Det er på tide å optimalisere videoprogrammet ditt ved å implementere en spilleliste-funksjon som lar deg spille av videoer automatisk etter hverandre. Dette forbedrer brukeropplevelsen og sørger for at brukeren ikke stadig må gripe manuelt inn for å starte neste video. I denne veiledningen vil du lære trinn for trinn hvordan du implementerer denne funksjonaliteten i React.
Viktigste innsikter
- Du lærer hvordan du setter opp et arrangement for avspilling av videoer.
- Du implementerer logikken for å finne neste video i spillelisten.
- Du legger til nødvendige tilstander og argumenter for å styre interaksjonene.
Trinn-for-trinn-veiledning
For å implementere spillelistefunksjonaliteten, følger vi disse trinnene:
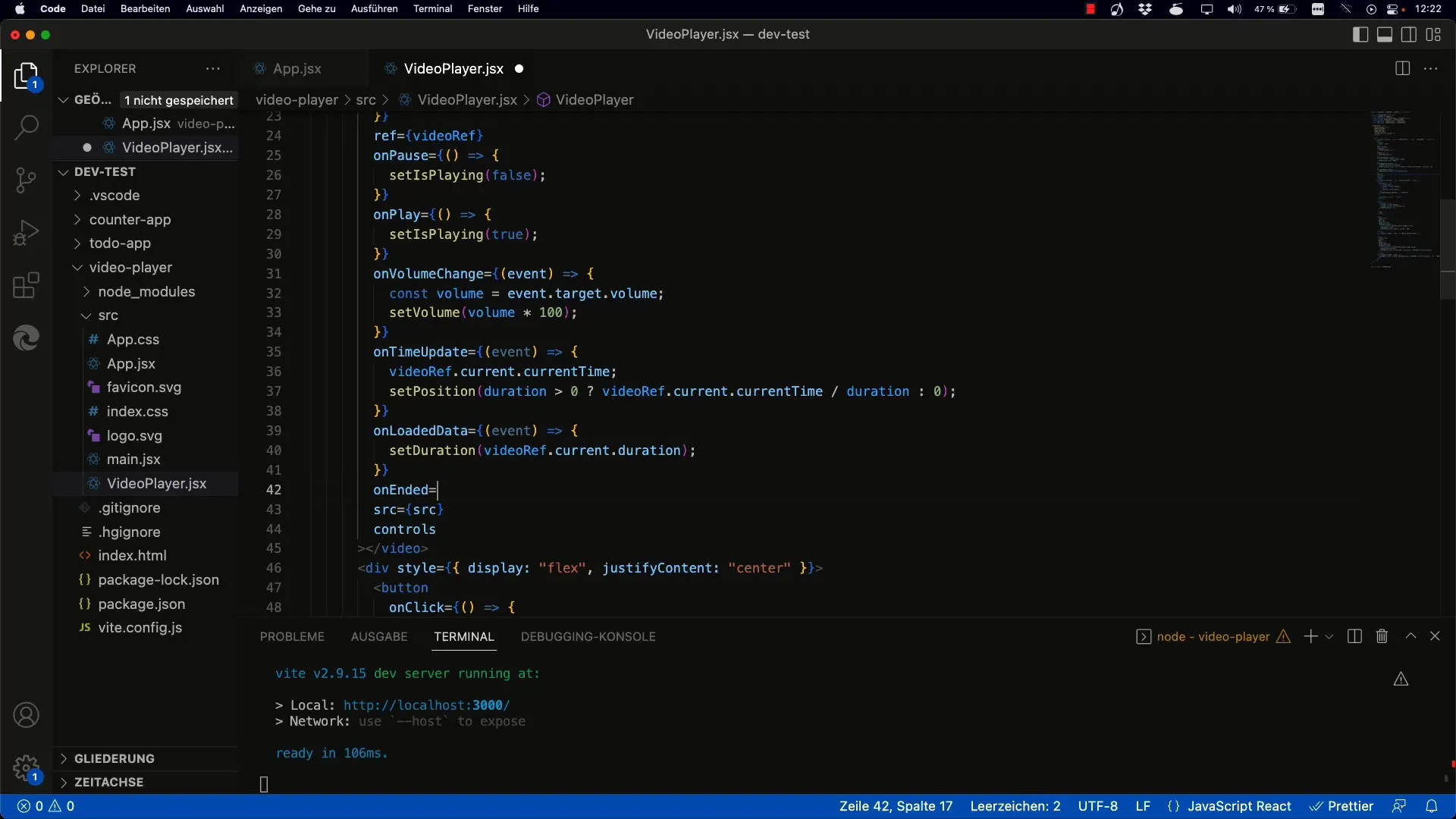
Trinn 1: Legg til en hendelseslytter for slutten av en video
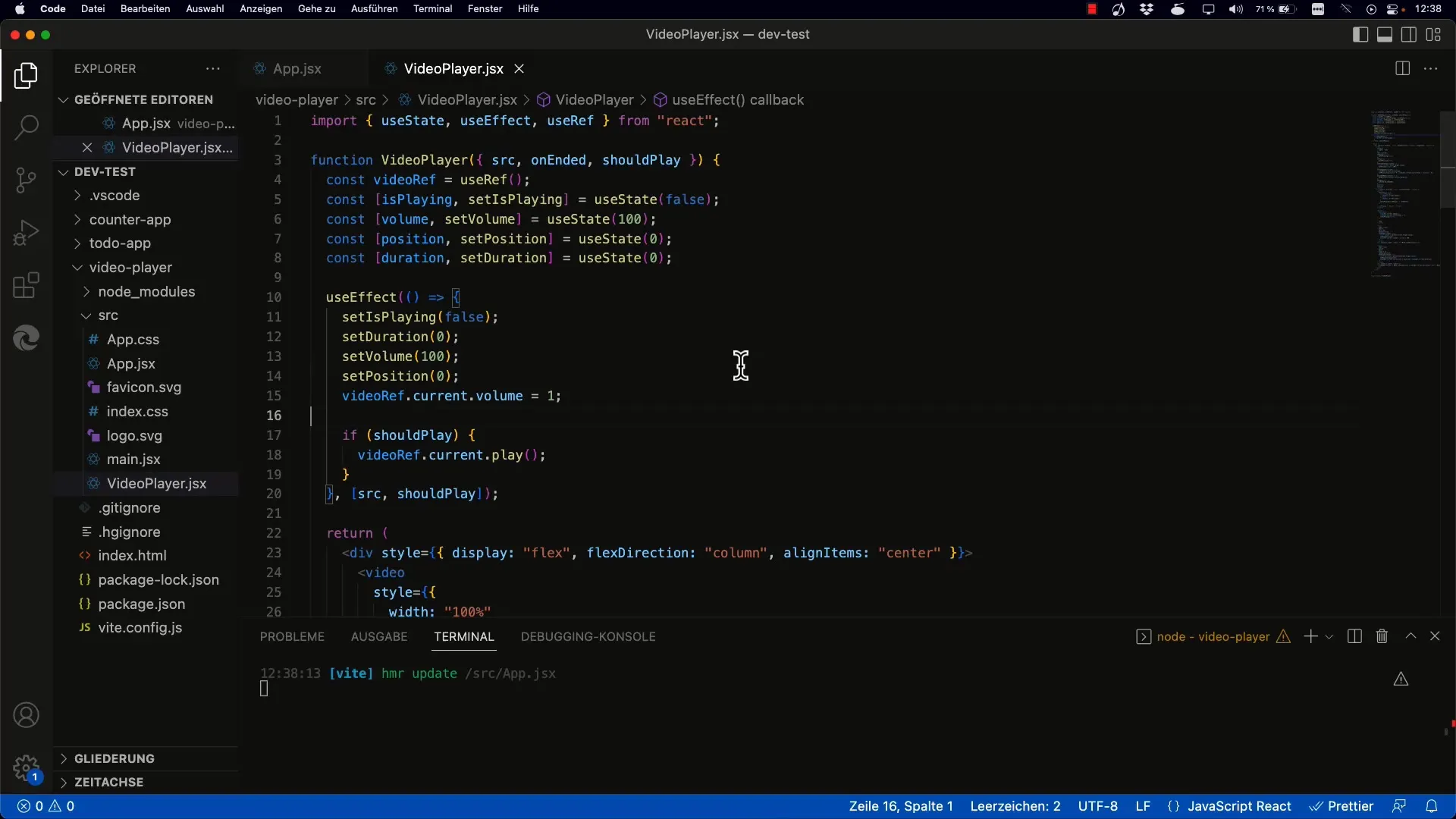
Først må du forsikre deg om at videospilleren din utløser en hendelse når en video er ferdig avspilt. Vi bruker da onEnded-hendelsen til videoelementet.

