Du har en fast samling videoer i applikasjonen din og ønsker å gjøre denne oversikten dynamisk? Da er du på rett sted! I denne opplæringen viser jeg deg hvordan du erstatter en statisk videoliste med en dynamisk tabell. Dette lar deg fleksibelt tilpasse alternativene for spillelisten din og raskt tilpasse den etter behov.
Viktigste funn
- Bruk av useState for å opprette en dynamisk tabell.
- Bruk av map for å rendere videoene fra tabellen.
- Viktig å inkludere key-Prop i komponenter for lister for å unngå advarsler.
- Håndtering av ID-er for å identifisere videoene i spillelisten.
Trinn-for-trinn veiledning
Trinn 1: Definer tabellen
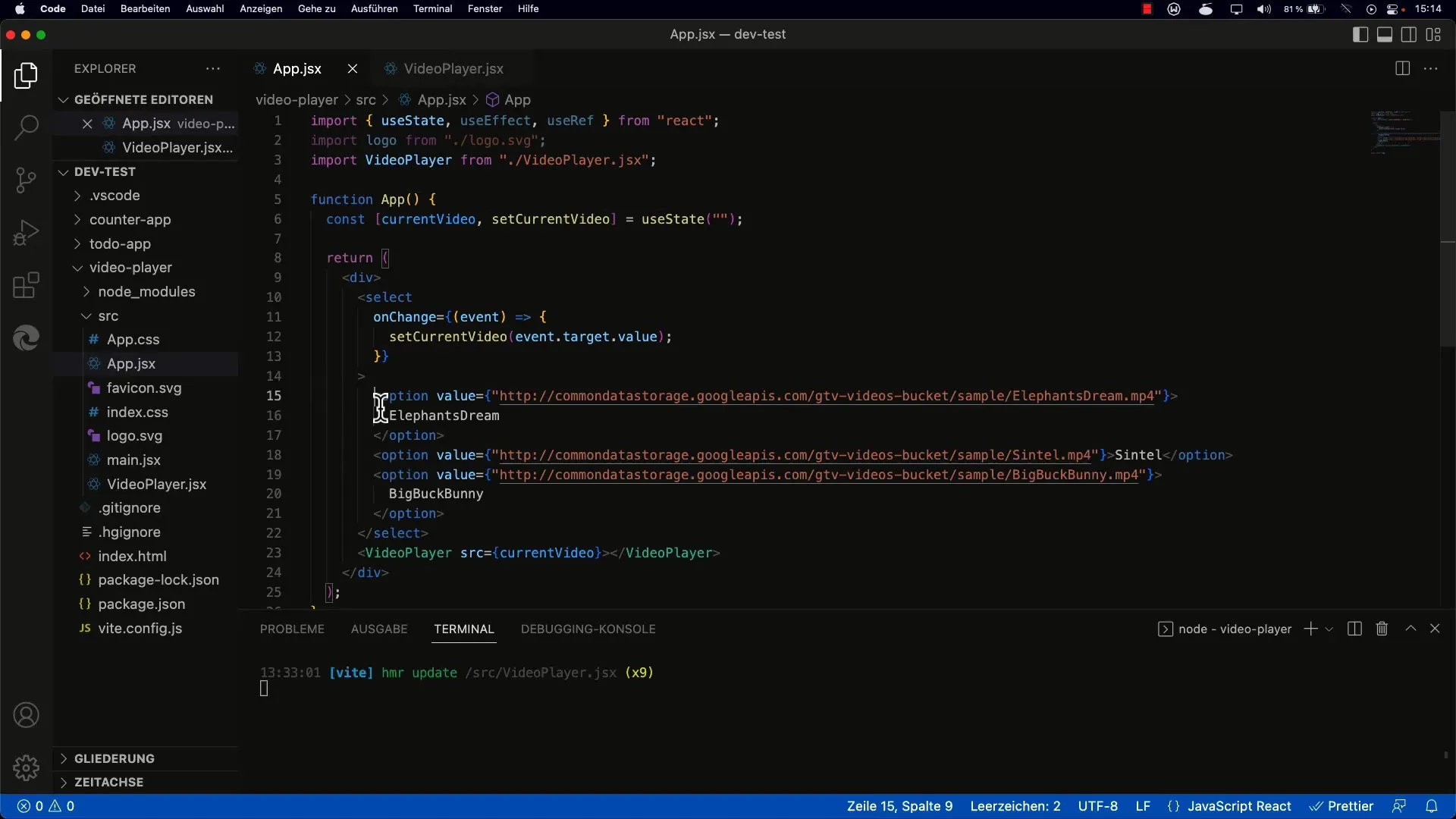
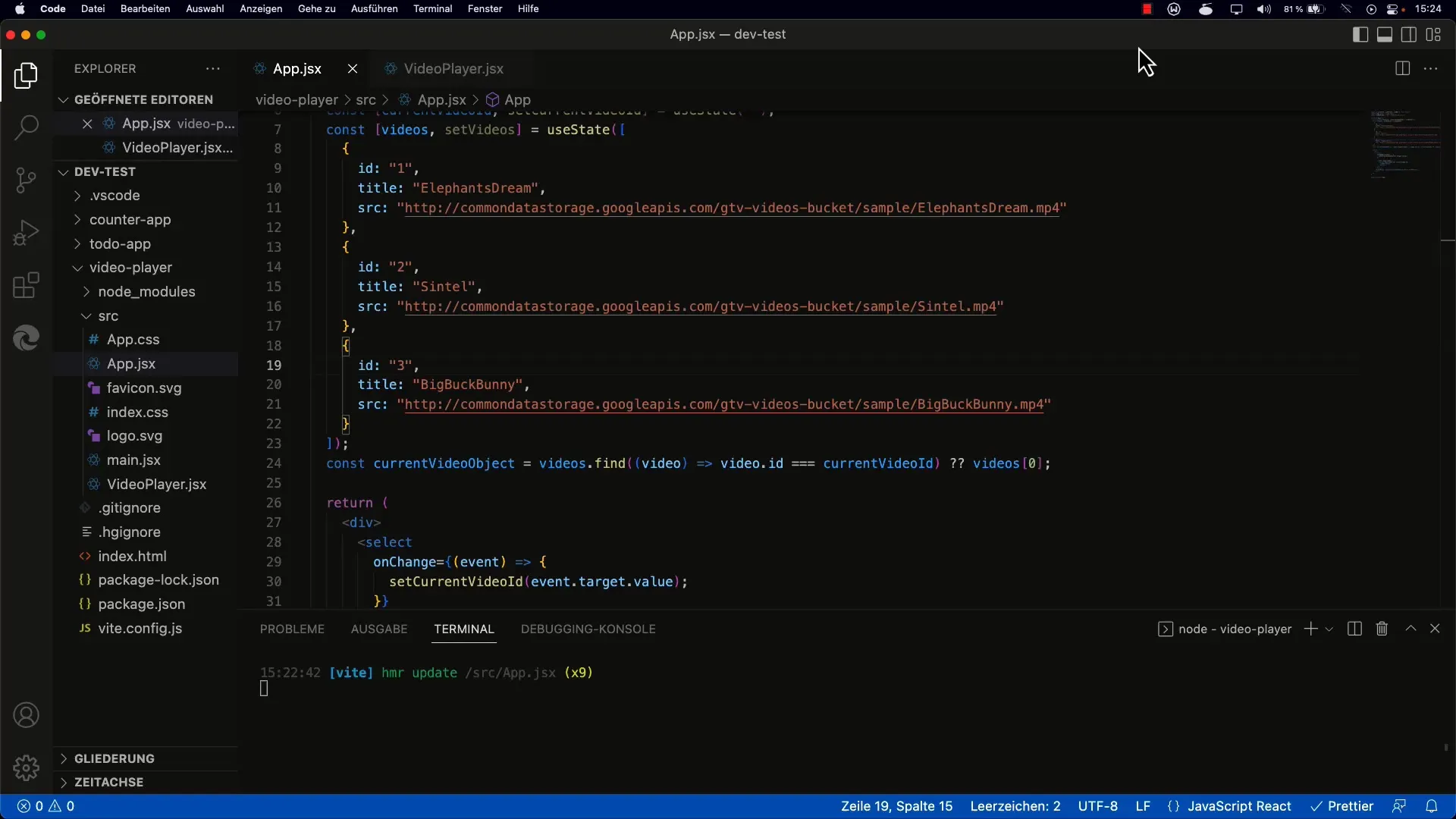
Først må du opprette en tabell som inneholder videodataene. For å kunne rendere videoene dynamisk senere, bruker du useState-hooken fra React.

