Å gjøre-lister er et pålitelig verktøy for organisering av oppgaver og økning av produktiviteten. Men hva skjer når en oppgave er fullført? I React-verdenen er det å slette to-doer like viktig som å markere dem som fullført. I denne veiledningen vil du lære hvordan du effektivt kan slette to-doer i en React-applikasjon for en mer brukervennlig grensesnitt.
Viktigste funn
- To-doer bør ikke bare merkes som fullført, men kunne slettes fullstendig.
- En komponentbasert struktur i React hjelper til med å unngå duplisert kode.
- Filterfunksjonen i JavaScript gjør det mulig å slette spesifikke to-doer basert på deres ID.
Trinn-for-trinn-veiledning
Trinn 1: Opprett komponent for to-do-elementer
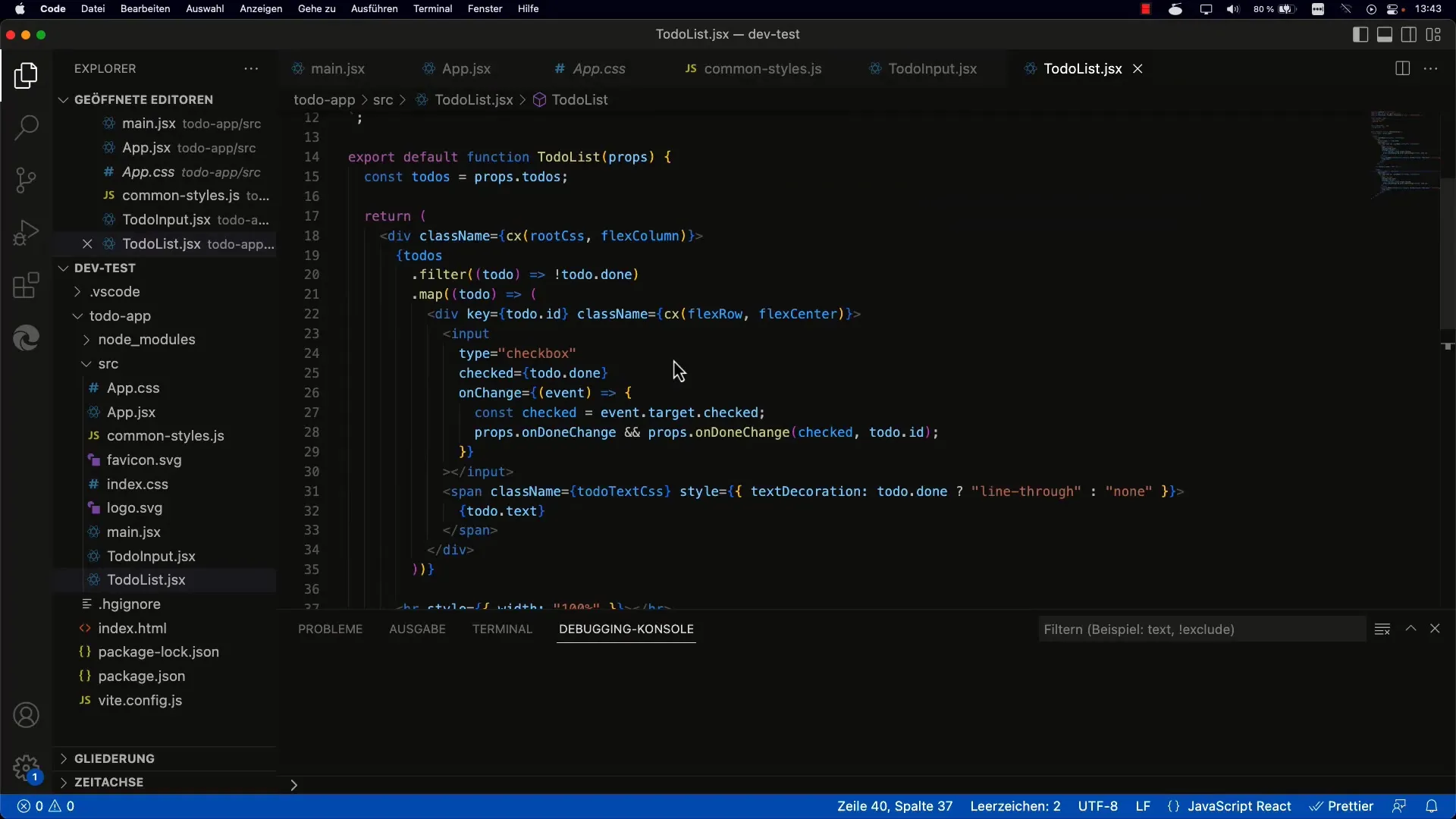
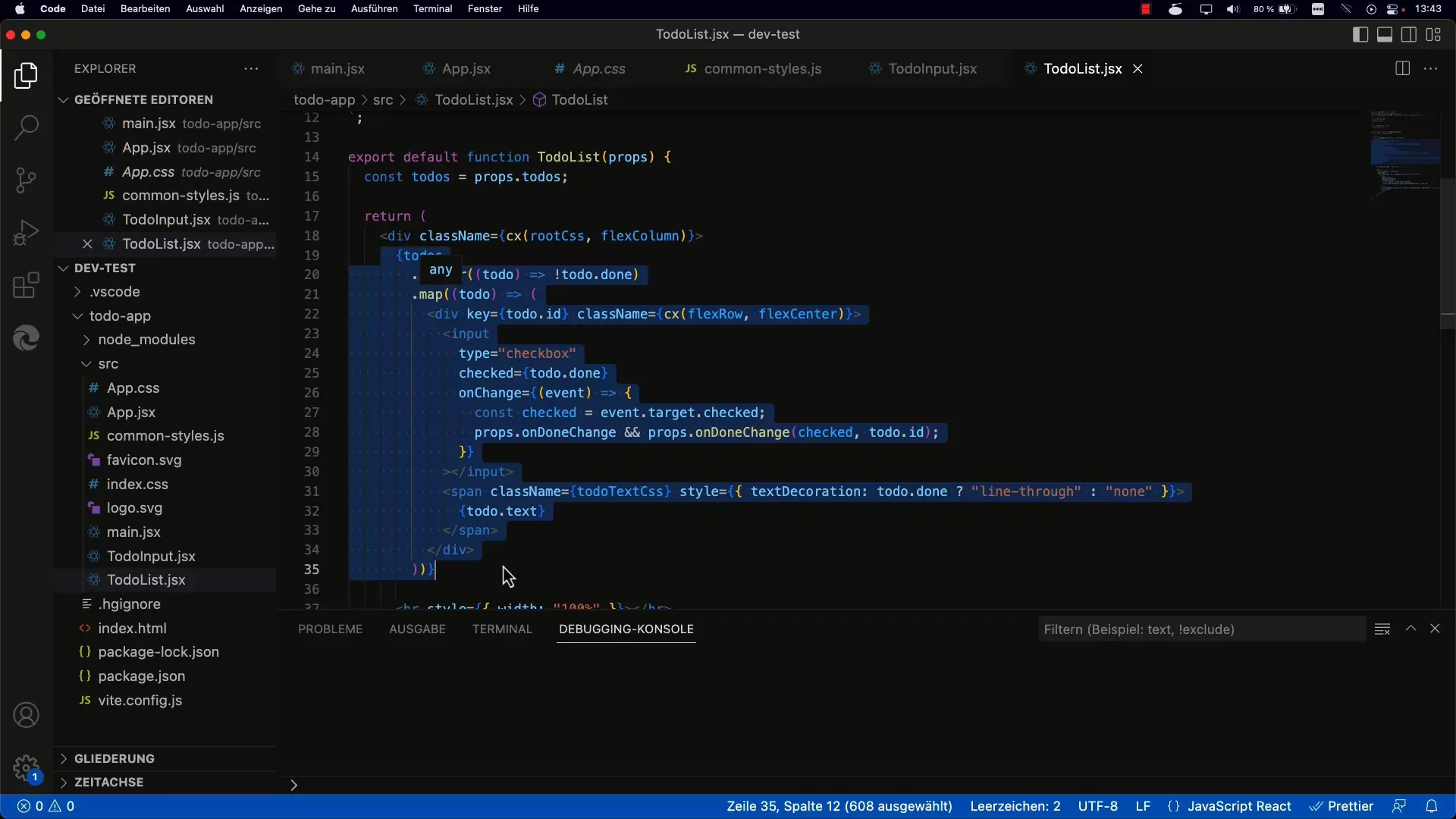
