En ildtext eller en tekst med flammemønster trekker umiddelbart oppmerksomheten til seg og skaper et dramatisk og intenst utseende. Med Photoshop kan du gjenskape denne effekten realistisk ved å kombinere teksturer, lagseffekter og pensler. I denne opplæringen lærer du hvordan du trinnvis kan lage både en glødende ildtekst og et imponerende flammemønster på teksten din. Perfekt for plakater, gaming-design eller ethvert prosjekt som skal utstråle varme og lidenskap. La oss begynne og sette teksten din i flammer!
Viskefingeren simulerer effekten som enhver kjenner til, nemlig å viske med fingeren gjennom maling som ennå ikke har tørket. Punktet hvor viskefingeren berører arbeidsområdet når du klikker, er opptakspunktet for fargen, som deretter beveger seg gjennom bildet avhengig av den innstilte terskelen mens viskefingeren beveger seg. I Forvrengningsfilter fungerer Foroverkrummeverktøyet, som flytter pikslene fremover når du trekker, og Turbulensverktøyet, som blander pikslene i bevegelse, på en lignende måte. Derfor brukes disse tre verktøyene ofte for å representere flakkende flammer.
Lag et flammemønstertekst
Grunnlaget for denne opplæringsdelen er en opplæring skrevet av MrScorpio den 16. februar 2007, som handlet om å lage realistisk ild med Photoshop 7.0.
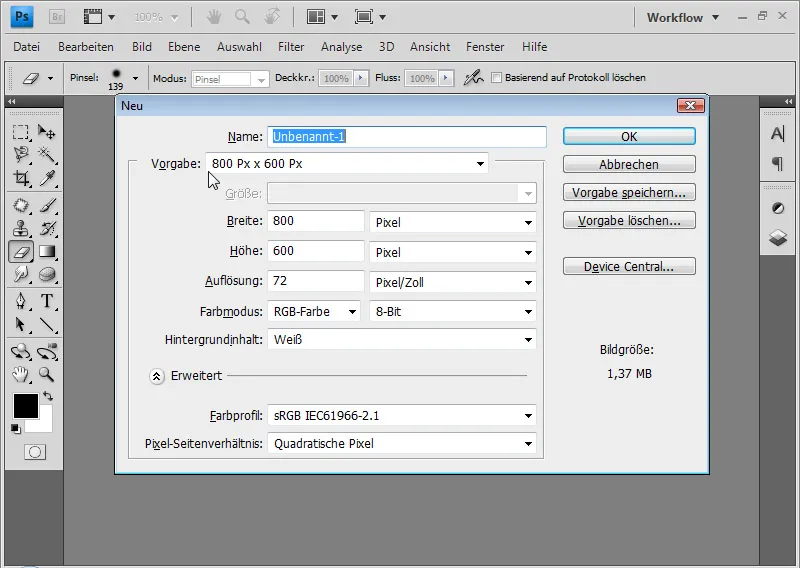
Jeg oppretter en ny fil (Ctrl+N) i størrelsen 800x600 px.

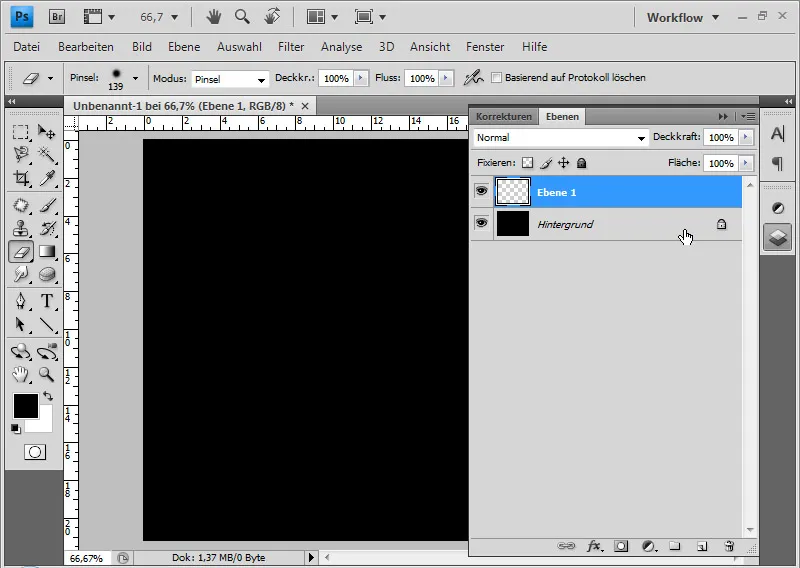
Jeg fyller bakgrunnslaget med svart farge. Det går raskest ved å bruke snarveien D og Alt+Backspace. D sørger for at standardfargene svart for forgrunnen og hvit for bakgrunnen er satt, og med Alt+Backspace fyller jeg det eksisterende laget med forgrunnsfargen.
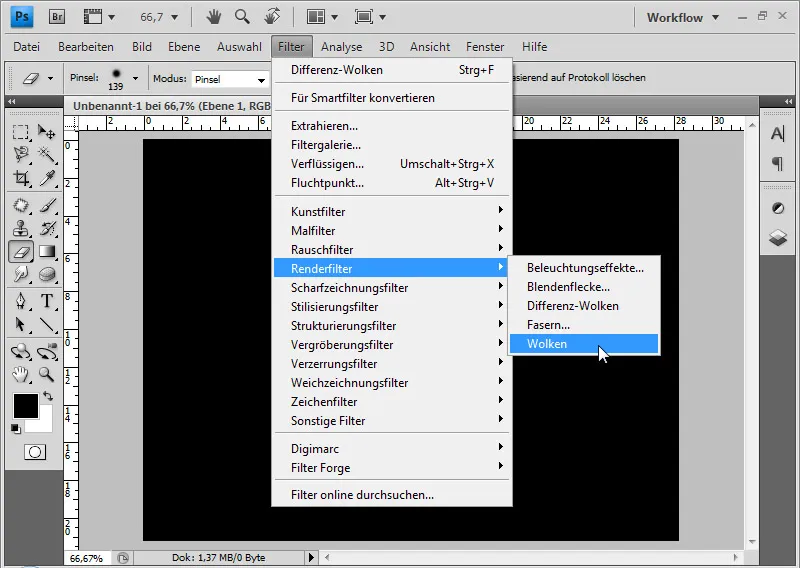
På et nytt lag (Skift+Ctrl+Alt+N; jeg holder også inne Alt-tasten i tillegg til vanlig snarvei Skift+Ctrl+N for nytt lag, da droppes dialogboksen) bruker jeg Rendrefilteret > Skyer. Som resultat får jeg et mykt skymønster som er laget ved hjelp av tilfeldige verdier fra forgrunns- og bakgrunnsfargen.
