Det finnes mange forskjellige typer skygger. Denne artikkelen vil imidlertid bare behandle det såkalte slagskygge, som et objekt kaster på omgivelsene sine. Et element som ikke kaster noen skygge under belysning, eller kaster en helt feil skygge (slag), for eksempel fordi det har blitt kopiert uforsiktig fra et bilde til et annet hvor det er forskjellige lysforhold, virker i sitt nye miljø som en fremmedlegeme. På grunn av den enorme kompleksiteten i temaene skygge og perspektiv, kan kun enkle eksempler behandles her. Videre informasjon finner dere i slutten av artikkelen.
Ekstra: Skyggedannelse
Før vi går over til praksis i Photoshop, skal vi først ta en liten utflukt inn i emnet "skyggedannelse", slik at mer realistiske fremstillinger kan oppnås senere. Følgende egenskaper ved en skygge må nevnes:
Form og retning av skyggen
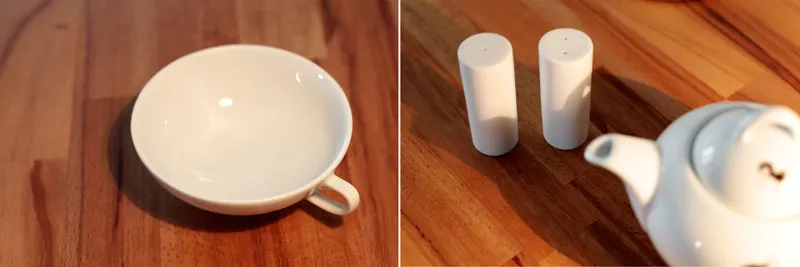
Formen på skyggen avhenger av formen på kroppen som kaster den, og av underlaget den blir projisert på. Enkle, flate objekter som en tallerken på et flatt bord kaster en skygge i form av kroppen. Mer komplekse elementer som en tekopp, hvis skygge faller på et annet objekt, kaster sterkt forvrengte skygger.
Retningen som en skygge faller i, avhenger av posisjonen til lyskilden. Med et punktformet lys (f.eks. en lyspære i taket) er det alltid på motsatt side av lyskilden. Med flere lyskilder (f.eks. klyngebelysning) oppstår multiple skygger. Det dannes også kjerneshadow- og halvskyggeområder, områder som ser mørkere eller lettere ut. (For mer informasjon om kjerneshadow og halvskygge, en enkel og en kompleks illustrasjon).
Farge
I motsetning til en vanlig antakelse påvirkes ikke skyggens farge mye av lysets farge. Det er egentlig logisk, for skyggen oppstår der lyset ikke når. Fargen på skyggen bestemmes snarere av fargen på kroppen, generelt lyset i rommet og selvfølgelig bakgrunnen.
Kroppens farge gjenspeiles også i skyggens farge. Metningen av detaljutsnittene ble økt for å tydeliggjøre effekten.
Tetthet og skarphet
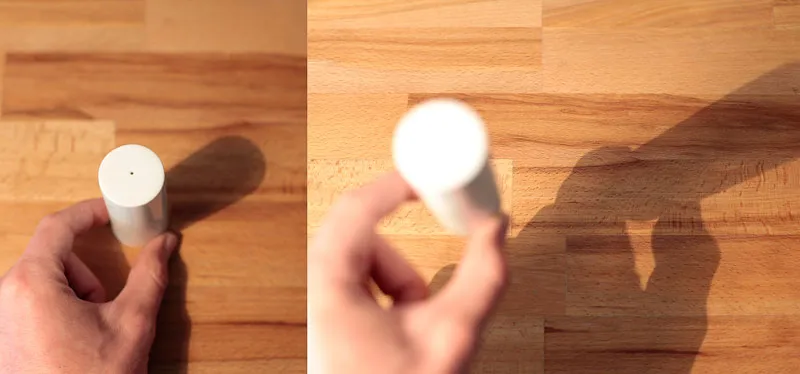
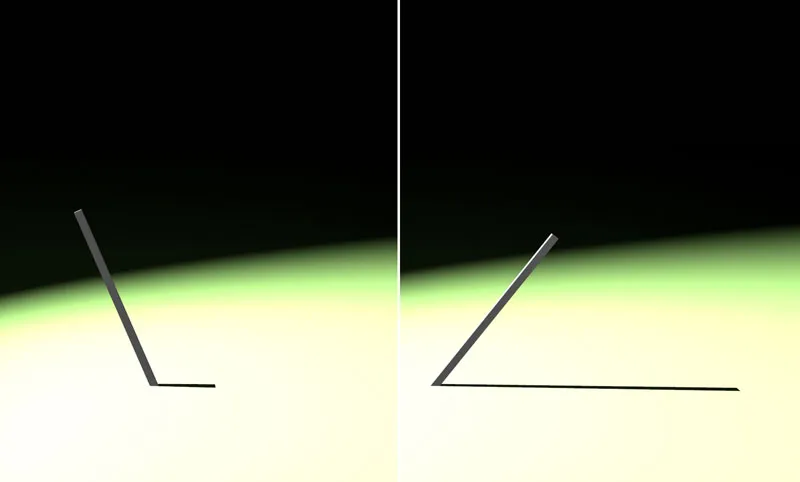
Lyskildens type bestemmer skyggens utseende. En kraftig, direkte lyskilde som solen eller en lommelykt på nært hold, gir veldig harde kanter og mørke skygger. Jo mer diffust lyset blir (f.eks. overskyet himmel eller bruk av en softboks), jo mykere og lysere blir skyggen.
