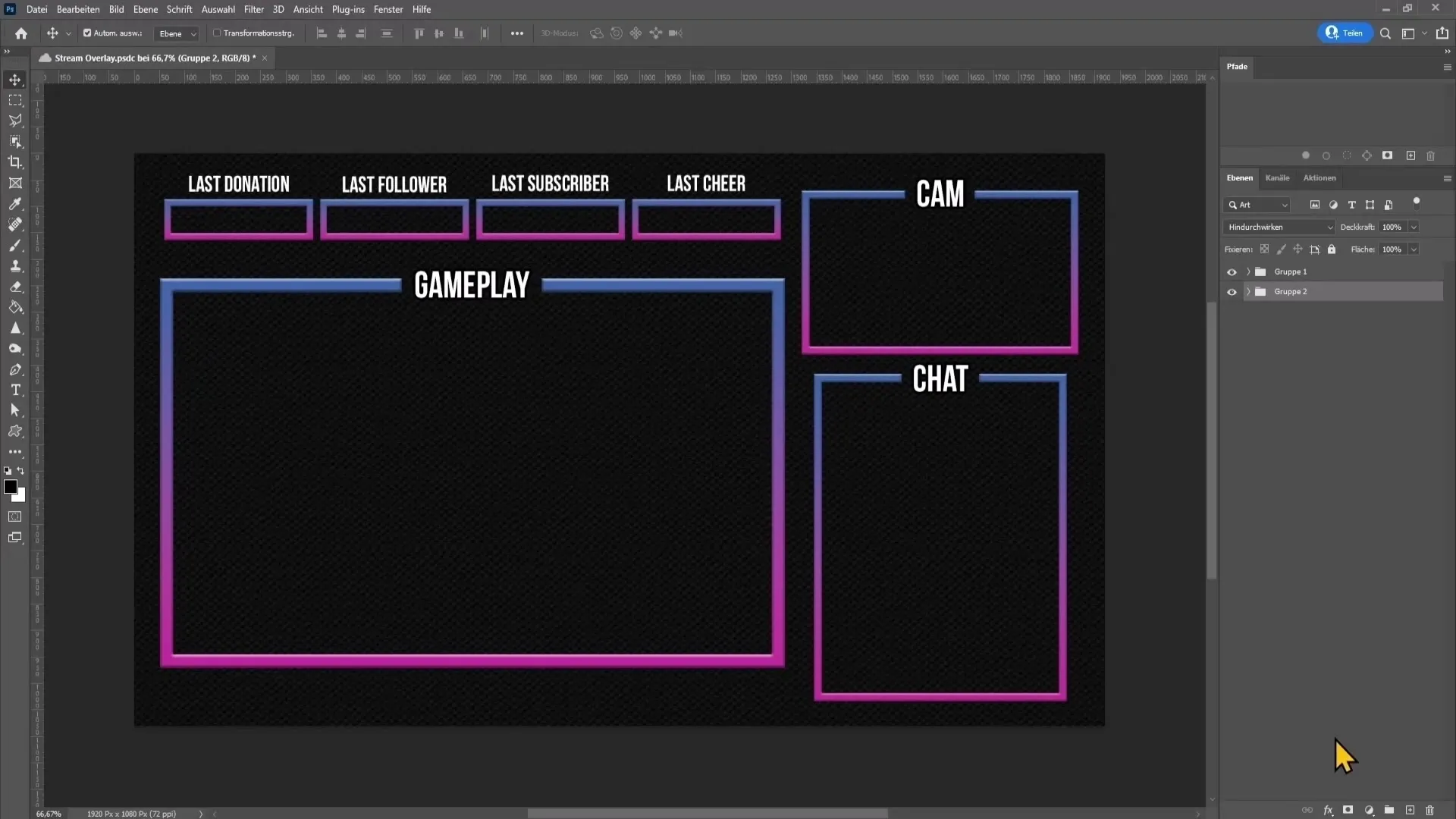
En godt utformet Stream-Overlay er avgjørende for å etterlate et profesjonelt inntrykk hos seerne dine. Med Photoshop kan du lage et tilpasset overlay som passer perfekt til stilen din. I denne veiledningen går jeg gjennom prosessen trinn for trinn for å vise deg hvordan du kan designe et effektivt overlay for YouTube- eller Twitch-strømmene dine.
Viktigste læringspunkter:
- Håndtering av grunnleggende Photoshop-verktøy for overlay-design.
- Å lage og tilpasse overlay-elementer selv.
- Eksportere overlay-elementer for bruk i strømming-programvare som OBS.
Trinn-for-trinn veiledning
Opprett nytt dokument
For å komme i gang, åpne Photoshop og opprett et nytt dokument. Gå til Fil > Nytt. Sett bredde til 1920 piksler, høyde til 1080 piksler og la oppløsningen være på 72 dpi, siden du bare vil bruke overlayet digitalt. La de andre innstillingene stå uendret og klikk på "Opprett".

Sett bakgrunnsfarge
Nå er det på tide å designe bakgrunnen. Opprett en ny tom lag ved å klikke på riktig symbol nederst til høyre. Trykk D for å sette forgrunnsfargen til svart. Fyll dette laget med svart ved å trykke og holde inne Alt-tasten mens du trykker på Delete-tasten. Slett deretter bakgrunnslaget ved å høyreklikke på det og deretter velge Slett.

