Bruken av JavaScript i JSX er en sentral aspekt når man utvikler React-applikasjoner. Her kan du lære hvordan du kan inkludere data og JavaScript-uttrykk effektivt i JSX for å gjøre applikasjonene dine mer dynamiske og fleksible. La oss starte med å undersøke grunnleggende JavaScript-uttrykk i JSX.
Viktigste erkjennelser
- JavaScript-uttrykk kan integreres i JSX ved å bruke krøllparenteser.
- Det er viktig å bruke riktig syntaks for å unngå feil.
- Style-attributter forventer JavaScript-objekter.
- Funksjoner kan overføres som hendelseshåndterere.
Trinn-for-trinn guide
1. Introduksjon til JavaScript-uttrykk i JSX
For å bruke JavaScript-uttrykk i JSX, må du forstå hvordan du inkluderer dem riktig. I JSX kan uttrykk omsluttes av krøllparenteser {}. Dette betyr at du kan bruke variabler eller beregninger innenfor JSX-strukturen din.

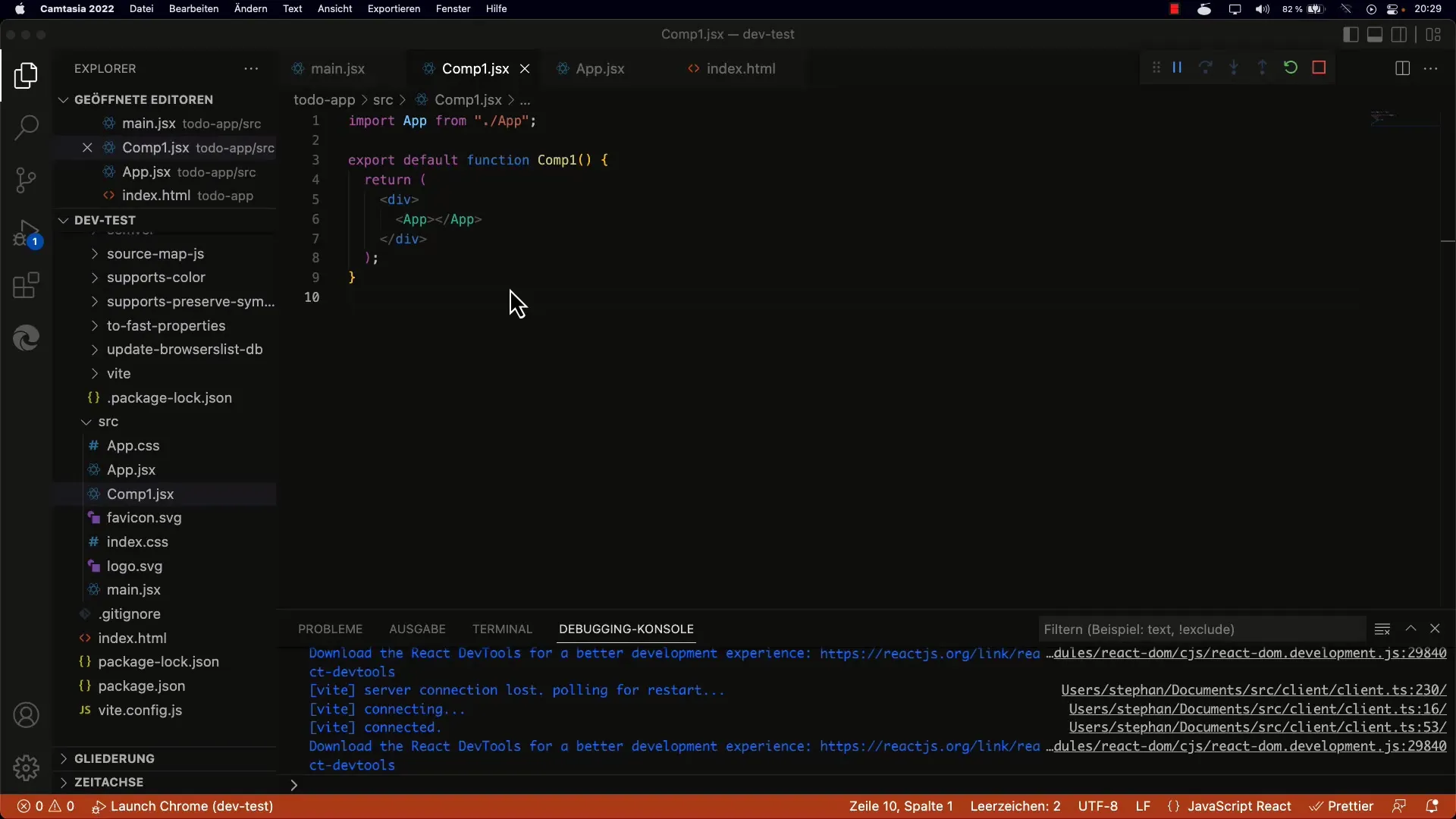
2. Definere en konstant
Start med å definere en konstant i renderfunksjonen din. For eksempel kan du opprette en konstant a som inneholder strengen "Hello World".
