Hvis du vil designe nettstedet ditt på en tiltalende måte, er knappene et viktig element. De styrer brukerinteraksjonen vesentlig og bidrar til brukeropplevelsen. I denne veiledningen vil jeg vise deg hvordan du effektivt kan bruke knappeinnstillingene i Elementor for å designe knapper visuelt tiltalende og funksjonelle. Vi går gjennom de viktigste funksjonene og innstillingene trinn for trinn, som vil hjelpe deg med å designe knappene dine etter ønske.
Viktigste funn
- Du kan tilpasse farger, typografi og hover-effekter.
- Du har muligheten til å gjøre globale innstillinger som gjelder for alle knapper på siden din.
- Du kan gjøre individuelle tilpasninger for hver knapp.
Trinn-for-trinn-veiledning
Lag og tilpass knappen
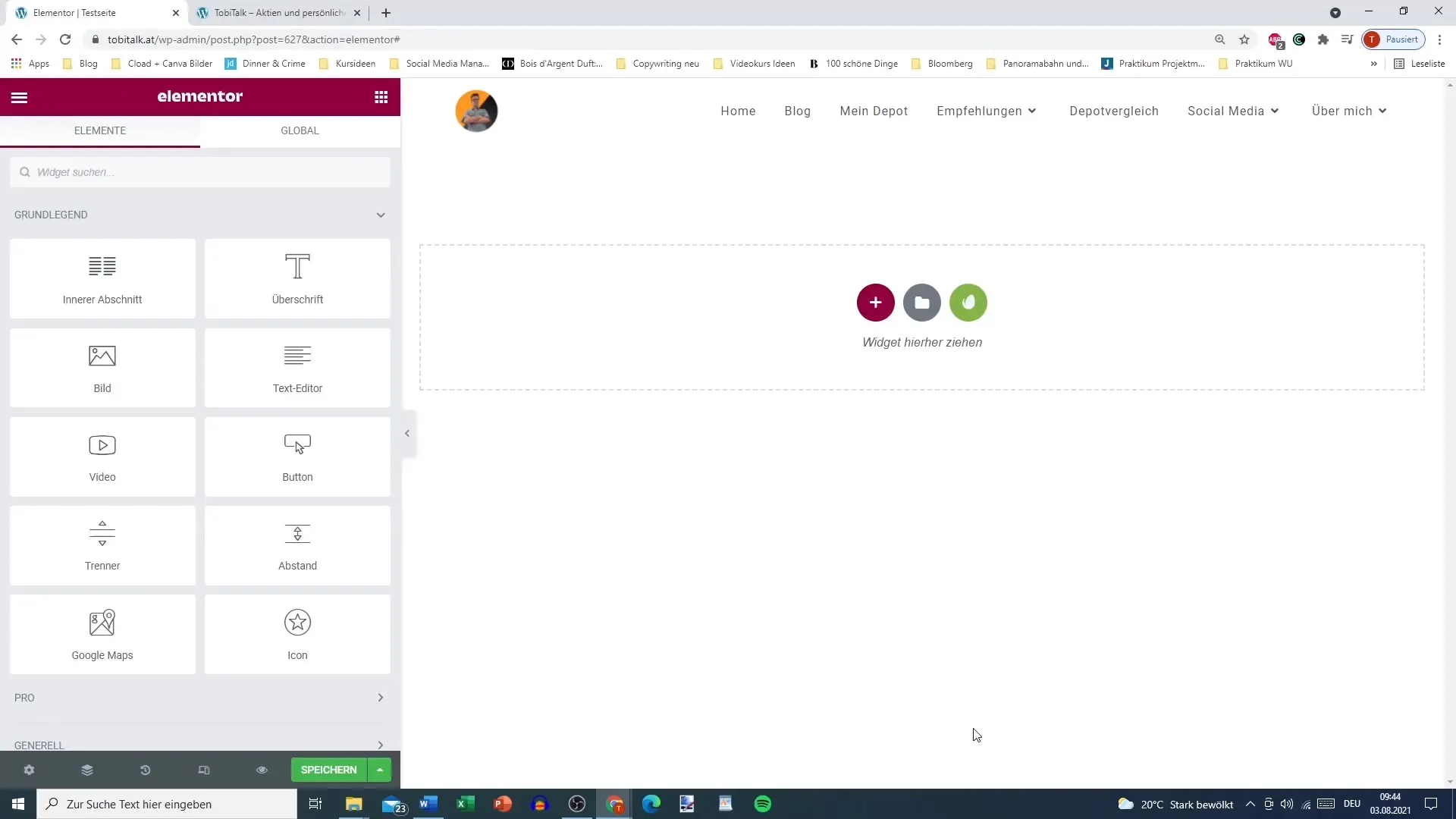
Først må du sørge for at du har lagt til en knapp i Elementor-editoren din. Bare klikk på "+"-symbolet for å opprette et nytt oppsett, og dra knapp-visningsverktøyet til seksjonen din.