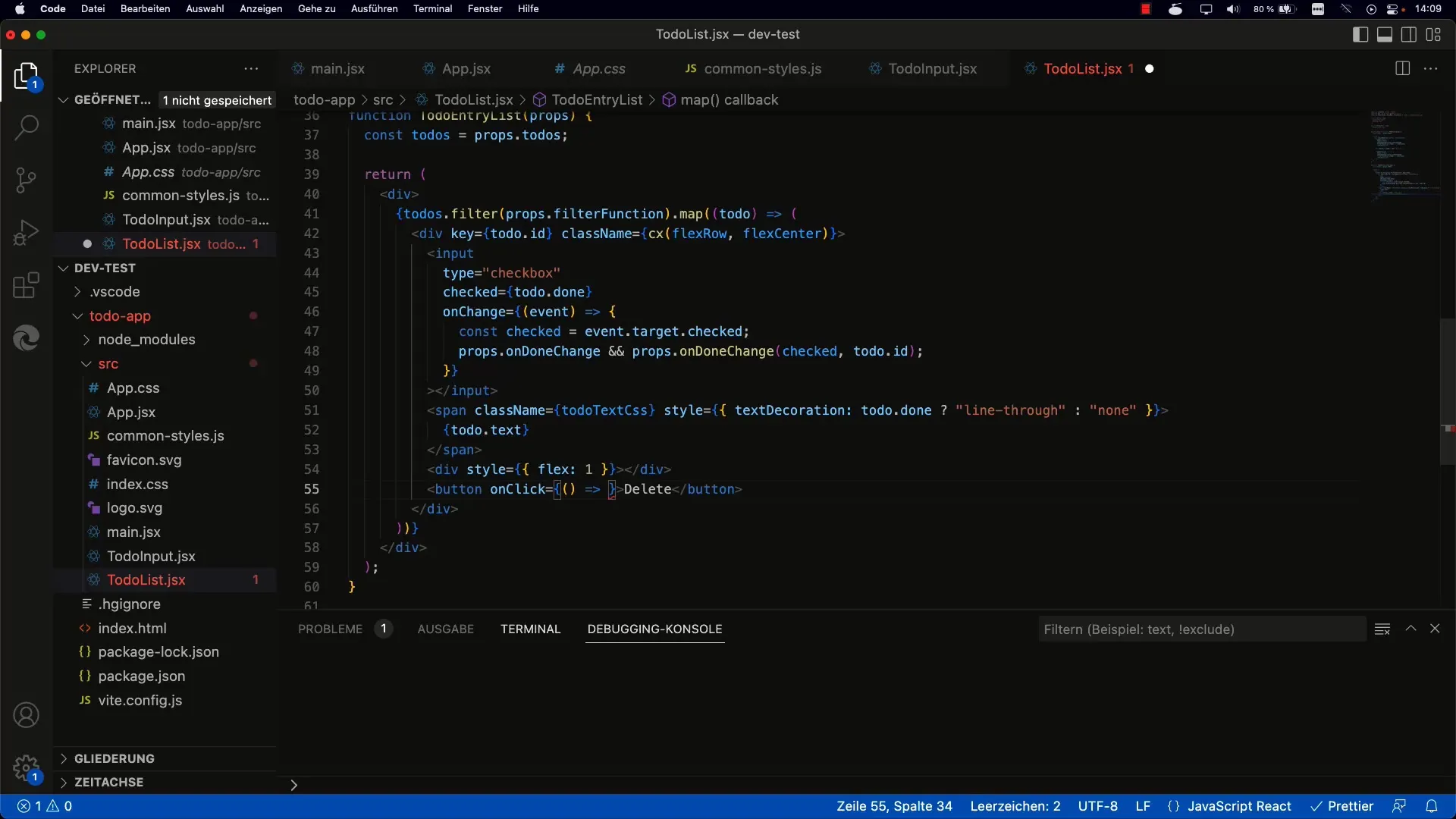
For å integrere funksjonaliteten for å slette to-doer, er det viktig å først kapsle visningen av to-doer i en egen komponent. Du begynner med å opprette en ny funksjon kalt ToDoEntry.

Her vil du bruke JSX til å definere strukturen. Husk at hver React-komponent kan betraktes som en funksjon med props. Disse propsene brukes til å sende to-doer og deres egenskaper.

