Forståelsen av strukturen til en React-App er avgjørende for effektiv utvikling og programmering. I denne veiledningen vil du lære de grunnleggende prinsippene på hvordan en React-App er bygget opp, og hvordan du kan integrere den på en nettside. Vi vil se på oppbyggingen av indeks-HTML-filen, den tilhørende JavaScript-filen, og de grunnleggende konseptene i JSX samt ES6-moduler.
Viktigste lærdommer
- Utgangspunktet for React-apper er index.html.
- React bruker konseptet med "rotknute" som anker for alle komponenter.
- Ved å bruke metoden createRoot opprettes en rotknute hvor React-elementer rendres.
- JSX er en syntaktisk utvidelse for JavaScript som muliggjør HTML-lignende syntaks.
- ES6-moduler er viktige for strukturering av koden i React.
Trinn-for-trinn-veiledning
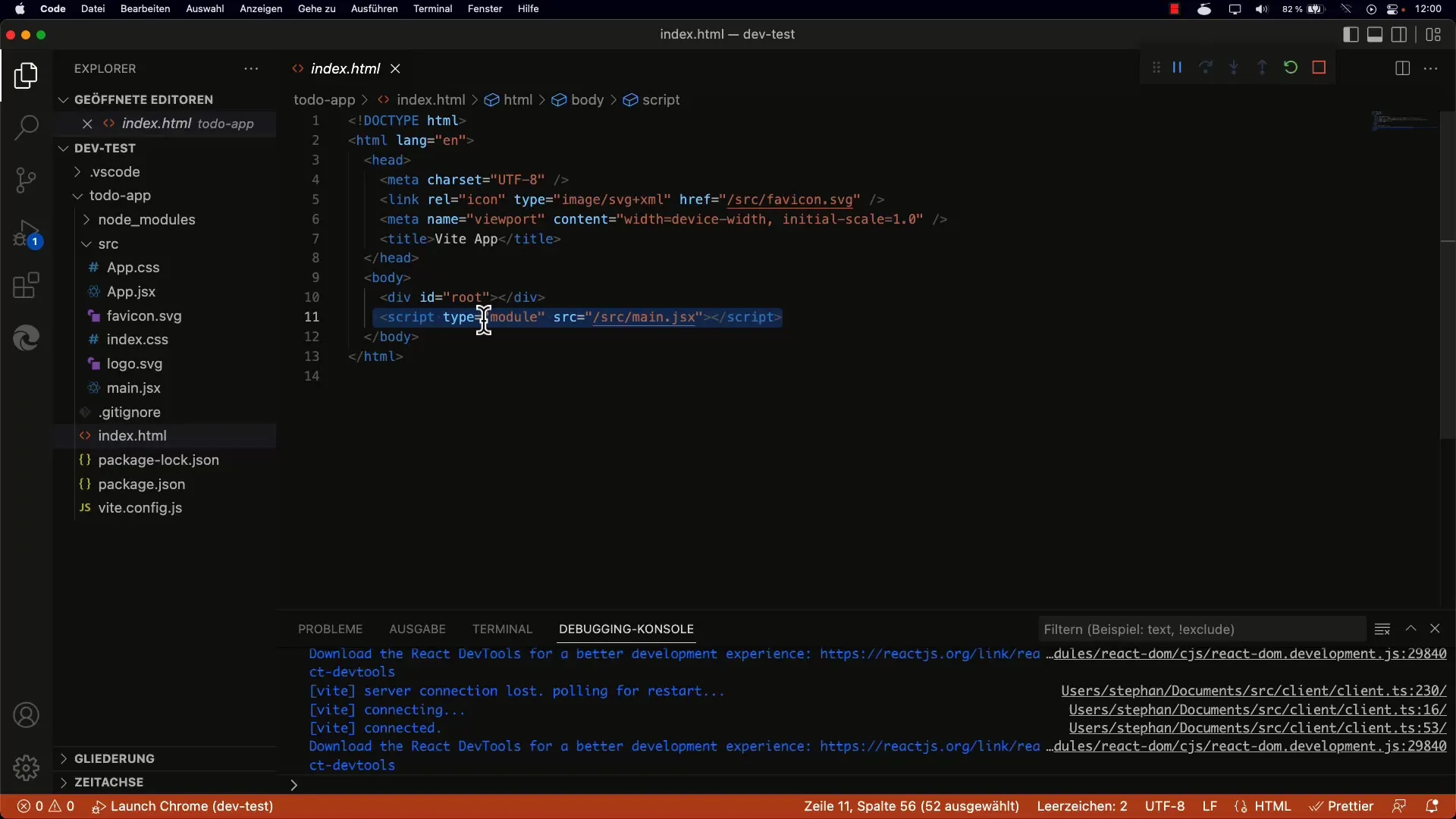
1. Forstå index.html
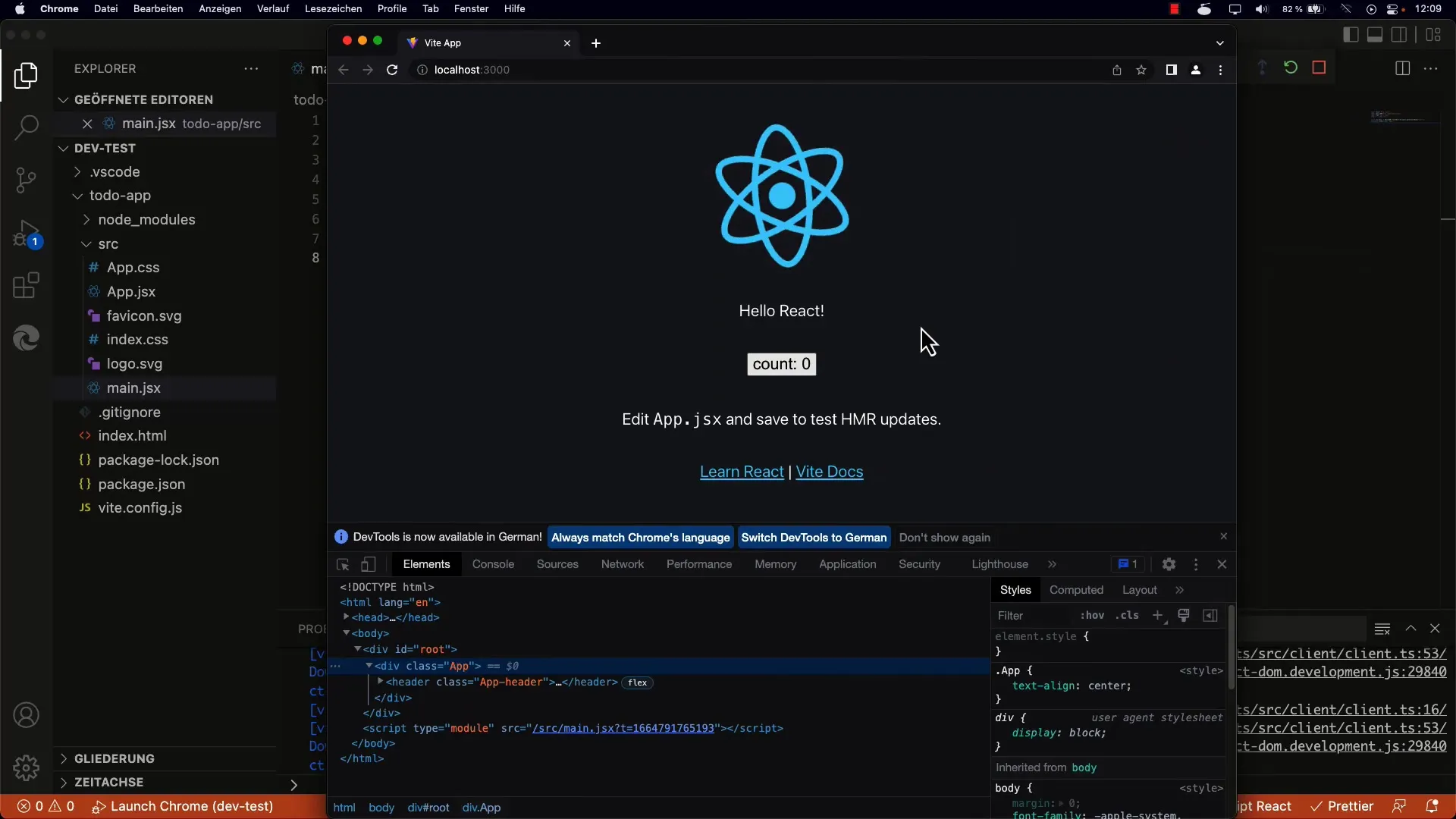
Når du oppretter en React-App, kan du ikke komme utenom å se på index.html-filen. Den er startpunktet for koden din og laster inn nødvendige skript. I en typisk fil vil du se et div med ID-en root. Dette div-et fungerer som rotnoden for hele React-applikasjonen din.