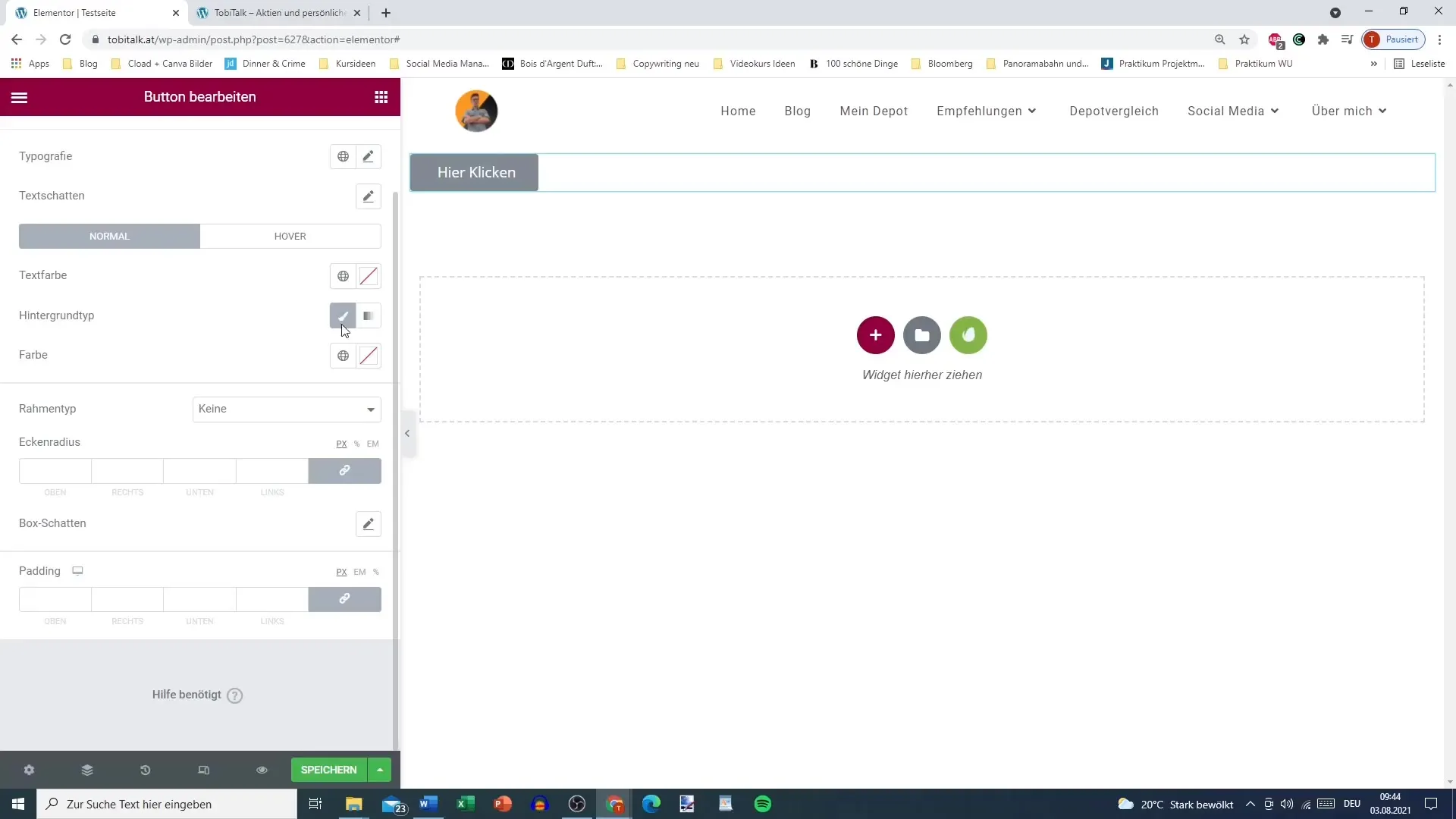
Etter at knappen er lagt til, vil du se ulike innstillinger på venstre side som du kan tilpasse.