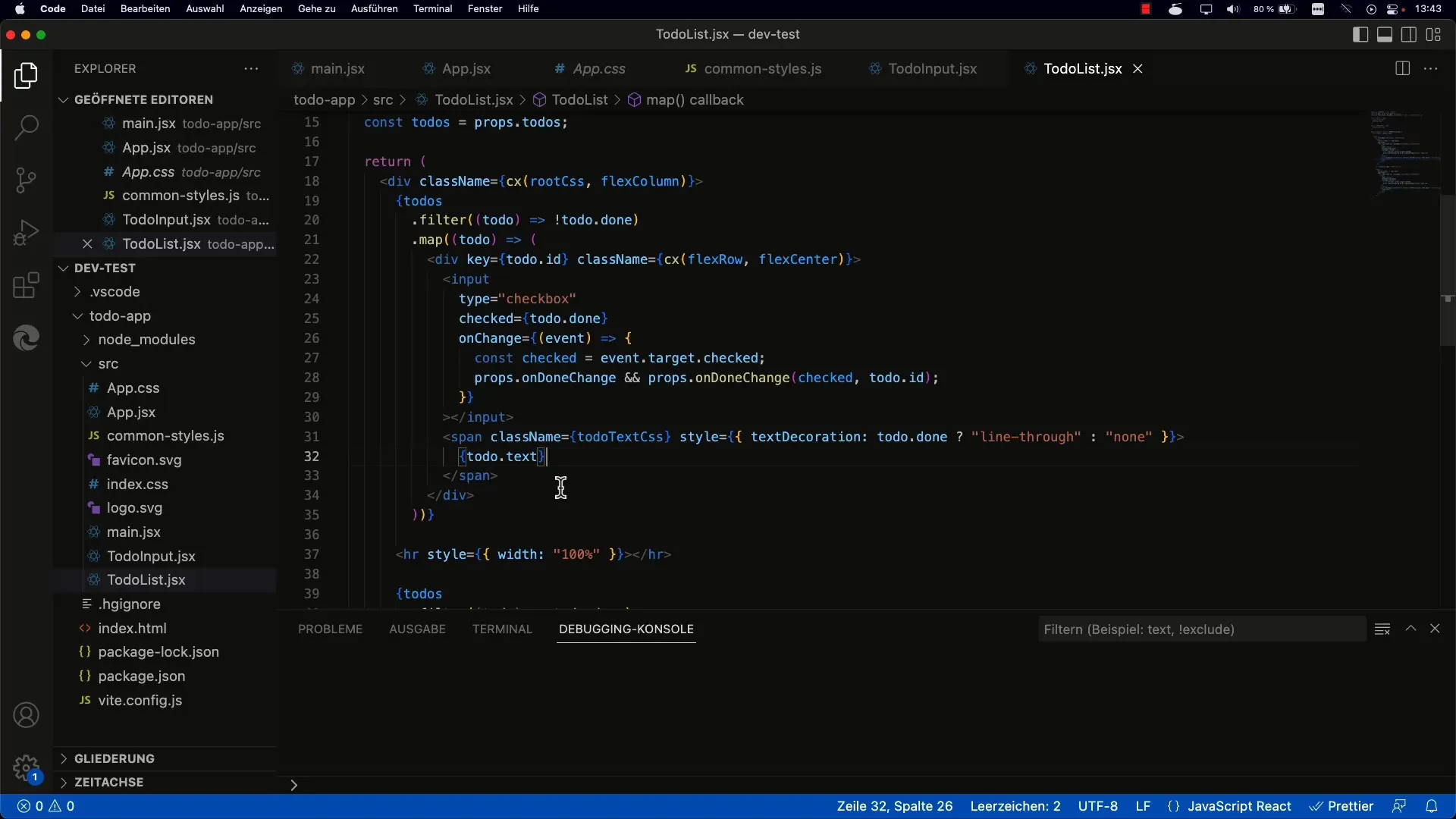
Kopier den eksisterende visningen av to-do-listen til din nye komponent og sørg for å sende alle nødvendige verdier som props.

