Selv om arkitekturgress hovedsakelig er predestinert for raskt å grønnlegge plenområder, kan vi også for eksempel knyte individuelle tepper med det.
Det er generelt tilrådelig å tildele en fargepassende tekstur til gressets bærerobjekt. På denne måten trenger vi ikke å sette antallet nødvendige strå eller fibre for høyt for å oppnå en optisk tett overflate.
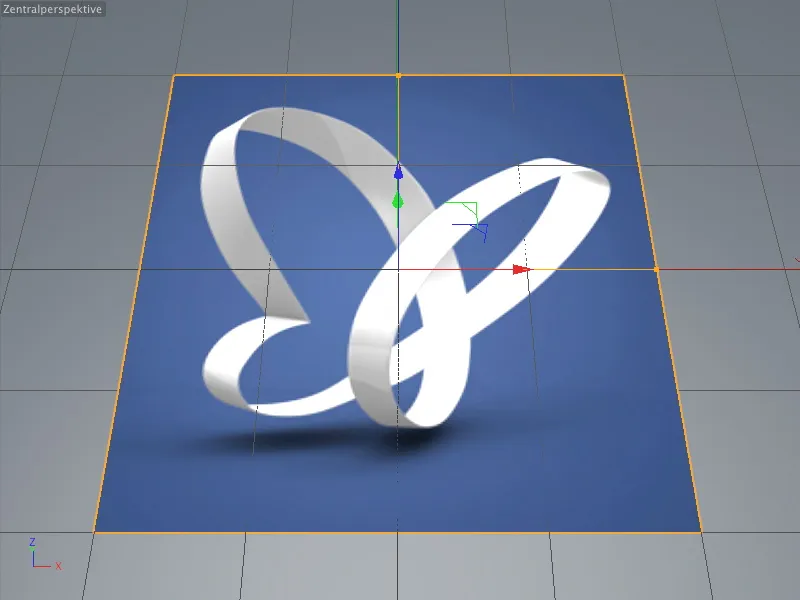
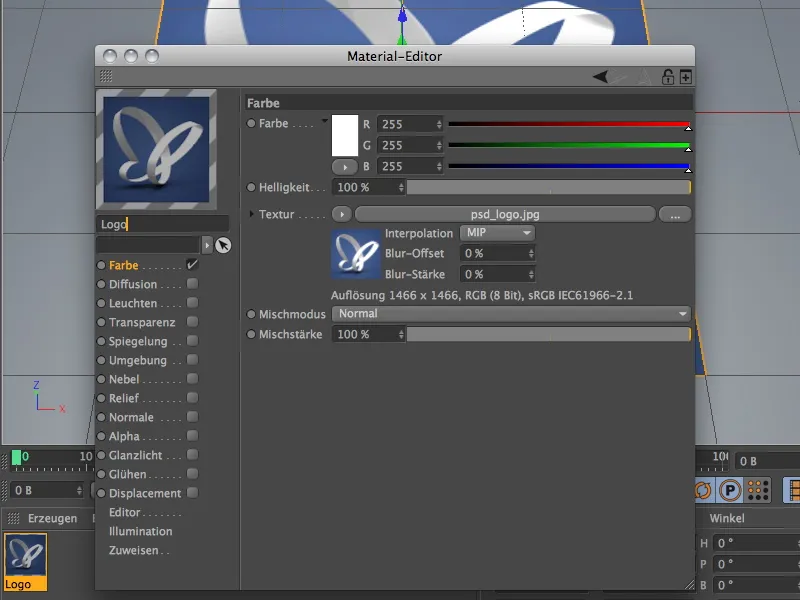
I vårt første eksempel, der den kjente PSD-sommerfuglen skal dannes som teppe mønster, har jeg allerede tildelt teksturen til laget. Teksturen psd_Logo.jpg, som for øvrig også er en del av arbeidsmaterialene for denne opplæringen, ligger i feltet Tekstur av Fargekanal.