3. Inkludere i JSX
Hvis du vil vise verdien av konstanten a i JSX, bør du sette den innenfor krøllparenteser. Dette vil gjøre at verdien blir rendret korrekt og ikke tolkes som tekst.
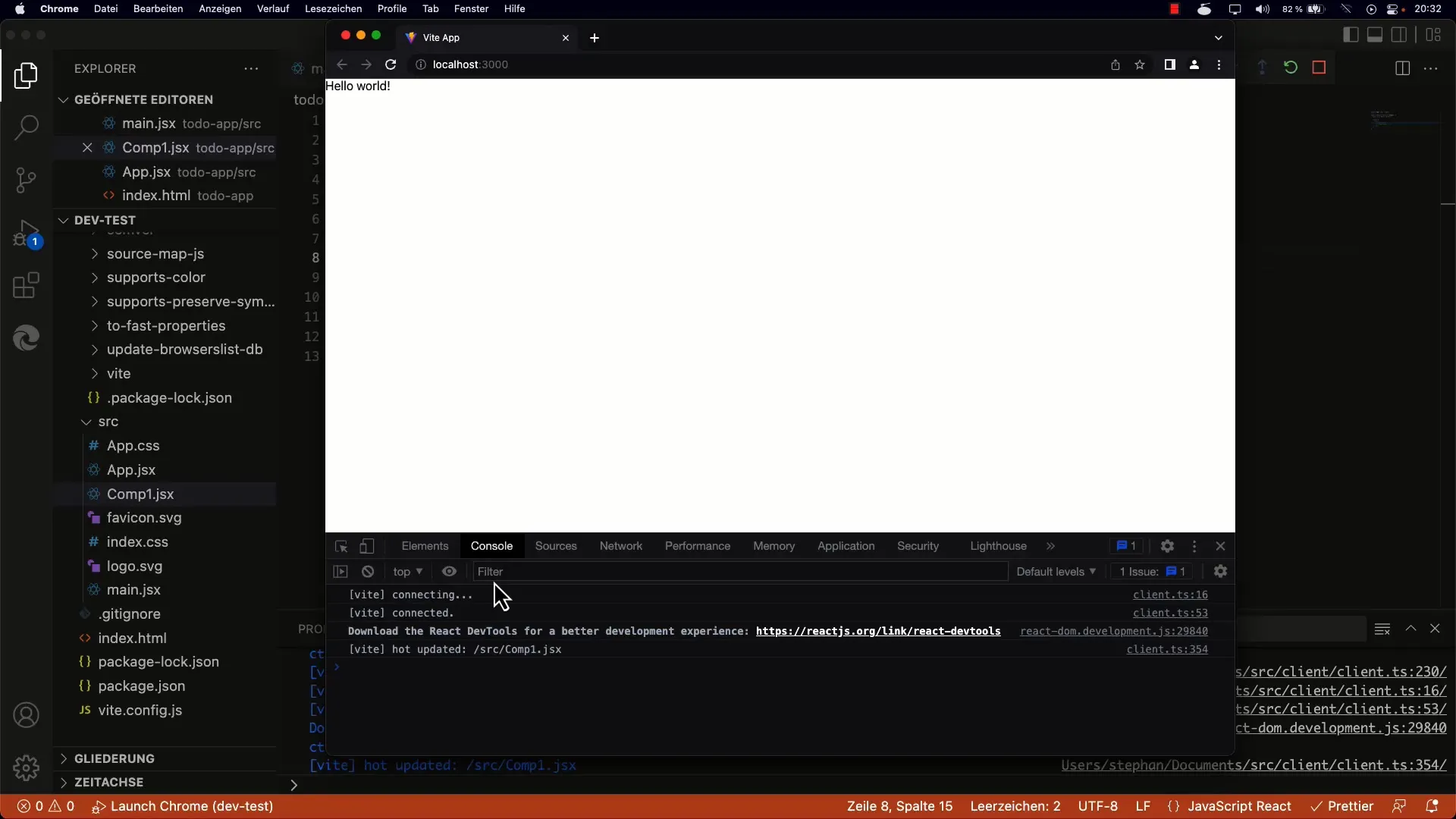
4. Sjekk den grafiske strukturen
Det er viktig å sjekke strukturen til komponentene dine. Legg til en div og pass på at verdien av a blir rendret som indre tekst i div-en. Sjekk den resulterende HTML-strukturen for å forsikre deg om at alt vises korrekt.

5. Bruk av JavaScript-uttrykk
Du kan bruke en hvilken som helst gyldig JavaScript-uttrykk i JSX. For eksempel, i stedet for a, kan du bruke numeriske uttrykk som 1 + 2 eller konstanter som Math.PI. Dette gir deg muligheten til å vise forskjellige dynamiske data.
6. Begrensninger for flerlinje-uttrykk
