Spill med kontrollene på din video og opplev hvordan du effektivt kan endre avspillingsposisjonen. I denne opplæringen vil du lære hvordan du kan styre posisjonen til en video ved hjelp av currentTime-parameteren i React. Fokuset ligger på implementeringen av en Range-slider, som gjør det mulig å navigere mellom ulike tidspunkter i en video gjennom et enkelt brukergrensesnitt. La oss komme i gang!
Viktigste innsikter
- currentTime-parameteren til et video-element styrer avspillingsposisjonen.
- En Range-slider kan brukes til å opprette en visuell og interaktiv styring av video-posisjonen.
- For nøyaktig kontroll over posisjonen bør du bruke prosentandelen mellom gjeldende avspillingsstatus og videolengden.
- Events som onTimeUpdate er avgjørende for å dynamisk oppdatere brukergrensesnittet.
Trinn-for-trinn-veiledning
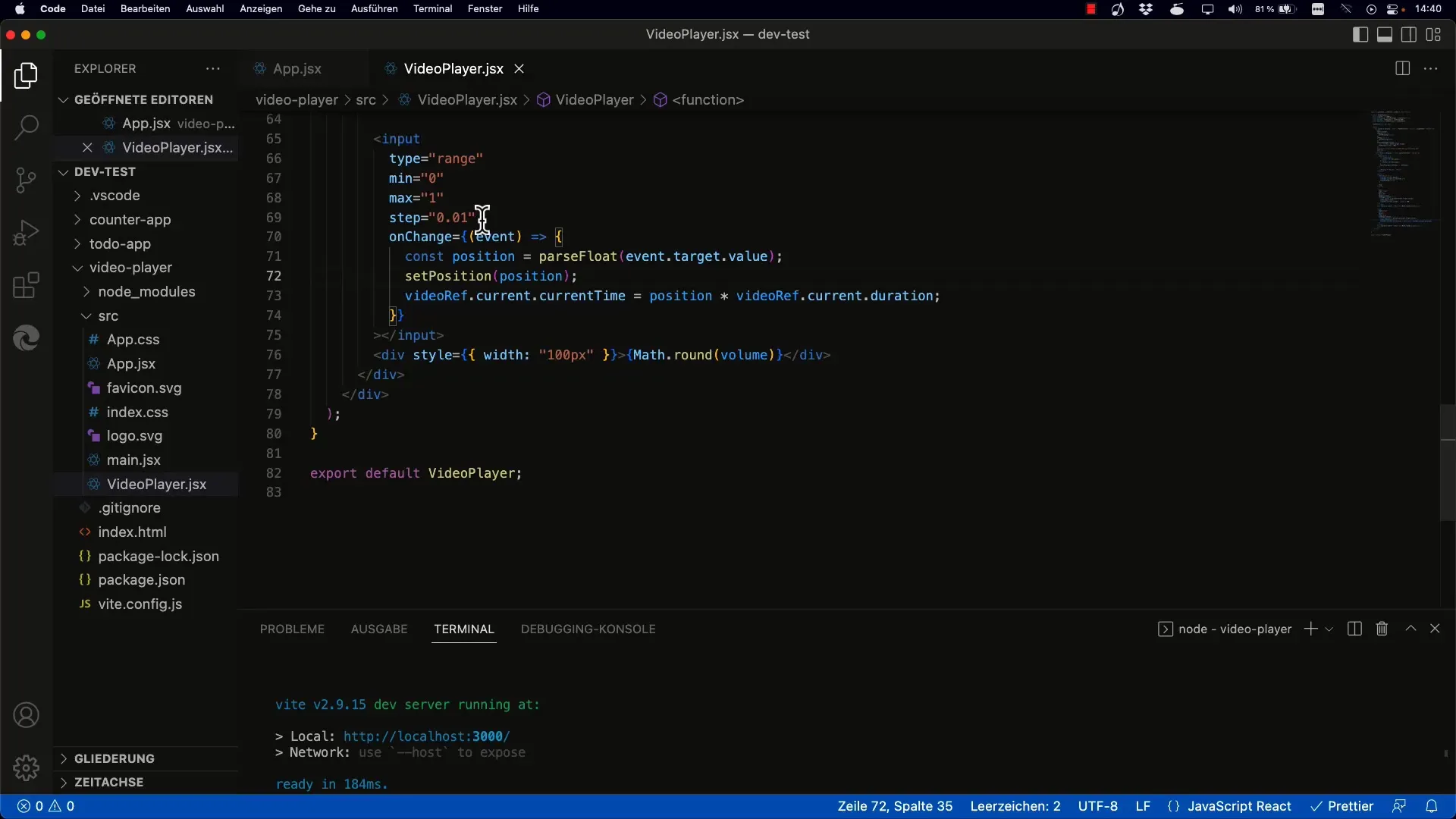
Trinn 1: Oppsett av Range-slider