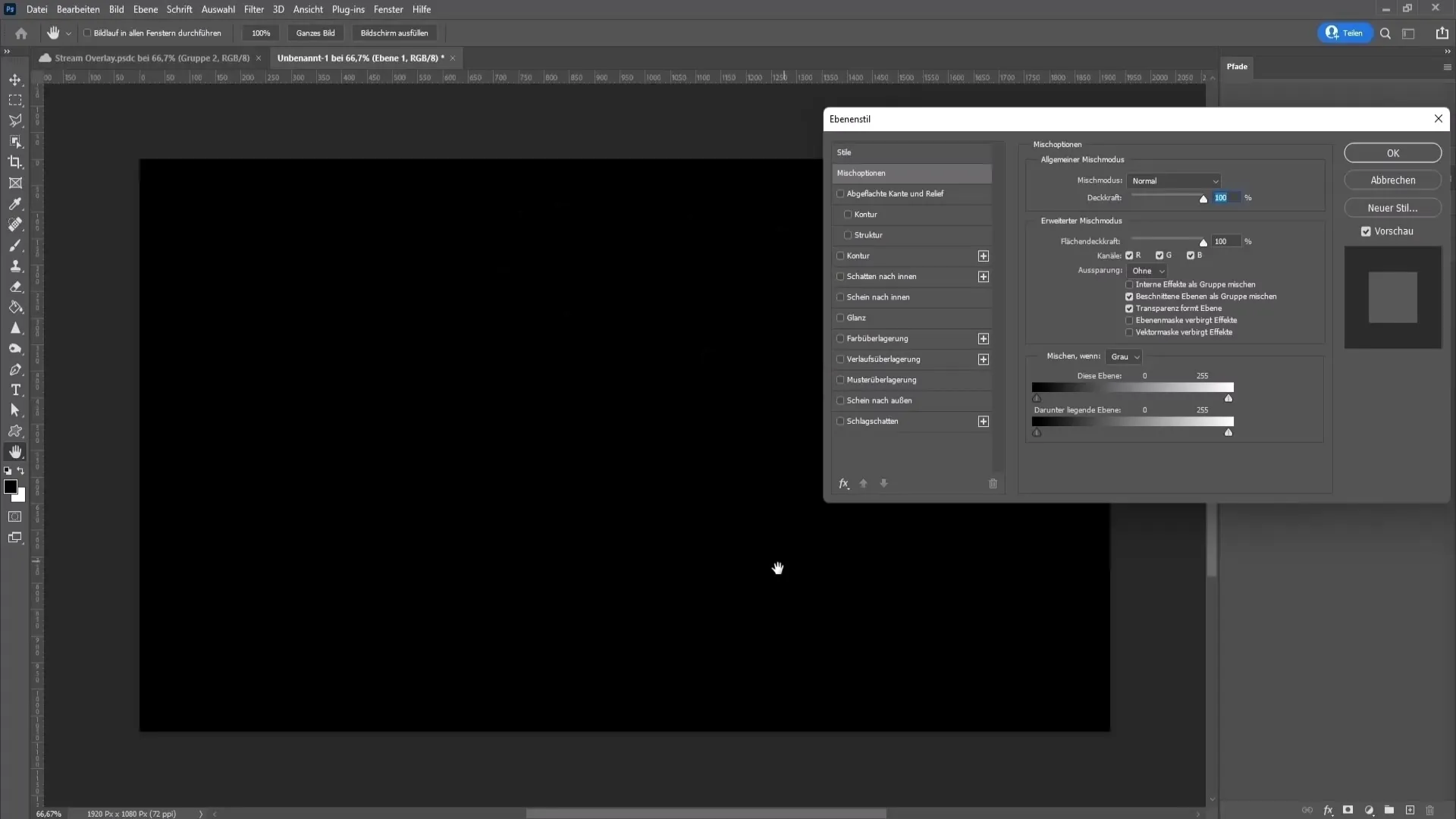
Legg til mønsteroverlegg
For å gi bakgrunnen mer dybde, legg til et mønsteroverlegg. Gå til fyllalternativene for det svarte laget (høyreklikk -> Fyllalternativer) og aktiver mønsteroverlegget. Fyllmetoden skal være satt til Normal, og du kan redusere gjennomsiktigheten til omtrent 13%. Velg et passende mønster fra listen - for mine formål forblir det slik det er nå. Klikk på "OK" for å godta innstillingene.