Gress for teppet genereres
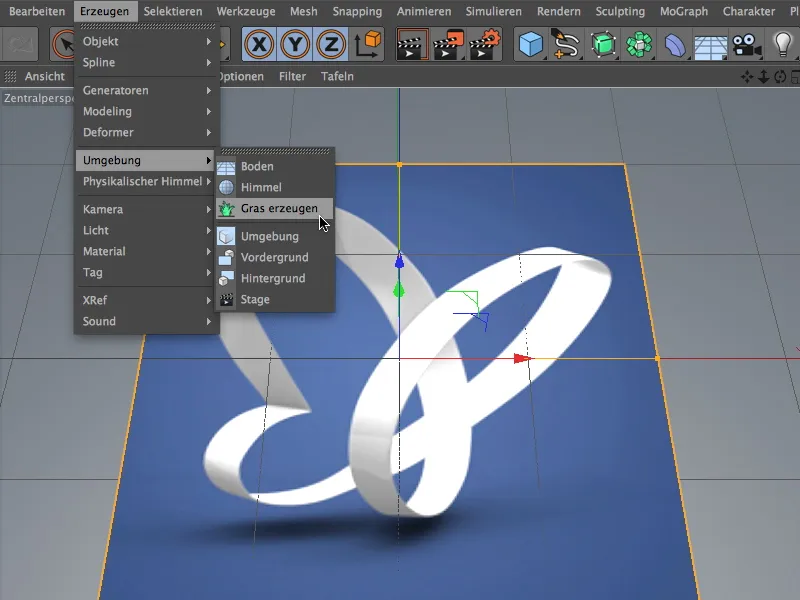
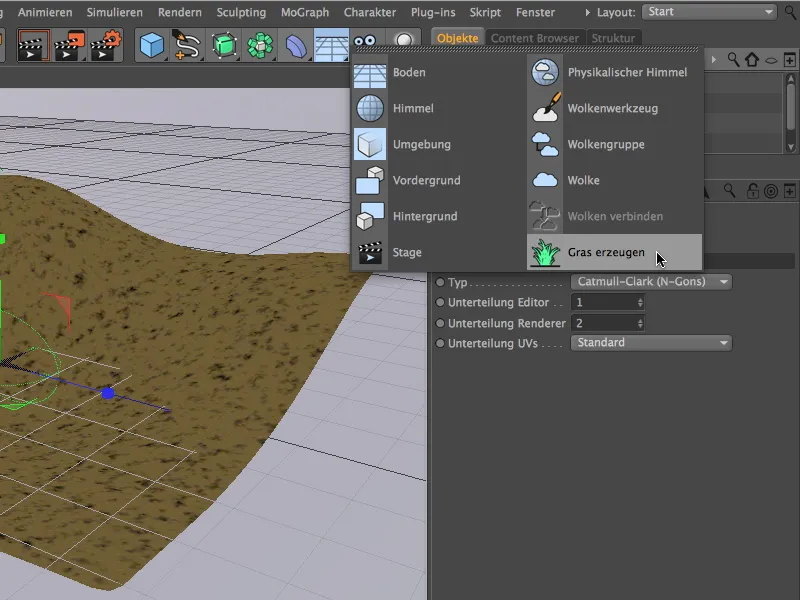
For å dekke et objekt med gress, trenger vi bare å velge det og bruke kommandoen Generere>Miljø i menyen for å bruke kommandoen Generere gress. Du finner denne kommandoen også i paletten for omgivelsesobjekter.
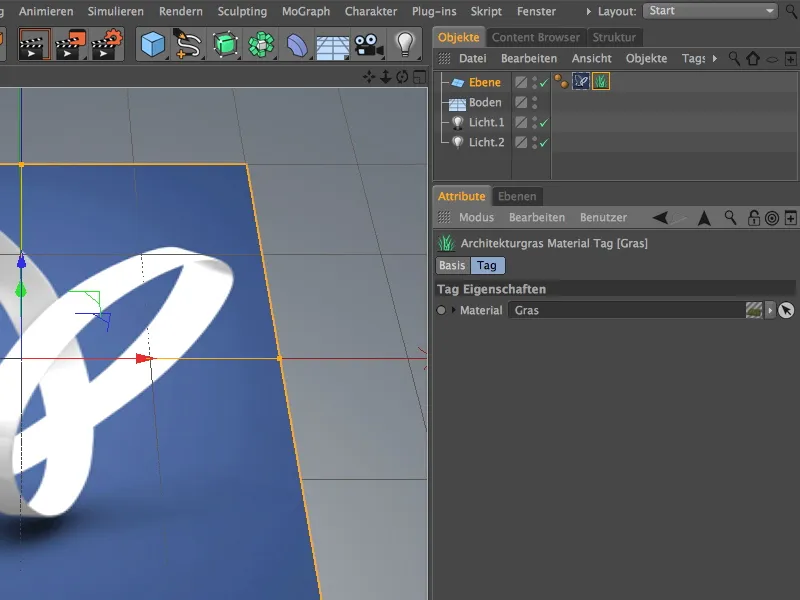
Etter dette trinnet har lag-objektet i tillegg til logo-teksten en annen Materiale-tag for arkitekturgresset. Som du ser i Innstillingsdialogen for Arkitekturgress-taggen, refererer den til et materiale kalt Gress. Alle andre parametere finner vi derfor i det tilhørende materialet, som vi kan åpne ved å dobbeltklikke på taggen.
Et ekstra klikk på Rendre-knappen viser oss også umiddelbart hvordan standardgresset er fordelt på laget.
