I dag tar du det første steget i å lage din egen To-do-app med React. Etter de tidligere øvelsene er det nå på tide å bruke den lærte kunnskapen og lage et praktisk prosjekt. I denne opplæringen vil du ikke bare lære strukturen til To-do-appen, men også hvilke komponenter som er nødvendige for å realisere funksjonaliteten. Så la oss dykke rett inn i det!
Viktigste innsikter
- Du vil lære hvordan du oppretter den grunnleggende strukturen til en To-do-app.
- Appen består av to viktige komponenter: ToDoInput for å legge til nye To-dos og ToDoList for å vise To-dos.
- React States brukes for å administrere listen over To-dos.
Trinn-for-trinn-veiledning
Trinn 1: Sette opp prosjektet
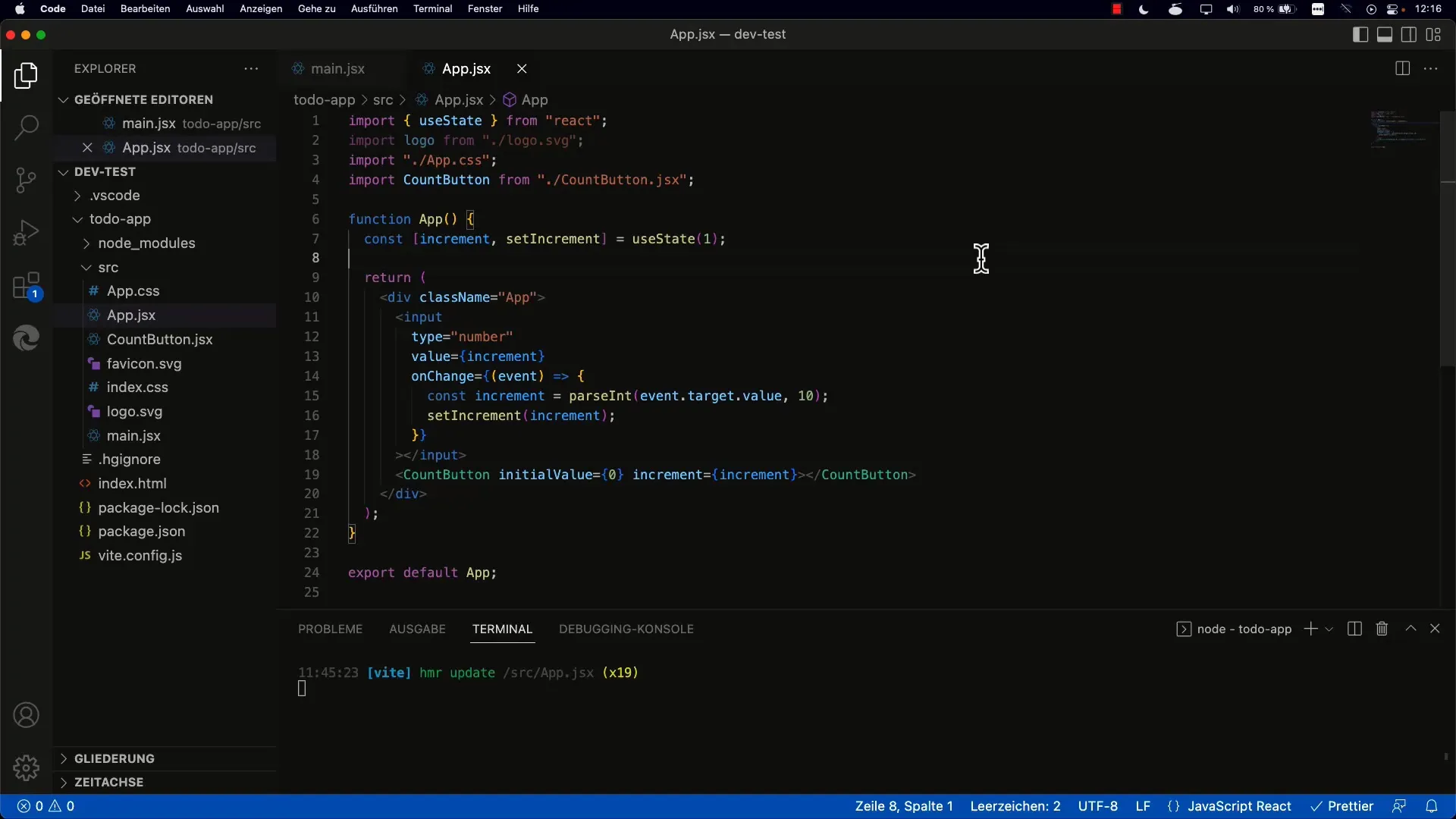
For å komme i gang, oppretter du et nytt array med komponenter og fjerner alle unødvendige deler fra app.jsx. Slett alle tidligere implementeringer i disse filene.