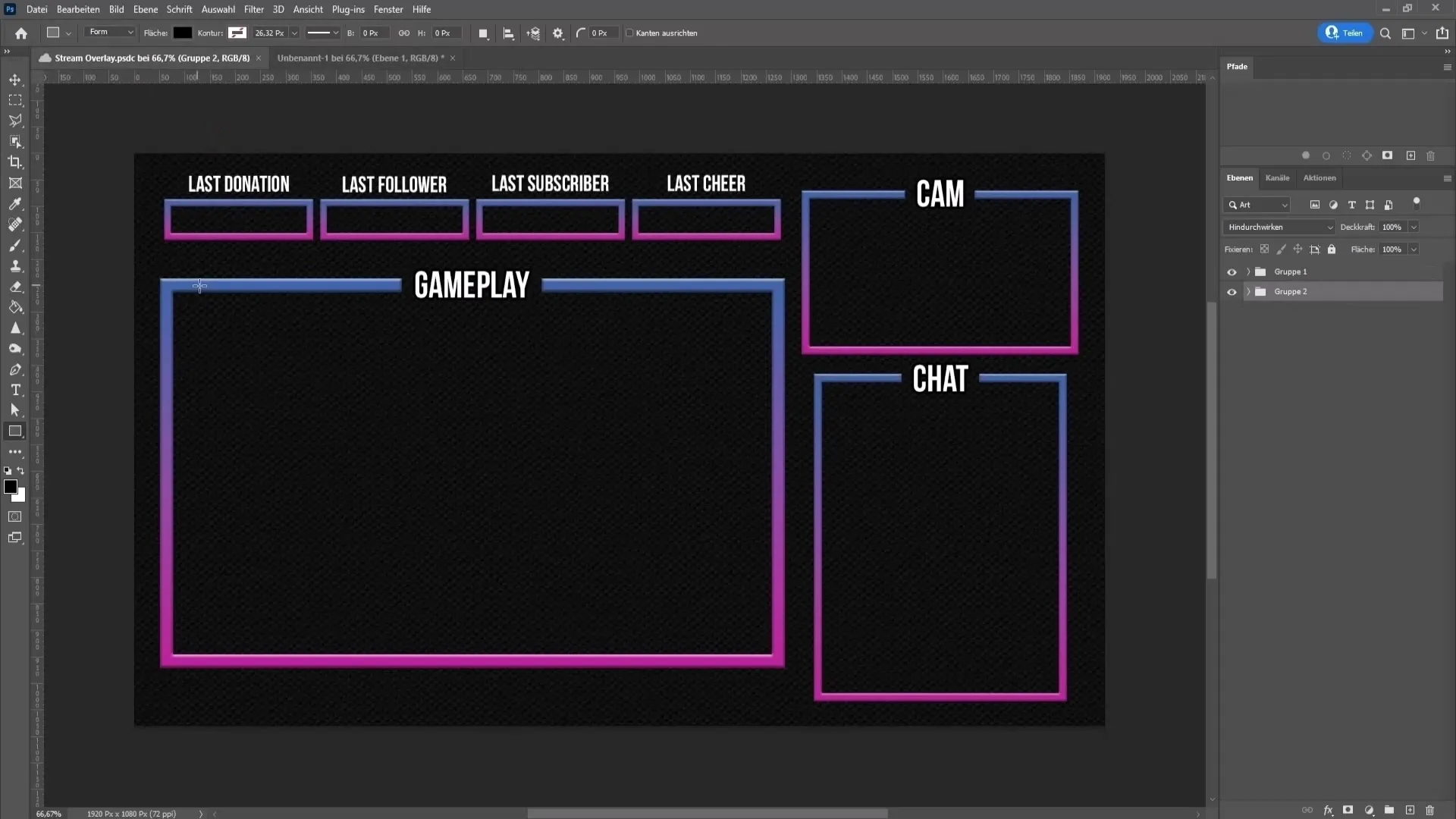
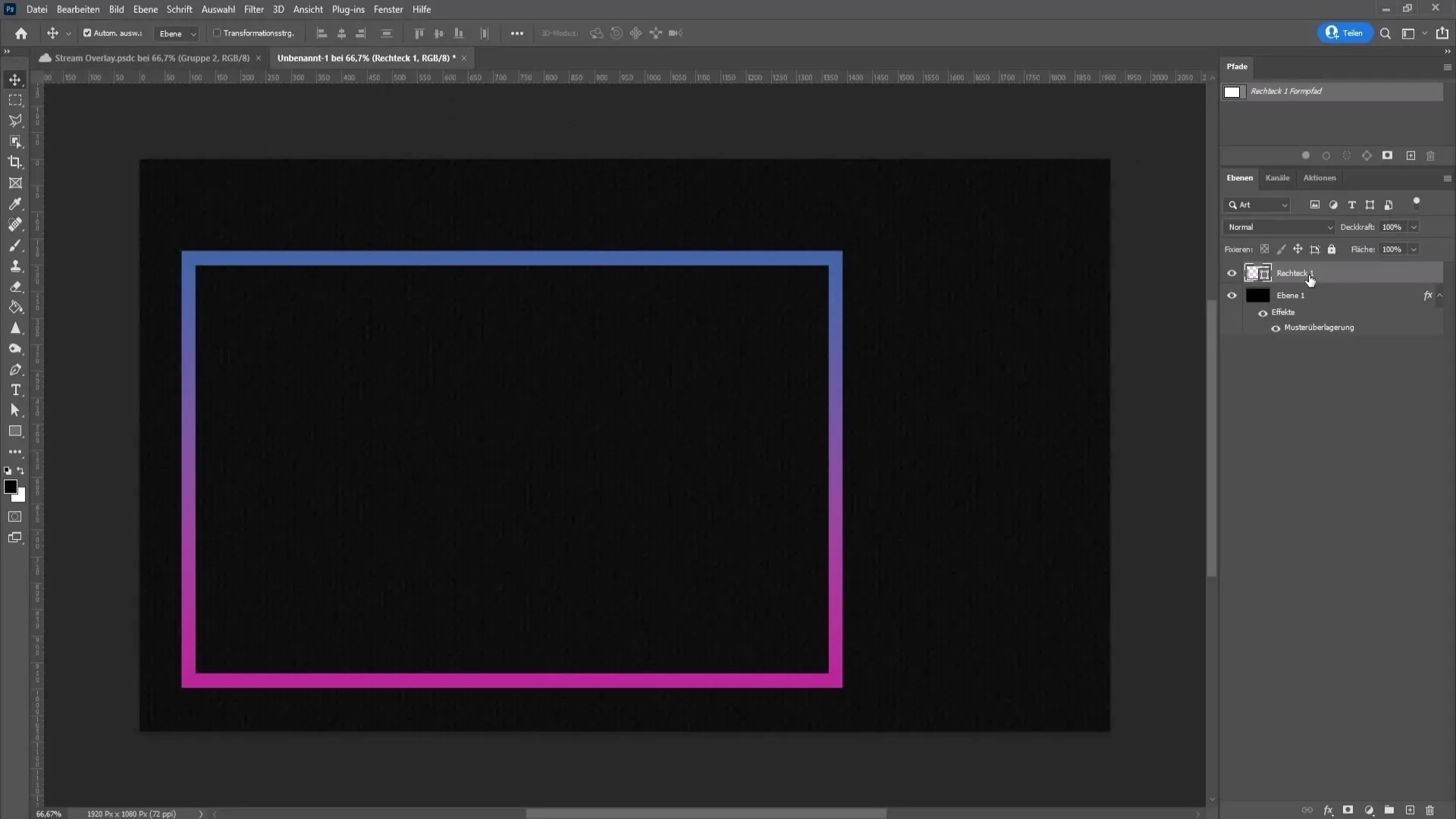
Opprett rektangler for overlay-elementer
Nå skal vi lage boksene for overlayet. Velg rektangulerverktøyet, tegn et rektangel i ønsket størrelse. Du kan justere fyllfargen etter ønske; jeg anbefaler å bruke en kantlinje først. Klikk på fargen i fyllalternativene og velg en gradient du ønsker å bruke. Tilpass størrelsen og kanten etter dine preferanser.

