Å lage en Video-spiller-app er en spennende måte å utvide dine ferdigheter i React og Vite. I denne veiledningen vil jeg guide deg gjennom prosessen med å sette opp en enkel videoavspiller-app som lar deg opprette en spilleliste med videoer og spille dem av. Du vil lære hvordan du strukturerer en app, bruker komponenter og skaper en dynamisk opplevelse gjennom enkle brukerinteraksjoner.
Viktigste funn
Denne veiledningen viser hvordan man lager en React-app med Create Vite, setter opp koden for en videospiller og implementerer en spilleliste med videofiler. Vi vil også lære hvordan man legger til grunnleggende funksjoner for avspilling av videoer.
Trinn-for-trinn veiledning
Trinn 1: Opprett Vite-prosjekt
Først må du opprette et nytt prosjekt ved hjelp av Vite. Gå til den overordnede mappen der du vil lagre prosjektet ditt. Hvis du allerede har opprettet en oppgave-app, kan du bare navigere ett nivå opp.

Nå kan du initialisere et nytt Vite-prosjekt med kommandoen npm create vite. Du vil bli bedt om å angi prosjektnavnet. Bare kall det "Video Player" og velg React uten TypeScript.
Etter at prosjektet er opprettet, kan du navigere til undermappen "videoplayer". Installer avhengighetene med kommandoen npm install. Når installasjonen er fullført, kan du starte appen med npm run dev.
Trinn 2: Forberedelser for appen
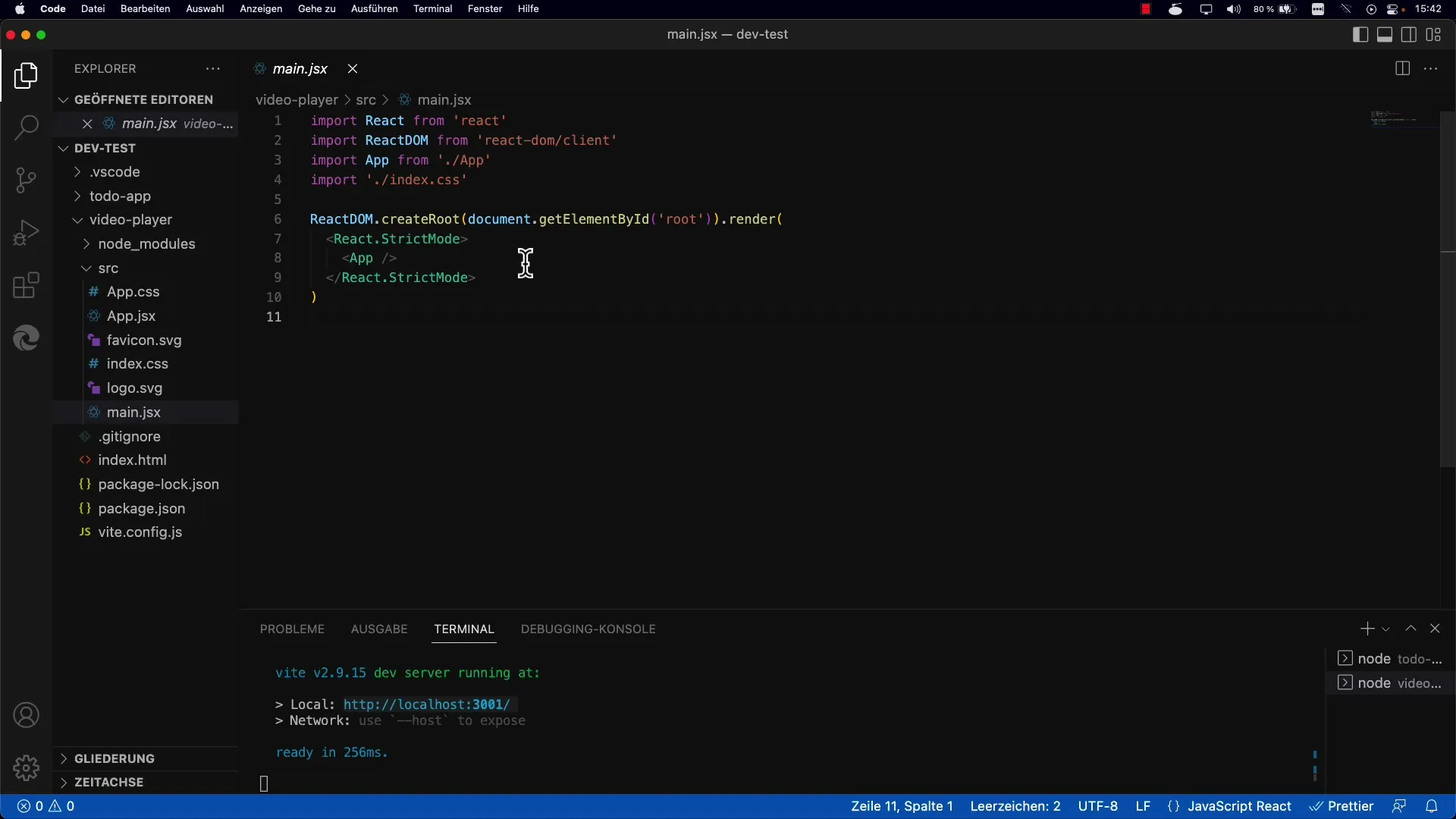
Etter at appen er startet, bør du tilpasse kildekoden. Åpne filen src/Main.jsx. Du kan beholde innholdet som det er, og la Strict Mode være aktiv. Dette er viktig for å overholde de beste praksisene i React.

Trinn 3: Tilpass app-komponenten
Naviger nå til filen src/App.jsx. Her kan du slette all eksisterende kode, bortsett fra det ytre div-elementet. Målet er å lage grunnlaget for videospiller-appen. Siden vi starter fra begynnelsen, trenger du ikke å beholde den tidligere koden.
Trinn 4: Definer spilleliste-strukturen
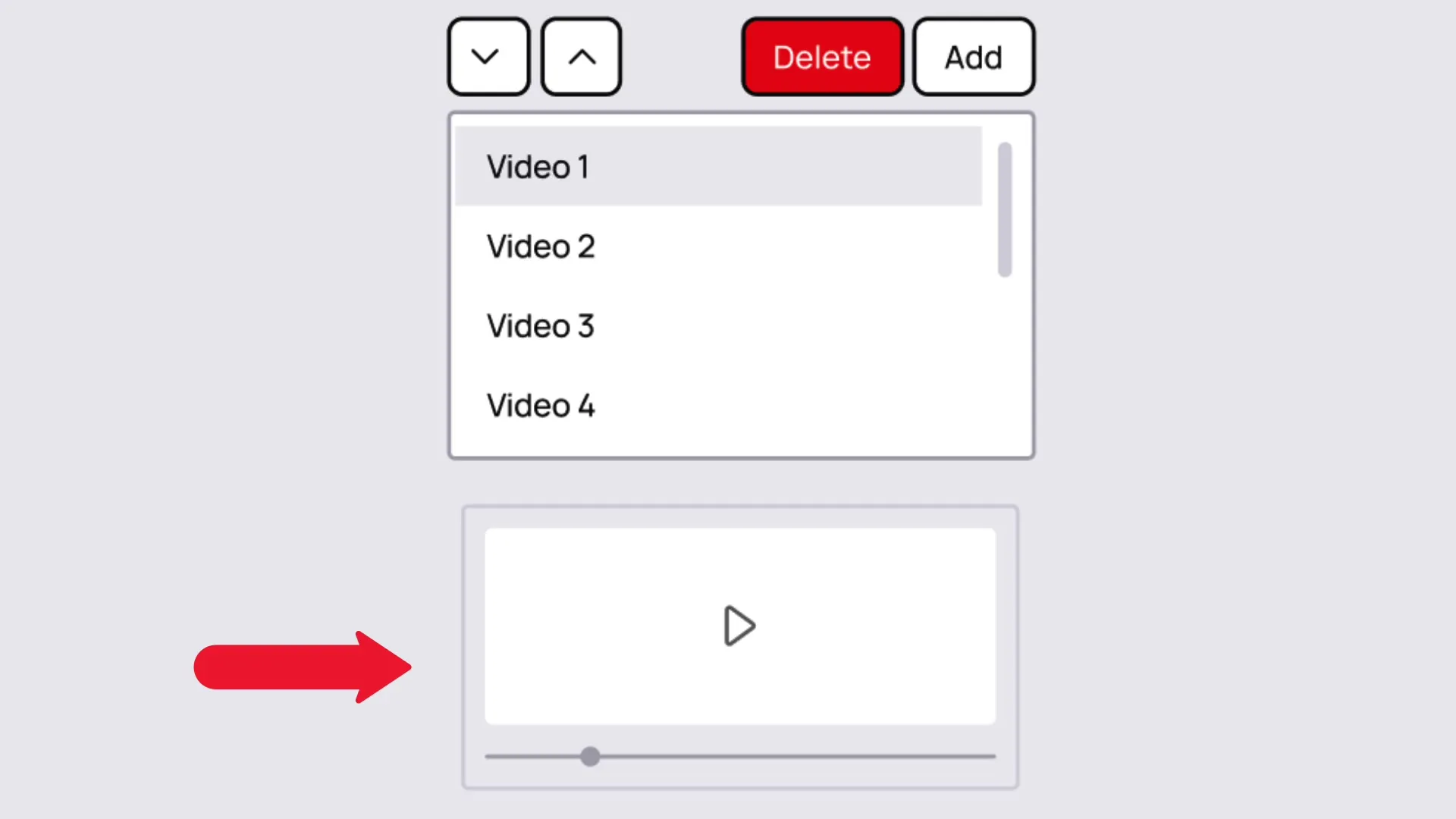
Tenk på hvordan grensesnittet skal se ut. Vi trenger et område for spillelisten der video-URL-er kan legges til. Avspillingsområdet vil være under dette, og vi vil sørge for at det er kontroller som Play og Pause.

Konseptet er enkelt: Spillelisten består av ulike URL-er som representerer videoene. Brukerne kan legge til eller fjerne videoer, slik at de har en personlig tilpasset video-liste.
Trinn 5: Implementer grunnleggende interaksjoner
