Du kan nå legge til bistroens navn og adresse. For dette trenger du to tekstbokser der du kan legge inn innholdet. Den øverste delen består av skriften Futura LT i 20 punkt med Schriftschnitt Medium. Adressen er også basert på Futura LT i Light med 14 punkt Schriftgröße og nettsiden igjen på Schriftschnitt Medium ved 14 punkt.
Det mangler fremdeles baksiden eller innsiden. Denne består av veldig like elementer som allerede brukes på forsiden.

Kopier den nettopp opprettede første siden, ved å enkelt dra den til Ny-symbol nederst på sidepanelet, og fjern de unødvendige delene av dokumentet.
Kanskje du ved en feiltagelse har slettet logoen nå også. Ikke noe problem, kopier bare logoen fra tittelsiden. Enten klikker du på hver enkelt del eller så kan du enkelt merke logoen med markøren ved å dra en ramme rundt den med Auswahlwerkzeug, for å velge den fullstendig.
Uønskede bildedeler klikker du bort ved å holde inne Shift-tasten og klikke på den uønskede delen av bildet, for eksempel bakgrunnsbildet som ikke skal kopieres med. Til slutt vil det bare være igjen det du faktisk ønsker å kopiere.
Med Strg+C kopierer du hele objektet, bytter til den andre siden, og limer inn kopien med Strg+V på denne siden. Deretter kan du flytte denne kopien nedover og redusere størrelsen med Shift-tasten, for den er altfor stor for denne delen av kortet. Imidlertid skaper dette også et nytt problem, siden skriften ikke endres proporsjonalt med dette tilnærmingen.
Dette kan du unngå ved å trykke på Strg+Shift og deretter redusere størrelsen på objektet.
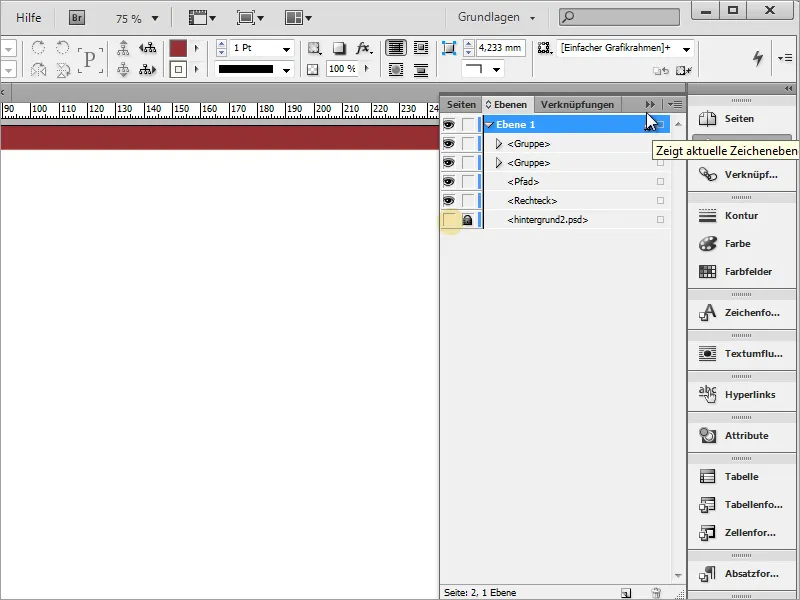
Jeg plasserer objektet midt på høyre side først. For å unngå å velge bakgrunnen ved en feiltakelse hver gang, kan du enkelt låse dette laget gjennom Ebenen-Bedienfeld. Naviger til det aktuelle laget i dette panelet og aktiver hengelås-symbolet.
I denne posisjonen mangler en sirkel som rammer inn logoen. For dette bruker du igjen Ellipse-Werkzeug og drar en jevn sirkel fra midten av logoet med hjelp av Shift- og Alt-Taste. Plasser deretter sirkelen videre tilbake med Strg+Ö.
Siden du også trenger denne logoen og sirkelen på motsatt, venstre side, kan du markere begge elementene og opprette en kopi ved å flytte dem med Alt-Taste. Plasser denne kopien omtrent midt på sidefløyen.
For å plassere dette objektet midt på, kan det igjen være nyttig å bruke en midlertidig hjelpefigur. For dette kan du bruke en enkel firkant som strekker seg fra midtlinjen til kantbegrensningen.
Når du så flytter logoen, vil InDesign orientere seg etter allerede eksisterende objekter og nærmest låse seg til midtaksen.
Alternativt kan du også justere objektene til hverandre på konvensjonell måte, ved å markere dem med Auswahlwerkzeug og Shift-tasten holdt nede og deretter åpne menyen Fenster>Objekte und Layout>Ausrichten for å åpne dialogboksen for justering og distribusjon av objekter. I denne dialogboksen finnes en knapp for sentrert objektjustering..webp?tutkfid=74083)
Etter at objektene er justert, kan du slette hjelpefirkanten. Nå kan du fokusere på konturene av den nedre bjelken sammen med sirkelformene. For å gjøre dette må du først oppheve grupperingen av logoen slik at du kan redigere den bakre sirkelen separat fra resten. Høyreklikk på logoen og opphev eventuell eksisterende gruppering.
