I verden av webdesign er det avgjørende å lage en intuitivt designet og funksjonell nettside. Elementor gir deg et kraftig verktøy for å enkelt og tiltalende designe din WordPress-side. I denne veiledningen får du en grundig oversikt over sideoppbygging med Elementor og lærer trinn for trinn hvordan du lager din egen hjemmeside fra bunnen av.
Viktigste funn
- Elementor tilbyr et brukervennlig grensesnitt for å designe innhold visuelt.
- Oppbyggingen av en side består av seksjoner, kolonner og widgets.
- Du kan være kreativ og kombinere ulike elementer for å oppnå ønsket layout.
Trinnvis veiledning
For å designe hjemmesiden din, følg disse enkle trinnene:
1. Installasjon og Grunnleggende Innstillinger
Før du begynner med Elementor, sørg for at Elementor er installert på din WordPress-side. Gå til WordPress-dashboardet ditt og klikk på "Plugins" og deretter "Legg til ny". Søk etter Elementor og installer tillegget.
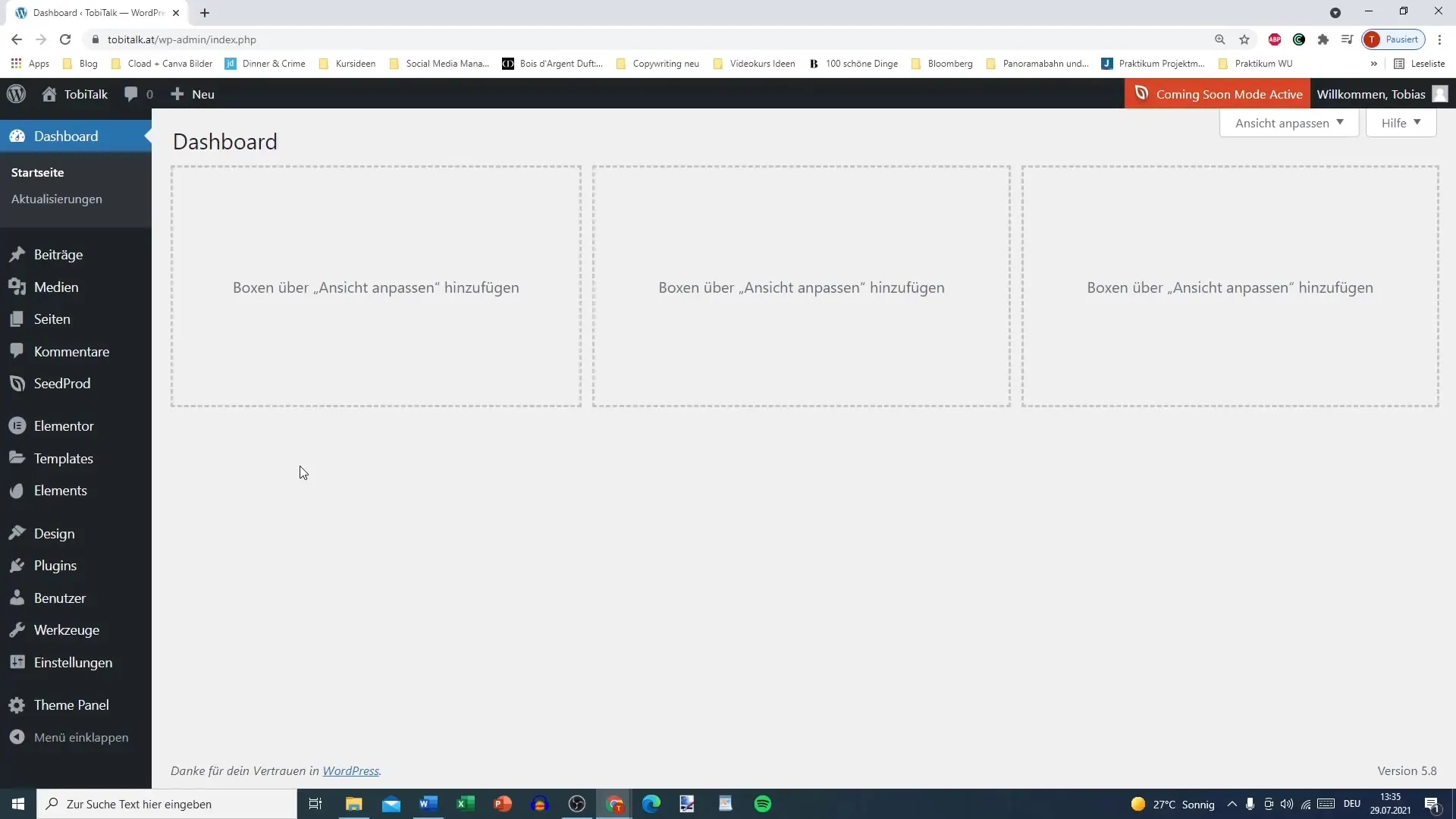
Nå må du velge siden du ønsker å bruke som hjemmeside. Gå derfor til innstillingene i WordPress-dashboardet ditt.

