Vil du gi din YouTube direktesending et personlig preg? En individuelt designet webkamera-ramme kan ikke bare styrke merkevaren din, men også visuelt fenge publikummet ditt. I denne veiledningen viser jeg deg trinn for trinn hvordan du kan opprette en tiltalende webkamera-ramme med Adobe Photoshop, som vil fremheve videoene dine og gi et mer profesjonelt uttrykk.
Viktigste funn
- Du lærer å opprette et nytt dokument med riktige dimensjoner.
- Du lager en skisse av rammen din og overfører den deretter til Photoshop.
- Du lærer hvordan du velger og bruker farger for å designe rammen din tiltalende.
- Til slutt legger du til rammen din i OBS Studio.
Trinn-for-trinn-veiledning
Opprette et nytt dokument
Først må du opprette et nytt dokument i Photoshop. Klikk øverst til venstre på "Fil" og velg "Ny". Angi bredde på 1920 piksler og høyde på 1080 piksler, mens oppløsningen kan være 72 dpi. Disse innstillingene er ideelle for digitale applikasjoner. Når du har angitt alt, klikker du på "Opprett".

Opprette et tomt lag
Nå bør du opprette et tomt lag for å starte designprosessen. Velg bakgrunnslaget og trykk på "Delete"-tasten for å fjerne det. Med "D"-tasten får du en svart forgrunnsfarge og deretter kan du vise rutenettet ved å gå til "Vis" og velge "Rutenett". Klikk på "Vis" og velg "Rutenett".

Tilpasse rastertilpasninger
Før du fortsetter, er det viktig å tilpasse rastertilpasningene. Gå til "Rediger", deretter "Innstillinger" og velg "Hjelpelinjer, rutenett og slices". Sørg for at rutenettlinjene alle er 1 cm og underinndelingen også er satt til 1. Velg en tydelig farge for å gjøre rutenettet godt synlig, for eksempel lys rød.

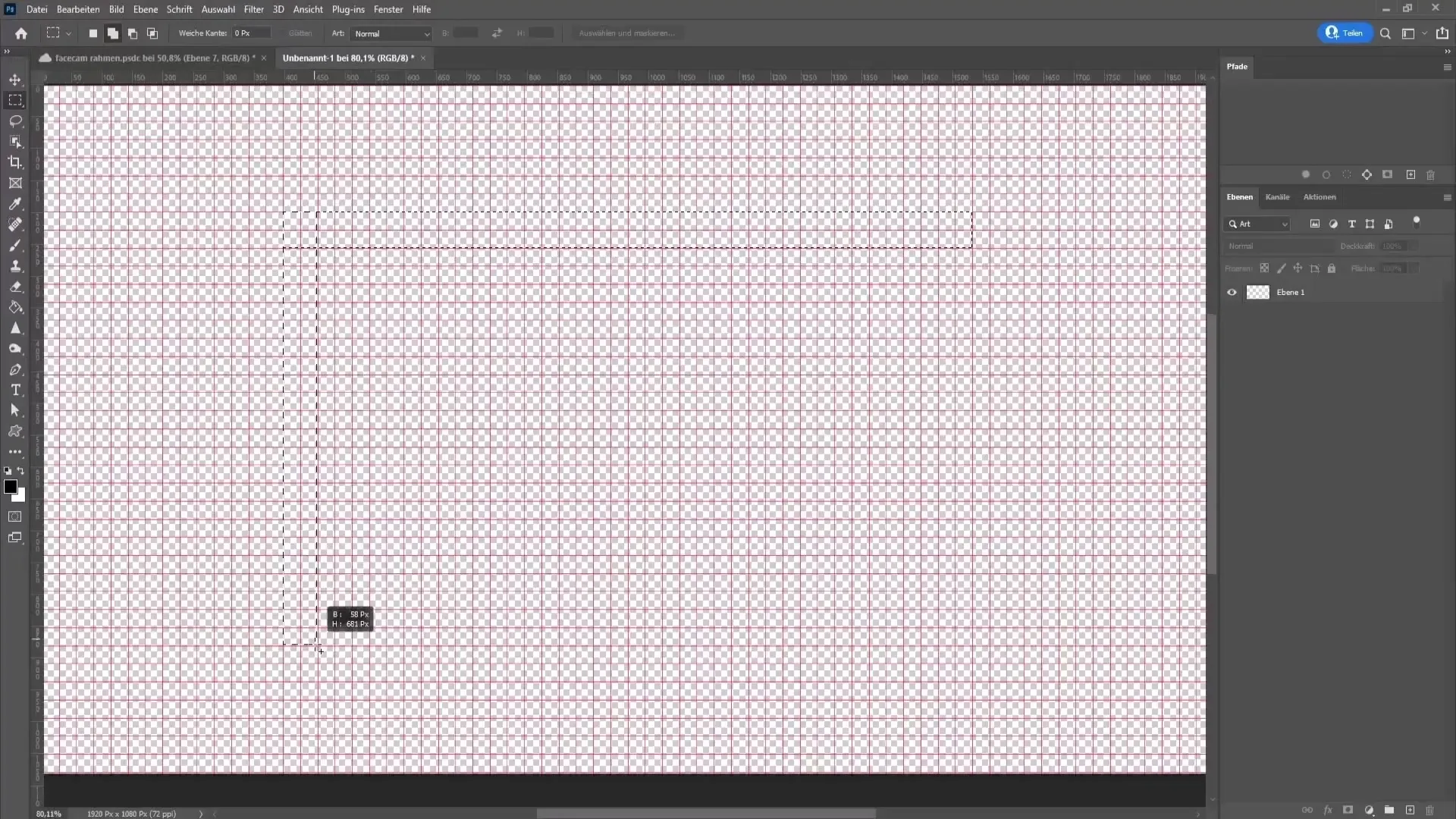
Bruk av rektangulær utvelgelsesverktøy
Nå blir det spennende: Velg rektangulært utvalgsverktøy og sørg for at innstillingen for myke kanter forblir 0 piksler. Dette lar deg dra flere valg etter hverandre, noe som vil hjelpe deg med designet av rammen. Zoom inn og sørg for at utvalget ditt er justert med rutenettet.