Ved venstre side skaper en kraftig direkte lyskilde en skarp, mørk skygge. Til høyre ble en halvtransparent reflektor holdt foran lyset. Skyggen blir lysere og diffus.
Avstand og størrelse
Avstanden mellom skyggen og kroppen bestemmer til slutt dens romlige posisjon. Hvis skyggen er nært kroppen, er den også nær bakken. Jo lengre unna skyggen er, jo mer svevende virker kroppen. I tillegg vil skyggen med økende avstand bli mindre enn kroppen som kaster skyggen, med ett unntak: Hvis objektet nærmer seg lyskilden sterkt, blir den produserte skyggen større.
Avstanden mellom skyggen og kroppen tydeliggjør dens avstand til bakken.
Konstruksjon av perspektiviske skygger
For de som ønsker å lage realistiske skygger, er det nødvendig å bli litt kjent med fysiske lover og perspektivtegning med fluktpunkter. Men det er ikke så ille som det høres ut. Tvert imot: Med en rask forståelse av grunnprinsippene åpner det seg plutselig opp nye verdener, og dere vil bli overrasket over hvor mye riktig plassert skygge bidrar til en sammenhengende bildeeffekt.
Skjematiske illustrasjoner
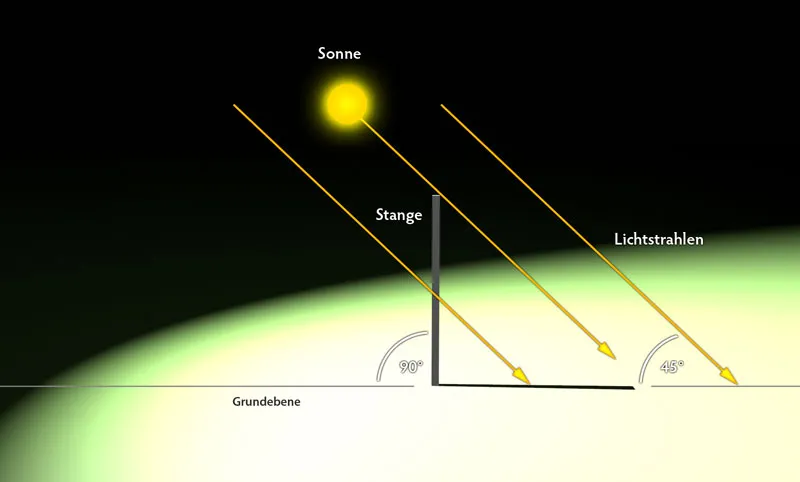
Definere lyskilden La oss begynne med et ganske enkelt og lett forståelig eksempel. Rett foran oss står en stang vertikalt (90°) plantet i bakken. Solen som lyskilde er nøyaktig til venstre for oss og skinner under en vinkel på 45° mot jorden. I illustrasjonen er denne vinkelen tegnet til høyre.
Frontvisning av objektet. Solen skinner nøyaktig sideveis fra betrakteren med en vinkel på 45° mot bakken.
