Å-gjøre for å organisere, er en grunnleggende ferdighet for å administrere oppgaver, både i hverdagen og i programvareutvikling. I denne opplæringen vil du lære hvordan du kan lage en React-app som grupperer to-dos i to kategorier: ikke utført og utført. Dette gir deg en tydelig oversikt over dine to-dos og hjelper deg med å effektivt administrere de utførte oppgavene.
Viktige funn
- Å filtrere og gruppere to-dos i React er en enkel, men effektiv metode for oppgaveadministrasjon.
- Det er viktig å tildele en unik ID til hver to-do for å unngå problemer med identifiseringen.
- Å dele listene muliggjør en forbedret brukeropplevelse ved å tydelig skille mellom tidligere og nåværende oppgaver.
Trinn 1: Strukturering av komponenter
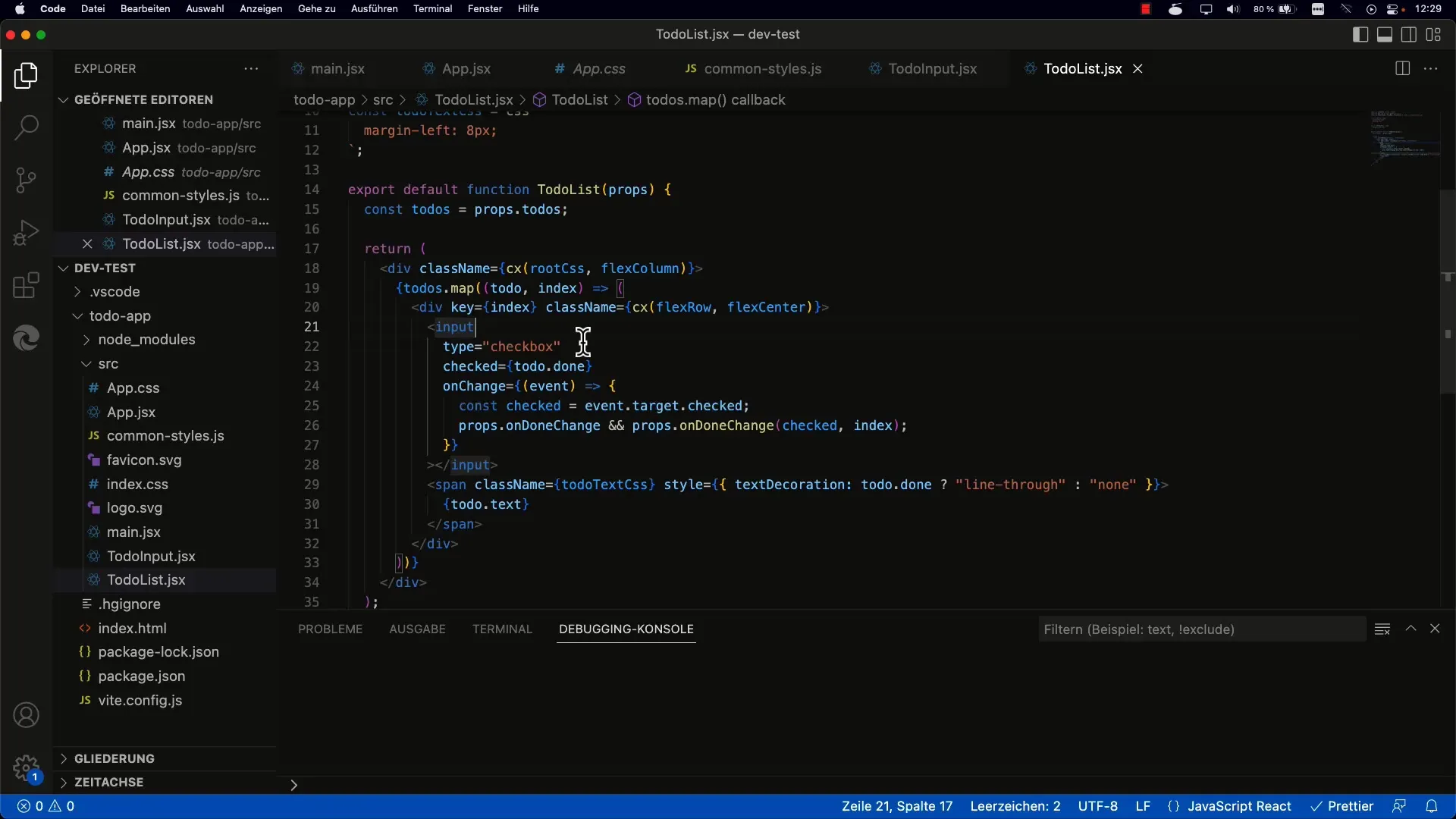
Først må du forsikre deg om at du har grunnstrukturen til to-do-listen din i en React-komponent. Ideen er å gruppere to-dos i to ulike seksjoner. Start med de ikke utførte to-dos, etterfulgt av de utførte.