Skissere rammen
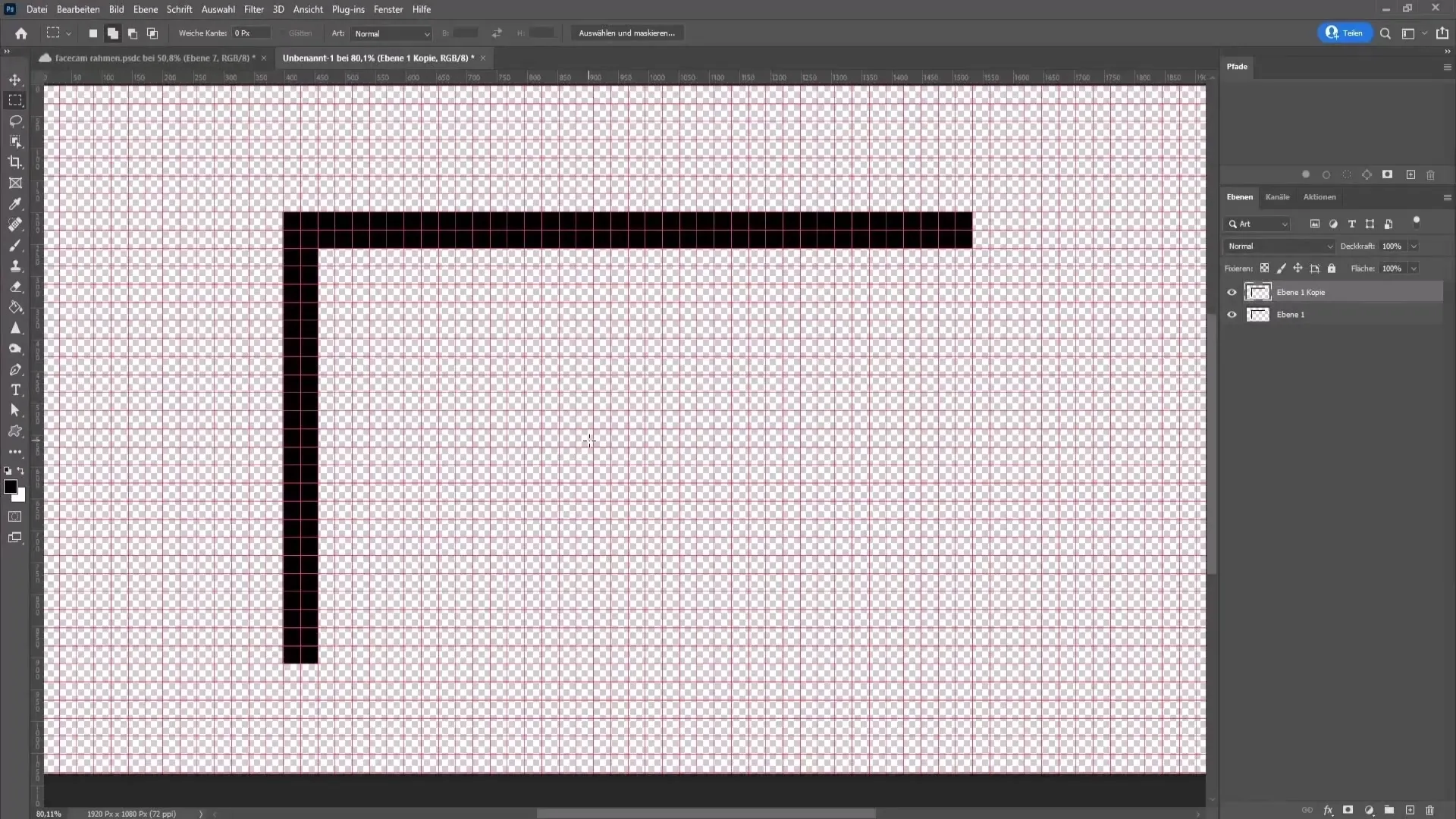
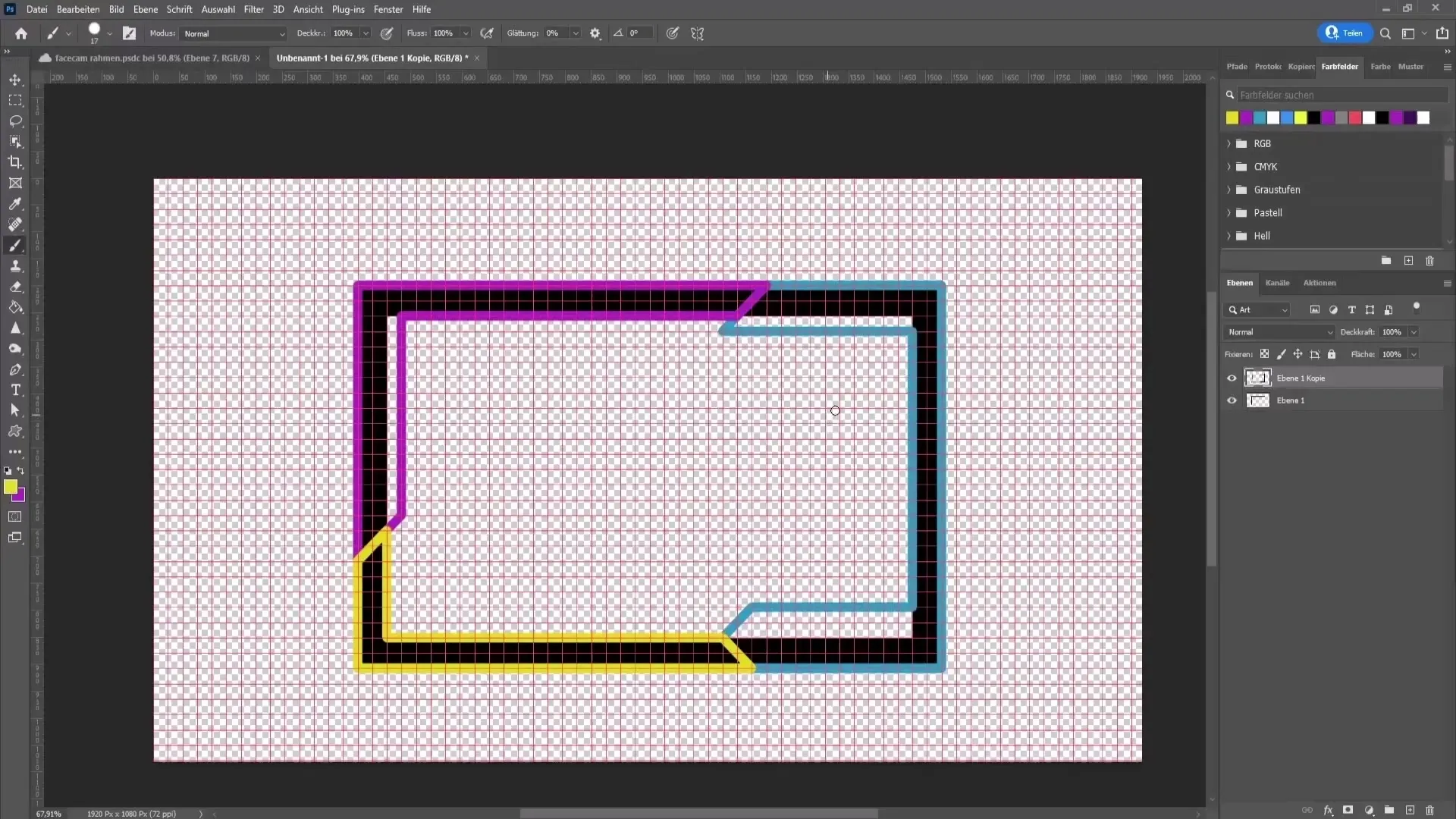
Begynn med å lage den øvre stangen av webkamera-rammen din. Dra et utvalg som er to bokser bredt nedover. Gjør det samme for venstre side og sørg for å beholde samme bredde. Trykk nå "Alt" og "Delete" for å fylle utvalget.