Bygge skyggen
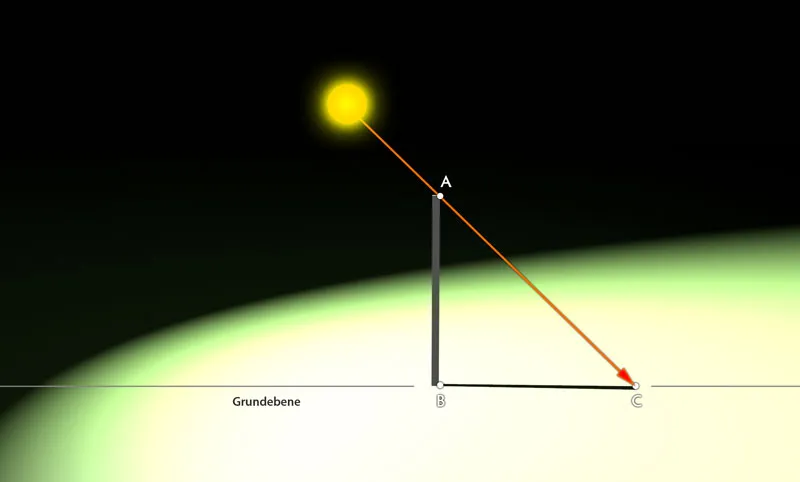
Målet med å finne den riktige skyggetegningen er raskt nådd. Fra lyskilden (solen) blir en linje trukket ned fra den øvre kanten (nøyaktig sett det høyre hjørnet, punkt A) av stangen til grunnplanet (punkt C). Deretter blir det trukket en forbindelse fra bunnen av stangen B til skjæringspunktet mellom lysstrålen og grunnplanet. Denne forbindelsen (B-C) representerer skyggen i riktig retning og lengde.
Med kunnskap om lysinnfallsvinkelen på 45° er den riktige skyggen raskt beregnet. Perspektivet i illustrasjonen ble lett vippet for å vise skyggen tydeligere.
Flere kasestudier:
Hvis stangen ikke står rett, men er litt til den ene siden, ville grunnkonstruksen være identisk, som vist i det tredje bildet. Skyggen ville bare forlenge eller forkorte seg, avhengig av hvilken side stangen heller mot.
Med stangens helling endres også lengden på skyggen.
Inkluder romlig dybde
Retningen og størrelsen på skyggen blir mer kompleks hvis stangen ikke bare heller horisontalt, men også vertikalt.
Med stangens helling endres også lengden på skyggen.
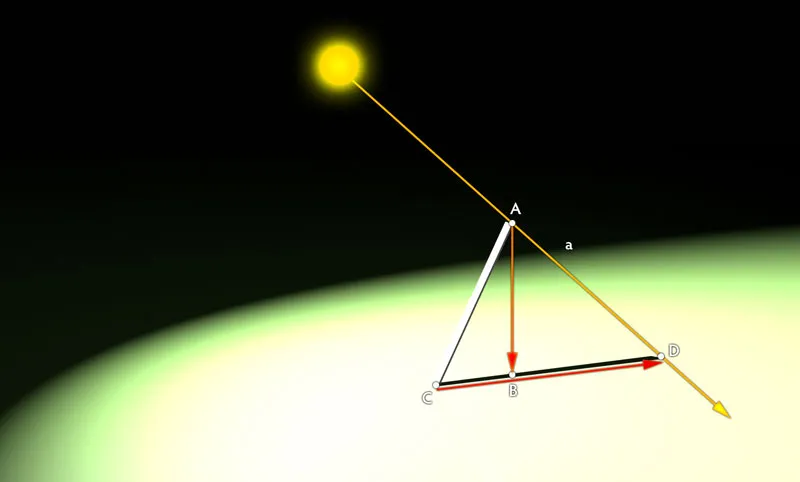
I dette tilfellet må en linje først trekkes fra lyskilden over objektkanten til grunnplanet (Strek AD). Deretter blir en loddrett linje (Strekke b) fra punkt A falt ned på grunnplanet (punkt B). Til slutt må en linje trekkes fra enden av stangen (punkt C) over det tidligere bestemte punktet B. Krysningspunktet D med linjen a til lysstrålen definerer sluttpunktet av skyggen. Så skyggen går fra C til D.
Merk: Å finne grunnplanet for loddet er ikke alltid enkelt, siden det ikke ligger på samme nivå som objektets fotpunkt (her punkt C på stangen), som var tilfelle i de første eksemplene. Når skyggen faller bakover, ligger det punktet som skal bestemmes over objektets fotpunkt. Hvis den faller fremover, ligger den under. Her trengs det perspektivisk sans og trening. Nyttig litteratur om perspektivtegning som for eksempel den klassiske "Tegning i rommet" av Henk Rotgans kan være til hjelp.
Konstruksjon i virkelige situasjoner
Når grunnforståelsen forhåpentligvis er etablert, går vi videre til en mer praktisk anvendelse. Et annet objekt skal plasseres inn i et eksisterende bilde, der skyggen sømløst integreres i den gjenværende bildekomposisjonen.
Sett inn bildemateriale
Åpne filen "berglandschaft.jpg" og legg den til over File>Plassering av filen "buchstabe.png". Bekreft innsettingen av bildet ved å trykke Enter, for øyeblikket rammet inn med en boks. Plasser motivet omtrent som vist på bildet. Det bør definitivt være nok plass til skyggen på høyre side.
Det nye objektet plasseres i hovedmotivet.
