Du har klart å lage et enkelt videospiller-prosjekt i React som automatisk spiller av. Men for å forbedre brukeropplevelsen, ønsker du å implementere Next- og Previous-Buttons. Disse knappene gjør det mulig for brukerne å raskt navigere mellom videoer. I denne veiledningen vil du lære trinn for trinn hvordan du kan legge til denne funksjonaliteten og hvorfor det er fordelaktig å flytte felles kode til funksjoner for å unngå redundans.
Viktigste erkjennelser
- Implementeringen av navigasjonstaster forbedrer brukeropplevelsen.
- Gjenbrukbare funksjoner hjelper til med å unngå kode-duplisering.
- Ved riktig håndtering av hendelser kan brukerne intuitivt få tilgang til videoene.
Trinn-for-trinn veiledning
Først skal vi se på hvordan du kan integrere Next- og Previous-Buttons i ditt eksisterende React-App.
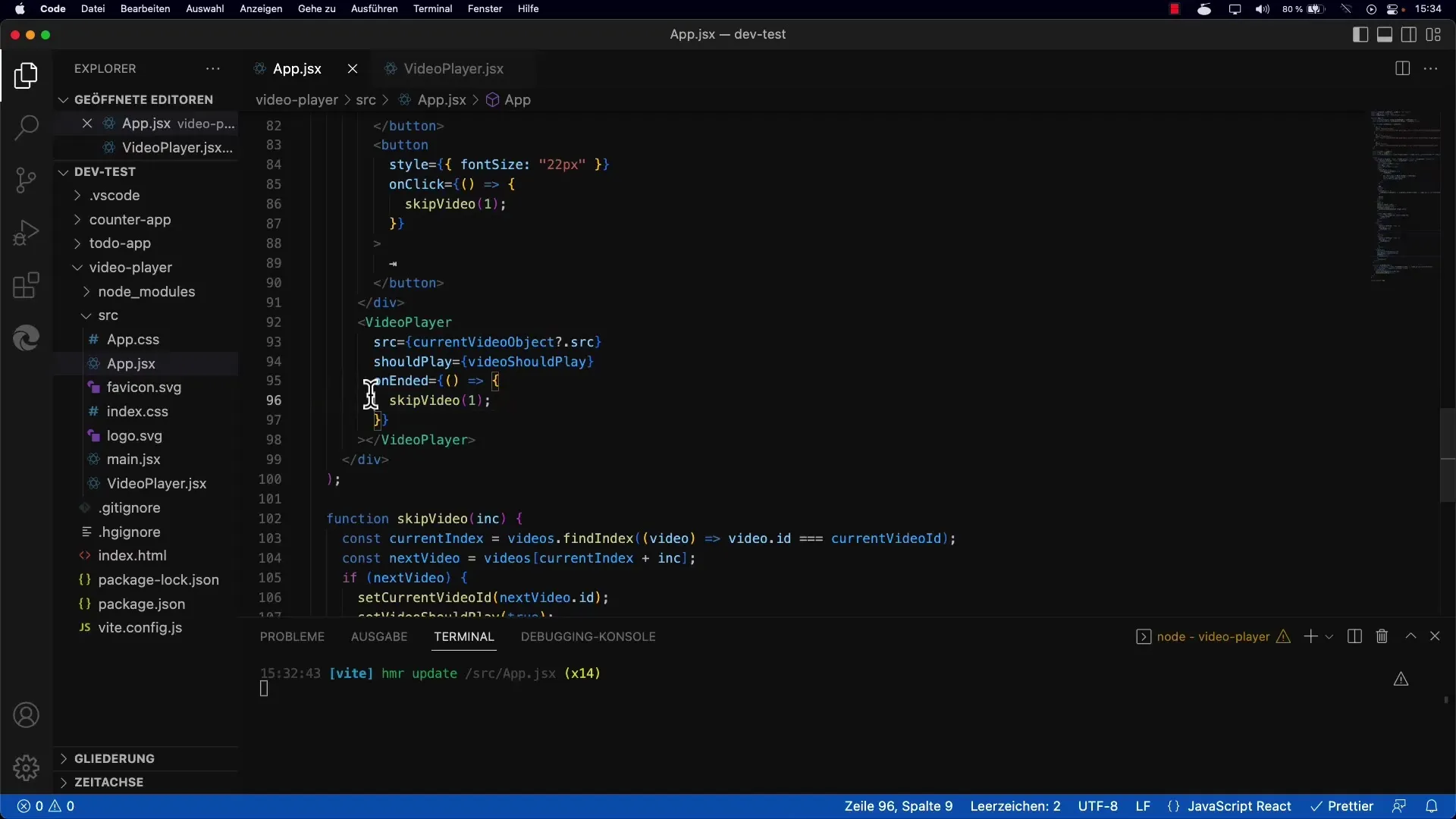
1. Forberede knappene
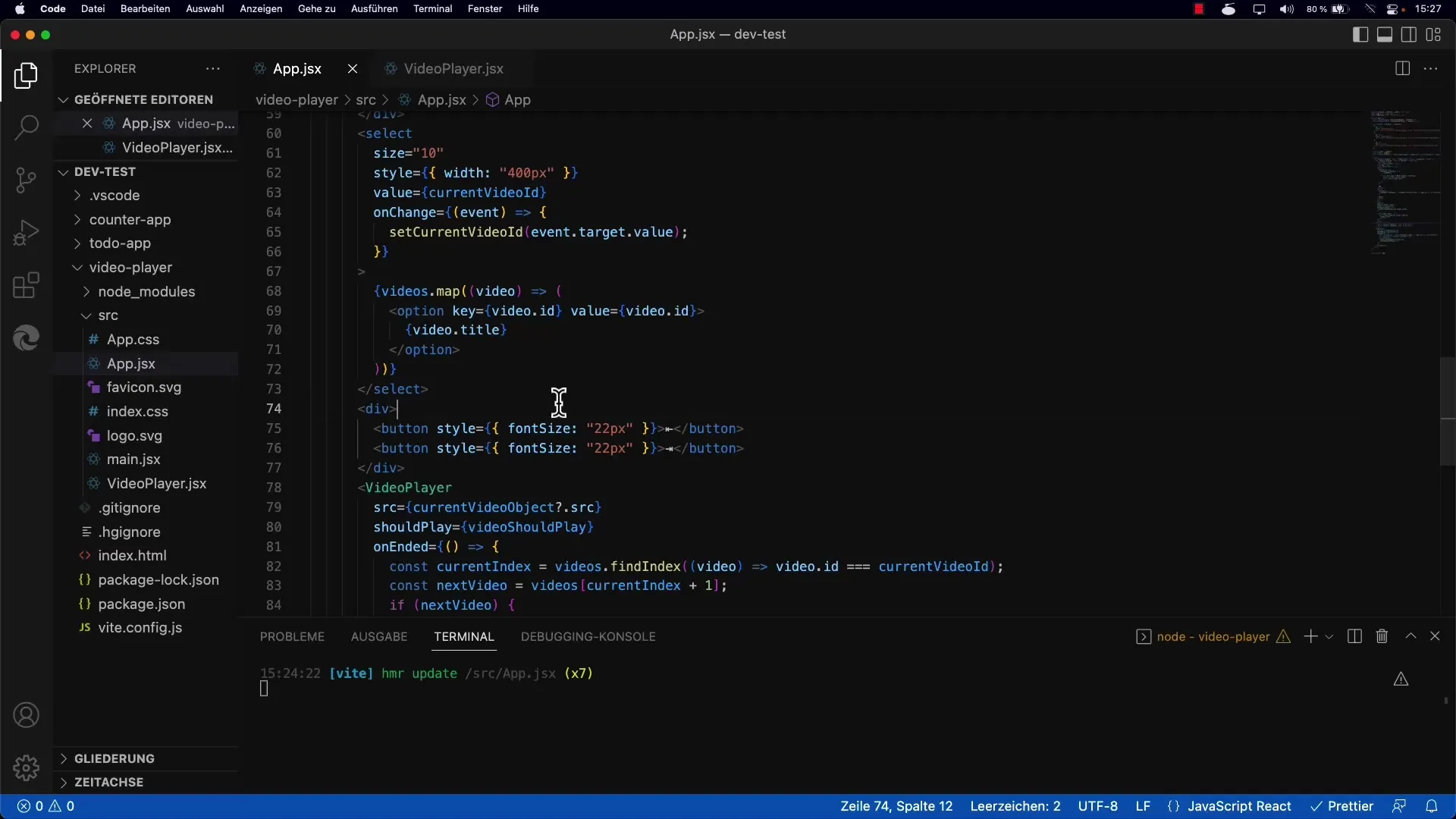
Start med å opprette de nødvendige knappene i komponenten din. Her kan du bruke Unicode-tegn for å vise piler som gjør navigeringen enklere.

2. Opprett funksjoner for video-navigasjon
Nå er tiden inne for å implementere logikken bak knappene. Du bør opprette en funksjon som gjør det mulig å hoppe til en bestemt video. For dette kan du bruke funksjonen skipVideo, som forventer to parametere: økningen og video-listen.

3. Utvid funksjonsdefinisjonen
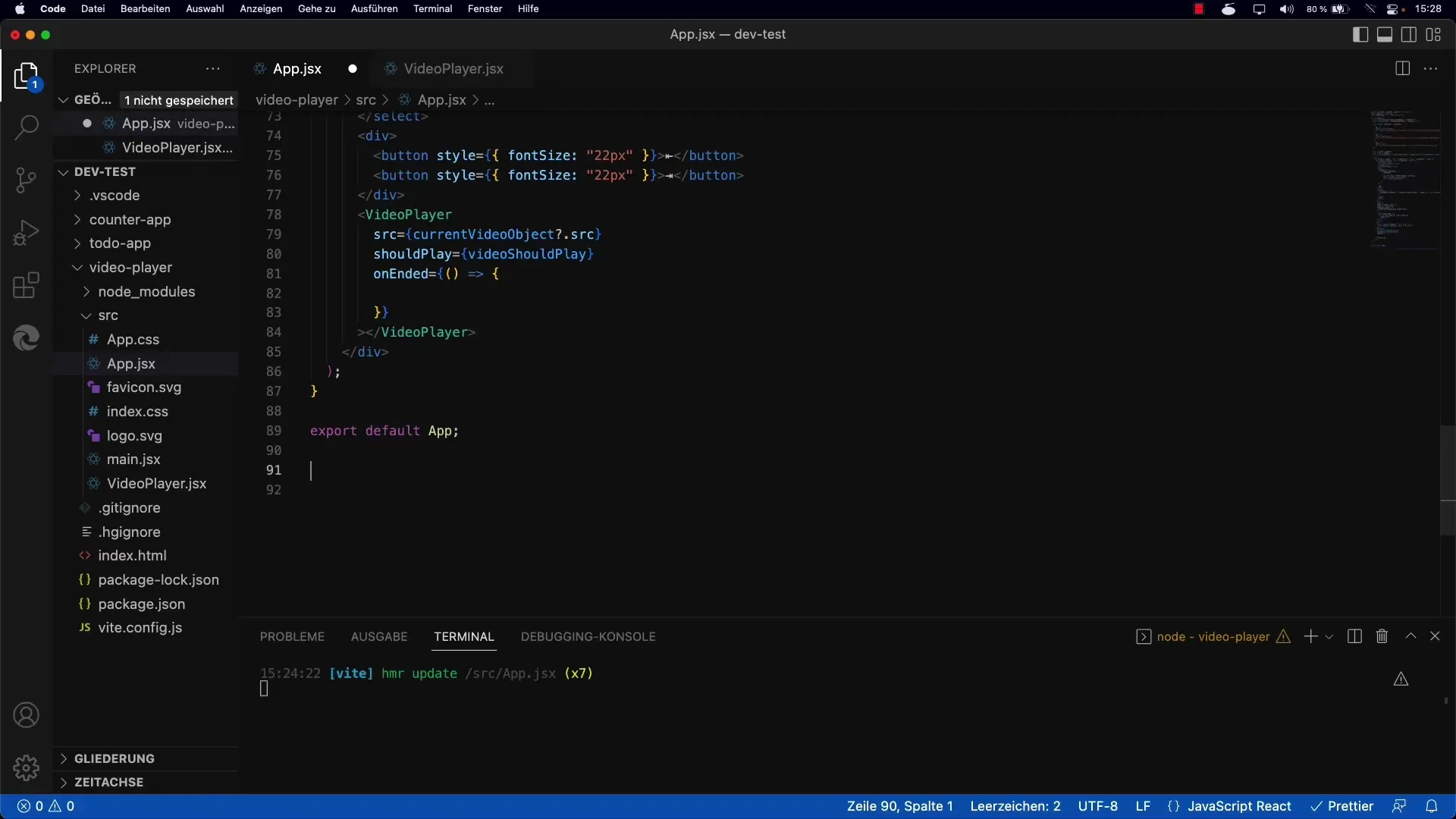
For å forbedre vedlikeholdbarheten til koden din, er det lurt å flytte navigasjonslogikken ut. Dette oppnår du ved å definere funksjonen skipVideo utenfor renderingsmetoden din. Deretter overfører du de nødvendige parameterne til funksjonen for å utføre navigasjonen.
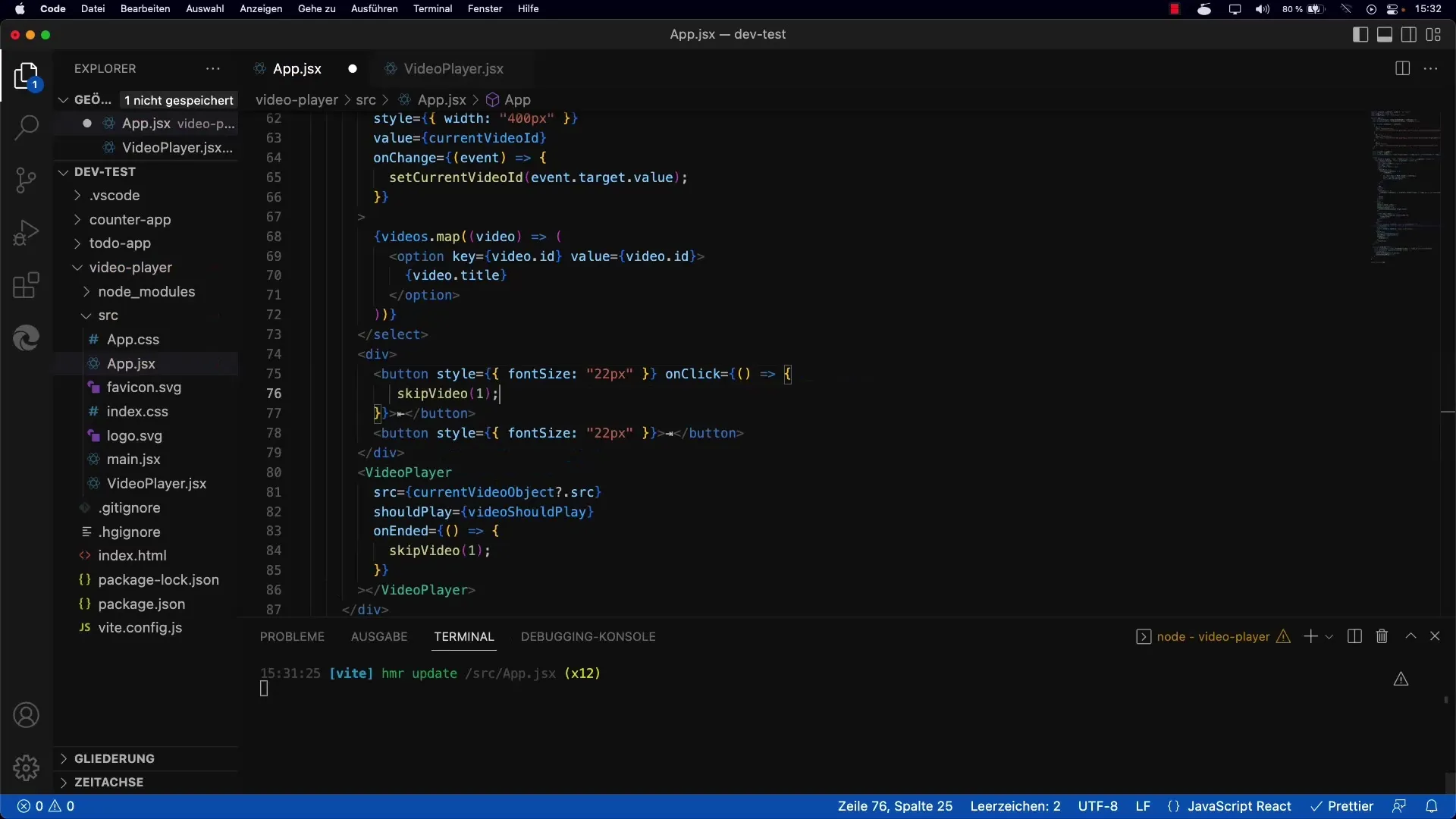
4. Tilordne knapphåndtererne
Nå tilordner du knappene event-lytteren som ved et klikk vil kalle skipVideo-funksjonen. Pass på å sende riktig parameter til hver knapp: -1 for Previous-knappen og +1 for Next-knappen.