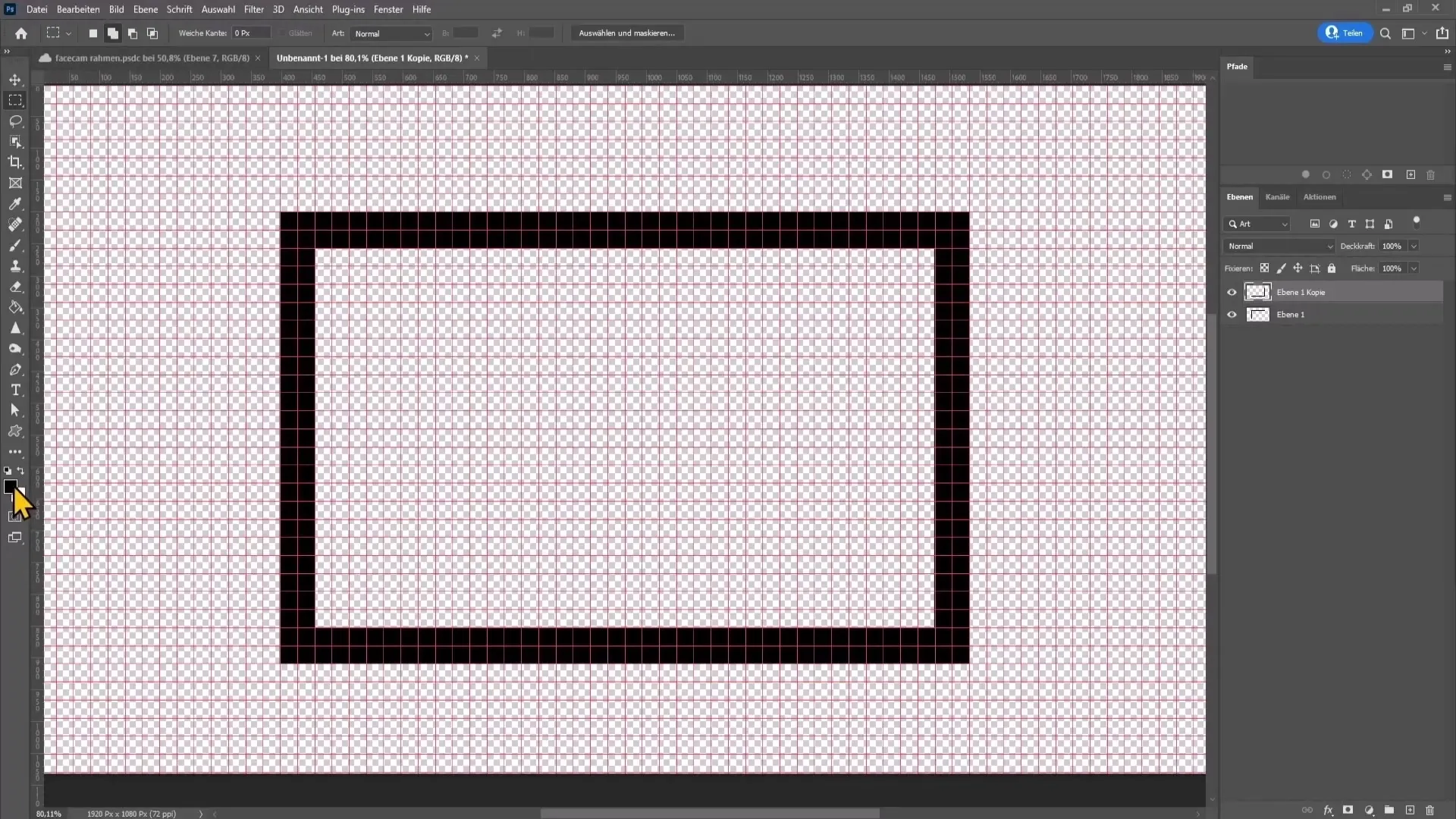
Speilvende laget
Trykk "Ctrl" og "J" for å opprette en kopi av laget. Med "Ctrl" og "T" åpner du transformasjonsstrengen. Høyreklikk på bildet, velg "speile vannrett" og deretter "speile loddrett". Bekreft endringene med Enter-tasten.

Velge farger
Tenk nå over hvilke farger du ønsker å bruke på webkamera-rammen din. Disse fargene bør passe sammen – du kan finne fargeharmoniske kombinasjoner på nettet. I dette eksempelet bruker vi blått, gult og rosa. Du kan velge fargene nederst til venstre i fargefeltene.

