Som grunnidé for logoen ble en kjøpt vektorgrafikk fra bildebanken til www.fotolia.de benyttet.
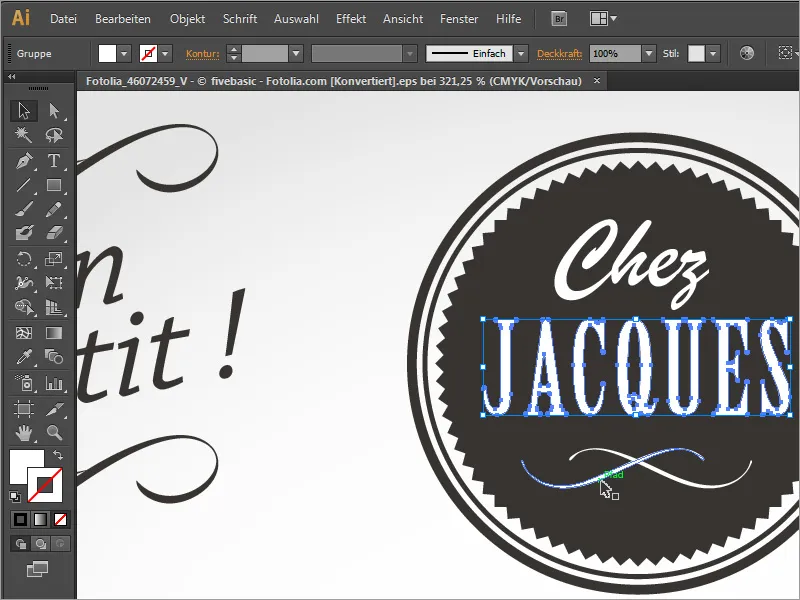
Du kan åpne denne i et vektorredigeringsprogram, for eksempel Adobe Illustrator. Imidlertid viser det seg at en kjøpt grafikk ikke alltid er til fordel, da for eksempel skriftene allerede er konvertert til kurver og dermed ikke enkelt kan tilpasses.

Siden denne grafikken ikke er spesielt komplisert, kan du like gjerne lage den selv fra bunnen av. Du kan enkelt bruke en kopi av denne malen som en skisse.
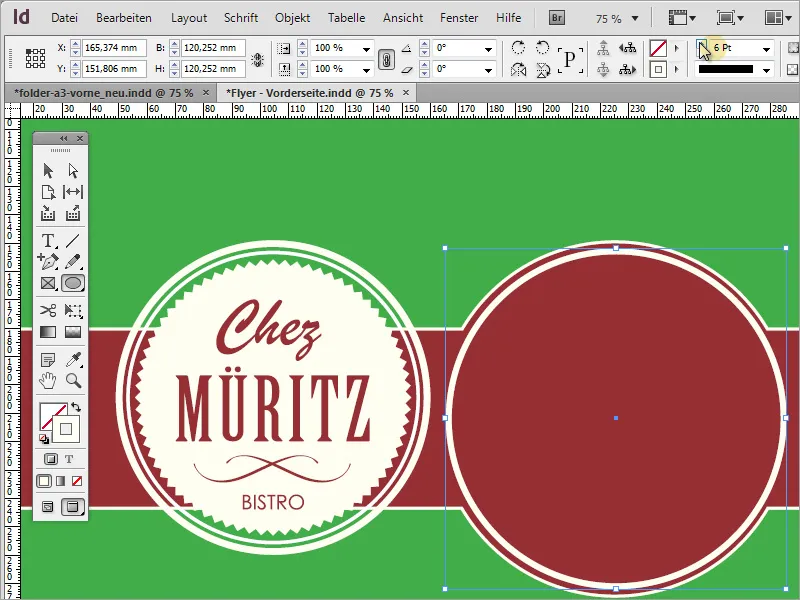
Når du ser på denne grafikken, består den av flere elementer. Du kan for eksempel begynne med å opprette en sirkel. For dette aktiverer du Ellipse-verktøyet og trekker ut en jevn sirkel med Alt+Shift fra midten og tildeler en kontur på 6 pt.
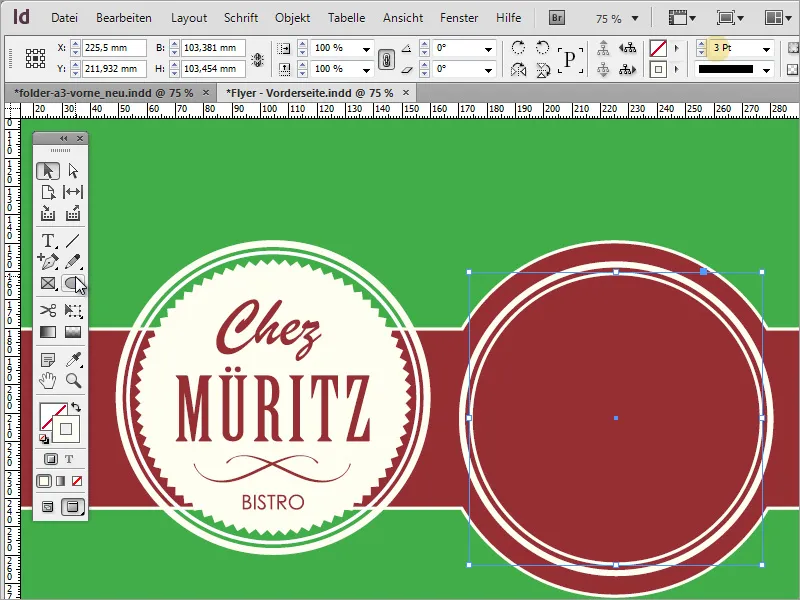
Eventuelt kan du justere størrelsen på grafikken med Alt+Shift. Nå trenger du en kopi av objektet. Ved å bruke Ctrl+C og Ctrl+Shift+ Alt+V kan du opprette en identisk kopi av objektet. Reduser konturen på objektet til en tykkelse på 3 pt og reduser størrelsen på det. Vær oppmerksom på at referansepunktet er i midten.