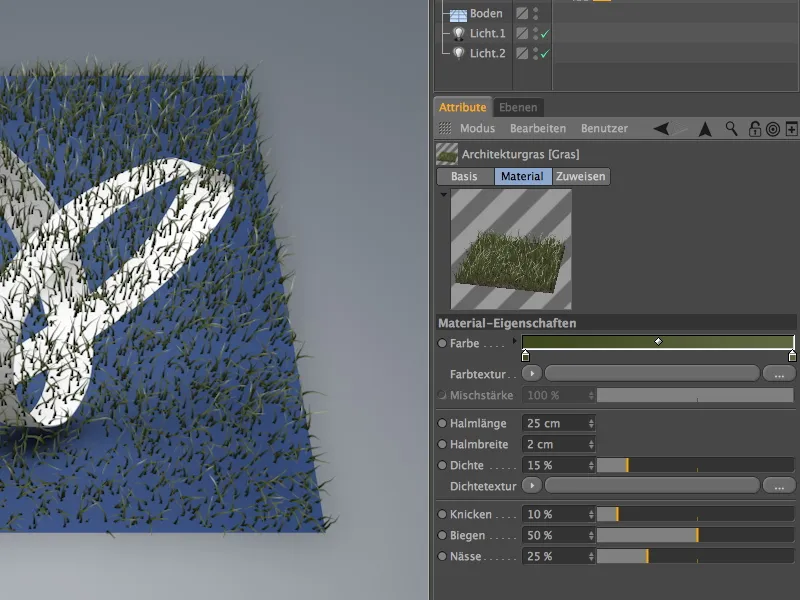
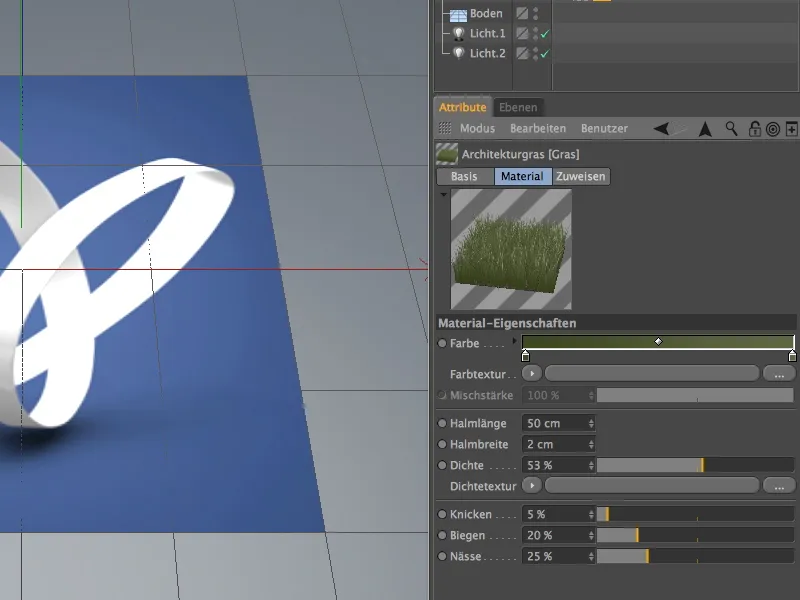
De tydelige hullene kan enkelt fylles ved å øke Tetthet, men også med en kraftig økning av beregningsarbeid. Siden de nåværende parameterne imidlertid refererer mer til viltvoksende gress, kan vi oppnå litt mer fylde ved å redusere Bøyning og Knekking av stråene og i stedet øke Strålenge. En Tetthet på ca. 50 % bør være tilstrekkelig for å oppnå tilstrekkelig strå for et tett teppe. Materialeksemplet gir oss allerede en god pekepinn på dette.
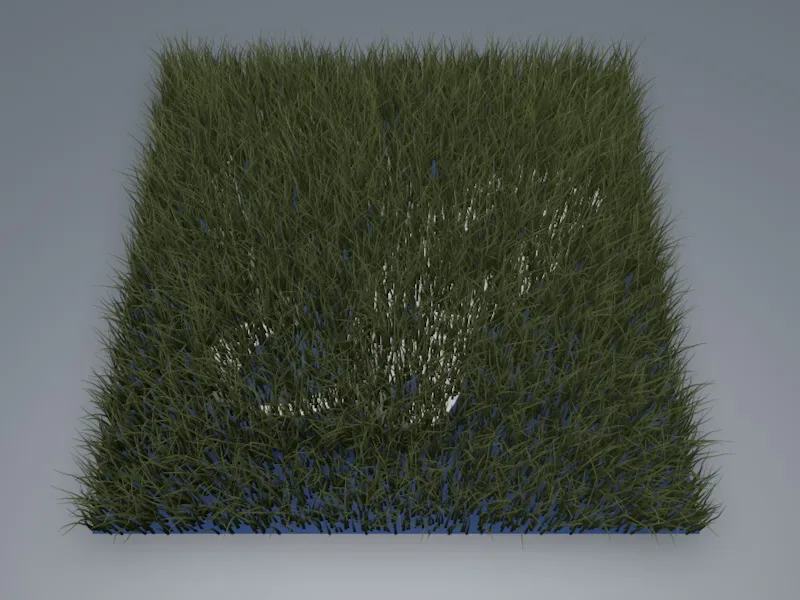
Riktig informasjon om tettheten av gressområdet gir oss en Rendring. Akkurat nå kan man fremdeles se den underliggende Overflate-teksturen skinne igjennom, men det vil snart forsvinne etter at vi har tilpasset stråfargen.