Start med å bruke useState-hooken. I dette første trinnet definerer du videoinnleggene dine i en tabell.
Det er viktig at hvert objekt i tabellen inneholder en ID, en kilde (source) for videoen og en tittel. Denne strukturen sikrer at du enkelt kan få tilgang til dataene senere.
Trinn 2: Rendre videoene
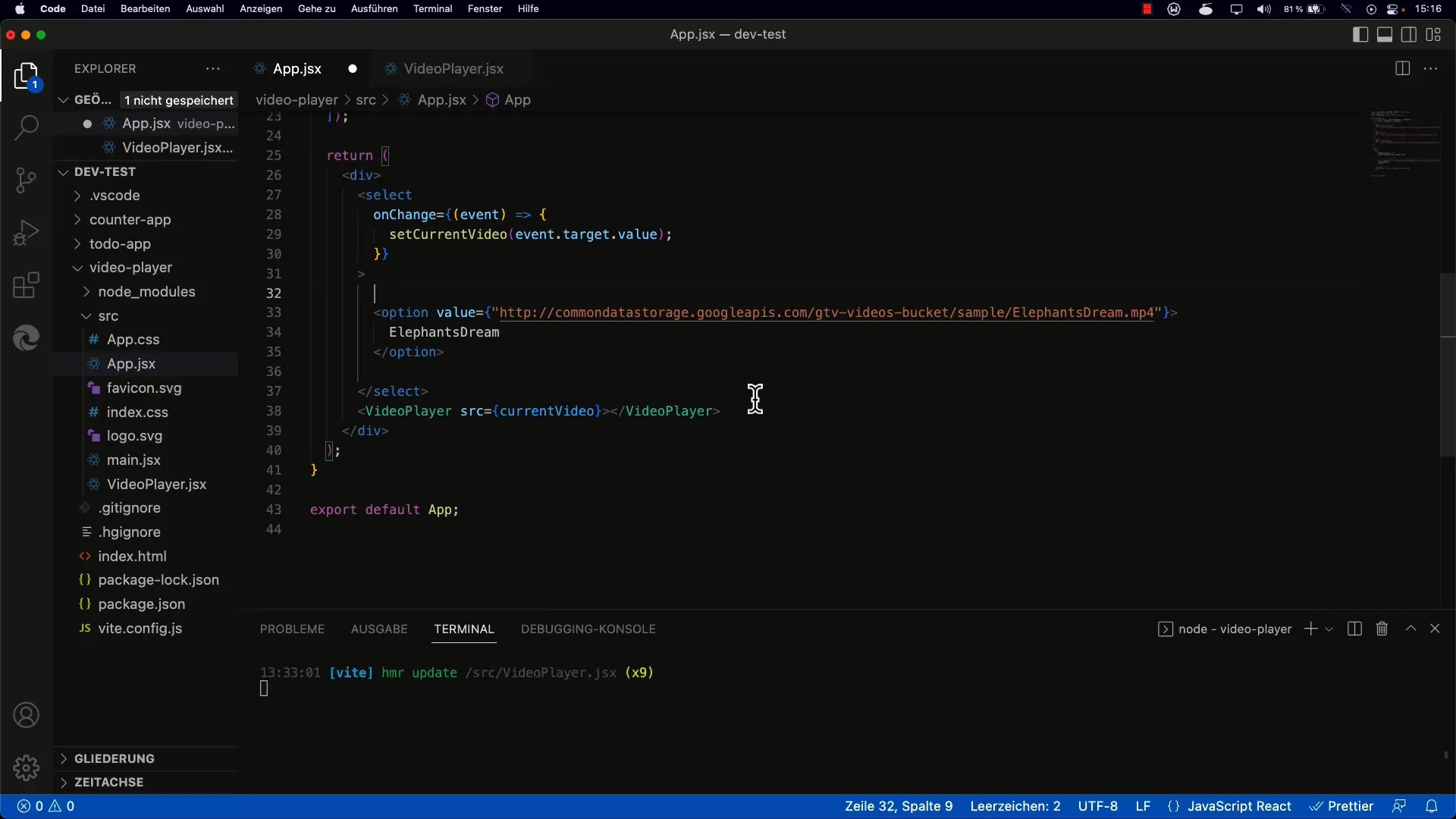
Etter at du har opprettet tabellen, er det på tide å vise disse innleggene på brukergrensesnittet. For dette kan du bruke JavaScripts map-funksjon.

Med map-metoden gjør du en iterasjon over hver video i tabellen og returnerer et option-element for hver. I dette elementet setter du value-attributtet til videoens ID.
Videoens tittel bør vises som synlig tekst i nedtrekkslisten. Sørg for å bruke de allerede definerte egenskapene.