Beregn lysvinkelen
For at skyggen for bokstaven skal være korrekt, må vinkelen for innfallende sollys først beregnes. For dette bruker vi kunnskapen fra de tidligere eksemplene – bare denne gangen går vi baklengs til verks.
Betrakt høyrekanten AB av mur- og gjerdekonstruksen som stangen fra det forrige eksemplet. Lengden og retningen på skyggen som tidligere måtte konstrueres, er allerede tilstede. Dermed kan det enkelt tegnes en trekant. Vinkelen nederst til høyre nå er innfallsvinkelen – her ca. 60°.
Innfallsvinkelen for sollyset beregnes ut fra den eksisterende skyggen.
Forberedende tiltak
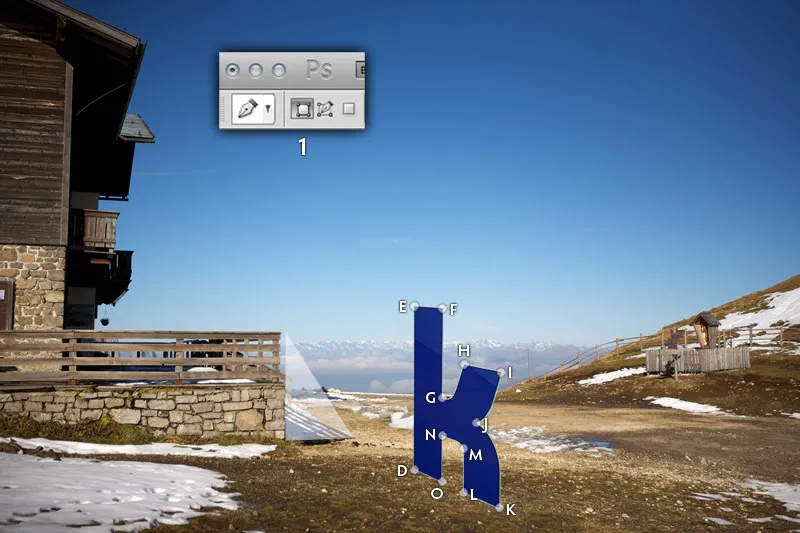
For hvert hjørnepunkt – og også for markante kurvepunkter – må projeksjonspunktet på gulvet nå bestemmes. Jeg navngir alle berørte steder nøye med bokstaver (D – O) for bedre oversikt. I praksis er dette ikke nødvendig, men spesielt nyttig i starten med mer komplekse objekter. For å finne projeksjonspunktene i Photoshop, gjør du følgende: Tegn med Path Tool i Shape Layers modus (1) trekanten ABC, som allerede ble diskutert i det andre trinnet i opplæringen, og sett deretter Opacity til ca. 50%.
Den beregnede innfallsvinkelen på 60° overføres til bokstaven.
Bestem projeksjonspunkter
Flytt trekanten og sett den øverste hjørnet på punkt E. Deretter skal du skalere formen med Ctrl/Cmd+T slik at det venstre nedre hjørnet berører bakken. For punkt E vil det være den samme posisjonen som punkt D er tegnet på. Den siste hjørnet av trekanten bestemmer til slutt projeksjonspunktet E’ – markert i rødt på bildet.
Den beregnede innfallsvinkelen på 60° overføres til bokstaven.
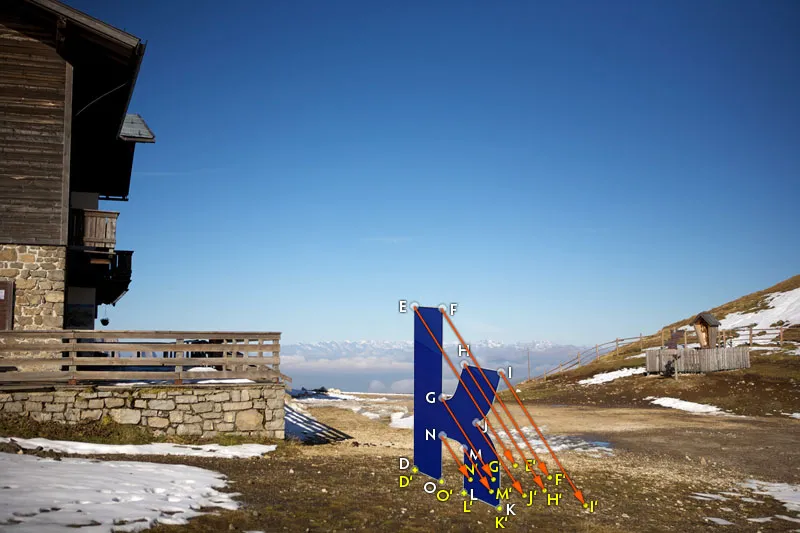
Fortsett på samme måte for hvert punkt på bokstaven: Flytt trekanten, skalere og tegne inn projeksjonspunktet.