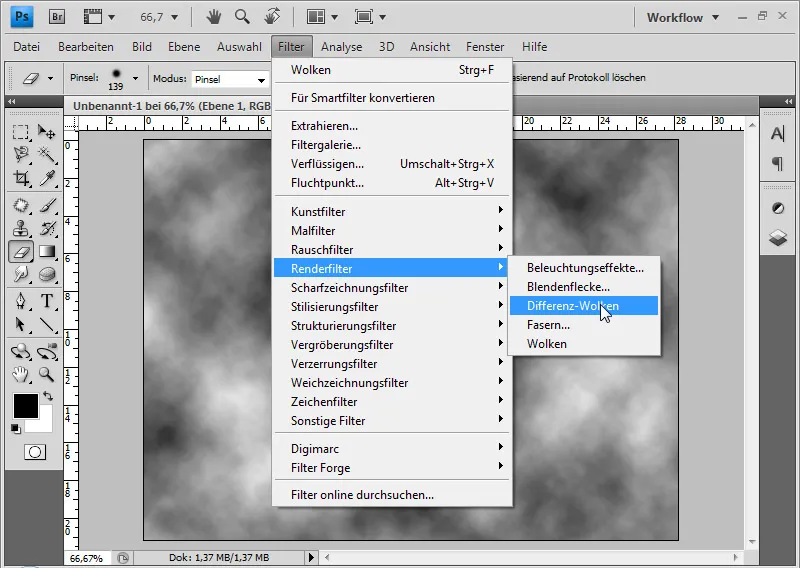
Neste steg er å bruke Rendrefilter > Differanseskyer ca. tre ganger. For å gjenta en filteranvendelse, kan jeg også bruke snarveien Ctrl+F.
Dette filteret fungerer på samme måte som Skyfilteret, bare at det i tillegg til tilfeldige verdier fra forgrunns- og bakgrunnsfargen også blander inn eksisterende piksler.
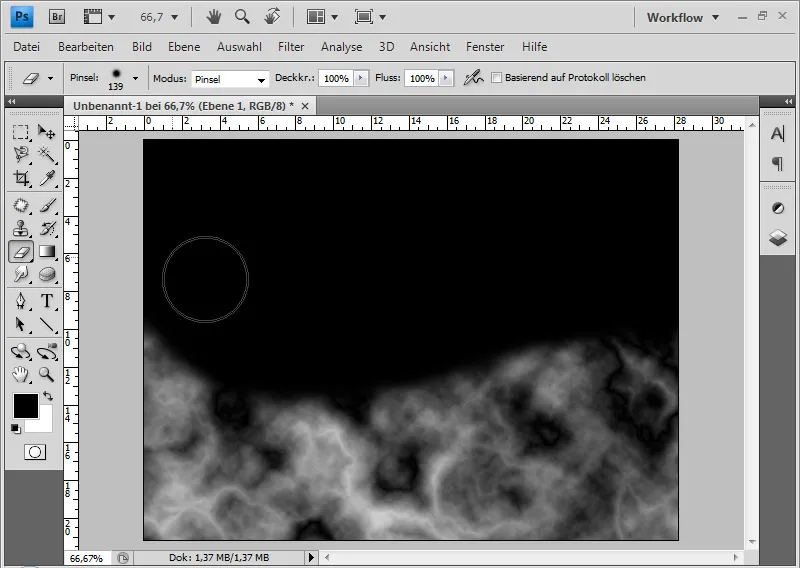
Jeg kan bruke Gummi (E) for å slette øvre del av bildet med en myk kant.
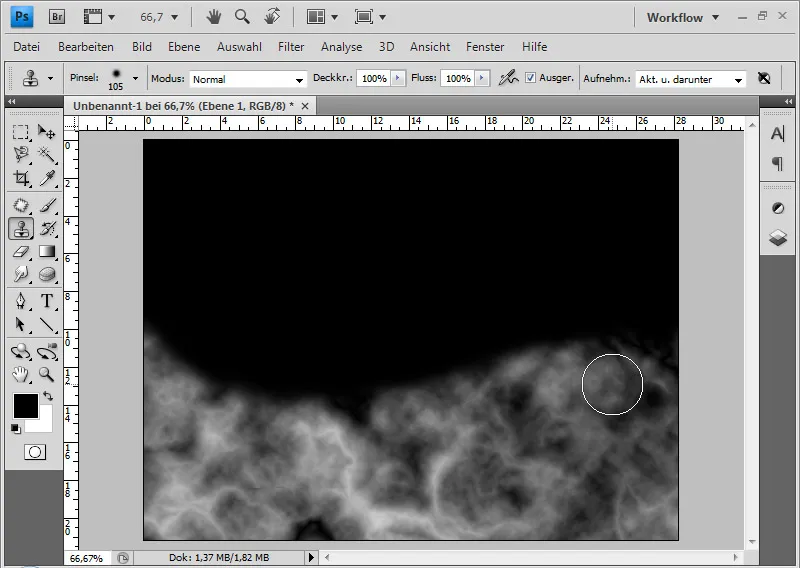
Hvis det fortsatt er uønskede mørke flekker igjen i teksturen, kan jeg fjerne disse med en myk Kopierstempel .