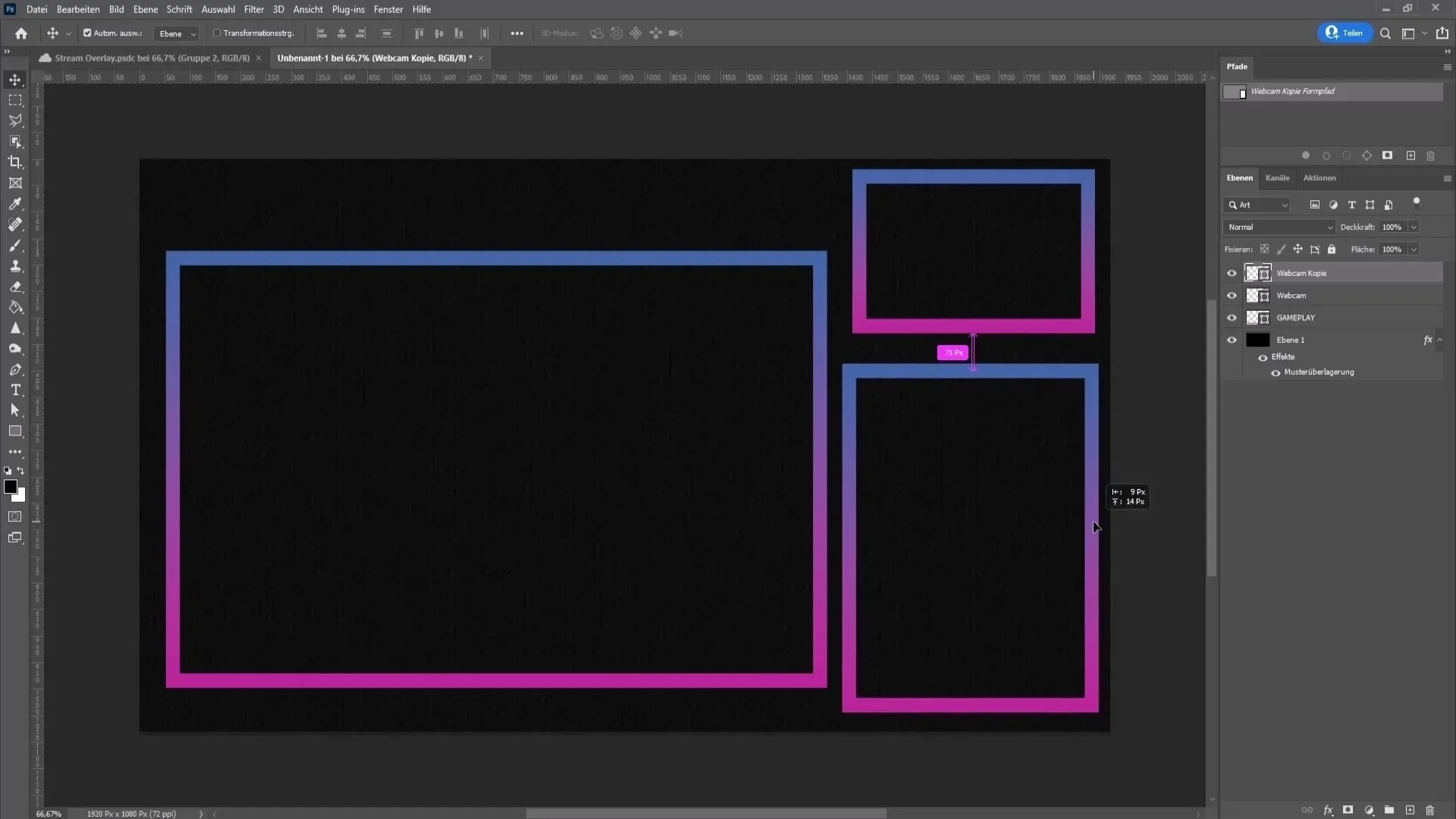
Duplisere og navngi bokser for overlay-elementer
For å duplisere boksene må du først merke den nåværende opprettede boksen og deretter trykke på Ctrl og J samtidig for å lage en kopi. Gi navn til boksen ved å dobbeltklikke på teksten under og tilpasse den etter behov. For eksempel kan du kalle den Gameplay. Bruk kombinasjonen Ctrl + T for å transformere den og justere størrelsen. Flytt den til en passende plass for å gi plass til andre elementer.

Integrere chatvindu
For chatvinduet, opprett igjen en kopi av en av boksene, dra den ned og dra i hjørnene for å utvide den i bredden. Gi også denne boksen et nytt navn, for eksempel Chat. Plasser den slik at den er riktig plassert.

