Moduler er en sentral komponent i moderne JavaScript-utvikling, spesielt siden introduksjonen av ES6. Med ES6 kan du strukturere og vedlikeholde koden din bedre ved å bruke import og eksport. I denne veiledningen vil du lære hvordan du effektivt kan bruke ES6-moduler til å gjøre dine React-applikasjoner modulære.
Viktigste innspill
- ES6-moduler bruker nøkkelordene import og eksport.
- For å laste inn et modul i en HTML-fil, bruk type="module" attributtet i
- Du kan bruke både standard- og navngitte eksporteringer fra en modul.
- Ved bruk av import er det mulig med ulike skrivemåter, som kan brukes etter behov.
Trinn-for-trinn-veiledning
1. Introduksjon til ES6-moduler
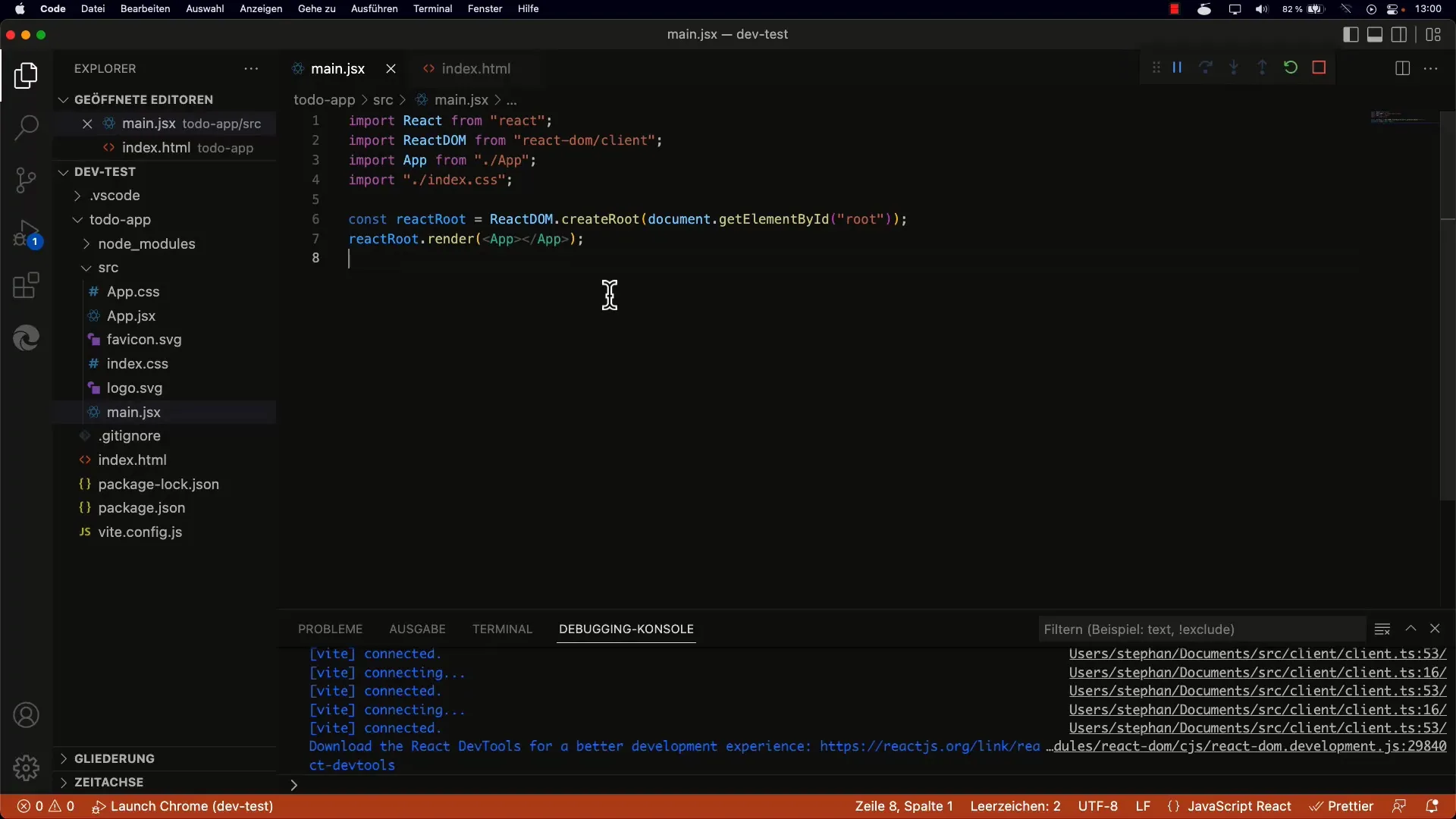