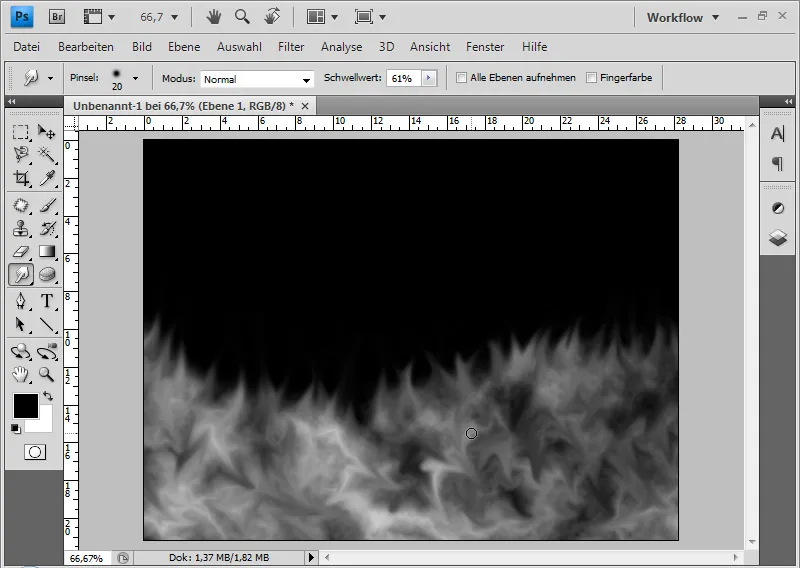
Med Viskefinger kan jeg dra flammene med ulik diameter (mellom 5 og 20 piksler) med en myk kant inn i bildet. Det er viktig å generere flammene ikke bare langs kanten, men også innad i flammemønsteret, for å få et enhetlig resultat.
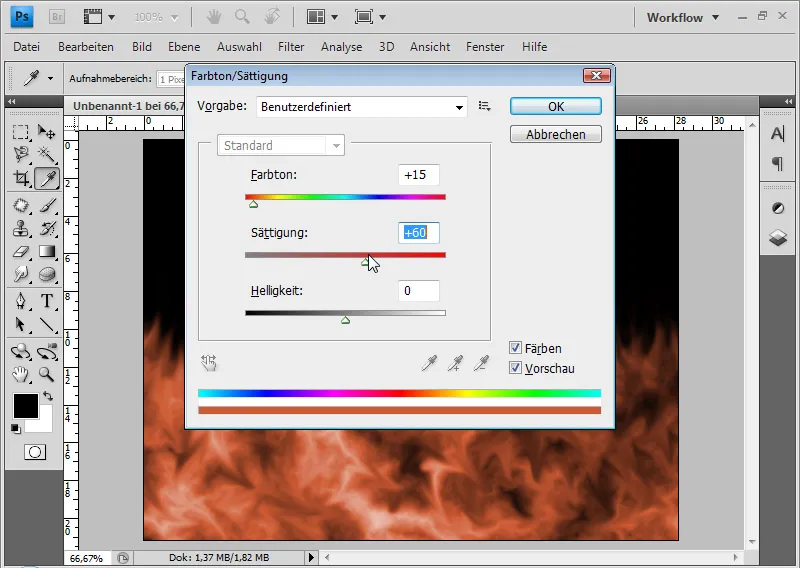
På dette laget bruker jeg bildjusteringen Fargetone/Metning via menyen Bilde > Korreksjoner > Fargetone/Metning (Ctrl+U) i modusen Fargelegging med innstillingene: 15, 60, 0.
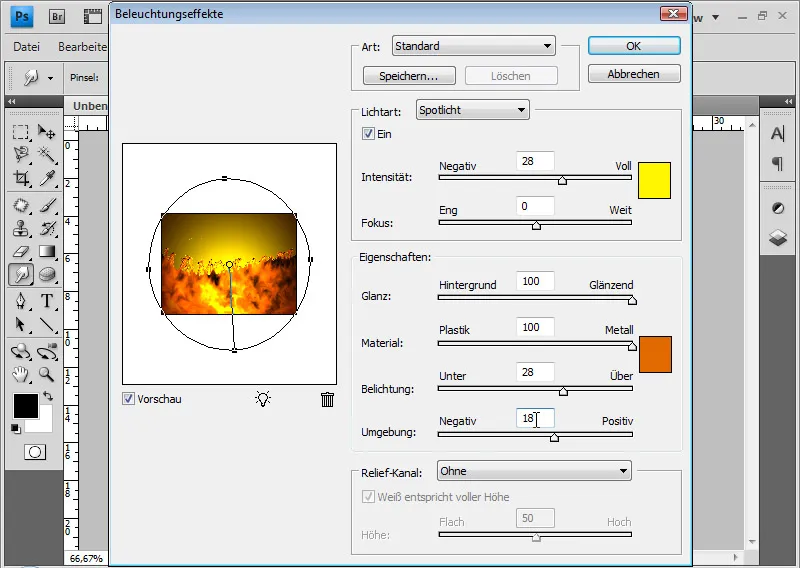
Flammene virker nå for røde. Jeg kan justere flammene med Rendrefilteret Lys-effekter. Det kan være lurt å konvertere laget til et Smart-objekt på forhånd, slik at filteret kan brukes som Smartfilter. På denne måten kan jeg gjøre endringer i filteret når som helst uten å miste kvalitet.
Jeg bruker følgende innstillinger (se bilde).
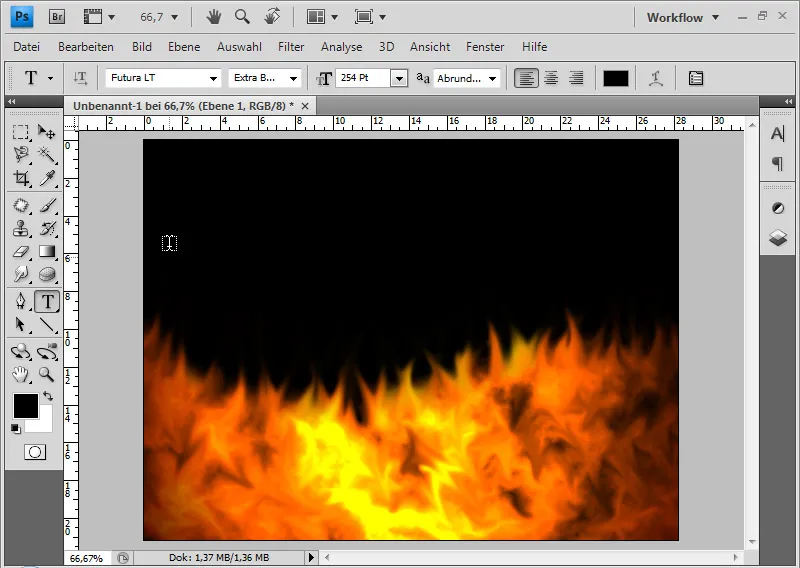
Min ildtekstur er nå ferdig.