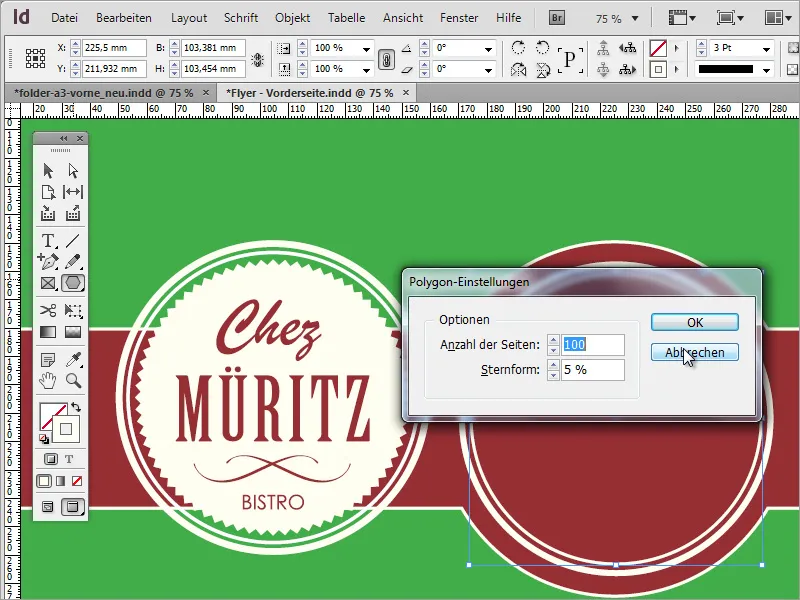
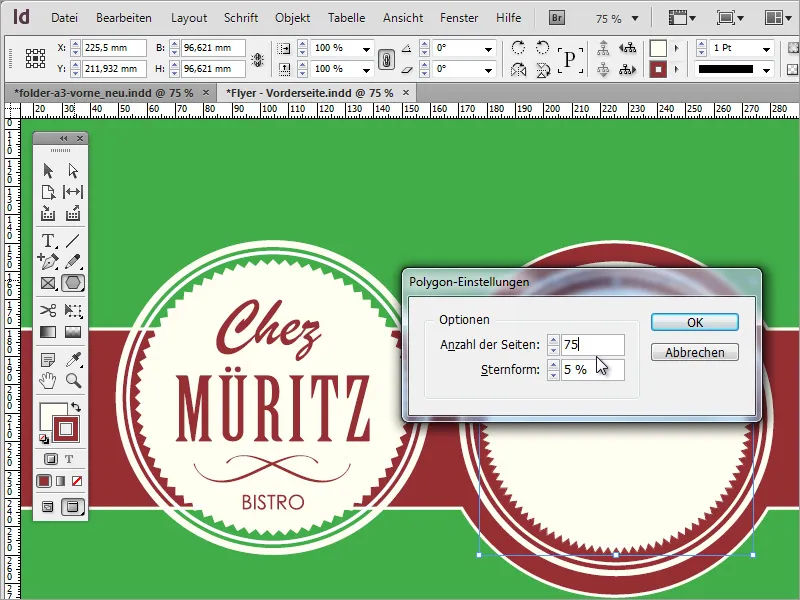
Manglende er den taggete sirkelen. For dette trenger du Polygon-verktøyet. Etter at du har aktivert verktøyet, kan du dobbeltklikke på verktøyminiatyren i Verktøylinjen for å komme til spesifikke innstillinger. Her kan du deretter angi antall sider (hjørner) og bestemme hvor uttalt de skal være. Verdien av 100 for sidene og 5 % for utjevningen for Stjerneskjema er de testede innstillingene her.
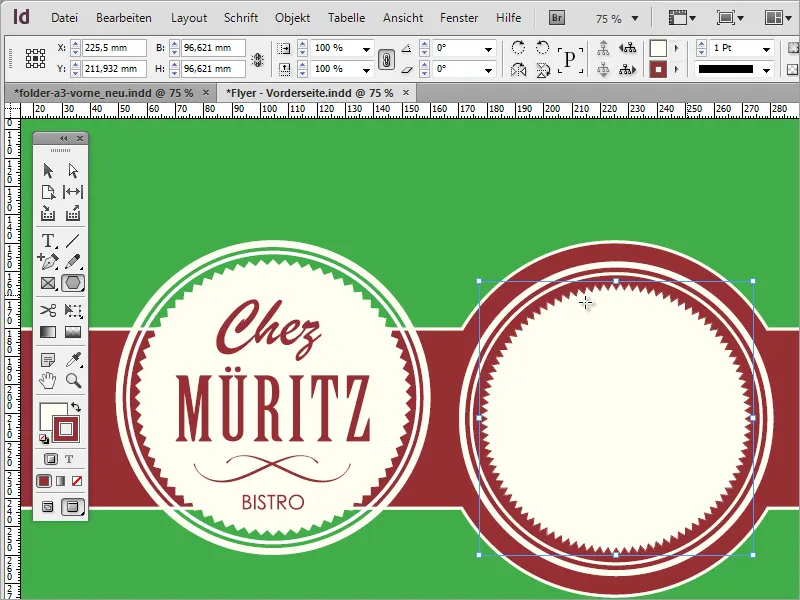
Med Alt+Shift kan du nå trekke ut denne taggete sirkelen jevnt fra midten. Angi fyllfargen som Beige - en kontur er unødvendig.
Ved å dobbeltklikke på Polygon-verktøyet igjen når objektet er markert, kan du endre verdiene for taggene etter behov.
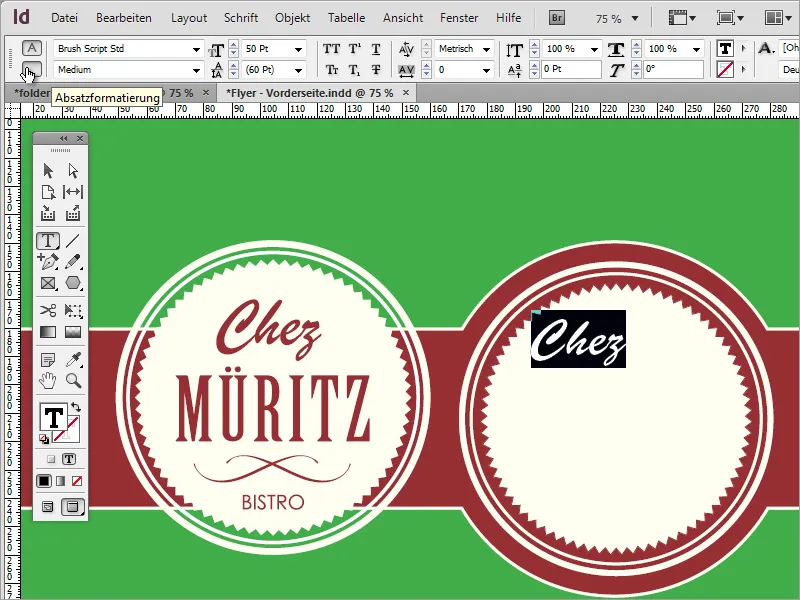
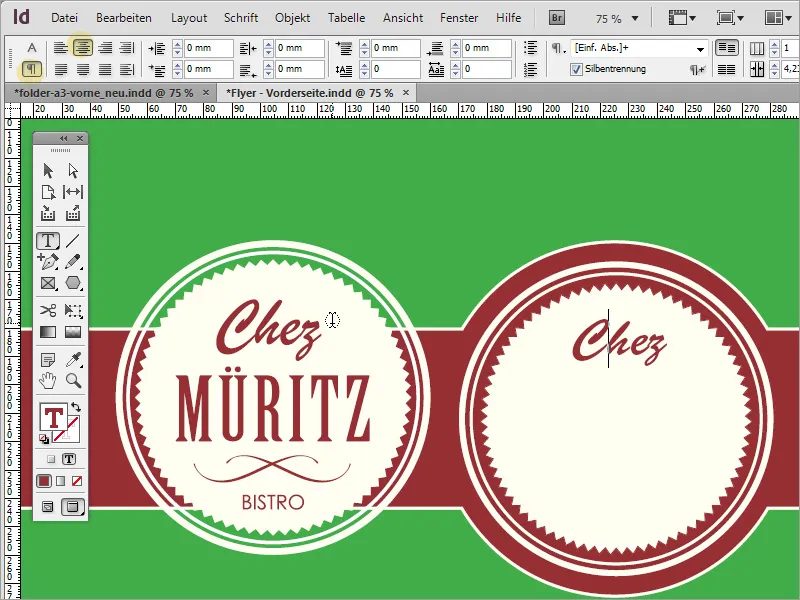
Nå kan du allerede skrive inn teksten. Dra med Tekstverktøyet et tekstboksen for bistronavnet. Skriv deretter inn navnet i boksen. For eksempelet ble skrifttypen Brush Script Std i Skriftsnittet Medium på omtrent 50 pt-størrelse brukt.
