Integrering av en volumkontroll i dine React-applikasjoner kan bidra til å forbedre brukeropplevelsen. Et enkelt inndataelement, i form av en type="range"-regulator, gir brukerne muligheten til å enkelt og intuitivt justere volumet på videoelementer. I denne veiledningen viser jeg deg trinn for trinn hvordan du implementerer en egen volumkontroll for å utvide kontrollen utover standardspilleren.
Viktigste funn
- Du lærer hvordan du oppretter en volumkontroll med en inndata type="range".
- Volumet justeres innenfor et område fra 0 (lydløs) til 1 (maksimal).
- Regulatoren tilpasser seg dynamisk til endringer i tilstanden.
Trinn-for-trinn veiledning
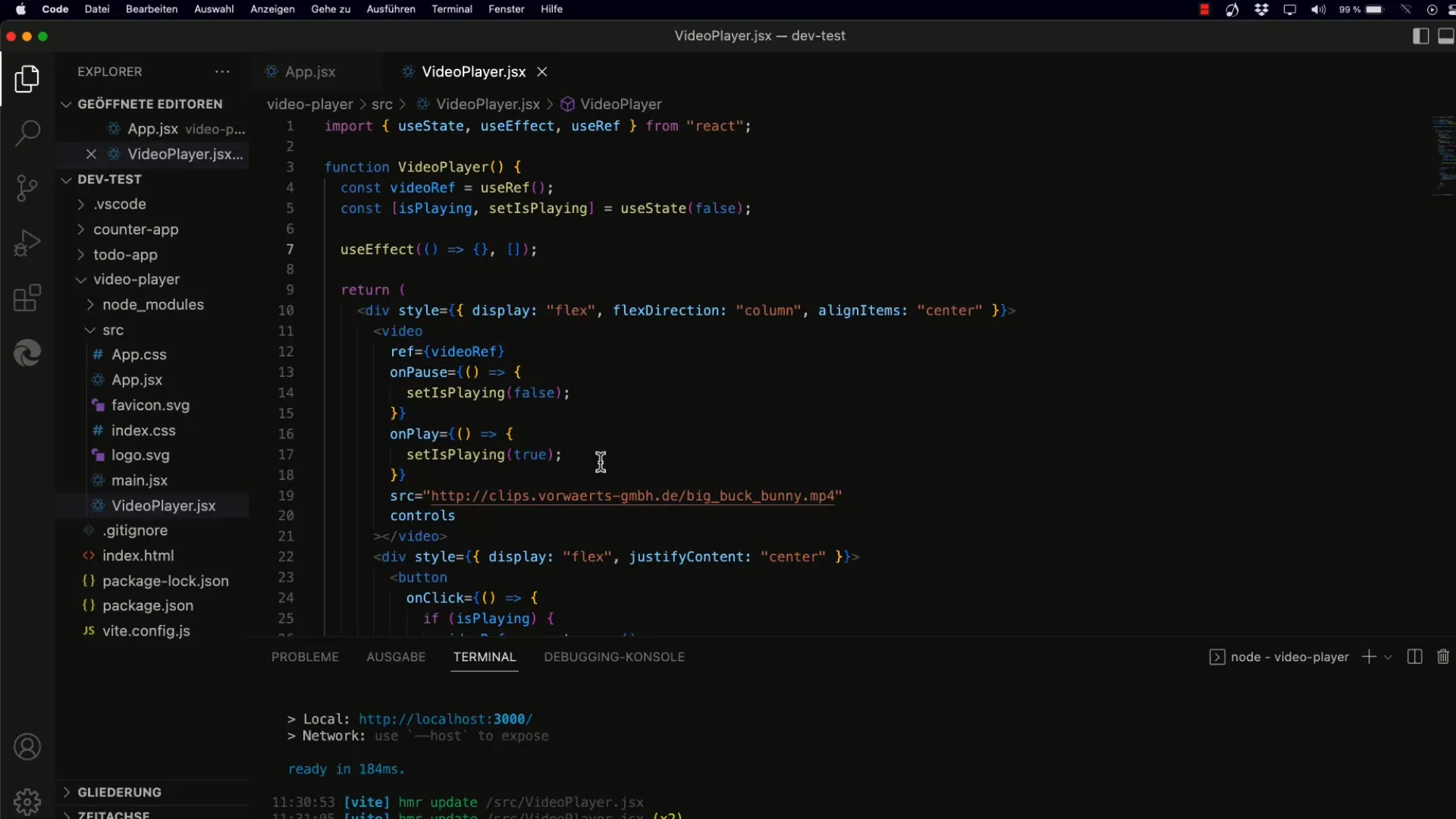
1. Eksempeloppsett
For å komme i gang, trenger du en grunnleggende applikasjon der du kan spille av videoer. Du må sørge for at du har installert de nødvendige React-bibliotekene. Når du har satt opp, kan du opprette de grunnleggende komponentene.