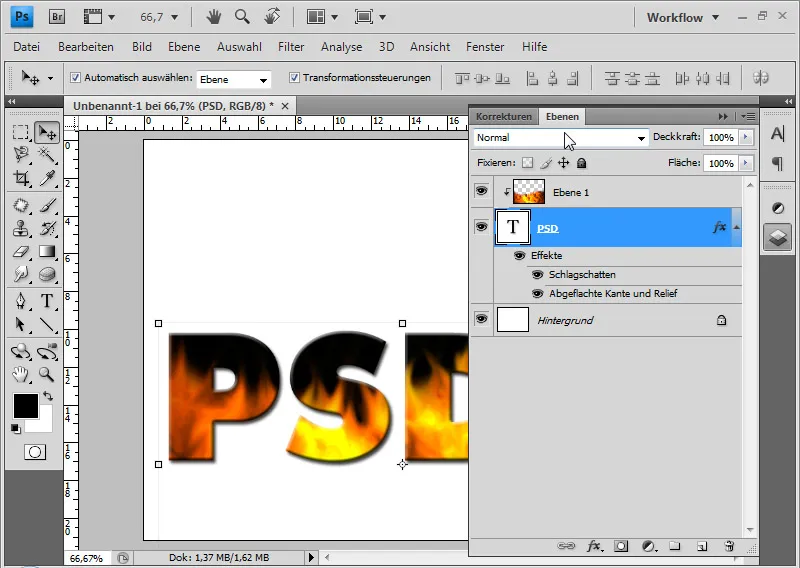
Nå kan jeg legge til en tekst med fylleffekter, plassere tekstlaget under ildlaget og koble begge med en klippebane. For bedre visning har jeg fylt det tidligere mørke bakgrunnslaget med hvit farge (Ctrl+Backspace, hvis standardfargene er satt til svart og hvit i Fargevelgeren).
Det er OK som flammemønstertekst, men det er ikke bare en ren ildtekst. Å skape flammer fra visket piksler kan også brukes veldig godt på en tekst som skal settes i brann.
Opprett brenntekst
Grunnlaget for denne delen av opplæringen er en opplæring skrevet av tris den 6. juli 2004, som inkluderte oppretting av en brennetekst med Photoshop 7.0.
Jeg oppretter en ny fil (Strg+N) i størrelsen 800x600. Bakgrunnslaget fyller jeg med svart farge. Raskest gjør jeg dette med D for standardfarger, med mindre svart er satt som forgrunnsfarge i fargevelgeren, og Alt+Slettetasten for Fylle med forgrunnsfarge.
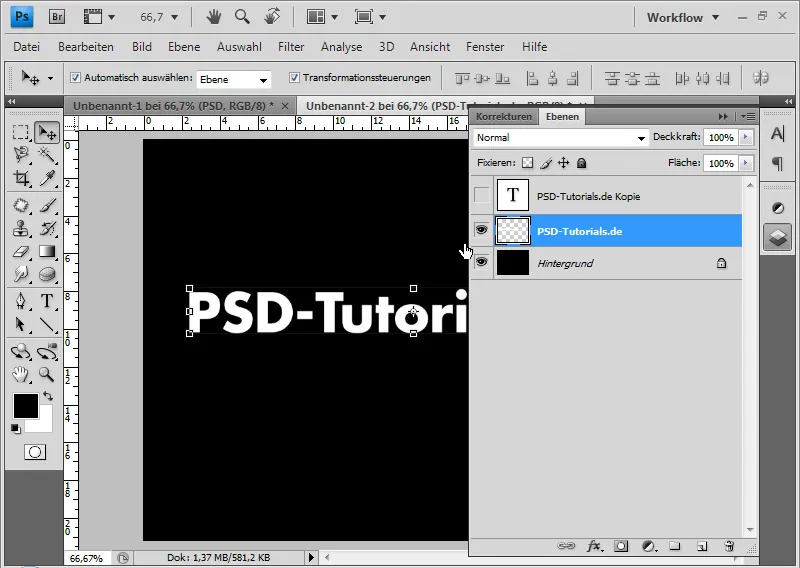
Med Tekstverktøyet skriver jeg teksten "PSD-Tutorials.de" i hvit farge på et nytt lag. I dette eksemplet bruker jeg 80-punkt Futura LT. Jeg dupliserer tekstlaget med Strg+J og skjuler dette. Senere vil jeg trenge det dupliserte laget igjen.
Det aktive tekstlaget rasteriseres ved å høyreklikke på laget>Rasterize tekst.
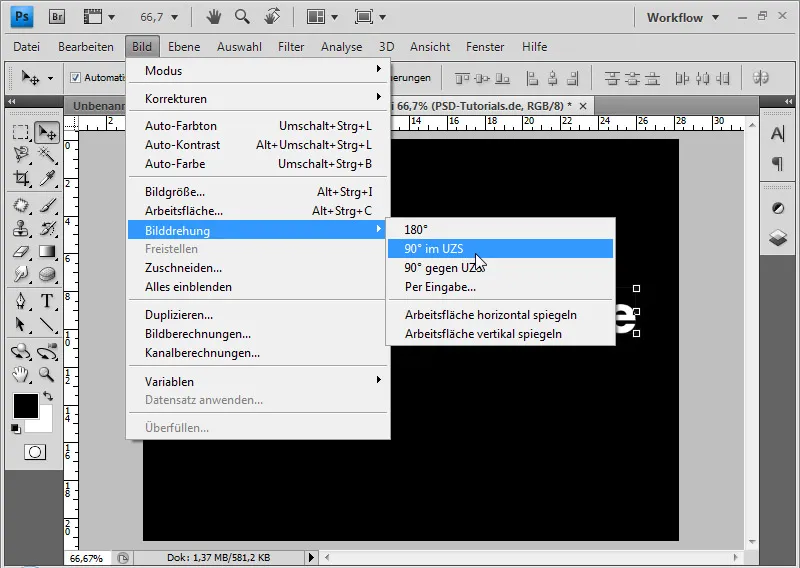
Gjennom menyen Bilde>Bilde rotering>90 grader med klokken roterer jeg bildet.