For å oppnå dette, kan du bruke to separate map-funksjoner innenfor komponenten din. Dette lar deg dele to-dos i grensesnittet.
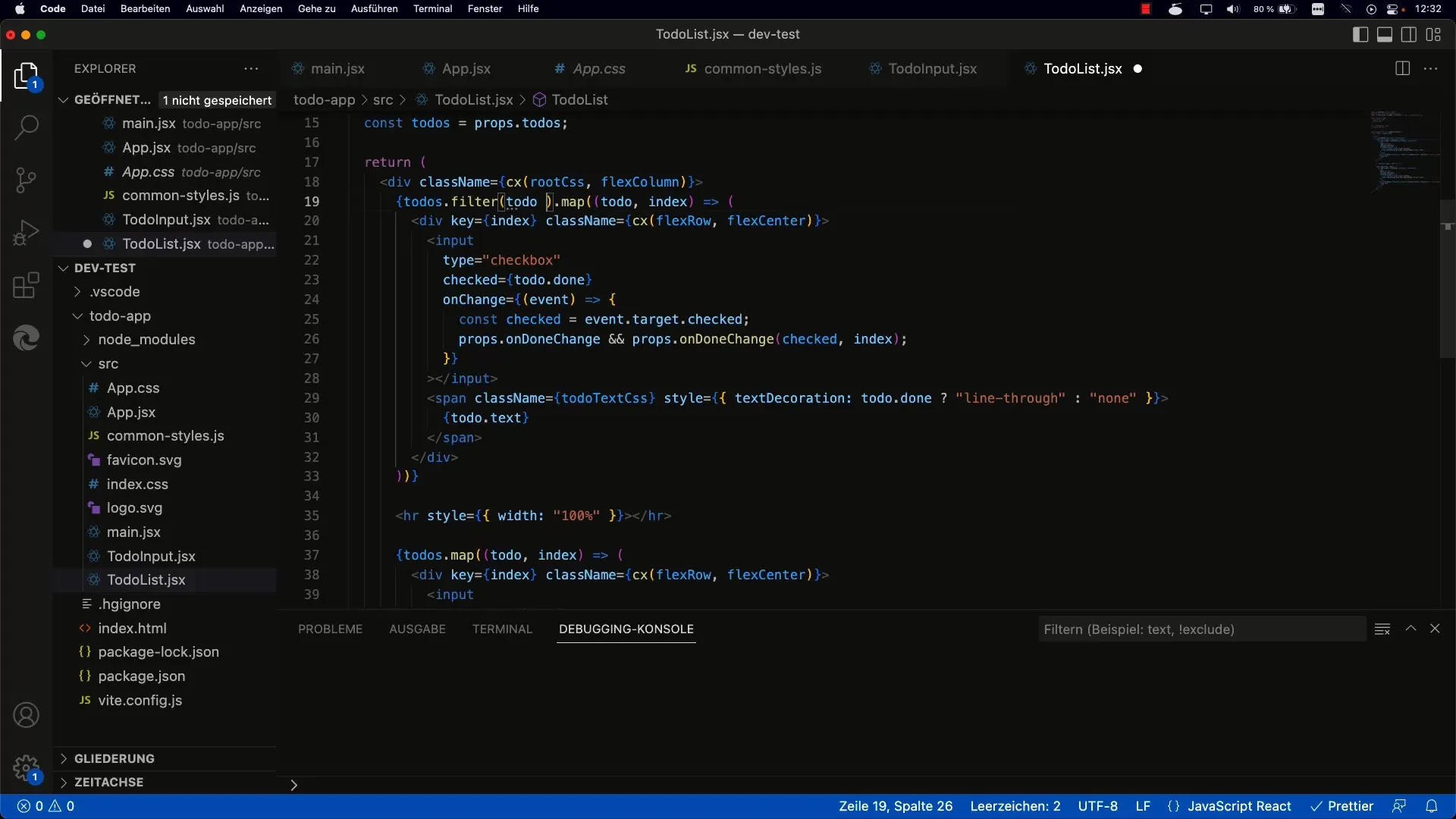
Trinn 2: Filtrering av to-dos
Filtrering av to-dos gjøres med filter-metoden. Du angir at du kun vil ha to-dos som har status "ikke utført". Dette oppnås ved å kontrollere om done-egenskapen er satt til false under filter-oppkallet.

