Effektiv rendering er avgjørende når det gjelder å utvikle ytelsessterke webapplikasjoner. Ved omfattende beregninger innenfor renderfunksjonen kan useMemo være en nyttig løsning for å bruke mellomlagrede resultater ved gjentatte renderinger. I denne veiledningen vil du lære hvordan useMemo fungerer og hvordan du kan bruke det i prosjektene dine.
Viktigste aspekter
- useMemo hjelper med å optimalisere kostbare beregninger ved å lagre resultatene med tanke på avhengigheter.
- Det er viktig å kun bruke useMemo ved virkelig ressurskrevende beregninger for å unngå unødvendig ytelsestap.
- En korrekt håndtering av avhengigheter er avgjørende for at resultatene skal være oppdaterte.
Trinnvise instruksjoner
Trinn 1: Grunnleggende oppsett
Start med å opprette en enkel React-Komponenter-oppsett. I vårt eksempel bruker vi en av- og på-knapp og en avkrysningsboks for å bytte mellom to beregninger: fakultetsberegning og summering.

Trinn 2: Implementer av-/på-knappen
Av-/på-knappen bytter mellom to tilstander som styrer programmet ditt. En avkrysningsboks legges til for å bestemme om fakulteten eller summen skal beregnes.

Trinn 3: Oppsett av tilstandsbehandling
Definer tilstanden for computeFactorial for å bestemme om fakultetsberegningen skal være aktiv. Hvis avkrysningsboksen er avkrysset, settes computeFactorial til true, ellers til false.
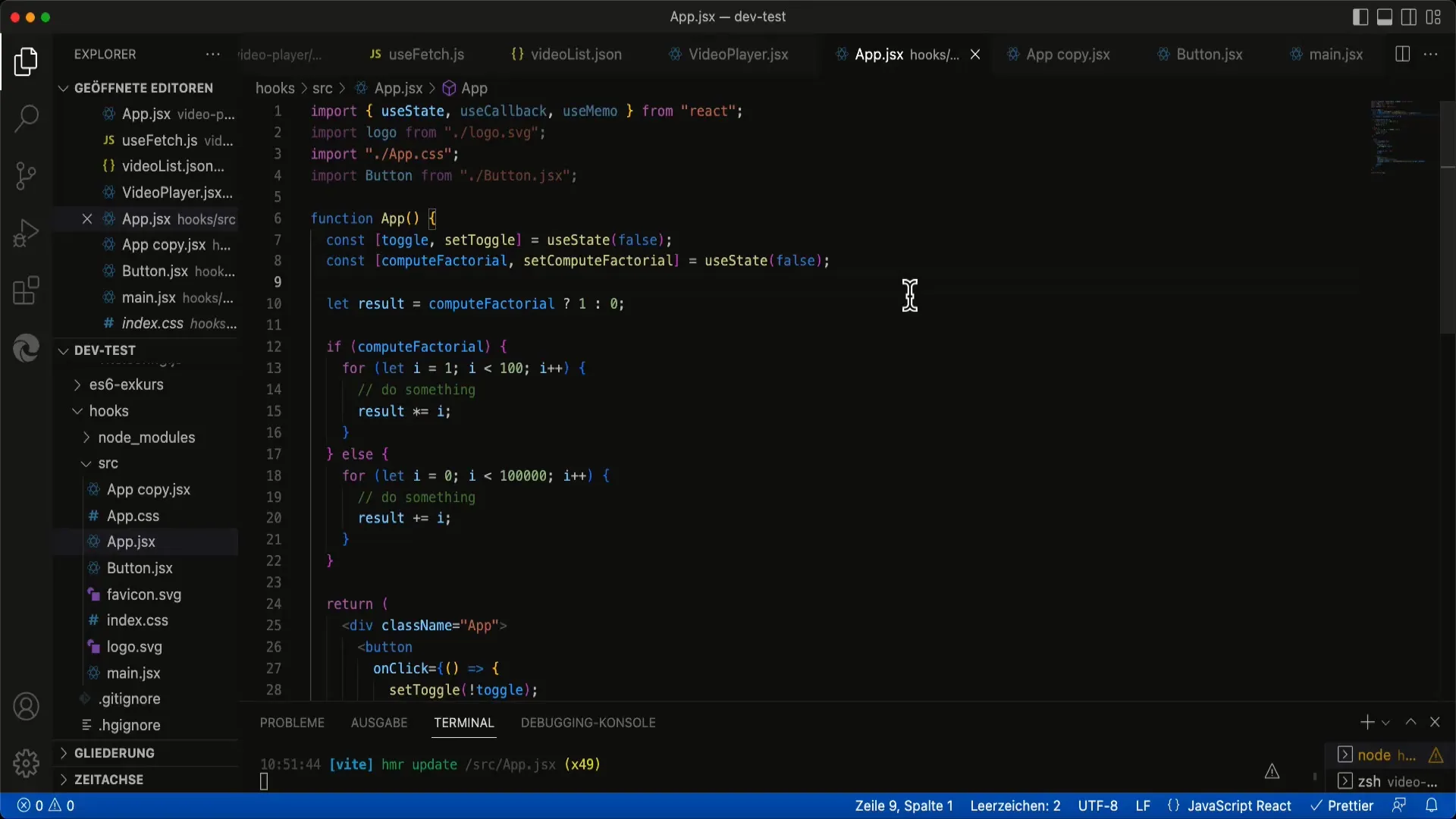
Trinn 4: Opprett beregningsfunksjonene
Opprett funksjonene som beregner fakulteten og summeringen. Her symboliserer koden at det er ressurskrevende beregninger. Disse funksjonene blir imidlertid ikke optimalisert med useMemo ennå.
Trinn 5: Utfør beregningene
I rendreringsprosessen må du vise resultatene av disse beregningene. I eksempelet blir resultatet oppdatert basert på tilstanden til computeFactorial.
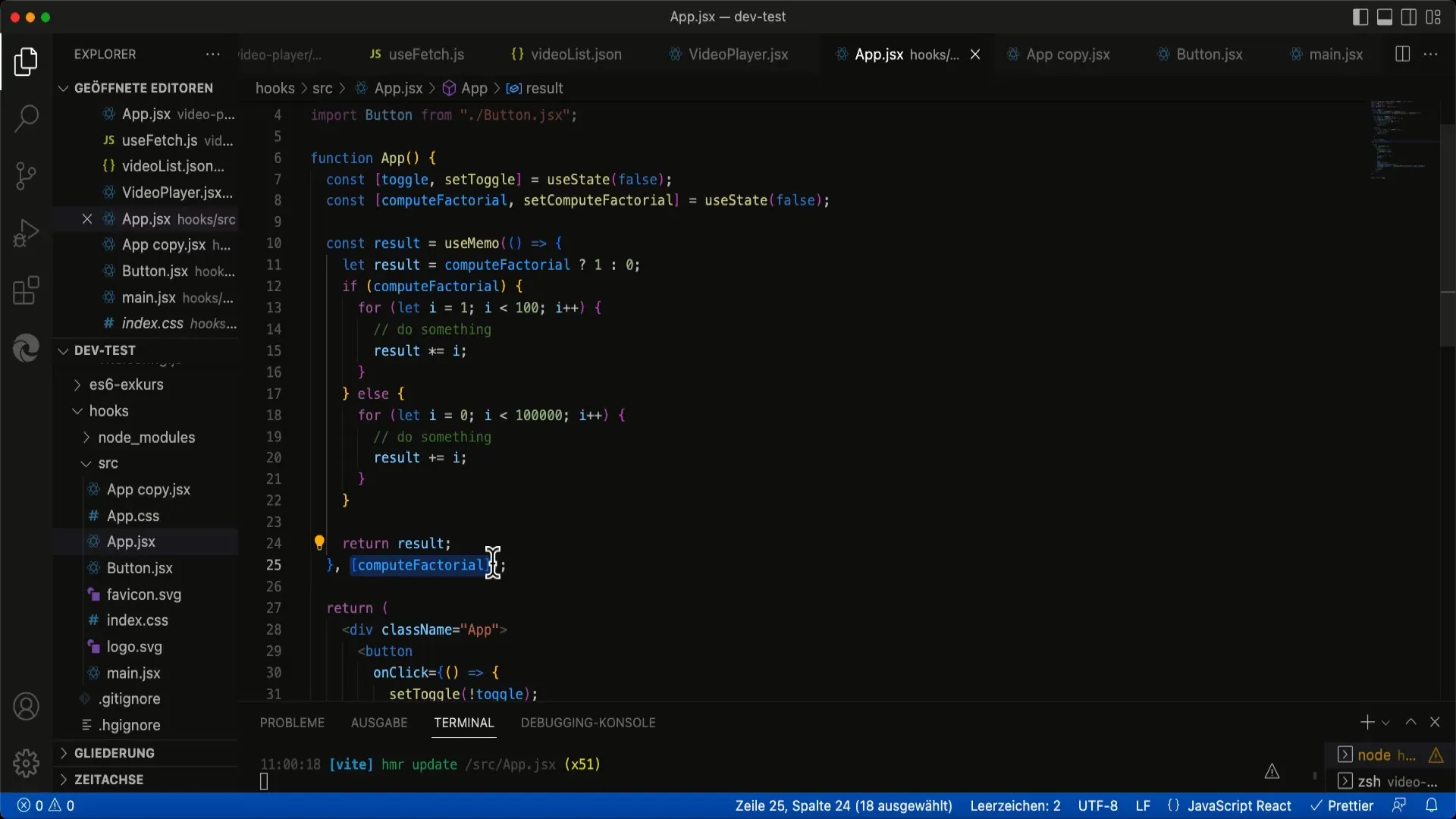
Trinn 6: Introduser useMemo