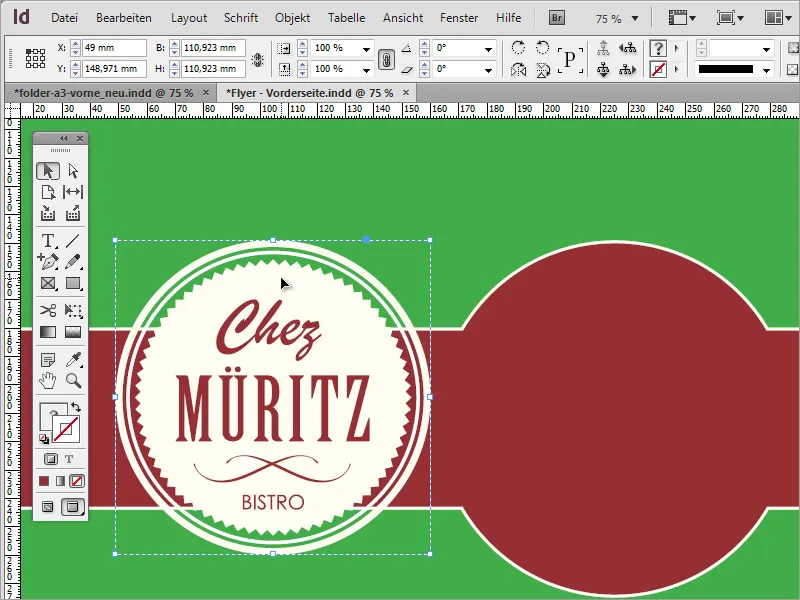
Nå må du bare sentrere og gi teksten bedriftens farge.
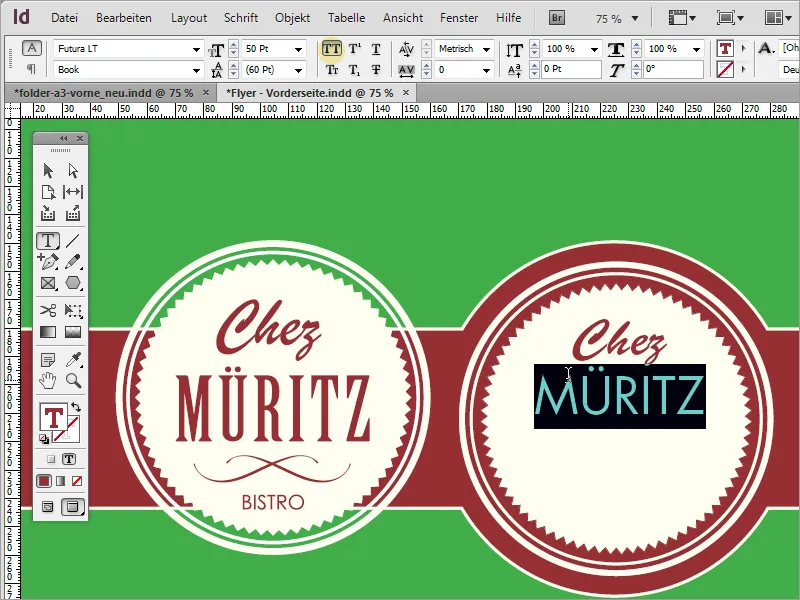
For stedsnavnet eller tillegget kan du bruke en hvilken som helst skrifttype. Dette gjelder for øvrig for alle skrevne elementer. Jeg bruker Futura LT med store bokstaver.
Alternativt kan du også bruke samme eller en lignende skrifttype som i logoen. For eksempel kan det være Chaparral Pro i Regular og 60 pt-størrelse. Denne ble også komprimert. Det er alltid avhengig av hvilken skrifttype du velger.
Hvis teksten skal forlenges, kan du gjøre dette ved å konvertere teksten til Stier og deretter skalere den.
Det går også enkelt: Legg teksten inn i en ny tekstboks og skalere den mens du holder inne Shift-tasten. (Eller øk bare bokstavbreddealternativene). Mange veier fører til Rom.
De kryssede linjene kan også lages selv eller, hvis tilgjengelig, kopieres over fra en eksisterende vektordokument.
Det kopierte grafikken må bare lime inn i dokumentet. Du må kanskje deaktivere konturfargen og endre fyllfargen samt skalere objektet.
Til slutt trenger du lokalitetsnavnet - den gode bistroen som tekst. Du legger enkelt til denne teksten i den eksisterende tekstboksen. Juster skrifttypen etter dine preferanser. I eksempelet ble Futura LT med store bokstaver på omtrent 20 pt-størrelse brukt igjen.
Nå mangler bare informasjonen om lokalenes åpningstider. For dette kan du kopiere rektangelområdet fra toppen av siden og lime det inn nederst. Dra enkelt dette rektangelet nedover på siden mens du holder nede Alt-tasten.
Skaler rektangelet slik at det blir litt større. Legg inn åpningstidene i en tekstboks. Bruk Futura LT i 14 Pt og Schriftschnitt Medium for teksten.
Nå begynner du å jobbe med bakgrunnsstrukturen. I hovedsak er det to måter du kan gjøre dette på. En første måte er å skaffe en passende tekstur fra internett. På nettsiden til www.subtlepatterns.com finner du slike strukturer for nedlasting.
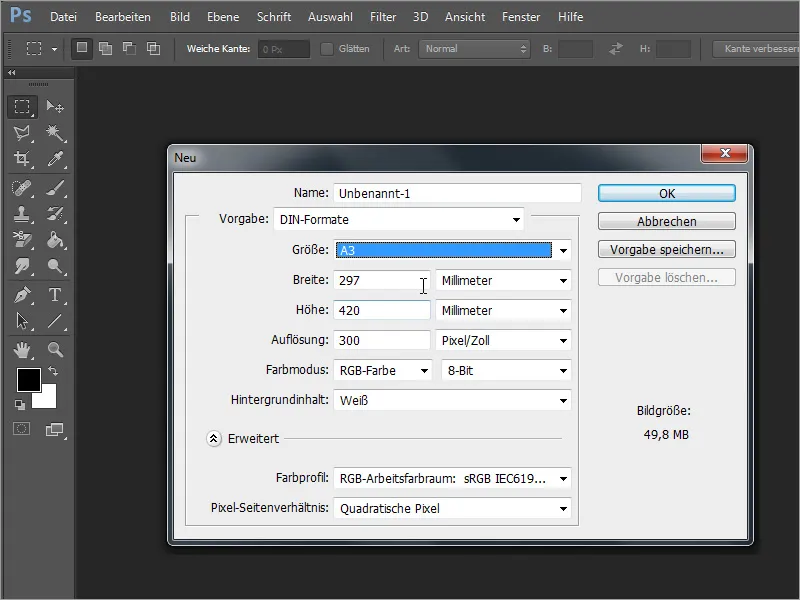
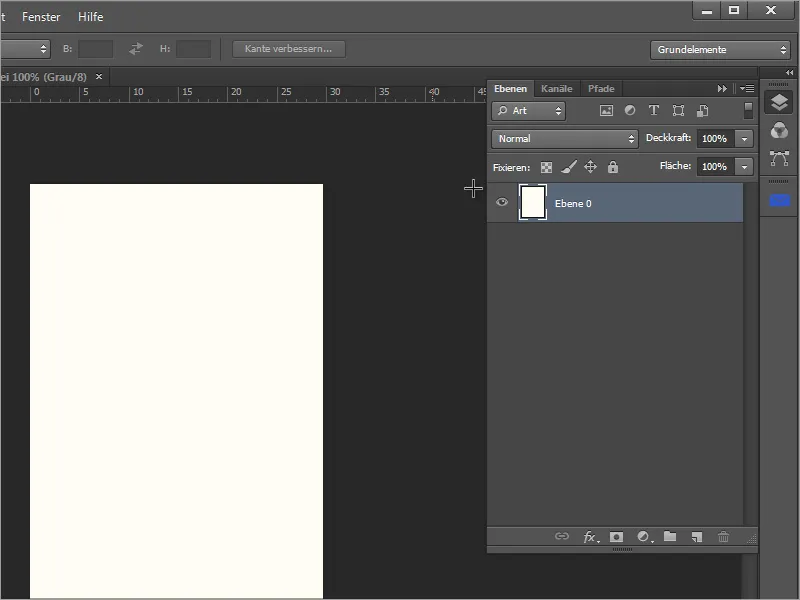
Du kan deretter bruke et bildebehandlingsprogram som Adobe Photoshop for å redigere denne tekturen videre. Opprett en ny fil for A3-formatet i dette programmet.