Trinn 2: Planlegge komponentene
Planlegg strukturen til To-do-appen. Identifiser de to hovedkomponentene: ToDoInput, hvor nye To-dos legges inn, og ToDoList, hvor To-dos vises.
Trinn 3: Opprette komponenter
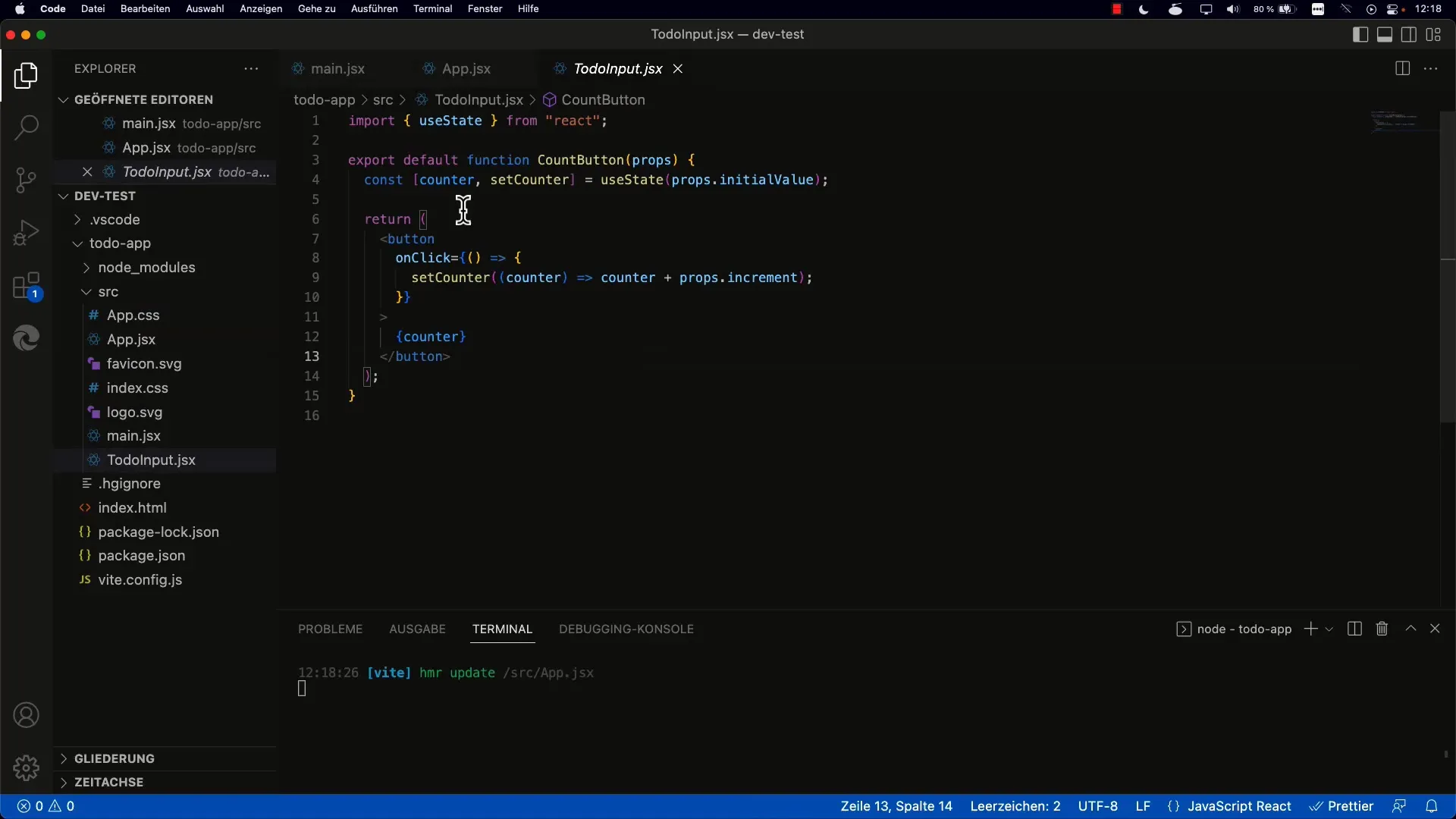
Opprett komponenten ToDoInput. Du kan begynne med å bygge opp grunnstrukturen til inntastingskomponenten. Den bør inneholde et inntastingsfelt for To-do-teksten og en knapp for å legge til.
Trinn 4: Legge til komponenten ToDoList
Nå er det på tide å opprette den andre komponenten: ToDoList. Disse komponentene må vises tomme ennå, da vi vil fylle dem senere med innhold.

Trinn 5: Importere komponenter i app.jsx
I app.jsx importerer du de to nye komponentene. Pass på å bruke de korrekte navnene. Legg deretter til de to komponentene i render-metoden.
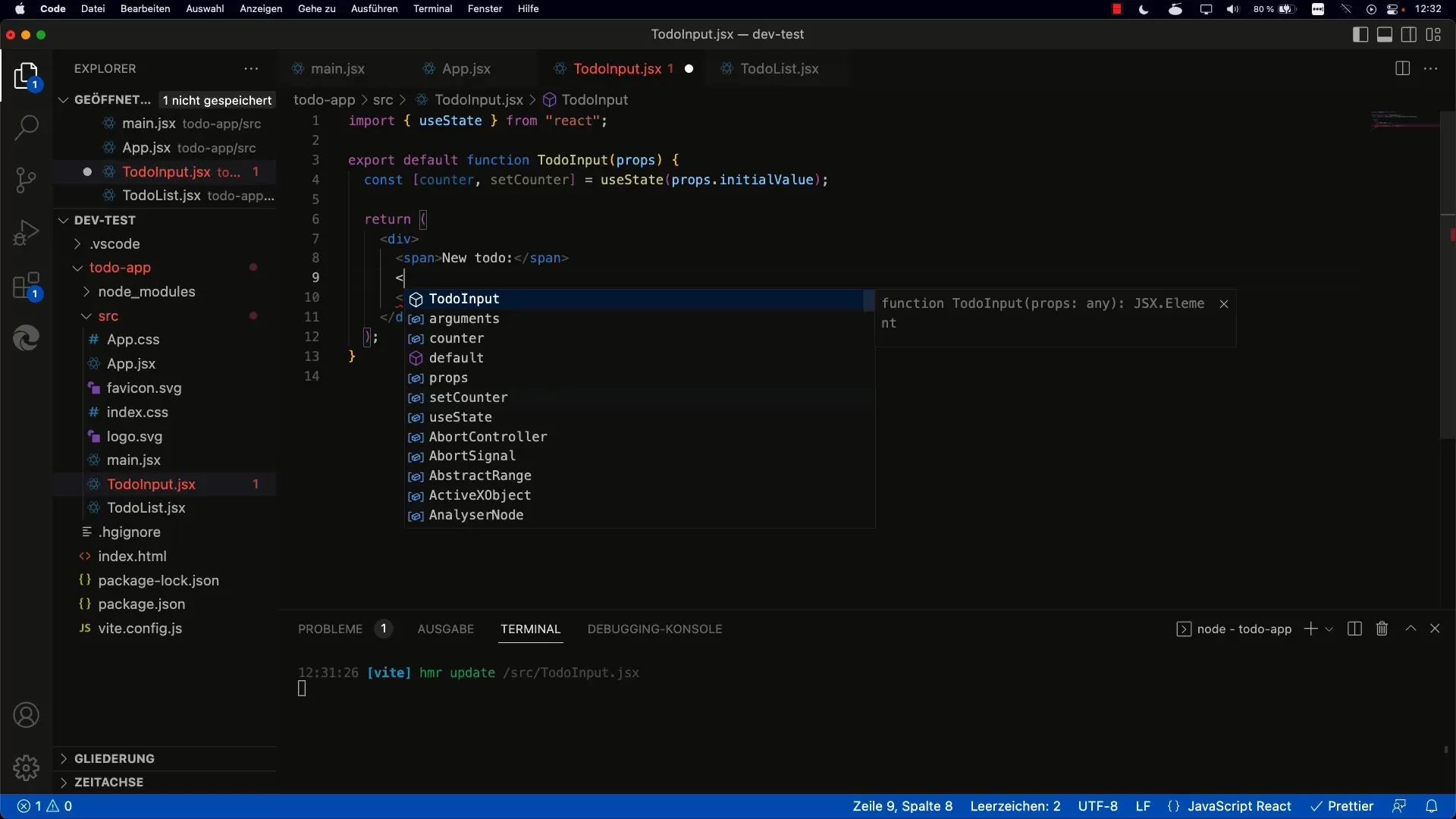
Trinn 6: Designe elementene i ToDoInput
