Å lage interaktive brukergrensesnitt med React er en spennende og utfordrende oppgave. Et sentralt konsept i React er kommunikasjonen mellom komponenter, spesielt mellom barne- og foreldrekomponenter. Callback-funksjoner spiller en avgjørende rolle i å sende data og hendelser fra barn til foreldrekomponenter. I denne opplæringen vil du lære hvordan du effektivt kan implementere denne kommunikasjonsmetoden for å lage reaktive applikasjoner.
Viktigste læringspunkter
- Callback-funksjoner er essensielle for kommunikasjonen mellom barne- og foreldrekomponenter i React.
- Props brukes til å overføre callback-metoder fra foreldre- til barnekomponenten.
- Det er viktig å bruke unike nøkler i lister for å unngå advarsler og forbedre ytelsen.
Trinn-for-trinn veiledning
1. Opprett grunnstruktur for komponentene
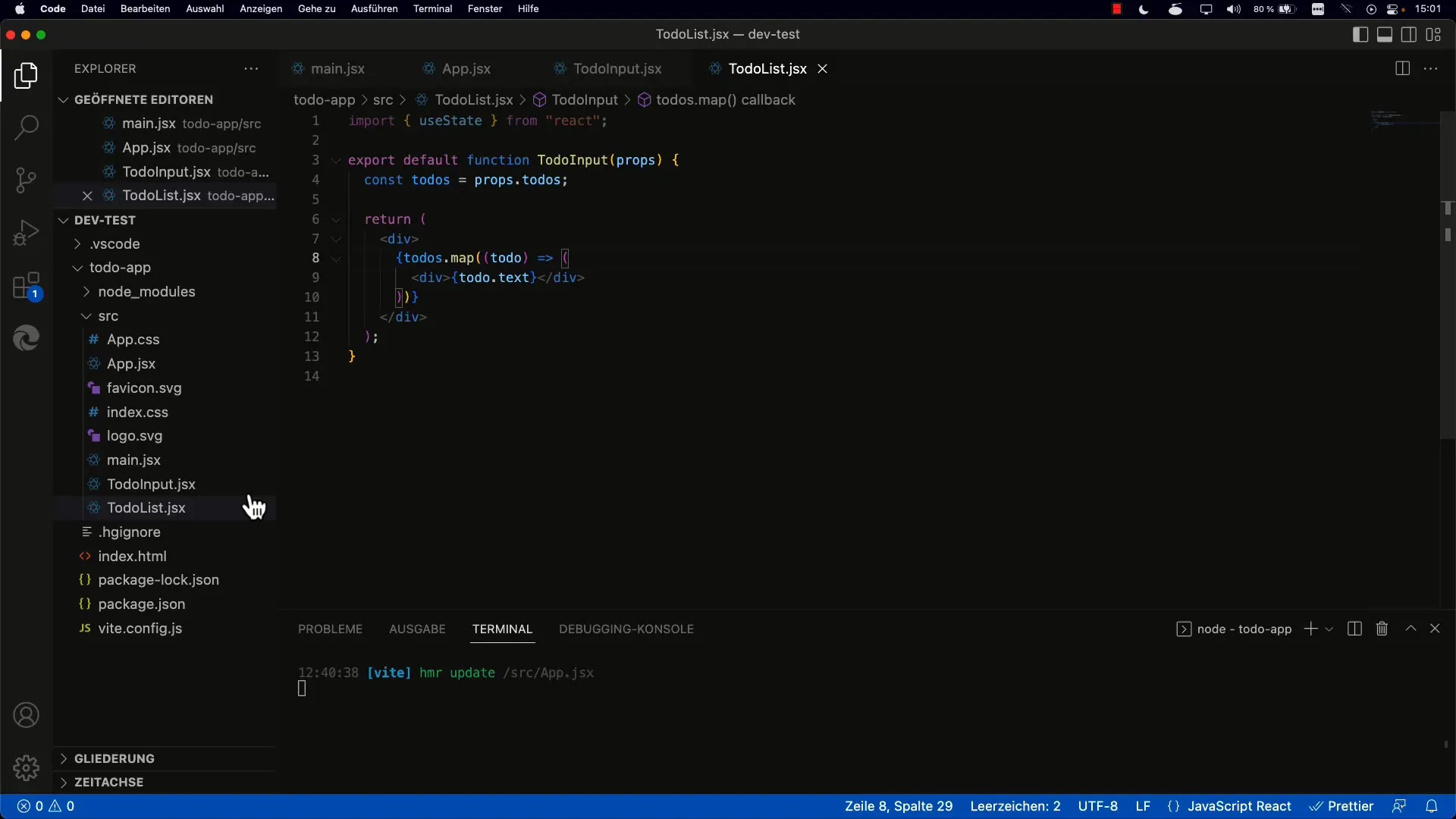
I begynnelsen trenger du to hovedkomponenter: foreldrekomponenten (f.eks. App.jsx) og barnekomponenten (f.eks. ToDoInput.jsx). Foreldrekomponenten håndterer tilstanden (State) til applikasjonen og vil gi callback-funksjonen som barnekomponenten trenger for å sende data.

2. Opprett inputkomponent
I din barnekomponent ToDoInput.jsx oppretter du et tekstinntastingsfelt og en knapp. Knappen skal utløses når brukeren vil legge til en ny oppføring. Siden knappen må samhandle med en callback-funksjon fra foreldrekomponenten, legger du til en Prop for callbacken.
3. Definer callback-funksjon
I foreldrekomponenten App.jsx definerer du callback-funksjonen som tar imot den nye oppføringen og oppdaterer tilstanden til gjøremålene. Denne funksjonen må deretter overføres til barnekomponenten via Props.
4. Bruk av callback i barnekomponenten
Barnekomponenten ToDoInput.jsx mottar nå callback-funksjonen som en Prop. Inne i denne komponenten kan du jobbe med brukerinputen. Når brukeren klikker på "Legg til" knappen, kaller du den overførte callback-funksjonen og sender teksten som er skrevet inn i inntastingsfeltet.
5. Lagre tilstanden i foreldrekomponenten
Når brukeren legger til en ny oppføring, blir callback-funksjonen kalt, som legger til den nye oppføringen i den eksisterende listen over gjøremål. Det er viktig å beholde gjeldende tilstand og legge til det nye elementet uten å miste de tidligere elementene.
6. Rendre listen
Etter at den nye oppføringen er lagt til i tilstanden, blir listen rendret på nytt i foreldrekomponenten. Her sørger du for at gjøremålslisten vises korrekt i brukergrensesnittet og at den nye oppføringen vises.
7. Unngå advarsler under rendring
For å sikre at React ikke genererer advarsler under rendring, bør du tildele en unik nøkkel til hvert element i en liste. Det er spesielt viktig å implementere dette i metoden som rendre gjøremålene.
8. Test applikasjonen
Sjekk at applikasjonen fungerer som forventet. Legg til flere oppføringer og sjekk om de vises korrekt i listen. Dette viser at kommunikasjonen mellom komponentene fungerer problemfritt.
9. Optimalisering av koden
For å forbedre appen ytterligere, kan du vurdere å implementere logikken for å lage unike ID-er for gjøremåls elementer. Dette vil bidra til å optimalisere ytelsen og unngå advarselen som oppstår når React ikke finner unike nøkler.
10. Utvid funksjonaliteten
På dette grunnlaget kan du utvide appen ved å legge til flere funksjoner, for eksempel sletting og avhaking av oppgaver. Dette vil gjøre appen enda mer brukervennlig og funksjonell.
Oppsummering
I denne opplæringen har du lært hvordan du etablerer effektiv kommunikasjon mellom barne- og foreldrekomponenter i React. Ved å bruke callback-funksjoner og Props kan du lage et reaktivt og dynamisk brukergrensesnitt som reagerer på brukerinteraksjoner. Pass alltid på å bruke unike nøkler i lister for å optimalisere ytelsen til applikasjonen.
Ofte stilte spørsmål
Hvordan overfører jeg en callback-funksjon fra en foreldre- til en barnekomponent?Du overfører callback-funksjonen som en Prop til barnekomponenten.
Hvorfor er det viktig å bruke unike nøkler i en liste?Unike nøkler hjelper React med å spore elementene effektivt og optimalisere rendringen.
Hvordan kan jeg oppdatere tilstanden i foreldrekomponenten?Du kan oppdatere tilstanden med setState-metoden og overføre den nye verdien som parameter, vanligvis ved å bruke en callback-funksjon.


