Ofte opplever vi i programvareutvikling at selv små endringer i brukergrensesnittet kan ha stor innvirkning på brukervennligheten. I denne opplæringen fokuserer vi på hvordan vi kan deaktivere navigasjonsknappene – Next og Previous – i en React-applikasjon når de ikke er brukbare. Dette enkle, men viktige detaljet forbedrer interaksjonen og fører til en jevnere brukeropplevelse.
Viktigste innsikter
- Knappene for "Next" og "Previous" kan effektivt deaktiveres for å vise at ingen handlinger er mulige.
- Et nytt funksjonsdesign er nødvendig for å kontrollere gjeldende navigasjonsmuligheter.
- Ved å implementere tilstandsvurderinger kan vi forbedre synligheten og effektiviteten til kontrollene.
Trinn-for-trinn veiledning
Trinn 1: Analyser knappene
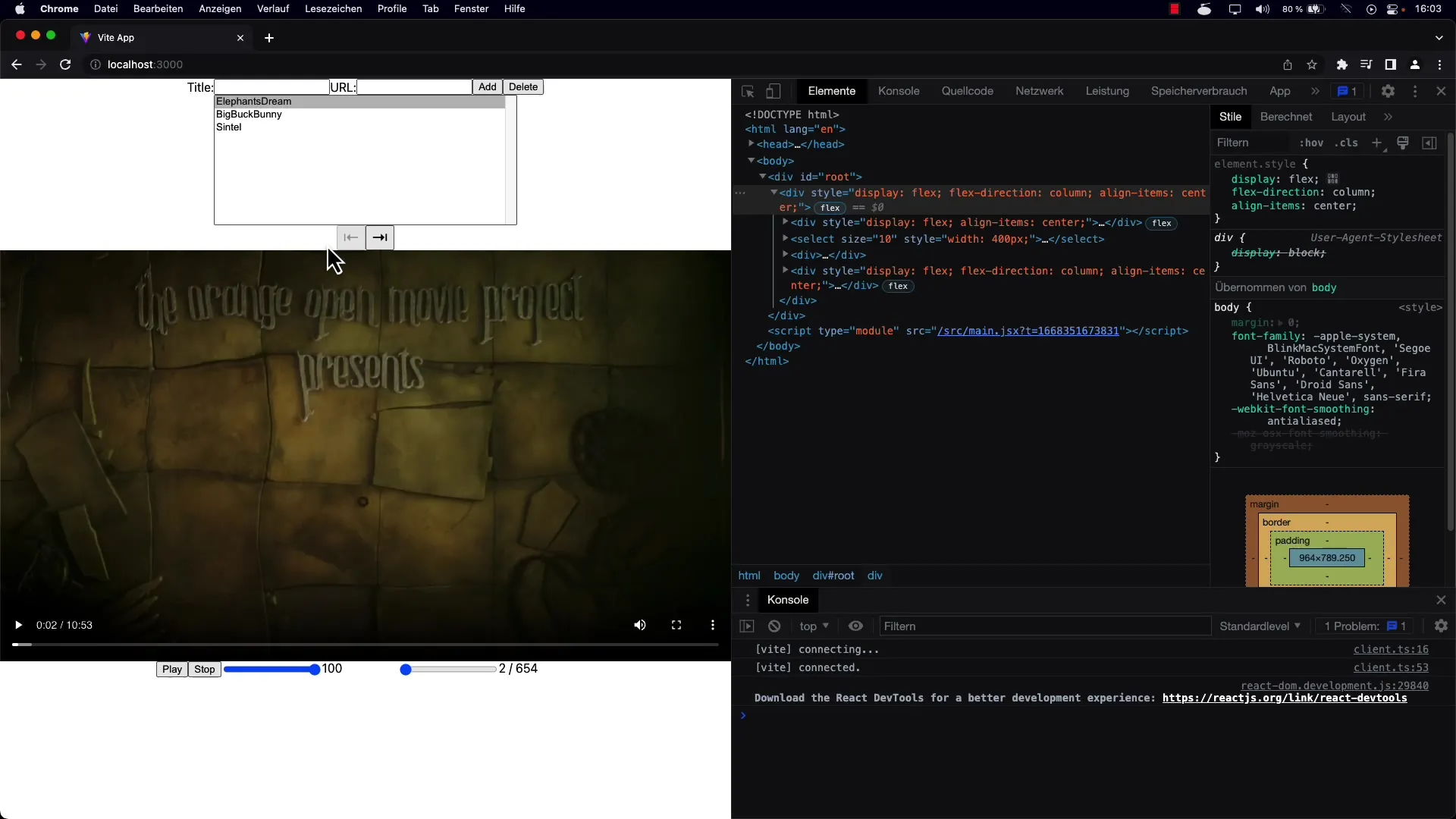
Først ser vi på strukturen til knappene. I denne applikasjonen har vi to spesifikke knapper: en for "Skip Next" og en for "Skip Previous". Det første trinnet er å sjekke om disse knappene for øyeblikket er aktivert eller deaktivert på brukergrensesnittet.