Design ToDoInput ved å legge til et for tittelen "Nytt To Do:" og et inntastingsfelt. Sett inntastingsfeltets type til tekst slik at brukerne kan skrive inn tekst.

Trinn 7: Håndtering av tilstandsstyring
Opprett en tilstand for To-do-teksten. Bruk useState til å administrere inntastingsverdien, og sett initialverdien til en tom streng. Legg også til en onChange-hendelse for å oppdatere tilstanden for hver inntasting.
Trinn 8: Forberede App-komponenten for To-do-listen
Tenk på hvordan app.jsx også kan lagre lista over To-dos. Du må opprette en tilstand for To-do-elementene for å administrere dem senere.
Trinn 9: Initialisere To-dos
Initialiser To-do-arrayet i App-komponenten med minst ett To-do-objekt som inneholder teksten og en status (f.eks. false for ufullstendig).
Trinn 10: Fylle ToDoList med Props
Send To-do-arrayet som Props til ToDoList-komponenten. Forsikre deg om at du definerer strukturen til Props riktig, slik at ToDoList kan få tilgang til arrayet.
Trinn 11: Vise To-dos
Bruk map-funksjonen til å vise To-dos i ToDoList. Opprett en
Trinn 12: Ferdigstillelse og testing
Kjør applikasjonen din for å sikre at den grunnleggende strukturen fungerer som den skal. Sjekk om inntastingsfeltene og listen vises riktig, og om dataoverføringen mellom komponentene fungerer.
Oppsummering
I denne veiledningen har du opprettet den grunnleggende strukturen til To-do-appen i React. Du har lært hvor viktig det er å planlegge komponenter og bruke tilstanden til å administrere To-dos. Appen din har nå evnen til å fange opp og vise To-dos!
Ofte stilte spørsmål
Hvordan oppretter jeg nye oppgaver i appen?Du må fortsatt implementere funksjonen for å legge til oppgaver. Bruk staten til å lagre oppgavene.
Hva gjør jeg hvis oppgavelisten ikke vises?Sjekk om du har importert ToDoList riktig i app.jsx og fylt den med de tilsvarende attributtene.
Kan jeg endre designet på oppgaveappen?Ja, du kan bruke CSS til å endre designet på appen etter dine ønsker.