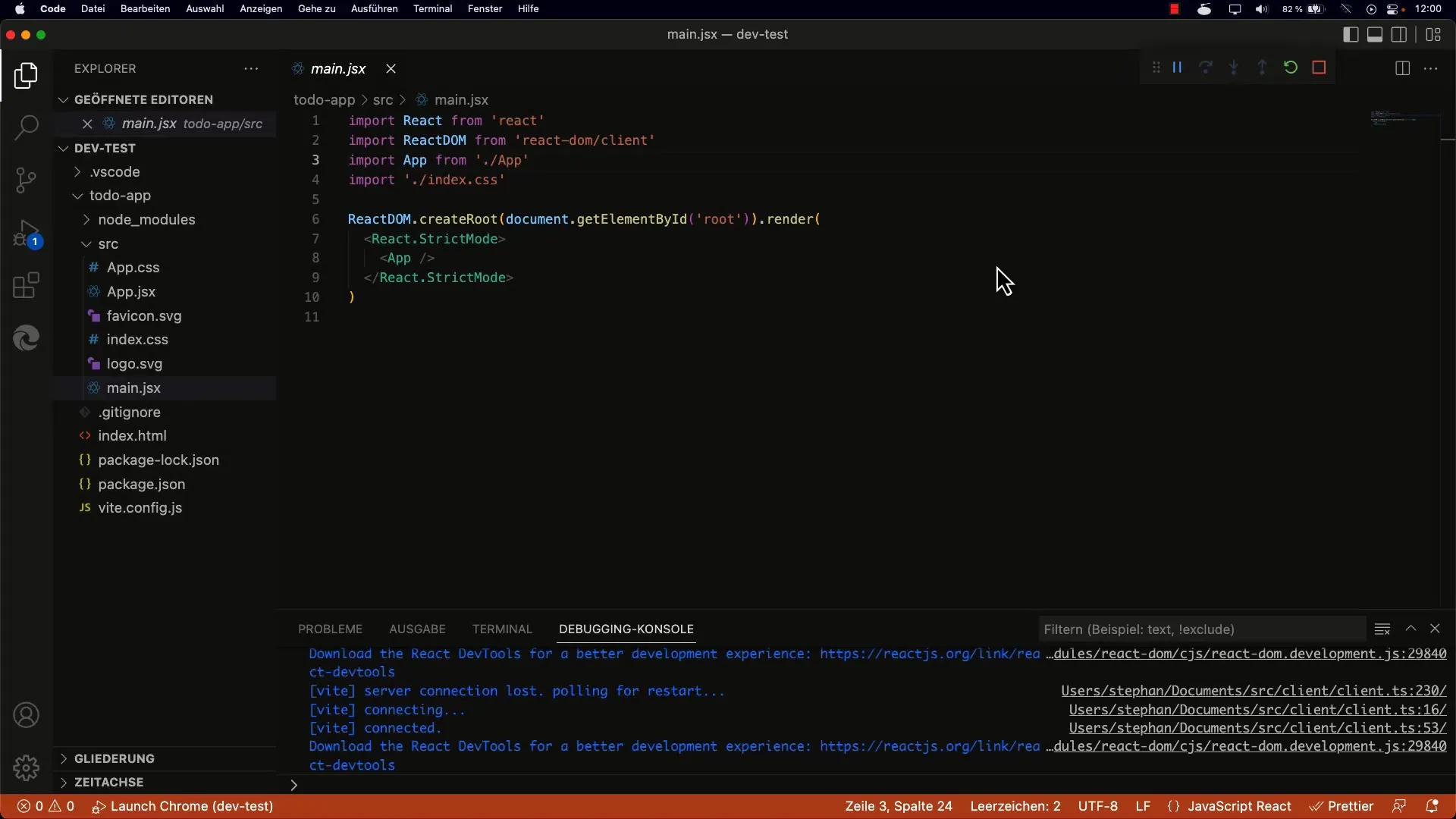
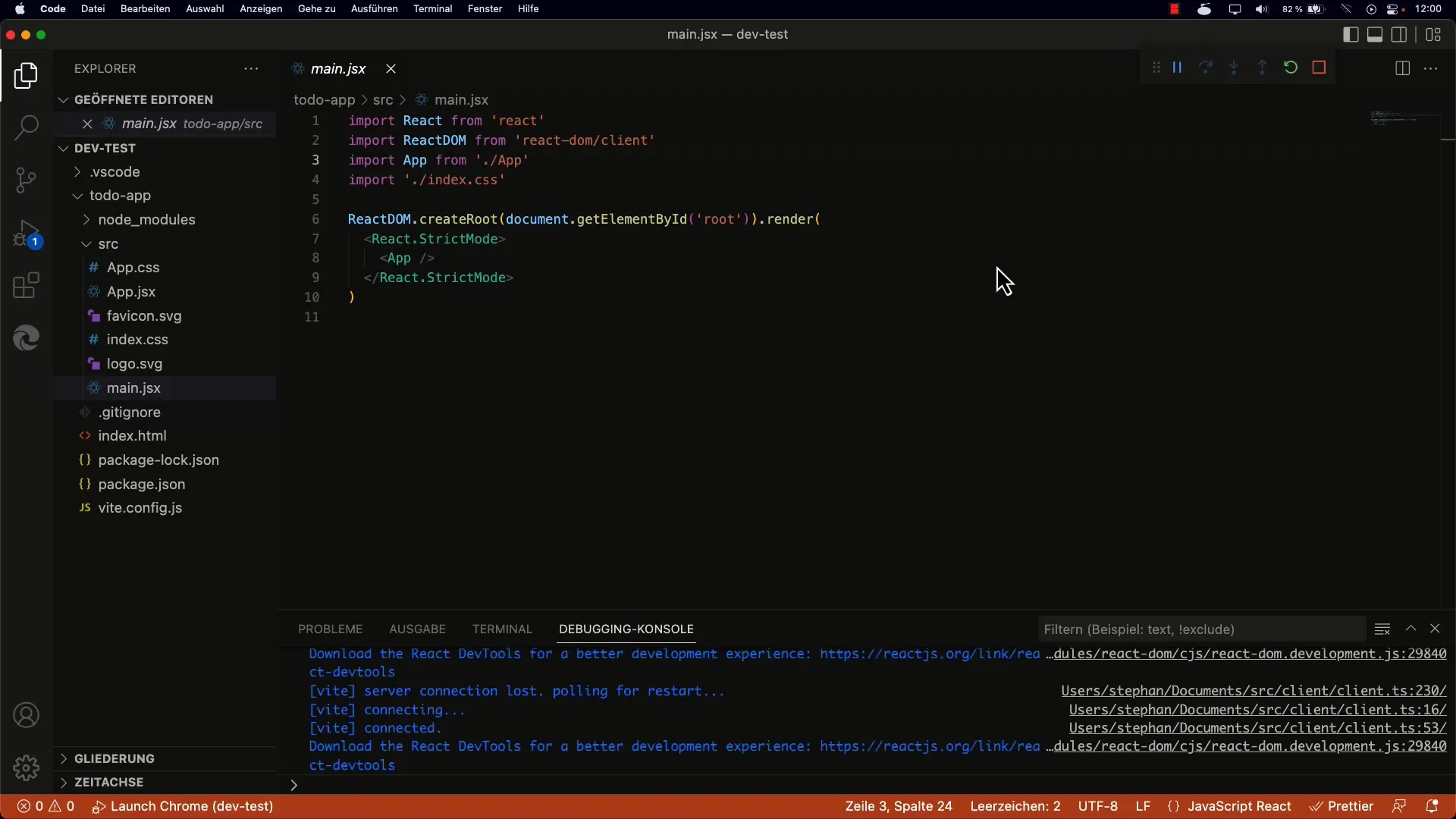
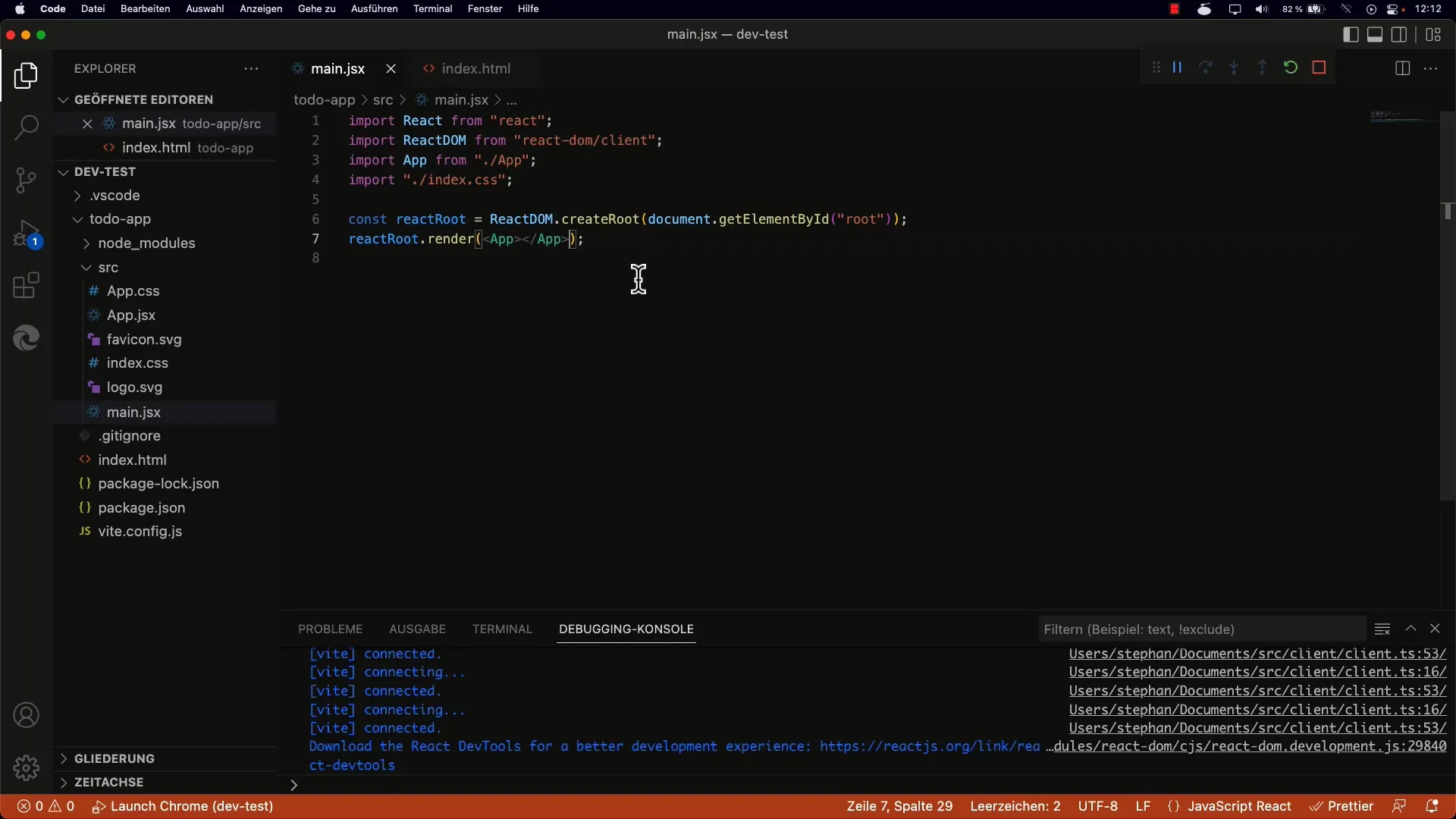
2. Importer nødvendige moduler i main.jsx
I main.jsx-filen, som lastes av index.html, vil du se importeringene. Her importerer du React, ReactDOM og eventuelt CSS. Disse modulene er nødvendige for å lage appen din og sikre at du kan dra nytte av de beste tilgjengelige funksjonene. Pass på å importere ReactDOM fra react-dom/client.