Til å begynne med må du forstå hva ES6-moduler er. Disse tilbyr en enkel måte å organisere kode i separate filer. Med ES6 er det nødvendig å bruke en

2. Opprettelse av modul
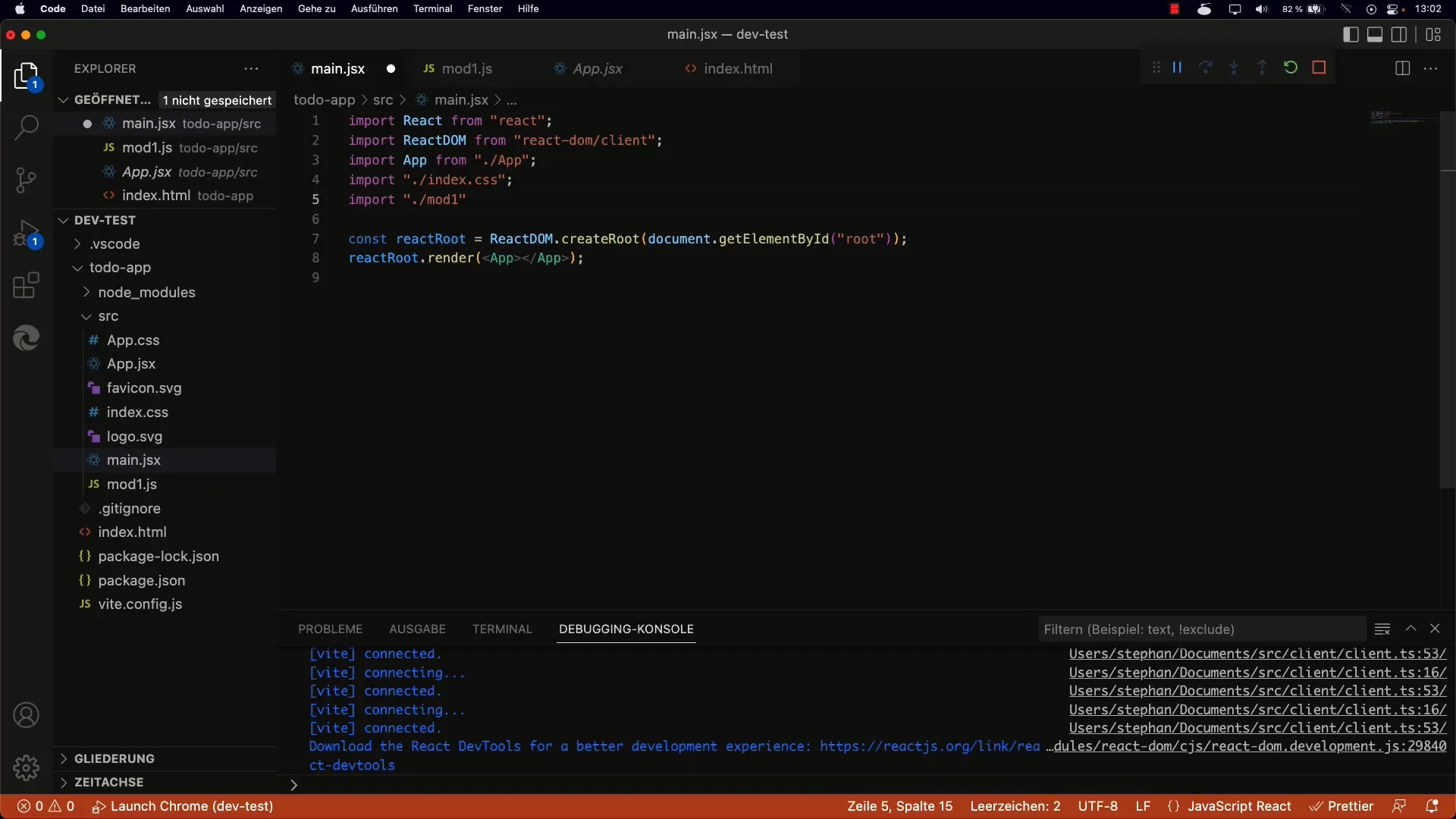
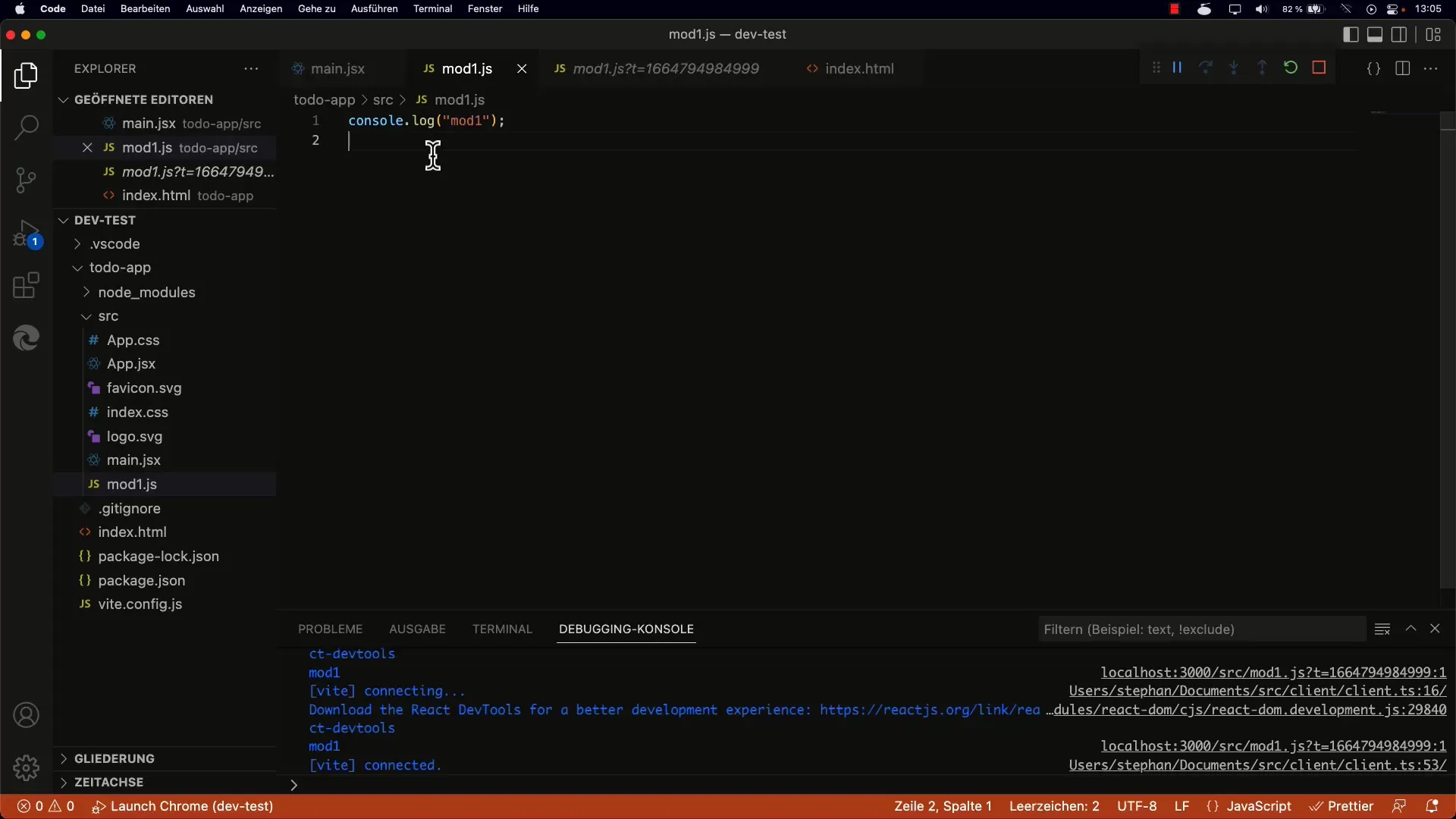
Nå oppretter du en ny modul som du ønsker å importere til hovedfilen main.jsx. Lag en fil med navn Mod1.js. I denne filen kan du definere ulike funksjoner som du senere ønsker å bruke.
