Du ønsker å håndtere styling av React-komponenter på en moderne og kraftig måte? Med biblioteket Emotion kan du integrere CSS direkte i dine React-komponenter og dermed effektivt designe grensesnittet ditt. I denne veiledningen vil jeg forklare deg grunnleggende om styling med Emotion, hvordan du installerer og bruker biblioteket, og gi deg noen nyttige tips.
Viktigste funn
- Emotion lar deg skrive CSS i JavaScript og gir en intuitiv håndtering.
- Med Emotion kan du bruke ulike stylingteknikker, inkludert template literals og bruk av css-Props.
- Stylinghåndtering blir mer modulær ved bruk av Emotion, noe som forbedrer gjenbruk og lesbarhet.
Trinnvis veiledning
1. Installere Emotion
Først må du installere Emotion i prosjektet ditt. Åpne terminalen og naviger til prosjektmappen din. Her kjører du følgende kommando for å installere Emotion-biblioteket:
npm install @emotion/react @emotion/styled

2. Importere CSS
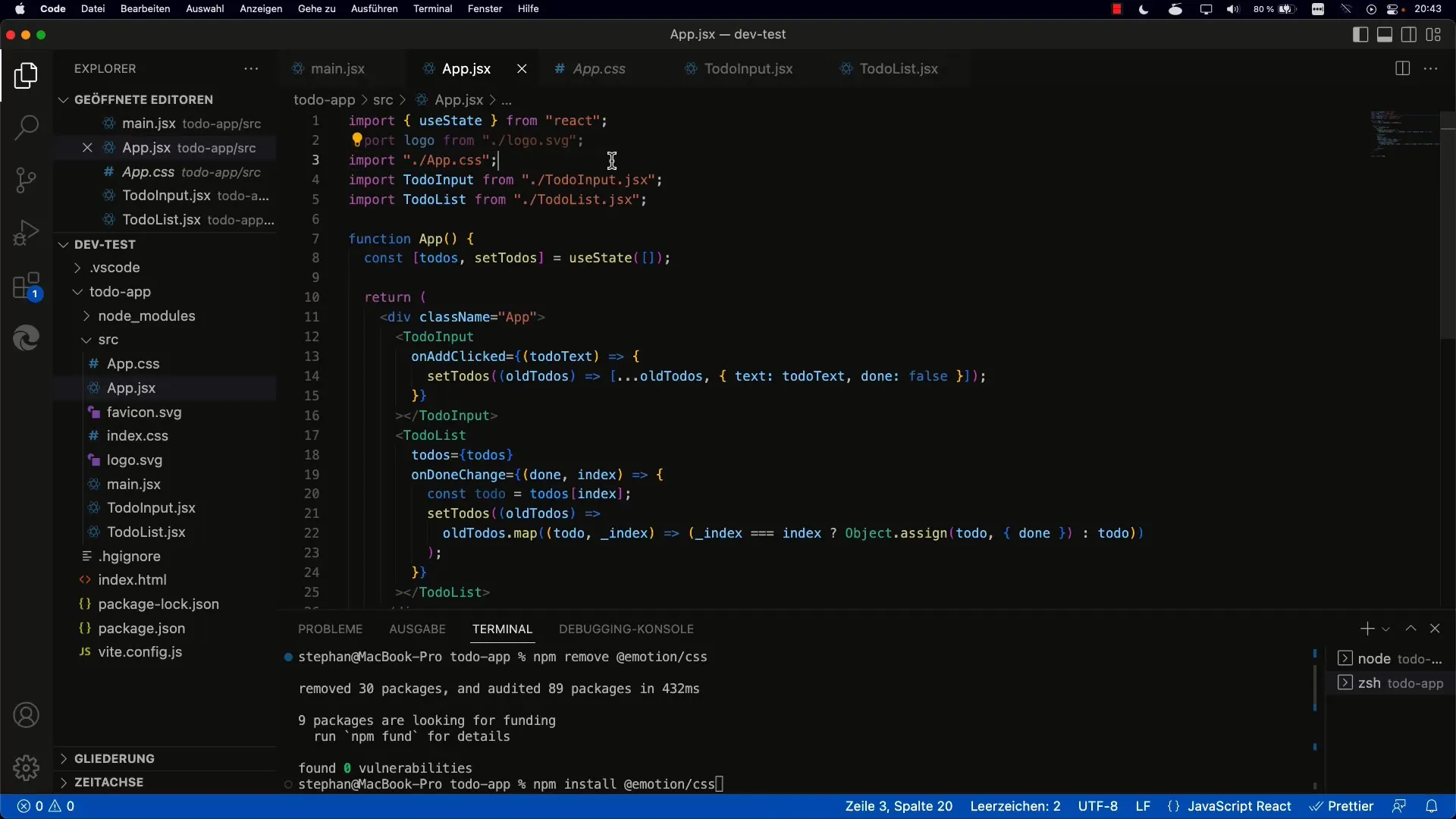
I din App.jsx-fil kan du bruke Emotion. Du bør importere Emotion for å bruke css-funksjonen samt importere styled-elementet. Legg til følgende i begynnelsen av filen din:

3. Styling med Template Literals
Bruk css-funksjonen fra Emotion for å opprette en CSS-variabel. Definer CSS-konvensjoner ved hjelp av template literals. Her er et eksempel på hvordan du kan skrive en Wrapper-klasse for appen din:
Denne koden blokkerer bruken av flekser for å sikre en layout-ordning.
4. Anvendelse av stilen
For å bruke den definerte stilen, overfør appStyle-variabelen til className-attributtet til hoved-HTML-elementet ditt. Slik bør det se ut:
5. Bruk av Styled-Components
I tillegg til å bruke css-variabelen, kan du også bruke Styled-Components med Emotion. For å opprette en Styled-komponent, kan du bruke følgende kode:
Dette gjør at Container blir en ny komponent basert på CSS med alle de definerte stilene.
6. Legge til medieforespørsler
Emotion gjør det enkelt å integrere medieforespørsler i CSS-en din. Bare legg dem til inn i en template literal:
Dette medieforespørselen endrer skriftstørrelsen på teksten når skjermstørrelsen er mindre enn 600 piksler.
7. Bruk av Hover-effekter
Du kan også enkelt definere hover-effekter i CSS-malene dine:
Denne CSS-regelen endrer bakgrunnsfargen på elementet når det sveves over med musen.

8. Kombinere mer komplekse stiler
Emotion tillater å kombinere flere klassenavn. Dette gjøres mulig med cx-funksjonen:
const primaryStyle = css color: blå;;
const secondaryStyle = css color: rød;;
I dette tilfellet vises teksten både i blått og rødt.
9. Fremtidige Utvidelser
Hvis du administrerer et stort prosjekt i fremtiden, kan det være nyttig å organisere stilene dine i ulike moduler. For eksempel kan du opprette commonStyles.js og eksportere de grunnleggende stilene dine der:
Nå kan du sette inn flexCenter i hvilken som helst annen komponent.
10. Tester og Tilpasninger
Last inn programmet i nettleseren og sjekk om stilene vises korrekt. Eksperimenter med ulike stiler og se resultatet i sanntid.
Oppsummering
Ved å kombinere Emotion og React er det mulig å lage realistiske UI-layouter. Emotion tillater å definere og effektivt administrere CSS direkte i JavaScript. På denne måten kan du dra nytte av fordelene med skjermtetthet og en tett integrasjon mellom logikk og stil.
Ofte Stilte Spørsmål
Hva er Emotion?Emotion er et bibliotek som gjør det mulig å bruke CSS i JavaScript og tilby omfattende stylingalternativer for React-komponenter.
Hvordan installerer jeg Emotion?Bruk kommandoen npm install @emotion/react @emotion/styled i prosjektmappen din.
Kan jeg bruke Media Queries med Emotion?Ja, du kan bruke Media Queries i Emotion Styled-komponentene dine ved å skrive dem direkte inn i Template Literals.
Støtter Emotion også Hover-effekter?Ja, Emotion forenkler tillegg av Hover-effekter ved å definere en &:hover-regel direkte i CSS-templaten din.