Endre stil og typografi
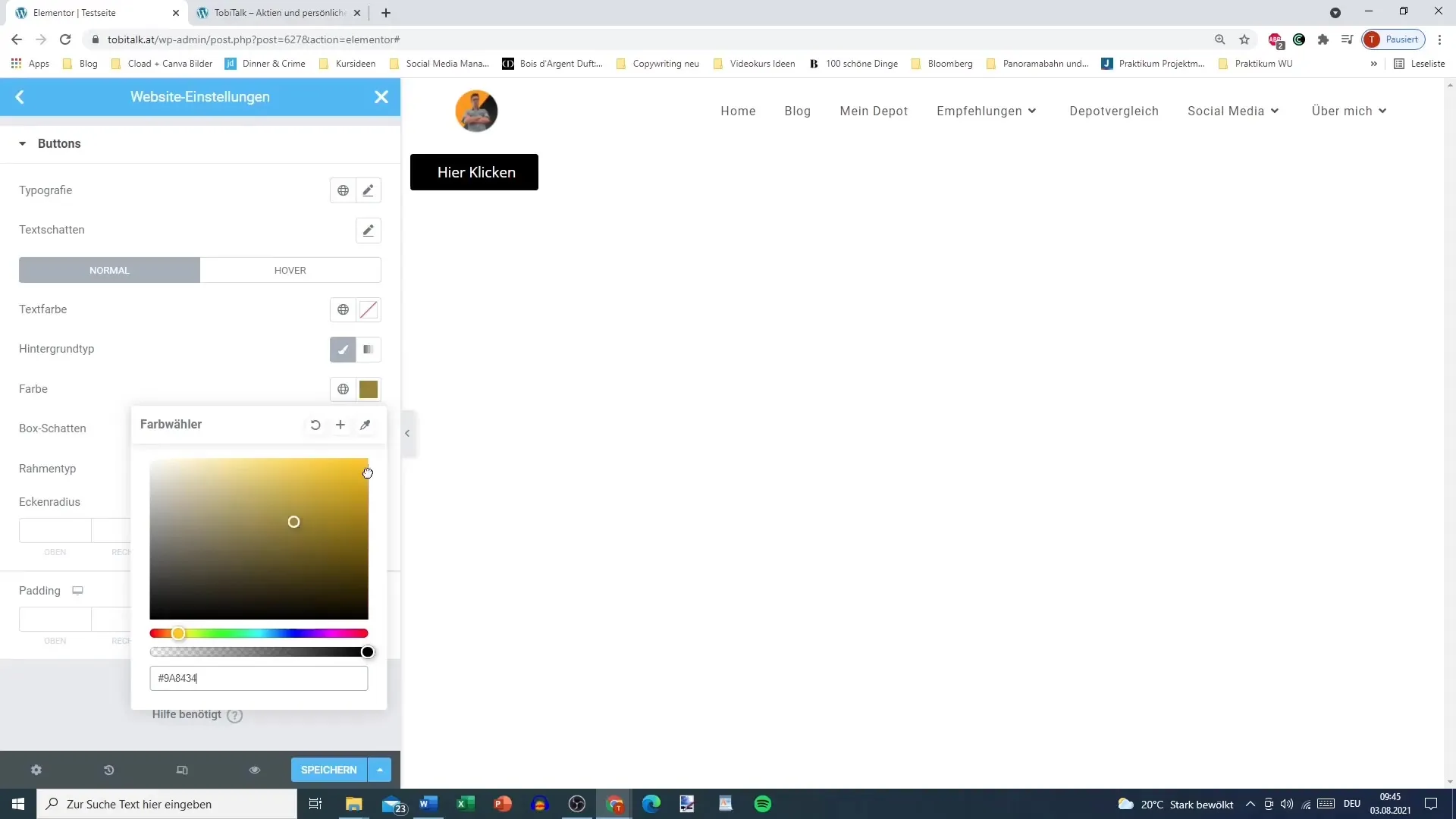
For å forbedre utseendet på knappen din, kan du endre typografien og fargene. Gå til "Stil"-fanen og velg ønsket tekstfarge og bakgrunnsfarge. Du har også muligheten til å velge en fargeovergang som bakgrunn.