I komponentfilen din legger du til en hendelsesbehandler for onEnded-hendelsen. Denne blir videresendt til den overordnede komponenten.
Trinn 2: Implementere logikken for å finne neste video
Nå som vi vet når en video slutter, må vi finne ut hvilken som er neste video i spillelisten. For å gjøre dette sjekker vi indeksen til gjeldende video og øker den med en.

Når vi har funnet ut neste indeks, må vi forsikre oss om at den er innenfor grensene for spillelisten.

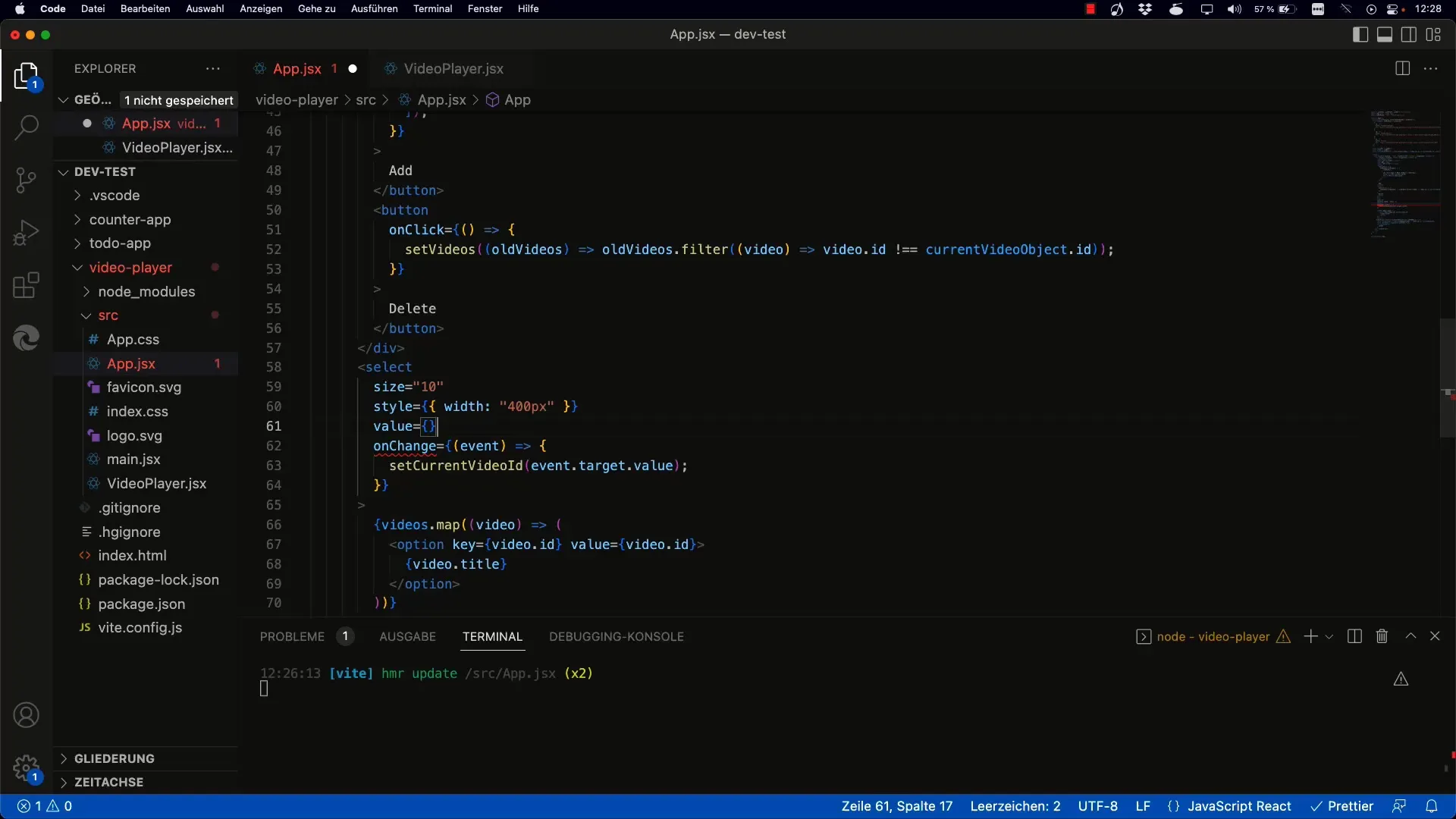
Trinn 3: Sette opp gjeldende video