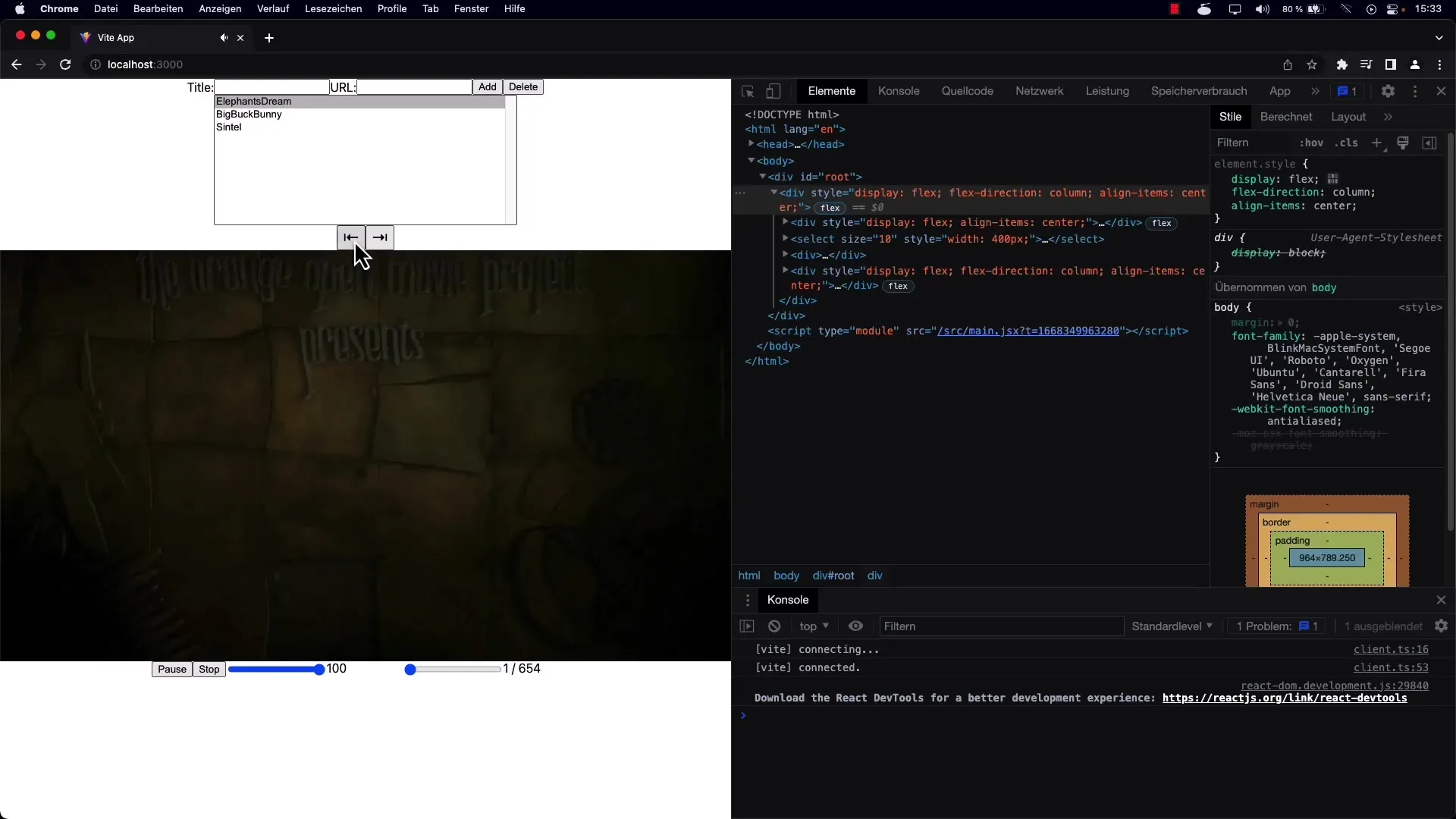
5. Kontroller funksjonaliteten
Når alle funksjonene er implementert, er det viktig å teste appen din. Spill av en video og test knappene for å forsikre deg om at navigeringen fungerer som ønsket uten feil.

6. Finpuss
Valgfritt kan du legge til ekstra funksjoner i grensesnittet, som for eksempel lydstyrkekontroll eller hoppe direkte til en bestemt video i listen. Dette vil øke brukeropplevelsen og krever bare små justeringer i din eksisterende kode.

Oppsummering
Ved å implementere Next- og Previous-Buttons har du betydelig forbedret brukeropplevelsen i videospilleren. Du har lært hvor viktig det er å flytte funksjoner ut og unngå redundant kode. Nå er du klar for å bruke disse teknikkene i dine fremtidige prosjekter.
Ofte stilte spørsmål
Hvordan kan jeg forbedre navigasjonen mellom videoer?Ved å implementere Next- og Previous-Buttons kan du tilby brukerne en intuitiv navigasjon.
Hva er fordelene med å flytte funksjoner?Å flytte funksjonaliteter til egne metoder reduserer kode-duplisering og gjør vedlikeholdet enklere.
Hvordan tester jeg funksjonaliteten til knappene mine?Spill av en video og klikk på knappene for å forsikre deg om at videoene byttes korrekt.