Du kan tilpasse typografien for knappen ved å velge skrifttype, skriftstørrelse og andre alternativer. Dette hjelper deg med å skape en knapp som visuelt passer til nettstedet ditt.

Bruk globale innstillinger
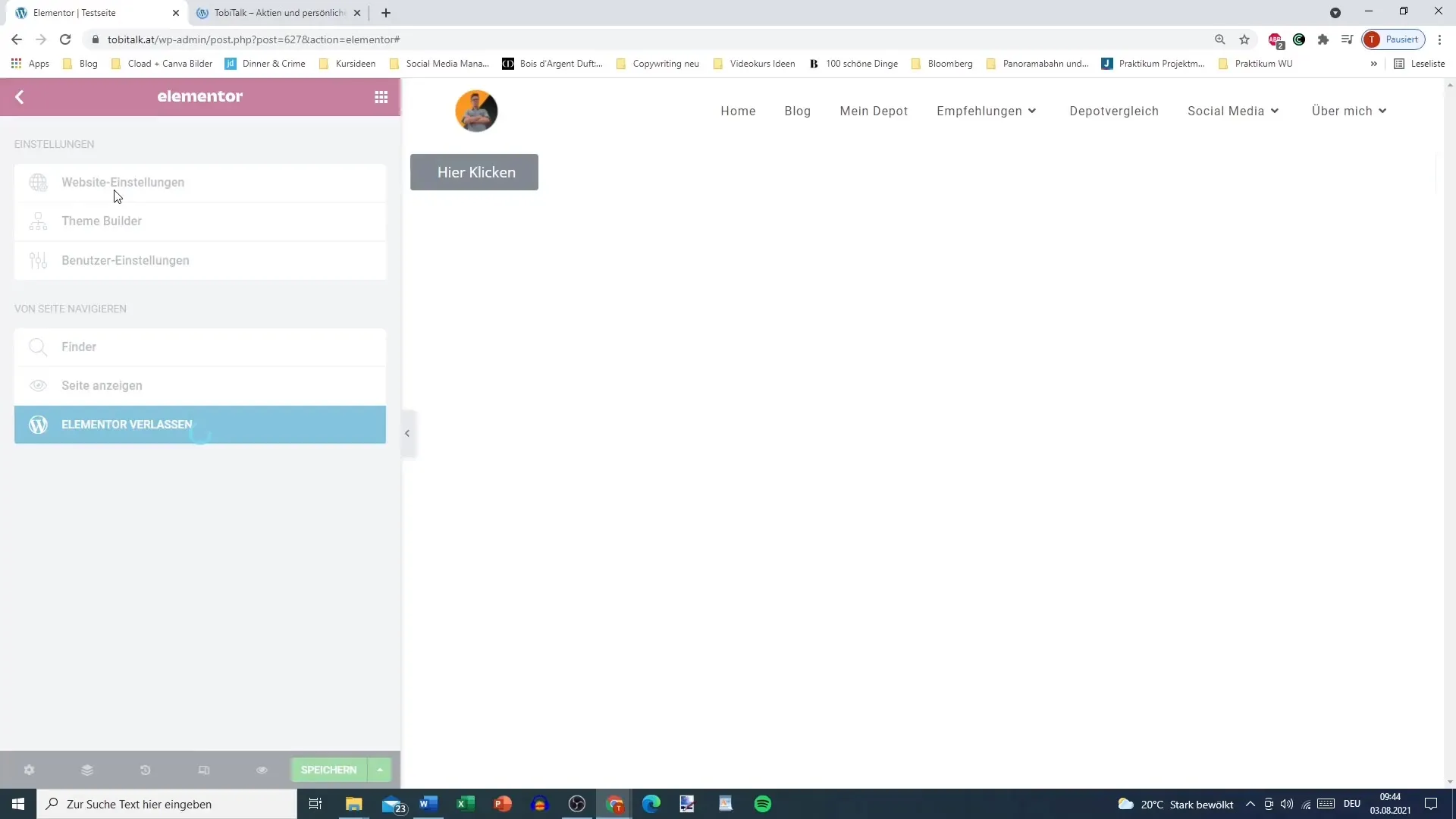
Hvis du ønsker det, kan du også gjøre globale innstillinger for knappen din. Dette er spesielt nyttig når du har flere knapper på nettstedet ditt som trenger samme design. Naviger til "Nettstedsinnstillinger" og velg knappstilen. Her kan du angi generelle alternativer som farger eller typografi som da gjelder for alle knapper.