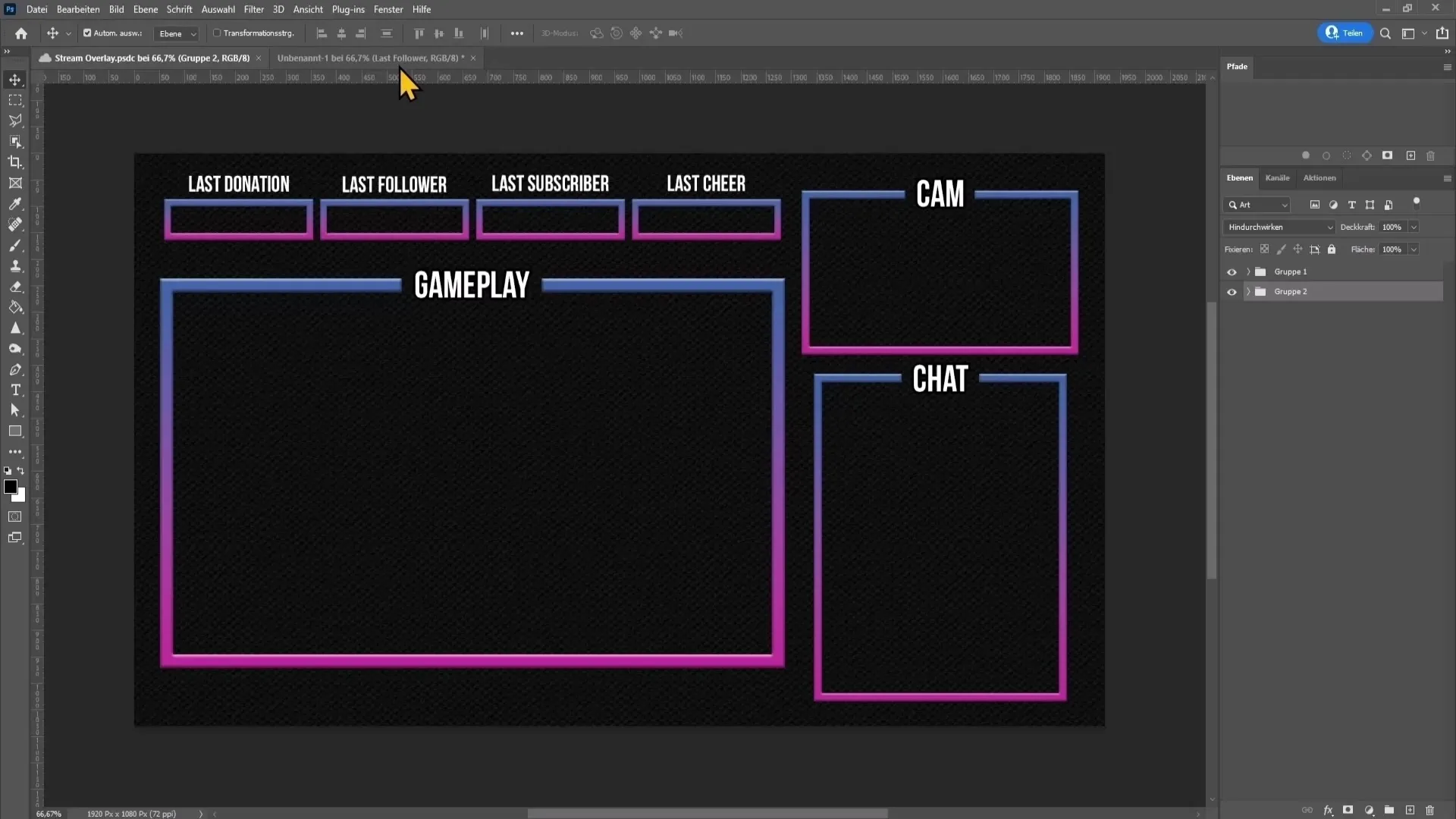
Legg til ekstra elementer
Legg til flere bokser for siste donasjoner, følgere osv. ved å gjenta samme prosess. Husk å navngi boksene og ordne dem tilsvarende. Jeg anbefaler å bruke minst tre bokser for å tilby tilstrekkelig plass til informasjon.

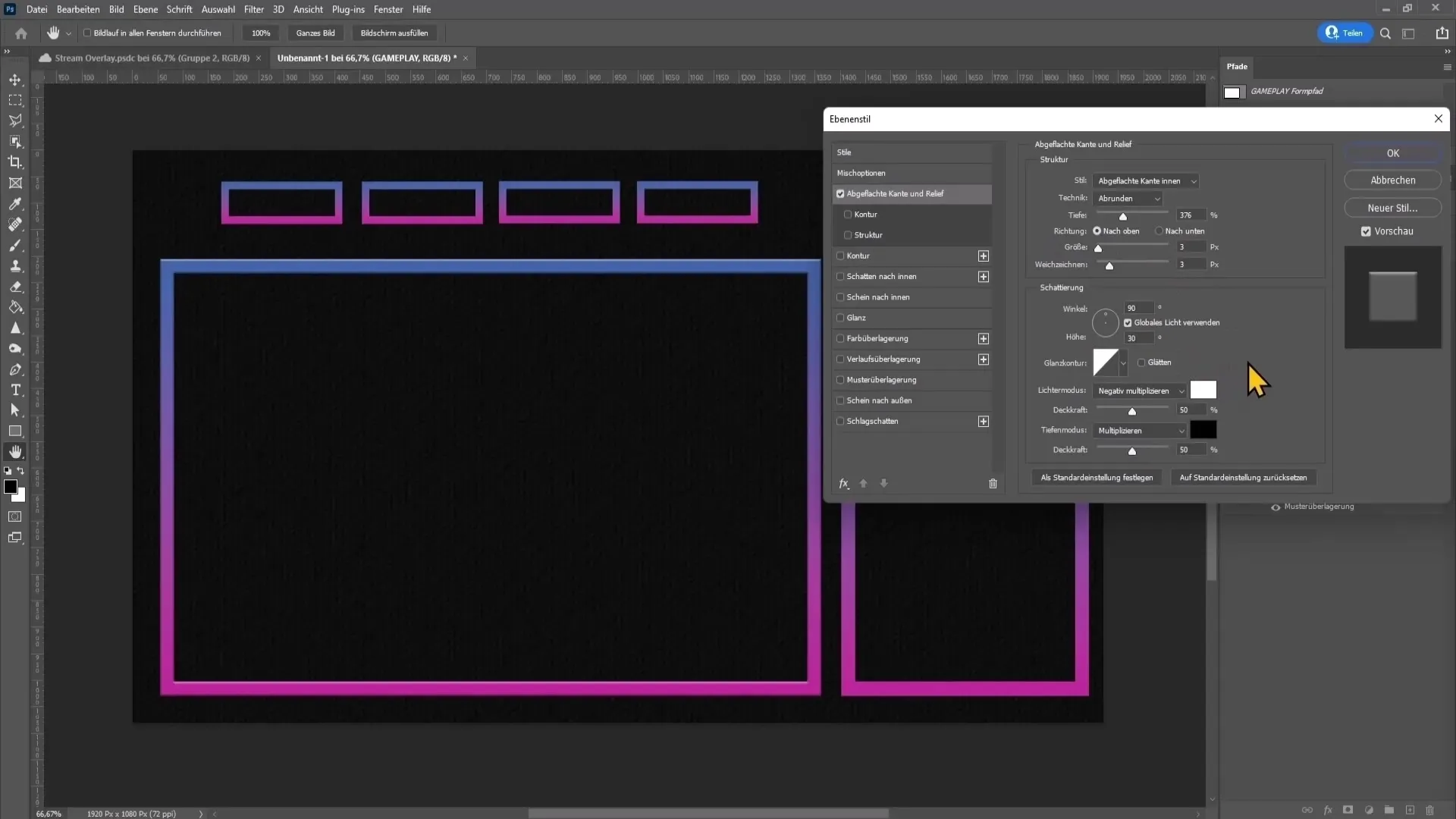
Legge til 3D-effekter
For å gi esken din en tiltalende 3D-effekt, gå tilbake til fylloppsjonene og eksperimenter med innstillingene for avrundet kant og relieff. Ta over innstillingene eller tilpass dem etter din smak.

