Elementor har etablert seg som en av de ledende løsningene for å lage nettsider på WordPress. Brukergrensesnittet gir deg et mangfold av muligheter til å designe og tilpasse siden din på en kreativ måte. Spesielt verdt å merke seg er de ulike fanene du kan bruke for hvert element eller avsnitt. Disse fanene gir deg kontroll over layout, stil og avanserte innstillinger for elementene dine. La oss i denne veiledningen se nærmere på de ulike aspektene av disse fanene og lære hvordan du kan bruke dem effektivt.
Viktige funn
- De tre hovedfanene: Innhold, Stil og Avansert.
- Detaljert kontroll over layout, design og avanserte alternativer.
- Viktige funksjoner som responsivt design og CSS-tilpasninger.
Trinn-for-trinn-veiledning
1. Om fanene i Elementor
Når du velger et element eller en seksjon i Elementor, vises tre essensielle faner: Innhold, Stil og Avansert. Disse fanene er avgjørende for tilpasningen av nettsiden din. Innholdsfanen er det første stedet hvor du begynner tilpasningen. Her kan du gjøre ulike innstiller for innhold, enten det er en tittel, tekst eller medier.

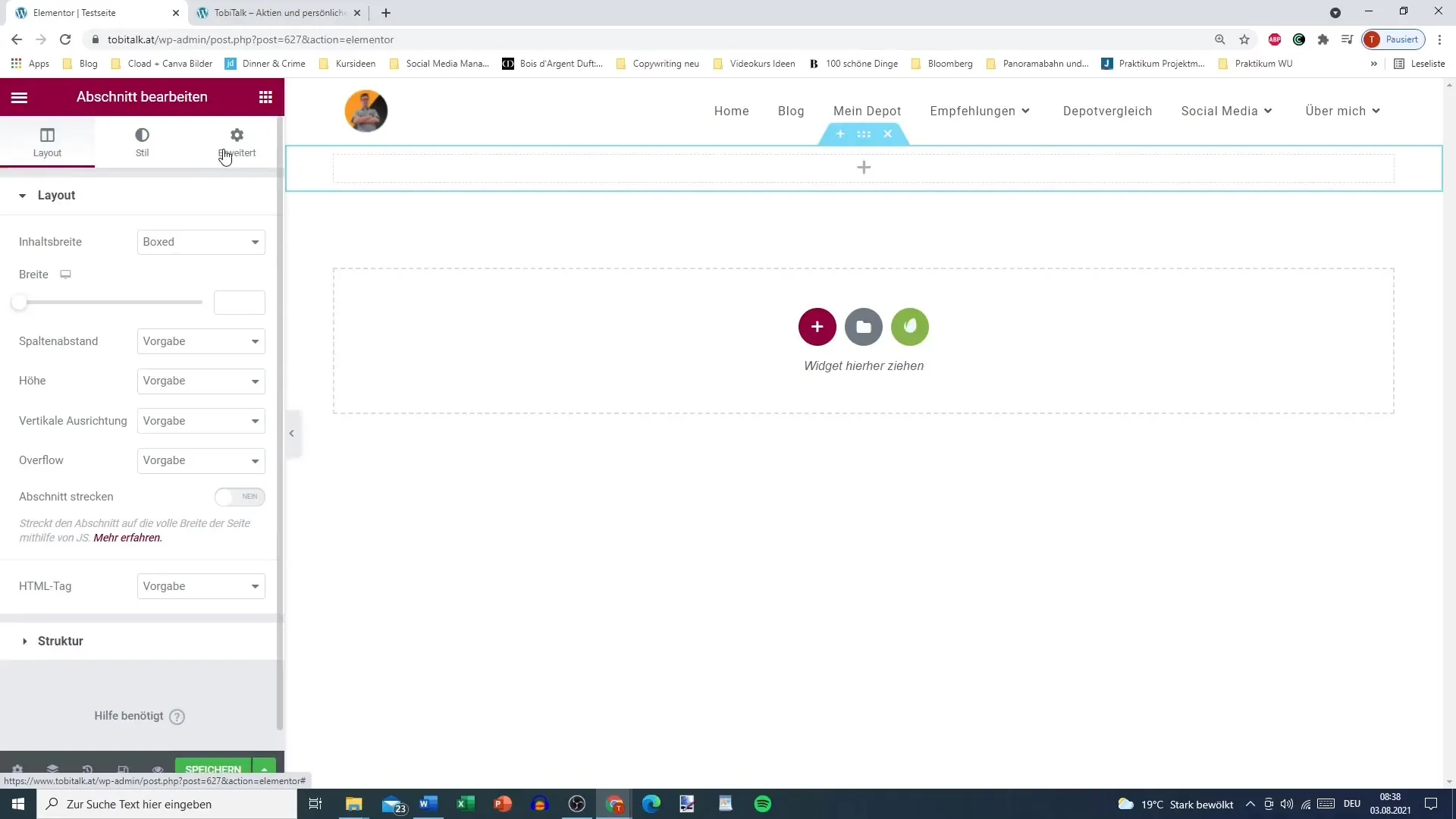
2. Tilpasning av layoutet
Innholdsfanen gir deg muligheten til å legge til tekst og medieelementer, samtidig som du kan bestemme layoutet for seksjonen din. Hvis du for eksempel legger til en overskrift, kan du justere de ulike innstillingene for innholdet du ønsker å presentere.

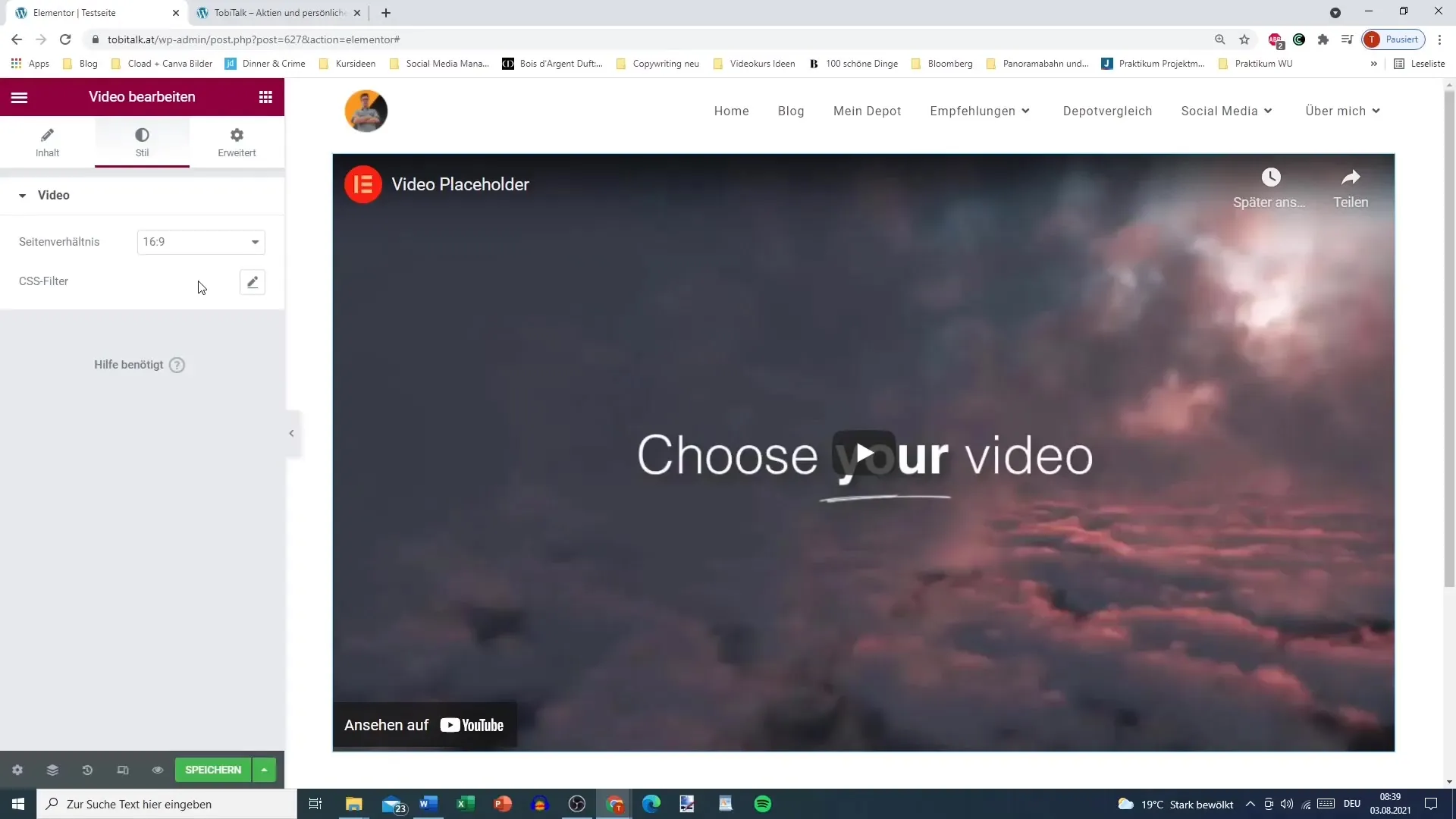
3. Tilpasse stilen på elementet
I den neste fanen, Stil, kan du tilpasse det visuelle utseendet til elementet ditt. Avhengig av elementtypen har du ulike innstillingsmuligheter her. Vil du endre tekstenes farge på en overskrift eller tilpasse typografien? Her kan du også sette innstillinger for videoelementer, som sideforhold og filtre, for å forbedre helhetsinntrykket.