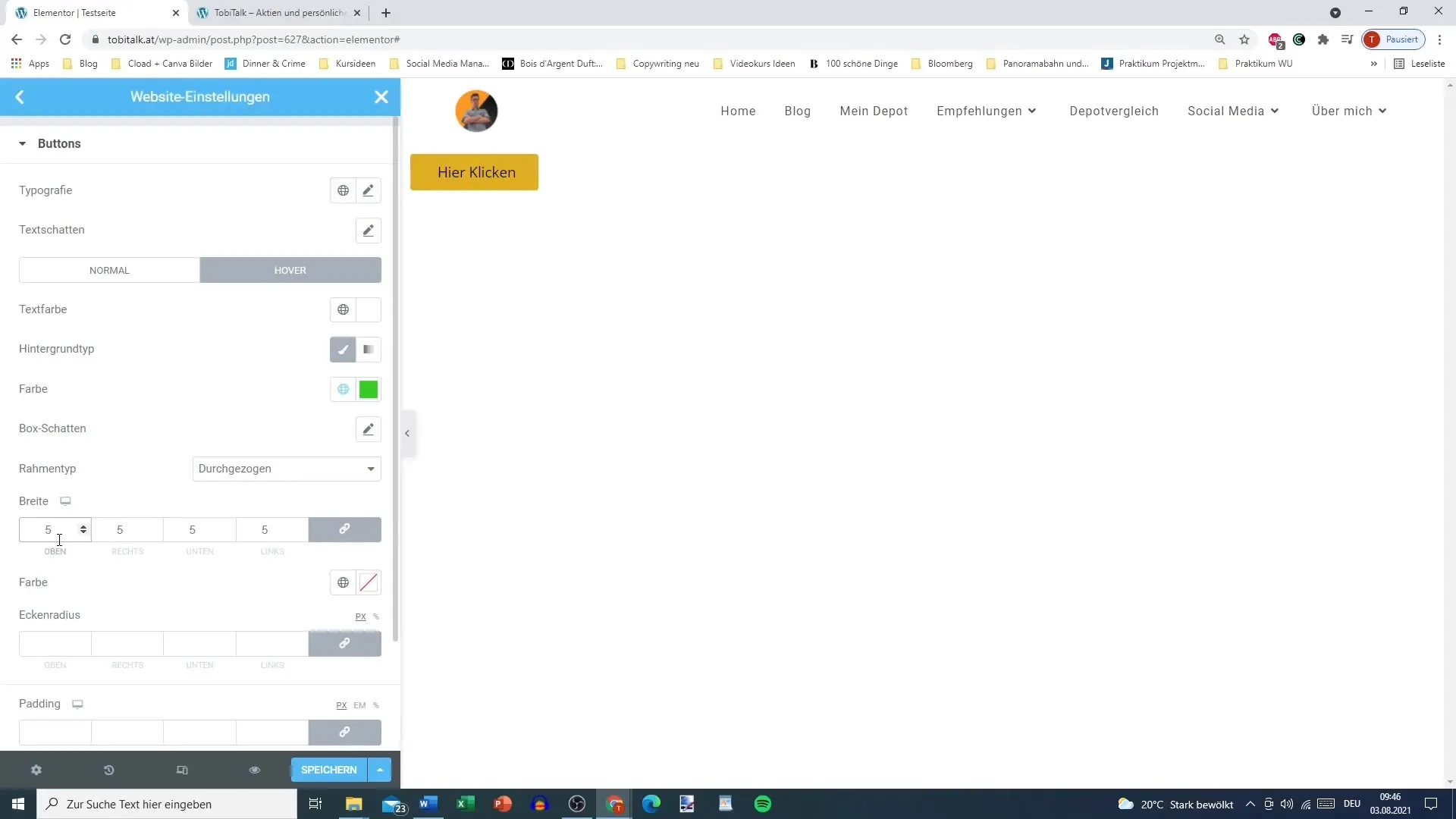
Tilpass hover-effekter
For å forbedre brukeropplevelsen er det viktig å sette hover-effekter for knappen din. Dette betyr at fargen eller visningen av knappen endres når brukeren svever over den med musen. For eksempel kan du endre bakgrunnsfargen til svart og tekstfargen til hvit når knappen blir fremhevet.