Samme teknikk må også brukes for de utførte to-dos. Her angir du at du kun vil ha to-dos der done er satt til true.
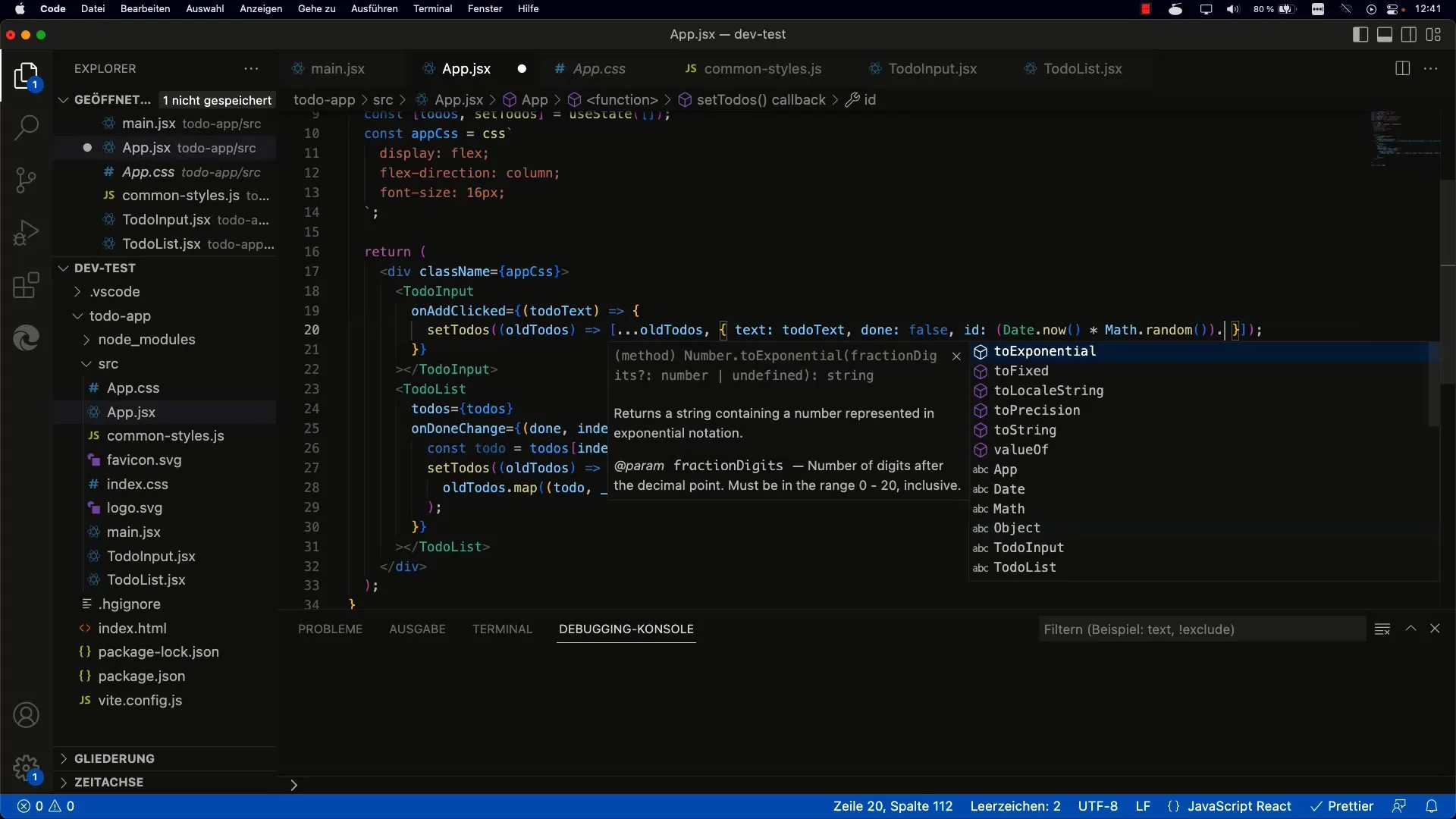
Trinn 3: Identifikasjon av to-dos med unike ID-er
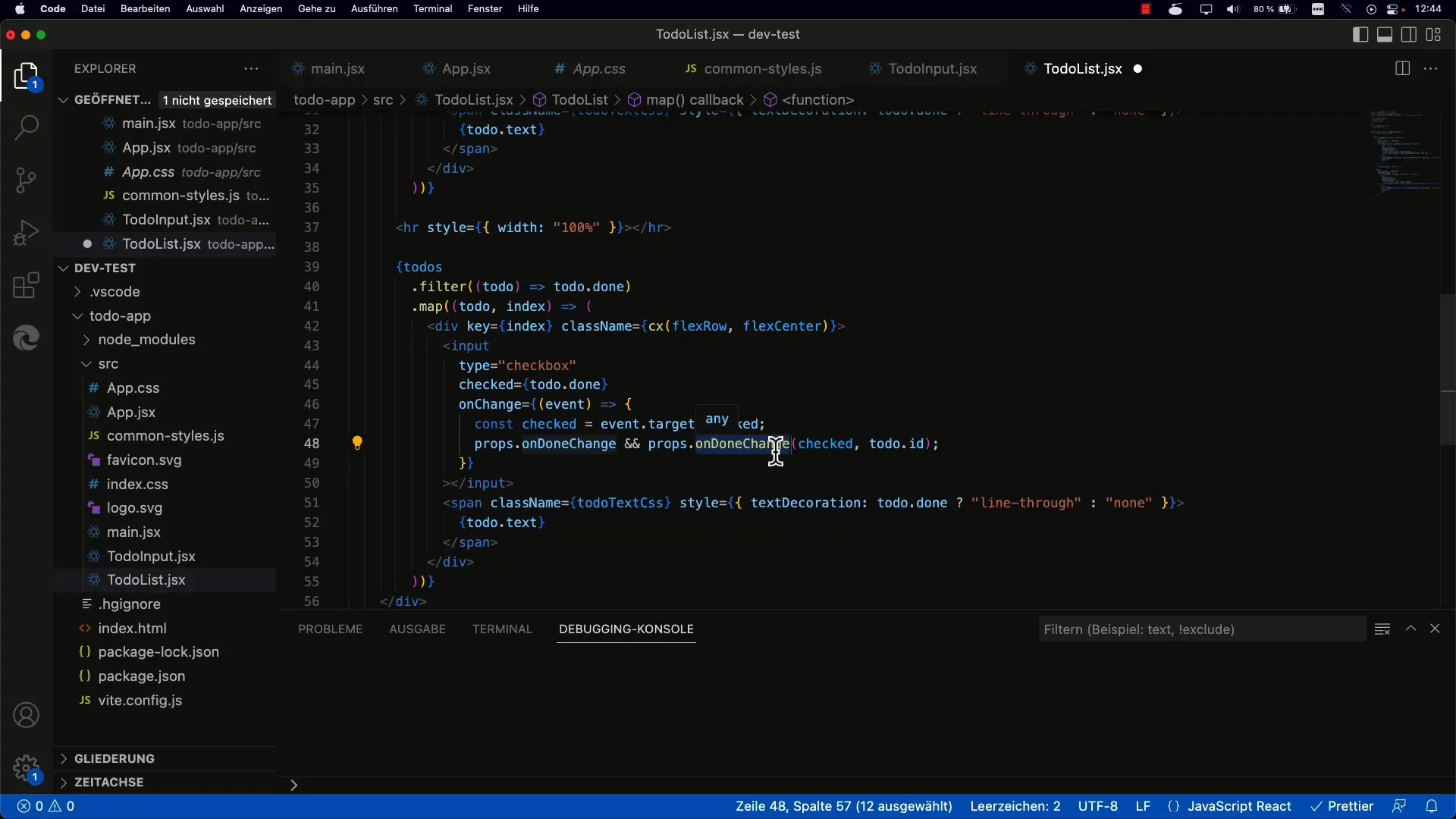
En vanlig feil er å bruke indeksen til arrayet som nøkkel for to-dos. Dette anbefales ikke, da indekser kan endre seg når arrayet filtreres. I stedet må du sørge for at hver to-do har en unik ID.