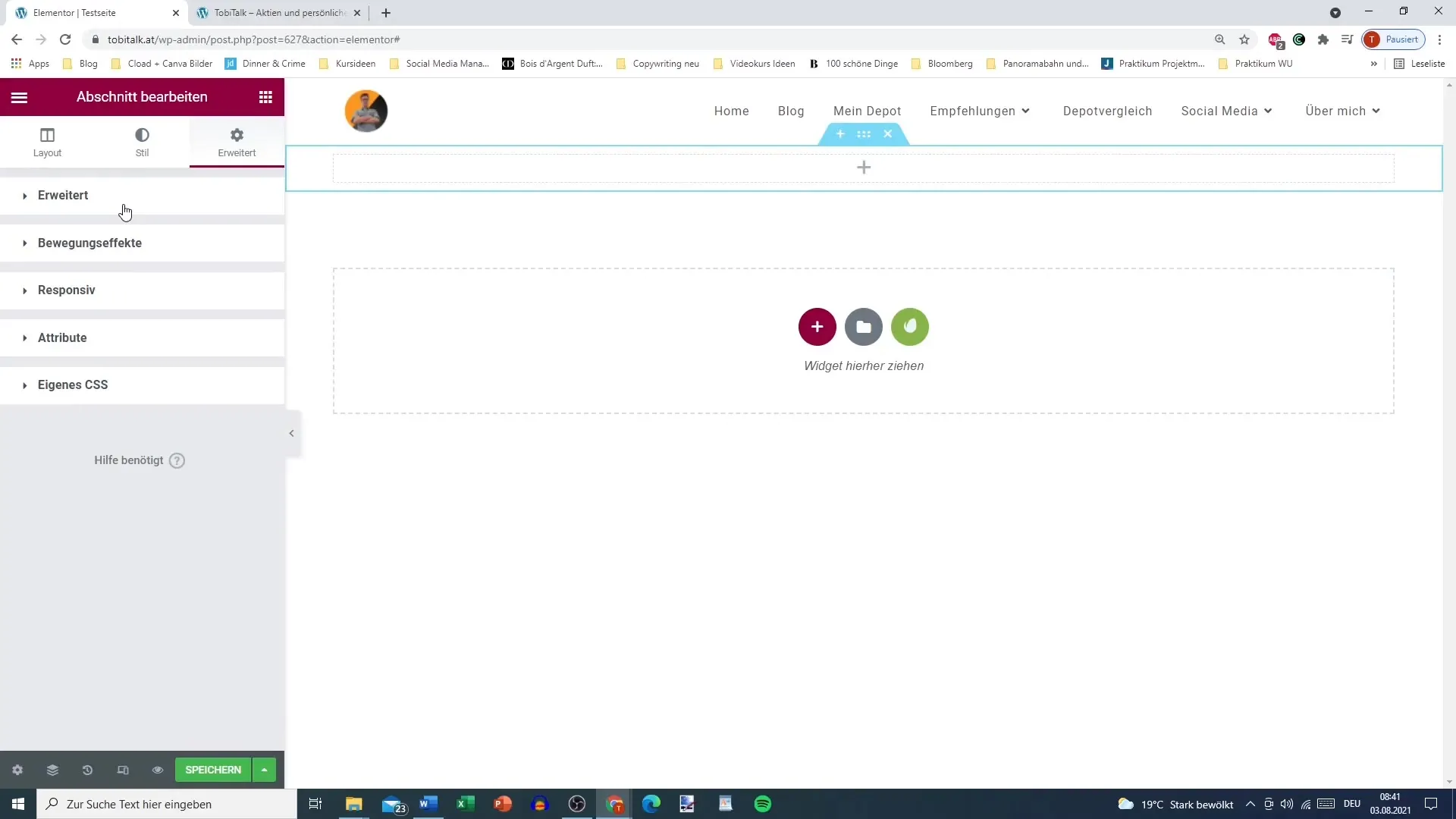
4. Bruk av avanserte innstillinger
Den tredje fanen, Avansert, gir deg mange muligheter til å tilpasse elementet ditt ytterligere. Her kan du definere avstander og marger, samt legge til animasjoner for å gi nettsiden din mer dynamikk. Disse avanserte innstillingene er tilgjengelige for alle typer elementer og gir deg detaljert kontroll over hvordan nettsiden din vises.
5. Responsivt design
I Avansert-fanen finner du også alternativer for å sikre at nettsiden din ser bra ut på ulike enheter. Responsivt design er avgjørende for å garantere en optimal brukeropplevelse. Du kan styre synligheten til elementer på mobil- eller nettbrett-enheter og gjøre tilpasninger som bare gjelder for spesifikke skjermstørrelser.
6. Utføre CSS-tilpasninger
Hvis du også vil jobbe med CSS i Pro-versjonen av Elementor, finner du muligheten til å legge til egen CSS i Avansert-fanen. Dette er spesielt nyttig når du ønsker å gjøre spesielle tilpasninger som går utover standardalternativene. Her har du friheten til å designe nettsiden din slik du ønsker.

Oppsummering
Elementor tilbyr et brukervennlig miljø for å designe WordPress-siden din etter dine ønsker. Med de tre fanene Innhold, Stil og Avansert har du kontroll over hvert aspekt av et element. Ved å bruke disse fanene målrettet kan du forbedre designet og funksjonaliteten til nettsiden din betydelig.
Ofte stilte spørsmål
Hvor mange faner er det i Elementor?Det er tre hovedfaner: Innhold, Stil og Avansert.
Kan jeg gjøre individuelle CSS-tilpasninger for hvert element?Ja, du kan legge til egne CSS-tilpasninger i Avansert-fanen.
Hvordan kan jeg tilpasse synligheten til elementer på mobile enheter?I Avansert-fanen er det alternativer for å kontrollere elementer for spesifikke skjermstørrelser.