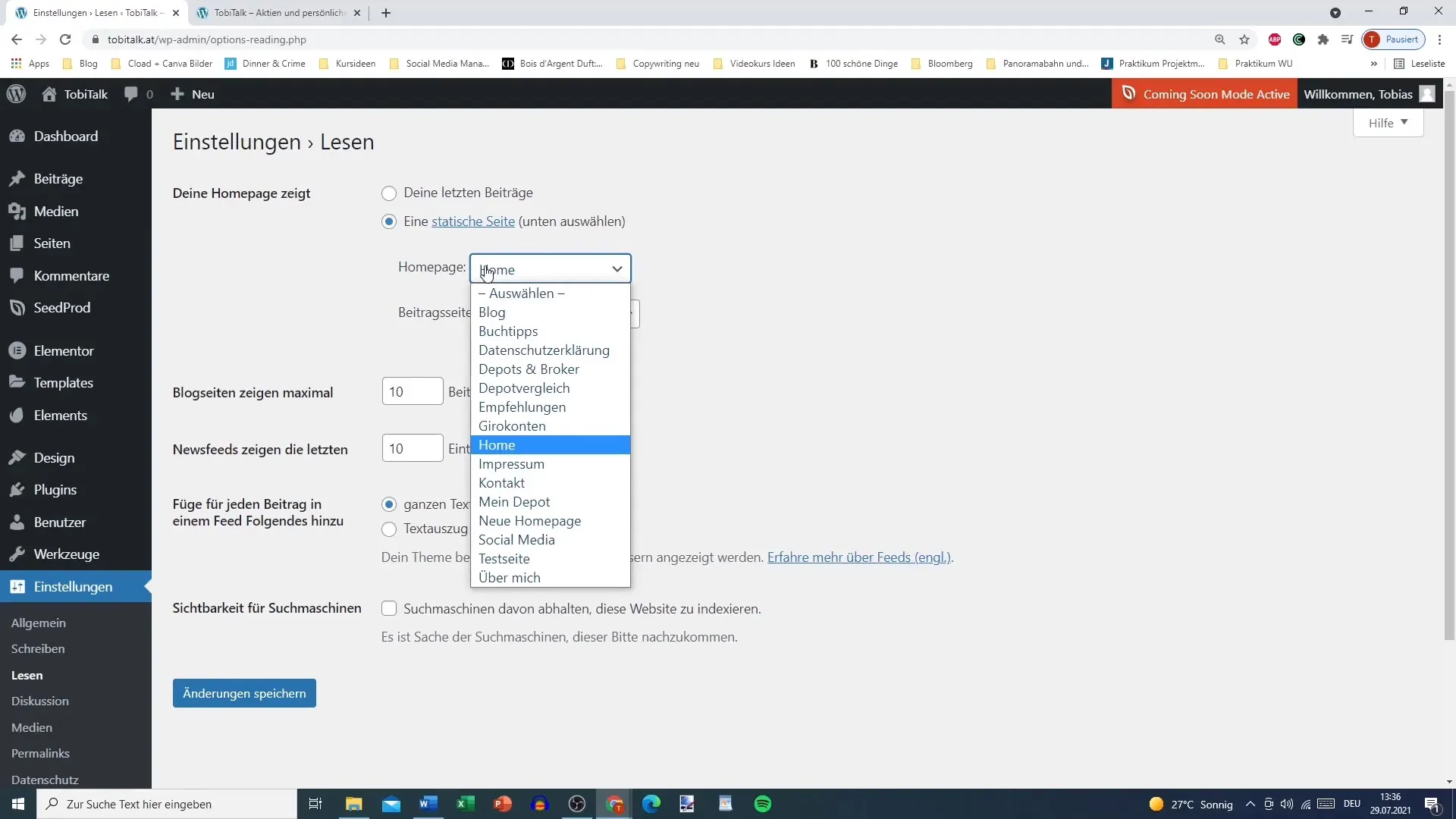
2. Valg av Startside
Etter å ha klikket på innstillinger, gå til fanen "Lesing". Her kan du velge hvilken side som skal vises som din startside. Hvis du allerede har opprettet en testside, velg den og lagre endringene.
