Evnen til å gjøre oppmerksom på relevante informasjoner eller presserende temaer er av avgjørende betydning i den digitale verden. Elementor, det populære sidebygger-pluginet for WordPress, tilbyr en advarsels-widget som lar deg vise viktig informasjon eller påminnelser direkte på nettsiden din. Dette verktøyet kan ikke være hverdagslig, men hvis du vet hvordan du kan bruke det, vil det bli en verdifull del av nettstedet ditt.
Viktigste funn
- Advarsels-widgeten egner seg godt til å gjøre brukerne oppmerksomme på viktig informasjon.
- Den er tilpassbar med hensyn til tekstfarge, bakgrunnsfarge og ramme.
- Du kan tilpasse eller skjule lukkeknappen på advarselelementet for å styre interaksjonen.
Trinn-for-trinn veiledning for bruk av advarsels-widgeten
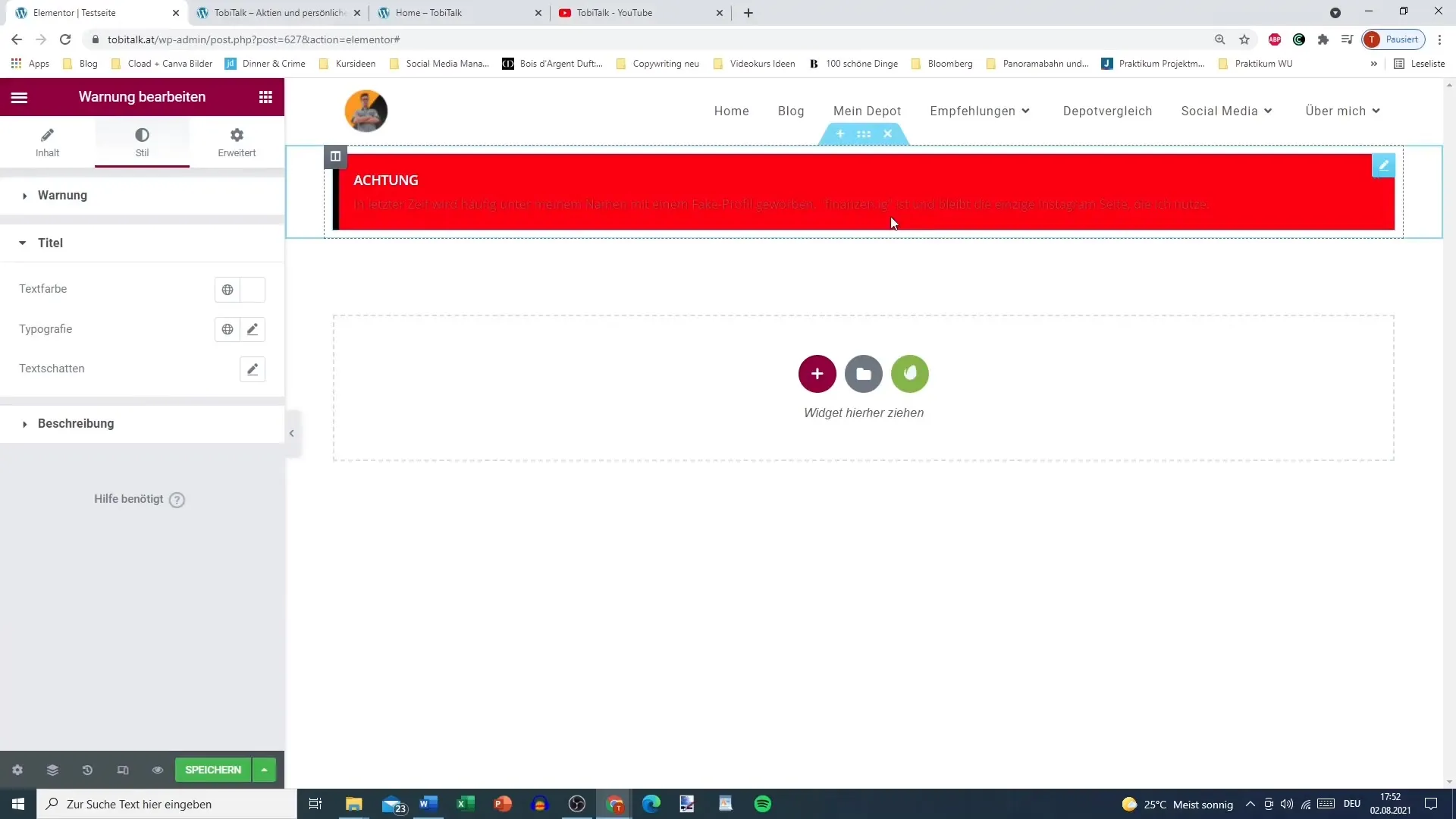
Legg til advarsels-widget
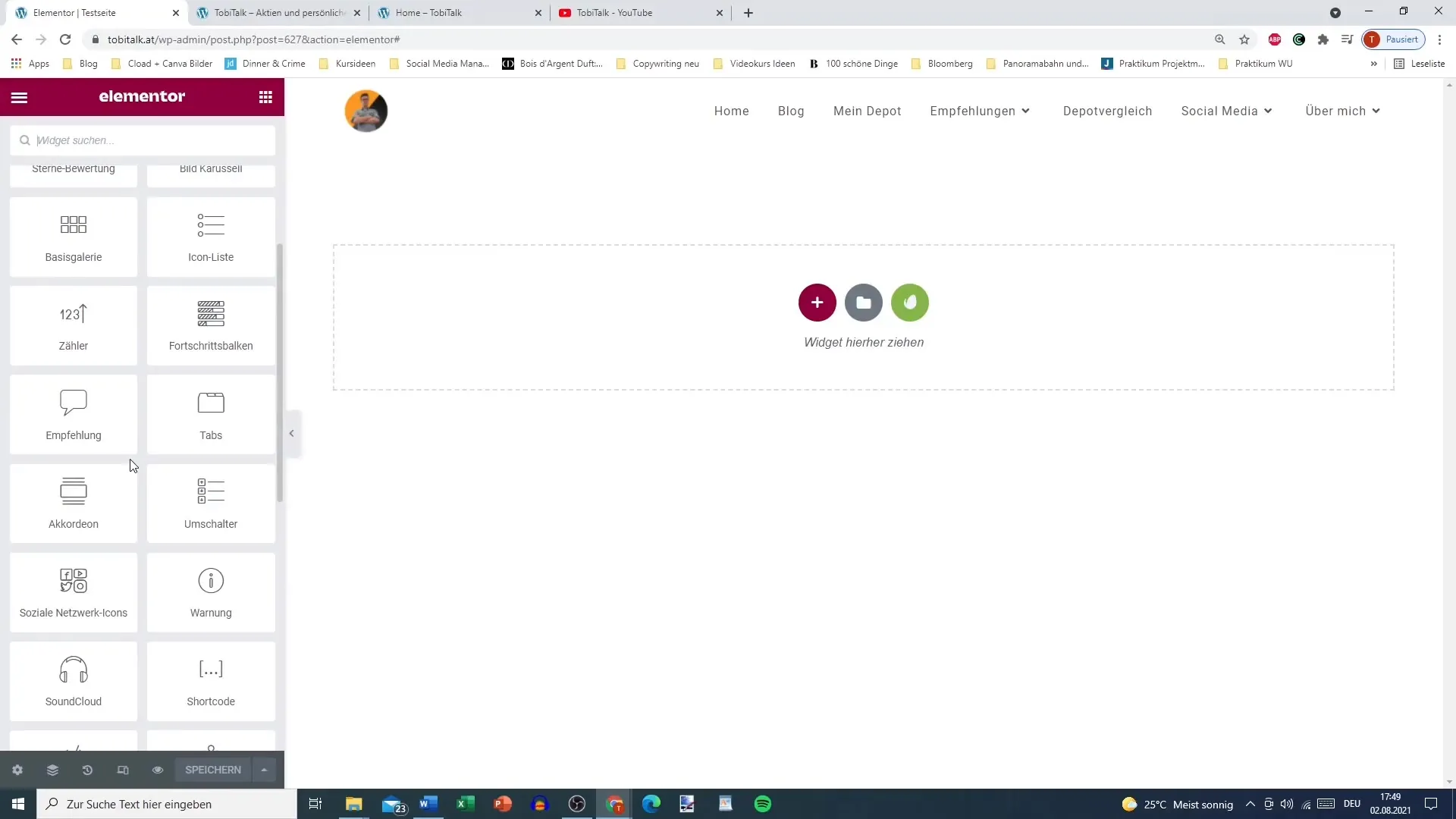
For å legge til advarsels-widgeten på Elementor-siden din, gjør følgende steg først. Åpne saken der du vil bruke advarselen, og søk etter advarsels-widgeten i Elementor-sidelinjen. Dra widgeten til riktig sted på siden din.