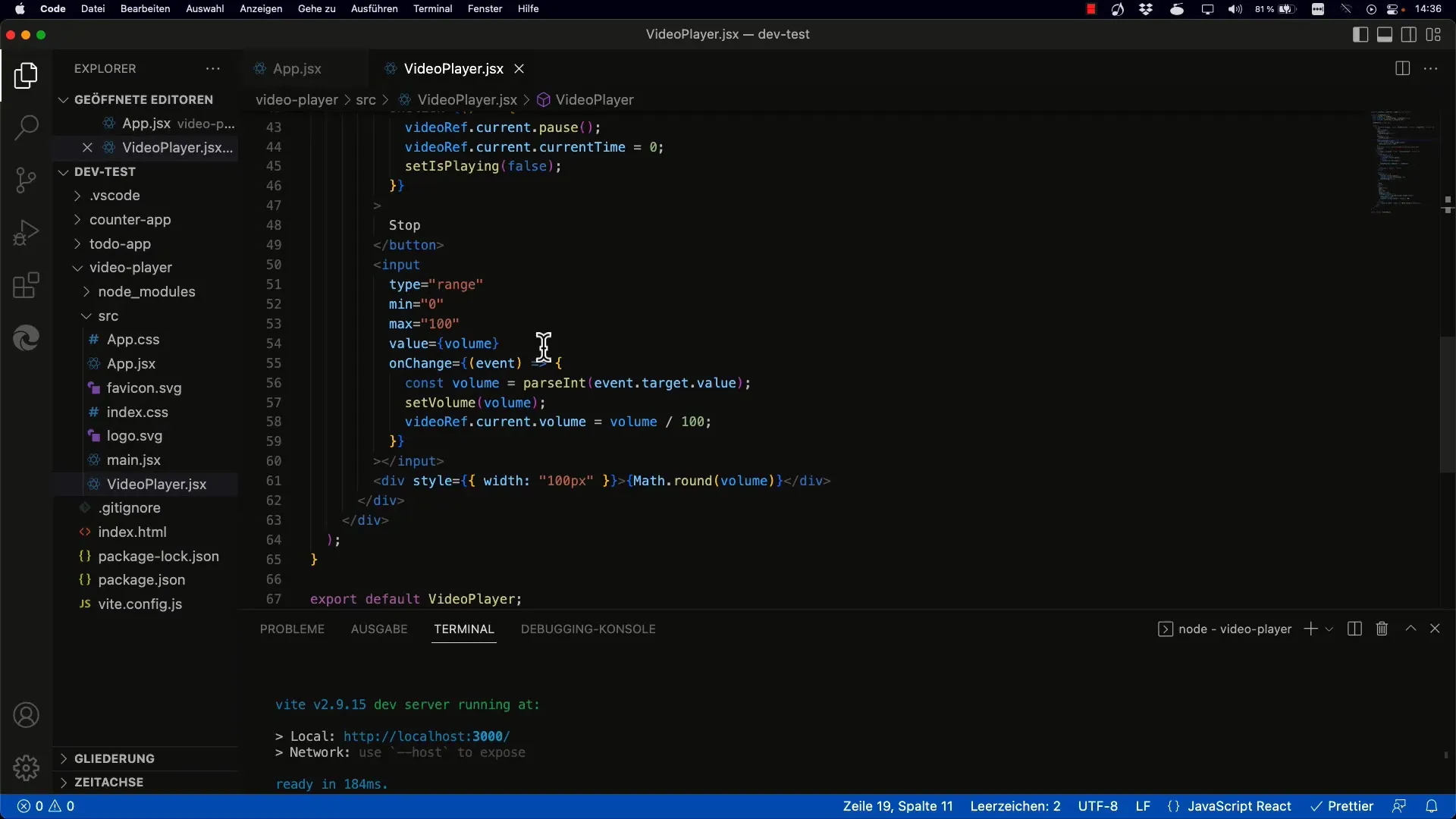
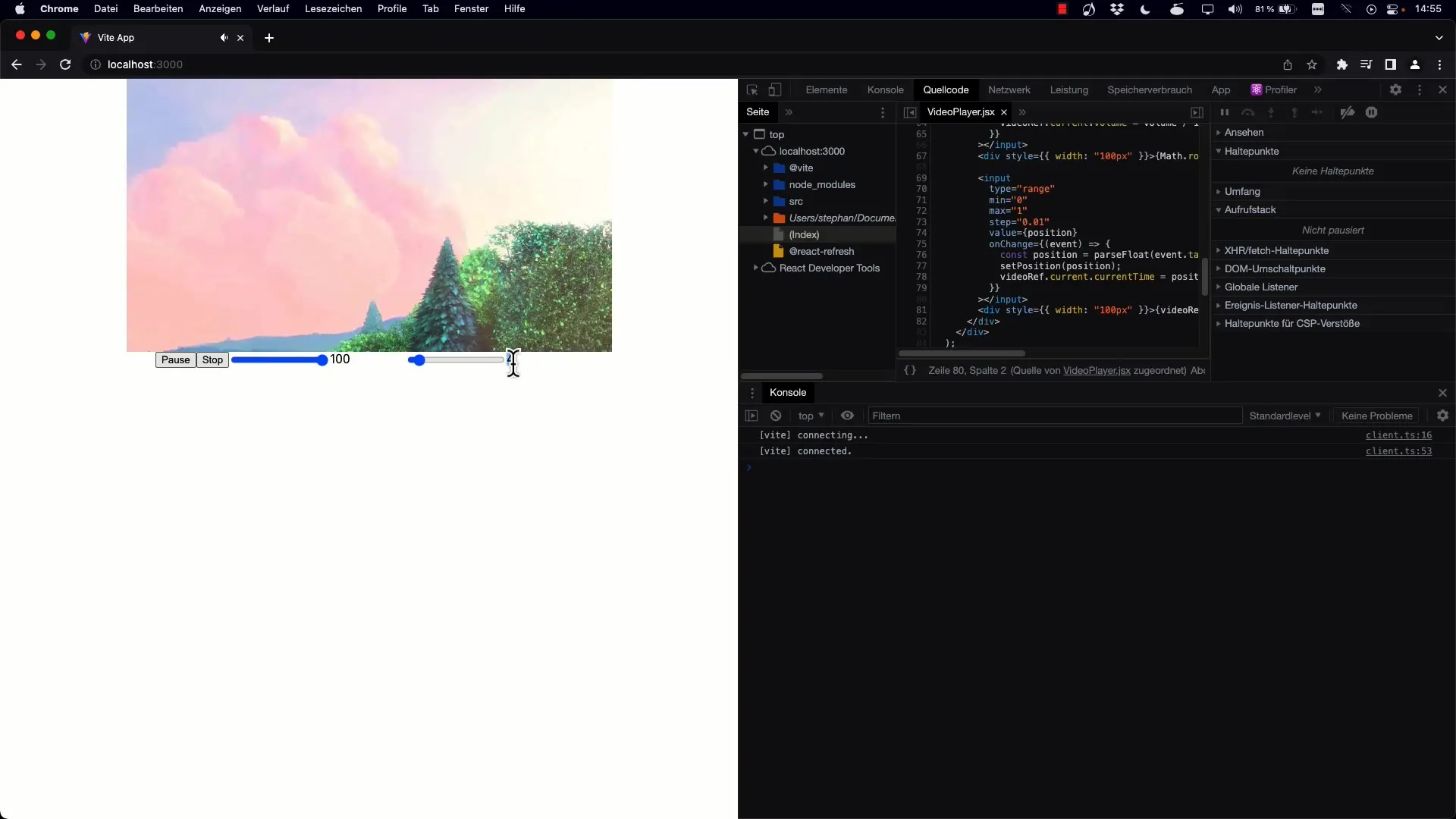
Start med å implementere en Range-slider. Denne slideren vil tillate deg å styre posisjonen til videoen. Kopier grunnoppsettet til slideren din og tilpass attributtene min og maks for å vise verdiene i henhold til lengden på videoen.

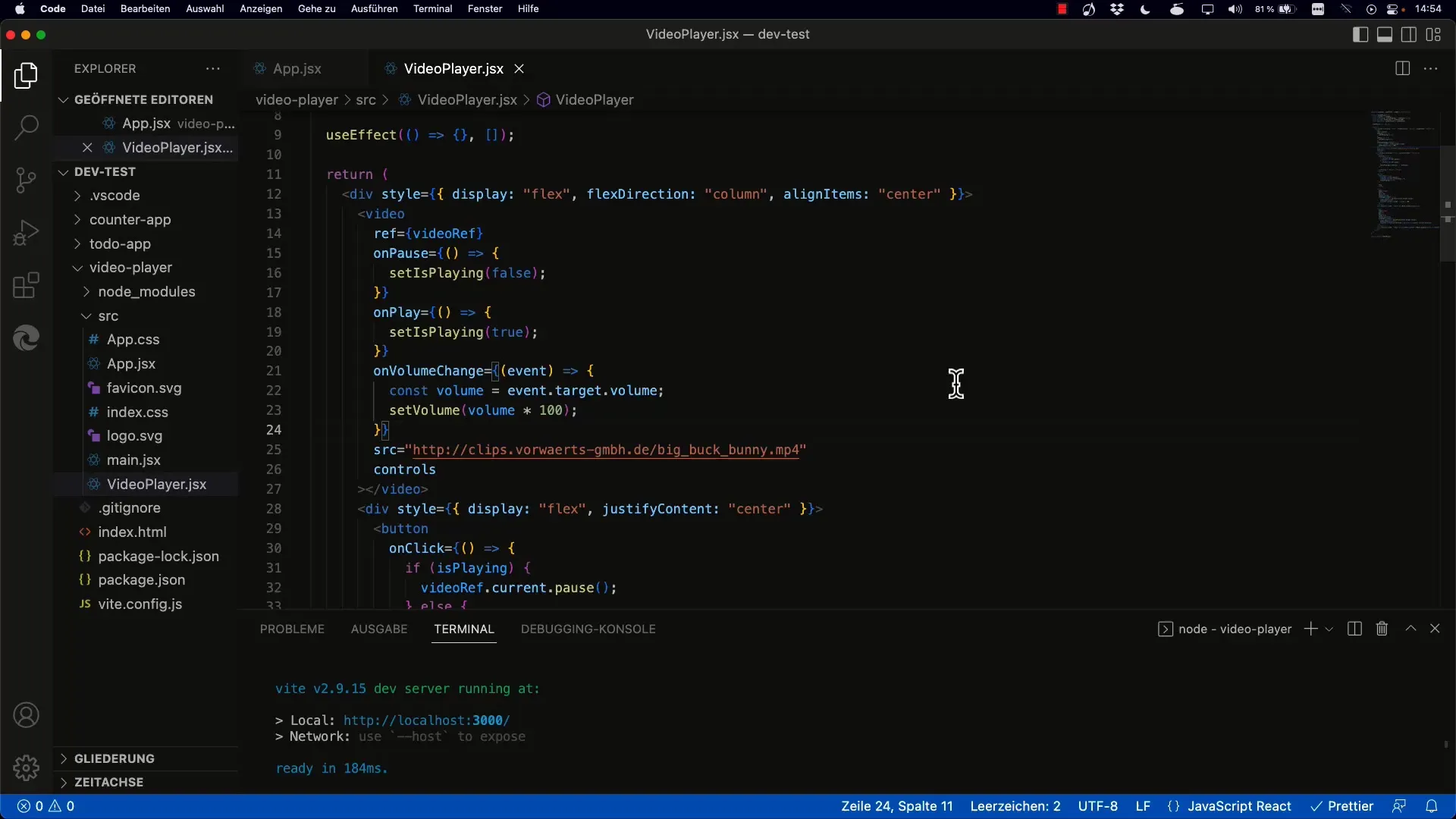
Trinn 2: Definer currentTime
Attributtet currentTime lagrer den nåværende avspillingsposisjonen til