Deretter markerer du den rektangulære bakgrunnen og de to sirklene på logoens bakgrunn.
Ved hjelp av Pathfinders, som du finner under Fenster>Objekt und Layout, slår du disse 3 objektene sammen til ett stort objekt.
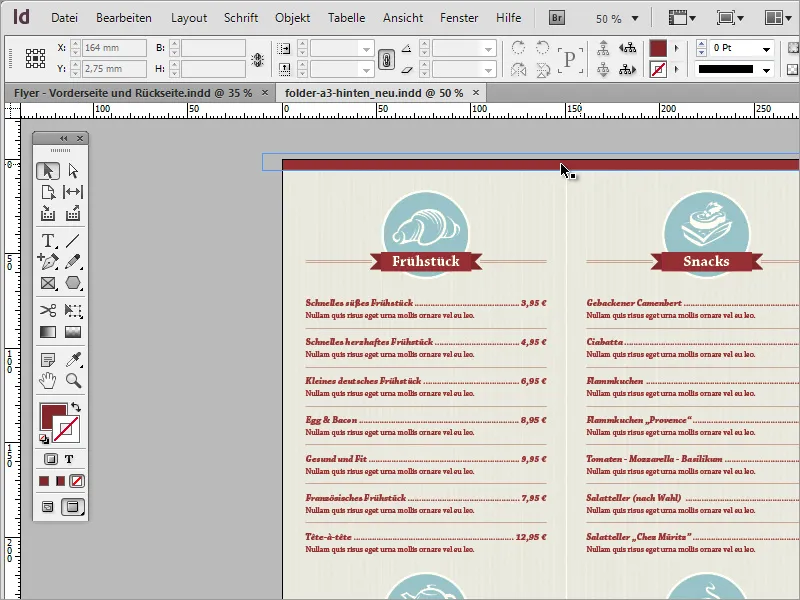
Du kan tildele en kantlinje med en tykkelse på 3 punkter, som bare omslutter dette området. Resultatet bør da, avhengig av bakgrunnsmønsteret, se omtrent slik ut:
Nå er det på tide å fokusere på menyen. Det er fire områder som er ganske like i oppsettet. Over områdene er det grafikk og nærmere angivelser av matmenyen. Dette er noe du veldig enkelt kan lage selv.
Først skaffer du deg igjen passende grafikk fra et billedarkiv eller lager dem selv på forhånd. Passende bruksgrafikk kan du for eksempel finne på www.fotolia.de.
Den nedlastede vektordatafilen kan du åpne i et vektorredigeringsprogram som Adobe Illustrator. Du kan kopiere hvert enkelt grafikelement derfra med Strg+C og bruke det i InDesign-dokumentet ditt.
For å opprette disse gruppene kan du også midlertidig skjule bakgrunnsmønsteret på siden via Layers-panelet, da dette noen ganger kan virke forstyrrende under videre arbeid. Bare klikk på øyet.
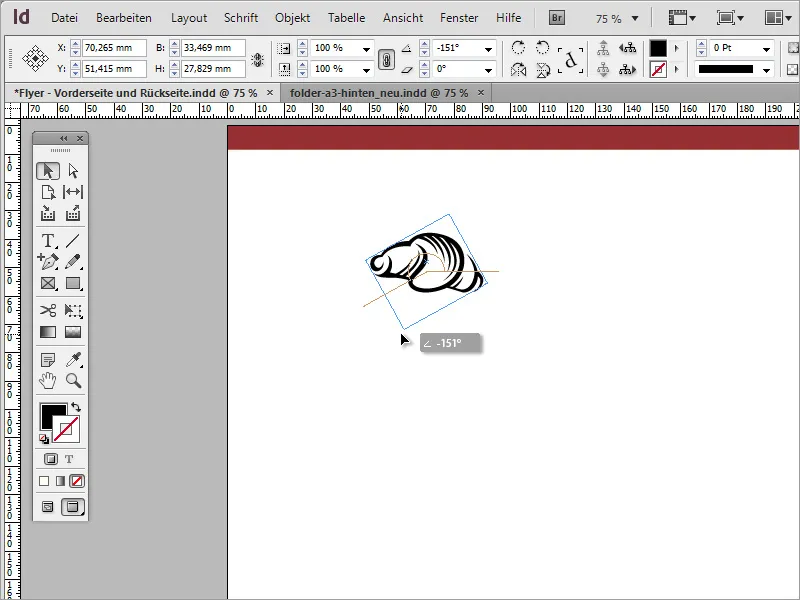
Nå kan du bruke Strgt+V for å hente grafikken fra utklippstavlen inn i dokumentet. Når du plasserer musen utenfor den markerte grafikken ved hjørnene, blir et rotasjonssymbol aktivt. Du kan da rotere grafikken i ønsket retning.