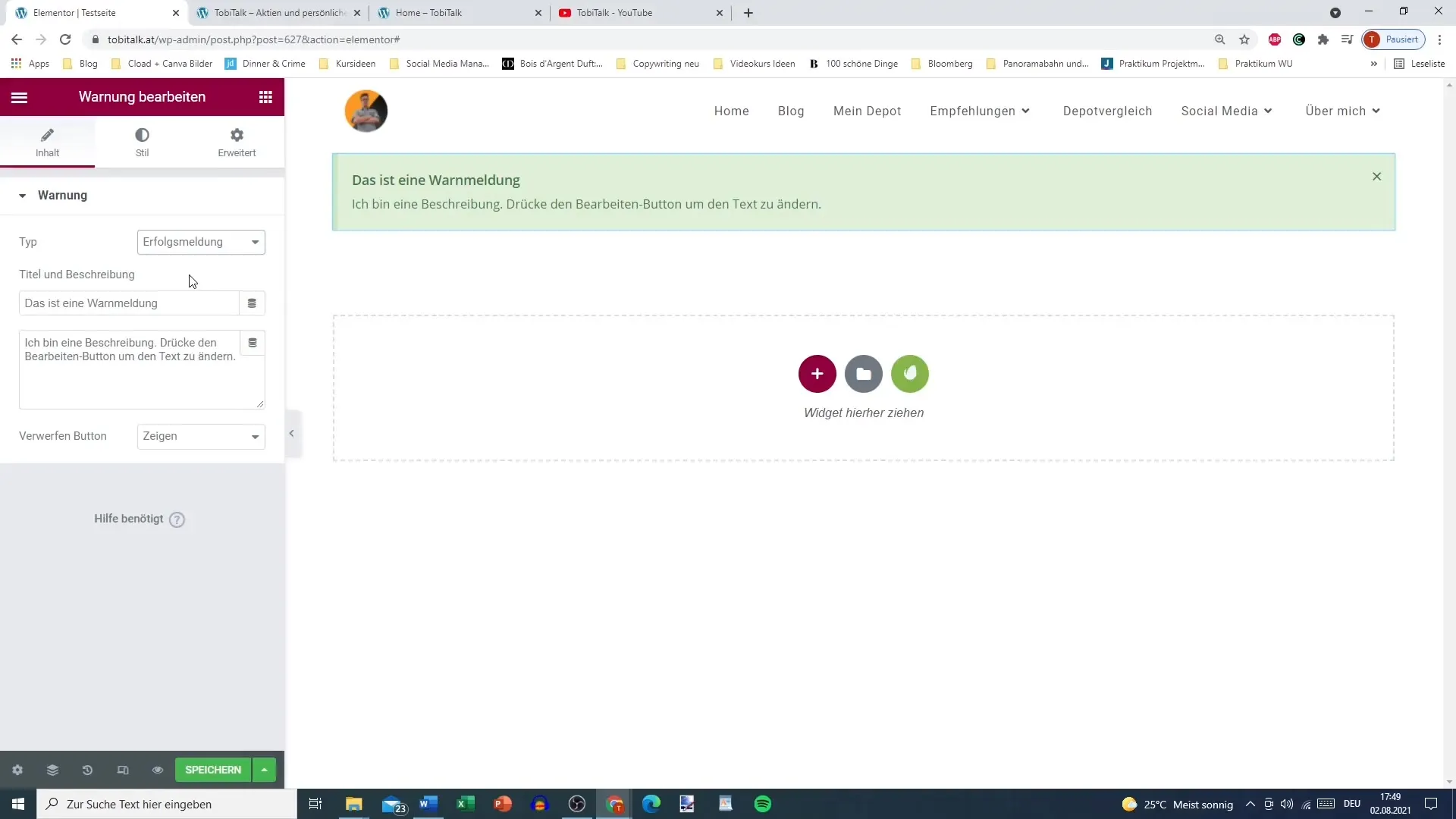
Angi innholdet i advarselen
Begynn med å definere innholdet i advarselen din. Det anbefales å bruke konsise og informative tekster. Et eksempel på teksten kan være: "Daglig påminnelse: Du er fantastisk akkurat som du er!" Slike positive uttalelser kan oppmuntre brukerne og heve humøret deres.