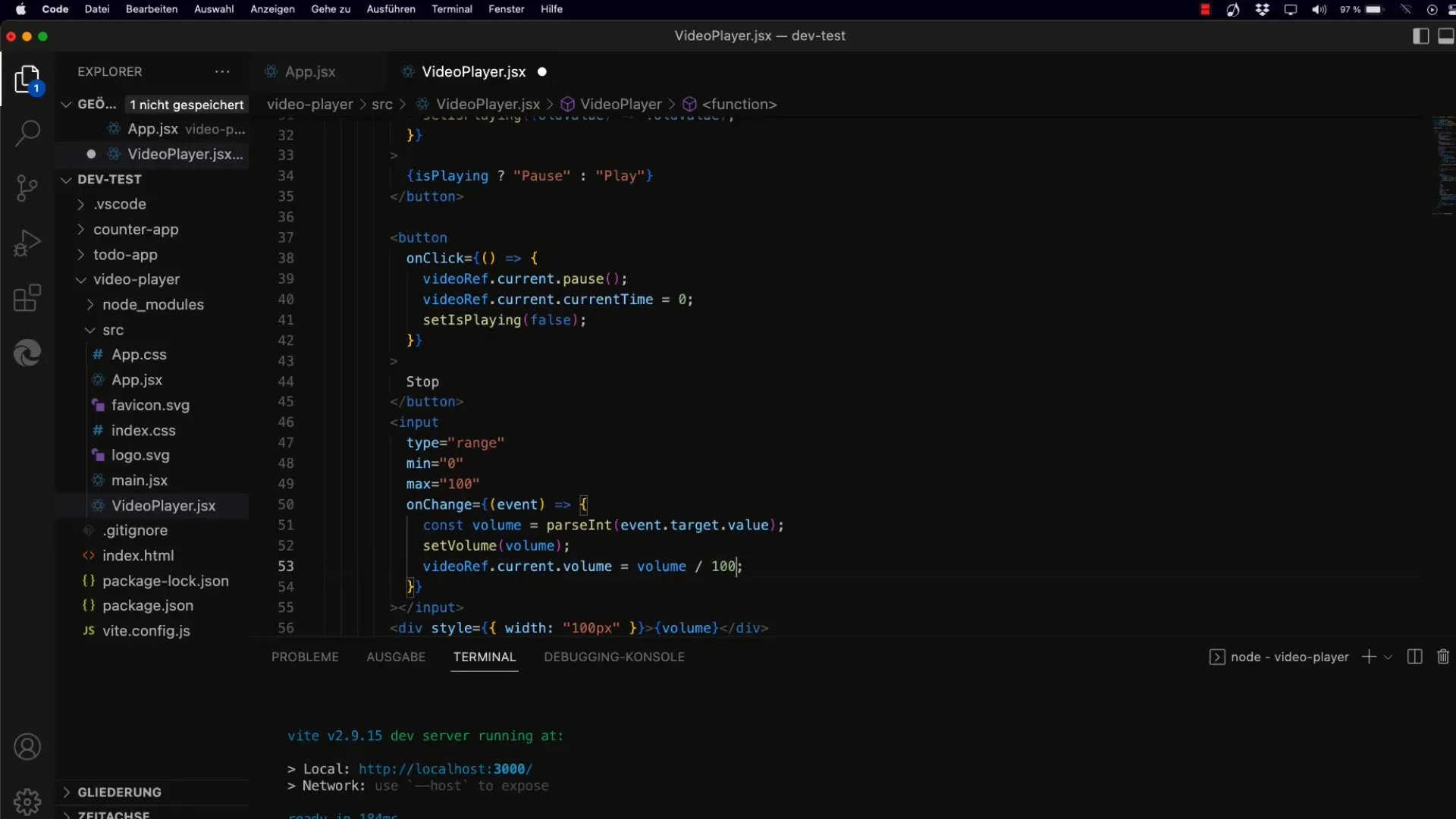
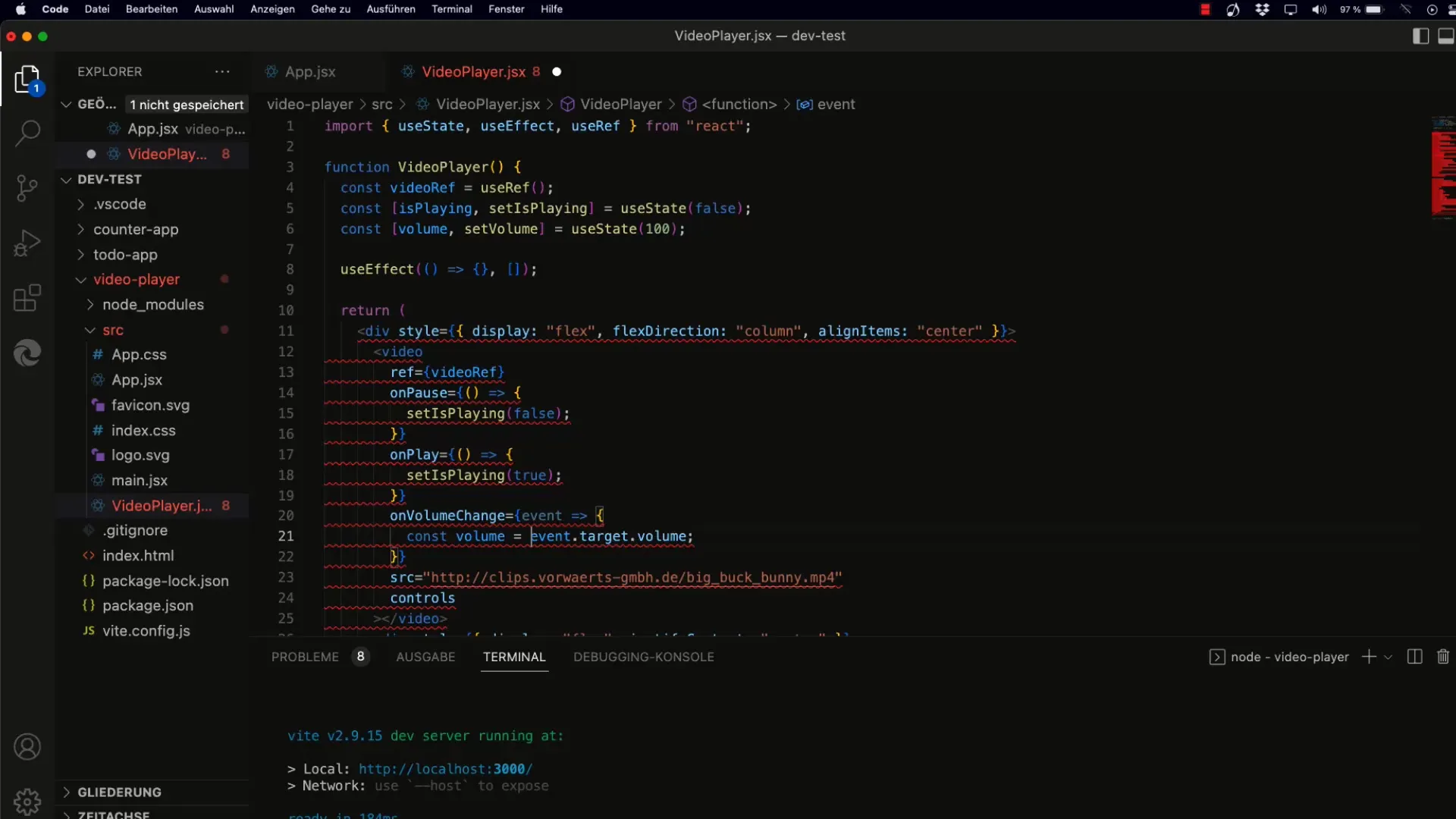
2. Implementering av volumkontrollen
Opprett et inndataelement med typen range for å kontrollere volumet. Her bør du sette minimumsverdien til 0 og maksimumsverdien til 1. Steglengden kan settes til 0,01 for å tillate finjusteringer.