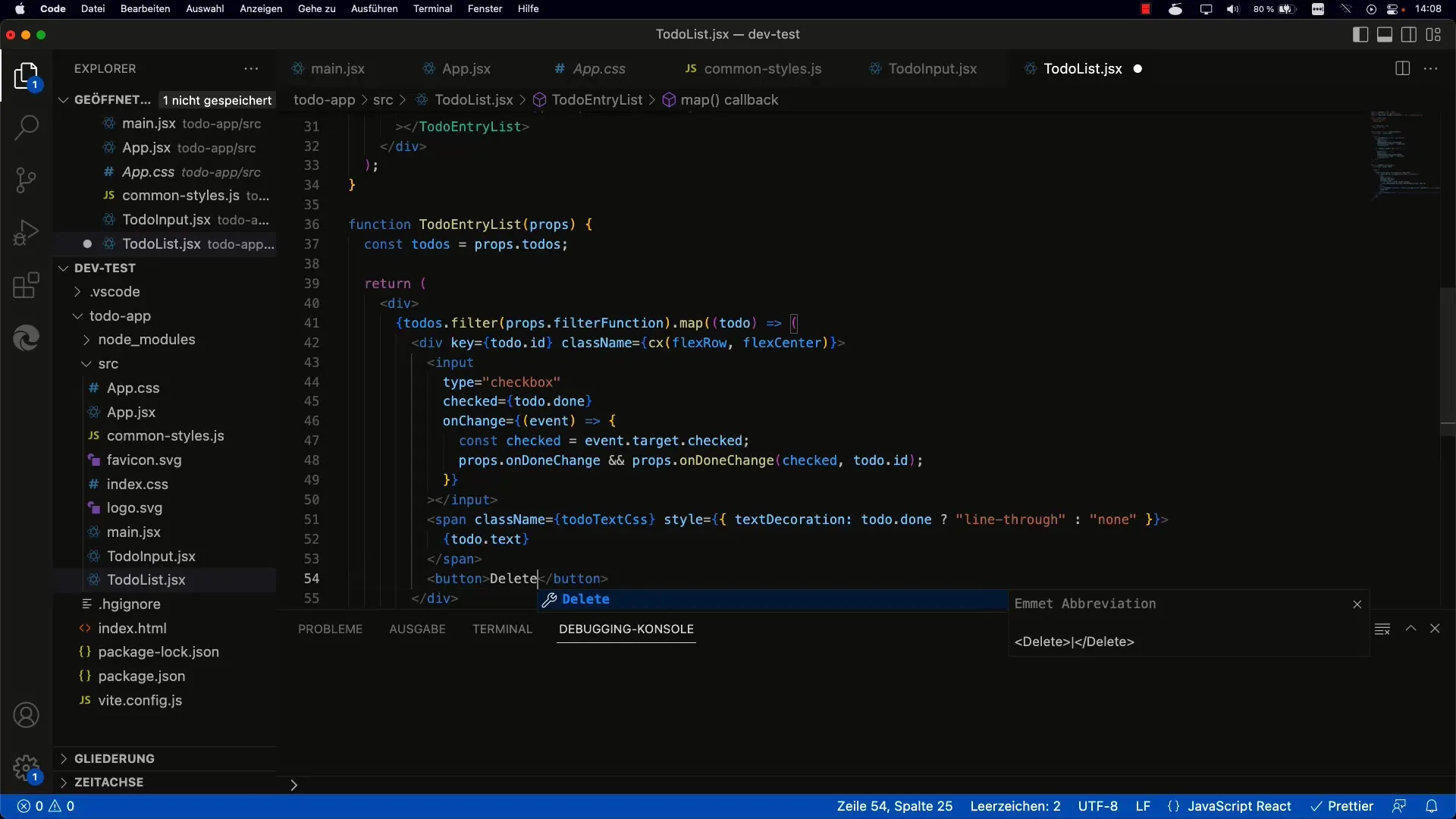
Trinn 2: Legg til sletteknapp
Nå som du har en separat komponent for to-doene, er neste steg å legge til en sletteknapp. Denne knappen bør ikke bare være visuell, men også knyttes til en OnClick-handler-funksjon for å fjerne to-doen fra listen.

Her navngir du funksjonen onToDoDelete, som kalles ved klikk på knappen. Husk å sende ID-en til den aktuelle to-doen, slik at du senere vet nøyaktig hvilken to-do som skal slettes.