3. Redigering av Side med Elementor
Gå tilbake til dashboardet ditt, gå til "Sider" og velg testiden du ønsker å redigere. Klikk på knappen "Rediger med Elementor". Dette laster inn Elementor-editoren hvor du kan begynne å designe.
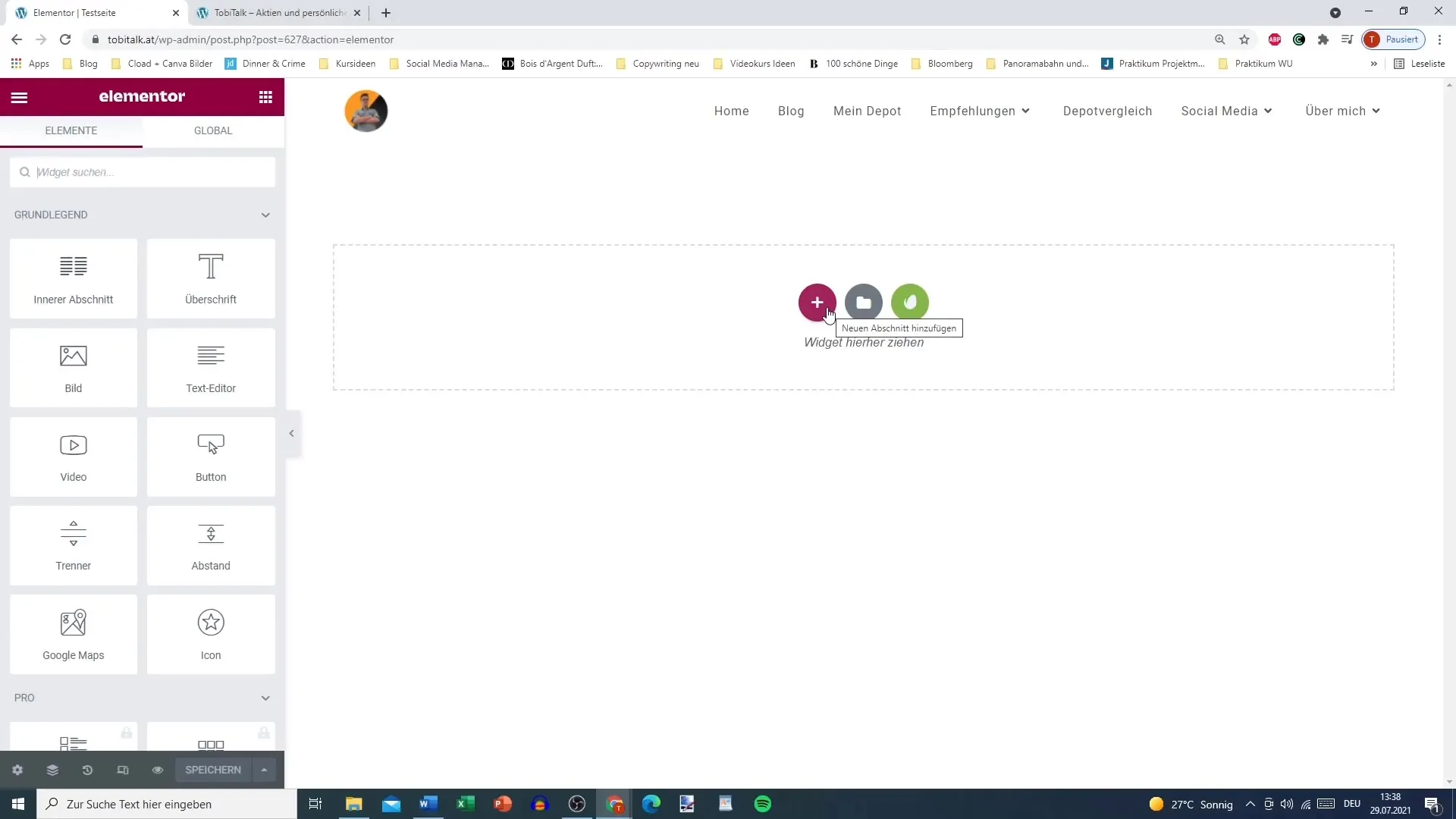
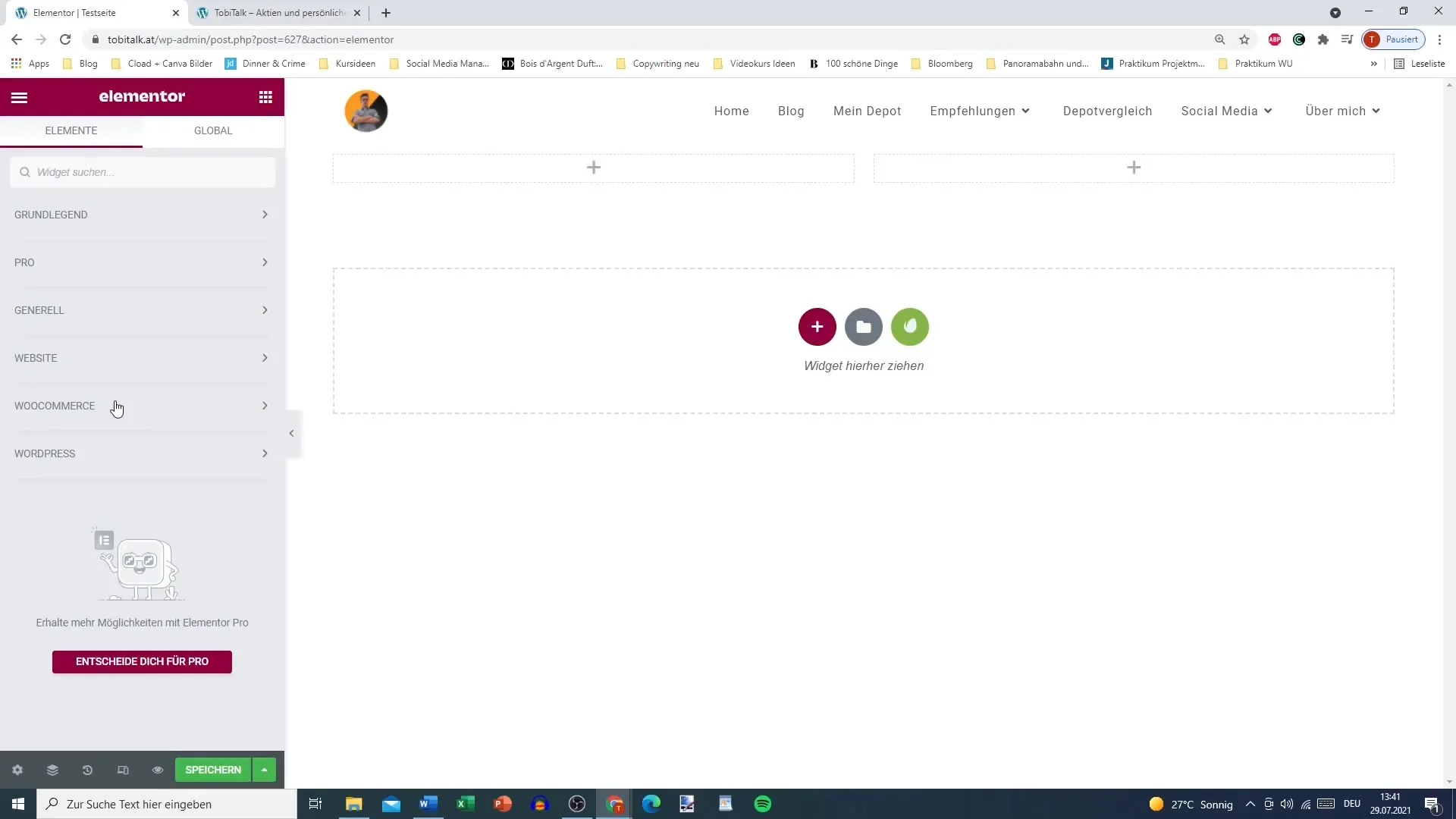
4. Forståelse av Brukergrensesnittet
Når du er i Elementor-editoren, ser du brukergrensesnittet. Arbeidsområdet er i midten, der du kan designe innholdet. Her kan du også justere synligheten til nettsiden.

5. Opprettelse av Seksjoner og Kolonner
For å starte sideoppbyggingen må du legge til seksjoner. Klikk på plusstegnet (+) for å legge til en ny seksjon. En seksjon kan deles inn i ulike kolonner avhengig av hvordan du vil strukturere innholdet. Velg for eksempel to kolonner for oppsettet.