En viktig ting å merke seg er at du ikke kan bruke flerlinjeuttrykk eller blokker direkte i JSX. Hvert uttrykk må skrives i én enkelt linje, siden JSX-parseren forventer et enkelt, lineært uttrykk.
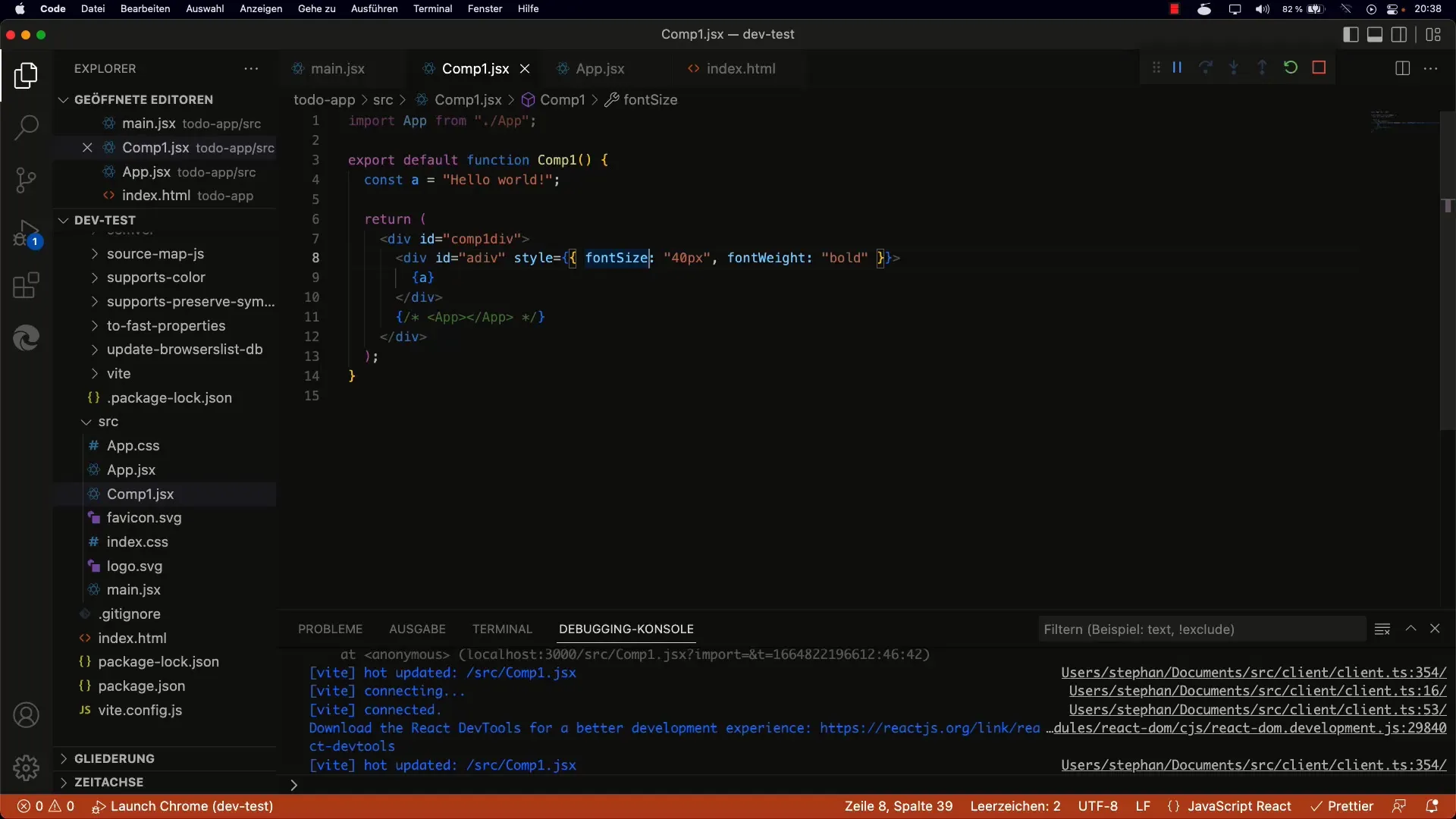
7. Overføre objekter og stiler
Når det gjelder CSS-stiler, kan objekter brukes som JavaScript-uttrykk. Du må bruke krøllparenteser for hele stilen, og deretter definere objektet innenfor en annen sett krøllparenteser.
8. Tilpasse vanlige egenskaper i stilen
Det er viktig å merke seg at CSS-egenskaper i JavaScript må skrives i camelCase-stil. I stedet for "font-size", bruker du "fontSize". Dette er noe du må huske på når du overfører JavaScript-objekter for å bruke stiler i JSX.

9. Eksempler på dynamiske stiler