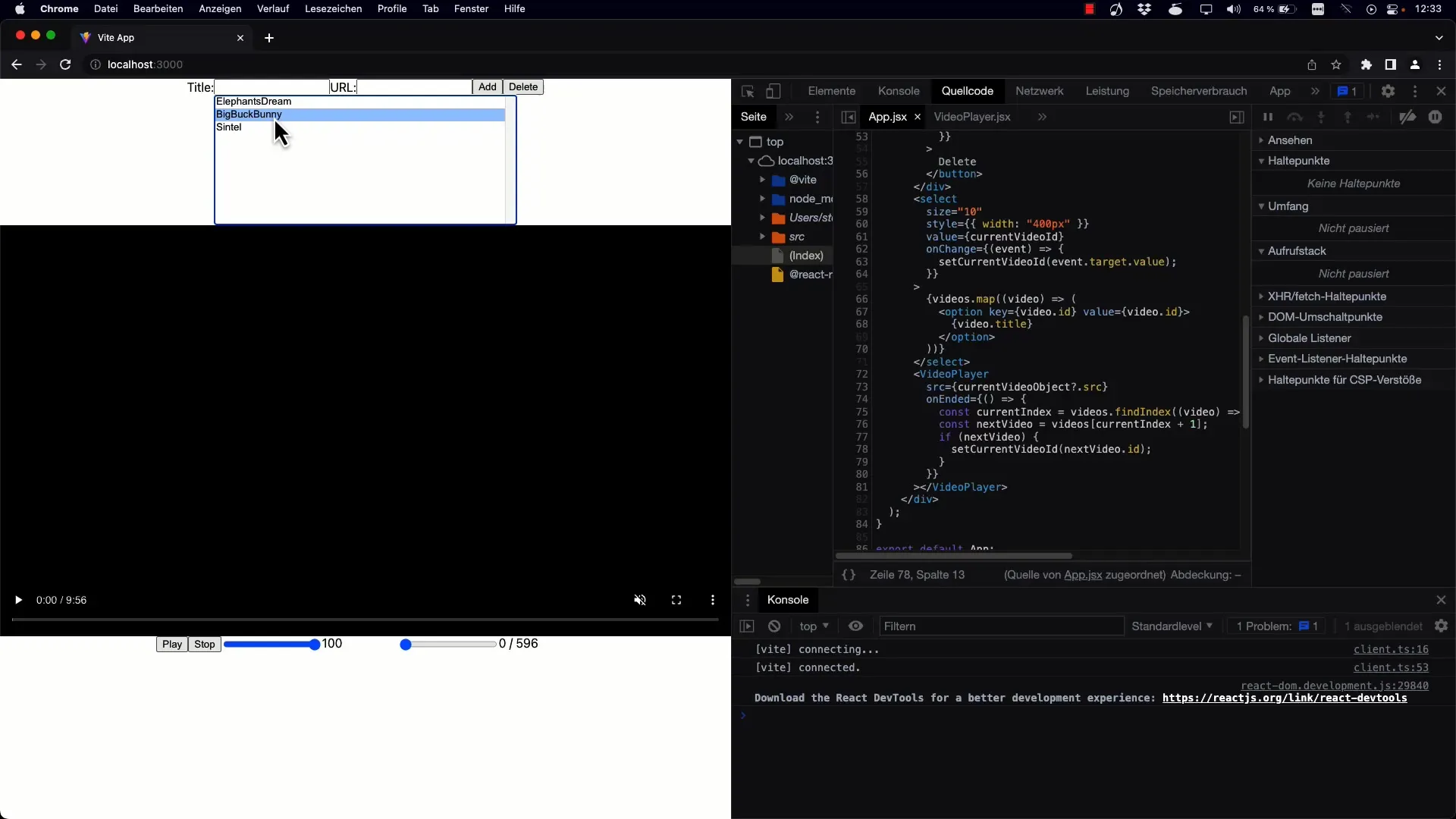
Når vi har funnet ut neste video, setter vi ID-en til gjeldende video til ID-en til neste video. Dette gjøres via State-Management-funksjonen setCurrentVideoID.

Verdien for Select-elementet (rullegardinmenyen som viser videoene) blir også oppdatert i henhold.

Trinn 4: Automatisk avspilling av neste video
For å sikre at neste video spilles automatisk, må vi implementere shouldPlay-logikken. Når neste video er satt, bør også shouldPlay-tilstanden settes til true.