Alle konstruerte projeksjonspunkter i oversikten, beregnet ut fra en innfallsvinkel på 60°.
Tegn skyggen
Avslutningen er nå enkel. Som en malebok knyttes bokstavene sammen med Path Tool i Paths modus (1). På krumme steder som forbindelsen LMN bør også en avrunding antydes for å gjøre skyggen mer realistisk. Last inn den fullførte stien som et utvalg ved å trykke Ctrl/Cmd+Enter og fyll den på et nytt lag med svart. Juster deretter egenskapene ved hjelp av Opacity slider og Gaussian Blur (finnes under Filter>Blur Filters). Foreslåtte verdier er 80% Opacity og en Blur Strength på 1.2 piksler.
Det avsluttende skyggetegningen er enkel etter forarbeidet.
Lag skygger av grunnformer
Dere har overlevd det verste. Lovet. Og den gode nyheten: I mange tilfeller trenger dere ikke å konstruere en skygge så komplisert. Vanligvis er det tilstrekkelig med en mindre detaljert avbildning, hvis retning og utstrekning er omtrent i tråd med omgivelsene. Skygger er abstrakte, så mindre inkonsekvenser vil bare falle i øynene til de veldig oppmerksomme observatørene.
Målet med opplæringen skal være å plassere syklistinnen fra filen "wald.jpg" i vingårdslandskapet fra filen "weinberge.jpg." For at dere skal kunne fokusere fullstendig på å lage skyggen, finner dere allerede et frittstående bilde av syklisten i filen "fahrrad.png."
Form og retning
Åpne filen "weinberge.jpg" og plasser filen "fahrrad.png" i vingårdsomgivelsen ved å bruke File>Plasser-funksjonen. Skaler grafikken direkte til en troverdig størrelse og posisjoner hjulene og kvinnen på den asfalterte veien. Jo lenger du posisjonerer hjulene bakover, desto mindre må du skalere grafikken.
De ulike motivene blir satt sammen.
Lage skygge
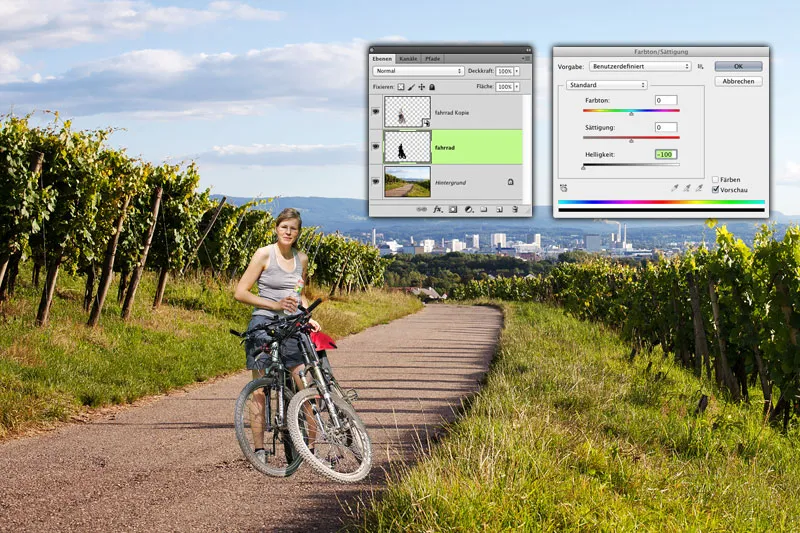
Merk laget "Fahrrad" og dupliser det ved å bruke tastekombinasjonen Ctrl/Cmd+J. Velg deretter det nederste av de to sykkel-lagene og gjør det til et smart-objekt ved å rasterisere det via Layer>Rasterize>Smart Object, for å kunne jobbe mer fleksibelt med det i etterfølgende trinn. Åpne dialogboksen Color/Saturation (Ctrl/Cmd+U) og skyv Lysstyrke-regulatoren til -100 for å farge den rasteriserte sykkel-laget svart.
Grunnformen av skyggen er laget ved en enkel kopi av det originale motivet.