3. Opprettelse av rotnoden
Nå må du opprette en React-rotnode. Dette gjøres ved hjelp av metoden createRoot. Du gir dette til DOM-elementet du tidligere definerte i index.html. Du kan få tilgang til div-en med ID-en root og initiere rotnoden.

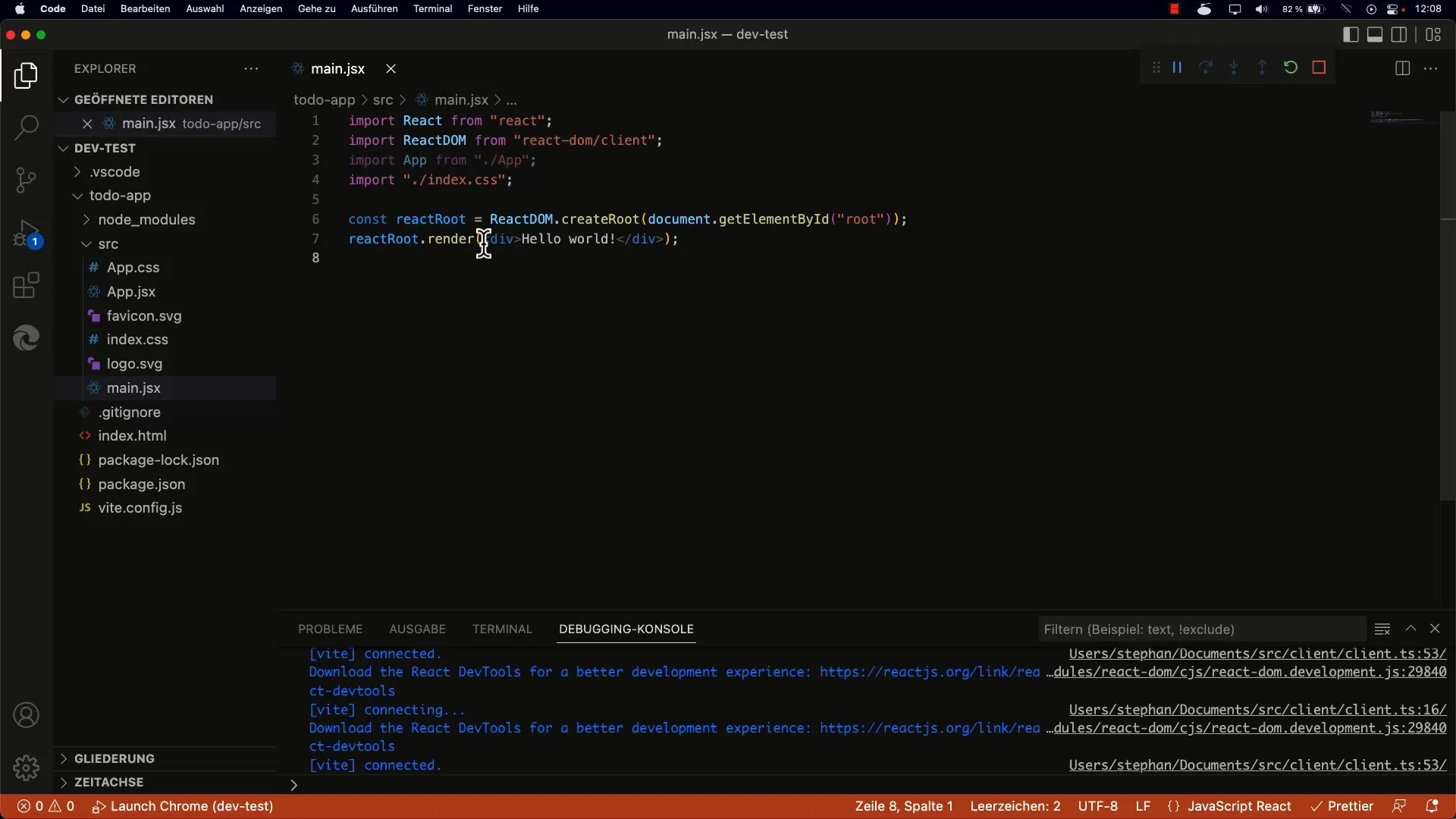
4. Bruk av render-metoden
Etter at du har opprettet rotnoden, bruker du render-metoden. Her gir du JSX-elementene som skal rendres. JSX ser nesten ut som HTML, men blir oversatt til JavaScript. For eksempel kan du enkelt rendere en tekstnode som "Hello World".
5. Forståelse av JSX-syntaksen
JSX er en blanding av JavaScript og HTML. Dette betyr at du skriver HTML-lignende kode inne i JavaScript. Det lar deg enkelt og forståelig organisere strukturen til grensesnittet ditt. I det ovennevnte eksempelet har du skrevet en enkel tekst i et div. Dette er første steg for å opprette en React-komponent.
6. Komponentbasert struktur
Det anbefales å bruke komponenter for å strukturere appen din. I stedet for bare å rendre HTML, bør du bruke React-komponenter som du importerer i appen din. Dette forbedrer ikke bare lesbarheten av koden din, men fremmer også gjenbrukbarheten. For eksempel anbefales det å opprette en app-komponent og deretter sette den inn ved hjelp av JSX.

7. Oppdatering av DOM-en og interaktivitet