videoen i sekunder. Dette er nøkkelen for å kontrollere hvor i videoen du er. Sett initialiseringen slik at avspillingsposisjonen blir satt til begynnelsen av videoen.

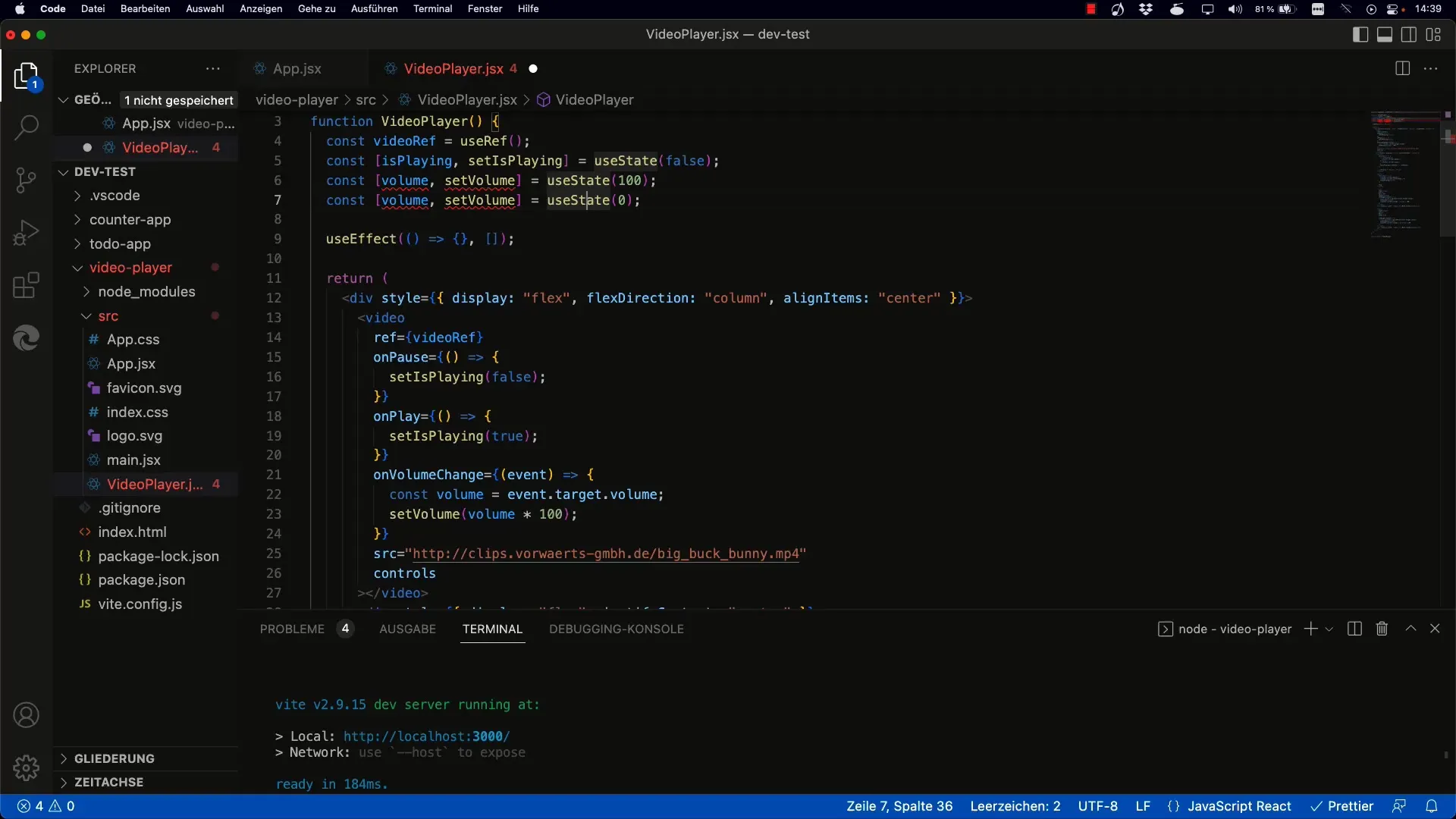
Trinn 3: Opprett en tilstand for posisjonen
Du må opprette en ny tilstand for posisjonen til videoen. I vårt tilfelle kan du enkelt kalle den for posisjon, med en initialverdi på 0. Dette representerer begynnelsen av videoen, altså 0% avspilling.