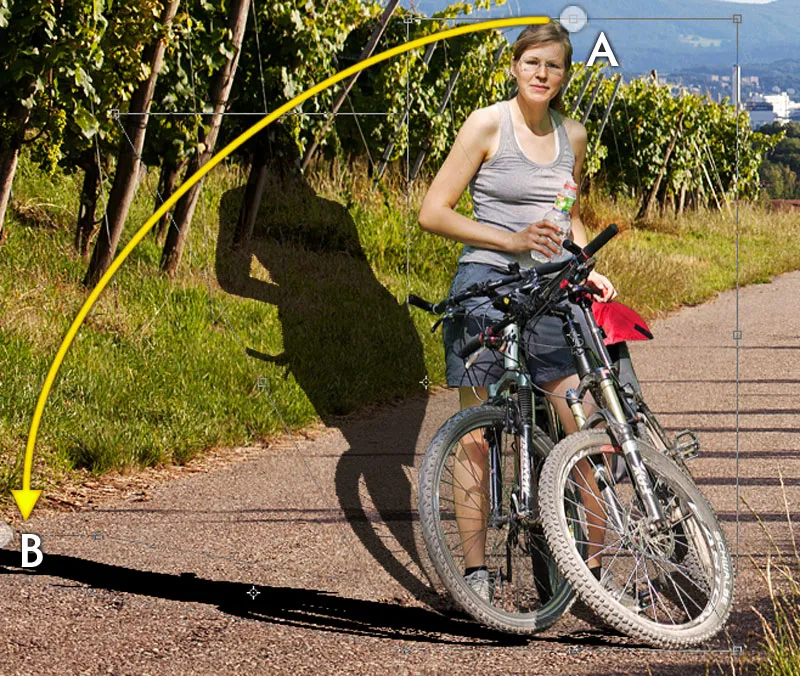
Forvreng skyggen
Velg kommandoen Edit>Free Transform og forvreng skygge-laget i flere steg. Grip først tak i håndtaket på toppen i midten (A) og dra den med en holdt Ctrl/Cmd-tast ned til venstre, omtrent til gresskanten (B), for å få en grunnform. Deretter drar dere de hjørne-håndtakene med holdt Ctrl/Cmd-tast i form: De to høyre håndtakene (C og D) kan dere justere ved øyemål ved den fremre høyre og bakre "hjørnet" av hjulene til det høyre hjulet. Pass på at det ikke er håndtaket selv som er plassert i hjørnet, men skyggen starter der (E).
De ulike motivene blir satt sammen.
Solen står veldig lavt og lager derfor lange skygger, som vinrankene godt illustrerer. Dere drar de to venstre hjørnehåndtakene (F og G) langt til venstre ut av arbeidsområdet for å ta hensyn til denne situasjonen også på hjulene.
Justere skyggen etter solens posisjon.
Finjustering
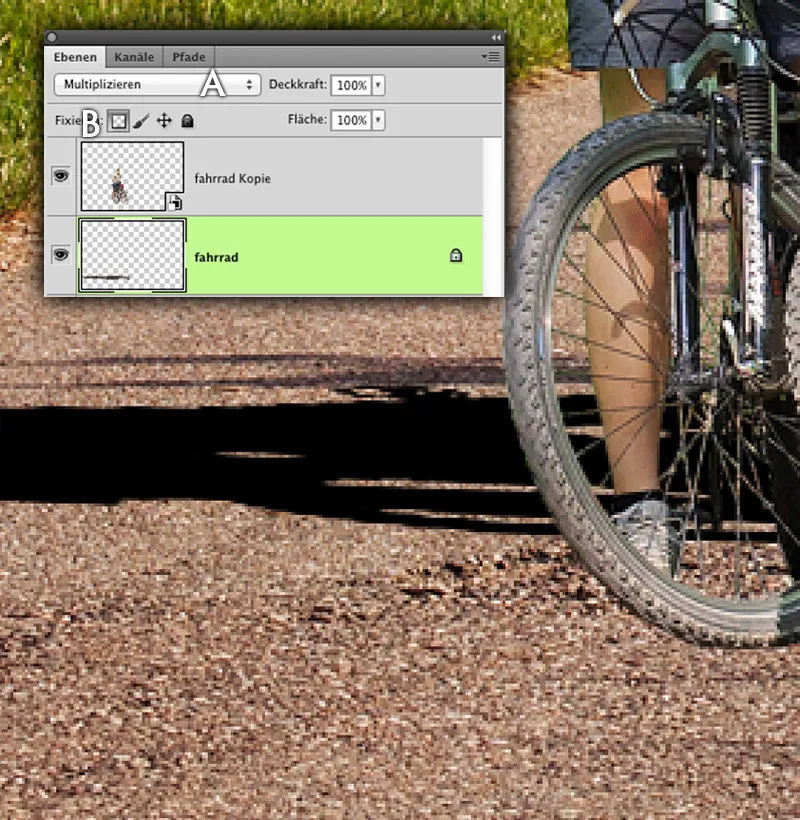
Sykkelskyggen er i forhold til de andre skyggene fortsatt for mørk, hard og intens. Flytt sykkelskyggen nærmere en allerede eksisterende skygge for bedre samsvarende. Sett lagmodusen til skygge-laget til Multiply (A), slik at fargene på underlaget blir tatt med i betraktningen. Lås også alle de gjennomsiktige pikslene i skygge-laget før endring ved å klikke på tilsvarende ikon i Layers Panel (B),
Skygge-laget klargjøres for justering.