Trinn 3: Legg til key-Prop
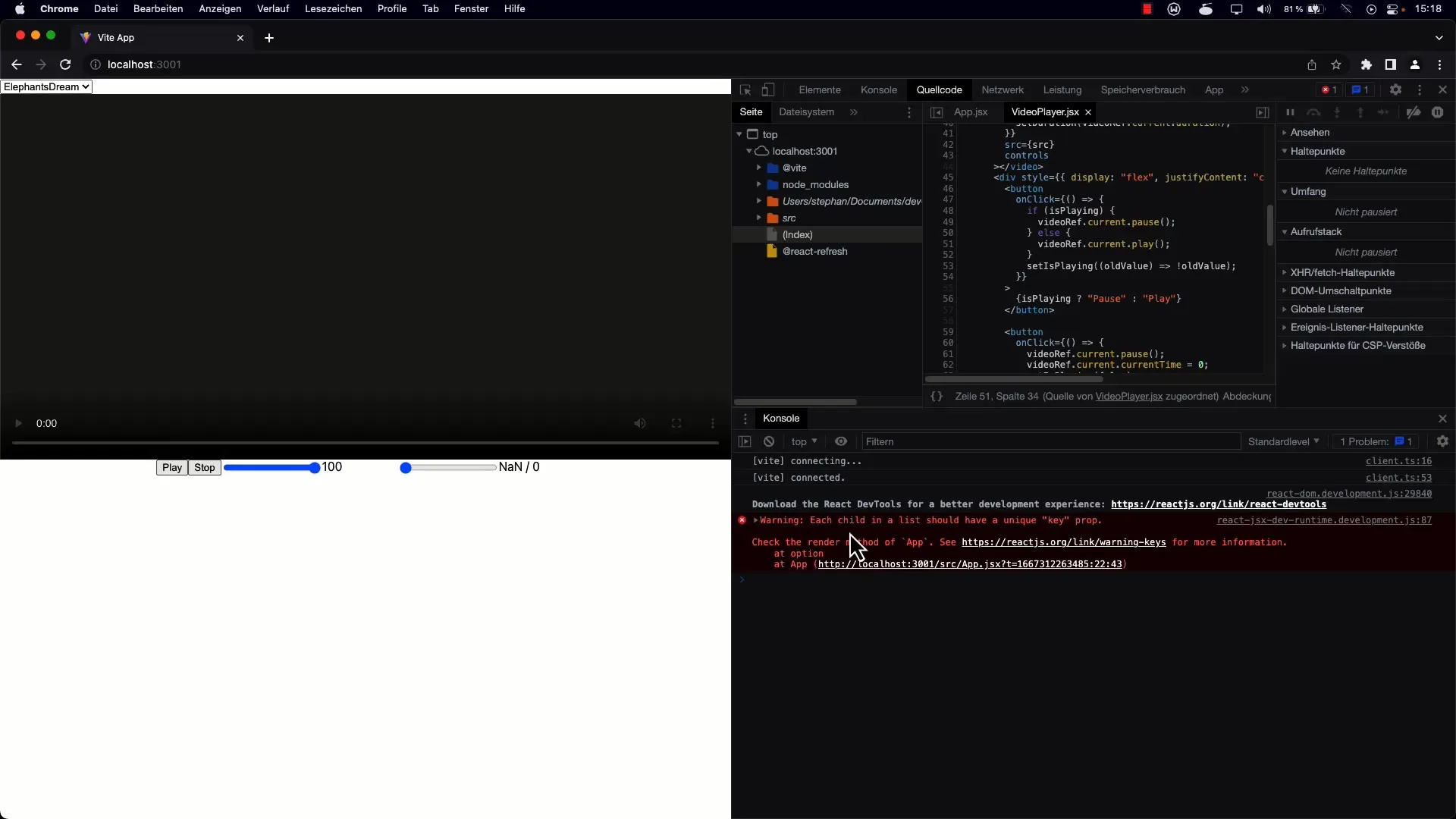
For å unngå advarsler må du tilordne en unik key-Prop til hvert element i listen din. Dette hjelper React med å raskt rendere elementene på nytt.

Legg til key-Propen i ditt option-element og sett den lik videoens ID. Dette er avgjørende for å sikre at applikasjonen din fungerer problemfritt.

Trinn 4: Aktiver den første videoen
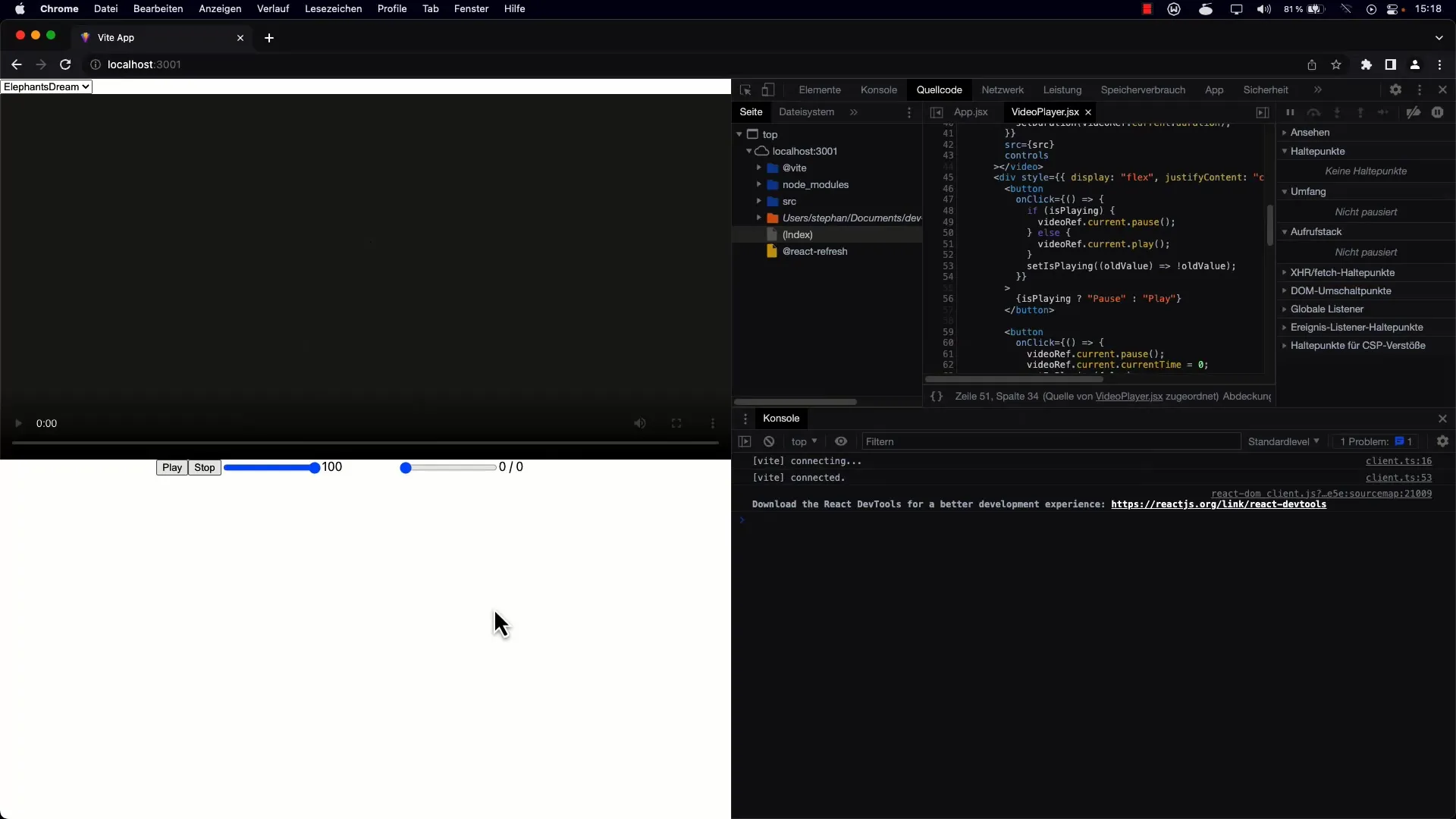
Når listen din vises, vil du også forsikre deg om at den første videoen i listen spilles av når siden lastes inn for første gang. Dette krever at du setter value-attributtet for select-elementet riktig.