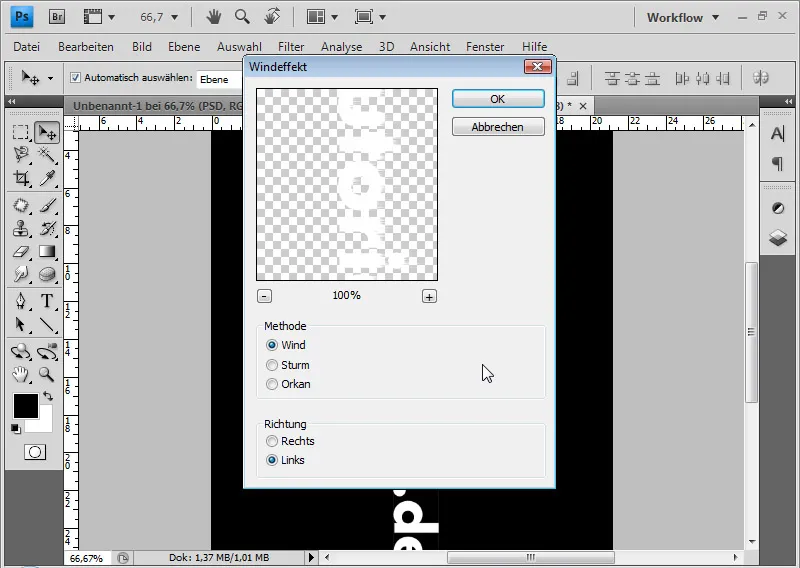
Gjennom menyen Filter>Stiliseringsfilter>Vind-effekt legger jeg til hvite "vindstråler" på den rastrede teksten. Jeg gjentar effekten opptil tre ganger - avhengig av behov. For å gjenta den siste filteren, kan jeg bruke snarveien Strg+F.
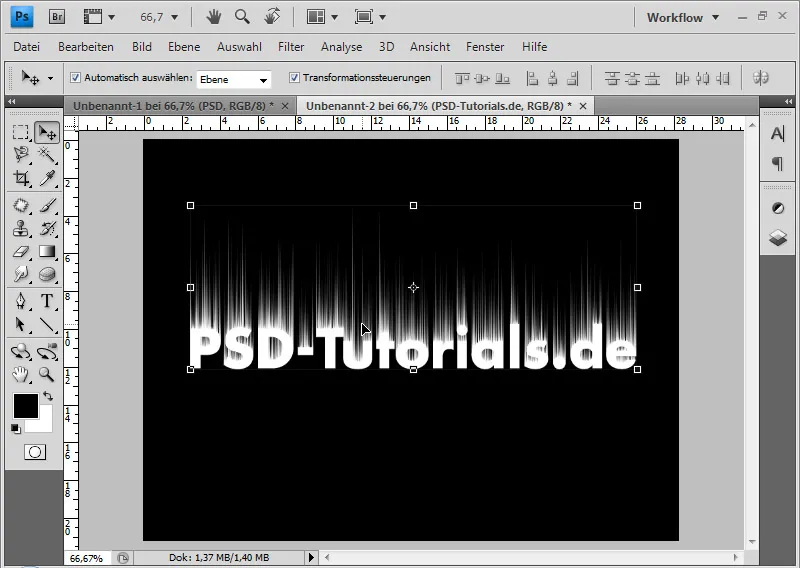
Du kan deretter reversere bildeomdreiningen med klokken.
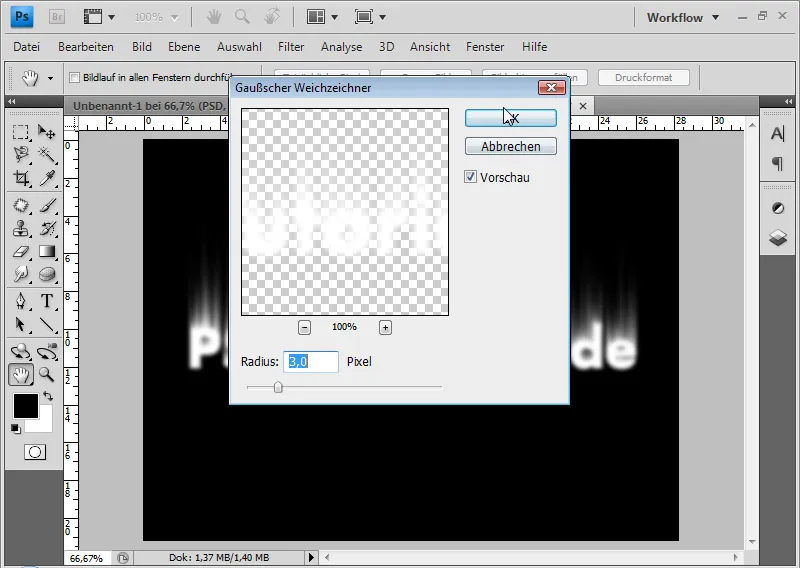
I neste trinn velger jeg Gaussian blur filter med en Radius på 3 piksler. Dette vil antyde røykete skygger fra vindstrålene.
Teksten med skyggene kan nå farges. Først reduserer jeg det rastrede tekstlaget med det svarte bakgrunnslaget ved å bruke tastaturkommandoen Strg+E.