Når du oppretter en ny to-do, bruk en metode for å generere en unik ID, for eksempel Date.now() eller en kombinasjon av tidsstempel og et tilfeldig tall.

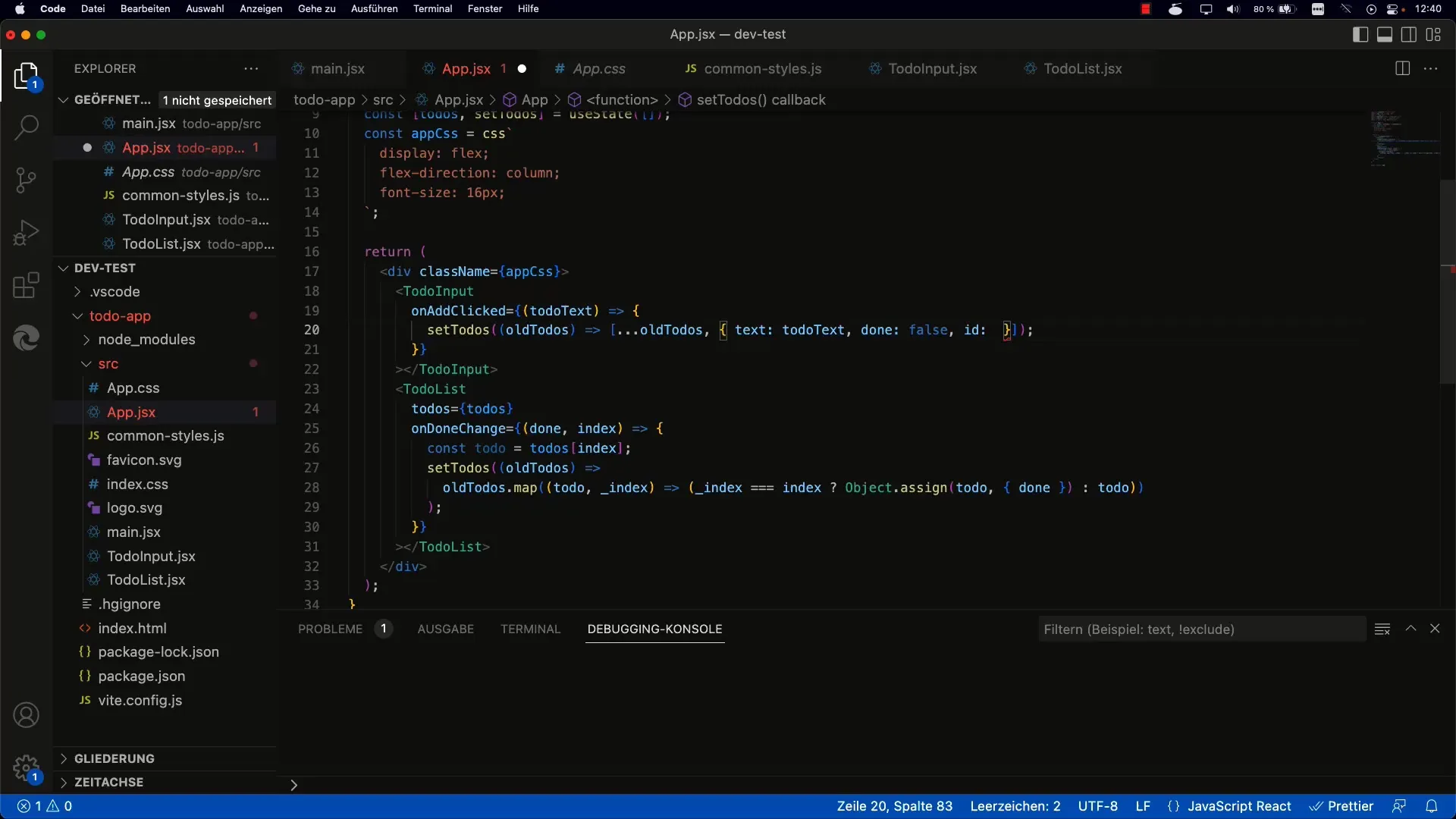
Trinn 4: Endre to-do-status
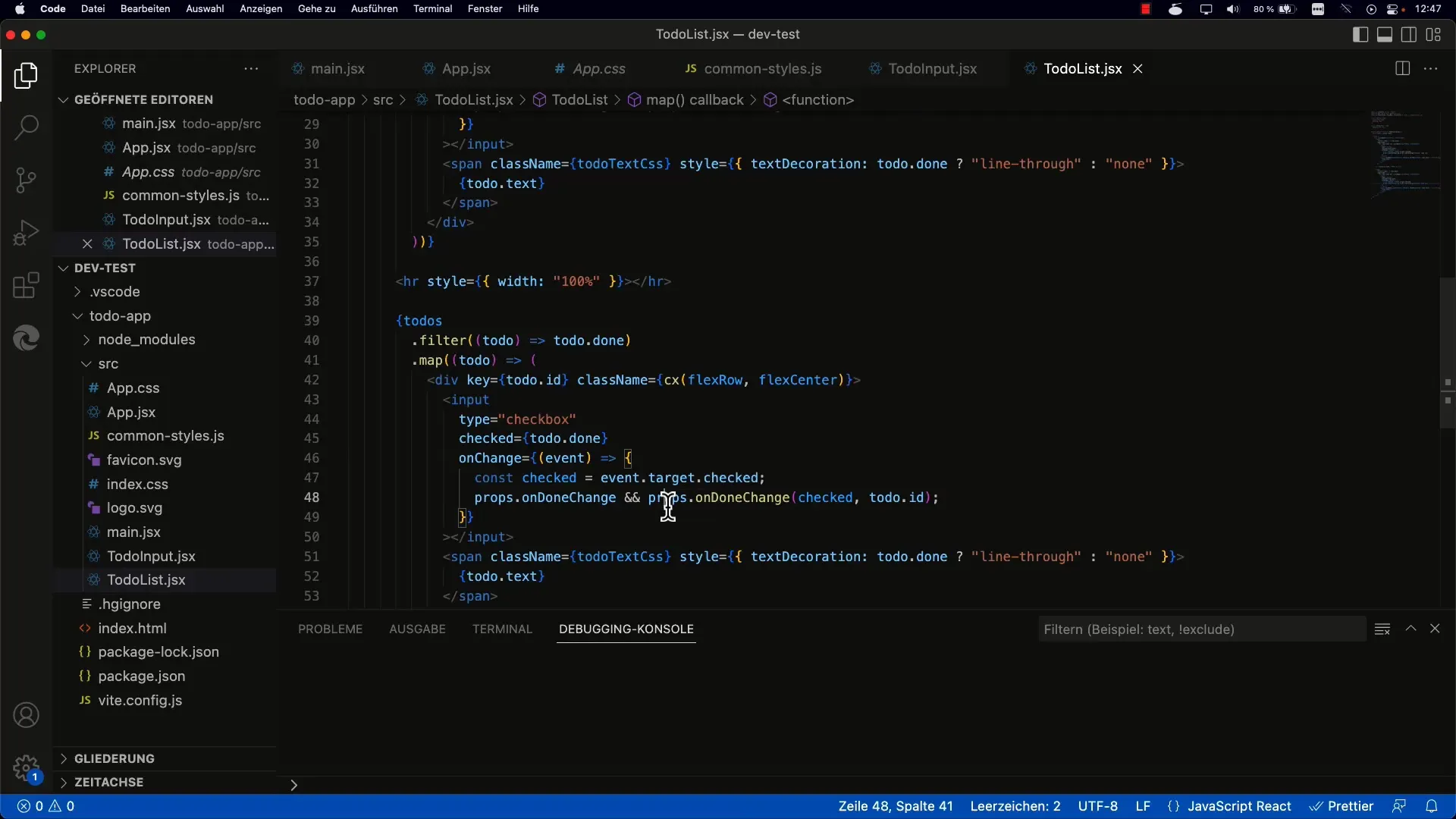
For å endre statusen til en to-do, altså flytte den fra "ikke utført" til "utført", må