Behandlingen av DOM-elementer i React kan virke utfordrende i starten, spesielt når det kommer til å kontrollere videoelementer. I denne opplæringen vil vi fokusere på hvordan du kan kontrollere videoelementet i React-apper ved å bruke useRef. Du vil lære hvordan du får referanser til DOM-elementer og effektivt bruker dem til å lage tilpassede kontroller for videoene dine.
Viktigste innsikter
- Med useRef kan du lage og administrere direkte referanser til DOM-elementer i React.
- useEffect hjelper deg med å reagere på endringer i komponenter og utføre handlinger etter rendering.
- Du kan bruke brukerinteraksjon for å kontrollere avspillingen av videoelementer, spesielt med hensyn til lyd.
Trinn-for-trinn veiledning
1. Legge til et videoelement i appen
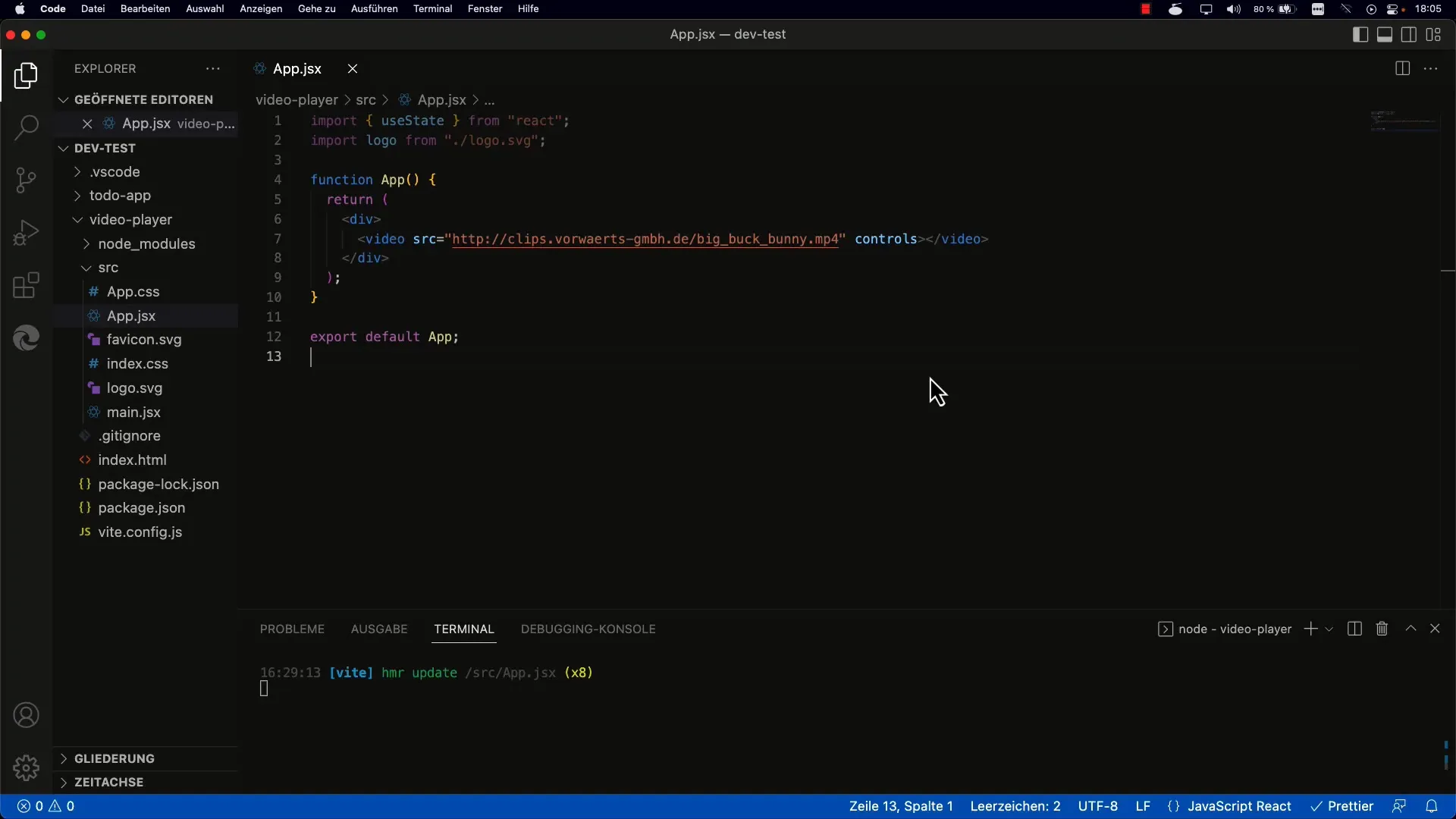
For å bruke videoelementet i appen din, begynn med å implementere en

Du kan også aktivere standardkontrollene ved å legge til controls-attributtet. Dette vil tillate deg å spille av videoen direkte i nettleseren.