Trinn 4: Oppdater posisjonen til slideren
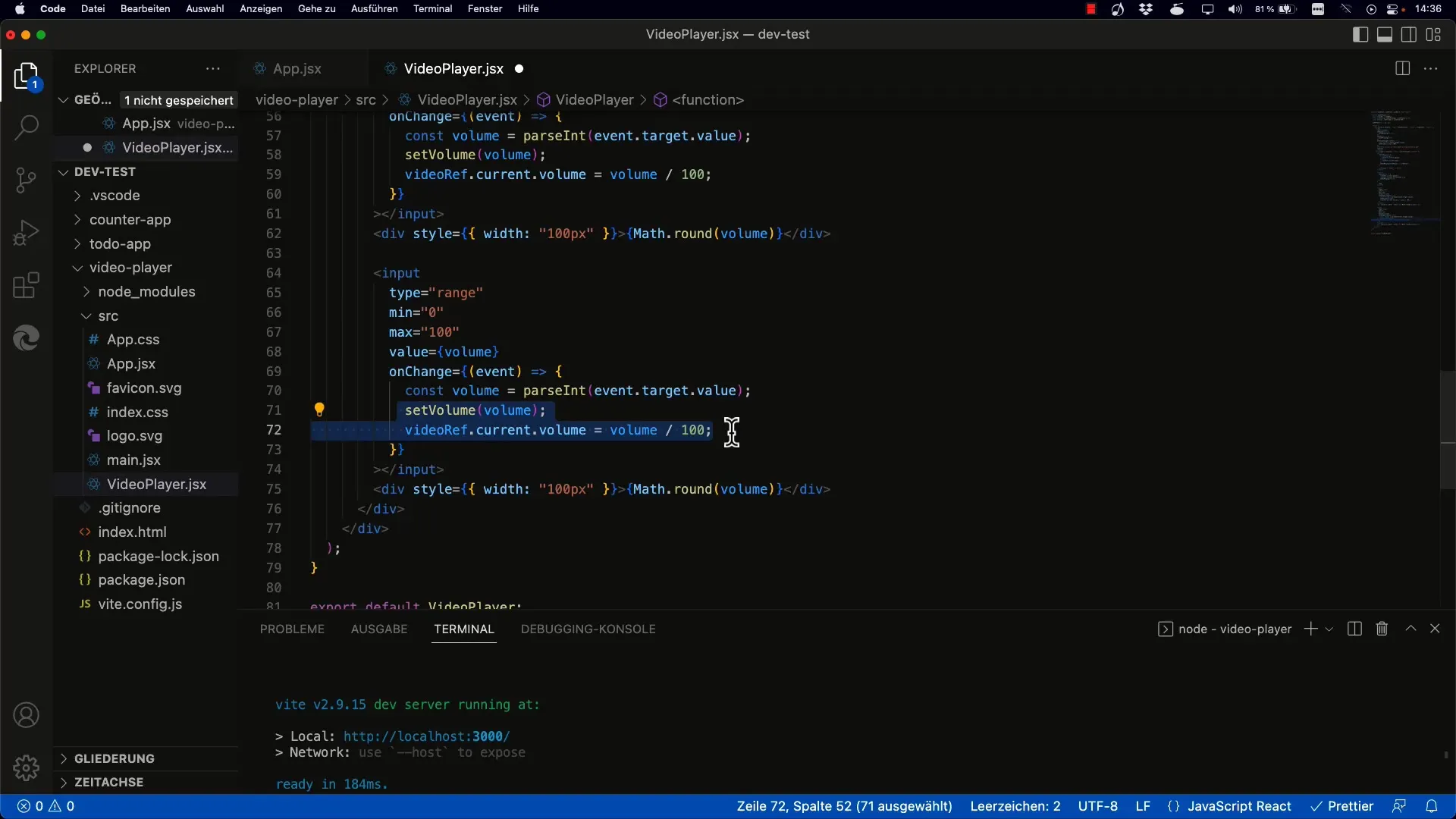
Med den nye tilstanden er det viktig å faktisk oppdatere sliderverdien, avhengig av posisjonen i videoen. Sett verdien til slideren slik at den forblir synkronisert med den aktuelle posisjonen.