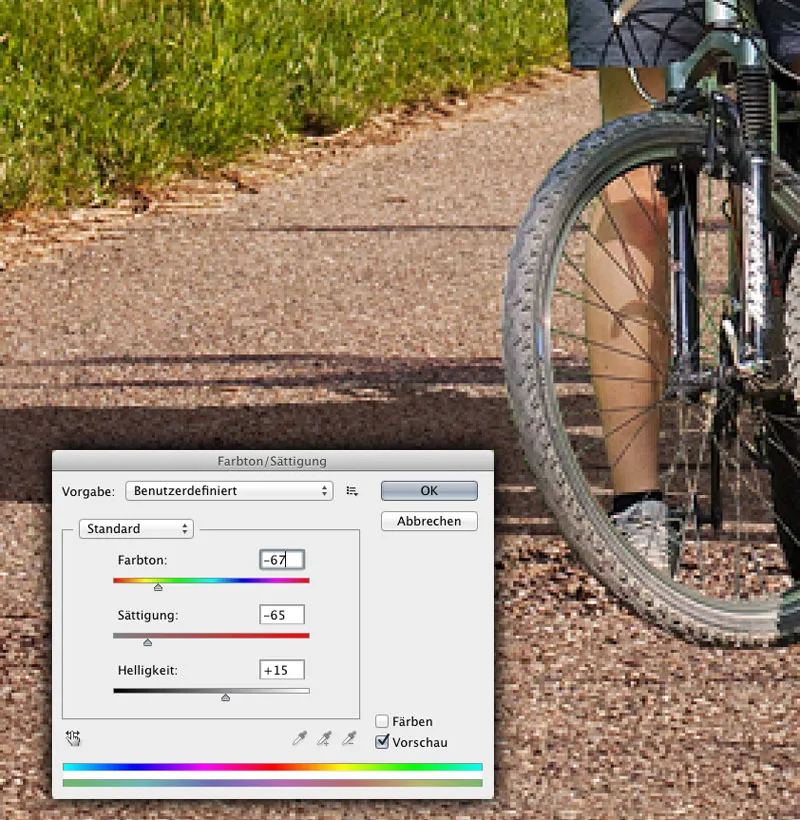
Klikk med Pipette (I) på skyggen til vinranken (A) for å fange opp grunnfargen. Gjennom Edit>Fill>Use: Foreground Color farger dere den så langt svarte skyggen. Dette treffer ikke helt tonen. For å tilpasse åpner dere dialogboksen Color/Saturation (Ctrl/Cdm + U) og justerer skyggen etter regulatorene. Passende verdier kan dere finne i bildet.
Fargelegging av skygge-laget.
Avsluttende detaljer
Dere får den siste justeringen på to måter. Reduser Opasiteten til ca. 95%. Fjern låsingen av de gjennomsiktige pikslene i skygge-laget og bruk Gaussian Blur med en verdi rundt 1 piksel. Flytt til slutt skyggen tilbake til riktig posisjon.
Reguler opasitet og skarphet på kantene.
Versettingsfilteret
Et annet skritt mot en fullkommen skygge-kast er det for det meste ukjente filteret Versett i Photoshop. Basert på et gråtonebilde flyttes bildedataene og skaper dermed et mer overbevisende perspektiv på skyggen.
Se på filen
Åpne filen "sandhalde.psd." Her ser dere en raskt plassert skygge av en kran, som imidlertid virker helt utrolig, da den faller over bølgende sanddyner uten å ta hensyn til deres krumninger. Foreløpig slett laget med kranen fra dokumentet, men ikke lagre det ennå.
Skyggen av kranen virker helt utrolig.
Lag en forskyvningskart
For å kunne bruke Flytt-filteret, krever Photoshop en gråskala-fil som mal. Svarte bildepunkter forskyves med maksimumsbeløpet (som kan angis i filterdialogen) i en retning, hvite bildepunkter forskyves med maksimumsbeløpet i motsatt retning. En gjennomsnittlig gråverdi på 128 fører til ingen endring. Nyansene imellom svarer til bare delverdier av maksimumsbeløpet.
Konverter bildet til et gråskala-bilde ved å bruke Bilde>Modus>Gråskala. I tillegg må du gjøre resultatet kraftig uskarpt, ellers får du ikke et tiltalende resultat. Bruk en verdi der formene fortsatt er gjenkjennelige, men det ikke er skarpe kanter lenger. For eksempel en radius på 12 piksler med Gaussian Blur. Lagre resultatet som et Photoshop-dokument.