du oppdatere onChange-hendelsen din. Sørg for å bruke ID-en i stedet for indeksen til å identifisere to-dos.

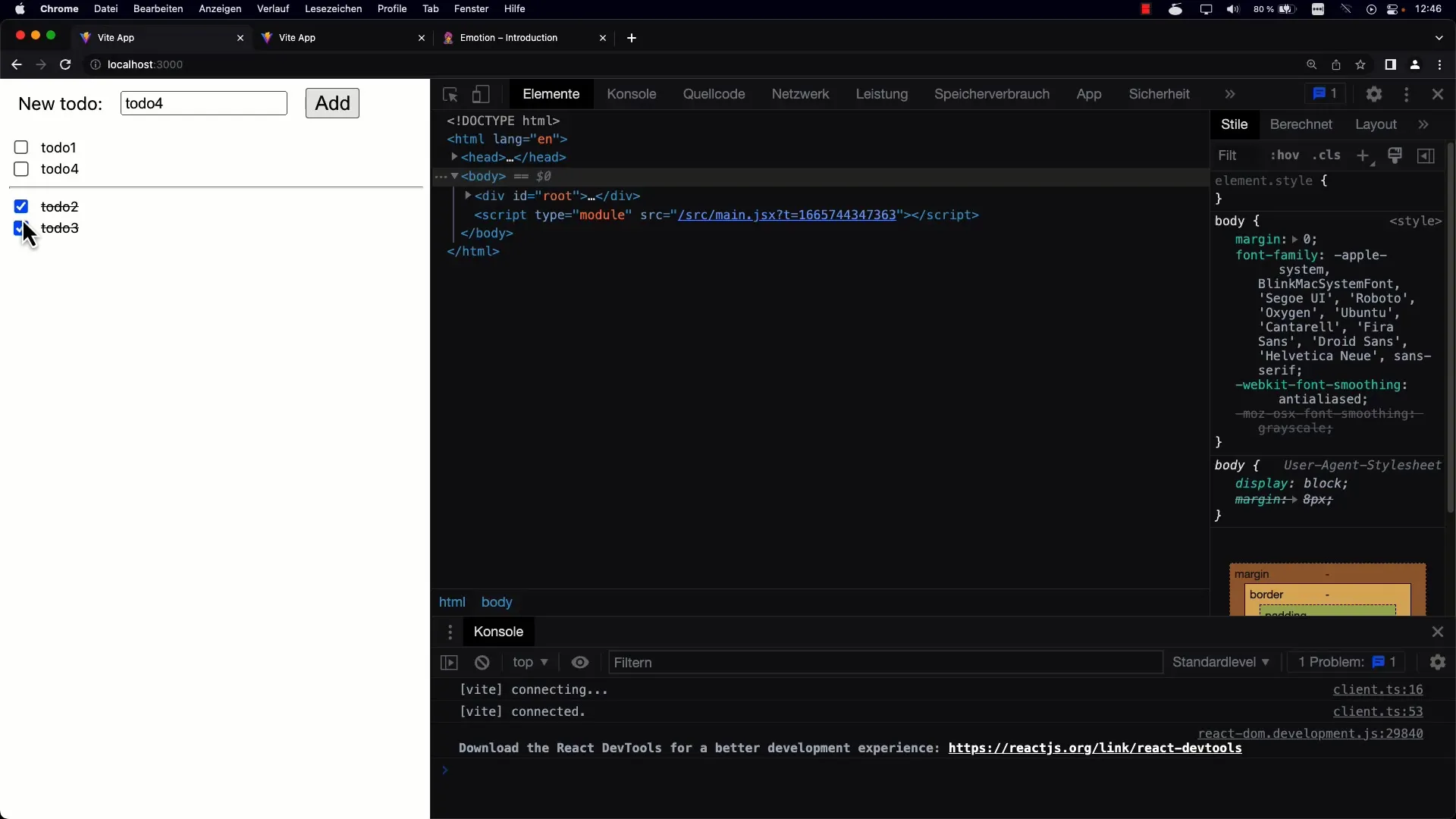
Test applikasjonen for å forsikre deg om at endringen av to-do-utførelsen fungerer. Du skal kunne flytte to-dos fra øvre liste til nedre liste og tilbake igjen.

Trinn 5: Rengjøring av kode