Justere farge-teksturen
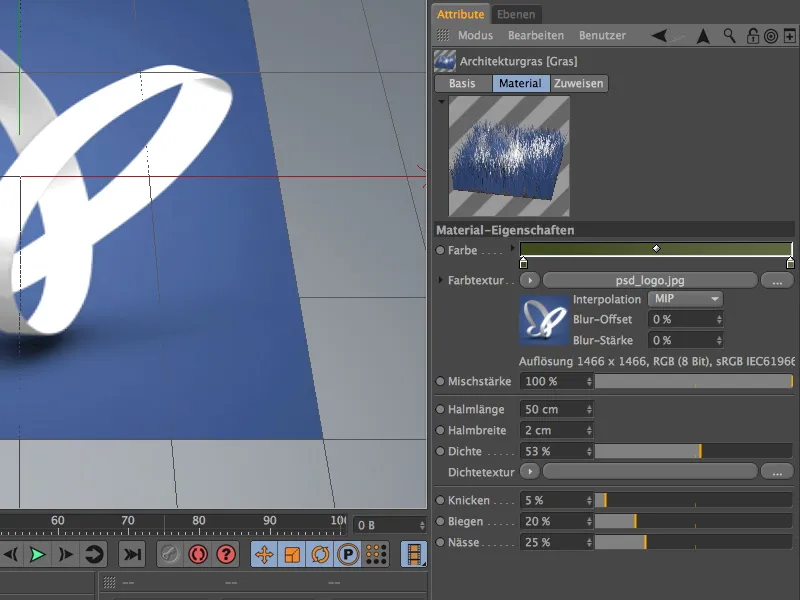
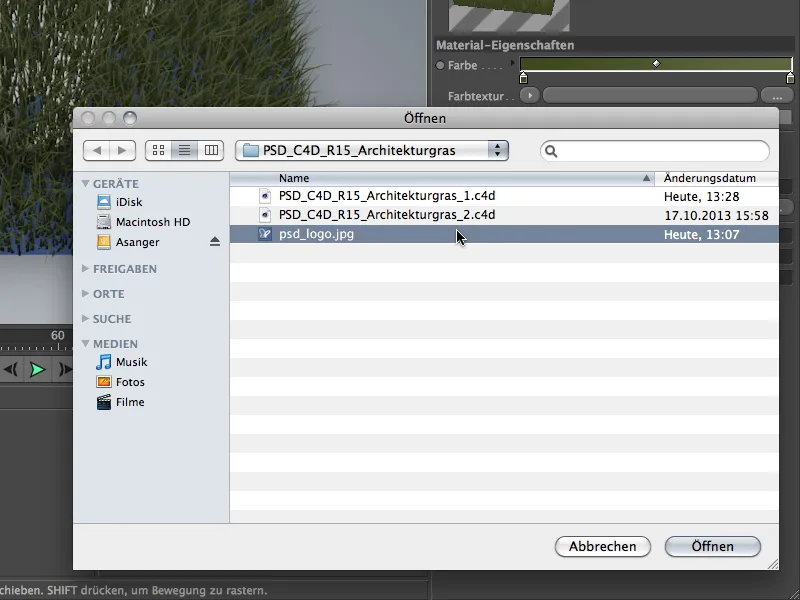
For å tildele gressstråene en Farge-tekstur med sommerfuglmotivet, klikker vi på knappen i området for Farge-tekstur, slik at vi kan velge et bilde som tekstur.
I den valgte dialogen velger vi filen psd_logo.jpg fra opplæringsmateriale til dette kurset for sommerfuglmotivet.
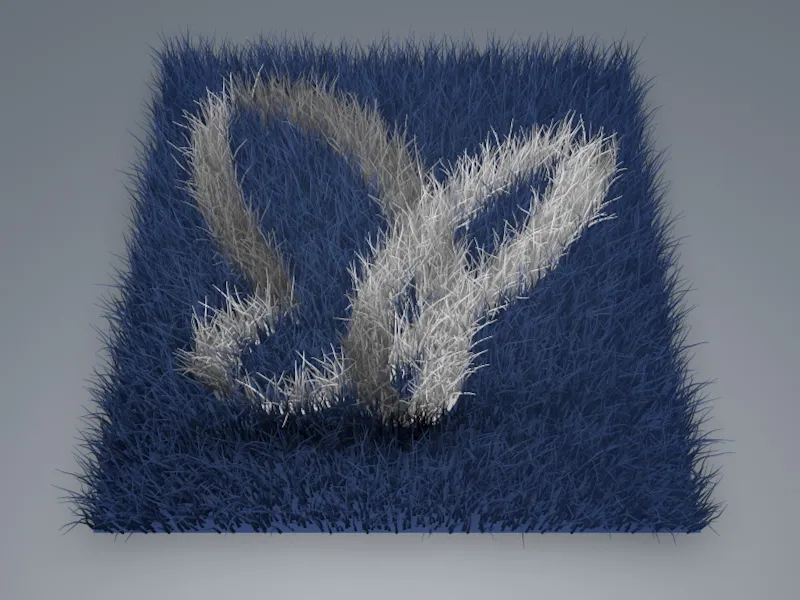
Etter å ha klikket på Rendre-knappen, har vi allerede nådd det første delresultatet av denne opplæringen. Teppets fibre har blitt farget adekvat, og stråens tetthet supplerer veldig godt med den underliggende overflate-teksturen.