Trinn 2: Tilstandsvurdering for knappene
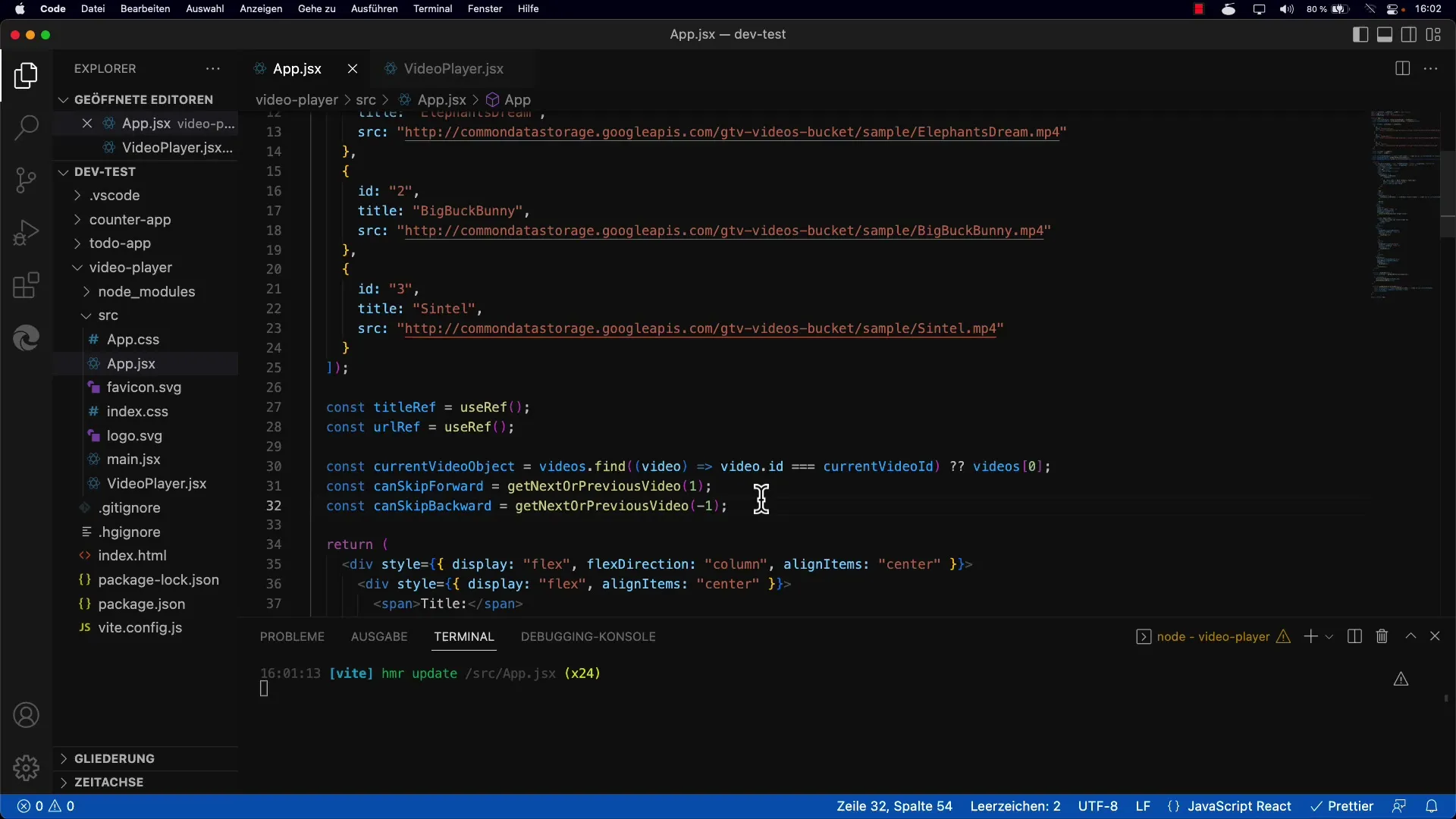
Nå implementerer du logikken som bestemmer når knappene skal deaktiveres. Dette betyr at du må definere visse variabler i tilstanden din som indikerer om tilbake- eller fremoverbladring er mulig. Det er nyttig å bruke variablene skipBackward og canSkipForward.
Trinn 3: Implementere logikken i koden
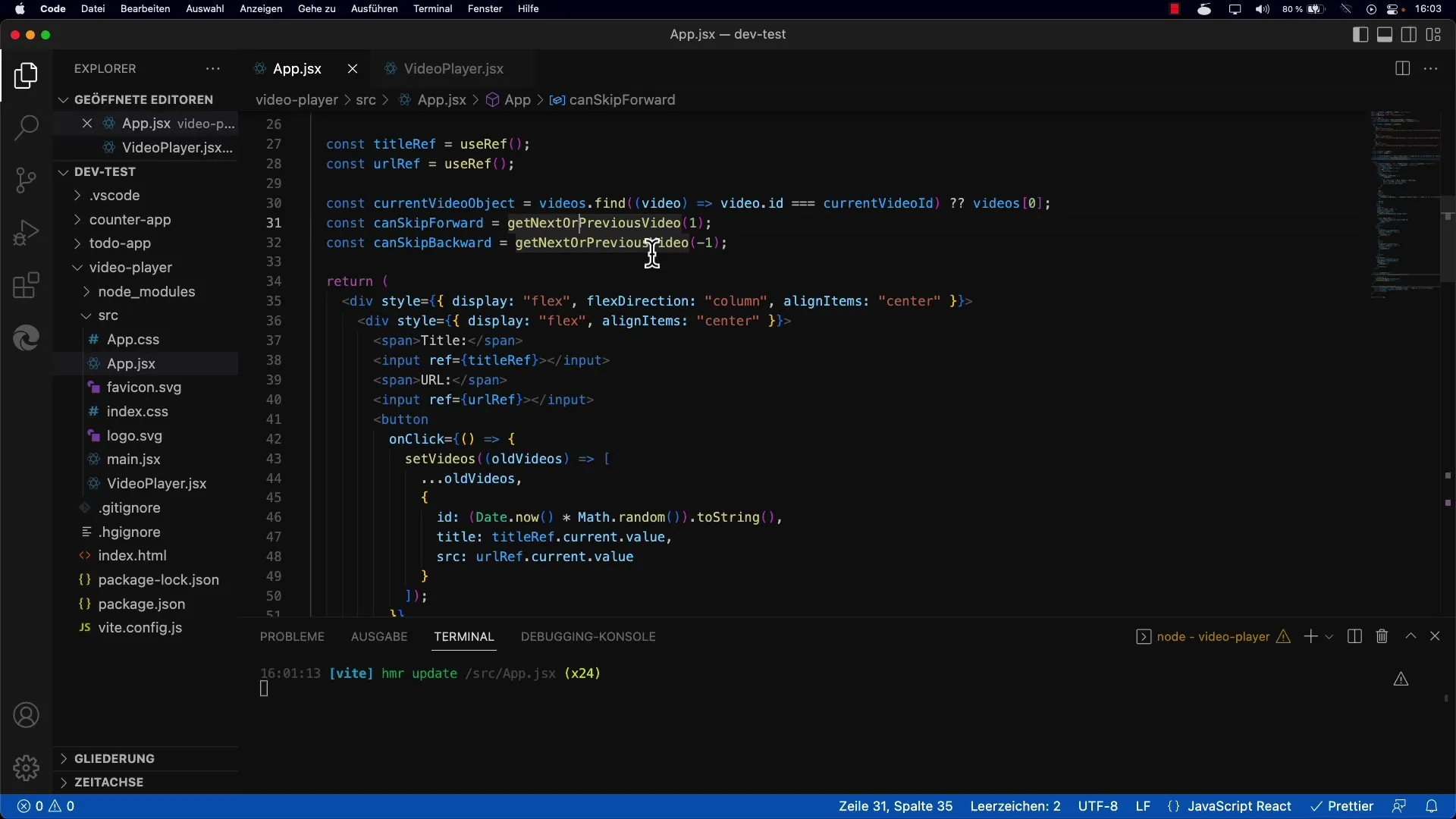
For å dynamisk deaktivere knappene, sjekker du de nevnte variablene i renderingsområdet. For eksempel, hvis variabelen skipBackward har verdien false, bør "Previous"-knappen være deaktivert.
Trinn 4: Introduksjon av en ny funksjon
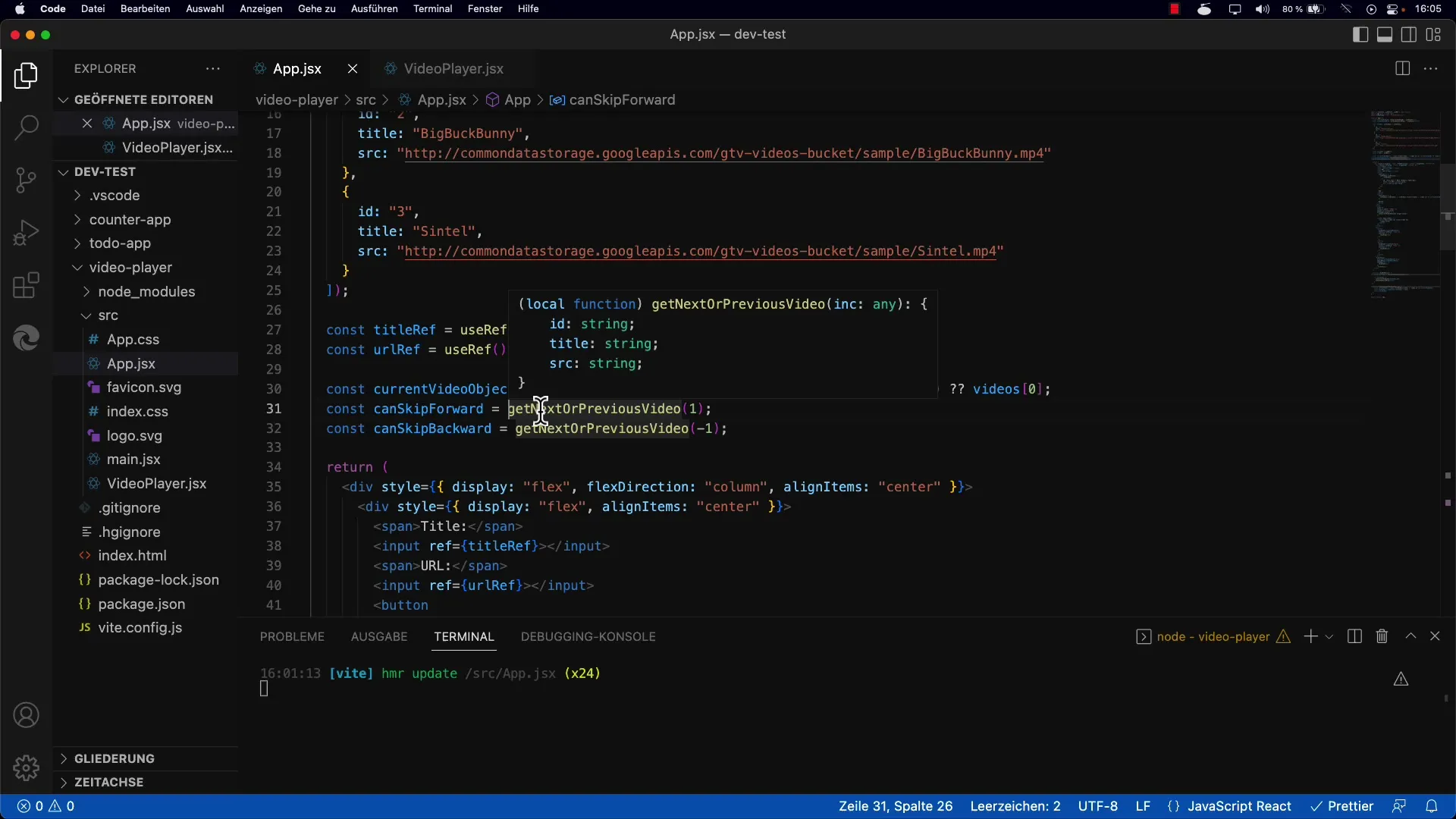
