Å lage brukergrensesnitt (UIs) i React forenkles av JSX, en syntaktisk utvidelse av JavaScript. JSX lar deg bruke en HTML-lignende syntaks i JavaScript, noe som gjør opprettelsen av komponenter mer intuitiv. Denne guiden viser deg hvordan du effektivt bruker JSX for å lage komponenter i React, og gir deg verdifulle innsikter i hvordan JSX fungerer bak kulissene.
Viktigste innsikter
- JSX er en syntaksutvidelse for JavaScript som lar deg lage HTML-lignende strukturer.
- JSX transpileres til vanlig JavaScript for å sikre nettleserkompatibilitet.
- Med createElement-metoden kan du lage React-elementer direkte uten JSX.
- Det er noen forskjeller mellom vanlig HTML og JSX som bør tas hensyn til.
Trinn-for-trinn-guide
Trinn 1: Introduser JSX
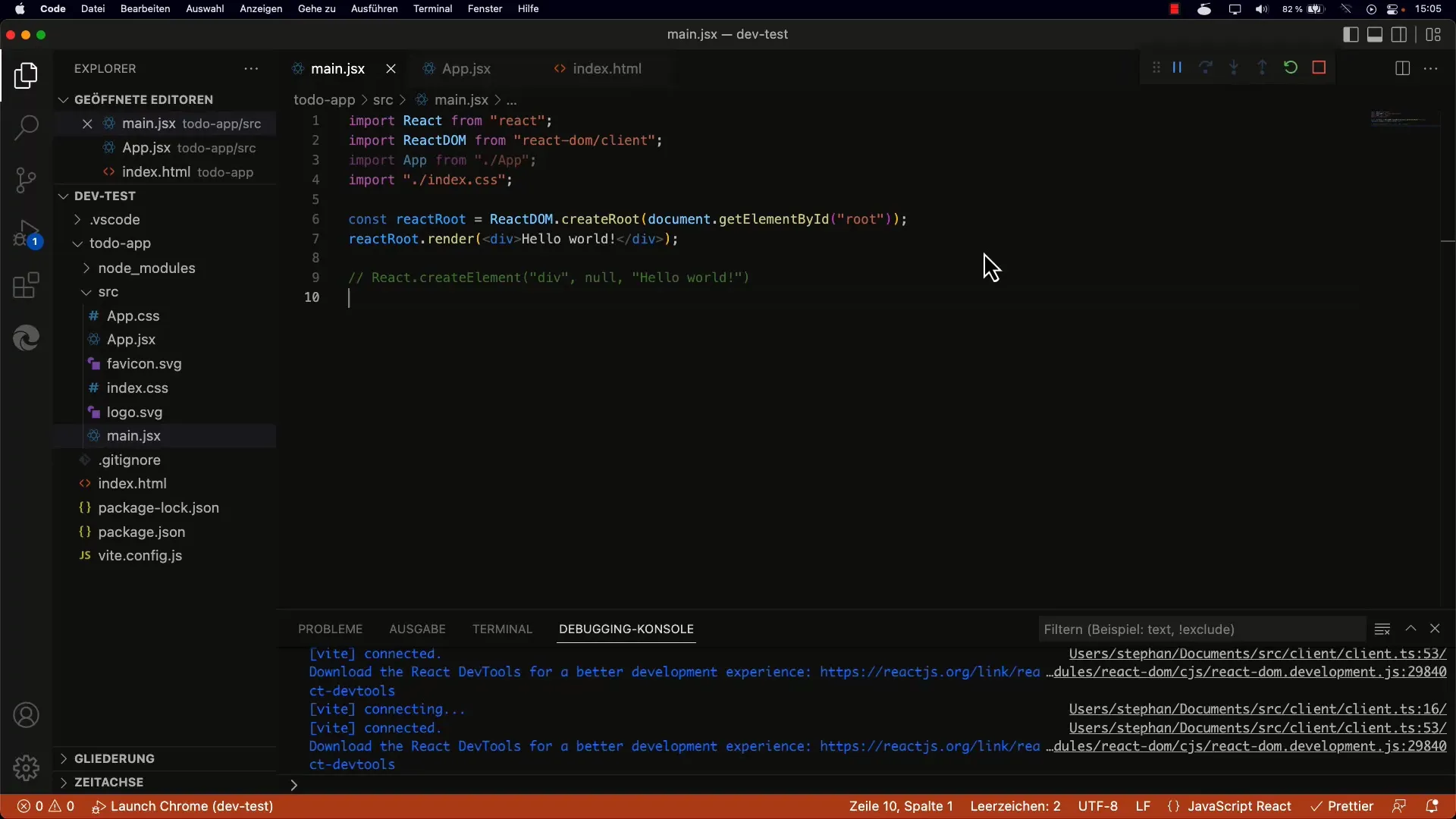
Åpne først din React-applikasjon og se på grunnstrukturen. Du vil oppdage at JSX allerede brukes i prosjektet ditt. Et enkelt eksempel på JSX ville være:
. Du kan prøve dette ved å tilpasse hovedkomponenten i appen din tilsvarende.