Med F7 kan du åpne Lag-panelet og konvertere bakgrunnslaget til et vanlig lag ved hjelp av dobbeltklikk.
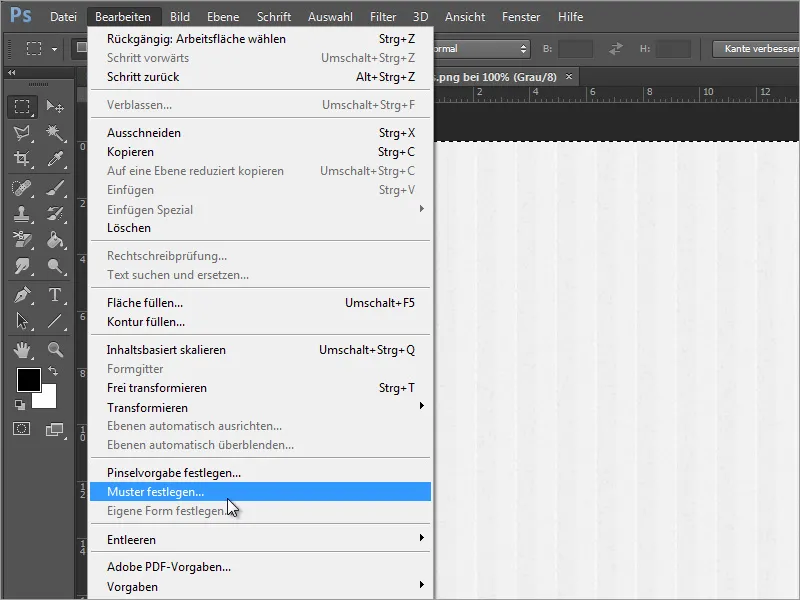
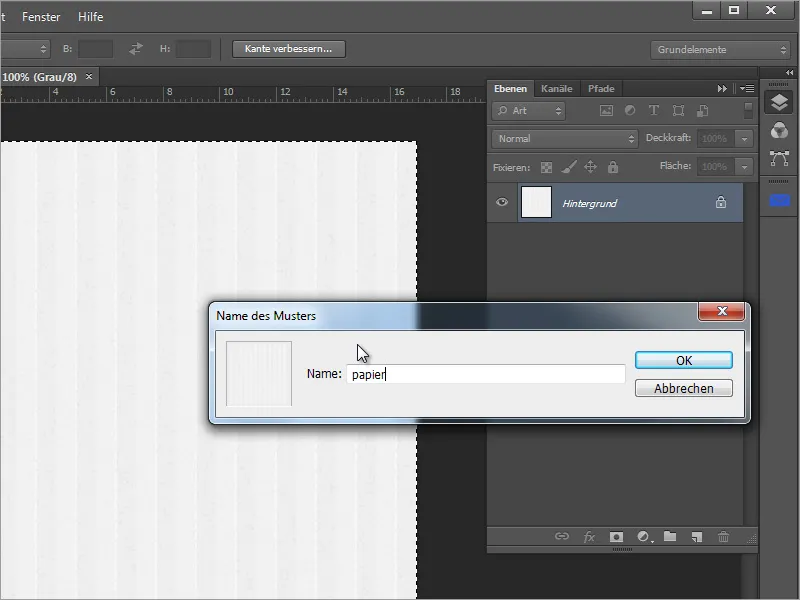
Et mønster skal legges på dette laget. Før det skjer, åpner du tekturen du lastet ned i Adobe Photoshop i en separat fil. Velg hele området av denne tekturen ved å bruke Ctrl+A. Når området er valgt, går du til Rediger>Angi mønster i menyen.
Et dialogvindu åpnes for å lagre mønsteret. Her kan du opprette en annen betegnelse om nødvendig.
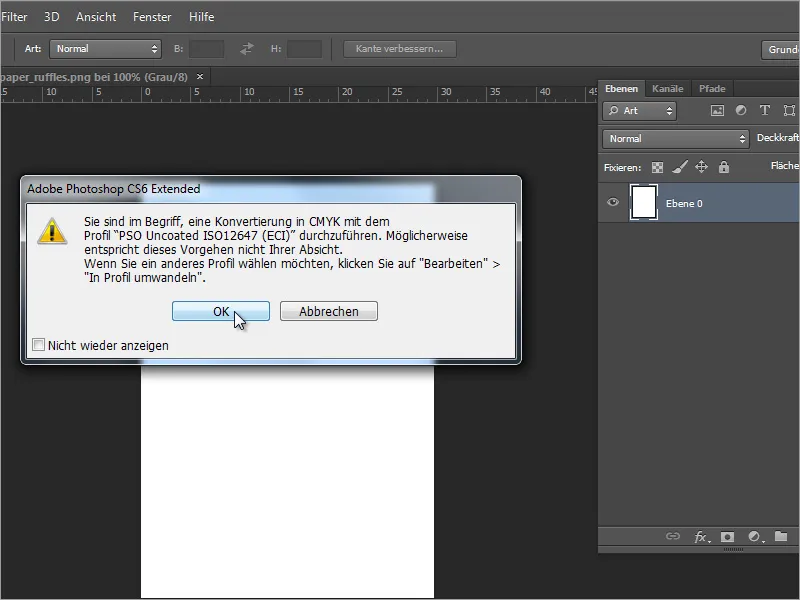
Du kan deretter gå tilbake til A3-dokumentet. Først endrer du objektet til CMYK-profil over menyen Bilde>Modus. Bekreft dialogvinduet.