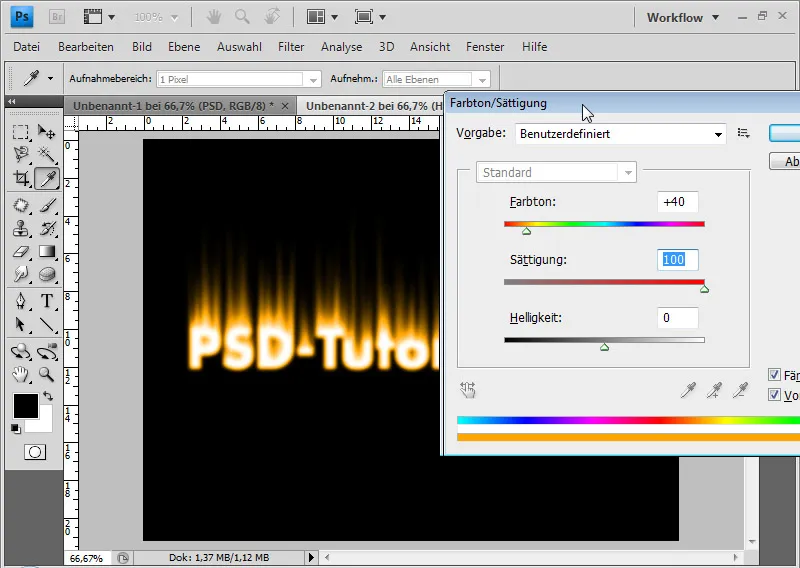
For å fargelegge velger jeg bildekorreksjonen Tone/Metning med Strg+U eller gjennom menyen Bilde>Bildekorreksjoner>Tone/Metning.
Jeg aktiverer avkrysningsruten for Fargelegge og angir en 40 Fargetone med 100 Metning.
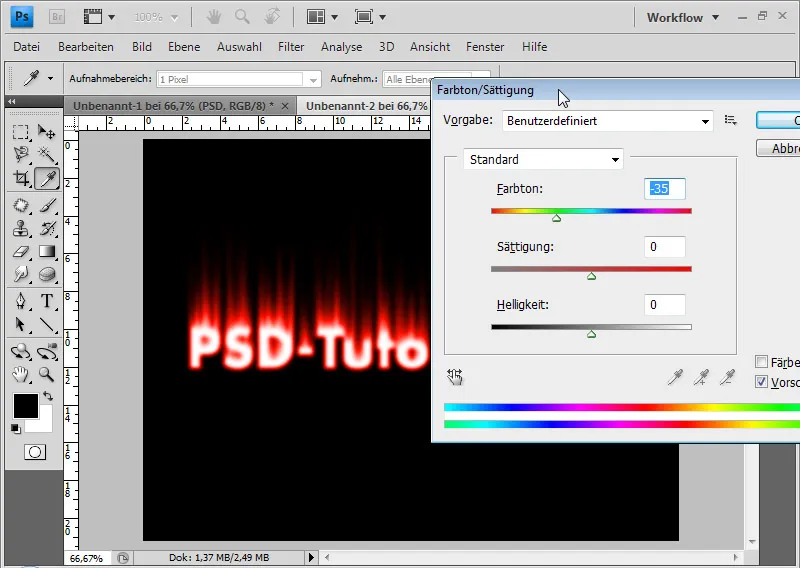
Jeg dupliserer laget med Strg+J og velger igjen bildekorreksjonen Tone/Metning for det dupliserte laget. Uten å fargelegge, setter jeg nå Fargetonen til -35.
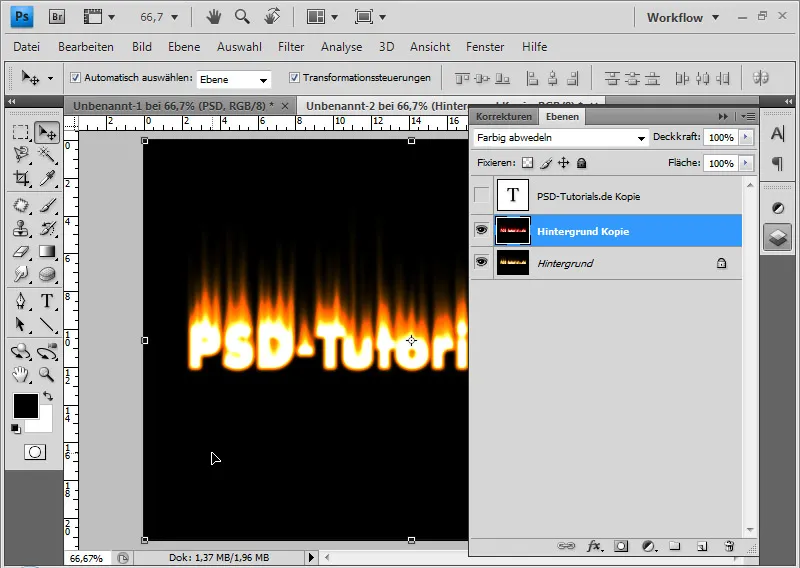
Effekten av ønsket ildfarge oppnås ved å sette fyllemodus på laget til Lysere farge (Shift+Alt+D). Lysere farge medfører at kontrasten i fargekanalene reduseres og metningen av laginnholdet forsterkes.
Begge lagene kan reduseres til ett (Strg+E).
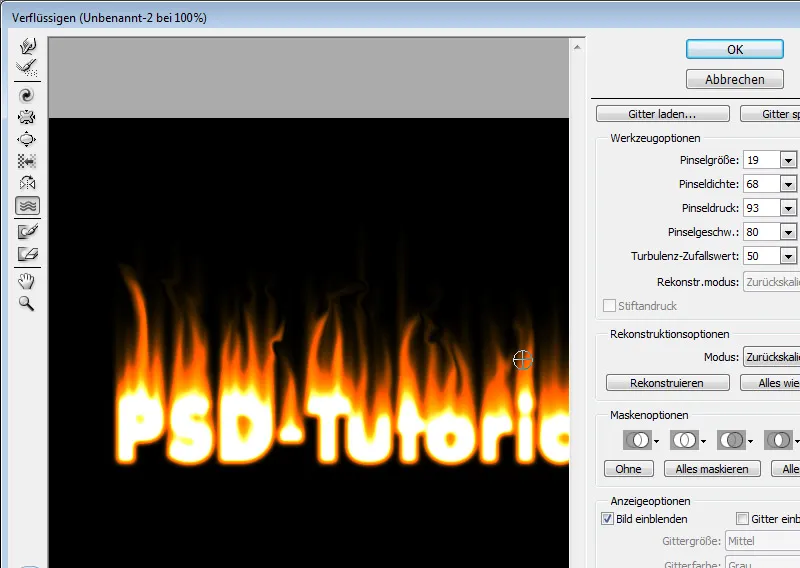
I neste trinn simuleres flammene. Dette gjøres ved å bruke Skruetråd-filter fra menyen Filter>Skruetråd eller Shift+Strg+X.