Trinn 2: Forstå JSX syntaksen
Når du bruker JSX i koden din, ser det ut som HTML. Merk imidlertid at denne koden ikke vil fungere direkte i en vanlig JavaScript-utviklingssyklus. Prøv å kjøre JSX-koden i nettleseren, og du vil få en syntaksfeil. Dette skyldes at JSX må oversettes til gyldig JavaScript ved hjelp av en transpiler.
Trinn 3: Arbeid med React.createElement
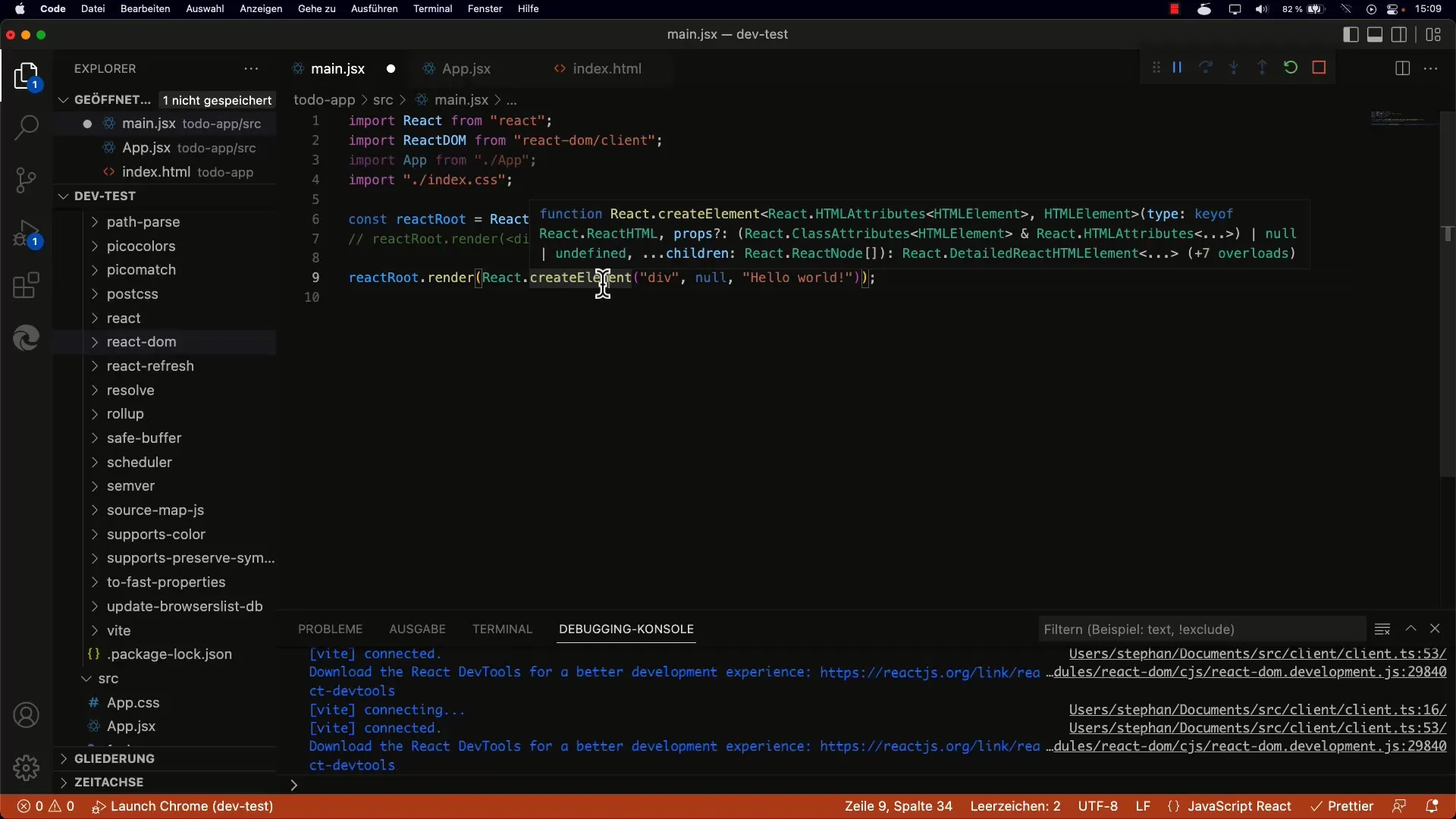
For å forstå hvordan JSX fungerer, se nærmere på Reacts createElement-metode. Denne metoden lar deg opprette et React-element ved å overføre tag-navn, eventuelt props og barn. I stedet for JSX-koden kan du bruke en kode som følgende:
Denne koden genererer samme resultat som JSX-uttrykket.