3. Bruk av tilstand
For å lagre gjeldende volumverdi, bruk React-hooket useState. Sett startverdien for volumtilstanden til 1, siden dette er standardverdien for videoelementet.
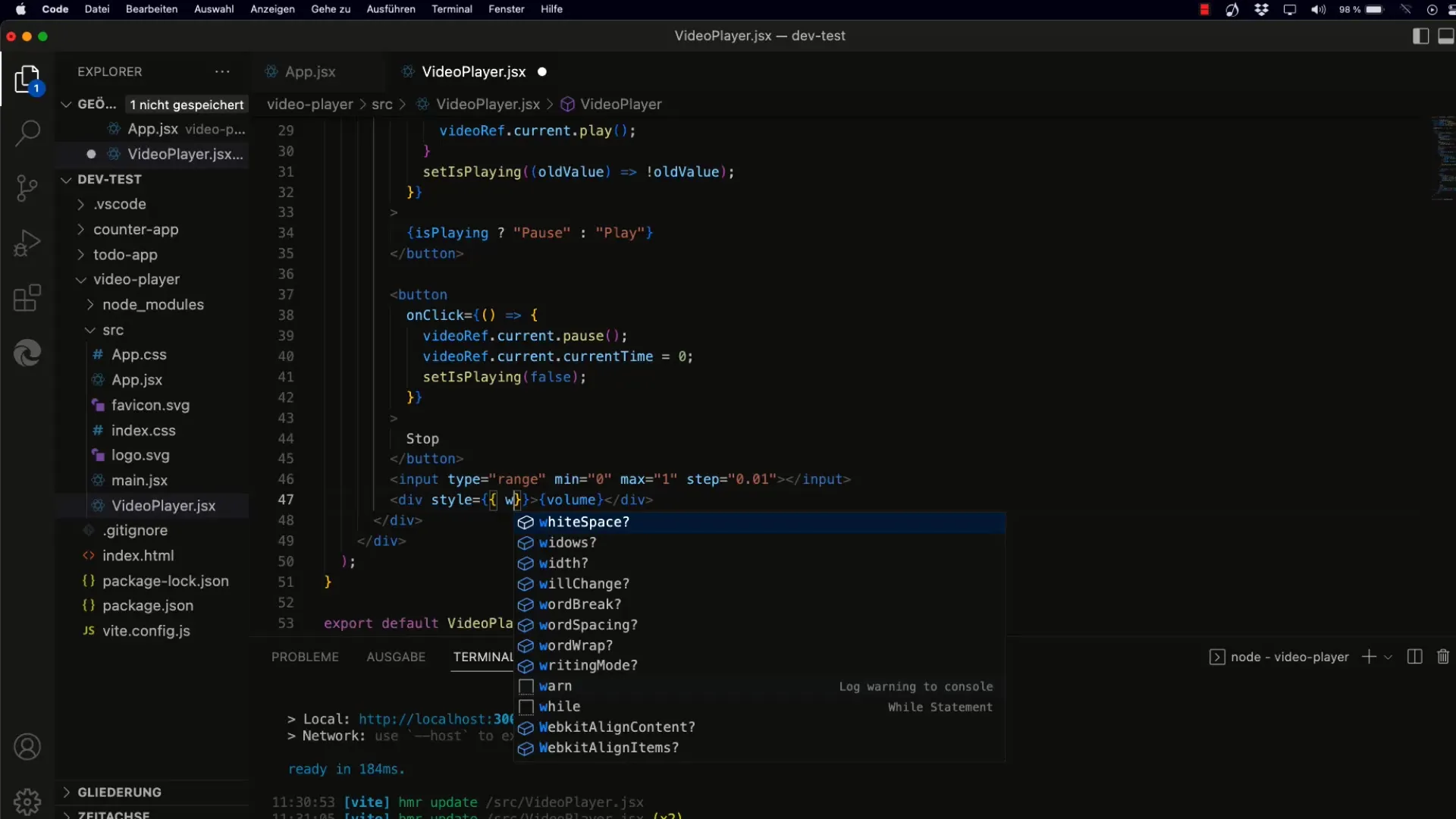
4. Stiling av regulatoren
For å forbedre layoutet, kan du legge til CSS-stiler på inndataregulatoren. Sett bredden på regulatoren til 100 piksler for å unngå hopping når tekstdisplayet endres.

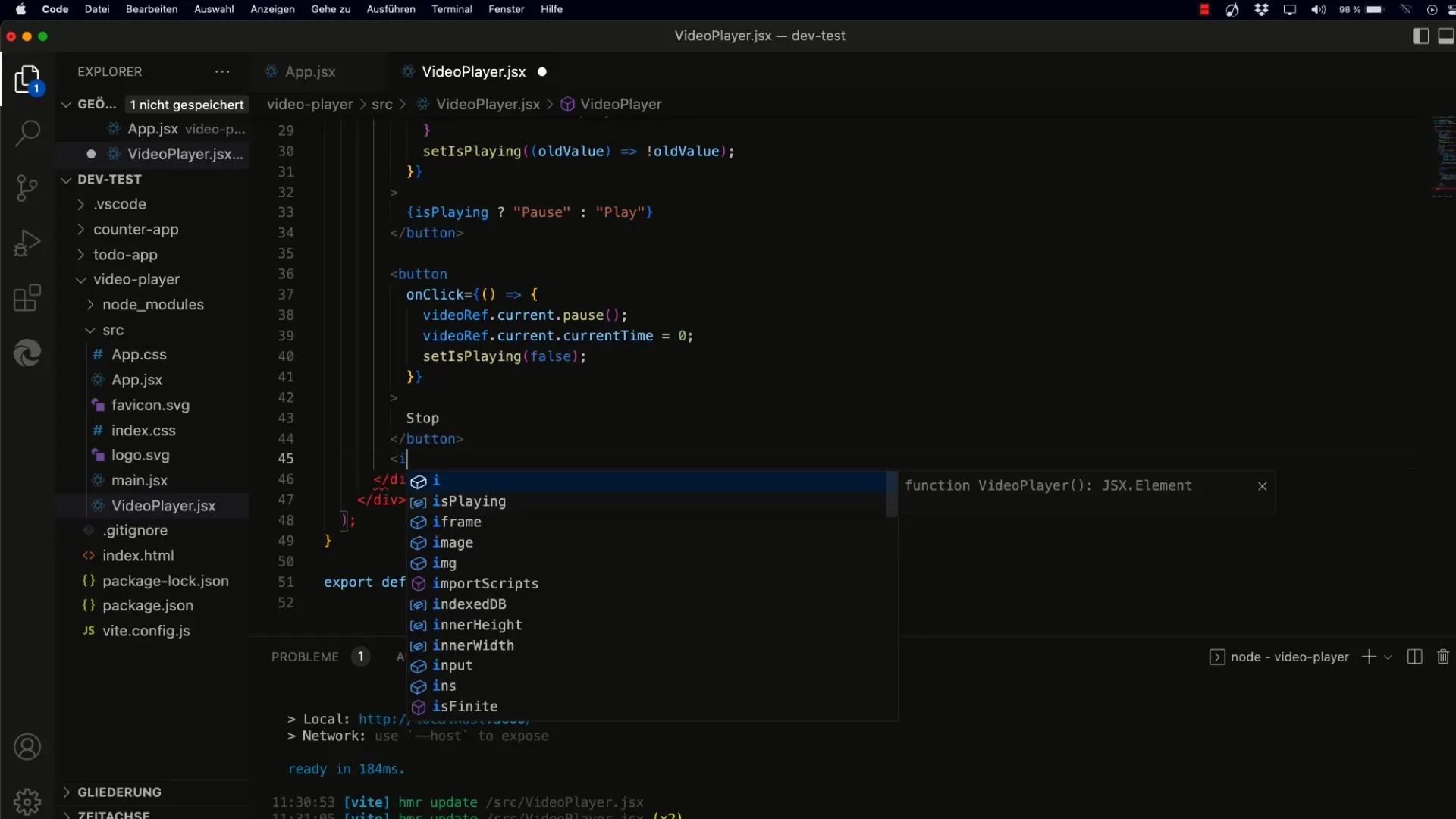
5. Håndtering av endringer