Med Turbulensverktøy (T) med en liten penselspiss på ca. 15-25pt kan du simulere flammene. Bruk Turbulensverktøy for å generere flammene.
Alternativt - men ikke like følsomt i bruk - kan du også bruke Forover-bøye-verktøy (W). Med Rekonstruksjonsverktøy (R) kan du korrigere områder som du har endret for mye på.
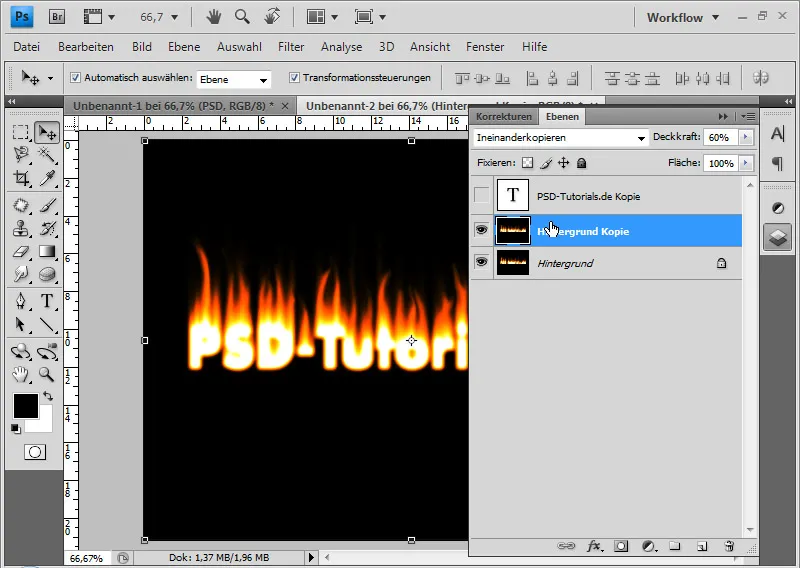
Ved å bruke Alt+Shift+Strg+E kan du duplisere alle synlige lag til ett redusert lag. Dette laget legges i fyllemodus Forutsatt at og du kan redusere gjennomsiktigheten om nødvendig til 60 prosent. Dette gir flammene litt ekstra.
Hvis flammene ser for skarpe ut, kan laget også gjøres mykere med Gaussian blur filter. Deretter kan du fininnstille effekten gjennom gjennomsiktigheten.
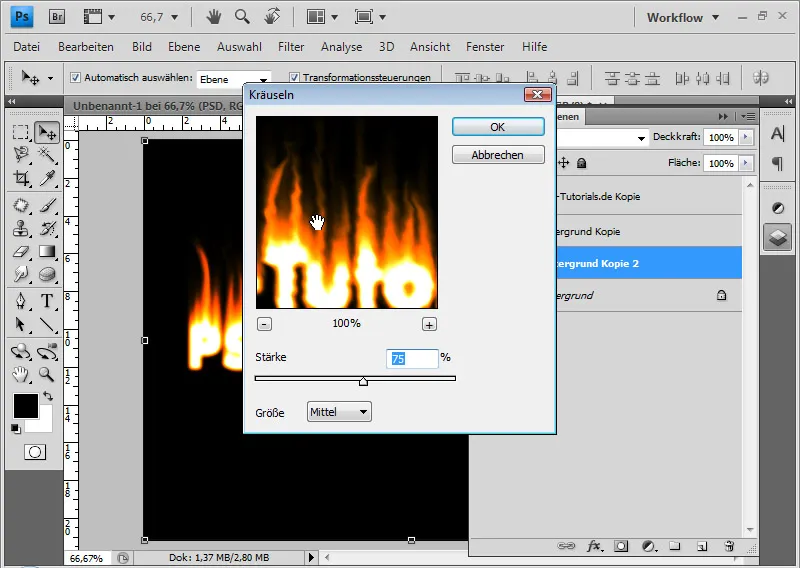
Hvis du ønsker flammeeffekten enda mer autentisk, kan du duplisere alle synlige lag til ett redusert lag igjen og bruke forvrengningsfilteret Krøll på det nye laget med 75 prosent/Medium anvendt. Dette vil gi deg den typiske skjelvende flammeeffekten.
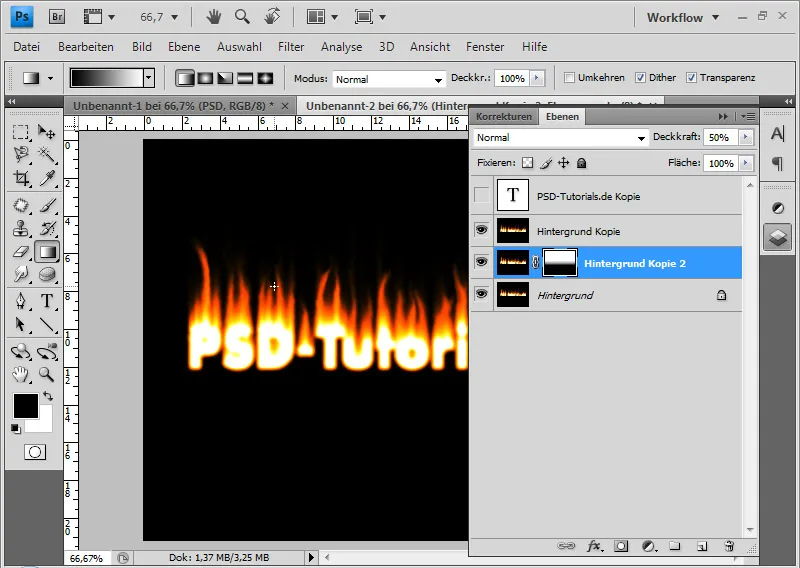
Deretter reduserer jeg Gjennomsiktigheten til ca. 50 prosent, og med en Lagmaske begrenser jeg effekten bare til den øvre delen av flammene ved å lage en svart-hvit Grading i Lagmasken.