For å gjøre logikken klarere og mer modulær, ekstraherer du logikken til en separat funksjon. Denne nye funksjonen, getNextPreviousVideo, tar en parameter som angir om neste eller forrige video skal hentes.

Trinn 5: Bruke den nye funksjonen
Denne nylig designet funksjonen returnerer den relevante videoen og setter video-IDen deretter. Du kan velge å øke eller redusere den nåværende tilstanden med ett skritt for å vise enten neste eller forrige video.
Trinn 6: Konsolidering av betingelsene
Legg nå til betingelsen for tilstanden til knappene for å ta hensyn til returneringen fra den nye funksjonen. Du bør sørge for at hvis den returnerte videoen er udefinert, deaktiveres knappene tilsvarende.

Trinn 7: Test implementeringen
Etter implementeringen bør du starte applikasjonen og teste hvordan knappene fungerer. Klikk gjennom videoene og sjekk om knappene er riktig deaktivert når du er i begynnelsen eller slutten av listen.

Trinn 8: Fokus på brukeropplevelsen
For å sikre en effektiv brukeropplevelse er disse små detaljene av stor betydning. Ved å deaktivere ikke-fungerende knapper signaliserer applikasjonen tydelig hvilke handlinger som er tilgjengelige og hvilke som ikke er det. Dette er kritisk for brukervennligheten, spesielt for nye brukere.
Oppsummering
Denne opplæringen har vist deg hvordan du kan forbedre navigasjonen i en React-applikasjon ved å deaktivere Next- og Previous-knappene ved ugyldige handlinger. Implementeringen av denne funksjonaliteten forbedrer brukervennligheten betydelig og sikrer at brukerne intuitivt forstår hvilke alternativer som er tilgjengelige for dem.
Ofte stilte spørsmål
Hva betyr det når en knapp er deaktivert?En deaktivert knapp indikerer at den aktuelle handlingen for øyeblikket ikke kan utføres.
Hvordan implementerer jeg logikken for deaktivering av knapper i React?Du kan bruke tilstandsvurderinger i rendermetoden din og knytte dem til navigasjonsvariablene dine.
Hvor kan jeg finne mer informasjon om React-knapper?Den offisielle React-dokumentasjonen gir omfattende informasjon om komponenter og deres tilstand.