Trinn 5: Implementer varigheten
For å vite hvor stor prosentandel av videoen som allerede er spilt, må du registrere totalvarigheten til videoen. Dette kan oppnås ved hjelp av duration-attributtet til video-elementet. Multipliser den nåværende posisjonen med totalvarigheten til videoen.

Trinn 6: Legg til en hendelseslytter for tidsoppdatering
For å forsikre deg om at posisjonen til slideren også oppdateres når videoen spilles av, må du legge til en hendelseslytter for onTimeUpdate på video-elementet. Denne lytteren vil spørre om gjeldende tid i hvert tidsintervall og oppdatere slideren deretter.

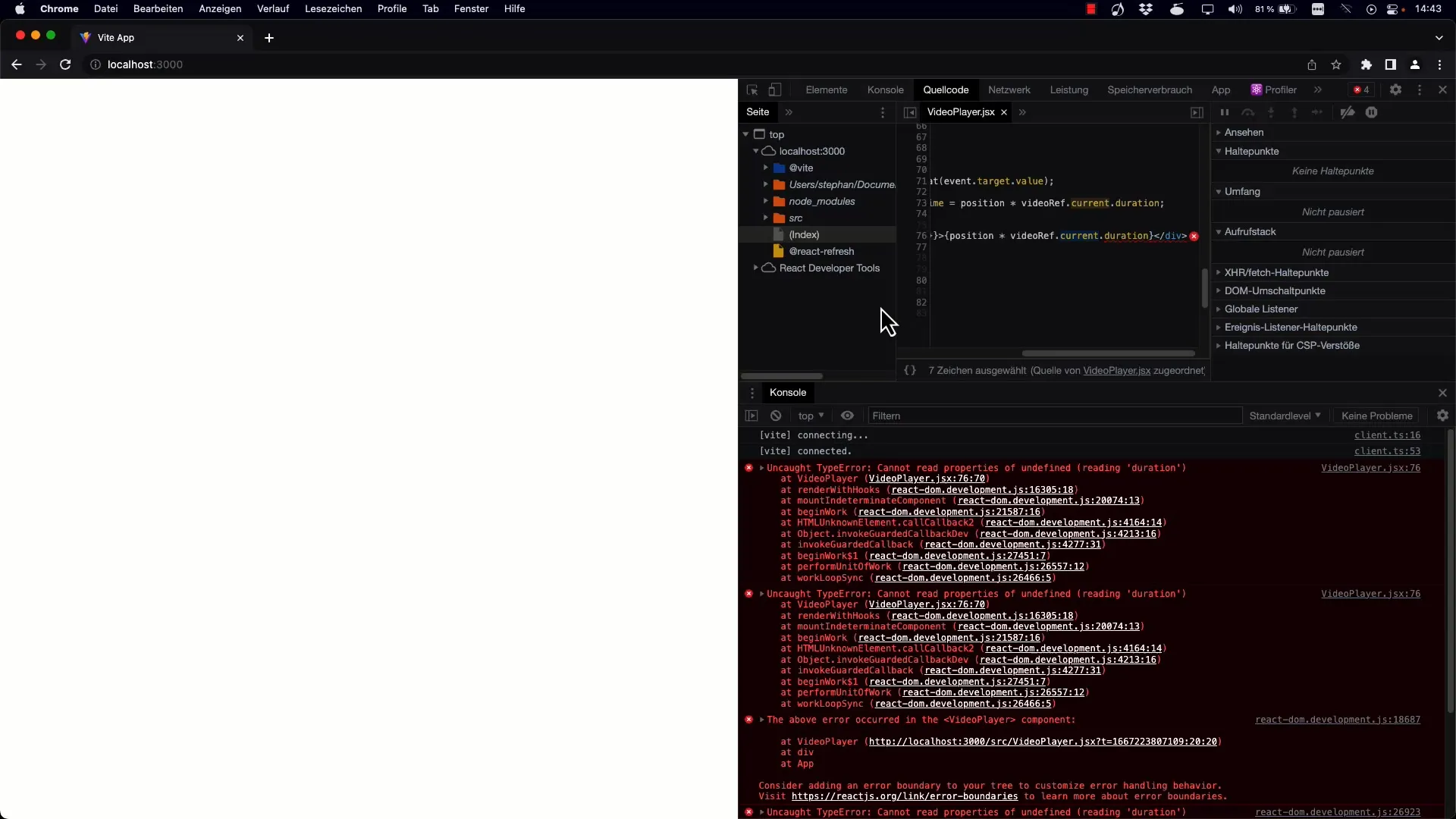
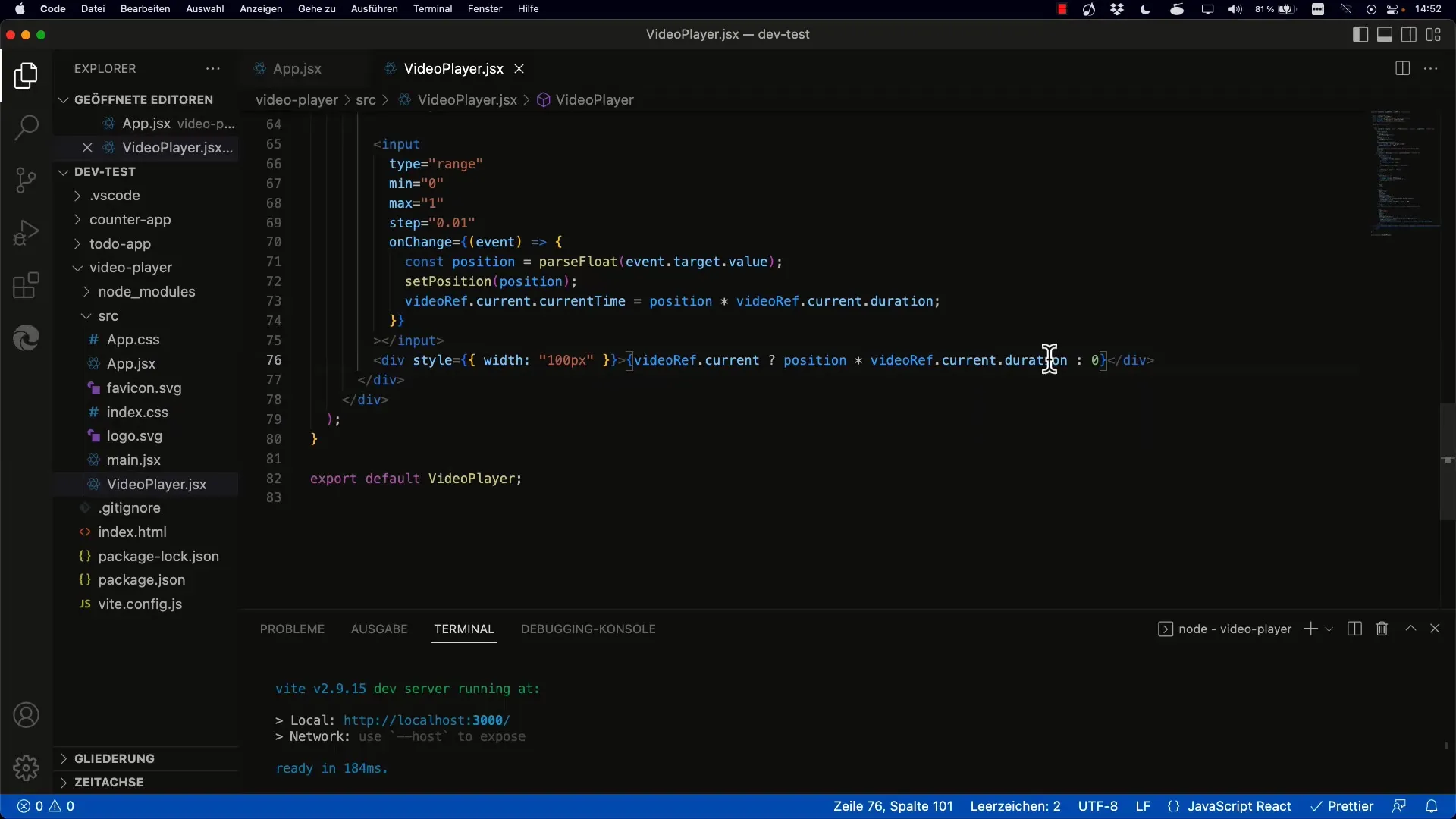
Trinn 7: Feilhåndtering for udefinerte verdier
Det er viktig å forsikre deg om at currentTime-verdien er definert og at varigheten av videoen er tilgjengelig før du fortsetter beregningene. Legg til logikk for å håndtere mulige starttilstander for videoen.

Trinn 8: Runding og formatering av tid
Det er optimalt å runde tiden som vises til hele sekunder. Denne forbedringen sørger for at brukergrensesnittet er ryddig og brukervennlig. Bruk Math.round()-funksjonen for å formatere verdiene deretter.