Dette trinnet er viktig. Sørg for at koden din ikke inneholder unødvendige referanser til indekser. Ved å gå tilbake til unike ID-er gjøres ikke bare koden renere, men også oppførselen til applikasjonen din blir mer stabil.

Oppsummering
I denne veiledningen har du lært hvordan du kan lage en to-do-app i React som lar deg effektivt gruppere og administrere oppgaver. Oppdelingen i "ikke utført" og "utført" hjelper med å få oversikt over oppgavene og bidrar til en forbedret brukeropplevelse. Unngå å bruke indekser som nøkler for å unngå problemer med identifikasjon av to-dos.
Ofte stilte spørsmål
Hvordan kan jeg filtrere to-dos?Bruk filter-metoden for å sortere to-dos etter deres utførte status.
Hvorfor bør man bruke unike ID-er?Unike ID-er bidrar til å unngå problemer med identifikasjon av to-dos som kan oppstå ved endrede indekser.
Kan jeg utvide appens struktur?Ja, du kan legge til ekstrafunksjoner som å slette to-dos eller bruke Local Storage for å lagre dataene.
Hva er neste steg for å forbedre appen?Neste steg kan være å lagre to-dos vedvarende, slik at de ikke går tapt ved sideoppdatering.
Kan jeg sortere to-dos?Ja, etter å ha brukt ID-er i stedet for indekser, kan du også legge til en sorteringsfunksjon for å sortere to-dos.