3. Importgrunnlag
Nå vil du importere modulen din i main.jsx. Importeringen skjer med syntaksen import { Funksjon } from './Mod1.js';. Du kan også inkludere filen uten.js-utvidelsen, så lenge utviklingsserveren din er riktig konfigurert.

4. Eksportering av funksjoner i modulen
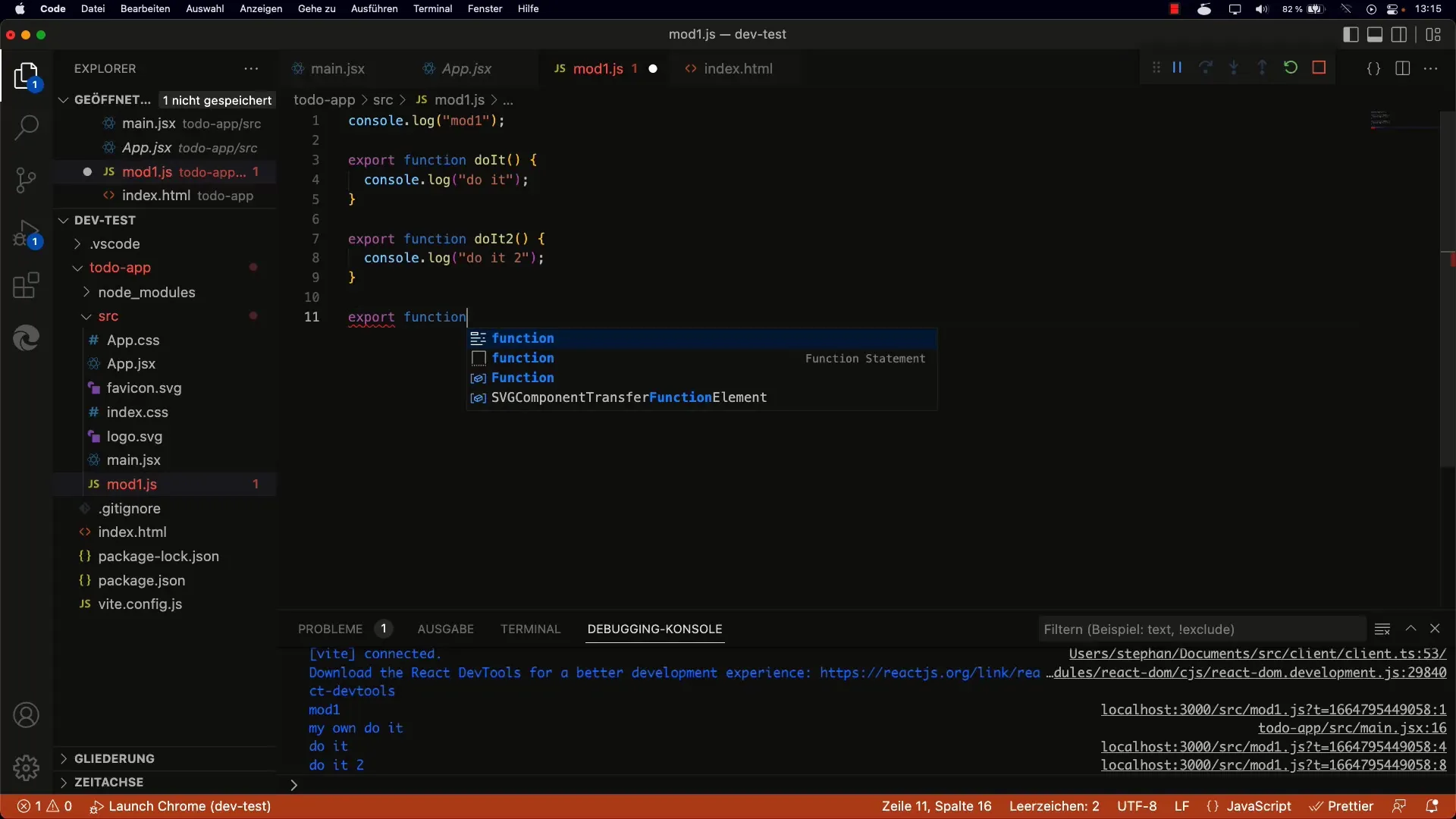
For å kunne bruke funksjonene du har opprettet, må du eksportere dem. Dette gjøres ved å skrive nøkkelordet export foran funksjonen. For eksempel:
Nå kan du importere denne funksjonen i andre filer.

5. Importere funksjonene
For å kunne bruke den eksporterte funksjonen i main.jsx, bruker du import-syntaksen:
Du vil da få tilgang til funksjonen doIt, og kan kalle den i koden etter behov.
6. Bruk av standardeksportering
I tillegg til navngitte eksporteringer, er det også mulig å bruke en standardeksport (default export). Dette betyr at du kan definere en funksjon som standardeksport, som deretter importeres uten krøllparenteser. For å gjøre dette skriver du enkelt og greit:
I importfilen din kan du deretter kalle denne på følgende måte:

7. Mer komplekse moduler og navnekonflikter
Hvis du importerer flere funksjoner fra en modul, kan det oppstå navnekonflikter. I slike tilfeller kan det være lurt å omdøpe de importerte funksjonene. Dette kan gjøres ved å bruke syntaksen import { doIt as myDoIt } from './Mod1.js';.
8. Importere hele modulen