I det andre eksempelet i denne opplæringen handler det selvfølgelig om riktig bruk av arkitekturgress. I pakken med arbeidsfiler finner du filen "PSD_C4D_R15_Architekturgras_2_start.c4d".
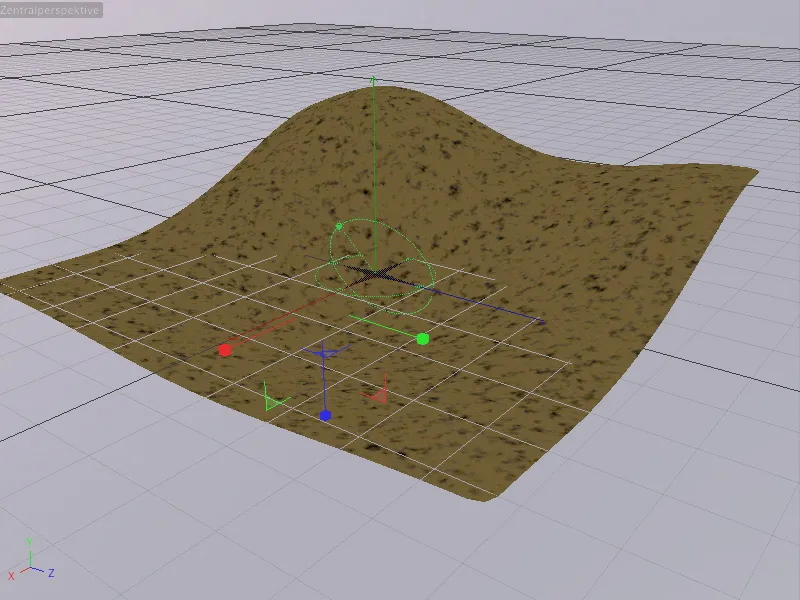
I scenen er det et polygonalt lag-objekt i en Subdivision Surface-bur, som har blitt formet til en liten høyde med noen få enkle grep. Lag-objektet har allerede et brunmønstret Materiale for jordoverflaten.
For bakgrunnen har jeg brukt et Standard-preset av fysisk himmel. Fokuset her bør være på arkitekturgresset.
Målet med dette opplæringdelen bør ikke bare være å grønnlegge høyden, men samtidig også å lage en liten sti som slynger seg gjennom grønt. 
Gress for høyden genereres
Første skritt er den enkle genereringen av gress for høyden. For dette velger vi Subdivision Surface-buret for høyden og tildeler det arkitekturgresset via Paletten for omgivelsesobjekter ved hjelp av kommandoen Generere gress.
Det er viktig at ikke det underordnede Polygonobjektet blir gitt arkitekturgress, men heller versjonen som er glattet ut av Subdivision Surfaces.
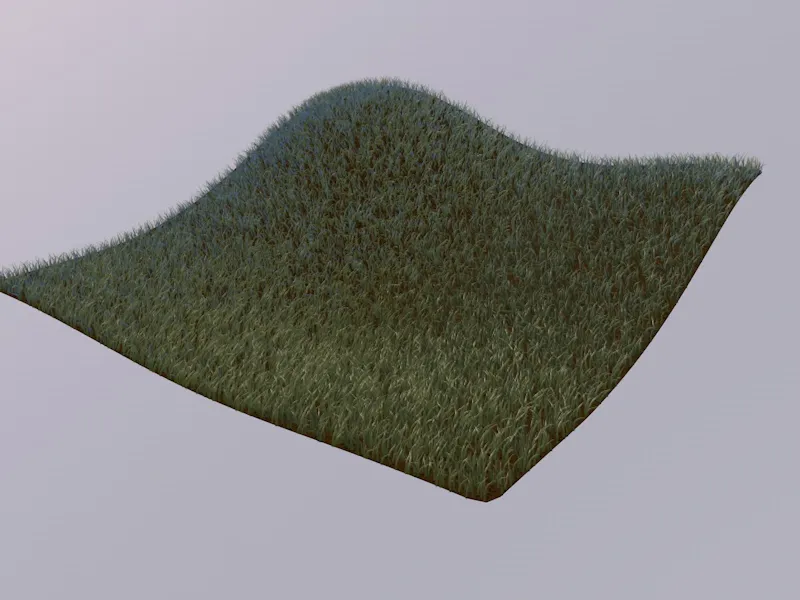
Ett klikk på Render-knappen, og vi har allerede fått en ganske realistisk bakketopp med minimal innsats. Nå er det på tide med finjusteringer.