For å sikre interaktiviteten, vil du bruke noen nye Hooks. Målet er å sørge for at spillelisten tilpasser seg dynamisk avhengig av hvilke videoer brukeren legger til eller fjerner.
Her har du muligheten til å tilpasse og forbedre videospillerappen videre. Du kan legge til ekstra funksjoner som lydkontroll eller automatisk avspilling av neste video.
Oppsummering
Denne veiledningen har vist deg hvordan du lager en grunnleggende videoavspiller-app med React og Vite. Du har lært å initialisere en Vite-app, lage strukturen for appen din og tillate grunnleggende interaksjoner. Med disse grunnleggende kunnskapene er du godt rustet til å utvide og tilpasse appen din ytterligere.
Ofte stilte spørsmål
Hvordan starter jeg et nytt Vite-prosjekt?Bruk kommandoen npm create vite og gi prosjektet ditt et navn.
Kan jeg bruke TypeScript i prosjektet mitt?Ja, du kan også velge TypeScript under prosjektinitialiseringen.
Hvordan legger jeg til video-URL-er i spillelisten min?Bruk en inndatanordning for å legge til URL-er; disse må deretter administreres i tilstanden.
Hvordan kan jeg teste appen min?Start appen med npm run dev og åpne den angitte adressen i nettleseren.