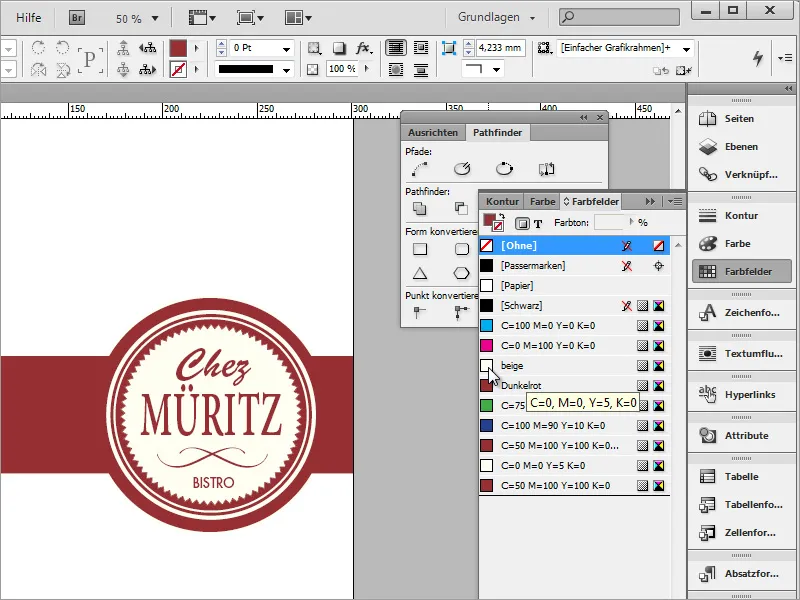
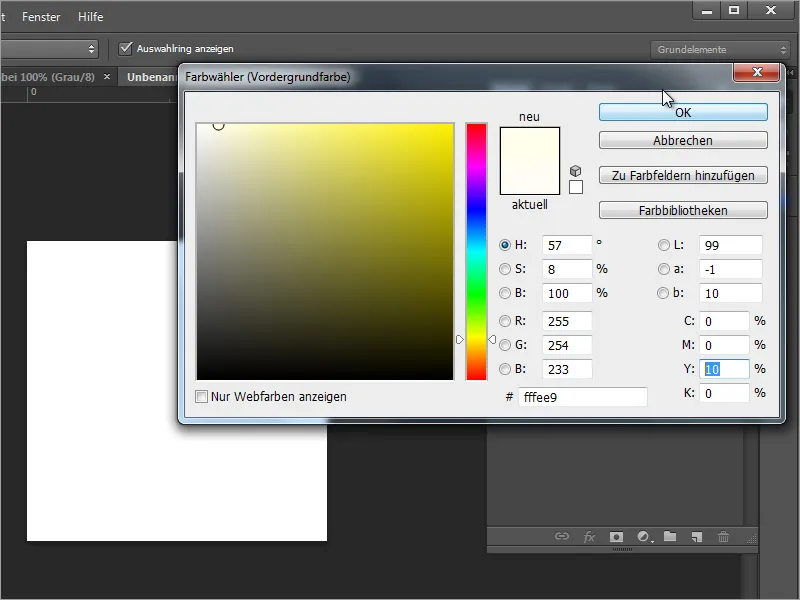
Nå er det viktig at du endrer bakgrunnsfargen i Adobe Photoshop på forhånd. Orienter deg etter fargene som ble brukt for beige i InDesign-dokumentet. Dette tilsvarer en 5 % gulandel.
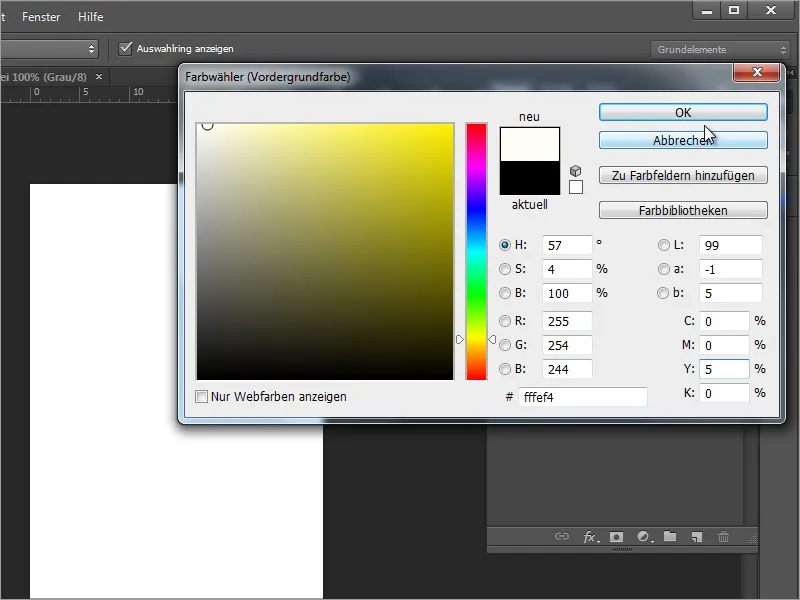
Ved å dobbeltklikke på fargeikonet i verktøylinjen i Adobe Photoshop, kan du åpne Fargevelger-dialogvinduet og legge inn fargeverdien direkte der.
Med Alt+Backspace kan du fylle det aktive arbeidsområdet med denne nye fargen.
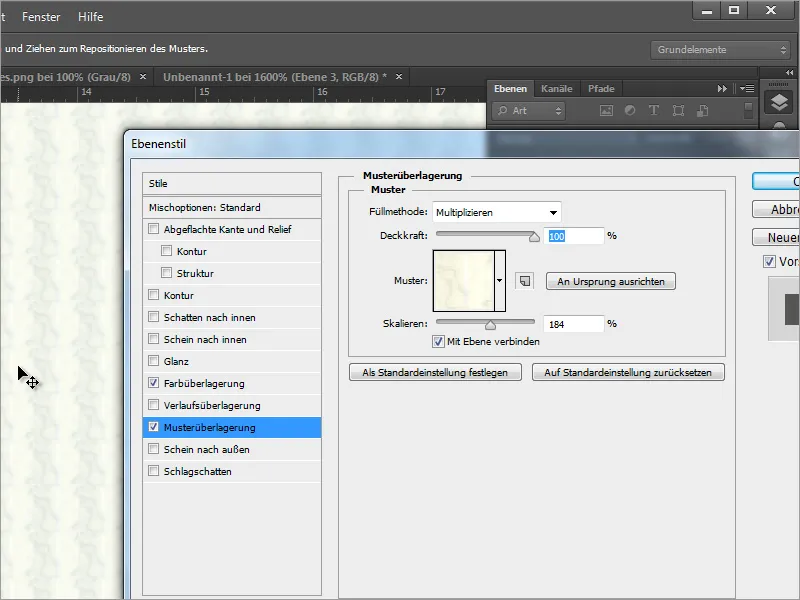
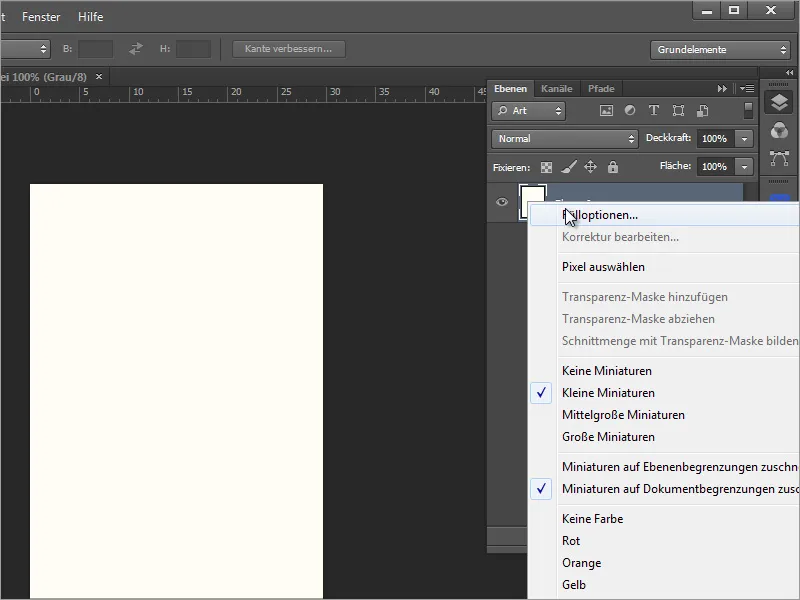
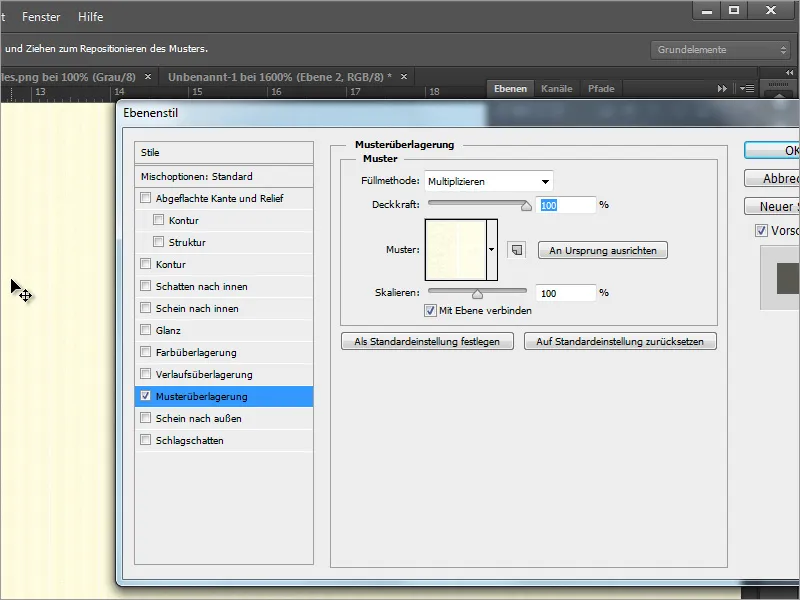
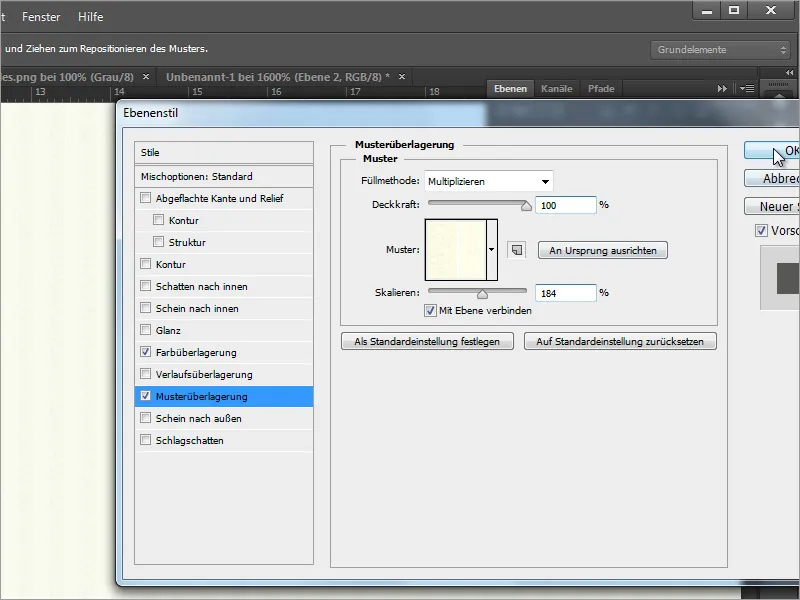
Nå trenger du Fylloppsjoner for dette laget. Høyreklikk på lag 0 i Lag-panelet og velg Fylloppsjoner fra Kontekstmenyen. Alternativt kan du dobbeltklikke på laget for å åpne dialogvinduet.
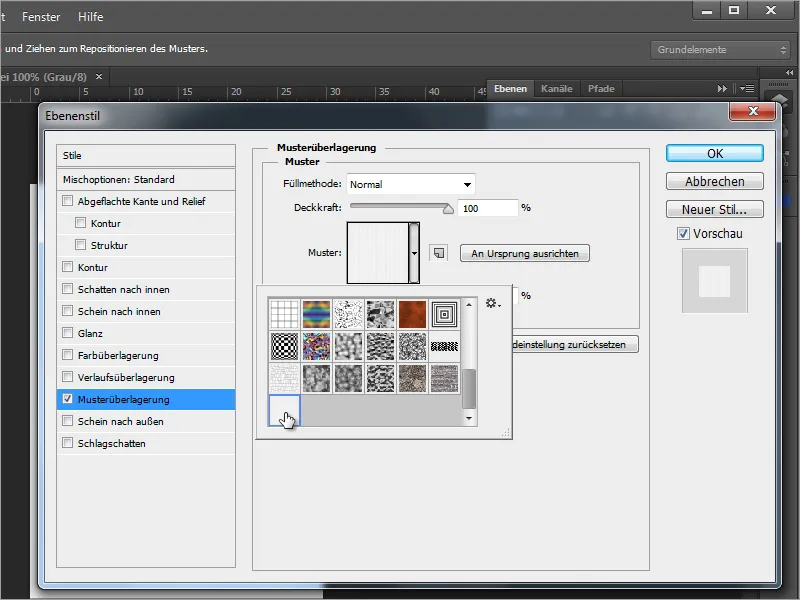
Velg Mønsteroverlegg i dialogvinduet. I rullegardinmenyen går du helt ned for å hente frem det nylig lagrede mønsteret.
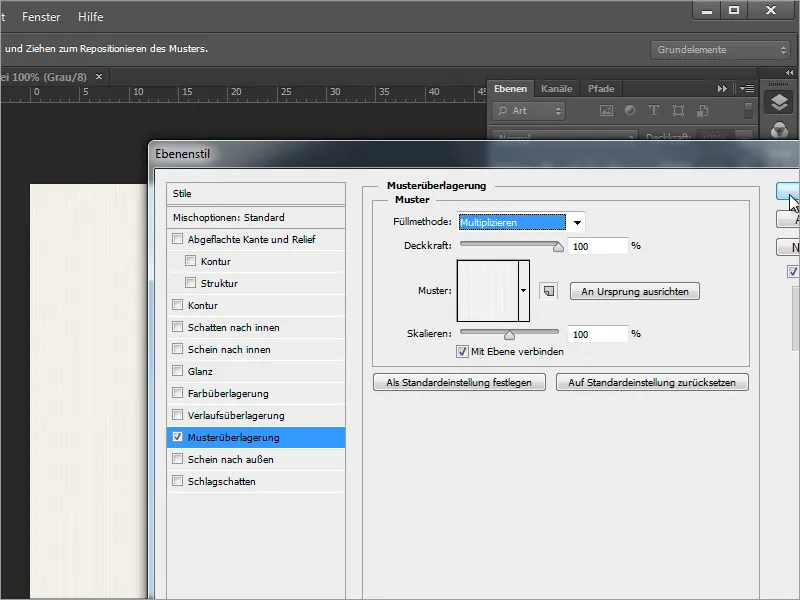
Sett også fyllmetoden til Multiply, slik at den gule bakgrunnen skinner gjennom.
Når du zoomer inn i dokumentet, kan du bedre vurdere resultatet. Lagre dokumentet som en Photoshop-fil.
I InDesign kan du legge dette dokumentet inn ved å bruke Ctrl+D for å åpne Plasser-dialogen og velge den nylig opprettede filen. Dra den deretter over hele dokumentet.
Med Ctrl+Shift flytter du dette grafikken bakover, da den ellers ville dekke alle andre objekter.
En slik bakgrunnstruktur kan du også enkelt lage selv i Adobe Photoshop. Du trenger bare å utføre noen få enkle trinn. Du kan begynne med å opprette et nytt dokument. Sørg for at du velger piksler i stedet for millimeter for dimensjoneringen. Selve dokumentet trenger ikke å være så stort.
Med Ctrl og + zoomer du inn i dokumentet. Nå må du fargelegge dokumentet med en ny farge. Du kan enten bruke den velprøvde fargen med 5 % gulandel eller gjøre den litt mørkere med 10 %.
Med Alt+Backspace farger du objektet. Rutenettmønsteret vises ved høy zoom i nyere versjoner av Photoshop og tillater nøyaktig redigering av området.