Det tidligere deaktiverte tekstlaget kan aktiveres igjen og plasseres øverst i laghierarkiet. Jeg endrer tekstfargen til svart.
For en optimal overgang legger jeg til en Lagmaske på tekstlaget og lager en svart-hvit Grading . Dette gir en fin overgang fra svart tekstfarge til flammene ovenfra.
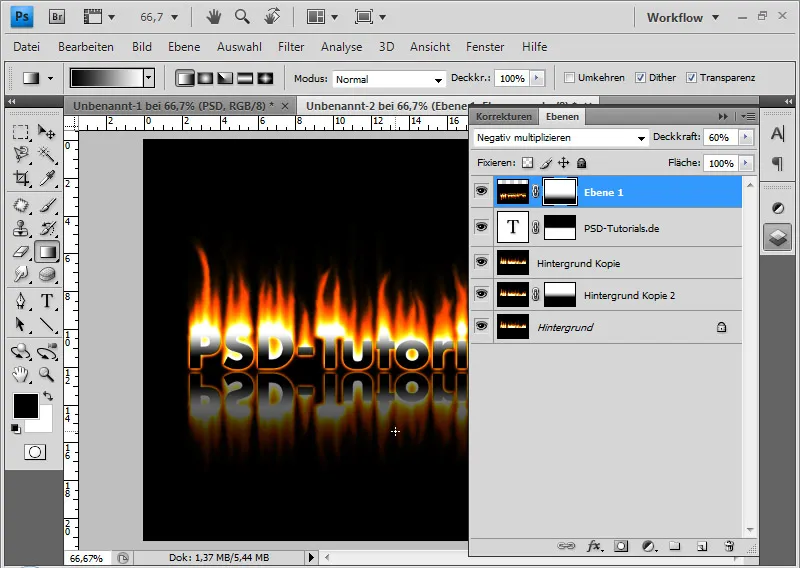
I det siste trinnet dupliserer jeg igjen alle synlige lagene til ett redusert med Alt+Shift+Strg+E. Jeg velger Strg+T og speilvender laget vertikalt. I lagmodus Negativ multiplisering kan jeg multiplisere alle lyse laginnhold slik at de blir synlige, og jeg trenger ikke å fjerne flammesektoren manuelt.
Jeg reduserer lagets dekkevne til ca. 60 prosent. I et lagmask legger jeg til en Svart-hvitt-gradient, slik at speileffekten blir svakere nedover. Ved behov kan jeg transformere speilingen med Strg+T, for eksempel forlenge den.
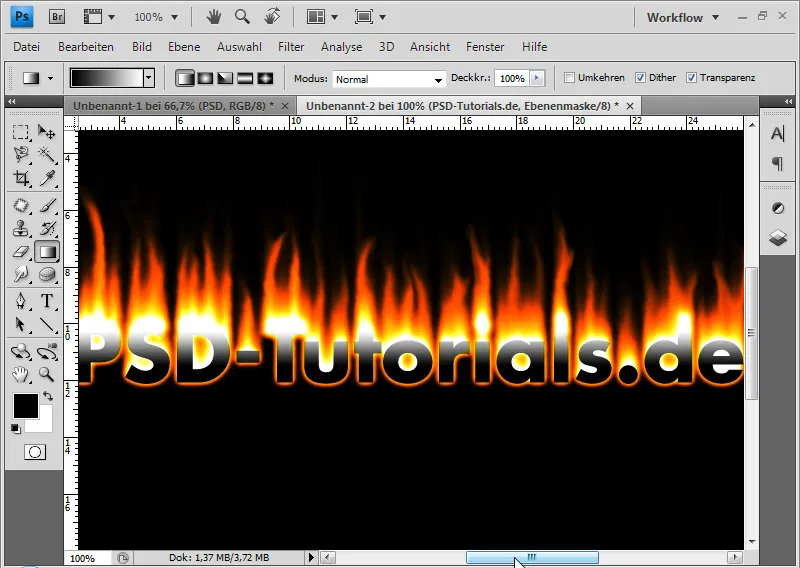
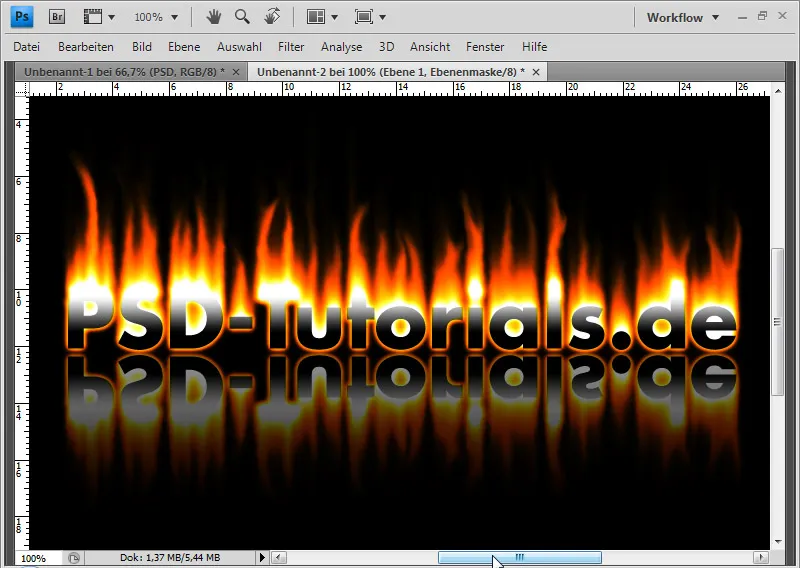
Resultatet kan se ut som dette etter denne opplæringen:
Afhængigt af, hvordan jeg har bearbejdet flammestribene med et Viskelær-verktøy, varierer ild-effekten. Her er en alternativ flammelook etter denne opplæringen:



