Kromtekster gir designene dine en blank, futuristisk look og sørger for en virkelig wow-effekt. Med Photoshop kan du oppnå denne metalliske stilen med bare noen få klikk. I denne opplæringen viser jeg deg tre forskjellige varianter av hvordan du kan lage imponerende kromtekster – fra klassiske refleksjoner til moderne fargeoverganger. Perfekt for logoer, plakater eller sosiale medier-grafikk. La oss komme i gang og gi teksten din et preg av luksus!
Trinn 1:
Jeg oppretter et dokument i størrelsen 800 piksler x 600 piksler, hvor størrelsen er relativt uvesentlig. Bakgrunnsfargen skal være hvit for øyeblikket.

Trinn 2:
Siden kromeffekten skal legges på en tekst, griper jeg tak i tekstverktøyet og legger inn et valgfritt ord i en veldig tykk, stor skrift. Tekstfargen er mørk grå.
Trinn 3:
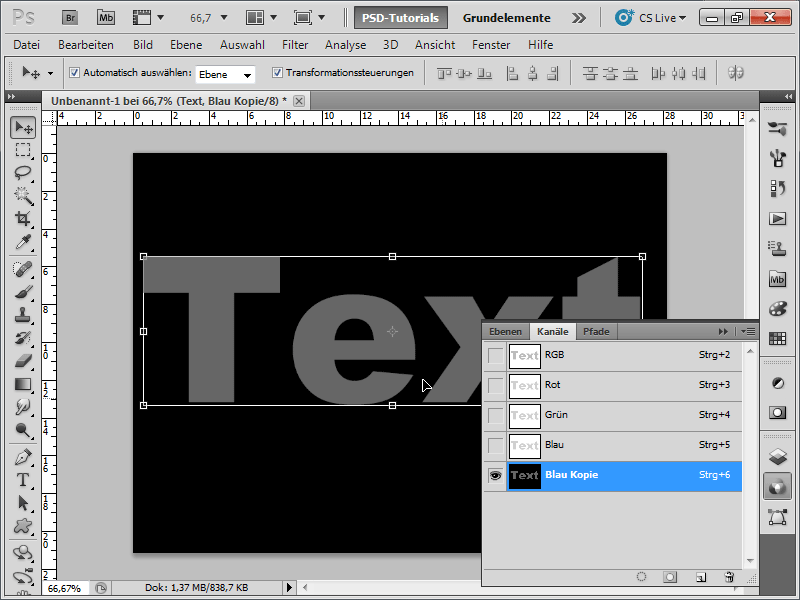
Nå ser jeg på kanalene mine, dupliserer blåkanalen og inverterer den nye kanalen med Ctrl+I.
Trinn 4:
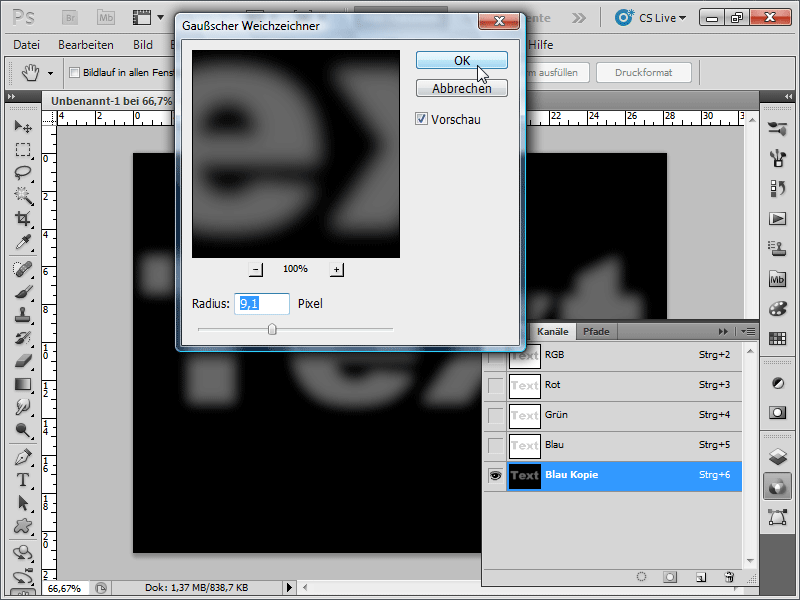
Neste steg er å gjøre kanalen uskarp ved å gå til Meny>Filter>Uskarphetsfilter>Gaussisk uskarphet med en innstilling på ca. 10 – 15.
Trinn 5:
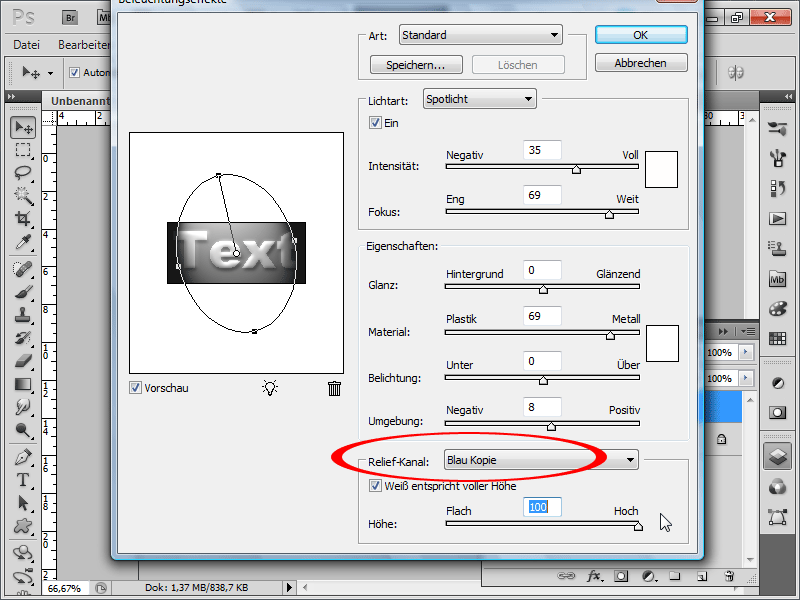
Jeg klikker på tekstelementet mitt i lagpanelet og går deretter til Meny>Filter>Renderfilter>Belysningseffekt. Teksten blir da rasterisert. Det er viktig å velge min nye kanal "Blå kopi" helt nederst under Relieffkanal. Jeg setter Høyde til Høy. I forhåndsvisningsvinduet kan jeg snu lyset oppover.
Trinn 6:
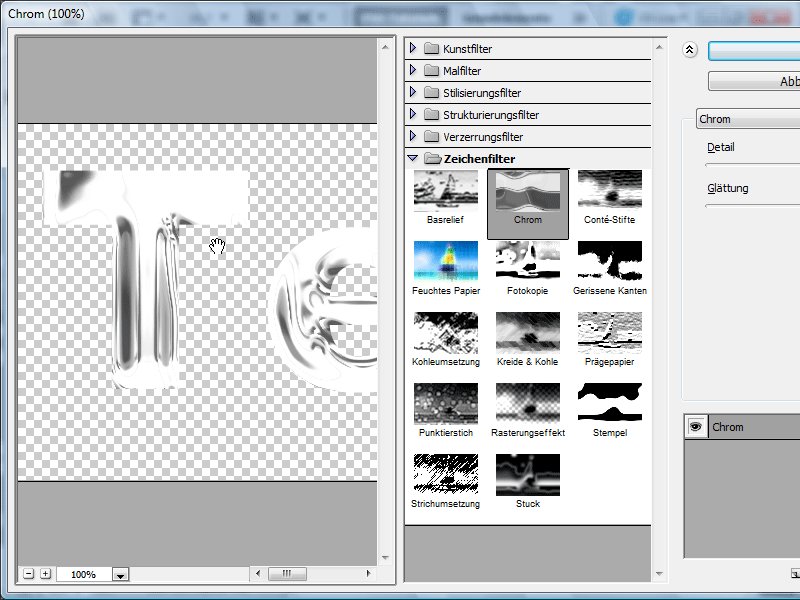
Nå begynner det å bli interessant: Jeg går til Meny>Filter>Tegnefilter>Krom. Jeg justerer Detaljer til maksimalt og Glatthet til 6 - 8.
Trinn 7:
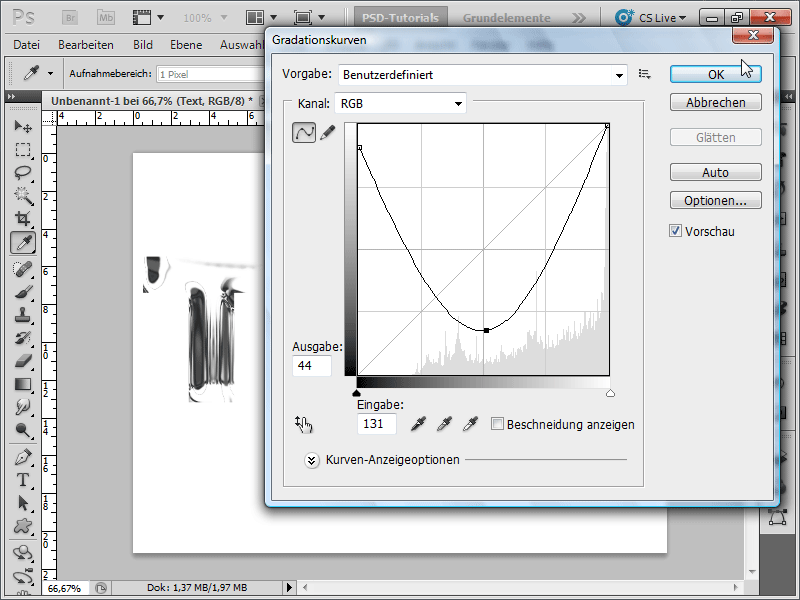
Jeg har fremdeles for eksempel tilgang til kurve for toning (Ctrl+M) for å optimalisere effekten.
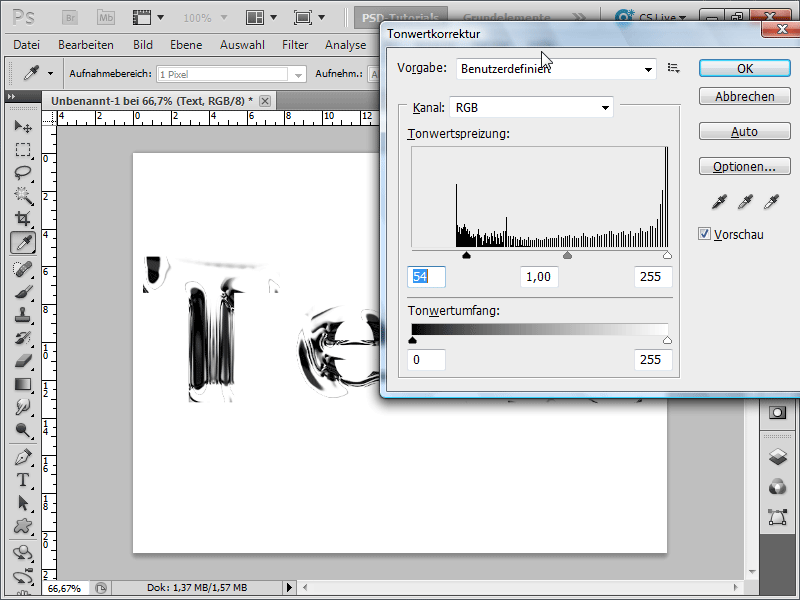
Trinn 8: Hvis jeg vil forbedre effekten ytterligere, kan jeg i toneverktøy (Ctrl+L) justere verdiene som følger:
Trinn 9:
For å finjustere effekten ytterligere, kan jeg leke litt med skråkant. I tillegg har jeg lagt til en skyggekant.
Trinn 10:
Slik ser nå den ferdige effekten min ut:
Trinn 11:
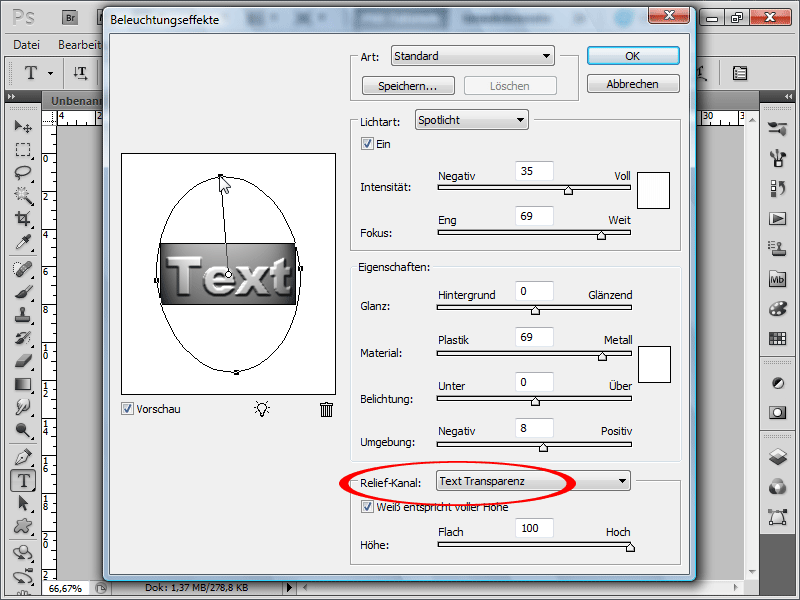
Hvis du ikke er vant til å jobbe med kanaler, kan du hoppe over dette trinnet. For å vise det raskt: Jeg oppretter igjen et nytt dokument med stor tekst i grått. Deretter klikker jeg umiddelbart på Meny>Filter>Renderfilter>Belysningseffekter. Nederst under Relieffkanal klikker jeg på tekstgjennomsiktighet og snur lyset som i eksempelet mitt:
Trinn 12:
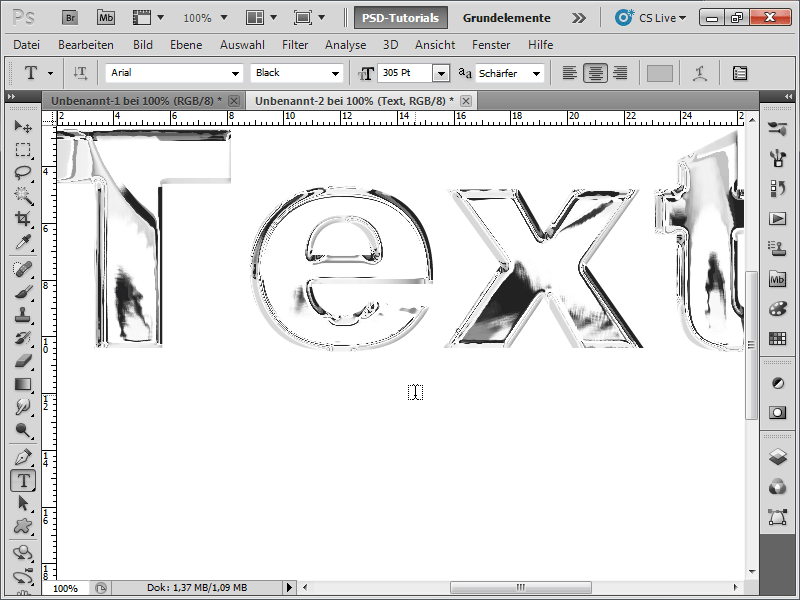
Jeg går til Meny>Filter>Tegnefilter>Krom. Justerer Detaljer til maksimalt og Glatthet til 6 - 8. Resultatet vil da se litt annerledes ut enn i det første eksempelet:
Trinn 13:
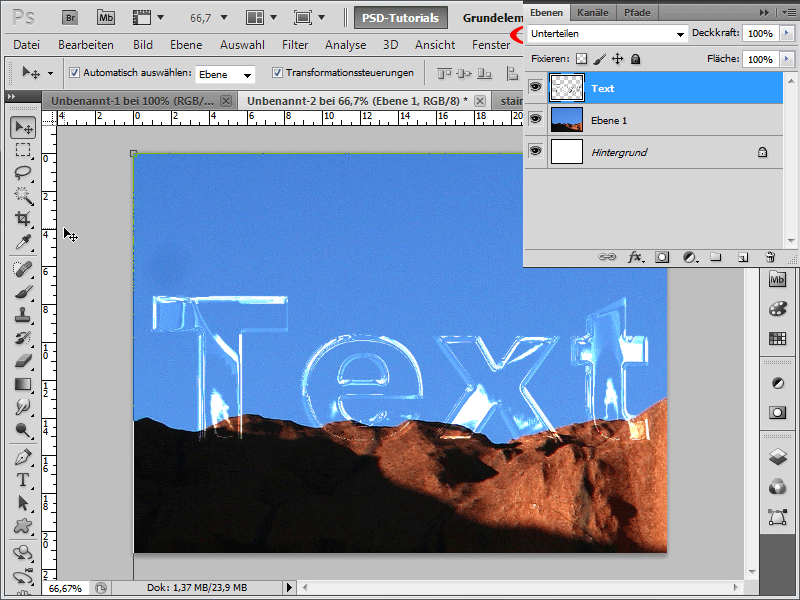
Hvis jeg nå endrer fyllmetoden til for eksempel Subtrahere, vil teksten min med en tilsvarende bakgrunn se ut som glass:
Trinn 14:
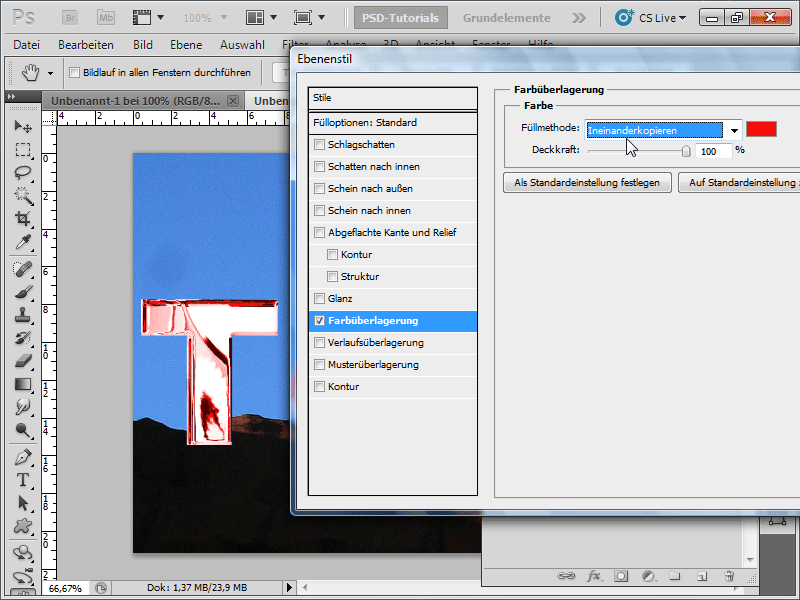
Hvis jeg ønsker å endre fargen, anbefaler jeg å bruke en lagstil Fargeoverlegg med fyllmetoden Multiply.
Trinn 15:
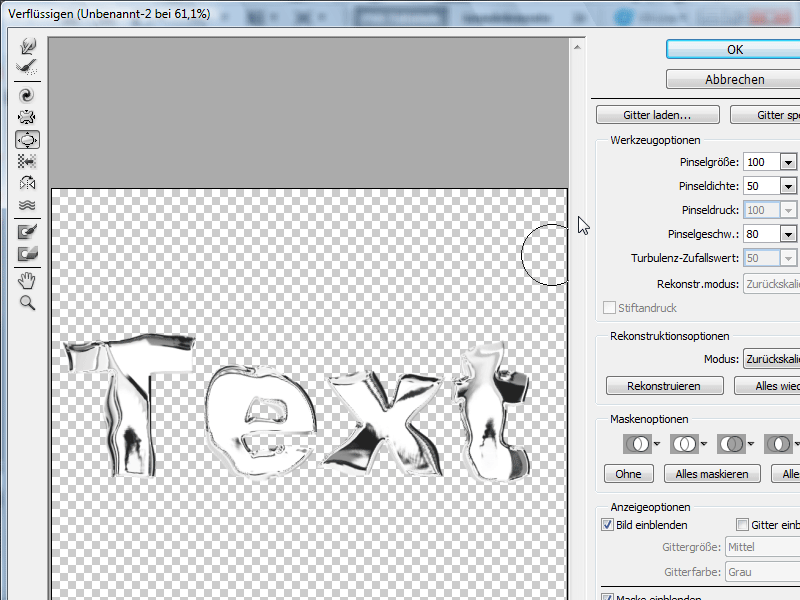
Enda en morsom effekt tilbys av Forvreng-filteret:
Trinn 16:
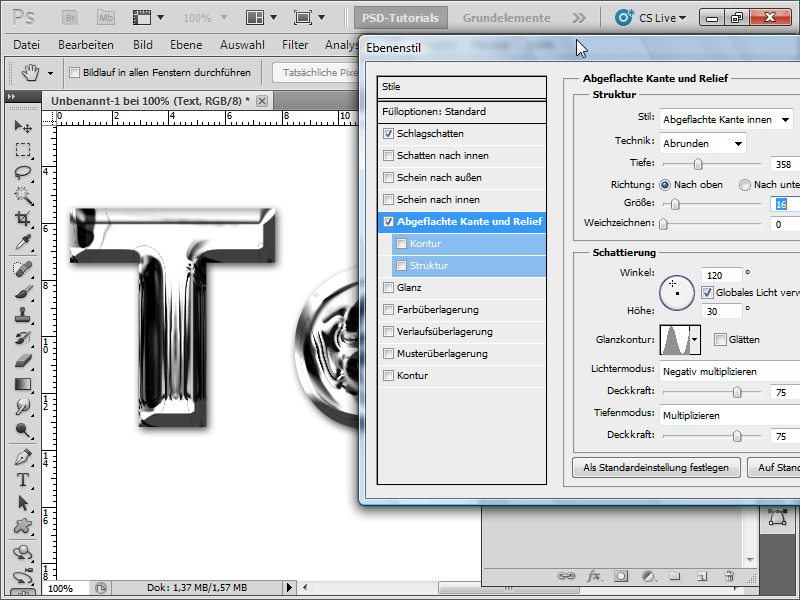
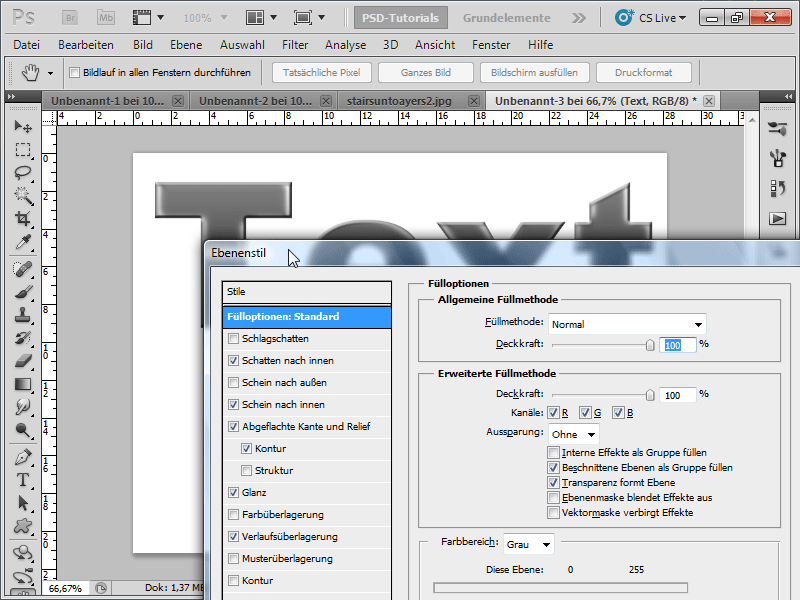
En annen, enda raskere variant ville være som følger: Jeg oppretter igjen en tekst og gir denne følgende lagstiler (bare sett inn haken):
Trinn 17:
Nå oppretter jeg et nytt lag, legger det under tekstlaget. Deretter klikker jeg en gang på tekstlaget og trykker Ctrl + E, for å smelte lagene sammen og teksten sammen med effektene rasteriseres.