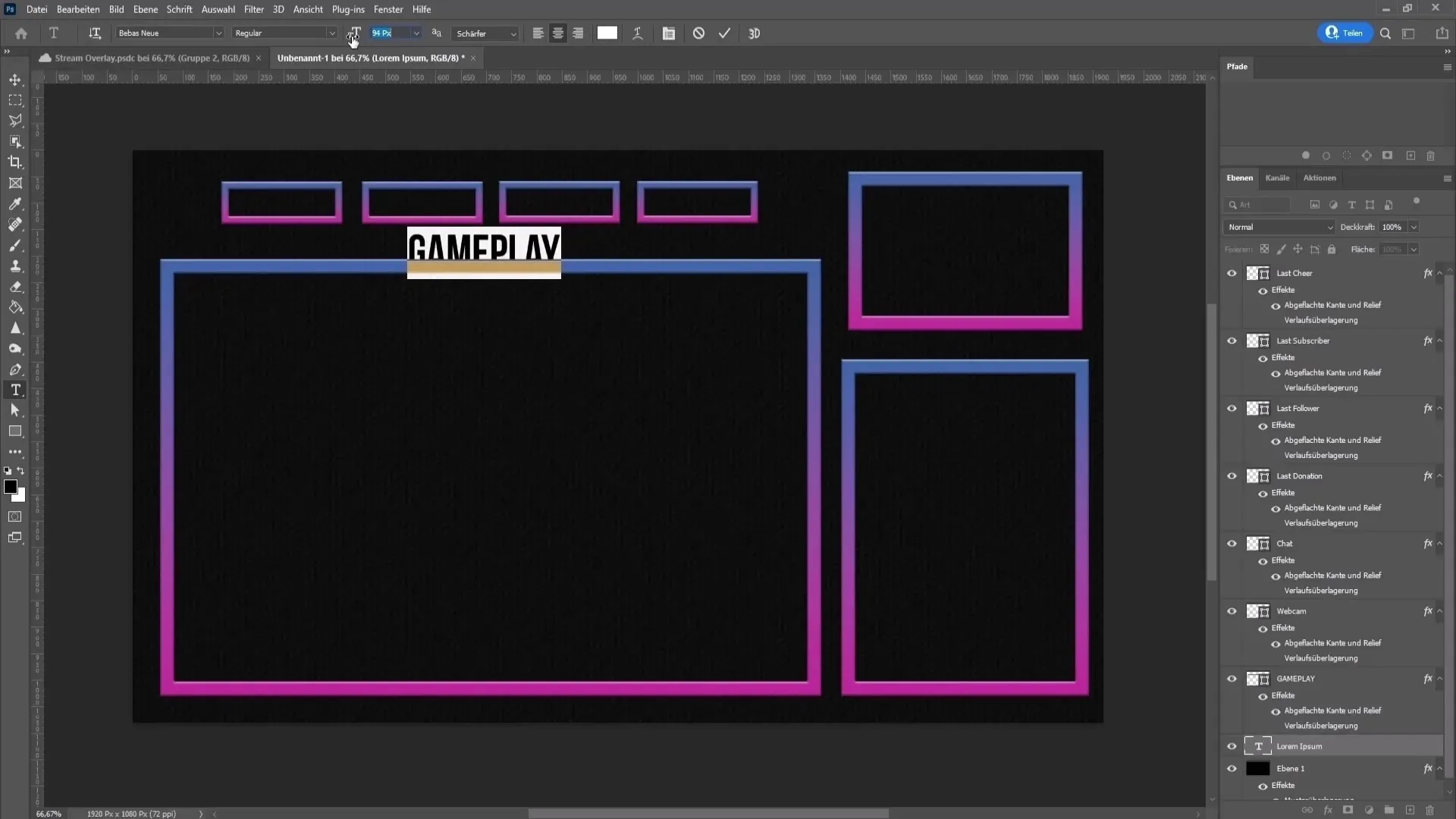
Legge til tekst
Nå er det på tide å legge til teksten for hvert overlay-element. Velg tekstverktøyet, klikk på overlayet ditt og skriv inn den relevante teksten, som gameplay, chat, osv. Pass på å tilpasse skriftstørrelsen og -typen for å få godt lesbare, men ikke distraherende tekster.