En tiltalende hover-effekt er avgjørende for å øke interaktiviteten for besøkende.
Definer rammer og avstander
I tillegg til farger kan du også tilpasse rammene og kantens radius for knappen din. Du har muligheten til å velge ulike rammetyper, for eksempel kontinuerlige linjer. Angi bredden og fargen etter smak for å gi knappen din et individuelt utseende.

Du kan avrunde kantene på knappen, noe som gir et moderne og rent utseende. Prøv deg frem med kantens radius for å oppnå ønsket effekt.
Husk også å ta hensyn til paddingen til knappen. Dette justerer avstanden mellom tekst og kantene på knappen, noe som bidrar til å forbedre brukervennligheten.
Koble verdier
En viktig funksjon i Elementor er å koble verdier sammen. Ved å bruke verdi-koblinger kan du for eksempel justere alle kantene jevnt ved å aktivere lenken. Hvis du ønsker å gjøre en individuell tilpasning, kan du deaktivere denne koblingen og justere hver verdi uavhengig av hverandre.
Kopiere stilen
En effektiv måte å overføre den stilige knappen din til andre knapper på, er å bruke funksjonen "Kopier stil". Hvis du liker stilen på en knapp, kan du enkelt høyreklikke på den og velge "Kopier stil". Deretter klikker du på knappen du vil gi samme stil, og velger "Lim inn stil".
Denne funksjonen sparer tid og sikrer at designet ditt forblir konsistent.
Hvorfor globale innstillinger kan være fornuftige
Hvis du jobber med en omfattende nettside, kan det være fornuftig å gjøre globale innstillinger for knapper i Elementor. På denne måten trenger du ikke gjenta de samme innstillingene hver gang. Dette kan være spesielt fordelaktig for store prosjekter, da det betydelig forkorter design- og utviklingstiden.
Sammendrag
Du har nå lært alle de viktige trinnene for å tilpasse knappeinnstillingene i Elementor for din WordPress-side individuelt. Fra å legge til en knapp til spesifikke tilpasninger som farger, typografi og hover-effekter - veiledningen gir deg de mulighetene du trenger for å lage knappene dine optimalt.
Ofte stilte spørsmål
Hva er hover-effekter?Hover-effekter er visuelle endringer av en knapp når musepekeren svever over den.
Hvordan kan jeg style flere knapper samtidig?Bruk funksjonen "Kopiér stil" for å overføre stilen fra en knapp til andre knapper.
Er globale innstillinger bedre enn individuelle?Globale innstillinger sparer tid på omfattende nettsteder, individuelle tilpasninger gir mer fleksibilitet.
Hvordan kan jeg endre typografien på knappen min?Gå til fanen "Stil" i Elementor-redigereren og velg ønsket skrifttype og størrelse.
Kan jeg tilpasse hjørneradiusen?Ja, du kan tilpasse hjørneradiusen etter ønske for å lage avrundede eller firkantede knapper.