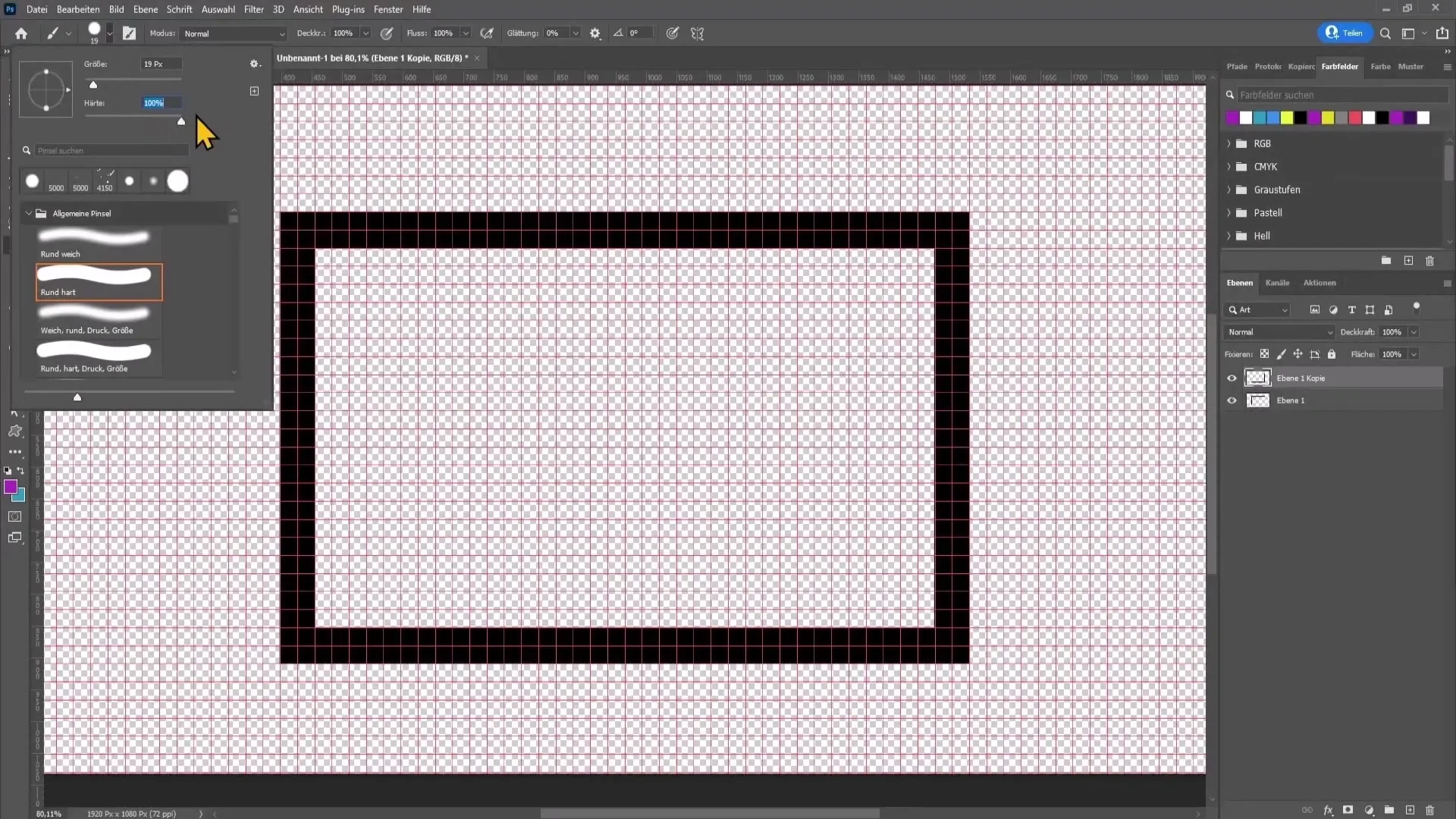
Forberede penselverktøy
Velg penselverktøyet med en rund, hard børste. Endre størrelsen til ca. 20 piksler og sørg for at hardheten forblir på 100%. Nå kan du begynne å tegne rammen din. Tenk på en struktur og tegn enkelt de tilsvarende linjene.

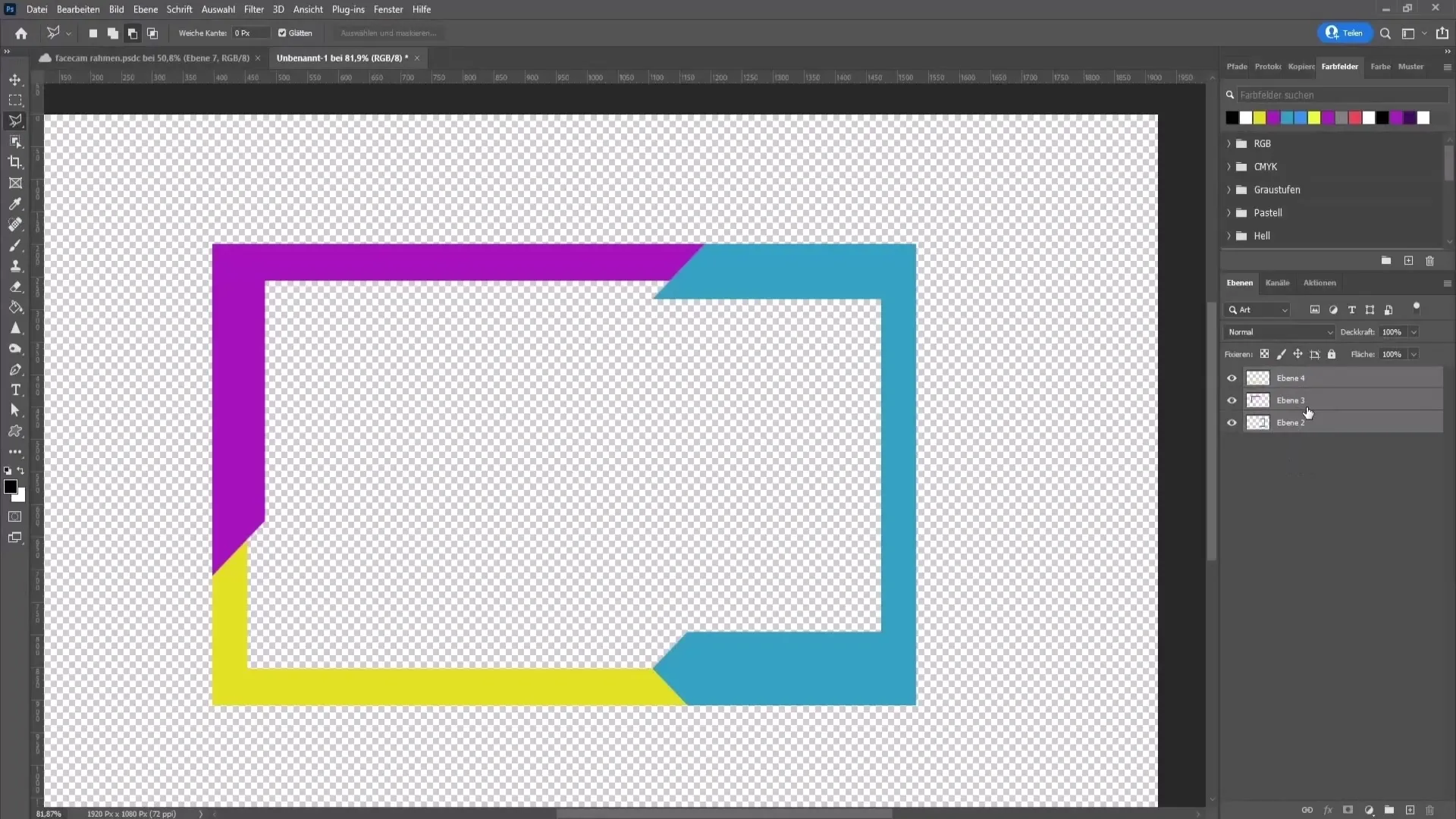
Lage lage
For å lage formene, velg polygon-lassoverktøyet og følg skisselementene dine. Begynn med den blå fargen og tegn linjene i henhold til skissen din.