Trinn 18:
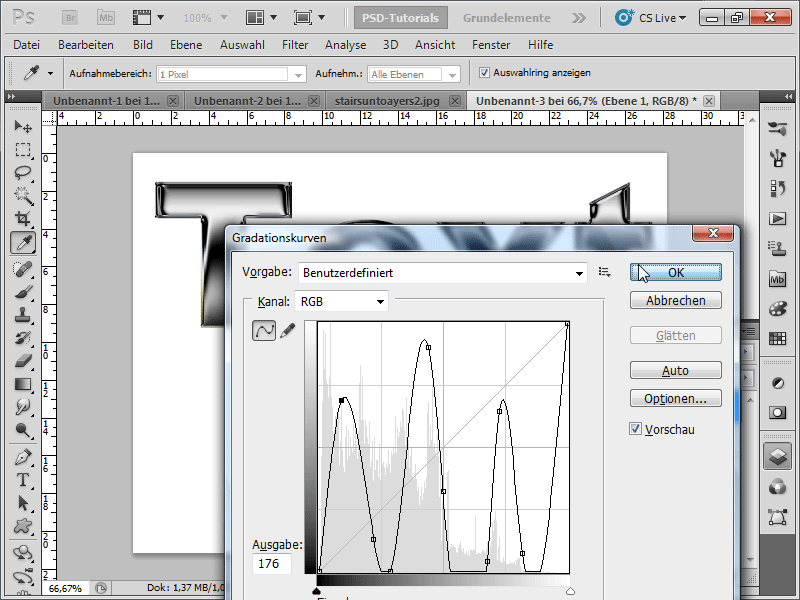
Raskt settes Ctrl + M inn for å åpne Gradientkurver og endres som følger:
Trinn 19:
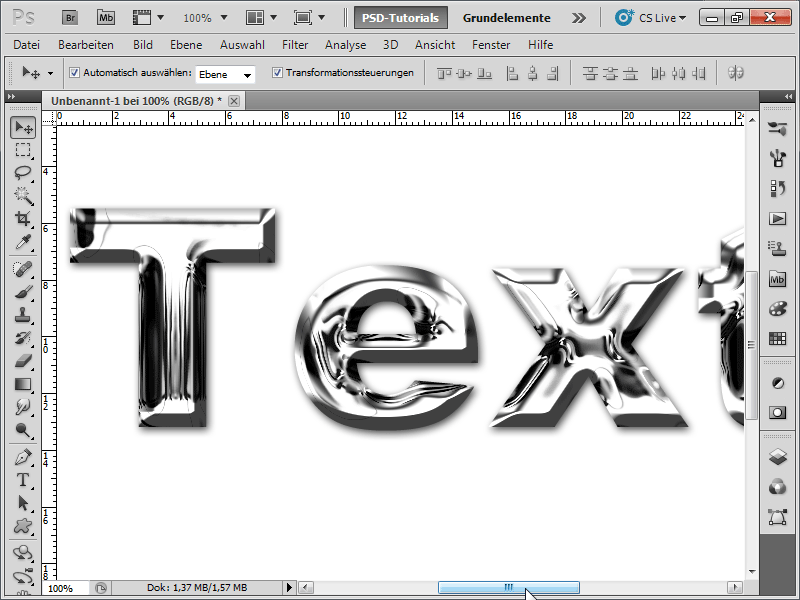
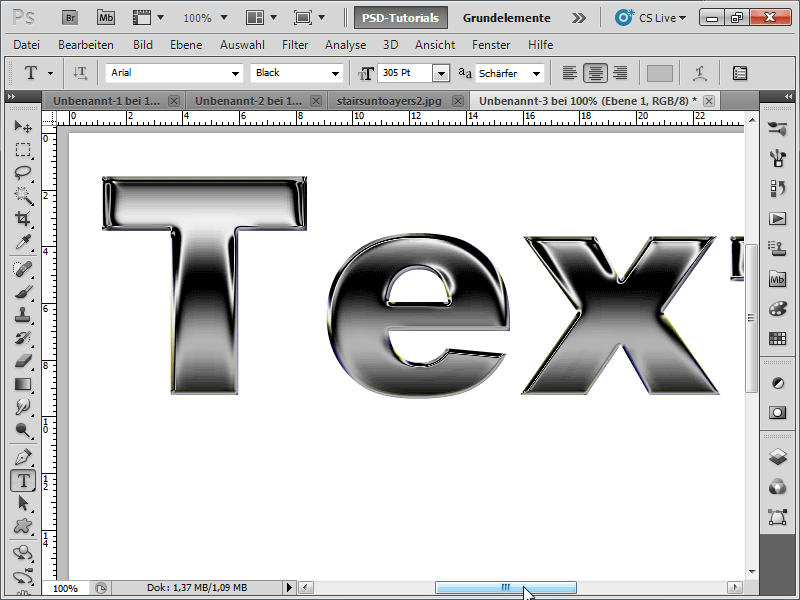
Og så har jeg også laget en fantastisk kromeffekt.
Som man ser, kan man på mange forskjellige måter lage en kromeffekt. Jeg håper mine tre små eksempler har åpnet veien til nye geniale kromeffekter.