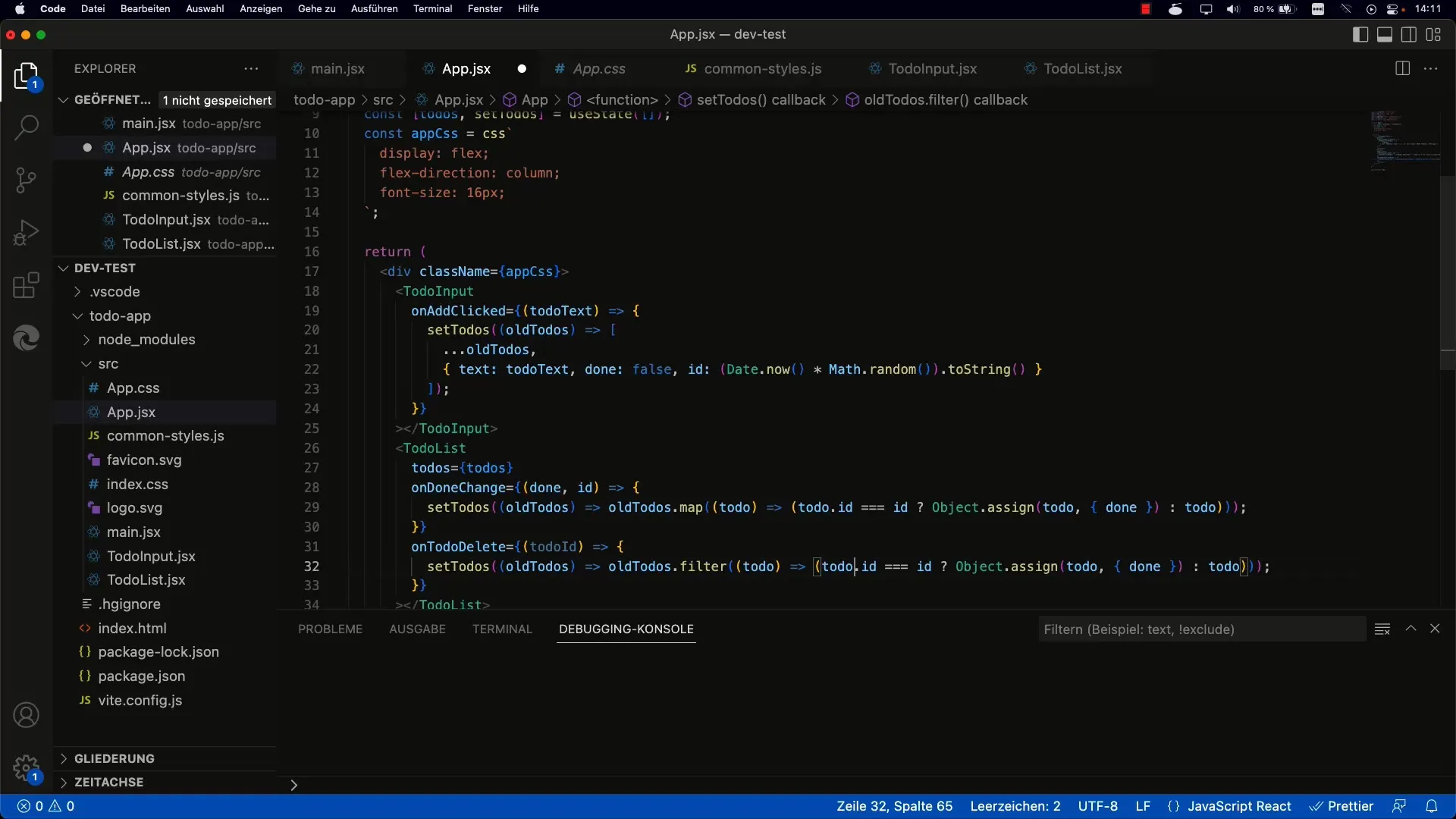
Trinn 3: Implementering av slettefunksjon
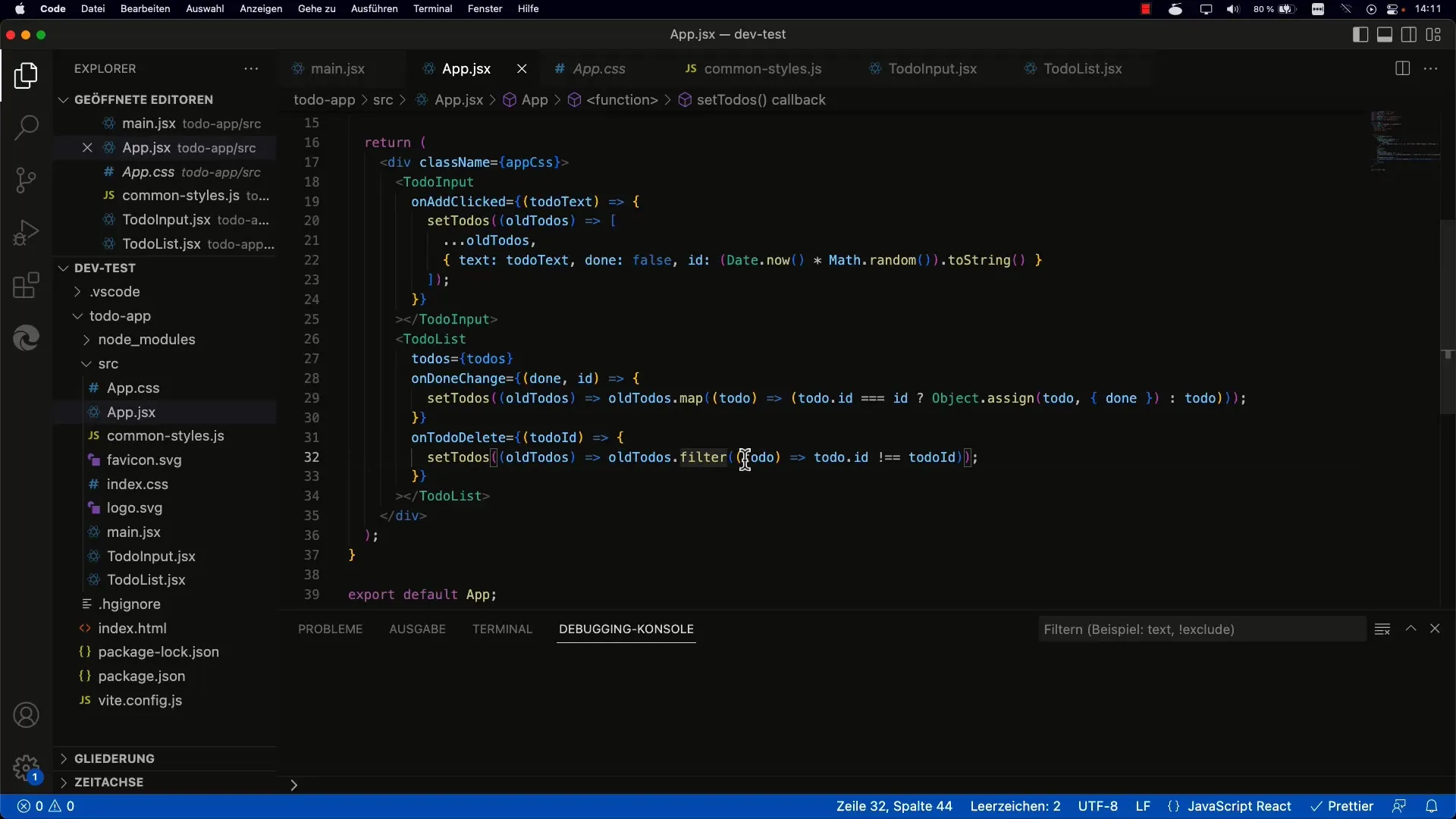
For å slette en to-do, bruker du en filterfunksjon. Denne funksjonen går gjennom den opprinnelige to-do-listen og oppretter en ny liste som ekskluderer to-doen med den sendte ID-en.

Dette ser omtrent slik ut: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Her filtrerer du ut alle to-doer med en ID som er annerledes enn ID-en til to-doen som skal slettes.
Trinn 4: Koble UI-en til slettefunksjonen
Du må nå forsikre deg om at sletteknappen i din to-do-komponent korrekt kaller onToDoDelete-funksjonen og sender den riktige ID-en. Sørg for å sende denne funksjonen til to-do-komponenten og bruke den i knapp-elementet.