Bruk onChange-hendelsen til å reagere på endringer i inndataverdien. Oppdater tilstandens verdi når brukeren flytter regulatoren. Det er viktig å analysere verdien som flyttall for å håndtere desimalverdier riktig.
6. Tilpasning av videoelementet
Sørg for at volumet på videoelementet oppdateres riktig når brukeren flytter regulatoren. Dette gjøres ved å dele verdien på regulatoren med 100 for å bringe den innenfor det nødvendige området for videoelementet.

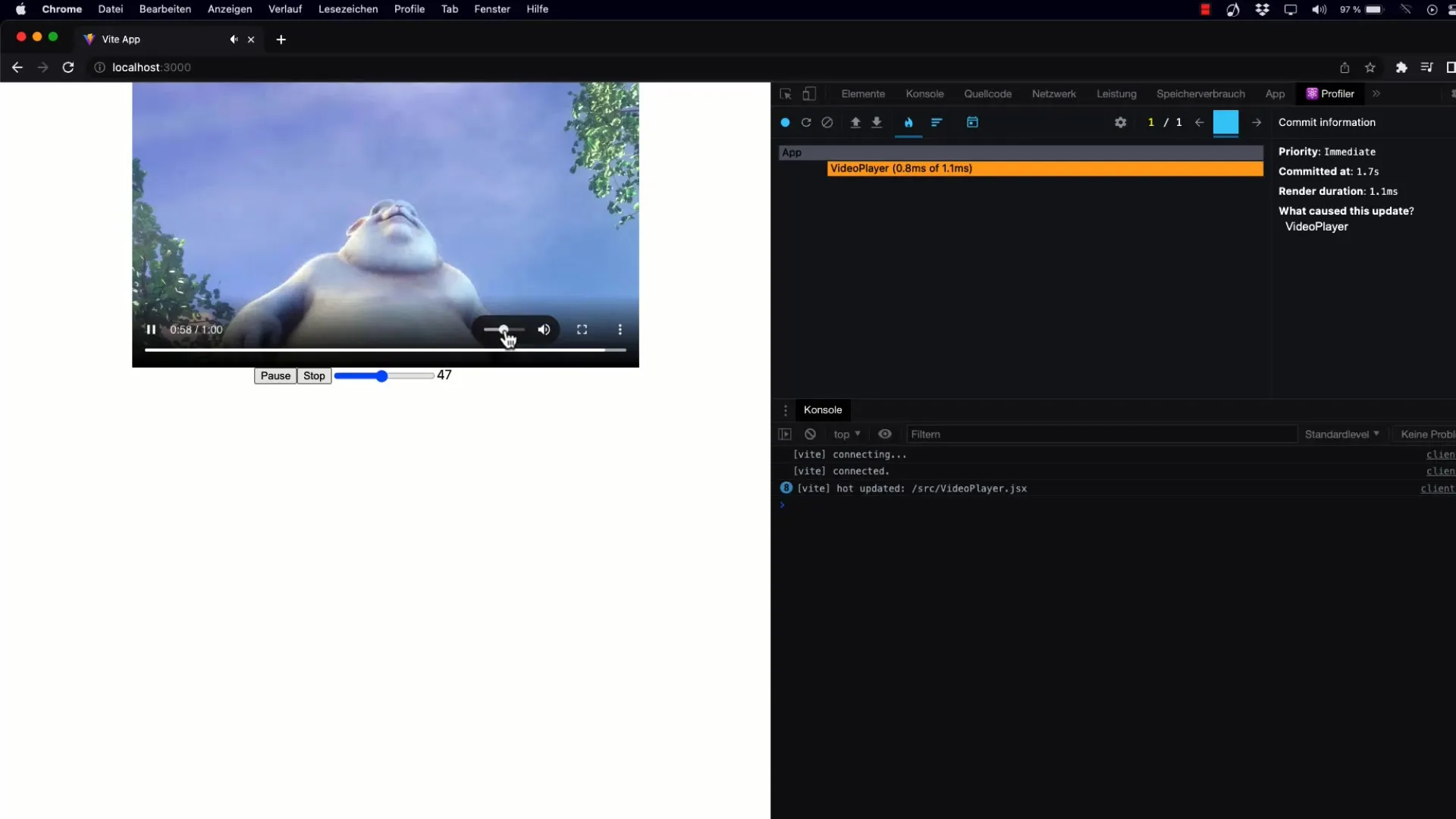
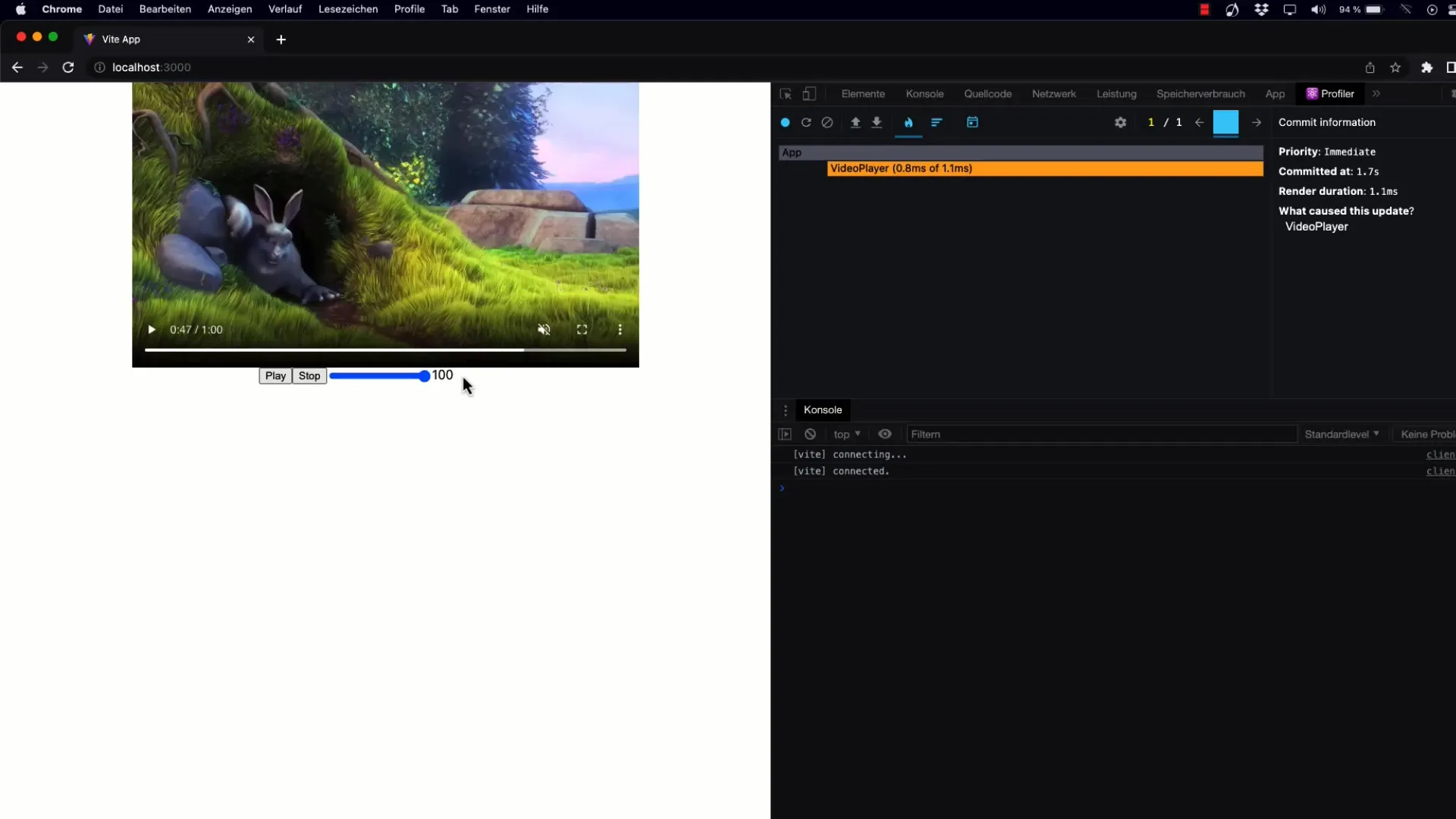
7. Visning av volumet