2. Få tilgang til videoelementet via useRef
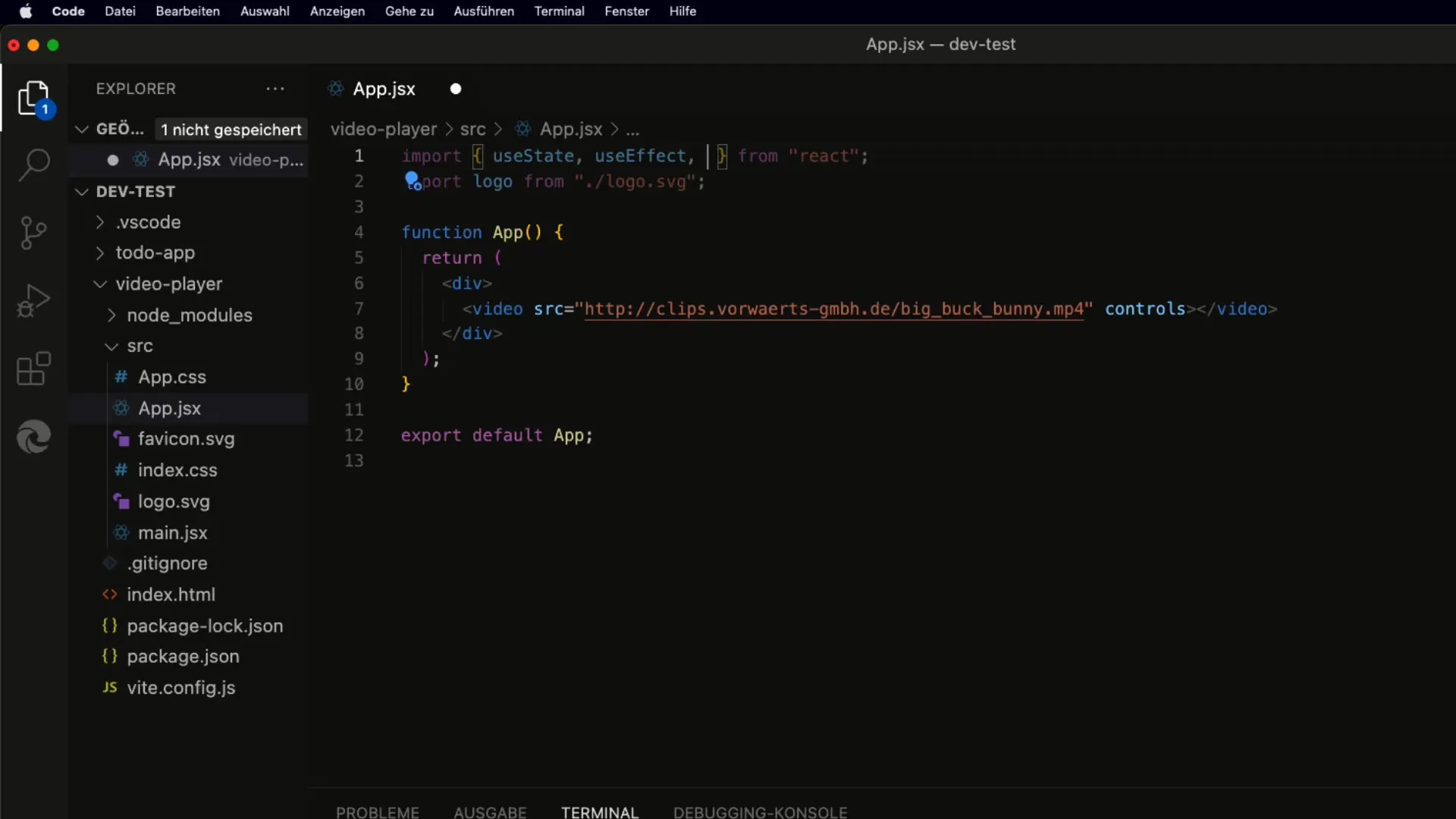
For å få tilgang til videoelementet via useRef, må du opprette en referanse i komponentlogikken din. Bruk const videoRef = useRef(null); og legg til ref-attributtet til

Nå har du opprettet en referanse som peker på videoelementet ditt.