Nå implementerer vi useMemo. Plasser beregningsfunksjonene inn i useMemo. Dette fører til at funksjonen først blir kalt, og resultatet blir lagret.
Trinn 7: Administrere returverdier
Sørg for at resultatet av beregningen returneres via useMemo. Dette gjøres ved å bruke resultatet av funksjonen du har sendt til useMemo.
Trinn 8: Definer avhengigheter
Legg til et array med avhengigheter som andre parameter. I dette tilfellet er det computeFactorial som React bruker til å vite når funksjonen må kalles på nytt.

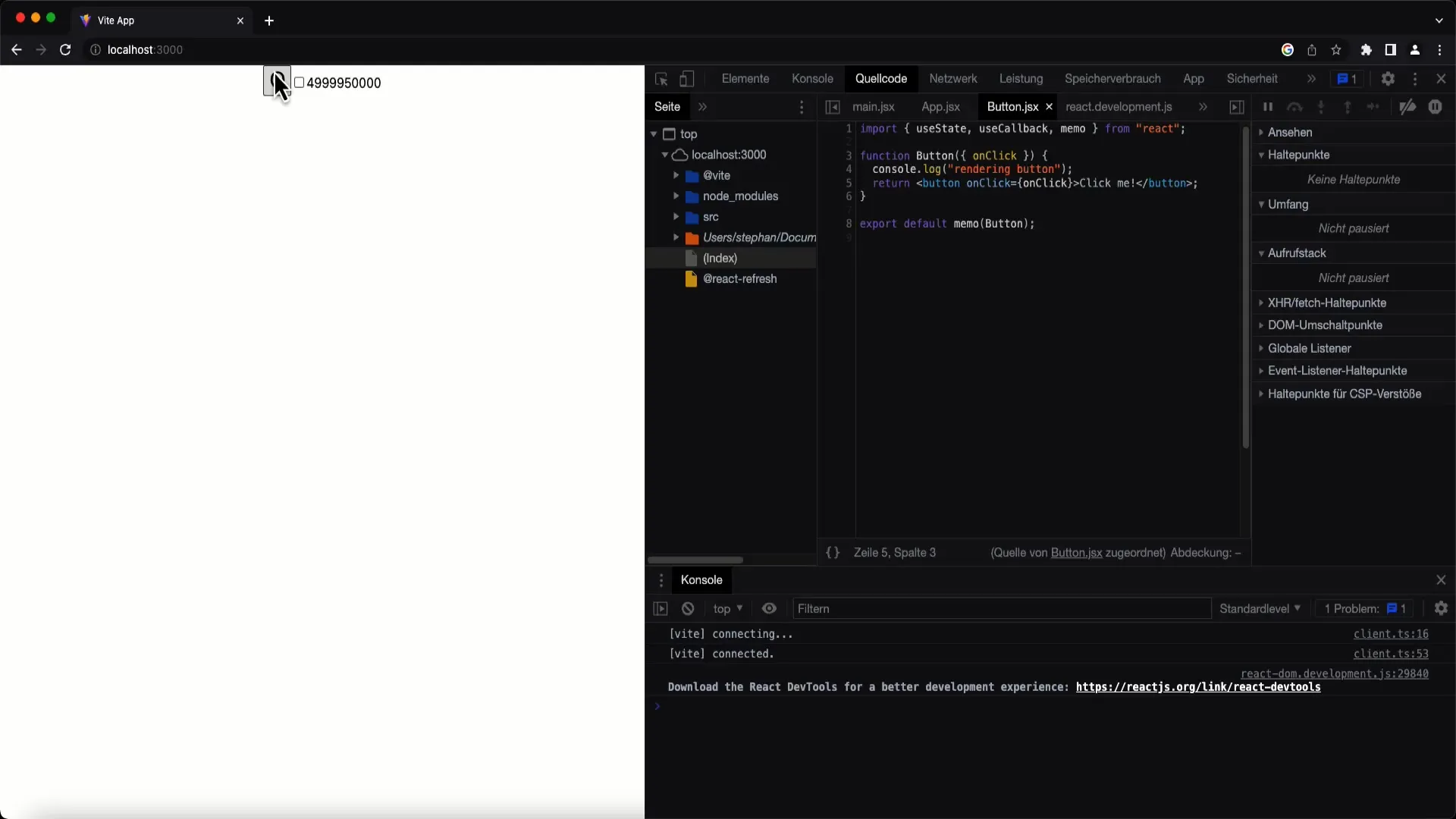
Trinn 9: Sjekk optimaliseringen
For å forsikre deg om at alt fungerer, legg til en konsollkommando som viser når funksjonen kalles. Last inn komponenten på nytt og test funksjonaliteten ved å bytte mellom av-/på-knappen og avkrysningsboksen.
Trinn 10: Analyser resultater
Overvåk konsollutgangen: Når av-/på-knappen aktiveres, skal den ressurskrevende beregningen ikke lenger utløses. Resultatet viser at useMemo effektivt cacher resultatene så lenge rendreringsavhengighetene ikke endrer seg.
Oppsummering
Å bruke useMemo for å optimalisere renderykluser i React kan gi betydelige ytelsesfordeler, spesielt for ressurskrevende beregninger. Pass på å bruke useMemo ansvarlig for å unngå hyperfunksjonsanrop ved unødvendige rendervisninger.
Ofte stilte spørsmål
Hva er formålet med useMemo?useMemo lagrer resultatet av en funksjon for å unngå gjentatte og kostbare beregninger under rendering.
Når bør man bruke useMemo?useMemo bør brukes når kostbare beregninger finner sted i renderingsfunksjoner, der resultatene avhenger sterkt av spesifikke avhengigheter.
Hva skjer hvis avhengighetene endres?Hvis avhengighetene endres, vil den lagrede funksjonen bli kalt på nytt, og det nye resultatet blir cachet.
Er useMemo alltid den beste løsningen?Ikke nødvendigvis. useMemo bør kun brukes på komplekse beregninger for å unngå ytelsestap.##