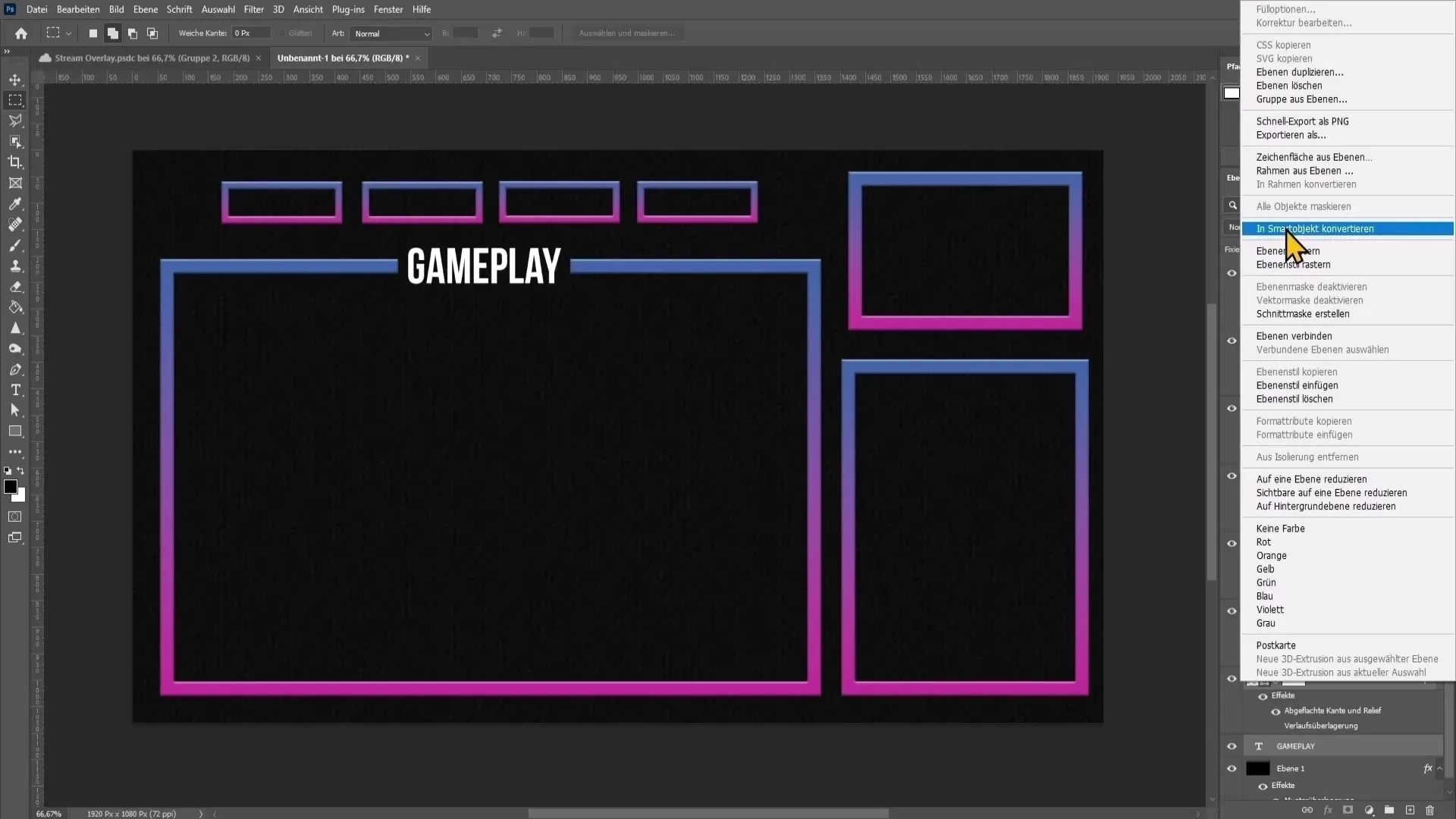
Alle lag er tilordnet
Etter at du har opprettet alle elementene, er det lurt å konvertere dem til smartobjekter (høyreklikk på lagene -> Konverter til smartobjekt). Dette lar deg redigere dem lettere senere.

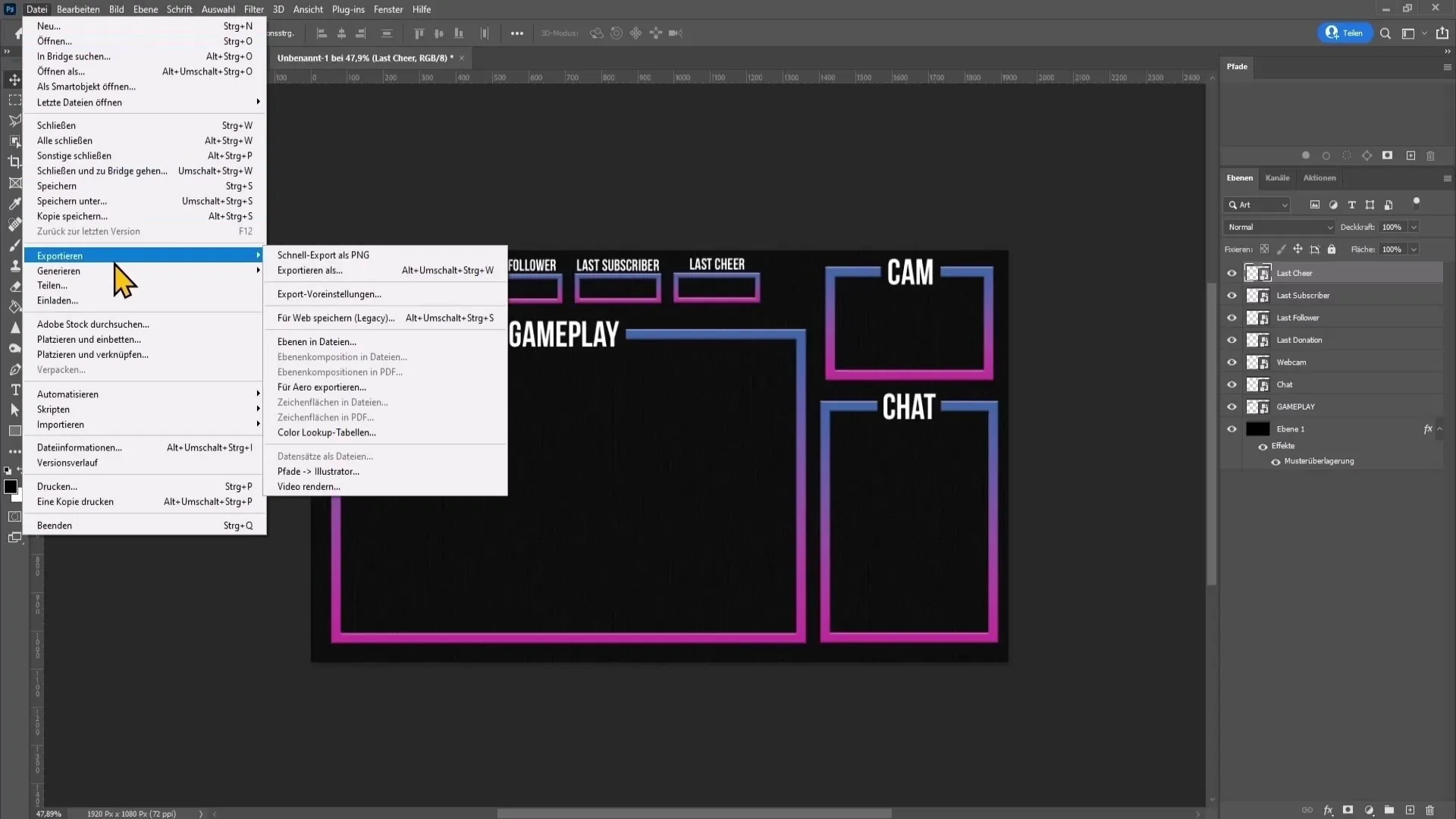
Eksportere overlay-elementene
Nå kan du eksportere alle elementene, slik at de kan brukes i OBS eller annen strømmesoftware. Gå til Fil -> Eksporter -> Velg lag til filer. Velg en målmapp og sørg for å velge PNG 24 som filtype for å få en gjennomsiktig bakgrunn.