Trinn 4: Opprette innfelte elementer med createElement
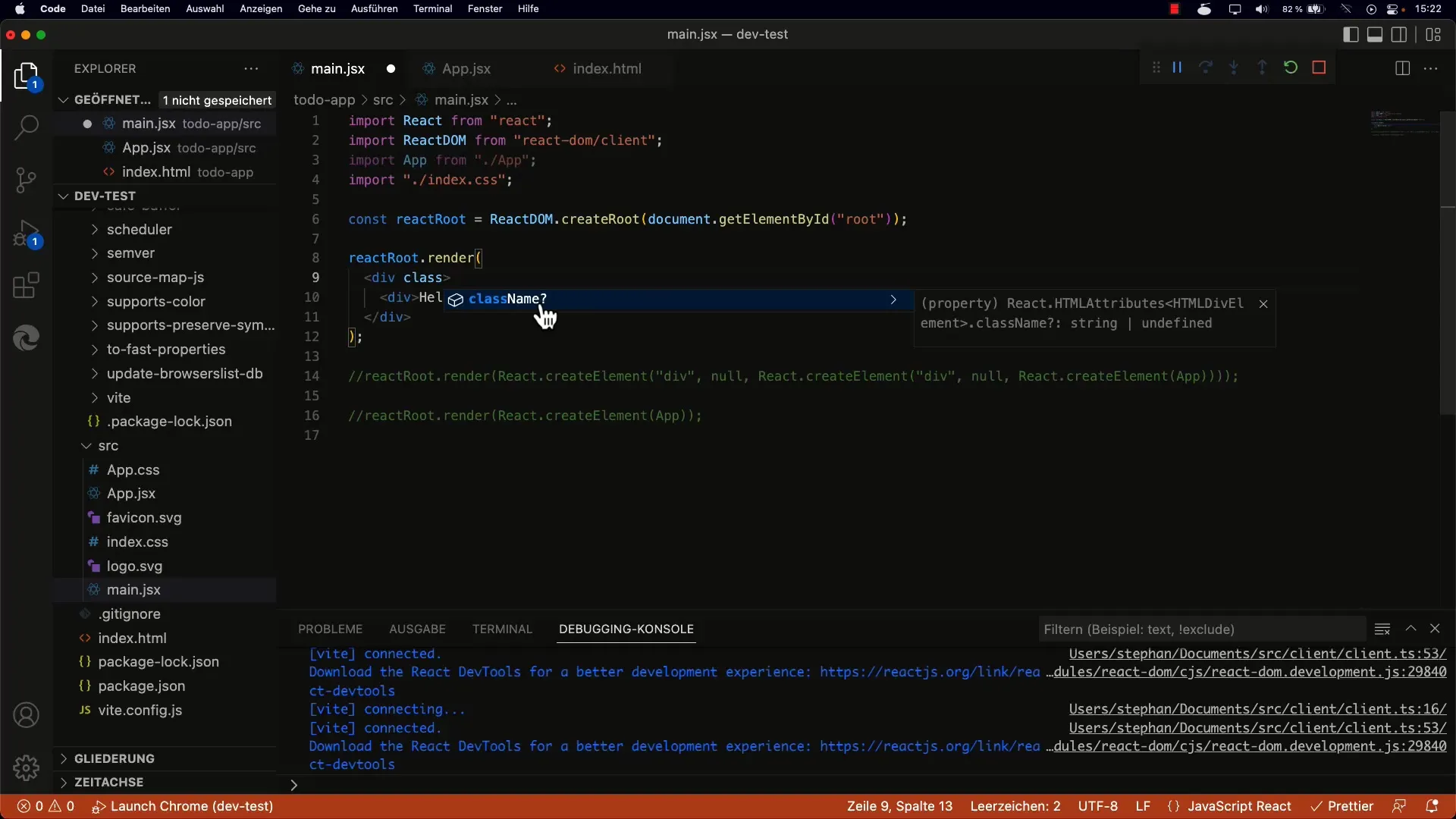
For å opprette et mer komplekst element med innfelte strukturer, kan du kalle createElement flere ganger. La oss si du vil opprette et div-element inne i et annet div-element. Her er et eksempel:
Dette oppretter et ytre div som inneholder et indre div med teksten Hello World.
Trinn 5: Bruke komponenter i JSX
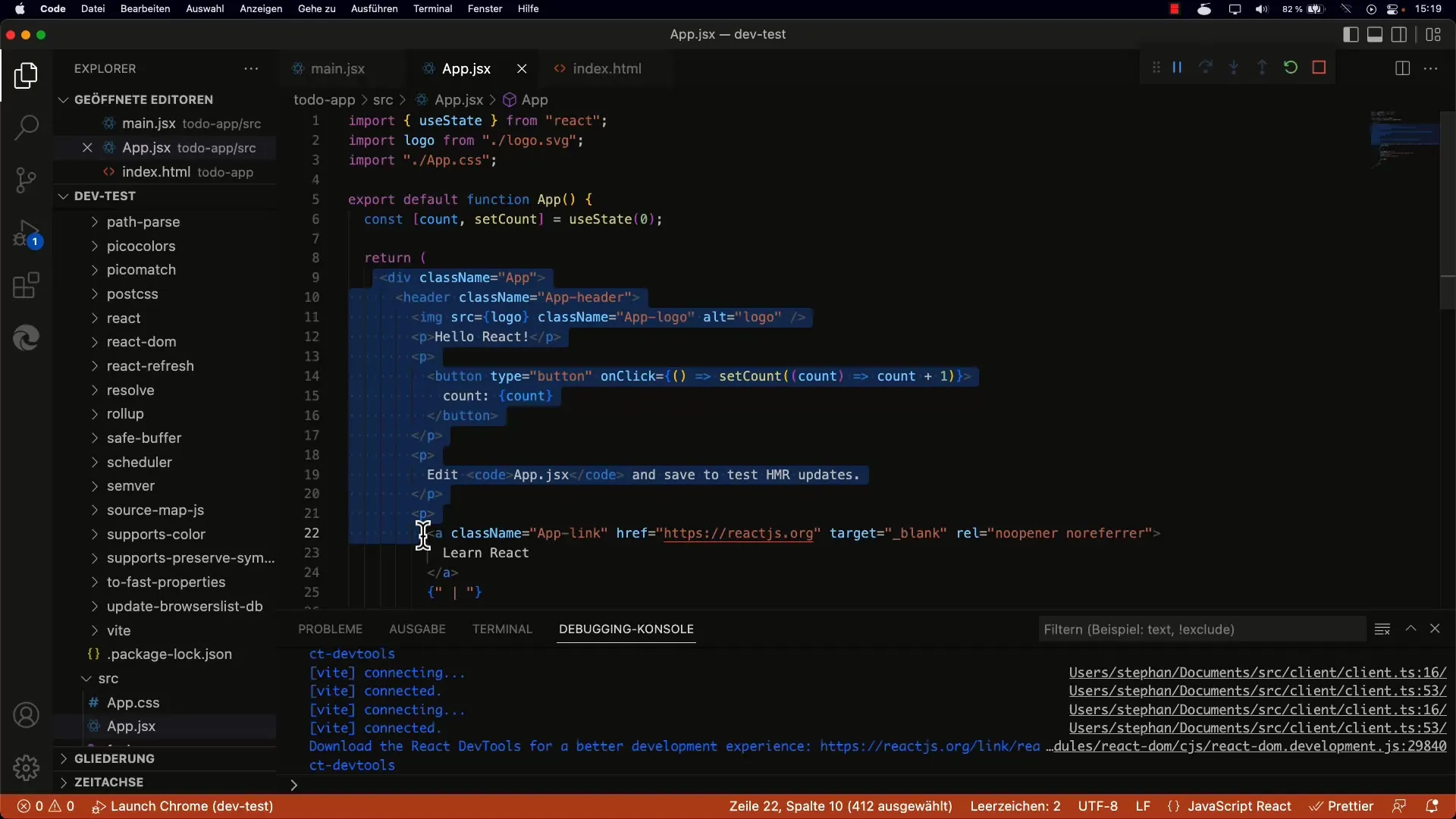
Hvis du vil opprette egne komponenter, kan du bruke JSX direkte for å sette dem inn. Definer en enkel funksjon som returnerer komponenten din, og bruk den deretter innenfor JSX:
// In deinem Haupt-Render-Block:
Denne komponenten vil da bli rendret riktig i applikasjonen din.

Trinn 6: Forskjeller mellom HTML og JSX