Tilpass lukkeknappen
Du har muligheten til å tilpasse lukkeknappen. "X"-knappen som vanligvis vises, kan fjernes ved behov. Hvis du skjuler knappen, kan ikke advarselen lukkes enkelt, noe som er spesielt nyttig når det gjelder viktig informasjon brukeren må legge merke til.

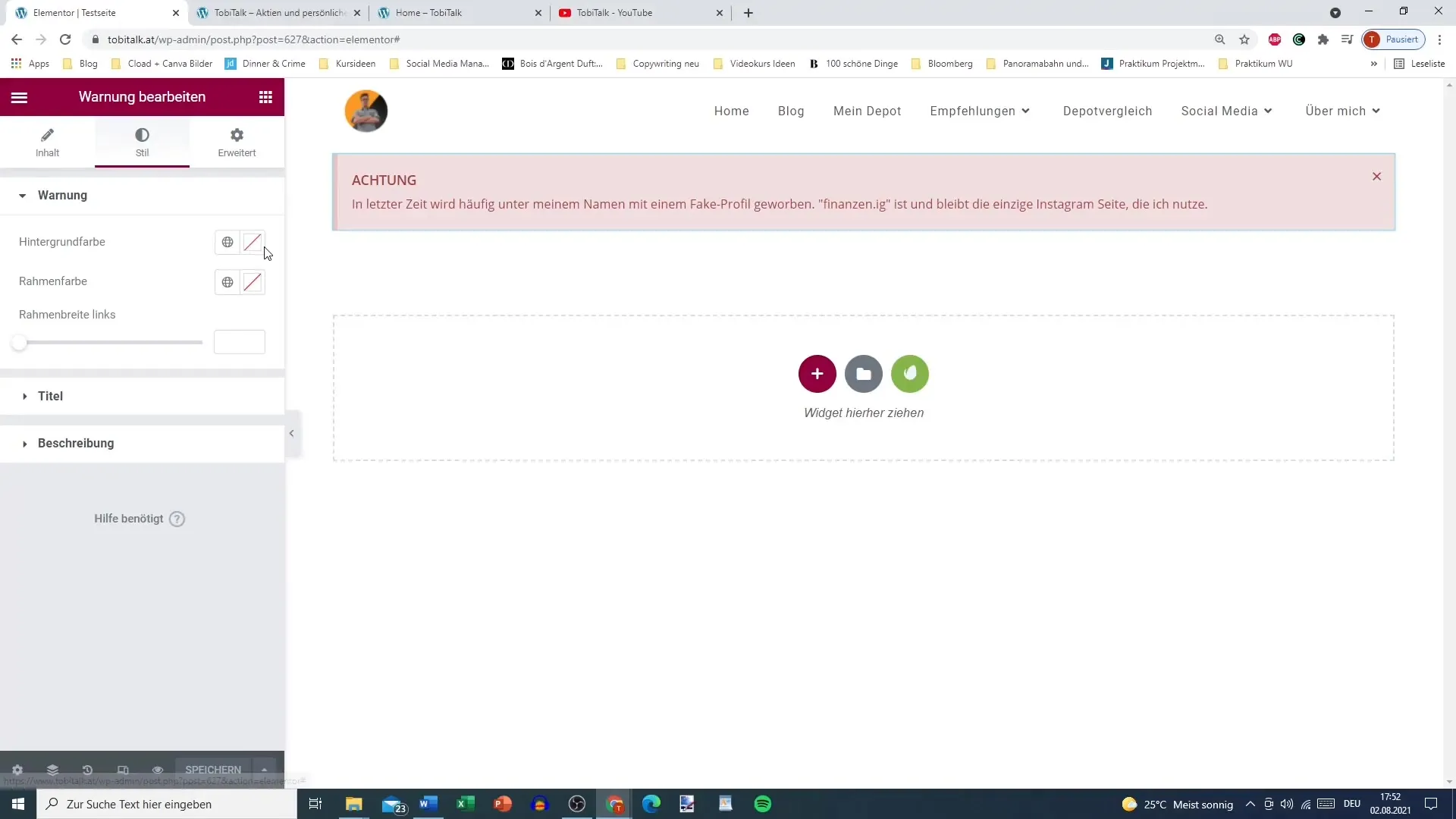
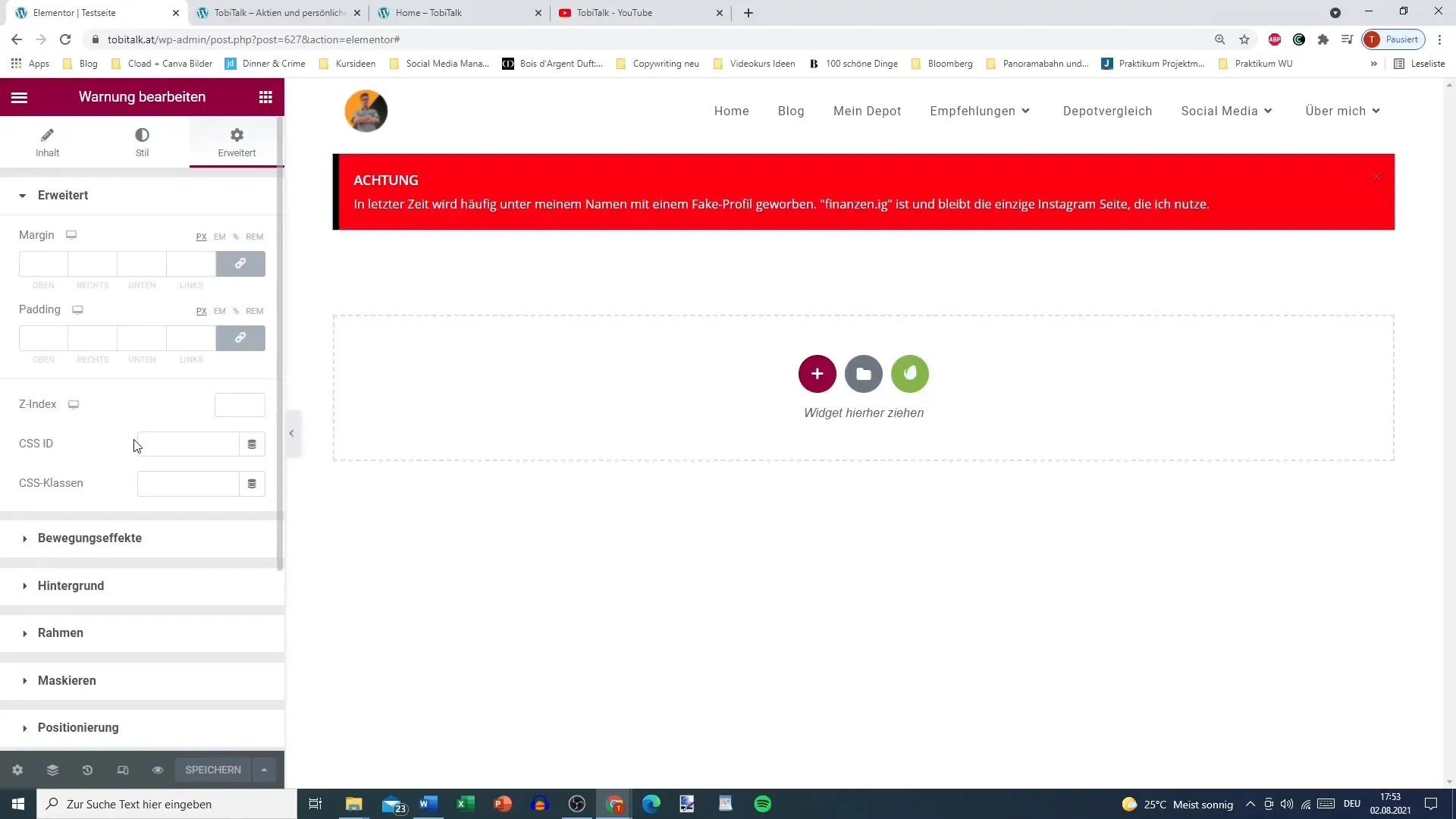
Programvare i kritiske kontekster
Advarsels-widgeten kan også brukes til å informere brukere om advarsler eller farer. Et eksempel kan være: "Vær oppmerksom: Det er falske profiler som annonsere under mitt navn." Slike kritiske informasjoner bør presenteres klart og tydelig for å skjerpe bevisstheten.
Tilpasning av presentasjonen
Presentasjonen av advarselen spiller en avgjørende rolle for effektiviteten. Du kan velge bakgrunnsfarge og tilpasse skriftfargen. For eksempel kan du bruke en knallrød bakgrunn for å vekke umiddelbar oppmerksomhet. Med disse tilpasningene kan du forsikre deg om at advarselen din er både iøynefallende og informativ.