Når du fortsetter, kan du legge til interaktive elementer, for eksempel knapper som endrer verdier. React sørger for effektiv oppdatering av DOM-en, slik at bare nødvendige deler av grensesnittet blir rendret på nytt. På dette stadiet ser du hvordan app-grensesnittet reagerer når brukerne samhandler med det.

8. Importer app-komponenten og rendre den
Selv om vi i de tidligere eksemplene primært jobbet med enkel HTML, bør du alltid huske at det er mer effektivt å dele opp grensesnittet ditt i komponenter. Du kan importere app-komponenten i main.jsx og deretter sette den inn med render. På denne måten holder du deg innenfor beste praksis for React.

Sammendrag
Med de ovennevnte trinnene har du forstått de grunnleggende strukturene og funksjonene til en React-app. Du vet nå hvordan du oppretter rotknuten, bruker JSX og importerer komponenter riktig. Disse kunnskapene danner et solid fundament for din reise inn i React-utviklingens verden.
Ofte stilte spørsmål
Hva er rotknuten i en React-app?Rotknuten er det viktigste DOM-elementet hvor alle React-komponenter renderes.
Hva er JSX?JSX er en syntaktisk utvidelse av JavaScript som muliggjør bruk av HTML-lignende syntaks i React.
Hvordan importerer jeg komponenter i en React-app?Du kan enkelt importere komponenter ved hjelp av import-kommandoen i JavaScript-filen din.
Hvordan håndterer jeg rendering av komponenter i React?Dette kan gjøres ved hjelp av ReactDOM's render-metode som lar deg render JSX eller andre React-komponenter for rotknuten.