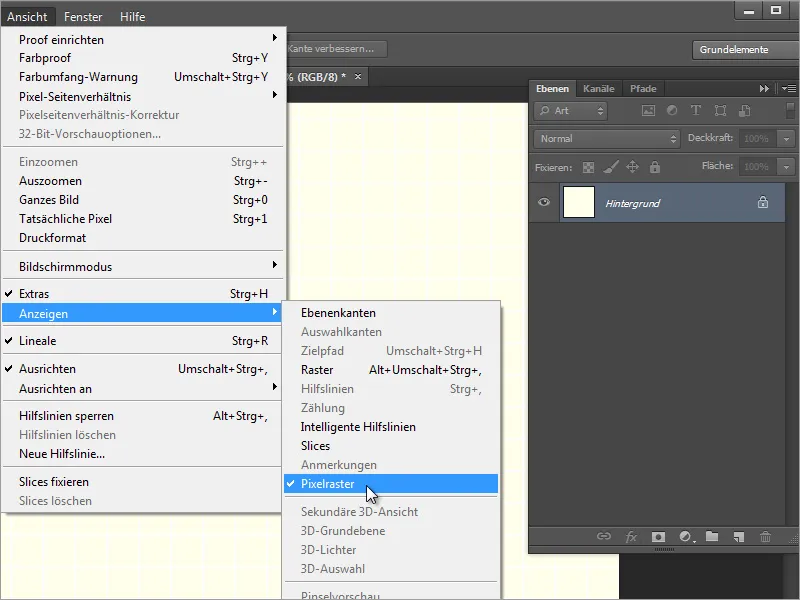
Hvis dette plager deg, kan du deaktivere denne visningen via Vis>Gitter Vis>Pixelgitter i menyen.
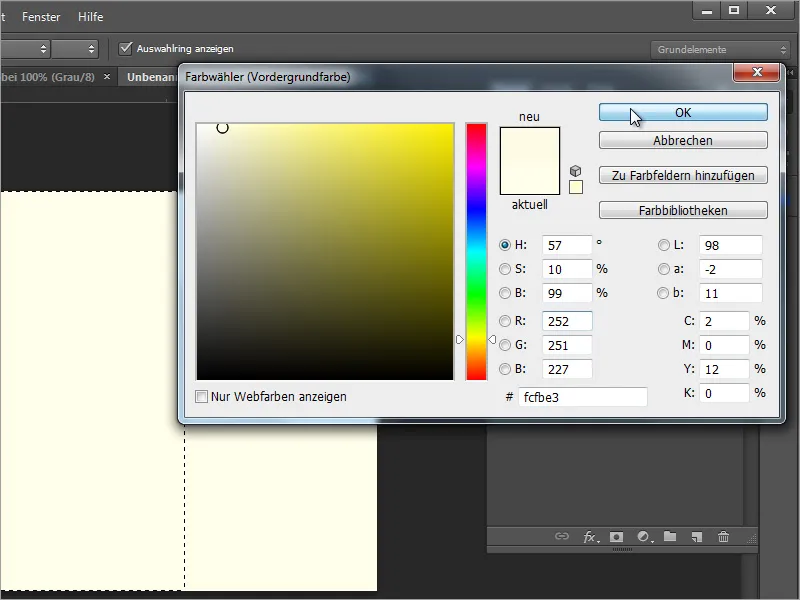
Med verktøyet for utvalg drar du et rektangulært utvalg til midten av dokumentet. Opprett også et nytt lag og velg en ny, mørkere farge som området skal fylles med.
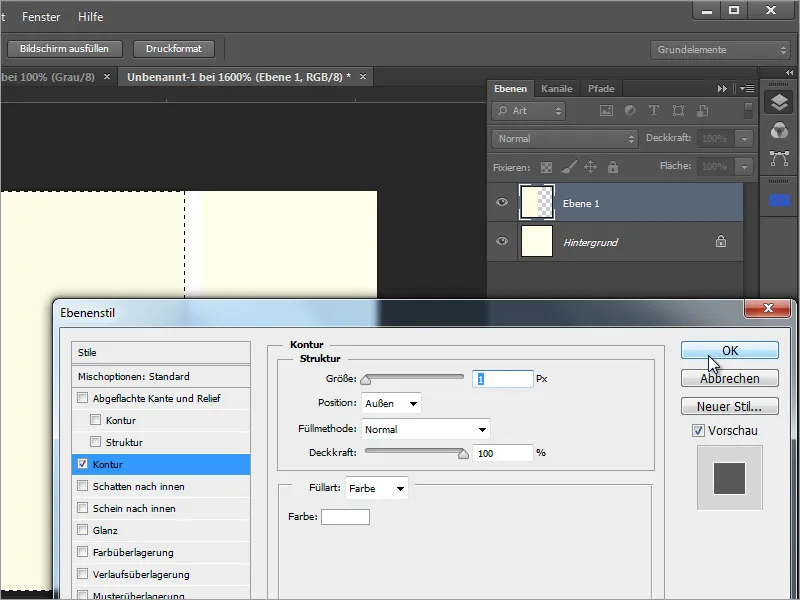
Med Alt+Slett fyller du det valgte området med den nye fargen. Åpne også Fyllalternativer for dette laget via høyreklikkmenyen eller med dobbeltklikk. Der definerer du en kontur på 1 piksel tykkelse i hvit farge med posisjonen utover. Bekreft dialogboksen.
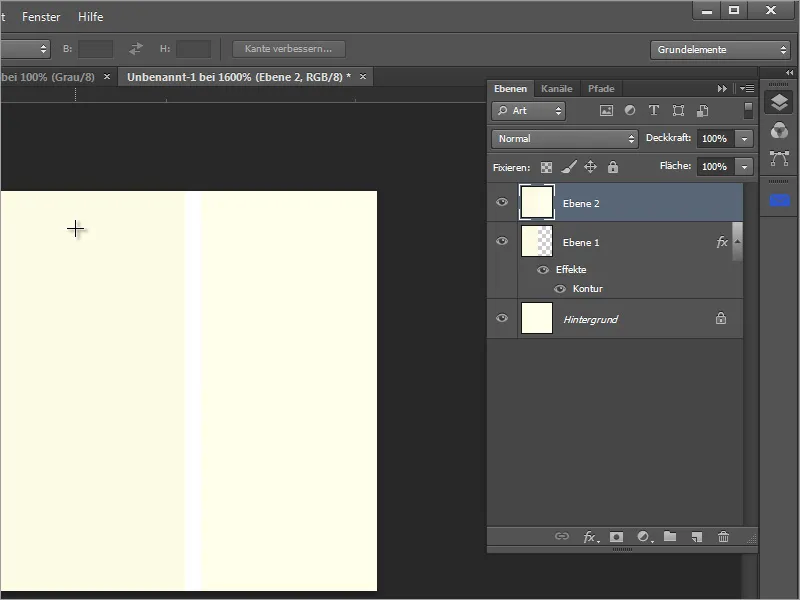
Deretter kopierer du alle synlige lag. Trykk på Ctrl+A for å velge hele området. Med Ctrl+Shift+C kopierer du alt synlig fra de viste lagene til utklippstavlen. Med Ctrl+V limer du dette igjen inn i dokumentet. Adobe Photoshop oppretter automatisk et nytt lag.