Legg til konturer
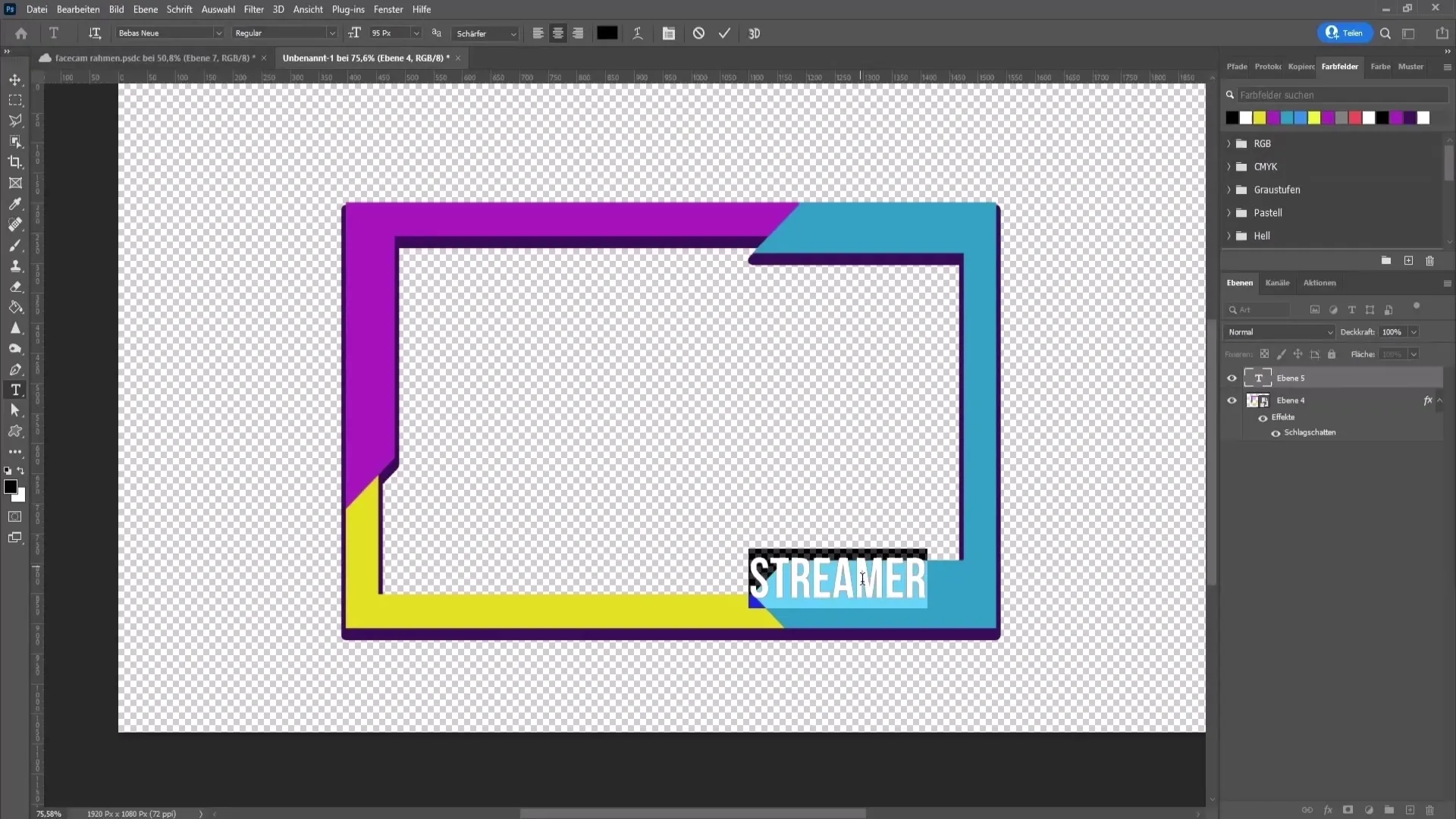
Slå sammen alle lagene ved å velge ønsket rad mens du holder "Shift" nede og høyreklikker for å konvertere til Smartobjekt. Gå til fylloppskrifter og aktiver skyggen. Tilpass fargen og andre innstillinger for å gi rammen din mer dimensjon.

