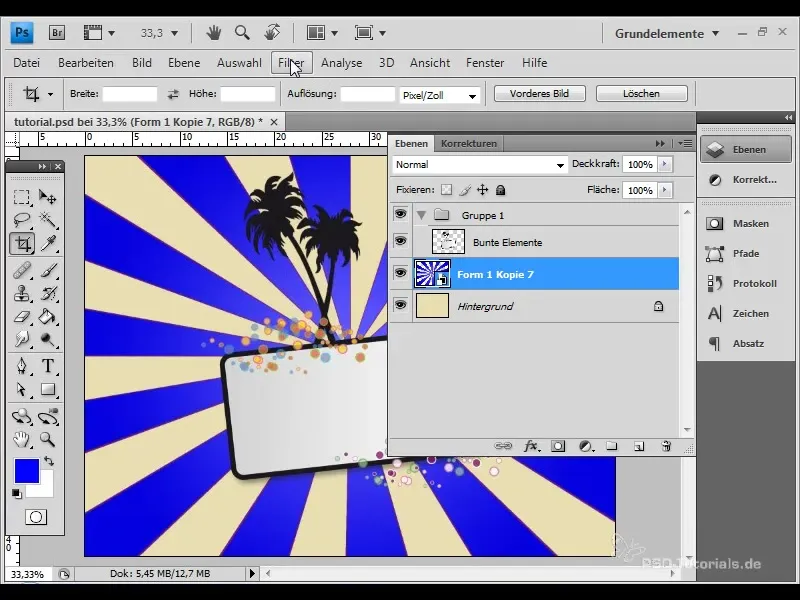
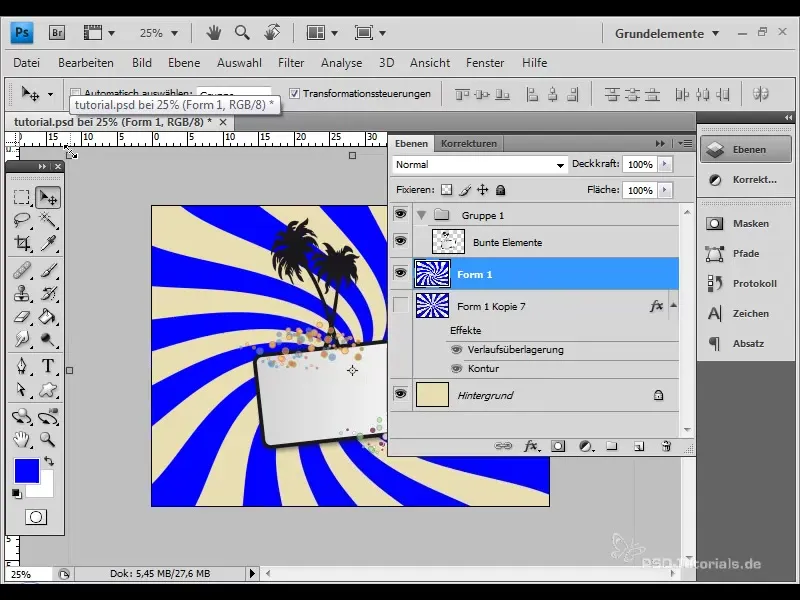
Trinn 12: Tilpasse effekten
Samtidig kan du tilpasse størrelsen på den nyopprettede formen og påføre vibrasjonsfilteret på nytt. Dette vil sørge for at strålene når helt ut til kanten av dokumentet ditt.

Trinn 13: Skape pigg-effekten
Et siste kreativt trekk kan være å endre kantfargen til bakgrunnsfargen og øke kantstørrelsen. Dette vil skape en pigg-effekt som spesielt kommer godt frem når det er mange stråler til stede.

Oppsummering
Du har nå lært hvordan du kan opprette og tilpasse retrostråleeffekten. Med de beskrevne teknikkene kan du lage imponerende design for flygeblader, Wallpaper eller andre kreative prosjekter som ikke bare er vakre, men også enkle å lage. Prøv ut de ulike alternativene og finn din egen unike stil!
Ofte stilte spørsmål
Hvordan oppretter jeg retrostråleeffekten?Du kan opprette effekten ved å tegne rektangler, gruppere dem på ett lag og deretter bruke filteret "Polar Coordinates".
Hvilke valgmuligheter har jeg for fargeoverganger?Du kan velge ulike farger og gradienttyper for å skreddersy effekten din.
Hvordan lagrer jeg retrostrålene som en egen form?Velg laget, gå til "Rediger"-menyen og velg "Definer egen form".
Hvilken programvare trenger jeg?For denne effekten trenger du Adobe Photoshop for å kunne følge trinnene.
Kan jeg bruke effekten også i Illustrator?Ja, det er mulig å opprette effekten i Illustrator, men fremgangsmåten der er noe annerledes.