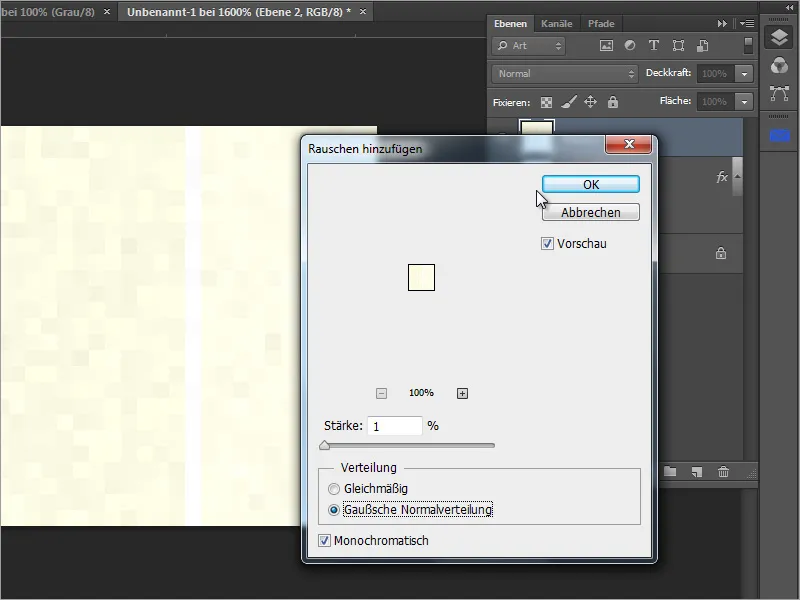
Nå kan du legge til en lett støyeffekt. For at hele resultatet ikke skal bli for fargerikt, bør du velge alternativet Monokromatisk og holde styrken på støyen minimal med 1 %.
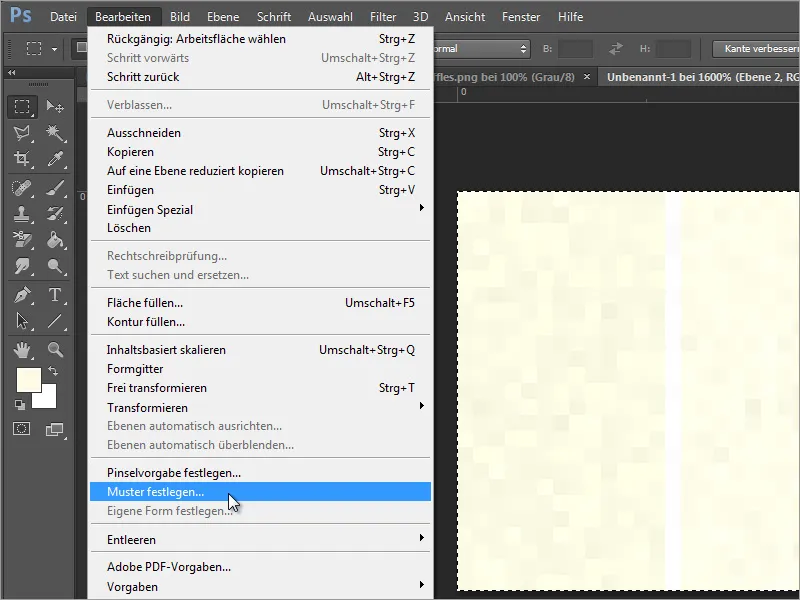
Nå følger en test for å vise om denne teksturen faktisk samsvarer med det som skal være resultatet til slutt. Velg teksten med Ctrl+A. Gå til menyvalget Rediger>Angi mønster, for å lagre dette som et mønster.
Du kan deretter teste mønsteret i en hvilken som helst fil. For å bedre kunne sammenligne resultatet, anbefales det å teste det på den opprinnelige filen. For dette er det best å kopiere laget og endre mønsteret. Strukturen med striper er allerede godt synlig i forhåndsvisningen.
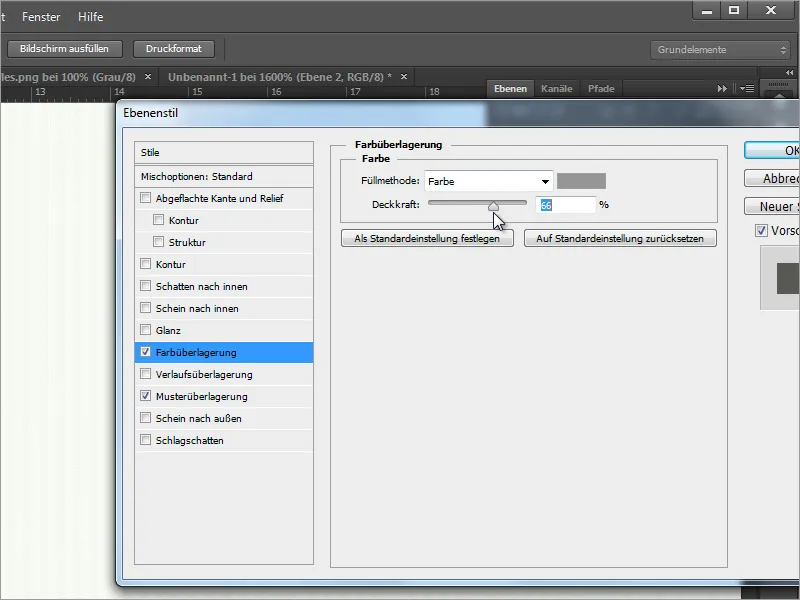
Du kan også tone ned eller endre fargen på dette mønsteret med en fargeoverlegg. Velg Fyllmetoden Farge eller Multipliser fra rullegardinmenyen og varier gjennomsiktigheten.
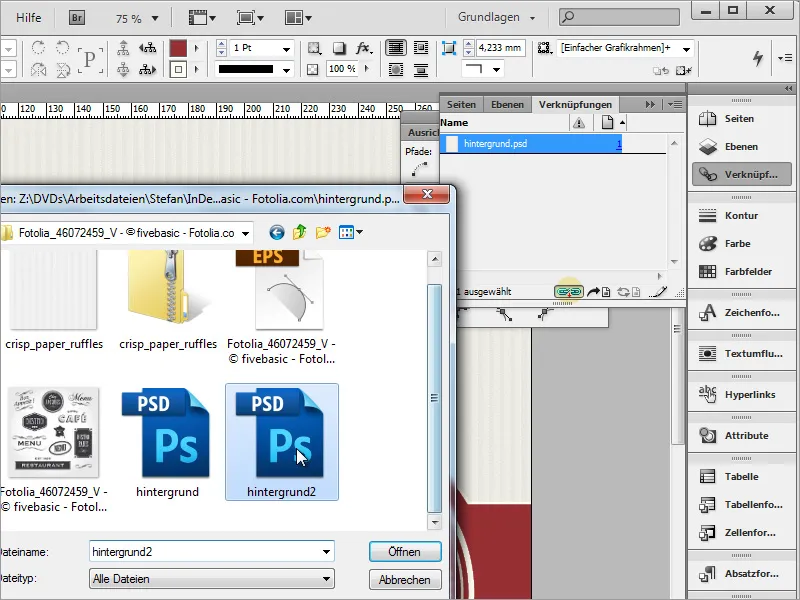
Når alle innstillingene er til din tilfredshet, kan du lagre dokumentet og gå tilbake til InDesign. I InDesign-dokumentet kan du enkelt bytte bakgrunn ved å for eksempel endre koblingen til den nylig opprettede filen i Lenker-vinduet.
Koblingen vil da oppdateres og bakgrunnen i dokumentet vil bli utstyrt med denne nye informasjonen.
Det kan hende at disse stripene under visse omstendigheter ikke ser ut som de gjorde i Adobe Photoshop. Men siden det er en redigerbar fil som du når som helst kan redigere med Photoshop, kan det være lurt å gjøre disse endringene direkte i Photoshop. Gå derfor tilbake til bildebehandlingsprogrammet. Der kan du tilpasse skaleringen av mønsteret.
Etter lagring som Photoshop-dokument kan du oppdatere koblingen på nytt i InDesign. Den nye bakgrafsillustrasjonen vil da vises.
Til slutt kan du på forskjellige måter lage egne strukturer for bakgrunnen. Det trenger ikke alltid å være striper.