Lag en mal for Flytt-filteret.
Bruk filteret
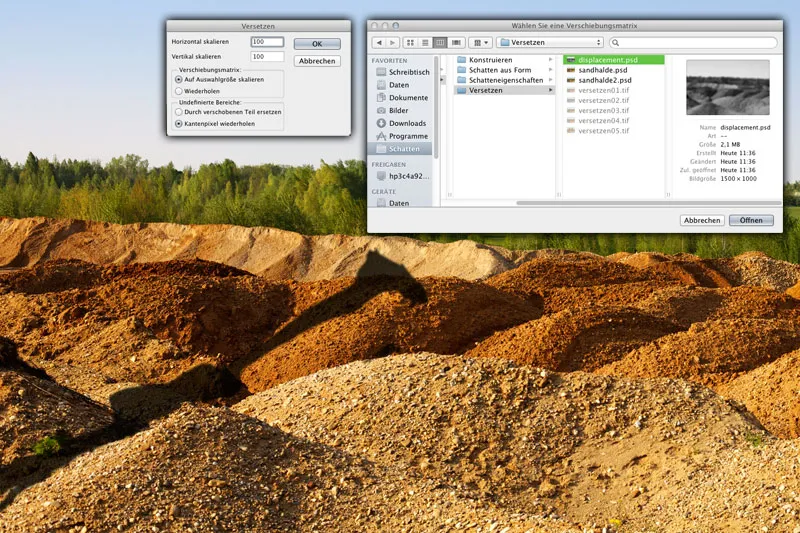
Velg Fil>Tilbake til forrige versjon for å gå tilbake til originalen. Velg deretter laget med kranens skygge og bruk Filter>Forvrengningsfilter>Flytt. Skriv inn 100 piksler for begge retninger som verdi for forskyvning. Avhengig av hvor stort bildet ditt er, kan du justere opp eller ned her. Prøv deg litt fram. De andre innstillingene finner du i illustrasjonen.
Dette vil åpne en dialog der du velger og bekrefter den tidligere opprettede PSD-filen. Etter en kort beregning vil Photoshop forvrengt skyggen relativt troverdig. Endre lagmodus til Multiply og reduser gjennomsiktigheten til omtrent 80%. Bruk også Gaussian Blur for å gjøre skyggen litt mykere. En verdi på ca. 4,5 piksler bør passe.
Bruk av Flytt-filteret.
Manuell forskyvning (valgfritt)
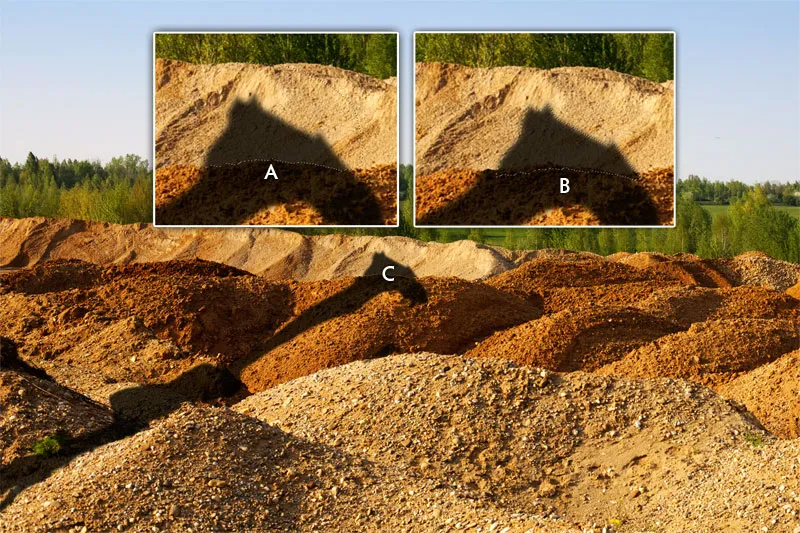
Hvis du vil være nøye, må du gjøre litt håndarbeid. For øyeblikket går skyggen over en høyde uten forskyvning og fortsetter over den bakre høyden. Faktisk bør den vært litt til siden. Lag et utvalg med Lasso der nederkanten følger kanten av en sandhaug nøyaktig (A) og lagre utvalget som en Alphakanal.
Klipp ut innholdet på laget ved å bruke tastekombinasjonen Ctrl/Cmd+J som kopi og flytt bildet litt til høyre og litt nedover (B). Deretter laster du den tidligere lagrede Alphakanalen, inverterer utvalget og sletter innholdet. På den måten fjerner du skjæringspunktet mellom de to skyggedelene (C).
Justere egenskapene til skyggen.