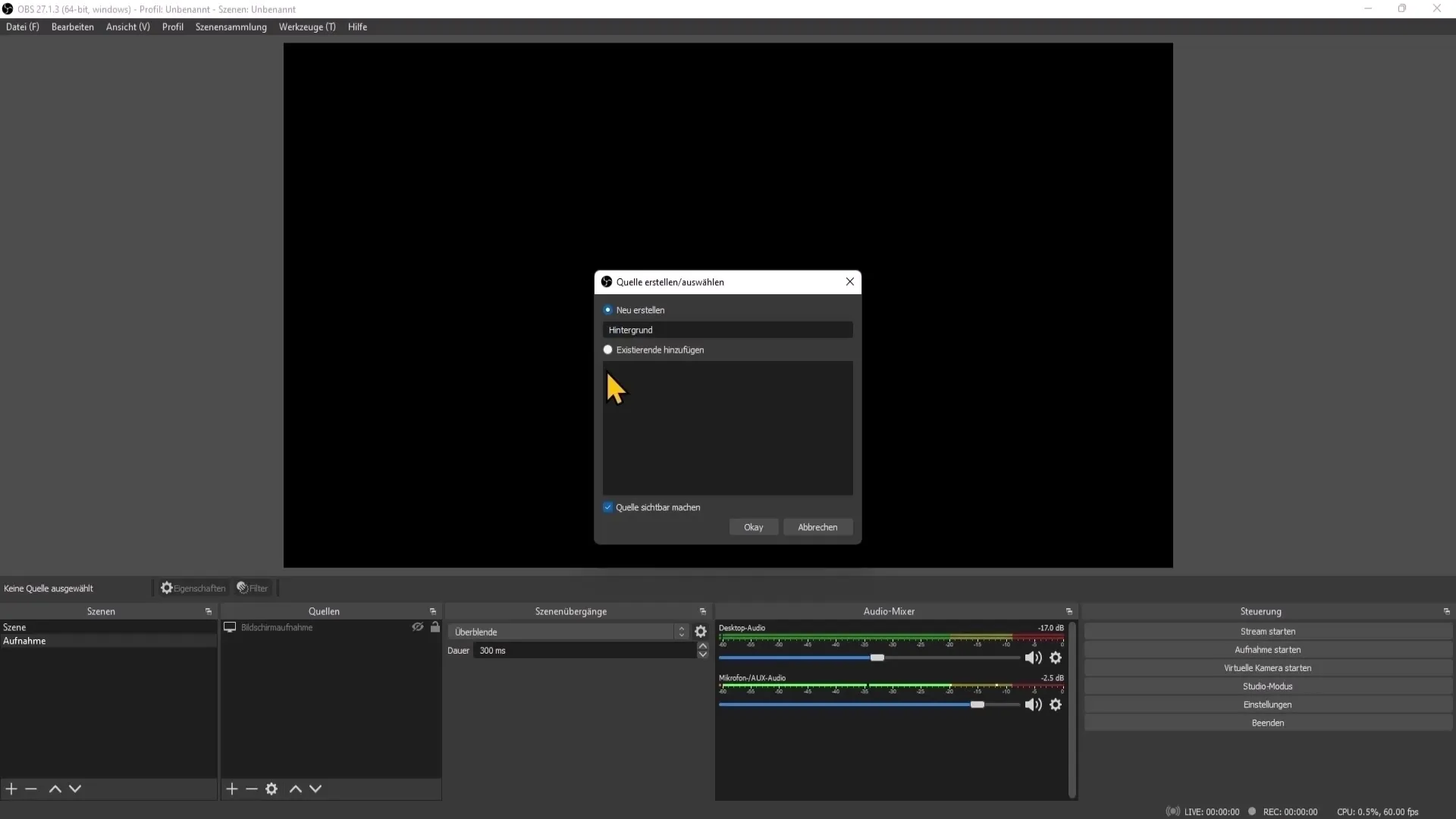
Legge til overlay i OBS
For å bruke overlayet ditt i OBS Studio, gå til scenen din, klikk på plusstegnet i kildelisten, velg bilde og legg til alle de eksporterte overlay-elementene etter hverandre. Pass på å plassere dem i riktig rekkefølge for at de skal vises riktig.

Oppsummering
Denne veiledningen har vist deg hvordan du kan lage et profesjonelt stream-overlay i Photoshop. Du bør nå være i stand til å designe elementene dine, eksportere dem og bruke dem i strømmesoftwaren din.
Ofte stilte spørsmål
Hvor høy bør oppløsningen være for et strøm-overlay?Den optimale oppløsningen er 1920 x 1080 piksler.
Hvilke fargeformater er best for gjennomsiktige bakgrunner?PNG-formatet er best egnet, da det støtter gjennomsiktighet.
Kan jeg tilpasse overlayet senere?Ja, hvis du lagrer overlay-elementene dine som smartobjekter, kan du tilpasse dem når som helst.
Hvordan legger jeg til overlayet mitt i OBS?I OBS klikker du på plusstegnet i kildene og legger til de eksporterte bildene.
Er det viktig å følge rekkefølgen av kildene i OBS?Ja, rekkefølgen er avgjørende for å sikre at overlayet ditt vises korrekt.