Ramme og typografi
Prøv forskjellige ramme- og skriftstørrelser for å gjøre advarselen visuelt tiltalende. Du kan fremstille tittelen i en større skrift og i hvitt, mens beskrivelsen kanskje er mindre og også i hvitt. Dette sikrer en tydelig hierarki i informasjonen.

Begrensninger av advarsels-widgeten
Merk at "X"-knappen ikke kan farges, noe som er en begrensning av widgeten. Det er viktig å være oppmerksom på at brukergrensesnittet ikke virker overlesset eller forvirrende under bruk.
Avsluttende kontroller
Før du publiserer siden, ta hensyn til plasseringen og synligheten til advarsels-widgeten. Den skal ikke bare være iøynefallende, men også være meningsfullt integrert på siden din. Vent ikke for lenge med å publisere, for å beholde overraskelseseffekter!

Oppsummering
Bruk av advarsels-widgeten i Elementor gir deg mange måter å kommunisere informasjon på effektivt. Gjennom tiltalende design og presist innhold kan du tiltrekke oppmerksomheten til brukerne dine og peke dem i retning av viktige aspekter. Bruk dette verktøyet til å gjøre nettstedet ditt interaktivt og informativt.
Ofte stilte spørsmål
Hvordan legger jeg til varslingswidgeten på siden min?Du finner varslingswidgeten i Elementor-sidenavigasjonen og drar den til ønsket sted på siden din.
Kan jeg tilpasse lukkeknappen for varslingen?Ja, du kan skjule lukkeknappen, slik at brukerne ikke kan lukke varselet enkelt.
Hvordan tilpasser jeg fargene på varselet?Bakgrunnsfargen, skriftfargen og rammefargen kan tilpasses i widgetinnstillingene.
Kan varslingswidgeten brukes til kritisk informasjon?Ja, du kan bruke widgeten til å varsle brukere om viktige tekster eller advarsler.
Hva kan jeg gjøre hvis visningen av varselet ikke ser optimal ut?Utforsk ulike skriftstørrelser, farger og rammer for å oppnå en tiltalende design.