Legg til tekst
For å gi rammen din en personlig touch, kan du legge til navnet ditt eller annen tekst. Velg tekstverktøyet, klikk på ønsket område og skriv inn teksten din. Eksperimenter med skrifttype og størrelse for å oppnå best mulig resultat.

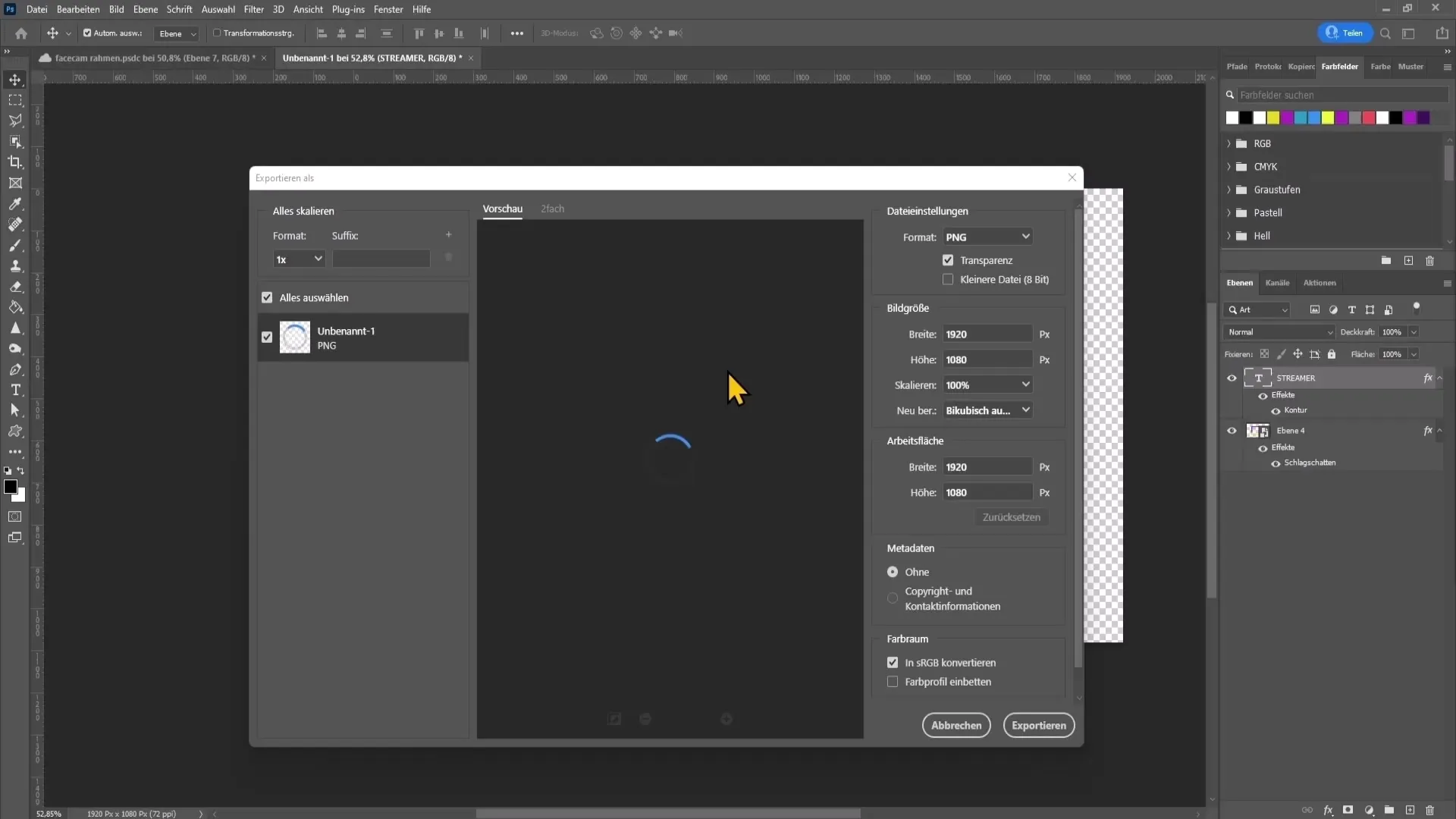
Eksporter rammen
Klikk på "Fil", gå til "Eksporter" og velg "Eksporter som". Sørg for å velge PNG-formatet med gjennomsiktig bakgrunn. Gi rammen din et navn og velg et lagringssted.