For å gi brukeren tilbakemelding, vis gjeldende volumverdi ved siden av regulatoren. Bruk en enkel visning i formatet fra 0 til 100, slik at brukerne umiddelbart forstår hvilket volum som er innstilt.

8. Synkronisering av volumet
Hvis volumet på videoen endres, bør regulatoren gjenspeile denne oppdateringen. Bruk onVolumeChange-hendelsen til videoelementet for å kontinuerlig oppdatere volumverdien.

9. Runding og stiloptimaliseringer
For å få en mer tiltalende visning, kan du runde av volumverdiene før du viser dem. Bruk Math.round()-funksjonen for å sikre at verdiene vises som hele tall.
10. Oppfyllelse av kravene
Sjekk din implementering for å sikre at både regulatoren og videoelementet fungerer sømløst sammen. Brukeren bør kunne endre volumet både gjennom regulatoren og i videoavspillingskontrollen.
11. Konklusjon og fremtid
Du har nå vellykket integrert en volumkontroll i din React-applikasjon. For å utvide denne funksjonaliteten videre, kan du vurdere å legge til en ekstra regulatorkontroll for å styre avspillingsposisjonen i videoen. Neste video vil dekke denne prosessen nøyaktig.

Oppsummering
Du har lært hvordan du implementerer en tilpasset volumkontroll som gir brukeren kontroll over lydelementene i applikasjonen din. Denne veiledningen gir et solid grunnlag for fremtidige tilpasninger og utvidelser.
Ofte stilte spørsmål
Hvordan kan jeg endre den innledende verdien på volumkontrollen?Den innledende verdien kan justeres i useState-Hook.
Fungerer kontrollen med alle videoformater?Ja, så lenge videoelementet støtter lydstyrken innenfor 0-1 området.
Hvordan kan jeg unngå forfalskede verdier ved lasting av siden?Sørg for at den innledende verdien er definert i useState-Hook for å unngå undefined-verdier.