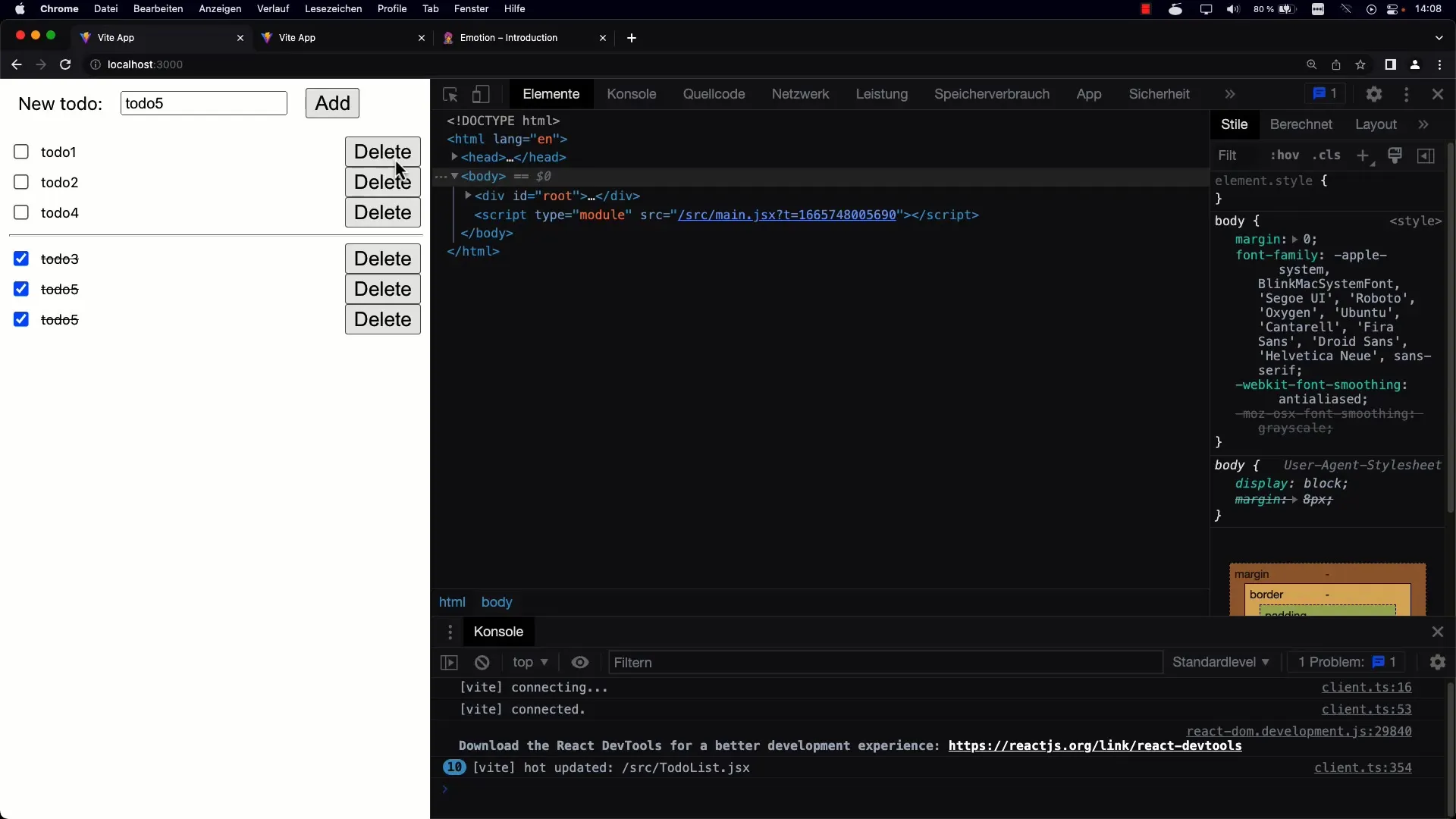
Trinn 5: Teste slettefunksjonaliteten
Når du har implementert funksjonen, er det på tide å teste alt. Sjekk om de aktuelle to-doene blir fjernet når sletteknappen klikkes, og forsikre deg om at brukergrensesnittene oppdateres jevnlig. Dette bør nå fungere jevnt.
Trinn 6: Forbedring av brukergrensesnittet
For å forbedre brukergrensesnittet kan du forbedre stylingen av knappene. Tenk på hvordan du kan bruke Flexbox eller andre CSS-teknikker for å gjøre knappene mer tiltalende og sørge for at de ser bra ut på ulike enheter.

Sammendrag
Sletting av to-dos i en React-applikasjon er et viktig aspekt av brukerinteraksjonen. Ved å kapsle logikken i komponenter og bruke filterfunksjonen til JavaScript, kan du lage et rent og funksjonelt brukergrensesnitt. Du har lært hvordan du enkelt kan slette to-dos og samtidig skape en struktur uten duplikater.
Ofte stilte spørsmål
Hvordan kan jeg merke To-dos uten å slette dem?Merkeringen gjøres ved en statusendring. Du kan bruke et ekstra felt i To-do-objektet.
Kan jeg slette flere To-dos samtidig?Ja, du må tilpasse logikken for å akseptere flere ID-er og filtrere dem riktig.
Hva gjør jeg hvis jeg får en slettingsfeil?Sjekk om ID-ene blir overført korrekt og om filterfunksjonen fungerer som den skal.
Hvordan kan jeg tilpasse stylingen av knappene?Du kan bruke CSS eller Styled Components for å tilpasse utseendet til knappene dine.