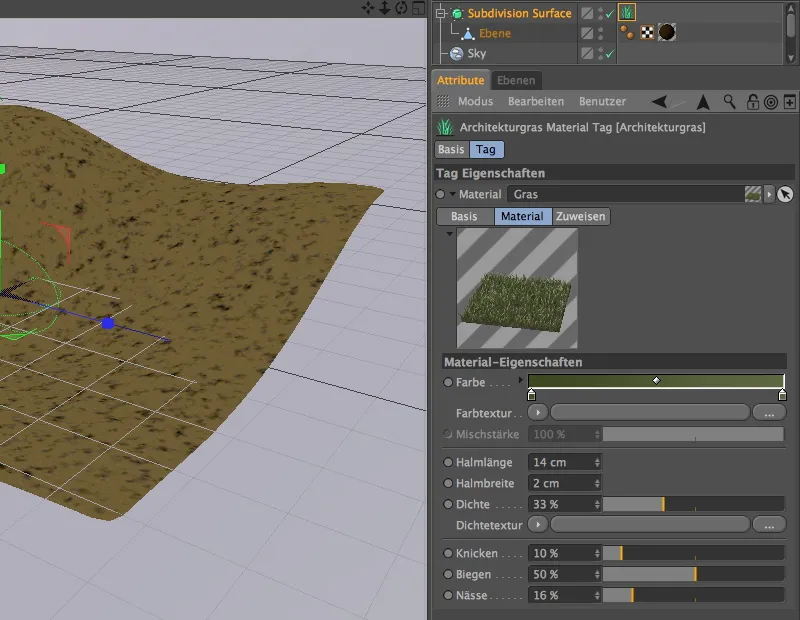
Subdivision Surface-buret har en Architekturgras Materiale-tag, der vi kan finjustere parametrene for gressområdet. Gressfargen var grei nok for meg, jeg satte Halmlengden til en realistisk 14 cm. En Tetthet på ca. 30-35 % gir en tilstrekkelig tett gressvekst.
Dere kan selv bestemme innstillingene for Bøying, Vridning og Våthet etter smak. Jeg brukte de ganske passende standardinnstillingene og reduserte bare den optiske Våtheten noe, slik at halmene ikke skinner så mye.
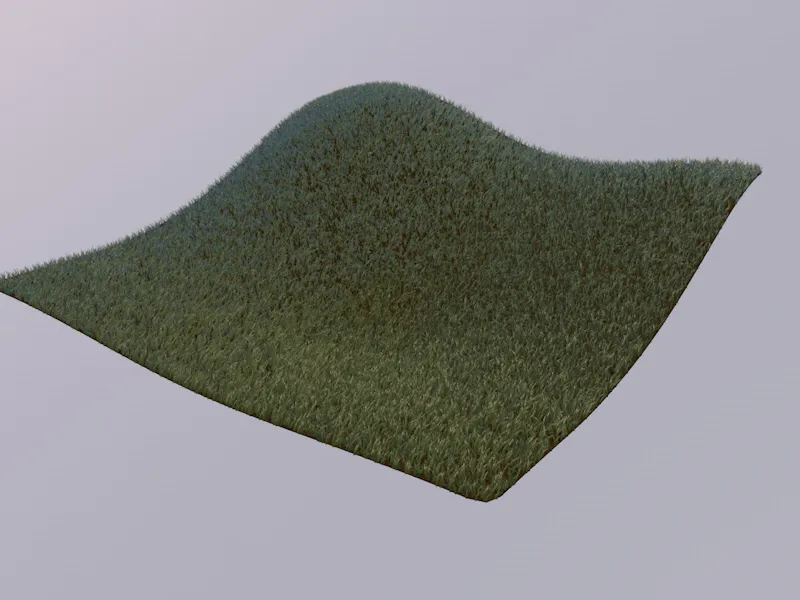
Etter et Klikk på Render-knappen ser vi bakketoppen dekket med tett og fint gress. Neste steg er å lage en vei gjennom gresslandskapet.
Opprette en vei med Tekstur av Tetthet
Vi kan enkelt lage en vei over bakketoppen ved hjelp av den eneste parametern til Gress-Materialet som ikke er diskutert: Tetthetsteksturen.
