Bruken av tellere i Elementor kan være med på å heve webdesignet ditt og umiddelbart begeistre besøkende. Tellere er ikke bare visuelt appellerende, men de gir også viktig informasjon på en lett forståelig måte, som for eksempel kundevurderinger, abonnentantall eller salgstall. I denne veiledningen viser jeg deg hvordan du effektivt bruker tellere på din WordPress-side.
Viktigste innsikter
- Tellere er enkle å bruke og kan tilpasses på mange ulike måter.
- Du kan individuelt justere starttallet, prefikset, suffikset og animasjonsvarigheten.
- Farger og stiler på tellerne kan tilpasses for å integrere dem i designet ditt.
Trinn-for-trinn veiledning
Legg til teller
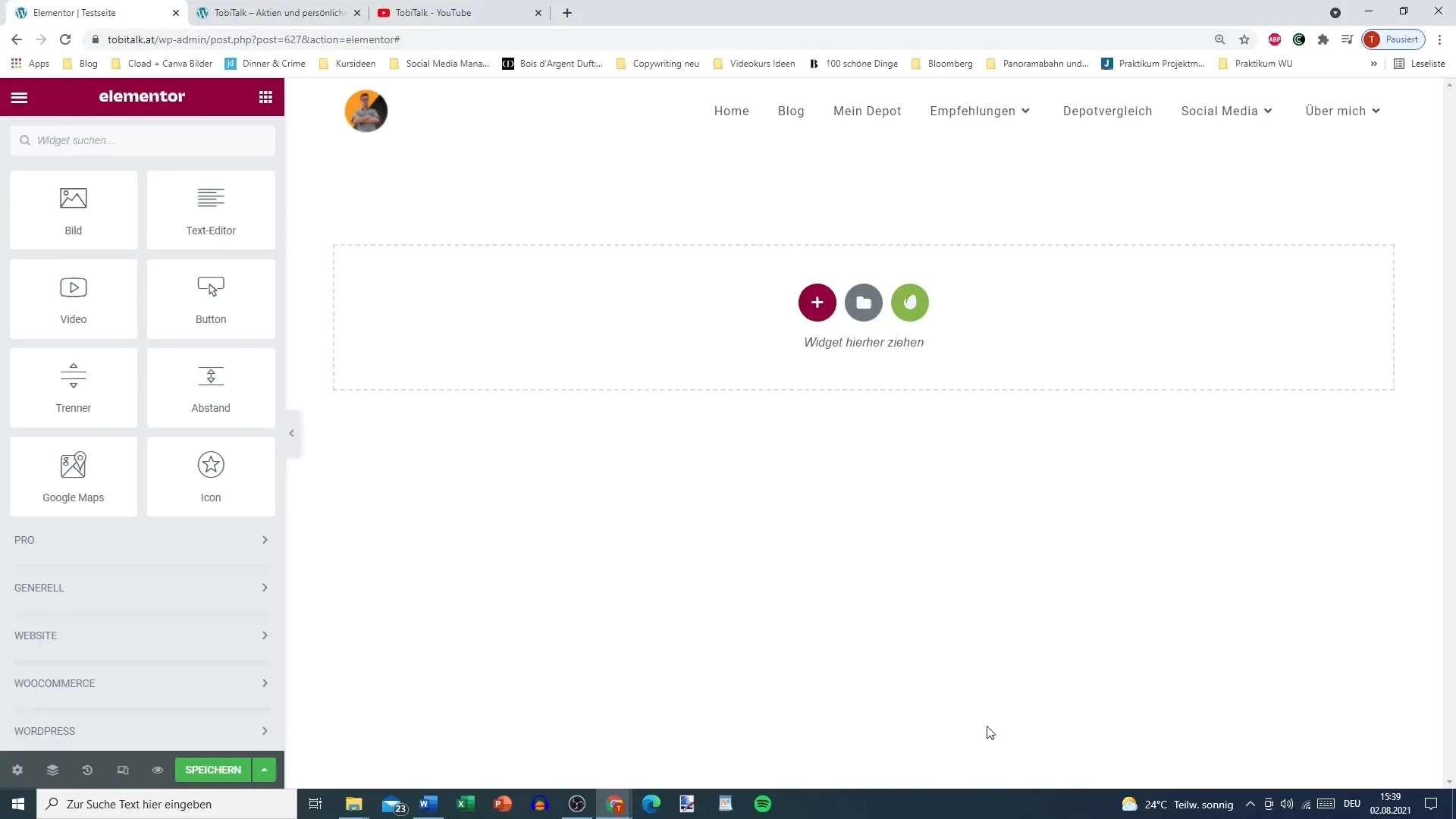
Begynn med å finne teller-elementene på siden din i Elementor. Gå først til ønsket side eller seksjon der du vil plassere telleren.