For dette legger du til et nytt State-objekt og sjekker i useEffect om shouldPlay-verdien endres.

Trinn 5: Sjekk av funksjonalitet
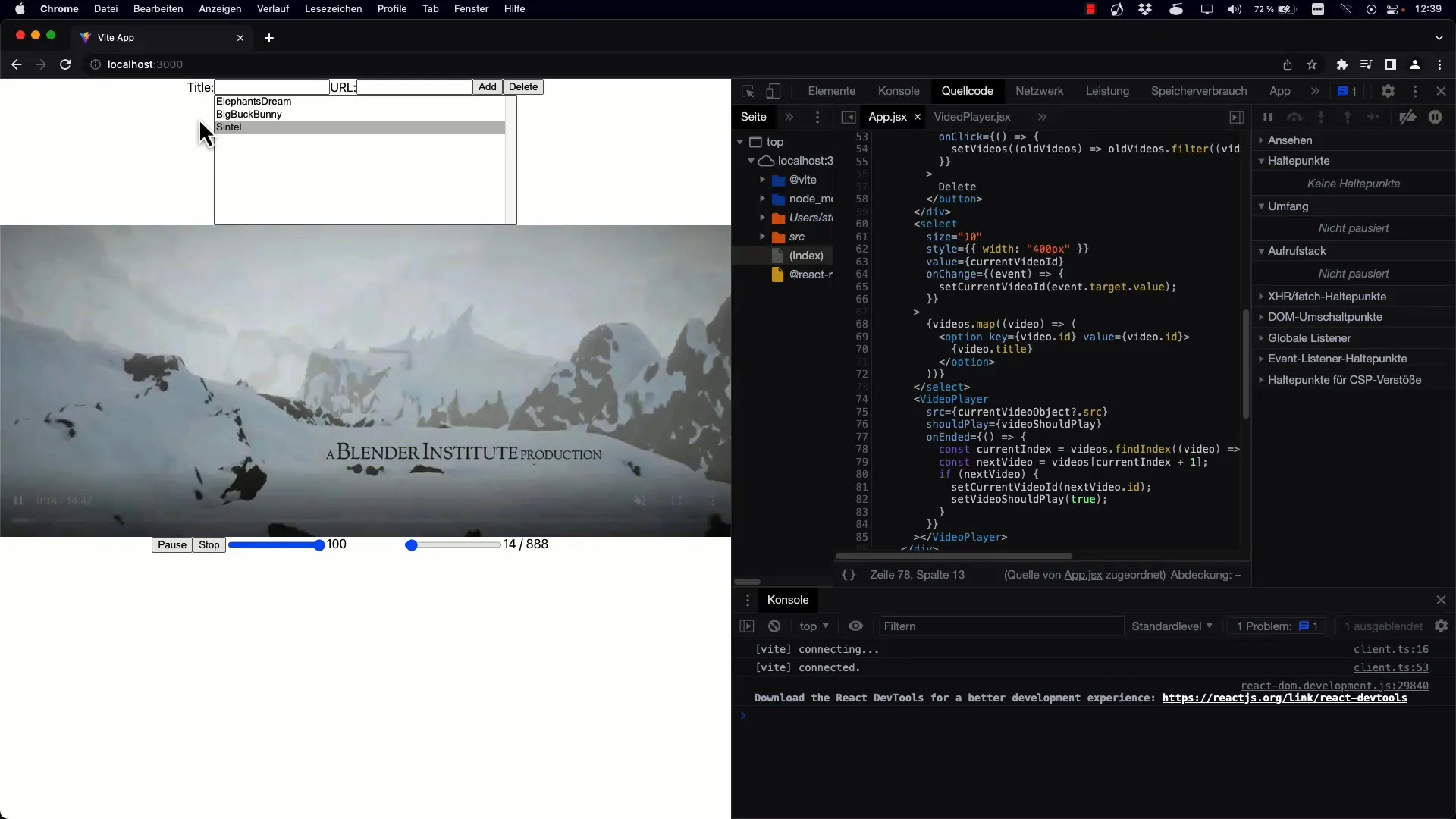
Du kan nå teste om funksjonaliteten fungerer som ønsket. Start avspillingen av en video og spol den frem til rett før slutten. Du bør se at neste video starter automatisk.
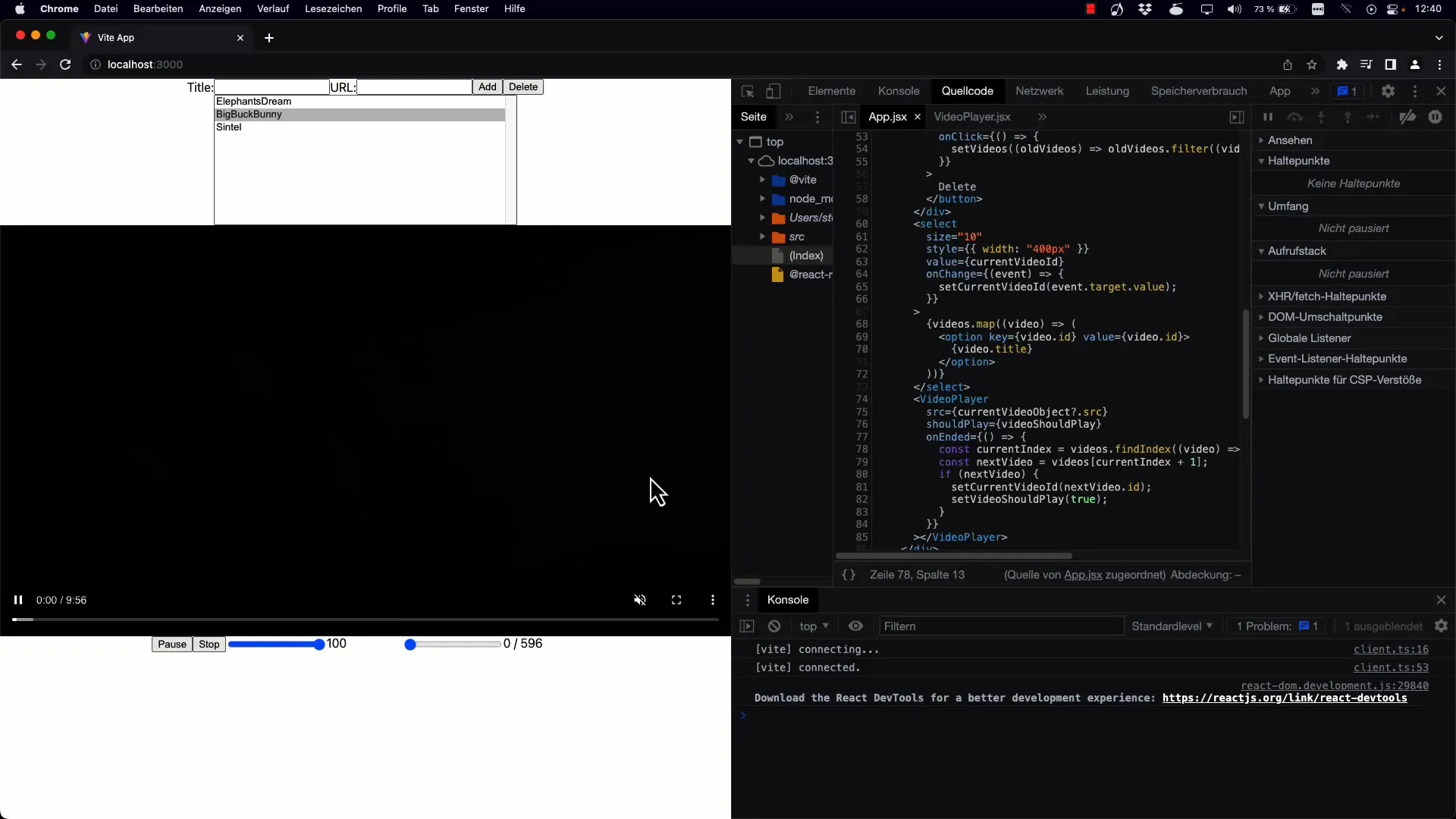
Trinn 6: Pause- og avspillingsfunksjoner
Det er viktig å også implementere pause-funksjonen slik at brukeren kan stoppe avspillingen. Pass på at logikken for shouldPlay håndteres riktig ved bytte mellom videoene.

Oppsummering
I denne veiledningen har du lært hvordan du kan implementere en spilleliste-funksjonalitet for en videoppløsning i React. Fra håndtering av hendelser, til å finne neste video og implementere automatisk avspilling – du har lært alle nødvendige trinn.
Ofte stilte spørsmål
Hvordan kan jeg legge til flere videoer i spillelisten?Du kan dynamisk utvide listen hvis nødvendig ved å legge til nye videobjekter i tilstanden.
Hva skjer når jeg har kommet til slutten av spillelisten?Når den siste videoen er ferdigavspilt, vil avspillingen stoppe, og ingen flere videoer lastes automatisk.
Kan jeg velge gjeldende video manuelt?Ja, du kan velge gjeldende video manuelt fra listen. Rullegardinmenyen lar deg bytte mellom ulike videoer.
Hvordan kan jeg pause avspillingen?Ved hjelp av en tilsvarende knapp som endrer isPlaying-tilstanden, kan du stoppe avspillingen.
Hvilke React-hooks har blitt brukt i denne opplæringen?I denne opplæringen ble hovedsakelig useState- og useEffect-hooks brukt til å håndtere tilstand og sideeffekter.