Du setter kilden til den første videoen til video-elementet. Hvis ingen video er valgt ennå, kan du sette den første videoen fra tabellen som standard.
Trinn 5: Test implementeringen
Last siden på nytt for å sikre at alt fungerer som forventet. Nedtrekkslisten skal nå være dynamisk fylt med videoene, og den første videoen skal automatisk velges når siden lastes inn.

Sjekk også om ID-ene og key-Propene er satt riktig for å unngå advarsler. Dette sikrer en jevn brukeropplevelse.
Trinn 6: Tilpasninger for dynamiske innganger
I fremtidige trinn kan du også legge til en knapp og to inndatafelt for å legge til nye videoer. Disse vil la deg angi en ny URL for videoen og en tittel.

Dette funksjonaliteten øker fleksibiliteten i programmet ditt ved å tillate brukere å lage og redigere sin egen spilleliste.
Sammendrag
Du har lært hvordan du kan erstatte en statisk liste med videoposter med en dynamisk matrise i React. Ved å bruke useState-hooken og map-funksjonen kan du lage en tilpassbar og brukervennlig spilleliste som lett kan utvides.
Ofte stilte spørsmål
Hva er grunnen til å bruke key i lister?React bruker key-egenskapen for å spore elementuttrykk og muliggjøre en mer effektiv oppdatering av UI-en.
Hvordan kan jeg legge til flere videoer i listen min?Du kan opprette et skjema med inndatafelt for URL-en og tittelen på videoene og legge de nye dataene til i matrisen din.
Hva skjer hvis jeg ikke angir en key for et element?Mangelen på en nøkkel kan føre til advarsler i konsollen og påvirke ytelsen til programmet ditt, da React ikke rendre optimalt.