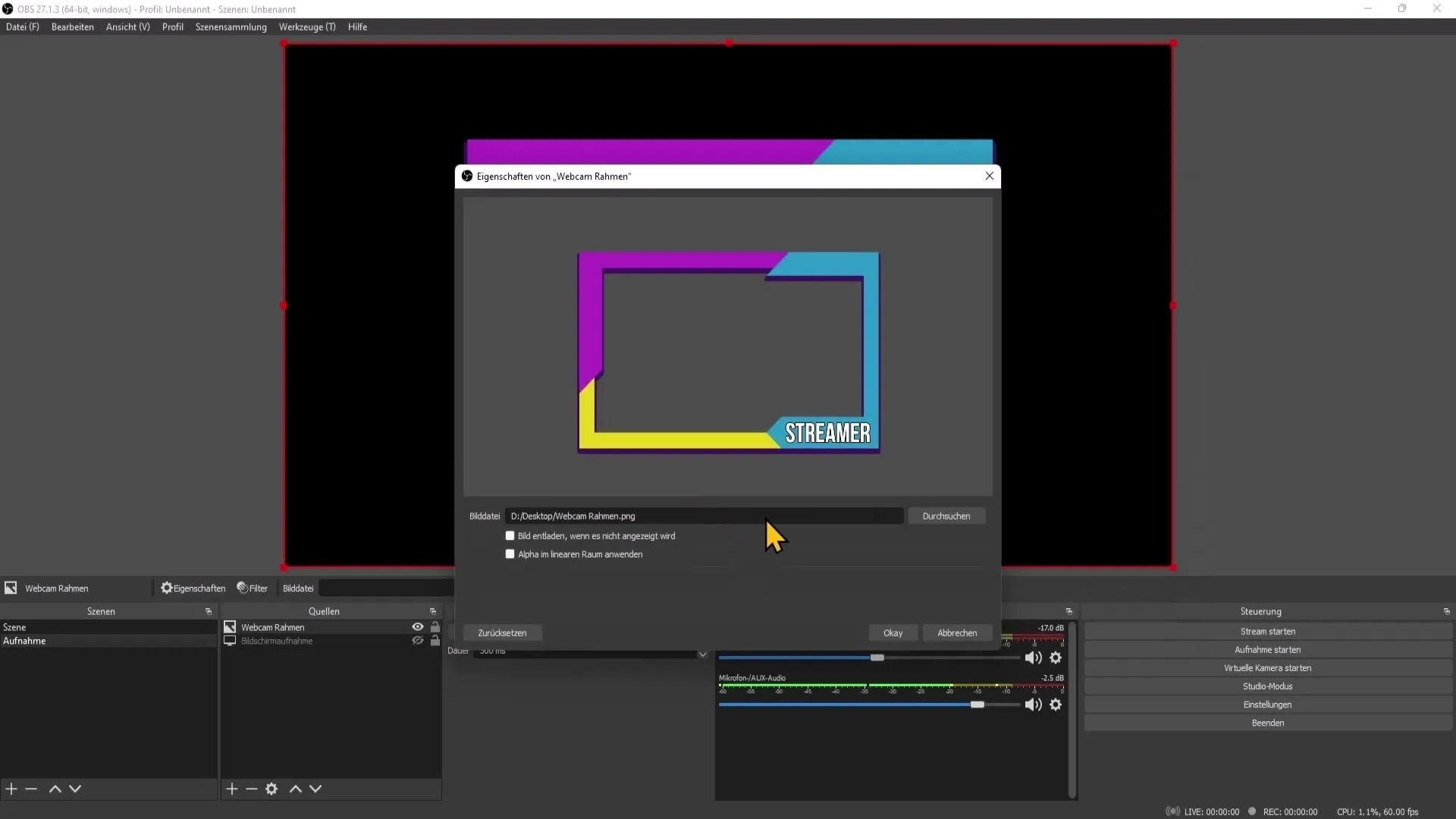
Legg til ramme i OBS Studio
Når rammen din er klar, åpne OBS Studio. Klikk på plussymbolet under kildene, velg "Bilde" og gi det et navn. Velg det tidligere eksporterte bildet og sjekk at det vises riktig. Du kan også tilpasse bildet til ønsket posisjon.

Oppsummering
Med denne trinnvise veiledningen har du opprettet din egen webkamera-ramme for YouTube direktesendinger. Vær kreativ og oppdater rammen regelmessig for å alltid være frisk og tiltalende.
Ofte stilte spørsmål
Hvordan oppretter jeg et nytt dokument i Photoshop?Klikk på "Fil" og velg "Ny". Angi bredde og høyde i henhold til.
Hvilke farger er egnet for webkamera-rammen min?Velg farger som harmonerer godt sammen. På nettet finner du ulike fargepaletter.
Hvordan importerer jeg rammen til OBS Studio?Legg til et bildekilde i OBS og velg det eksporterte bildet.
Hvordan kan jeg tilpasse rammen?Bruk transformasjonsverktøyene i OBS for å endre størrelse og posisjon på rammen.
Hvilke filformater kan jeg velge for rammen min?PNG-formatet er ideelt fordi det støtter gjennomsiktig bakgrunn.