For å observere endringer i elementer, kan du programmere for eksempel skriftstørrelsen eller fet skrift på en tekst. Et eksempel kan være å sette skriftstørrelsen på "Hello World" til 40px og gjøre den fet.
10. Komplekse strukturer med JSX
Du kan også utføre dypere innkapslinger i JSX ved å opprette nye JSX-elementer innenfor uttrykket. For eksempel kan du sette inn en avsnitt (
) innenfor den returnerte JSX-en og vise teksten "Hello World".
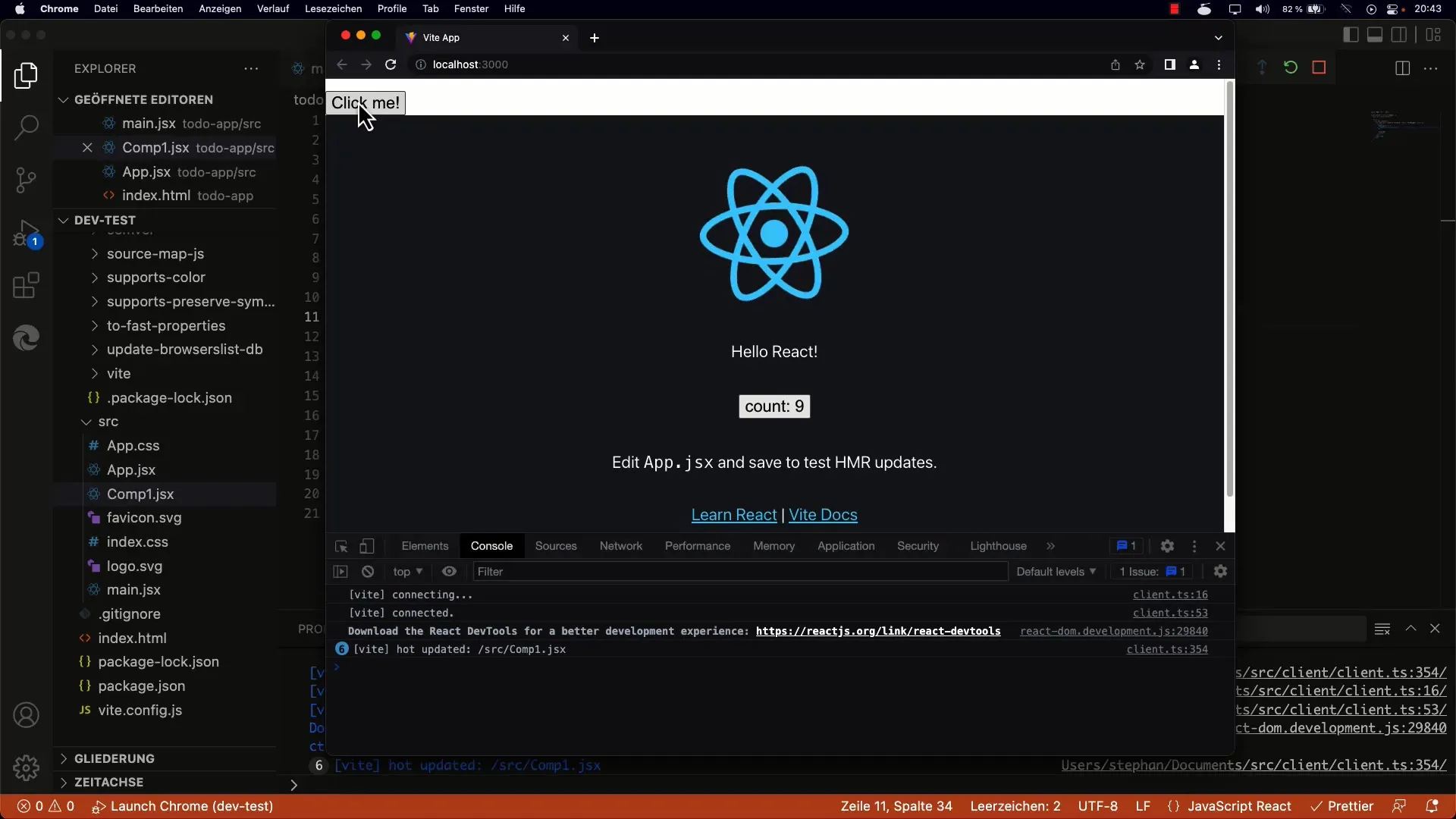
11. Definere hendelseshåndterere
Et vanlig brukstilfelle er å legge til hendelseshåndterere, for eksempel for en knapp. Du kan definere en funksjon i JSX og legge den til i knappen via onClick-attributtet.
12. Kalle funksjoner og gi tilbakemeldinger
Når du klikker på knappen, vil en varsel vises som bekreftelse. Dette er en enkel måte å demonstrere brukerinteraksjoner på og vise feilfri hendelseshåndtering.

Oppsummering
Du har nå fått en oversikt over bruken av JavaScript-uttrykk i JSX. Du kan bruke variabler og uttrykk for å generere dynamisk innhold og bruke stiler. Ved å bruke riktige teknikker kan du gjøre applikasjonene dine mer brukervennlige og interaktive.
Ofte stilte spørsmål
Hvordan bruker jeg JavaScript innenfor JSX?Du kan sette inn JavaScript ved å bruke krøllparenteser {} i JSX-en din.
Er flere linjers uttrykk mulig i JSX?Nei, i JSX kan ikke uttrykk gå over flere linjer.
Hvordan overfører jeg CSS-stiler i JSX?Stiler blir overført som JavaScript-objekter som er formatert i CamelCase.
Hva skjer hvis jeg overfører et objekt i JSX?Et vanlig JavaScript-objekt kan ikke brukes direkte som et barn i et JSX-element.
Kan jeg definere funksjoner i JSX?Ja, funksjoner kan overføres som hendelseshåndterere innenfor JSX.