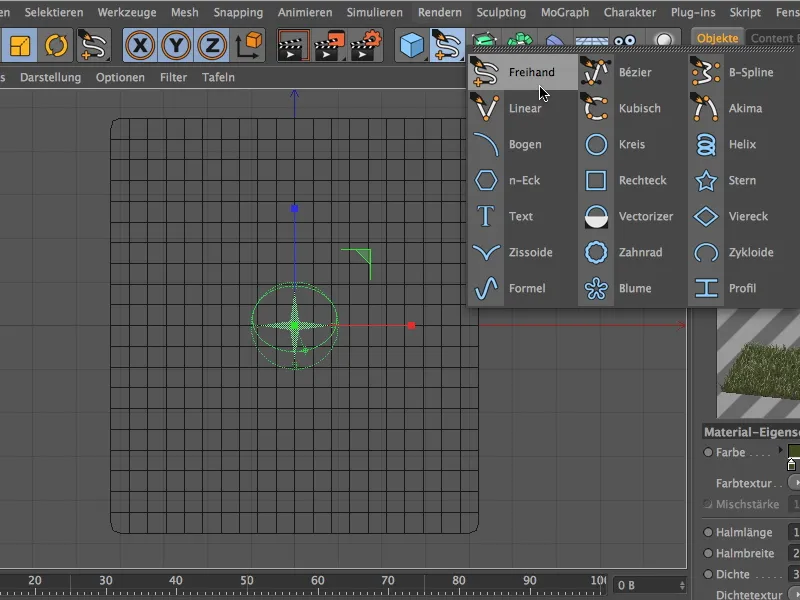
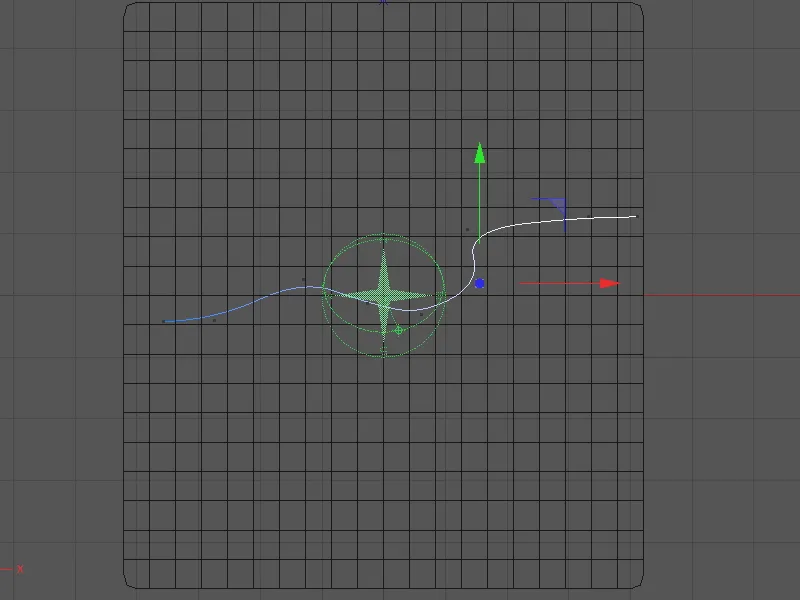
For å få veien slik vi vil, lager vi Tetthetsteksturen med en Splineskygge. Vi tegner en buet bane i scenen med det Frihåndsverktøyet fra Splinesverktøy-paletten. Visning ovenfra (tast F2) er selvfølgelig det beste valget.
En grov skisse av stien er helt tilstrekkelig, det viktigste er bare å unngå altfor krumme svinger eller hjørner.
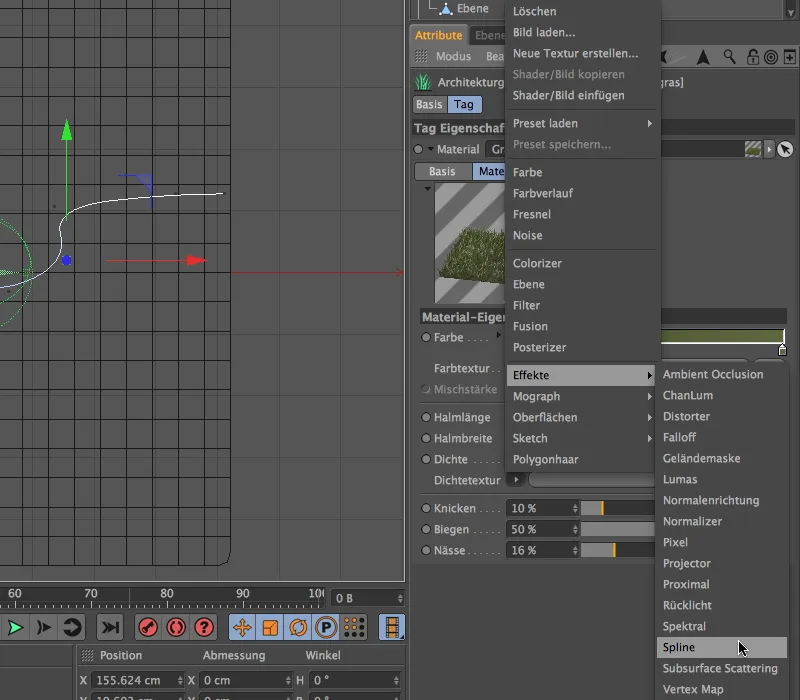
Nå kan vi gå tilbake til Arkitekturgras. I innstillingsdialogboksen klikker vi på pilmenyen for Tetthetsteksturen og velger Splineskyggen fra Effekter-menyen.
Etter å ha klikket på den lange knappen for Tetthetsteksturen, der vi nå har Splineskyggen, kommer vi til innstillingsdialogen for Splineskyggen.