3. Sette referansen etter første gjengivelse
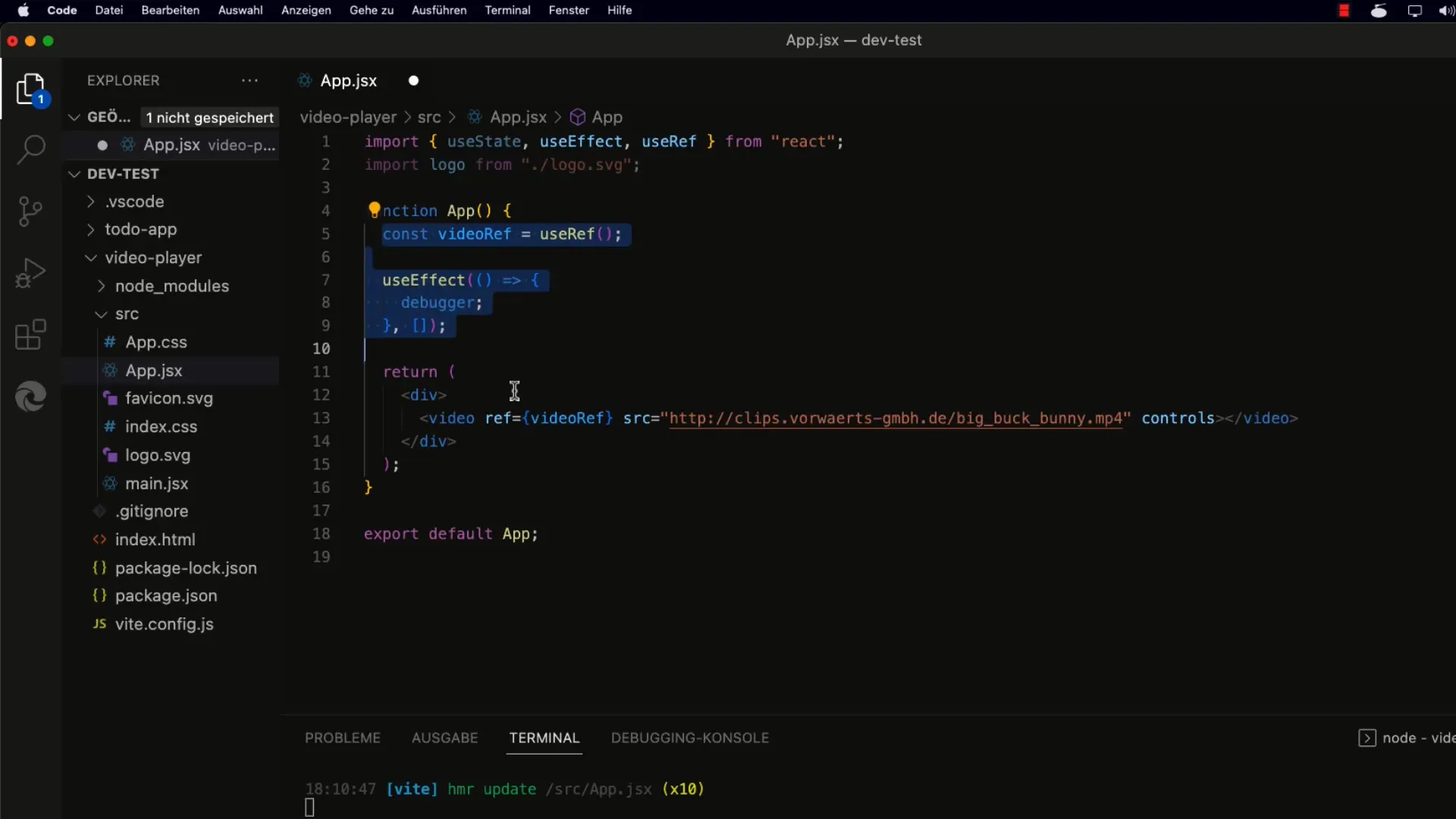
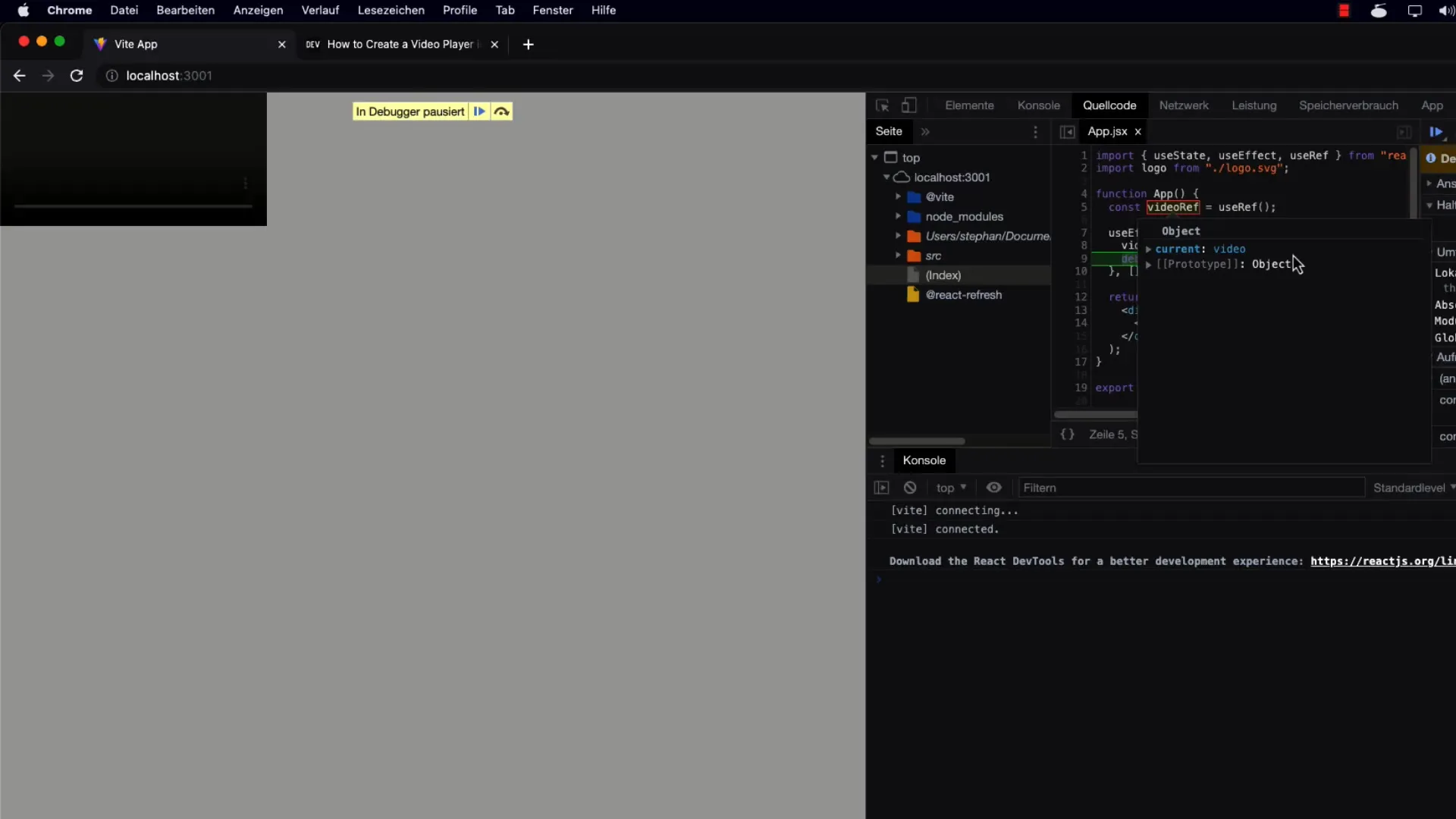
For å faktisk bruke referansen, må du sikre at den er riktig satt etter første gjengivelse. For dette bruker vi useEffect Hook. Denne kalles etter gjengivelsen av komponenten. Legg til en console.log-kommando for å sjekke om referansen er riktig.

Nå kan du se om videoRef.current inneholder videoelementet.
4. Spille av og pause videoen
For å spille av videoen, bruk metoden play(). Vær oppmerksom på at dette returnerer et Promise. Det er også viktig å jobbe med brukerinteraksjon på et eller annet tidspunkt for å spille av videoen. Legg til en knapp for å la brukeren starte videoen.

Sørg for at brukeren også samhandler med siden for at videoen skal spilles av ordentlig. Hvis videoen ikke stoppes, kan du støte på en feilmelding.
5. Muted-attributt for Autoplay
Hvis du vil la videoen spilles automatisk, må videoelementet være stumt i layoutet. Legg bare til muted-attributtet til
6. Oppsummering av trinn og funksjoner
Oppsummer hva du har lært: Du har lagt til et videoelement i appen din, opprettet en referanse med useRef, satt referansen etter gjengivelsen, og brukt play()-metoden. Brukerinteraksjon og muted-attributtet for videoer som skal spilles automatisk er viktig.
Oppsummering
Generelt har du lært hvordan du kan kontrollere videoelementet i React med useRef og useEffect. Evnen til å sette referanser til DOM-elementer er en kraftig teknikk for å lage tilpassede kontroller for videoer og forbedre brukeropplevelsen din.
Ofte stilte spørsmål
Hvordan setter jeg useRef for et annet DOM-element?Du kan bruke useRef for alle DOM-elementer, akkurat som du gjorde for videoelementet.
Hvordan kan jeg endre videoens lydstyrke?Du kan styre lyden via volume-eigenskapen til videoRef.current.
Hva gjør jeg hvis videoen ikke spilles av?Sørg for at brukerinteraksjon har skjedd, og sjekk om videoen er satt som stum.
Kan jeg kontrollere flere videoelementer med useRef?Ja, du kan opprette flere referanser ved å lage flere useRef-kall og tilordne hver videoelement sin egen referanse.