Merk at noen attributter i JSX har en annen syntaks sammenlignet med vanlig HTML. For eksempel blir class i JSX referert til som className, da class er et reservert ord i JavaScript. Slik kan du for eksempel skrive følgende:

Oppsummering
Bruk av JSX i React lar deg lage og strukturere brukergrensesnitt på en deklarativ måte. Mens JSX tilbyr en HTML-lignende syntaks, blir den internt oversatt til JavaScript, noe som forbedrer lesbarheten og vedlikeholdbarheten. Denne guiden har dekket grunnleggende om JSX, bruken av createElement-metoden og viktige forskjeller mellom JSX og HTML. Forståelse av disse konseptene er avgjørende for utviklingen av effektive React-applikasjoner.
Ofte stilte spørsmål
Hva er JSX?JSX er en syntaksutvidelse for JavaScript som lar deg bruke HTML-lignende syntaks innenfor JavaScript.
Hvordan blir JSX transpilert til JavaScript?JSX blir oversatt til vanlig JavaScript av en transpiler som Babel for å sikre nettleserkompatibilitet.
Er det forskjeller mellom JSX og vanlig HTML?Ja, noen attributter har forskjellige navn, for eksempel blir class til className for å unngå konflikter med reserverte nøkkelord i JavaScript.
Kan jeg jobbe i React uten JSX?Ja, du kan bruke Reacts createElement-metode til å opprette elementer uten JSX, men dette blir raskt mer komplekst og vanskelig å lese.
I hvilke tilfeller bør jeg bruke JSX?JSX er vanligvis anbefalt da det øker lesbarheten og forenkler strukturen til komponentene.