Oprette tellere
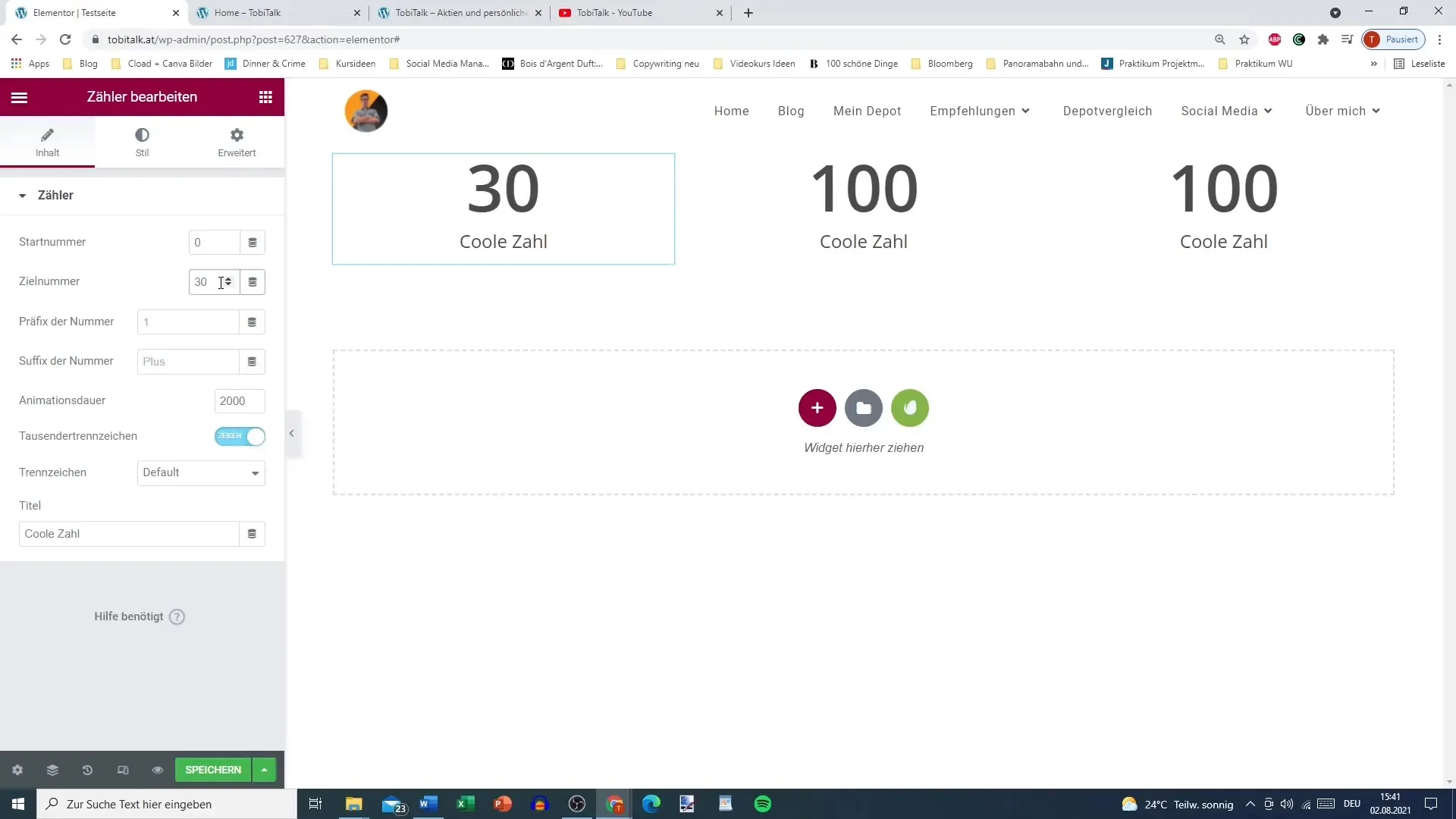
Legg til et nytt teller-element. Du vil se at det allerede vises en standardtall på 100. Dette tallet kan du endre etter ønske.
Duplisere tellere
Hvis du allerede har opprettet en teller og ønsker å bruke den flere ganger, kan du duplisere den. Velg telleren og klikk på dupliseringsknappen. Dette vil opprette en identisk teller som du deretter kan tilpasse.

Definere måltallet
Nå er tiden inne for å definere måltallet. Du kan skrive inn tallet direkte for å vise hva du har oppnådd, for eksempel 2400 fornøyde kunder.

Legg til prefiks og suffiks
Du har muligheten til å legge til en prefiks og suffiks i telleren din. Hvis du for eksempel ønsker å legge til et plusstegn eller et eurotegn, kan du gjøre det her. I dette eksempelet trenger vi bare dette når tallet vises.
Legg til tittel
Legg til en tittel for telleren din som klargjør betydningen av tallet. En fengende tittel som "Fornøyde kunder" gjør telleren enda mer tiltalende.
Tusendelstegn
Velg om du vil bruke tusendelstegn. Du kan velge mellom en prikk, et komma eller til og med ingen tegn. Dette vil tilpasse tallet for ønsket lesbarhet.
Angi animasjonsvarighet
Bruk animasjonsvarigheten til å sette hastigheten telleren teller opp. En varighet på 5000 millisekunder vil få tallet til å vises relativt raskt, mens en kortere periode vil etterlate et raskt inntrykk.
Justere stil og farger
Neste steg: Velg tekstfargen for telleren din for å sikre at den harmonerer med helhetsbildet av nettsiden din. Du kan enkelt velge fargene med et klikk.
Tilpasse typografien
Du kan også tilpasse typografien etter din smak. Det er lurt å velge en skrifttype som er lett å lese samtidig som den er stilig.
Lagre og sjekk
Når alle innstillingene er gjort, lagre endringene dine og se hvordan siden din ser ut på forsiden. Sjekk hvordan telleren ser ut og om alt fungerer som ønsket.
Interaktive tellere
På forespørsel kan du også velge at telleren bare blir aktiv når den kommer inn i synsfeltet til en besøkende. Dette gir en ekstra interaktiv komponent som forbedrer brukeropplevelsen.

Oppsummering
Du har nå lært hvordan du kan bruke tellere effektivt i Elementor for å visuelt fremstille informasjon på nettstedet ditt. Med riktig planlegging og gjennomføring kan du imponere besøkende og fremheve viktig informasjon.