Noen ganger ønsker du kanskje å importere alle funksjoner fra en modul samtidig. I så fall kan du bruke følgende syntaks:
Nå har du tilgang til alle eksportene i denne modulen via Mod1.
9. Konklusjon om ES6-moduler
Sammenfattende kan det sies at modulsystemet i ES6 hjelper deg med å forbedre strukturen i JavaScript-applikasjonene dine. Mange fordeler, som gjenbruk av kode, bedre lesbarhet og enklere vedlikehold, oppnås gjennom den modulære oppbygningen.
Oppsummering
Du har i denne veiledningen utforsket grunnleggende om ES6-moduler og lært hvordan du effektivt kan bruke dem i dine React-applikasjoner. Solid kunnskap om moduler er avgjørende for å lykkes i moderne webutvikling. Bruk de beskrevne teknikkene for å gjøre prosjektene dine modulære og oversiktlige.
Ofte stilte spørsmål
Hva er de viktigste fordelene med ES6-moduler?De forbedrer gjenbrukbarhet, lesbarhet og strukturering av koden.
Hvordan importerer jeg en funksjon fra en modul?Bruk syntaksen import { Funktion } from './Modul.js';.
Hva er forskjellen mellom navngitte eksporteringer og standard- eller standard-eksporteringer?Navngitte eksporteringer må skrives innenfor krøllparenteser, mens standard eksporteringer importeres uten.
Kan jeg importere moduler dynamisk?Ja, ES6 støtter også dynamiske importer, som kan være nyttige i visse scenarioer.
Hvorfor bør jeg foretrekke ES6-moduler?De støtter bedre organisering og modularisering av koden din i store kodebaser.