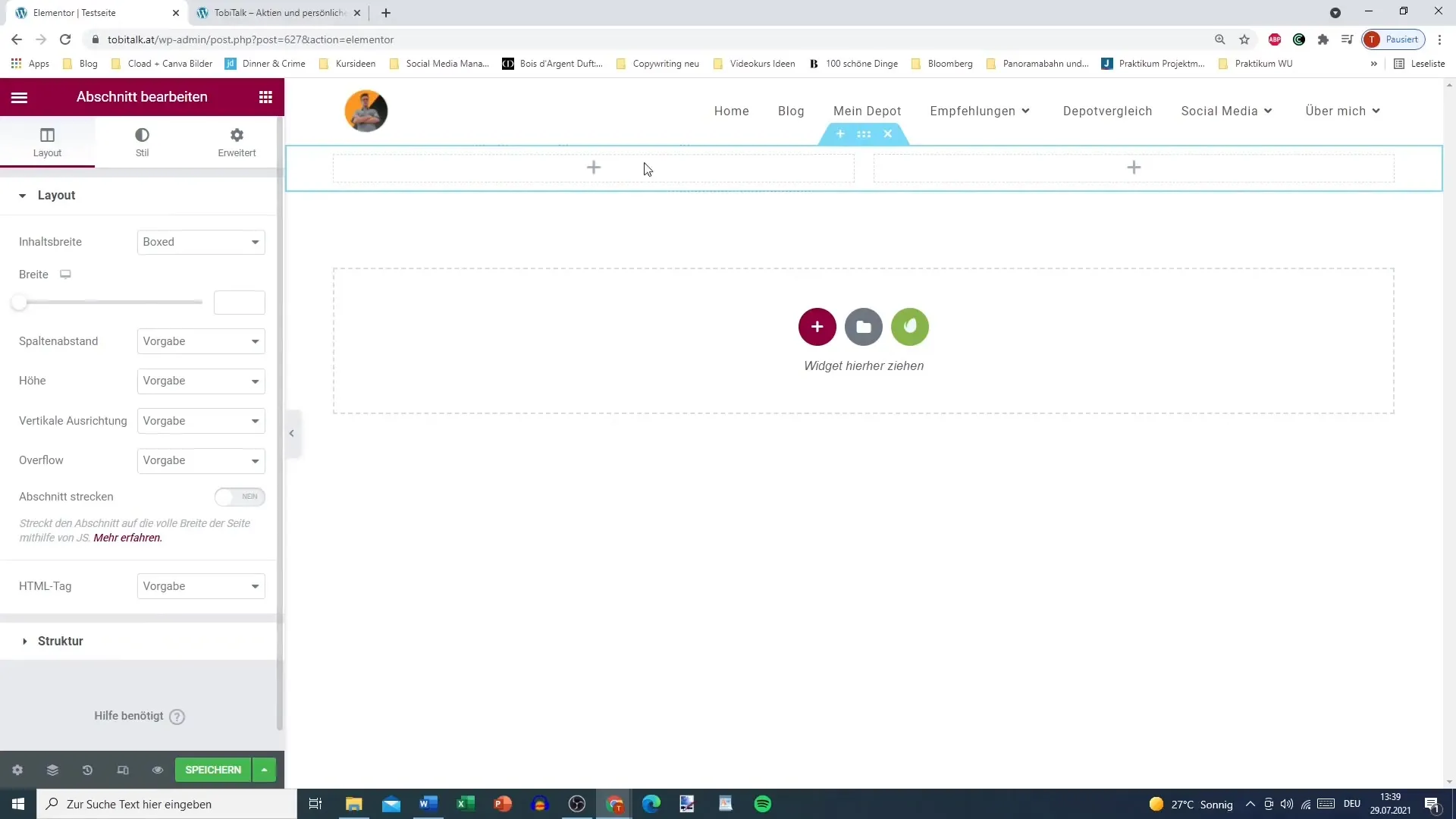
6. Tilpasninger av Seksjoner
Du kan redigere hver seksjon individuelt. Klikk på den blå markeringen til seksjonen for å åpne redigeringsalternativene. Her kan du redigere, duplisere eller slette seksjonen. Bruk de ulike alternativene for å tilpasse designet etter dine preferanser.

7. Legge til Widgets
Etter å ha opprettet seksjonene, kan du legge til widgets. Klikk innenfor den opprettede seksjonen på plusstegnet og dra ønsket widget fra Elementor-linjen til arbeidsområdet. Widgets som overskrift, bilde eller tekstredigerer lar deg designe innholdet på siden din.
8. Bruk av Widgets