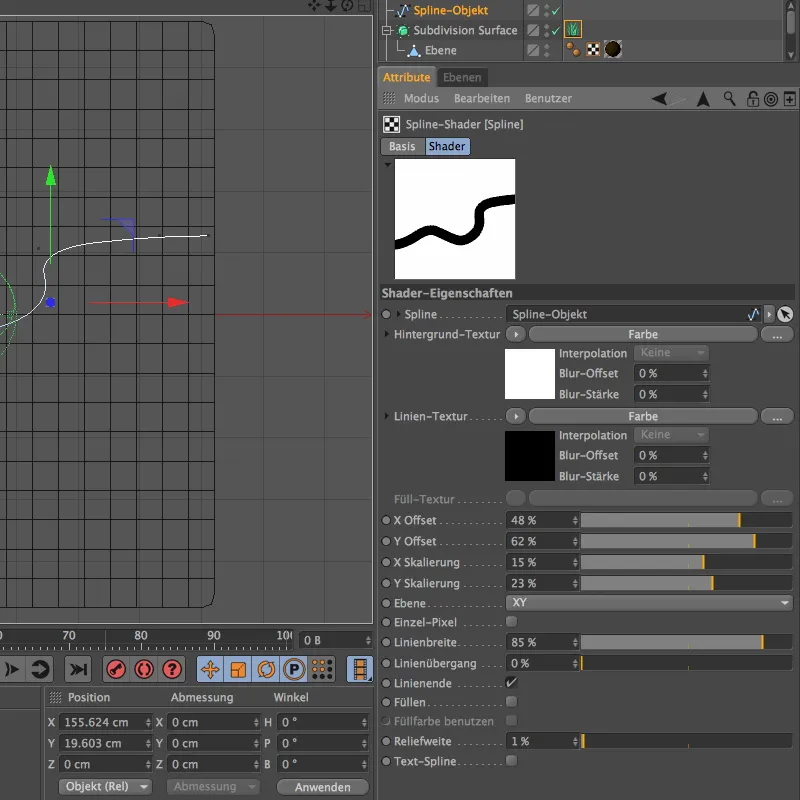
Først deaktiverer vi det nederste alternativet Tekst-Spline, slik at det øverste feltet Spline blir redigerbart. Ved å Dra og slippe drar vi Spline-objektet fra Objekter-menyen til dette feltet i Attributtbehandleren.
Både Bakgrunns- og Linjeteksturen får tildelt en Fargeshader via menyen i pilknappen. For Bakgrunnen velger vi Hvitt, og for Linjen velger vi Svart.
Via parameterne for X- og Y-Offset samt X- og Y-Skalering er målet å plassere Spline-stien så nøyaktig som mulig i forhåndsvisningsvinduet. Til slutt setter vi linjebredden til ca. 85 %, slik at det dannes en ganske bred sti.
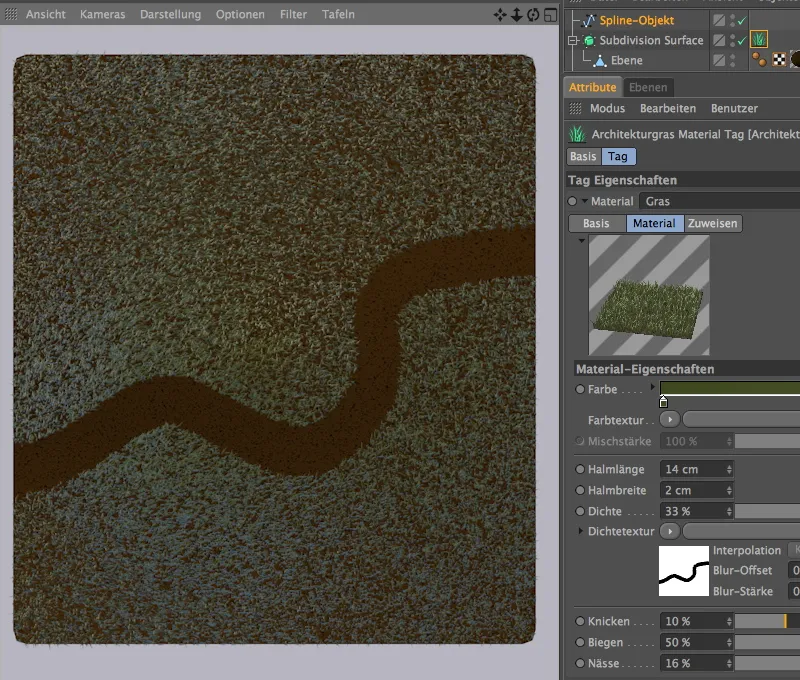
I visningen ovenfra viser et klikk på Render-knappen allerede hvordan Splineskyggen som Tetthetstekstur gir en fin vei gjennom vår grønt dekkede bakketopp.
Nå må vi bare bytte til Sentralperspektiv ved å trykke på tasten F1 og finne et passende utsiktspunkt for kameraet vårt.
Kameraet jeg brukte er allerede inkludert i den medfølgende arbeidsfilen. Du kan aktivere det enkelt ved å klikke på det lille Kamera-symbolet i Objekter-menyen. Symbolet blir hvitt, og fra Redigeringskameraet byttes det til ditt eget kamera.
Ett klikk til på Render-knappen og du har full oversikt over veien over bakketoppen.