Før denne grafikken blir fylt med en hvit farge, trenger du en sirkulær bakgrunnsgrafikk. I malen har denne grafikken en egen farge.
I slike tilfeller kan du gjøre det veldig enkelt: I stedet for å definere en ny farge i det relevante dokumentet, kan du bare kopiere denne eksisterende grafikken og importere den i det gjeldende prosjektet. Den tilsvarende fargen blir automatisk tatt med i Color Swatches-paletten.
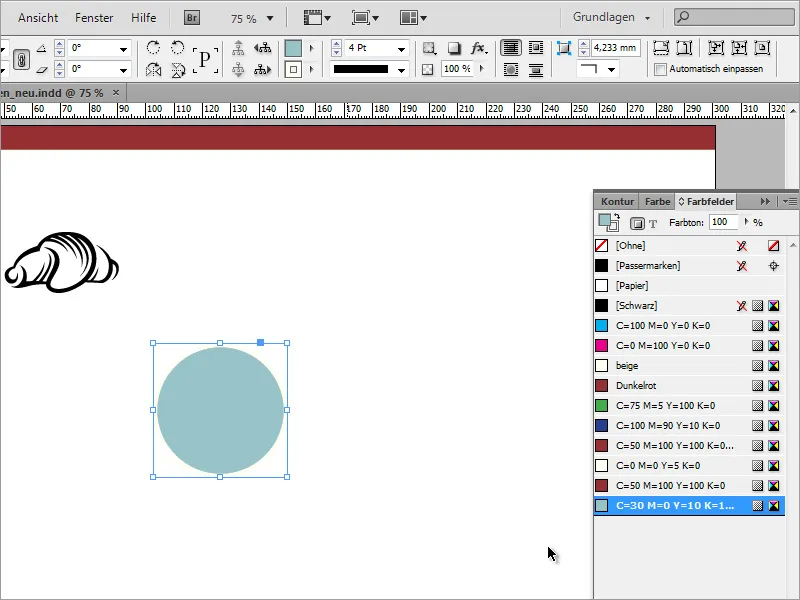
Hvis en slik grafikk ikke er tilgjengelig, oppretter du enkelt en sirkel igjen med Ellipse-verktøyet og drar den jevnt med Shift-tasten på.
Denne sirkelen får også en omriss. Imidlertid med en tykkelse på 4 piksler i stedet for 3. Sett sirkelen straks bakgrunnen med Strg+Ö og fargelegg grafikken i beige.
Bruk igjen Align-funksjonen for å sentrere begge grafikkene vertikalt med hverandre.
Når du ser på pynteelementet, vil du legge merke til at dette består av flere individuelle elementer og farger. For dette trenger du en annen rød farge i Color Swatches-paletten, som du kan opprette med en gang.
Nå bygger du bare videre på komplekset. Opprett en smal rektangelflate. Pass på at konturen er deaktivert. Du trenger bare fyllfargen. Opprett også umiddelbart enda en mindre rektangel. Deretter bytter du til Pen Tool og velger Add Anchor Point-verktøyet fra Flyout Meny. Klikk deretter på høyre side av det mindre rektangelet på midten for å legge til et punkt.
Med Shift-tasten og Selection Tool aktivert, aktiverer du dette ankerpunktet og drar det mot objektets midte til det dannes en fin spiss.
Nå kan du flytte objektet litt lenger innover og bakover med Strg+Ö og fylle det med den litt mørkere rødfargen.
Kopier det lille rektangelet med Alt+Shift horisontalt mot høyre. Du kan også transformere objektet via Context Menu og speile det horisontalt.
De små linjene for logoen lager du med Line Tool. Tegn en linje med Shift-tasten aktiv for å plassere den vannrett.
For denne linjen setter du fyllfargen til av og konturfargen til selskapsrød. Linjetykkelsen er omtrent 0,25 punkt. Med Alt+Pil ned kan du lage en kopi av den og flytte den nedover.
Du markerer deretter begge linjene og dupliserer dem igjen ved å flytte dem med Alt-tasten. Ved å holde Shift-tasten kan du flytte disse linjene horisontalt på samme nivå.
Nå kan du skrive inn den mer nøyaktige betegnelsen for matkategorien. For malen ble det brukt skrifttypen Chaparral Pro fet med 22 punkts størrelse. Ved å høyreklikke på tekstboksen kan du åpne tekstrammealternativene og velge sentrering for vertikal justering. Du kan også legge til egendefinerte verdier for avstand til rammen for å optimalisere tekstens posisjon visuelt.