Alle widgets kan tilpasses etter dine ønsker. Enten du oppretter en overskrift eller legger til et bilde, er alternativene mangfoldige. Leke med innstillingene for å endre utseendet og presentere innholdet mer levende.

9. Teste Siden
Du kan når som helst se en forhåndsvisning av siden din for å se hvordan den ser ut for besøkende. Klikk på "Forhåndsvisning"-knappen for å forsikre deg om at alt ser ut som du forestiller deg det.
10. Lagre og Publisere
Når du er fornøyd med designet, ikke glem å lagre endringene. Klikk på "Publiser" for å gjøre hjemmesiden din tilgjengelig for alle besøkende. Lukk Elementor-editoren og gå tilbake til dashboardet ditt.
Sammendrag
Med Elementor har du et kraftig verktøy til disposisjon som gir deg friheten til å jobbe kreativt og designe WordPress-siden din etter dine ønsker. Ved å forstå strukturen - seksjoner, kolonner og moduler - kan du oppnå profesjonelle resultater.
Ofte stilte spørsmål
Hvordan installerer jeg Elementor?Gå til "Tillegg" i WordPress dashbordet ditt og søk etter Elementor for å utføre installasjonen.
Kan jeg bruke Elementors designmaler?Ja, Elementor tilbyr mange ferdige maler som du enkelt kan importere og tilpasse.
Hvor ofte bør jeg lagre endringene mine?Lagre endringer jevnlig for å sikre at arbeidet ditt ikke går tapt.
Er widget-funksjonene tilgjengelige i Elementors gratisversjon?Ja, de fleste grunnleggende widget-funksjoner er inkludert i den gratis versjonen.
Kan jeg også lage responsive design med Elementor?Ja, Elementor gir muligheten til å lage tilpassede design for ulike skjermstørrelser.