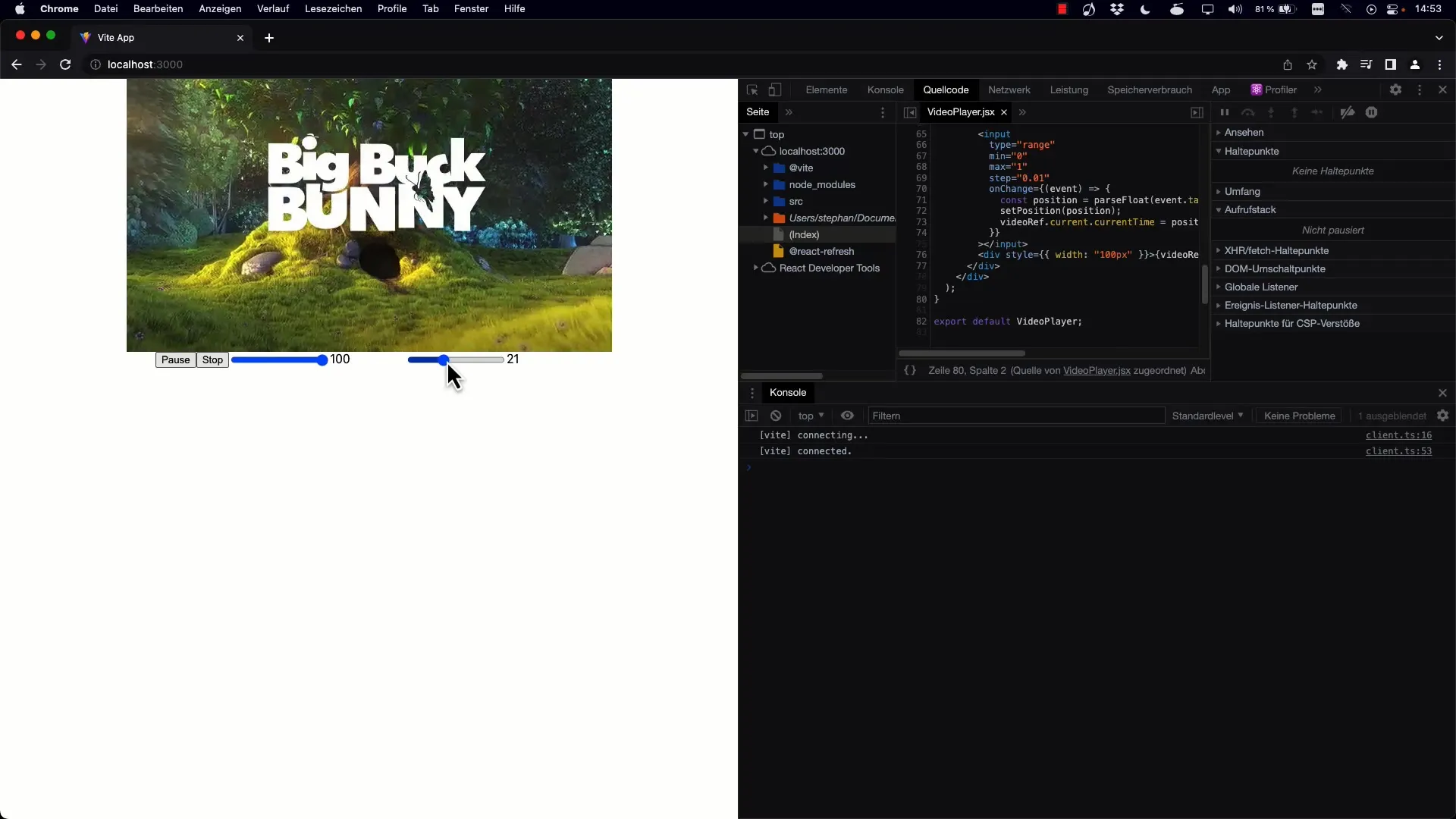
Trinn 9: Live-test av funksjonaliteten
Etter at du har gjennomført alle disse trinnene, last prosjektet på nytt og test slideren. Forsikre deg om at posisjonen til videoen kan justeres i begge retninger, og sjekk om tiden oppdateres korrekt.

Oppsummering
Du har nå lært hvordan du kan kontrollere avspillingen av en video i React ved å implementere en effektiv Range Slider som dynamisk oppdaterer currentTime-egenskapen. På denne måten kan du enkelt navigere mellom ulike punkter i videoen.
Ofte stilte spørsmål
Hva er forskjellen mellom currentTime og duration?currentTime angir gjeldende avspillingsposisjon, mens duration beskriver total lengde av videoen.
Hvordan oppdaterer jeg posisjonen til slideren under avspilling?Legg til en hendelseslytter for onTimeUpdate på videoelementet, som spør om gjeldende tid og oppdaterer sliderstatusen.
Hvordan kan jeg forsikre meg om at slideren min fungerer korrekt?Sjekk at du har implementert tilstandsstyringslogikken i React riktig. Kontroller om currentTime og duration er riktig definert.
Kan jeg også bruke slideren til lyd?Ja, prinsippet er det samme. Du kan bruke de samme teknikkene på lydelementer, da de har lignende attributter.


